Руководство по созданию мобильных сайтов
Подробно о технологиях, подходах к разработке, адаптации и дизайне.

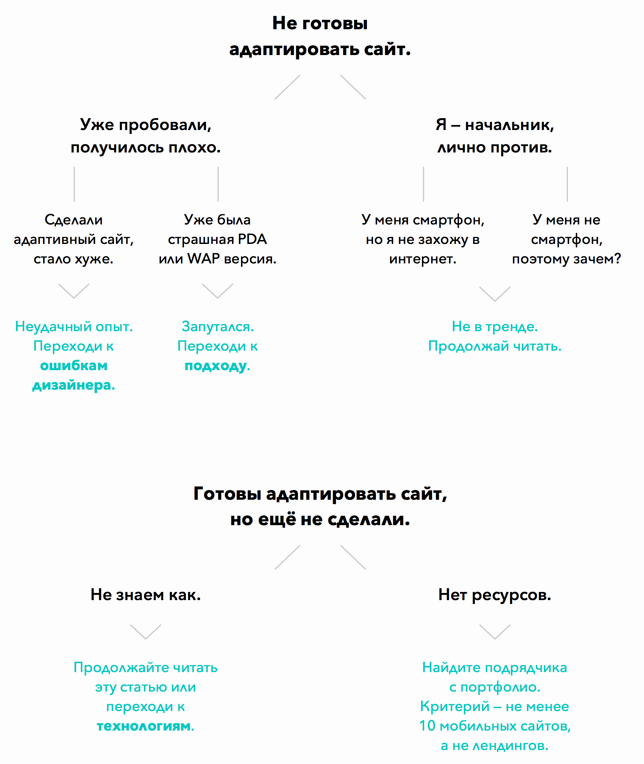
Запустив более 100 мобильных сайтов за последние 3 года (включая крупные проекты для OZON, «Эльдорадо», «Леруа Мерлен», «Финам» и другие), я всё ещё вижу много непонимания в области адаптации среди разработчиков и руководителей. Непонимание как стратегическое, так и практическое. Чтобы сэкономить время — определите, в какой группе вы находитесь (с помощью схемы ниже), и перейдите сразу к разделу Технологии, Особенности адаптации или Дизайн. Или просто продолжайте читать.

Мобильные сайты: от «самой большой глупости на свете» до «глобального изменения сценария»
Если вы владелец или менеджер сайта, эта серия статей должна помочь увидеть всю картину со стороны и предоставить практические советы о том, как всё-таки начать правильно работать с мобильной аудиторией, впитав суть подхода mobile first.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Когда в 2013 Артемий Лебедев заявил о бесполезности мобильных сайтов, многие менеджеры и руководители — в том числе, наши потенциальные клиенты — с ним согласились и заморозили процесс.
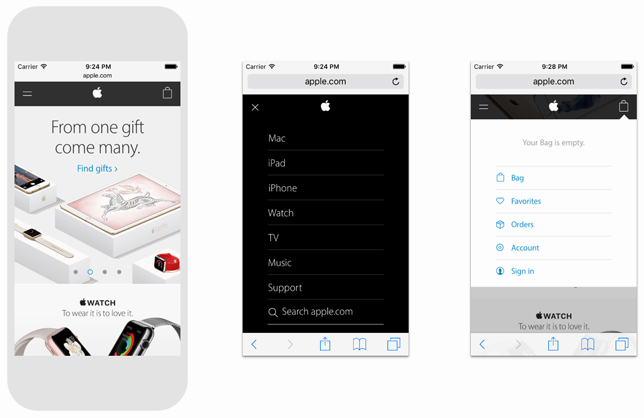
Однако время шло, и всё больше компаний адаптировали свой сайт для мобильных пользователей. Даже Apple внедрили адаптивную вёрстку в 2014 году.

Спустя какое-то время в портфолио студии Лебедева начали появляться работы для клиентов «кому некуда деньги девать» — для «Русского стандарта» и других. В общем, если есть спрос — будет и предложение. А буквально недавно Лебедев заявил, что мобильные сайты всё-таки нужны.
Скачок произошёл, и все, кто связан с интернетом, маркетингом или разработкой, начали жить в другой реальности. На любой конференции теперь всегда есть секция о мобайле в его любом проявлении. Рынок мобильной рекламы окончательно сформировался, многие бренды это осознали.
Мобильная аудитория выросла очень быстро, и многие не были к этому готовы. Даже сайты, которые считаются морально устаревшими и наименее подходящими для просмотра с мобильных, ощутили рост новой аудитории. Многочисленные источники утверждают, что рост декстопа остановился и дальше будет только рост мобильных устройств.

Сайт пенсионного фонда с ежемесячной посещаемостью 300 000 юзеров
К чему вся эта предыстория? Три вывода:
1. Нужно обращать меньше внимания на высказывания отдельных личностей по поводу глобальных тенденций. Лучше следите за такими глобальными игроками, как Google, а ещё лучше — читайте блог Chromium, чтобы видеть будущее.
2. Мобильные юзеры — это теперь, как минимум, каждый третий посетитель сайта. Повод задуматься.
3. Если вы не знаете, как сделать удобный мобильный UX, это не значит, что не нужно делать мобильный сайт. Найдите хорошие примеры и следуйте им.
Допустим, вы решили двигаться в направлении адаптации. Главный вопрос — что именно улучшится, если сайт будет лучше работать на смартфонах?
Есть ли смысл затевать адаптацию сайта?
Если все вокруг делают — нужно ли вам это делать?
Правильный ответ зависит от того, что для вас важно. Смысл создания мобильной или адаптивной версии включает три причины:
1. Поисковая выдача.
2. Лояльность.
3. Конверсия.
Рассмотрим каждую подробнее.
Поисковая выдача

