Где грань между безвкусицей и стилем, как работать с текстурами, и почему сайт должен звучать. Это DIЧ
Red Collar собирает лучшие дизайнерские проекты и раскрывает секреты их магнетизма. Постарайтесь не моргать — в эфире «Digital в Четверг».

Характер во всём: wadejeffree.com
Сайт от Sons & Co и Thirty. Уэйд Джеффри (Wade Jeffree) — дизайнер и арт-директор из Бруклина, который верит, что работа и игра всегда тесно переплетаются. Проект-портфолио, щедро приправленный наркоманией и интересными безумствами. Здесь всё работает на создание верного образа автора: активного творческого человека.
Живые эмодзи
Если сайт должен демонстрировать личность, к тому же креативную личность — не будет ошибкой применить те ходы, которые на традиционных сайтах видятся пошлыми и даже неприемлемыми. И, конечно, во главу визуальных решений ставьте образ самого человека.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Огромные шрифты, постоянное мельтешение иконок... с первого взгляда вообще непонятно, что происходит на сайте. На первом плане лицо Уэйда, он вытворяет всякие безумные вещи: спит под платком, лижет папайю, пьёт вино из огромного бокала и так далее. Всё это с подписями, всё меняется каждые пару часов, якобы демонстрируя, что делает герой в данную минуту. С интересом залипаешь на видео, чувствуешь, что этот тип точно без предрассудков и придумывает всякую крутоту. Ну, и попутно запоминаешь лицо.

Слоистость
