Материал из блога АРТИЗАН-ТИМ
Сегодня о редизайне говорят как никогда много. Парадокс, который мы вынесли из своей работы, заключается в том, что далеко не каждый заказчик адекватно понимает, что это такое на самом деле. Редизайн сайта чаще всего представляют как обновление визуального оформления, которое влечет за собой определенный перечень технических работ. Такое видение в корне неверно, по крайней мере, в современную веб-эпоху.
Что такое редизайн сайта на самом деле
Обновление внешнего вида — это лишь верхушка айсберга. Бесспорно, это важная и самая заметная часть работ, но основная суть редизайна заключается в другом. Под профессиональным редизайном сегодня понимают комплекс работ, направленных на полное переосмысление модели сайта и обновление концепции онлайн-позиционирования бренда. Это глобальное мероприятие, подготовка и реализация которого у некоторых брендов занимает годы.

В современную веб-эпоху адекватный повод для редизайна может быть только один — это низкая эффективность работы сайта. То, насколько проект эффективен — всегда можно посчитать. Именно поэтому любому профессиональному редизайну предшествует масштабный аудит, в ходе которого анализируют технические аспекты сайта, оценивают его продающие способности и особенности поведения пользователей. Это всегда очень важно, поскольку новый сайт создают с учетом сильных и слабых сторон предыдущей версии.
Перед редизайном в деталях анализируют поведение целевой аудитории и предлагают наиболее оптимальную структуру сайта, которая окажется привлекательной для поисковиков и живых пользователей. Редизайн связан с SEO анализом, настройкой программ веб-аналитики, глубинным исследованием конкурентов на местных и зарубежных рынках и множеством других факторов. Таким образом, редизайн — это глобальный перечень работ, и называть им просто новый шаблон, натянутый поверх старого сайта, — совершенно некорректно.