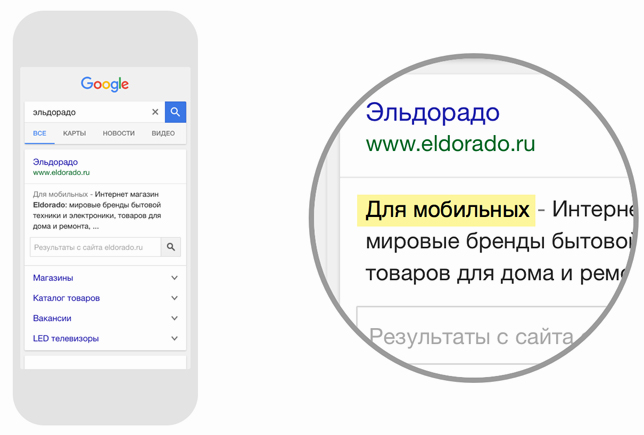
Ещё с 21 апреля Google лучше ранжирует сайты, у которых есть мобильная версия. В результатах поиска подобные сайты помечаются лейблом «для мобильных». Чтобы понять, соответствует ли ваш сайт требованиям поисковой системы, попробуйте этот инструмент.
Лояльность

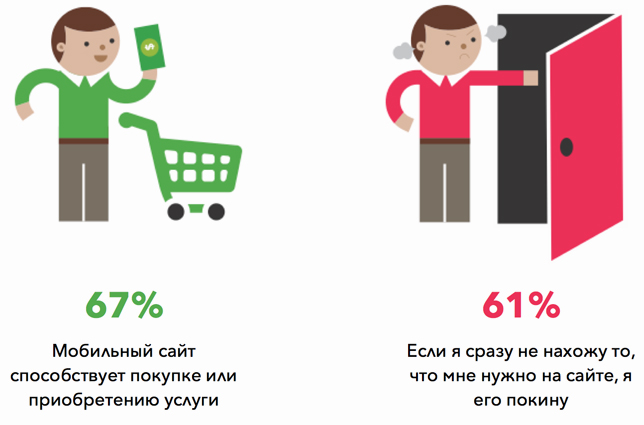
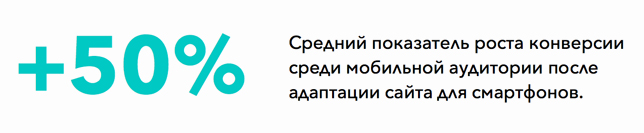
Этот параметр невозможно измерить без тщательного исследования, хотя в Google попробовали (результаты исследования — на картинке сверху).
Но давайте возьмем для примера два магазина: в одном вам нагрубили, а во втором обошлись вежливо. Если я зашёл на сайт, которым пользоваться удобнее, мне будет приятнее и этот бренд вызовет у меня больше доверия. Именно это субъективное состояние приводит к следующему шагу — конверсии.
Конверсия

Важная цель, ради которой имеет смысл оптимизировать свой сайт для мобильных — ожидание увеличения конверсии среди мобильной аудитории. В наших первых e-commerce проектах мы наблюдали взрывной рост конверсии на 50% после запуска мобильной версии.
Подход Mobile first
Если вы согласны с тем, что корректная работа и вид сайта на смарфтонах — это важно, то с этого момента нужно иначе смотреть на любой веб-проект, думая сначала о мобильных юзерах, а затем о десктопных:
- Планируете email рассылку — сначала проектируем шаблон для смартфонов;
- Нужен лендинг — сперва создаём прототип для маленького экрана;
- Есть идея редизайна главной страницы — рисуем для экрана смартфона, а затем для десктопа.
Такой подход называется mobile first. Подробнее об этом подходе вы можете прочитать в блоге Люка Врублевски или в его книге Mobile First.
После знакомства с подходом люди разделяются на три группы:
1. Полностью согласны с подходом.
2. Видят смысл, но технически считают невозможным.
3. Не видят в нём смысла.
Первой и второй группе советую сразу перейти к разделу Технологии, выбрав подходящий вариант для своего проекта.
Третья группа — это, как правило, либо разработчики, которые не изменяют устаревшим убеждениям, либо совершенно далёкие от разработки менеджеры, не готовые адаптироваться под современный рынок.
Страх изменений приводит к тому, что новые технологии внедряются долго и мучительно. Но рано или поздно и эта группа незаметно для себя примет новый подход, как это происходило с отказом от технологии Flash пару лет назад.
Технологии
На простой вопрос о выборе технологии для создания адаптивного или мобильного сайта (формулировка не имеет значения) не всегда легко найти ответ. С текущим обилием доступных инструментов можно легко запутаться или выбрать неверный путь.