Объём и погружение могут давать не только сверхсложные решения. Простым наслоением изображений можно дать представление о происходящем, полнее погрузить в пространство и добавить хара́ктерности пространству сайту.
В разделе с проектами по горизонтальному скроллу раскиданы фотографии из проектов: одна заглавная, цепляющая внимание, и несколько превью за ней, которые дают более полное представление о происходящем. При наведении курсора второстепенные выпрыгивают на передний план.

Дьявол в деталях ©
Простенькие, но чёткие штуки «в точку» помогают создать неповторимую атмосферу на сайте. Например, курсор нестандартной формы или его анимация. Тут важно не переборщить: мельтешение не должно раздражать, а образ обязан иметь смысл и (да, мы не устанем это повторять!) работать на задачи сайта.
Такого простого, но интересного и запоминающегося решения мы ещё не встречали. Под круглым курсором меняются четыре позиции: пульс Уэйда, его местонахождение, текущий трек в наушниках и сколько непрочитанных писем в ящике. Это одновременно даёт и стиль сайту, и образ автору: много работы, в ритме музыки, постоянно в разъездах. Пример того, как личная жизнь автора может стать неким перфомансом.

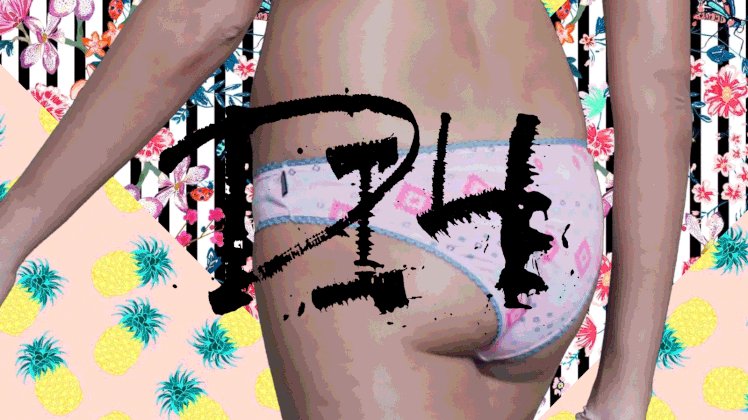
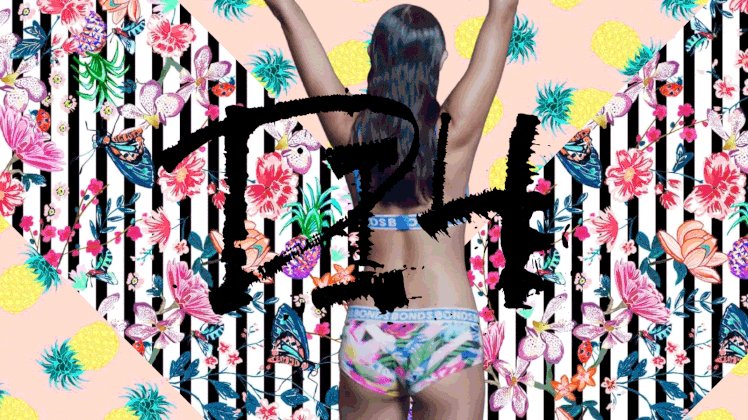
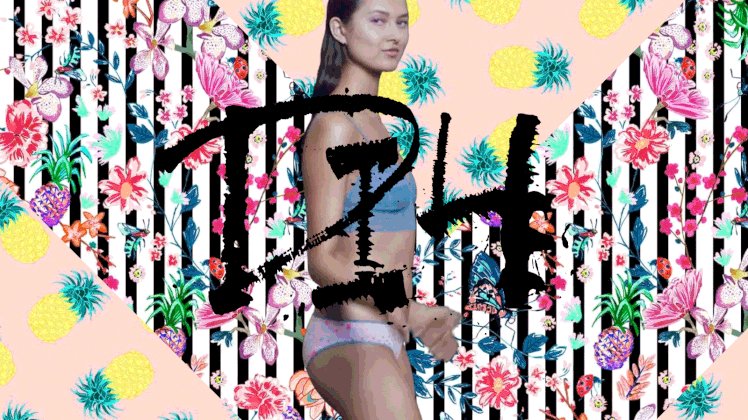
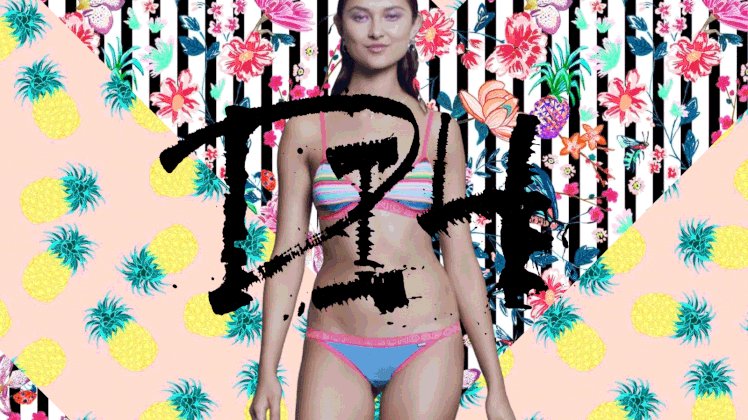
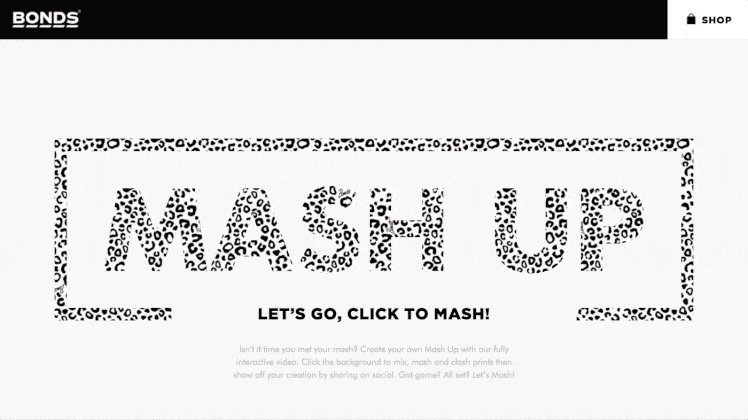
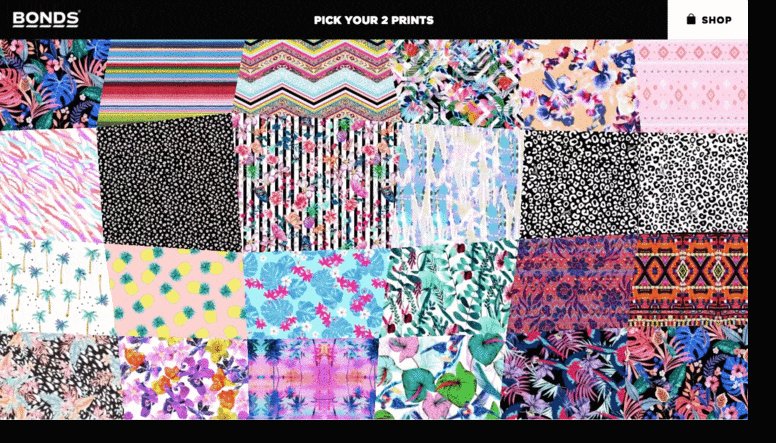
Миксуй: bondsmashup.com
Новая коллекция молодёжного нижнего белья от Band. Промосайт от Active Theory. Психоделика, яркость и звук как неотъемлемая часть дизайна.