Что такое структура сайта и почему ее рано или поздно приходится менять
Краеугольный камень всего редизайна — это создание продуманной структуры. Речь идет об особой иерархии страниц и их логичной связи, благодаря которой сайт становится понятным не только для живых пользователей, но и веб-краулеров — поисковых роботов. Наш опыт взаимодействия с самыми разными проектами показывает, что когда дело доходит до редизайна, в частичной или полной переработке структуры нуждается подавляющий процент сайтов, что вполне логично.
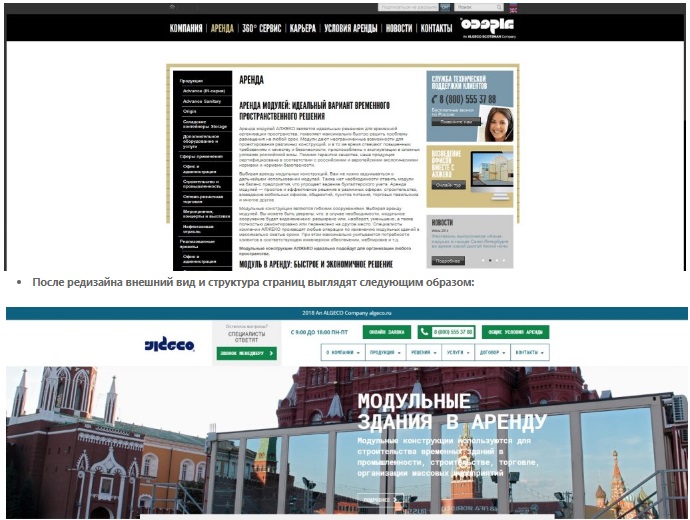
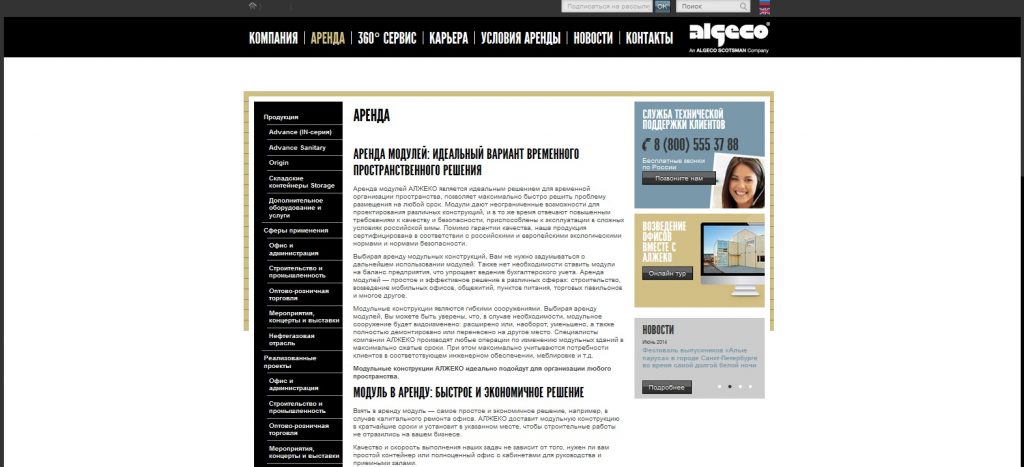
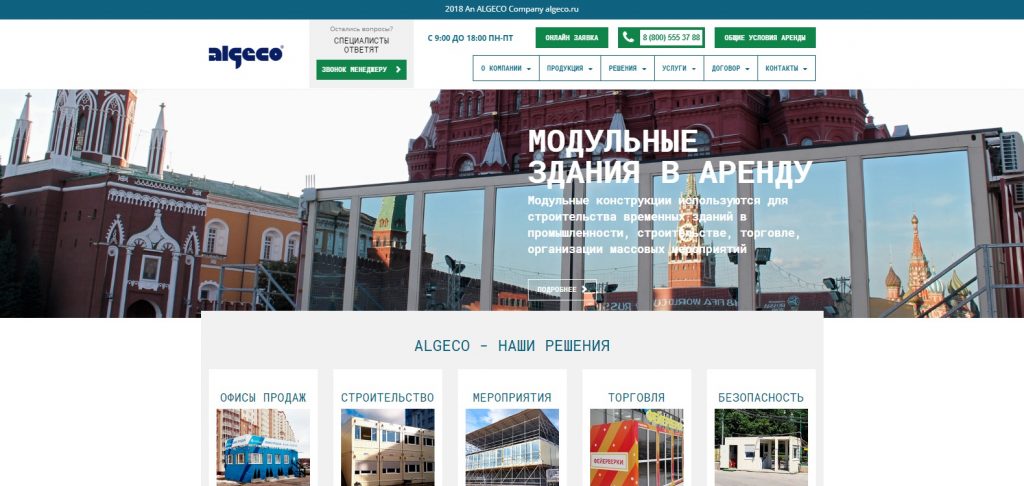
Все веб-ресурсы стремятся к расширению. Это касается и коммерческих, и информационных площадок. Для сайтов это не просто нормально, а свидетельство того, что они движутся в правильном направлении. По мере развития их структура обрастает новыми разделами, подразделами, товарными группами и т.д. Постепенно иерархия страниц теряет свою логичность, из-за чего сайт становится неудобным для пользователей и непривлекательным для поисковиков. Об этих особенностях и других признаках устаревшего сайта мы рассказывали в отдельном материале.

Принимая во внимание все вышесказанное, вполне логично, что создание новой структуры должно лежать в основе любого профессионального редизайна. Этими вопросами озадачиваются уже на самых ранних этапах работ.
Почему грамотная структура — приоритет №1
Продуманная иерархия страниц важна как для SEO, так и с точки зрения пользовательского опыта. Это два критических момента для каждого коммерческого сайта (и любого другого тоже). Простыми словами, на сайты с хорошей структурой чаще переходят из поисковиков, и на них больше покупают благодаря удобству и понятной навигации.