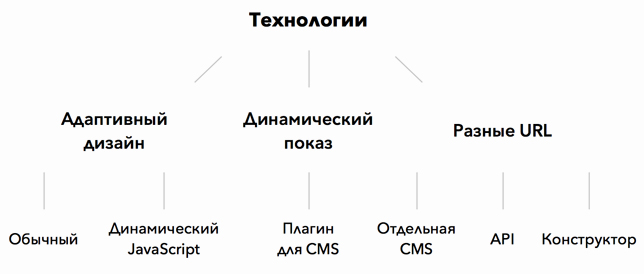
Есть три глобальных способа в технологиях создания мобильного UX:
- Адаптивный дизайн
- Динамический показ
- Разные URL
|
|
Способ | Сохраняется единый URL? | Сохраняется единый HTML? |
|
|---|---|---|---|---|
|
Адаптивный дизайн Адаптивный или отзывчивый веб-дизайн (responsive web design) подразумевает отдачу сервером единого HTML-кода всем устройствам, а адаптивный CSS используется для изменения вида страницы в зависимости от экрана уже на самом устройстве. Этот способ рекомендует Google |
✔ | ✔ | ||
|
Динамический показ Система определяет браузер и в зависимости от юзер-агента отдаёт HTML для соответствующего устройства: смартфон или декстоп. URL при этом не меняется |
✔ | ✘ | ||
|
Разные URL Аналогично динамическому показу происходит определение юзер-агента на уровне сервера (системы управления), но затем срабатывает переадресация на нужную страницу по другому адресу (субдомен m.site.ru или под-раздел site.ru/mobile/) |
✘ | ✘ |
Адаптивный способ
Обычный адаптив
Название говорит само за себя. Это чистый адаптивный дизайн, который меняет отображение на разных экранах с помощью CSS media queries.
HTML на всех устройствах единый, а за отображение элементов отвечают CSS-стили. Дополнительно возможно использовать JavaScript, который может менять отображение и поведение страницы в зависимости от устройства. Подход mobile first подразумевает использование именно этой технологии: вы проектируете, верстаете сначала для мобильных, а затем добавляете стили для декстопов.
Как реализовать: согласитесь с mobile first подходом, прочитайте книгу Responsive Web Design и начинайте процесс создания нового сайта (или редизайна) с ширины экрана айфона — 320 px. Когда у вас будет готова вёрстка для этой ширины, добавьте media query для следующей ширины экрана (допустим, 768 px) и так далее, пока не будете удовлетворены результатом.
Кому-то хватает двух брейкпоинтов: для смартфонов и десктопов. Кто-то хочет предусмотреть и планшеты вплоть до разного отображения в вертикальном и горизонтальном положении. Если вы используете JS, то эти файлы также загрузятся для всех пользователей, а уже внутри JavaScript возможно выполнять различные функции в зависимости от устройства.
Динамический JS
В этой конфигурации (Dynamically-served JavaScript) все устройства загружают одинаковый HTML-код, который содержит ссылку на внешний JS файл. В зависимости от юзер-агента JS файл выполняет ту или иную функцию, то есть работает динамически. Например, если устройство — смартфон, то выполнится функция изменения порядка блоков в HTML-коде или удаления неиспользуемого в мобильной версии контента.
Этот подход мы используем в eskimobi при адаптации сайтов. Мы выбрали именно его, поскольку он позволяет получить контроль над DOM-ом сайта ещё до этапа рендеринга в браузере. Благодаря этому подходу вы можете полностью менять отображение декстопного сайта на мобильном устройстве при сохранении оригинального HTML. Более подробно все преимущества подхода динамического JS описаны здесь.
Как реализовать: изучите документацию библиотеки mobify.js, которая позволяет манипулировать DOM-ом сайта в зависимости от юзер-агента или обратитесь ко мне за консультацией.
Динамический показ
Плагин
В зависимости от CMS принцип работы может отличаться, но на практике плагин — это детектор мобильных устройств, который заменяет шаблон темы на специально адаптированную версию. Контент при этом может быть единый, либо отличаться — всё зависит от настроек, которые вы установите. Это, пожалуй, самое популярное решение ввиду простоты его применения.
Как реализовать: если у вас Wordpress, установите WP touch или Mobile Pack или Mobile Edition. Попробуйте каждый, чтобы найти самый удобный и подходящий вариант.
Для других CMS есть другие плагины, но суть сводится к тому, чтобы максимально облегчить процесс мобилизации, сделав минимум усилий. Мобильный сайт будет открываться на субдомене (m.site.ru) или без редиректа, всё зависит от настроек.
Разные URL
В эту группу включены решения, которые не используют единый HTML основной версии сайта. Это позволяет получить больший контроль над видом и функционалом мобильной версии, но в некоторых случаях может вызвать сложности при внедрении и поддержке.
Отдельная CMS
Отдельный сайт со своей системой управления, оптимизированный только для мобильных устройств. Сокрушительный минус решения в том, что это ещё один сайт, который нужно отдельно обновлять. Но для кого-то это будет подходящим решением для создания мобильного UX.
Как реализовать: создайте поддомен m.site.ru и разместите там систему управления для мобильного сайта. Учтите, что это сайт только для мобильных устройств, поэтому все стили и контент должны быть оптимизированы именно для смартфонов.
Когда сайт будет готов, включите определение мобильных устройств и перенаправление на другой домен. Вот готовое решение для этой задачи, просто скачайте версию в нужном языке программирования и вставьте в шаблон основного сайта сразу после <head>. Замените последнюю строку редиректа на адрес вашего мобильного сайта.
API
Это оболочка, которая получает контент основного сайта по API и отображает в совершенно другом дизайне мобильную версию. Такой метод использует крупные проекты — «Фейсбук», «Твиттер», «ВКонтакте» и все, кому нужен полный контроль над мобильной версией с сохранением единого контента.
Это самый сложный способ реализации и поддержки, его используют только те, кто точно понимает, что хочет получить в итоге.
Как реализовать: нет единого рецепта, но порядок действий в любом случае начинается с проектирования и дизайна мобильной версии. После того, как вы определите важный контент, можно думать над тем, как его синхронизировать с основным сайтом с помощью API.
Конструктор
Самый простой способ получить мобильную версию сайта. Конструктор анализирует структуру основного сайта, расположение меню, цветовую схему и контент. После этого формирует уникальный шаблон, который вы можете настроить по своему усмотрению.
Прелесть решения в том, что удобный drag and drop интерфейс конструктора позволяет с лёгкостью управлять внешним видом мобильной версии и добавлять такие уникальные элементы, как гео-локация, click-to-call для звонка в одно нажатие, интерактивные галереи и многое другое.
Как реализовать: просто скармливаете конструктору адрес своего сайта и через пару секунд… получаете готовый мобильный сайт и синхронизированный контент. Для завершения установки потребуется лишь установить одну строчку кода в head основного сайта и оплатить подписку.
Правильный выбор
Выбор технологии зависит от исходных данных: если у вас уже есть сайт и вы с минимальными усилиями хотите сделать его мобильным, используйте плагин для вашей CMS или конструктор.
Если вы планируете редизайн или создаёте новый сайт, используйте адаптивный дизайн.
Если вы не планируете создавать новый сайт в ближайшее время и вам важно быстро получить качественную полнофункциональную мобильную версию, изучите подход «Динамический JS».
Будете работать с подрядчиком? Независимо от выбранной технологии, перед началом сотрудничества убедитесь, что исполнитель хорош и способен решить вашу задачу:
1. Изучите портфолио мобильных сайтов (желательно не менее 10). Именно сайтов, а не одностраничных лендингов. Обязательно посетите все сайты из портфолио. Если какой-то из сайтов недоступен, вероятно подрядчик вводит вас в заблуждение и преувеличивает свои заслуги. Обратите внимание на скорость работы и дизайн сайтов из портфолио. Много ли там практических ошибок? (Смотрите ниже раздел о ошибках дизайна.)
2. Попросите подрядчика рассказать о способах адаптации, которые ему известны. Почему он использует тот или иной способ, аргументы «за и против».
3. Зафиксируйте в договоре сроки создания мобильного сайта и предусмотрите штрафные санкции в случае просрочки. При этом старайтесь всегда быстро предоставлять обратную связь, если она требуется исполнителю для продолжения работы.
4. Оговорите формат и условия дальнейшей технической поддержки. Начало работы с мобильной аудиторией — это ответственный шаг и, вероятно, новый для вас. Важно, чтобы поддержка оказывалась вовремя и не вносила хаос в ваши устоявшиеся процессы. Однако, успех внедрения и развития мобильной версии будет зависеть и от того, насколько хорошо вы усвоили подход mobile first.
Особенности адаптации
Изображения