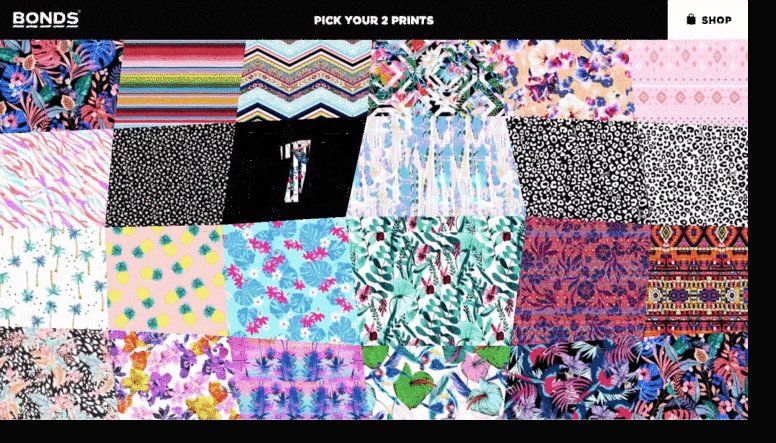
Предвкушение
Шаг до действия должен интриговать и подготавливать, давать примерное представление о том, куда ты попал. Вариантов, как это сделать — масса. Например, создать модный сейчас экспириенс — заигрывать с пользователем через курсор.
Приветственный слайдер как индикатор загрузки: рамка вокруг названия прорисовывается. Когда замкнулась — сайт загрузился. А пока ждёте, можно повозить по экрану кисточкой, проявляющей фон. Если будет просто мигающая надпись, экран сразу превратится в дешёвку, как пошлый рекламный баннер.

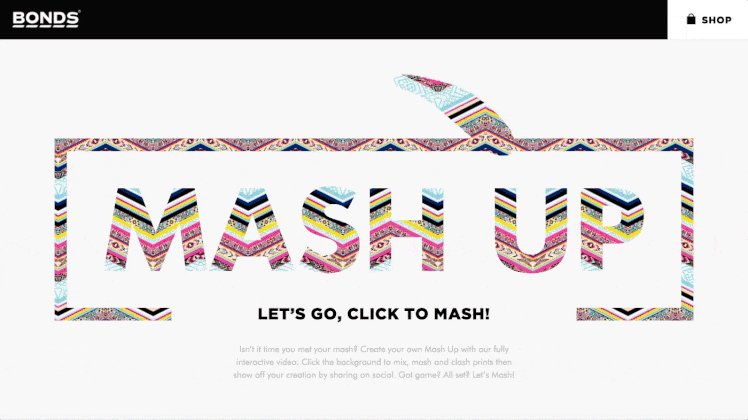
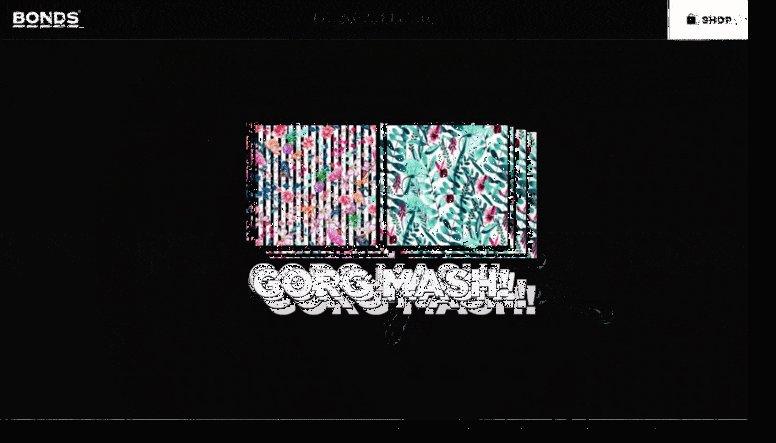
Клеточный разгуляй
Можно выложить коллекцию в раздел новинок и расслабиться: кто следит, сам всё увидит. Но чтобы подать свежак во всей красе, делают промосайты. И уже авторам сайтов следует подумать, как вкусно и впечатляюще подать продукт. Сейчас лучшее решение — интерактивное решение. А дальше думайте сами.