Важность для SEOС точки зрения SEO логичная структура сайта решает ряд важных задач. Во-первых, грамотная группировка страниц в разделы дает возможность поисковым машинам точнее определять их тематику и тематику сайта в целом. Правильное распределение семантики — принципиально важное условие для поисковой выдачи. Во-вторых, логичная структура напрямую влияет на скорость индексирования, что особенно критично для интернет-магазинов, у которых постоянно появляются страницы разного уровня вложенности. И, наконец, грамотно структурированный сайт позволяет избежать технических ошибок, влияющих на ранжирование в поисковой выдаче, например пустых, дублирующихся или отсутствующих страниц.
Иерархия страниц и пользовательский опытС точки зрения пользовательского опыта (User eXperience) важность дружественной структуры также очевидна. На сайте, где все удобно и понятно покупают больше и чаще. Интернет-магазин дает высокие конверсии, когда его каталог — не сплошная простыня перечислений, а грамотная иерархия, с продуманными группами и подгруппами. Дружественность структуры повышается, когда в нужную товарную группу можно попасть с любой страницы сайта, а перейти в корзину — из любого раздела. Эти и другие моменты критически важны для юзабилити интернет-магазина. С ними процент завершенных покупок выше, а количество брошенных корзин — меньше.
Пользовательский опыт находится в неразрывной связке с SEO. Когда сайт удобен и понятен для посетителя, это всегда отражается на улучшении поведенческих метрик, которые в свою очередь являются одним из ключевых факторов поискового ранжирования.
Как проектировать структуру
Семантический анализ. Наиболее логичную и эффективную иерархию страниц создают на основе семантического ядра. Собрав и проанализировав целевые запросы в конкретной нише, получают важную информацию, которая учитывается при проектировании разделов и их вложений. На основе семантического анализа можно судить об ориентировочном количестве страниц на сайте, оптимальном числе категорий и подкатегорий, которые действительно интересны для пользователей.
Кластеризация семантики. Запросы, по которым продвигается сайт, распределяют с поправкой на их частотность, вес и другие параметры. Например, если высокочастотники отдаются под главную страницу, то среднечастотные запросы уходят под категории и т.д. по уровню вложенности. Группировка запросов позволяет логично упорядочивать сайты со сложной внутренней организацией, например каталоги крупных интернет-магазинов.
Конечно, создавая «скелет» веб-ресурса, руководствоваться одной лишь семантикой – тоже неправильно. Структура должна подчиняться не только SEO-анализу, но и быть ориентированной на потребности пользователей: разделы должны логично перетекать в подразделы и т.д. Другими словами, сайт проектируют так, чтобы каждая страница, на которую попадает пользователь, сужала круг вариантов и приближала посетителя к завершенной покупке.