Самый популярный вопрос, который возникает после выбора технологии — что делать с изображениями? С одной стороны, важно сохранить весь контент основного сайта. С другой — на смартфонах экран меньше, да и скорость мобильного интернета порой не радует. Существует два решения:
|
|
Решение | Плюсы | Минусы |
|
|---|---|---|---|---|
|
Ничего не делать, оставить оригинальные desktop изображения на смартфоне. |
|
|
||
|
Оптимизировать изображения, делать их пропорционально меньше или ухудшать качество на смартфонах. |
|
|
Как видите, всё сводится к лишней работе либо увеличению скорости загрузки. Каждый должен выбрать для себя — что ему важнее.
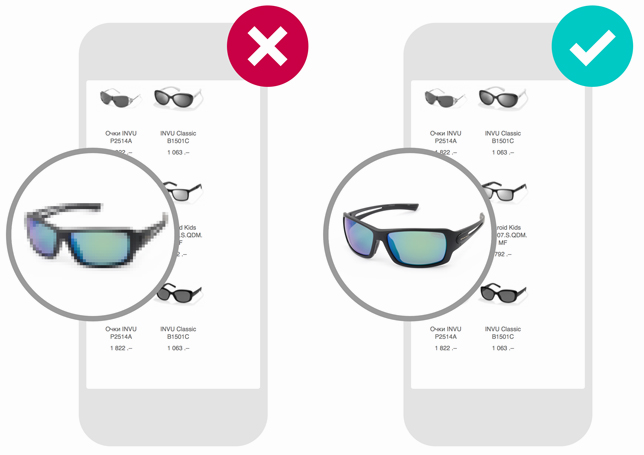
Не очевидный плюс сохранения оригинальных изображений — превосходное отображение на retina-дисплеях (вероятно, за счёт того, что размер изображений на декстопе больше, чем на экране смартфона, а значит, такие картинки будут выглядеть чётко и качественно). Для e-commerce проектов это может быть критичным параметром: покупатели хотят хорошо разглядеть товар перед покупкой.
Единственное решение, которое совместимо с любым сервером с поддержкой php — это скрипт Adaptive Images. Скрипт (php + js) на лету определяет размер экрана устройства и отдаёт картинку соответствующего размера. Основное преимущество этого решения — универсальность: не нужно менять текущую структуру проекта или дорабатывать CMS/HTML.
Как реализовать: подробнее о настройке лучше прочитать на сайте автора или установить плагин для Wordpress.
Таблицы

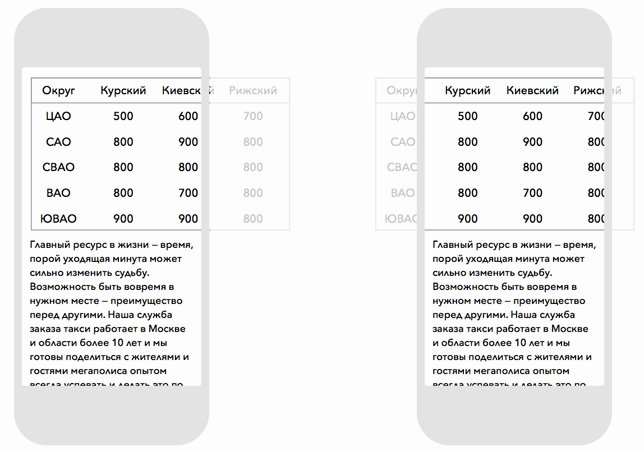
Вряд ли вы будете менять контент основного сайта и избавляться от таблиц, которые в мобильных браузерах выглядят «не очень». Поэтому нужно выбрать решение, позволяющее хоть как-то улучшить UX при работе с таблицами.
Несмотря на массу идей по адаптации таблиц на мобильных устройствах, практичной является лишь одна — скролл по горизонтали. То есть, таблицу можно прокрутить влево/вправо, если она выходит за ширину браузера, при этом сохраняя основной контент неподвижным.
Это решение универсально для любых видов таблиц, но если у вас есть желание пойти ещё дальше, то ознакомьтесь с альтернативными видами решений для таблиц, которые можно преобразовать в графики, скрыть лишние колонки или превратить всё в один столбик.
Как реализовать: добавьте родительскому блоку, содержащему таблицу эти CSS свойства:
overflow-x: auto; /* для горизонтального скролла */
-webkit-overflow-scrolling: touch; /* для плавной прокрутки */
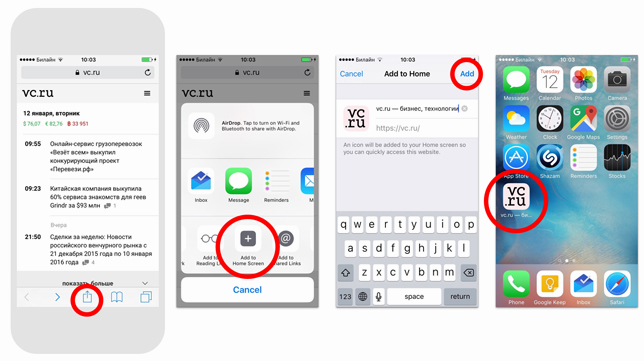
Web App иконка