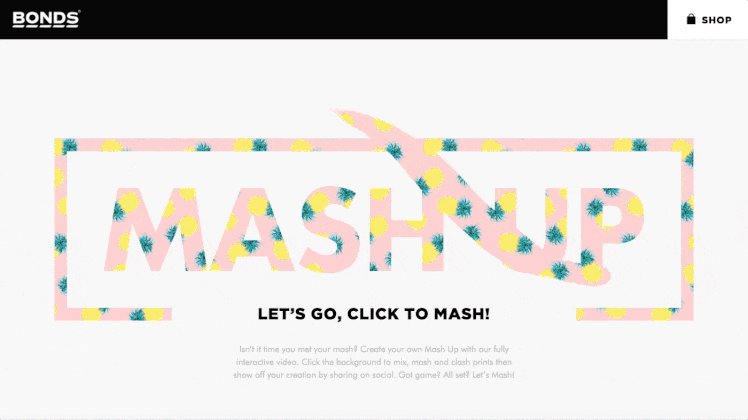
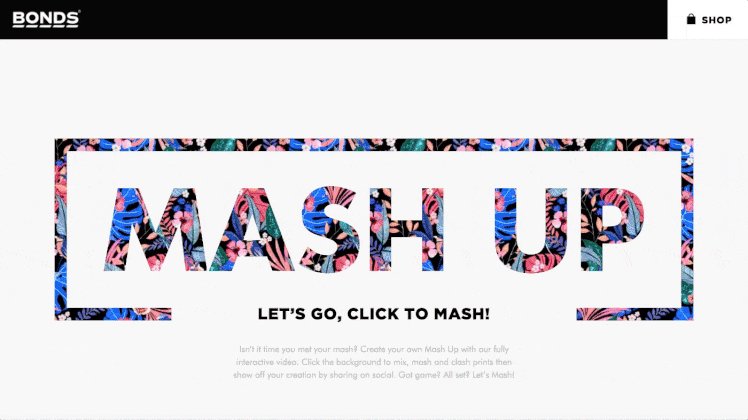
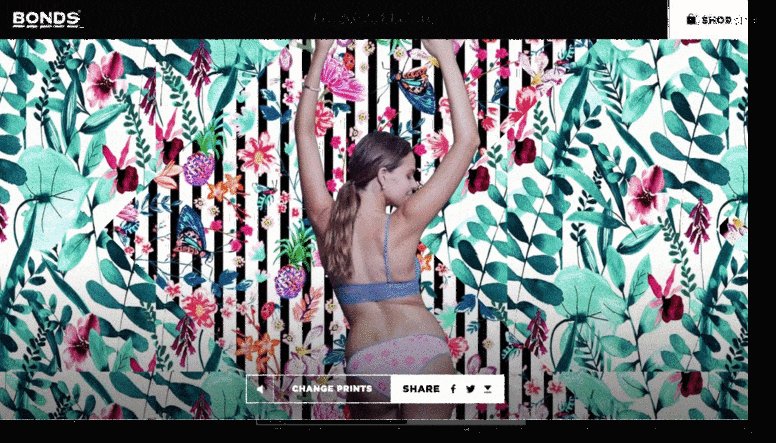
Яркое видео с меняющимся фоном, отражающее безумные миксы и принты самого белья. Выбираешь и смешиваешь два паттерна на выбор, а затем неистово щёлкаешь мышкой по экрану, чтобы все было ещё ярче. Красотой можно поделиться с друзьями или сохранить на память. Кстати, сейчас рвётся в тренд совмещение промосайта и основной функциональности: когда сначала попадаешь в красивую вдохновляющую историю, а уже потом переходишь в основной блок.

Ничто без музыки
Но все, что вы увидели выше, может показаться аляповатым мельтешением. Увы, через гифки звук не передать. Откройте сайт с десктопа и поймёте, почему мы так говорим. Отличный ритм, стиль и яркость музыки западают в голову, задают настроение коллекции и бренда. И даже если вам безразличны и бренд, и цветовая палитра, из-за эмоционального заряда сайта вы захотите себе парочку ярких гавайских миксов для позитивных будней.
Экспириенс продаёт.