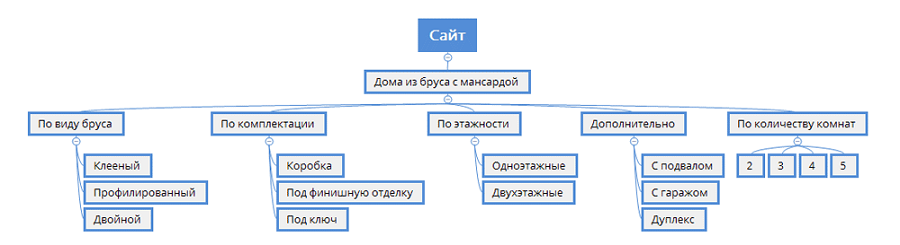
Пример удачной иерархии групп и подгрупп в каталоге
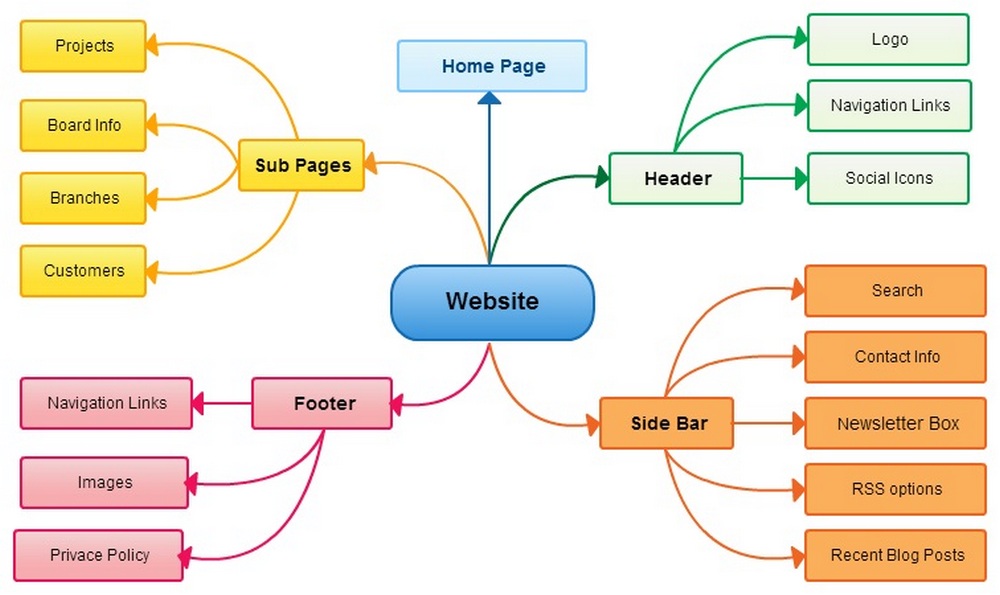
Организацию страниц лучше сначала представить в визуальном виде. Хороший помощник в этом вопросе — интеллект-карты. Это техника отображения какой-либо информации в виде схемы с радиантной структурой. Считается, что интеллект-карты наиболее адекватно отражают многомерное мышление человека, за счет чего они эффективнее, чем другие форматы записи: графики, текст и т.д. Доступных программ для создания таких карт сегодня более чем достаточно.

Интеллект-карта организации страниц на сайте. Все плюсы и минусы хорошо оцениваются визуально. Отчетливо видны важные детали, которые можно упустить при другом формате записи. Глядя на эту схему, прототип сайта легко представить в реальности.
SEO рекомендации по созданию структуры сайта
Из всего вышесказанного очевидно, что разработка структуры сайта и поисковая оптимизация идут рука об руку. Именно тандем сеошников и веб-разработчиков позволяет избежать критических ошибок и добиться максимальной эффективности от обновленного веб-проекта. Вот несколько важных рекомендаций, которые нужно принимать во внимание при работе над структурой сайта.
- Под разные запросы целевой аудитории создают отдельные страницы. Когда различные запросы собирают на одной посадке, поисковикам сложнее определять тематику страниц и всего сайта в целом.
- Собирая семантику в тематической нише, внимательно подходят к фильтрации нецелевых запросов. Во внимание не берут семантику, связанную с другими регионами, неподходящую по типу товаров, ценовому признаку и т.д.
- В структуру сайтов стараются закладывать не более трех-четырех уровней вложенности.
- Новые категории в каталогах целесообразно создавать, если в них будет размещено больше пяти товаров. Не нужно отягощать сайт полупустыми разделами. Объединяйте мелкие товарные категории с другими.
- Разработчикам следует предусмотреть возможность масштабирования, чтобы в дальнейшем без последствий для SEO вносить изменения в структуру сайта.
- Крупным интернет-магазинам не стоит забывать о фильтрах, с которыми нет необходимости плодить мелкие категории.



 Продуманная организация блоков упрощает продвижение сайта и является значимым фактором SEO-оптимизации. Но в погоне за лояльностью поисковиков не следует забывать о более важном — пользовательском опыте. Грамотное распределение информации, удобство и простота — это те три кита, на которых строят дружественную структуру любого сайта.
Продуманная организация блоков упрощает продвижение сайта и является значимым фактором SEO-оптимизации. Но в погоне за лояльностью поисковиков не следует забывать о более важном — пользовательском опыте. Грамотное распределение информации, удобство и простота — это те три кита, на которых строят дружественную структуру любого сайта.