Не очевидная функция любого сайта — возможность добавить закладку в виде иконки на рабочий стол. Эта возможность существовала со времён первого iPhone, однако не получила такое большое распространение. Принцип работы прост: нажимаете «добавить», выбираете «рабочий стол» и готово — ссылка на страницу, которую вы сохранили, теперь будет красоваться прямо на главном экране пользователя и доступна буквально в один клик.
Как реализовать: нарисуйте иконку и экспортируйте png файл размером 180×180 px без закруглений. На сайте добавьте этот тег — <link rel="apple-touch-icon" href="иконка.png">. Если желаете указать различные размеры для айпадов/айфонов, следуйте инструкции Apple.
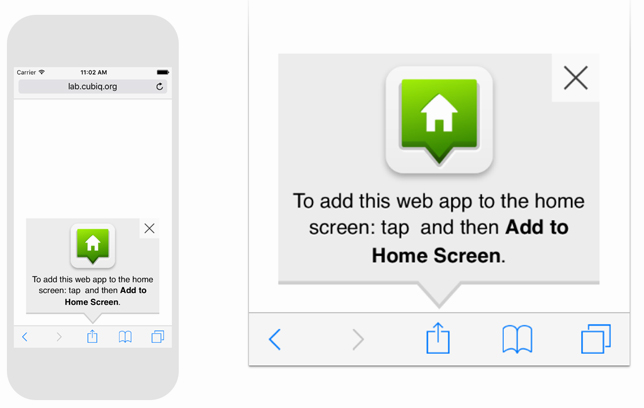
Web App баннер

Сценарий по установке иконки на рабочий стол неизвестен всем пользователям, поэтому им нужно об этом рассказать. Для этого используется всплывающий баннер с мини-инструкцией. Вы можете самостоятельно реализовать эту механику: по сути это всего лишь блок с кнопкой закрыть, который появляется с задержкой.
Но существует уже готовый jQuery-плагин с различными настройками, позволяющие контролировать поведение баннера и поддержкой различных языков. Это решение ориентировано на iOS устройства, хотя на Android также возможно установить иконку на рабочий стол.
В свежей версии Chrome команда Google реализовала нативную возможность предложить пользователю установить иконку. Однако наличие https является критичным для сайта, плюс баннер появится только если юзер посещал ваш сайт дважды в течение двух отдельных дней на протяжении двух недель.
Как реализовать: читаем документацию к плагину, смотрим демо и ставим себе на сайт.
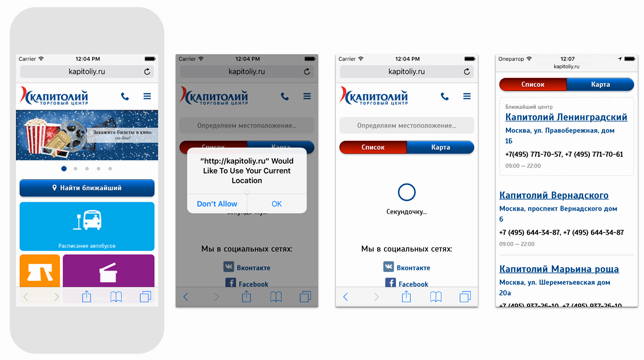
Геолокация

Учитывая, что практически все смартфоны оборудованы GPS, было бы глупо не использовать данные о местоположении пользователя для поиска ближайшего магазина, торгового центра, точки самовывоза, сетевого кафе или чего угодно привязанного к адресу.
Простая для пользователя функция может быть не так проста в разработке и требует внимания. Если у вас очень много точек (более 100), то обработка функции определения расстояния Яндекс Карт может занять продолжительное время. Поэтому хорошо изучите документацию и спроектируйте своё решение грамотно.
Как реализовать: изучаем API нативной геолокации или готовые решения от Google Maps и «Яндекс.Карт».
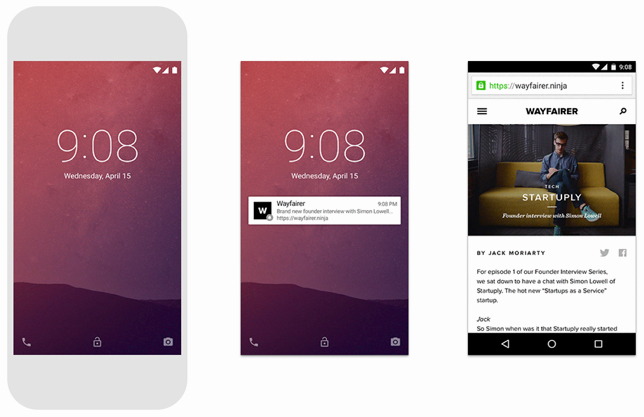
Push-уведомления