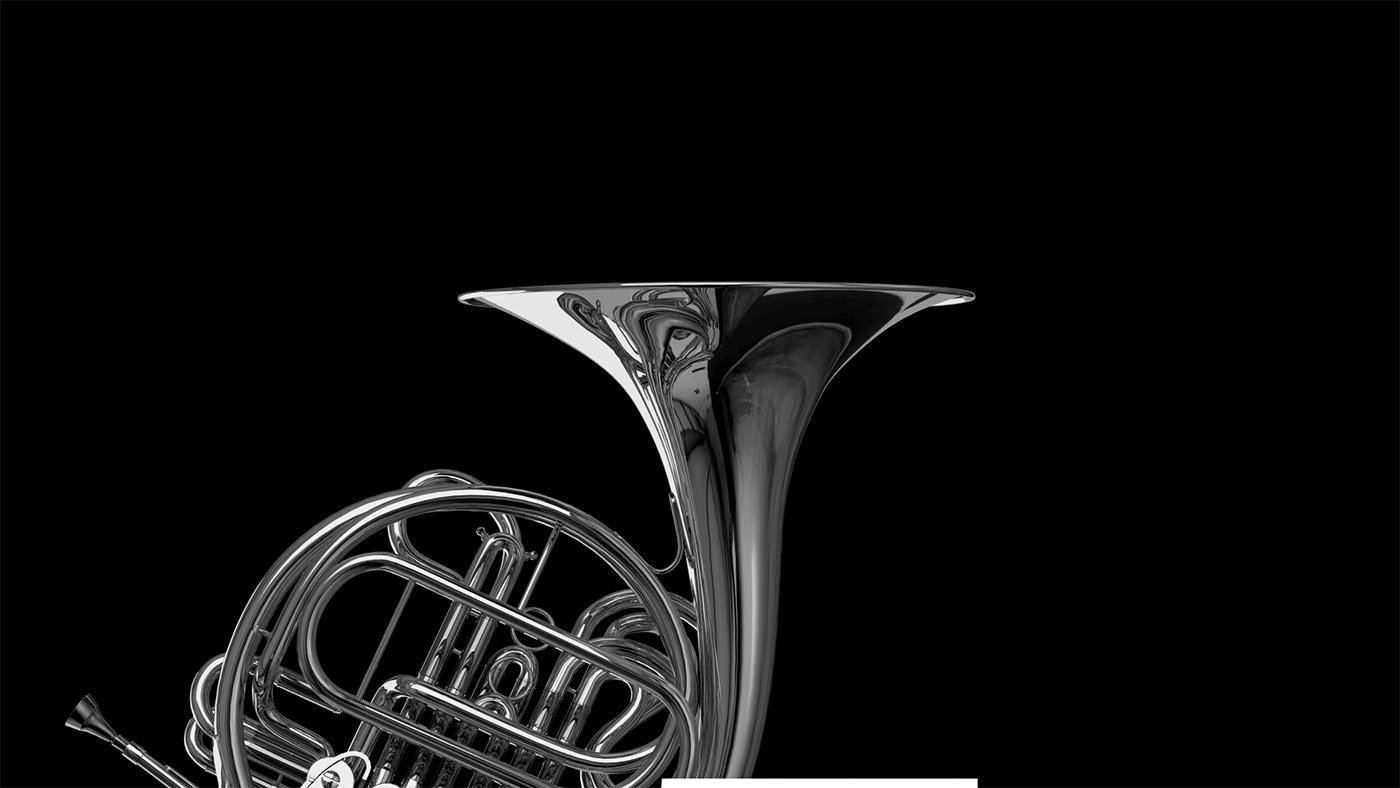
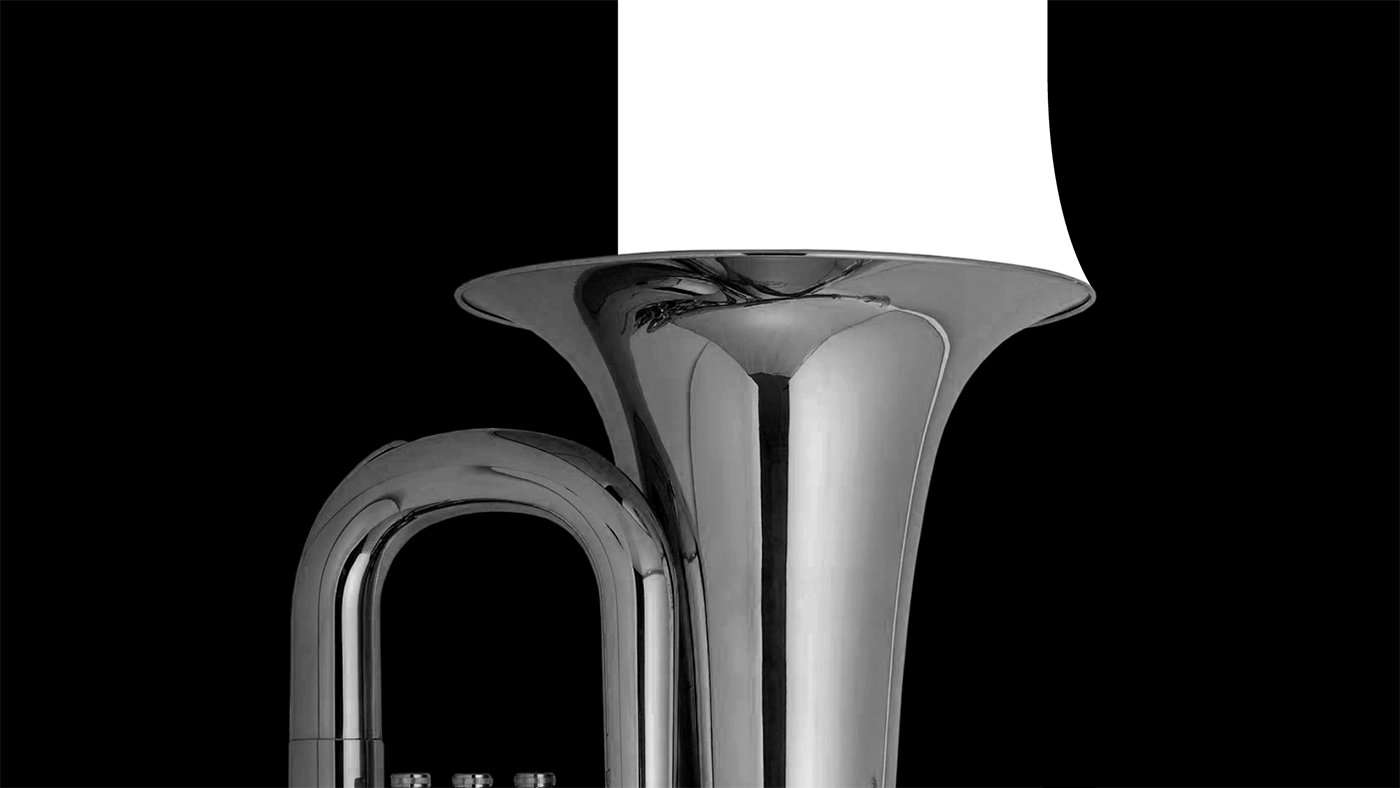
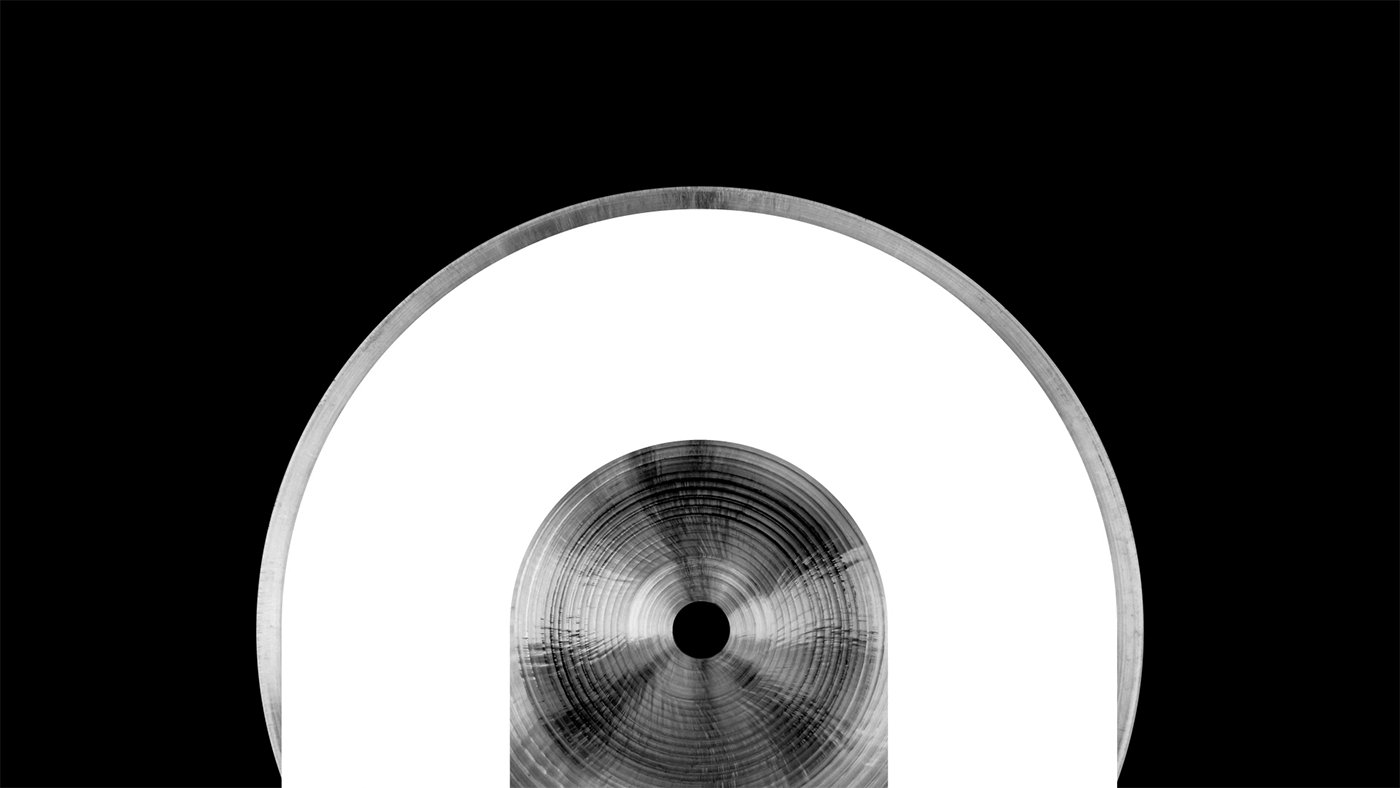
Видеопауза
К слову об экспириенсе. Волнующее изображение опыта использования игровой гарнитуры Logitech G433. Глубокое объёмное проникновение в тонкости звуковых волн и эмоций через форму и звук. Завораживающая digital-красота.
Работа с текстурой: EINZ30®
Айдентика для EINZ30® — кафе, отеля и небольшой мастерской по дереву в одном флаконе. Вернее, в бруске. Владелец этой красоты и мастер плотничьего дела Матиас Шеффел (Mathias Scheffel) отлично чувствует материал и создаёт предметы интерьера из массива дерева. Идея визуальной истории выросла из самой сути компании — дерева.
Когда вы рассказываете о вещи ручного производства и из натуральных материалов — будь то мыло, керамика, хлебопекарное производство или шитье — то к элементам и материалам фирстиля надо относиться так же бережно, как и к самому продукту. Выбирать натуральные фактурные материалы — и грамотно их обыгрывать.

Материалом для визиток авторы выбрали крафтовую бумагу. Рисунок древесного среза нанесён белой краской. Хотя могли бы просто взять фотографию текстуры, распечатать и заламинировать. Но нет. Тут каждая деталь подчёркивает природность и натуральность. И именно через такие детали передаётся бережность и забота, уважение к материалу и любовь к своему делу.

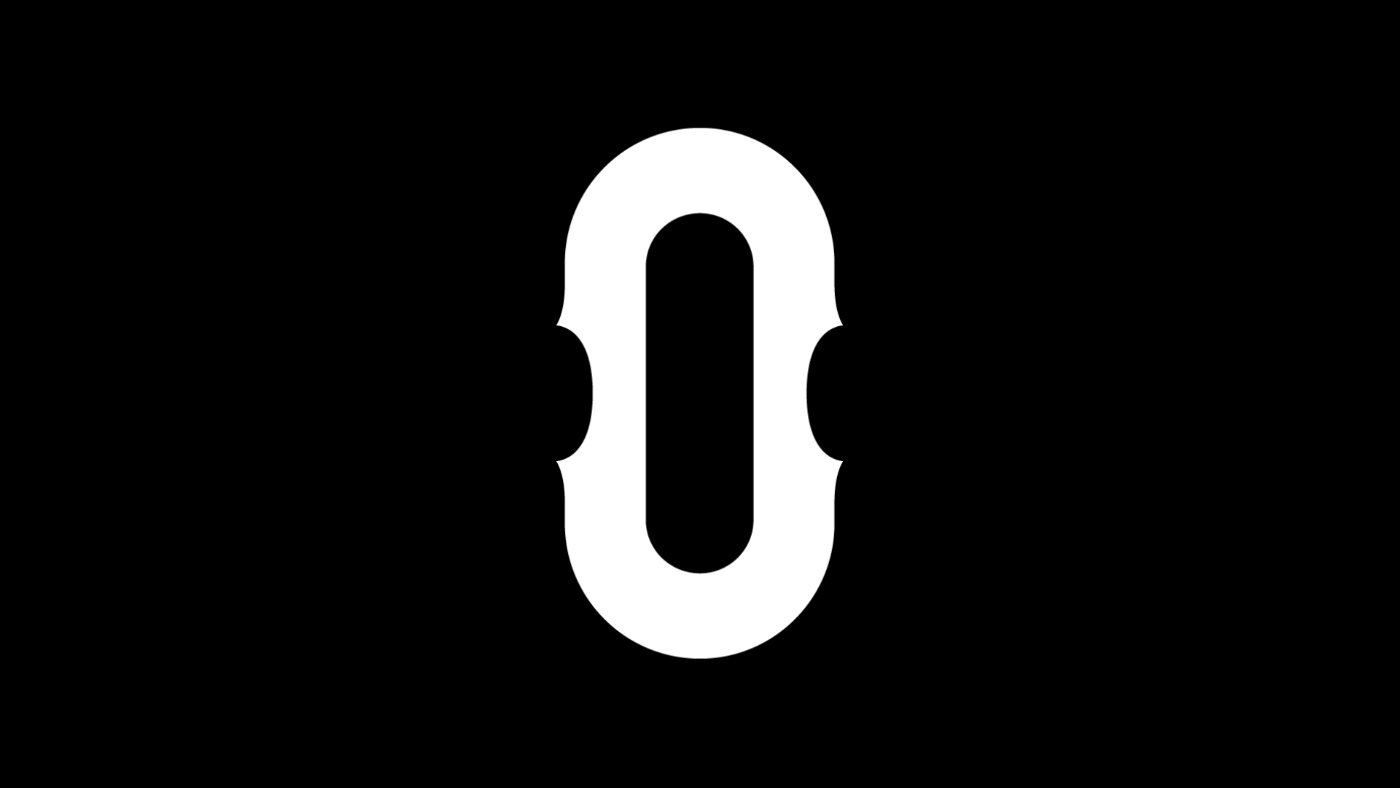
Современная классика: Orchestre symphonique de Québec
Айдентика для музыкального оркестра из Квебека. В какой-то момент они поняли, что пора всё менять: бизнес-модель, пиар-стратегию, всё! И разработали новый мощный образ, который отражает миссию оркестра «предложить уникальный симфонический опыт».

Идеальный логотип — когда вам удаётся вложить в простую форму максимум смысла, при этом не скатиться в пошлость или повторы. И вы мегамолодцы, если из этого можно развить целую историю: для рекламной кампании или сезонных движух.
Квинтэссенция смыслов заложена в букве «О», в которой легко угадываются очертания струнных инструментов. Яркие, нетипичные для классики цвета делают образ оркестра современным, при этом он не теряет своей сути. История с цветами дополняет основную идею: калейдоскоп ярких цветов и изображений, которые сами по себе составляют мелодии, только визуальные.

Глитч-шрифт: Type-36
Type-36 — один из свежих анимированных шрифтов в коллекции Animography. Чистый, геометрический шрифт с ещё популярной анимацией помех. Можно управлять цветом, сглаживанием, искажением и другими микроэлементами, чтобы настроить его на свой вкус.
Порция цифровой пользы от Deadsign
В этот раз мы перевели статью о моушн-дизайне: как преподносить анимации разработчикам. От определения, что это за зверь, моушн-дизайн, какие у него задачи и где его создавать, до анимационной терминологии front-end разработчиков. Плюс море ссылок на толковые программы, вдохновляющие лекции, другие полезные статьи, раскрывающие детали, и многое другое.

Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.