Новость уже устаревшая, но да, push теперь есть в браузере. Из мобильных платформ на момент написания этой статьи полная поддержка есть только у Google Chrome на Android.
Уведомления также работают на декстоп-версиях Google Chrome и Safari OSX. Принцип работы такой же, как в мобильных приложениях. При заходе на сайт юзер видит всплывающее окно с вопросом «Разрешите отправлять вам уведомления».
Если пользователь разрешает, владелец сайта может отправлять «пуши», всплывающие на рабочем столе, даже если сайт и браузер закрыты!
Представьте возможные сценарии использования различных механик:
Медиа
- Отправлять всем подписчикам уведомление о выходе новой важной статьи;
- Отправлять уведомления только тем, кто подписан на определённую тематику.
E-commerce
- Юзер посетил раздел «Обувь» и покинул сайт. Через час или день напоминаем ему: «Вас интересовала обувь. У нас есть интересное предложение!»;
- Юзер наполнил корзину, но не оформил заказ — «Вы забыли оформить заказ. Сделайте это прямо сейчас!»;
- Всё ещё не оформил заказ спустя два дня? Предложите ему купон на скидку — «Мы дарим вам 500 рублей, оформите заказ в течение часа»;
- Обновления по статусу заказа: принят, упакован, передан курьеру, в пути…
Как реализовать: всё не так просто. Вроде бы все процессы и требования описаны, но на практике самостоятельно собрать всё в единый механизм будет сложно.
Ряд сервисов, которые упрощают реализацию это Roost, Send Pulse, One Signal. В идеале важно, чтобы сайт был с https, однако вышеупомянутые сервисы помогают обойти это требование, отправляя уведомления от имени своего поддомена.
Масштабирование

Спорный момент, однако он требует внимания. В мобильных браузерах можно запретить масштабирование сайта одним тегом — <meta name="viewport" content="width=device-width, user-scalable=no" />.
Как реализовать: вопрос — нужно ли это делать? Если у вас фиксированная шапка или веб-приложение, которое «едет» при масштабировании, то лучше запретить увеличение содержимого. Но если этот случай к вам не применим, вероятно, лучше не отнимать у пользователя возможность увеличивать и уменьшать контент сайта.
Плавная прокрутка


При создании областей прокрутки в мобильной версии с помощью CSS свойства overflow: scroll может возникать неприятный нюанс: отсутствие инерции при скроле.
Как реализовать: проблема решается добавлением этого свойства: -webkit-overflow-scrolling: touch;
Тестирование
Когда заходит речь о тестировании мобильного UX, то некоторые теряются, не представляя, где взять кучу смартфонов и других устройств.
Это лишнее, когда существуют сервисы типа BrowserStack с более 700 эмуляторами декстопных браузеров, а также iOS, Android и Windows Phone. Можно также использовать и бесплатные инструменты вроде Genymotion для эмуляции Android, iPhone simulator в рамках пакета Xcode, или просто режим мобильного разработчика в Google Chrome.
Главное — не забывать проходить этап тестирования, который помогает выявить не очевидные баги, присущие определенным платформам.
Ошибки дизайнеров
Почему некоторые сайты приятнее других? Что нас раздражает при использования того или иного интерфейса на смартфоне? Как не допускать критических ошибок при проектировании и вёрстке сайтов для мобильных устройств?
Ответить на эти вопросы поможет список самых распространенных косяков, хотя кому-то он покажется очевидным.
Большинство багов допускаются разработчиками и дизайнерами по неосторожности и из-за недостаточного внимания к мобильным платформам. Зачастую мобильную версию делают впопыхах и мало тестируют. Цель этой статьи — наглядно показать «как лучше не делать» и заставить больше думать о мобильном UX.
Поехали!

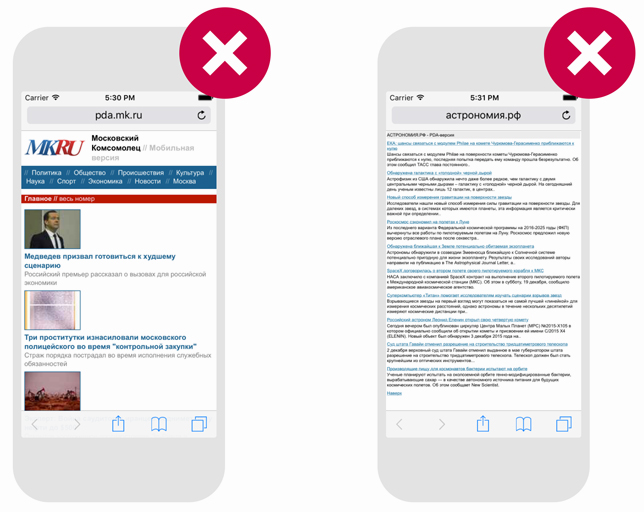
Время PDA- и WAP-версий закончилось. Просто имейте в виду.

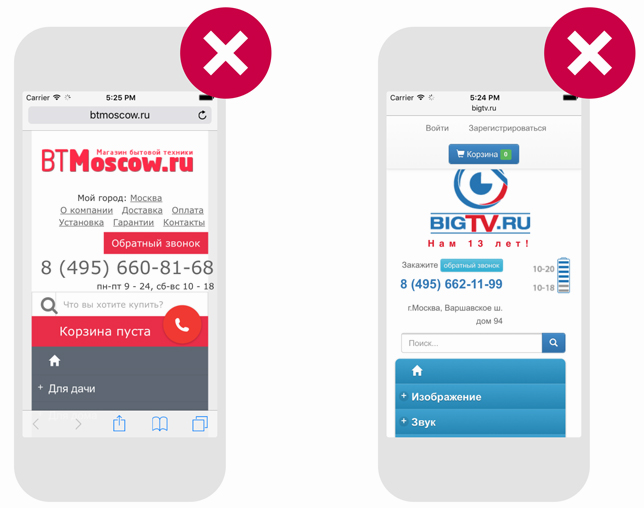
Адаптивный дизайн может навредить, если использовать его неграмотно. Поместить все элементы в один ряд по вертикали — это не адаптация для смартфонов.

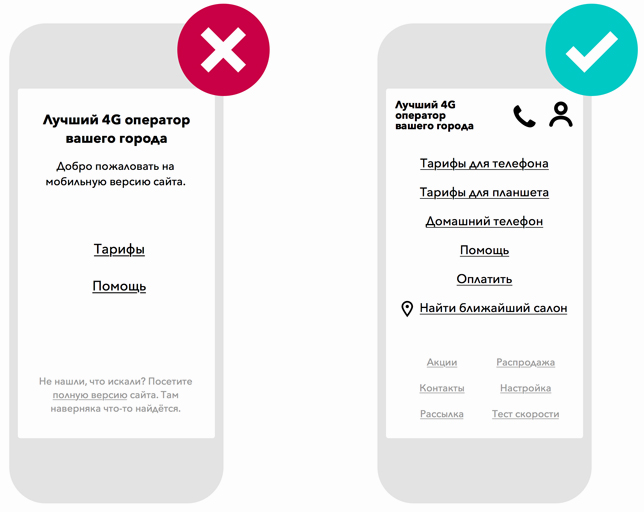
Не упрощайте мобильный сайт настолько, чтобы на нём было невозможно найти важную информацию. Не делайте WAP-сайт, ваша аудитория не настолько глупа. Не заставляйте их переходить на полную версию сайта.

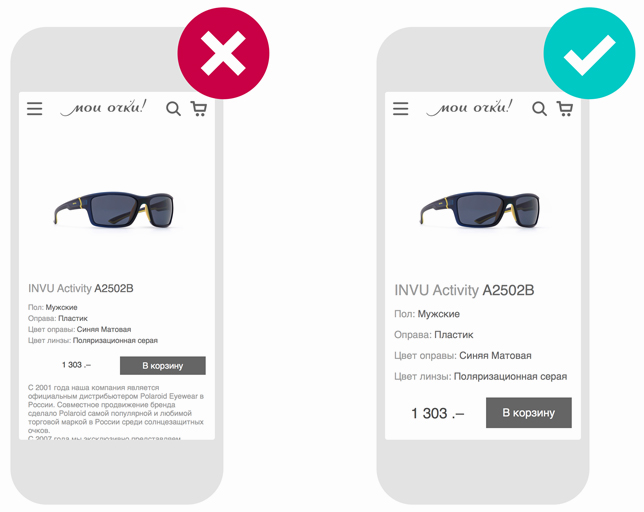
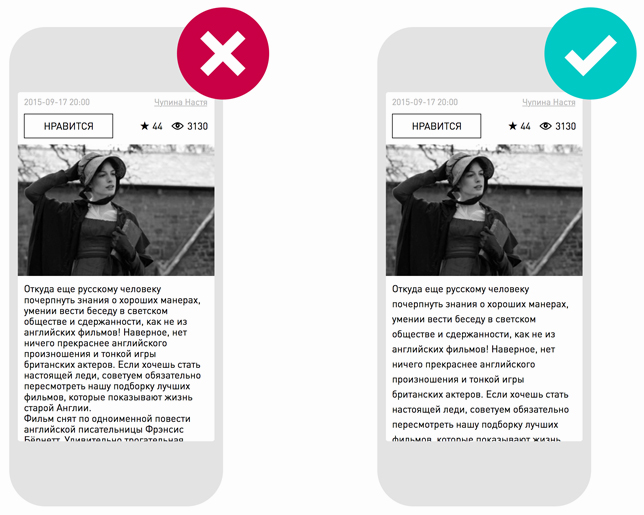
Не делайте важный текст размером менее 16 пунктов.

Делайте межстрочное расстояние достаточным для комфортного чтения.

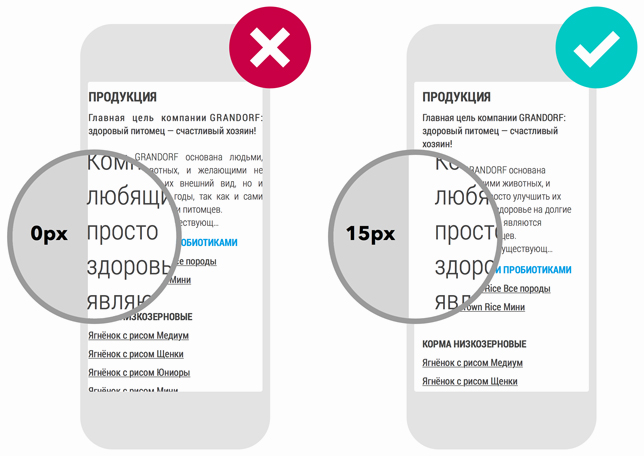
Не забывайте про отступы. Контент не должен быть приклеен к краям экрана.

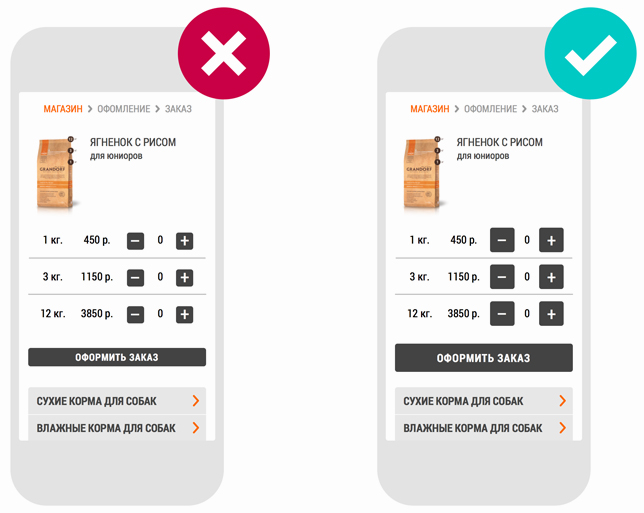
Кнопки и ссылки должны быть адаптированы под палец.

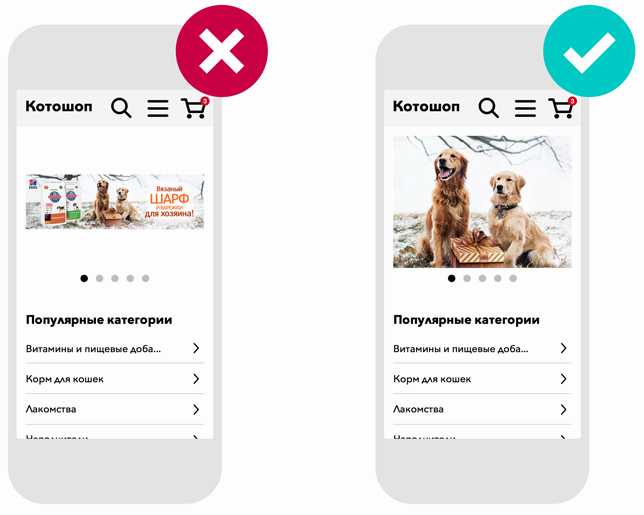
Баннеры для настольной версии смотрятся плохо на мобильных устройствах. Отображайте на смартфонах баннеры другого размера.

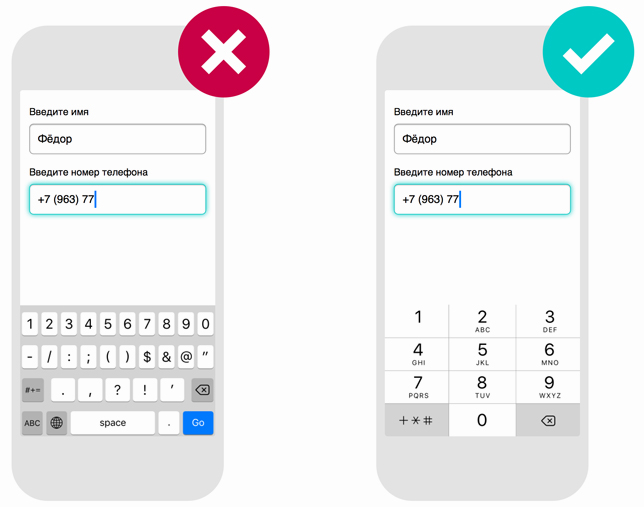
Используйте правильные типы инпутов для лучшего удобства. Для ввода телефона, email, даты и времени существуют специальные типы полей.

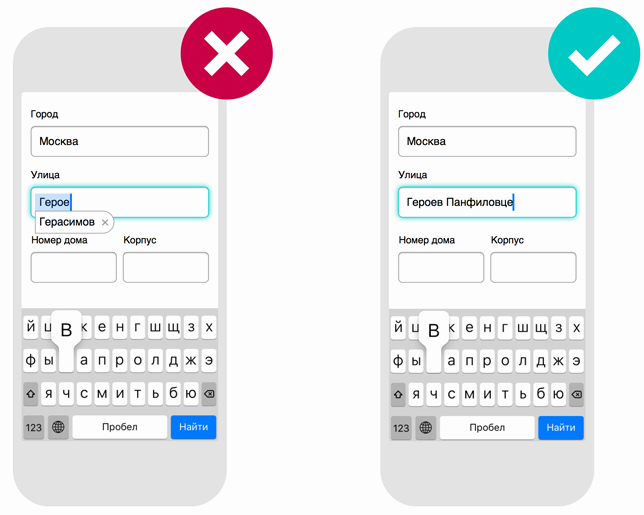
Отключите функцию автокорректировки, исправления и ввода с заглавной буквы для полей с паролями, именами и адресами. Она может работать некорректно и затруднять ввод информации. Для отключения добавьте эти теги — <input autocomplete="off" autocorrect="off" autocapitalize="off" spellcheck="false" />.

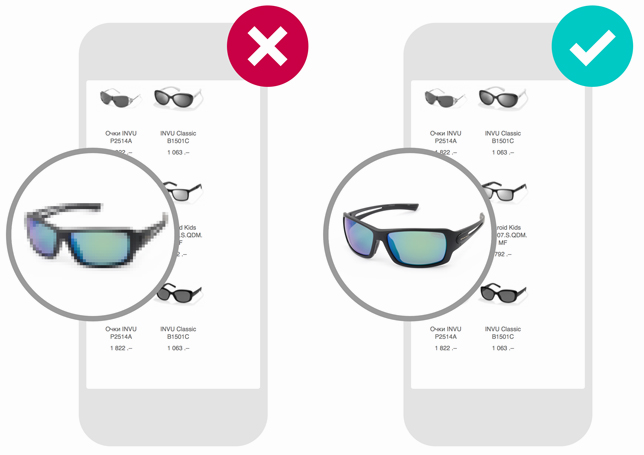
Убедитесь, что на retina экранах изображения вашего сайта не выглядят размыто.

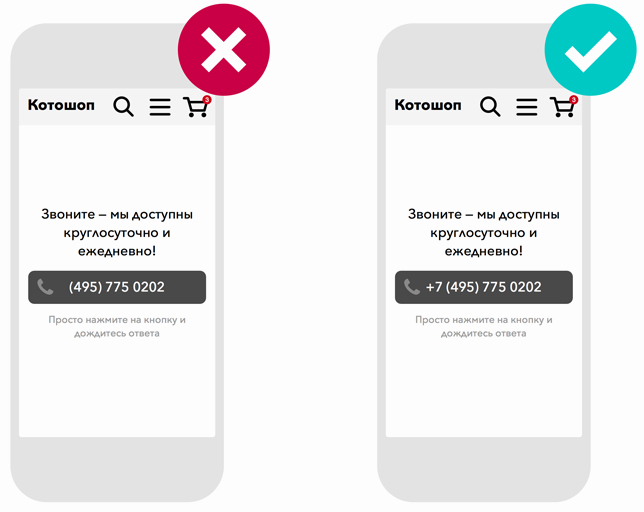
Все телефоны на вашем сайте должны быть в международном формате и содержать код страны. Иначе будет просто невозможно дозвониться.
Спасибо за внимание! Если есть вопросы — пишите.
Источник картинки на тизере: duoh.com