10 полезных инструментов для веб-аналитиков
Cossa.ru и Kokoc Group продолжают серию материалов об инструментах, полезных в работе диджитал-специалистов. Во второй статье цикла рассказываем, без каких плагинов, расширений и редакторов сложно обойтись веб-аналитикам.
Текстовый редактор Notepad++
Полезен для аналитиков, специалистов по контекстной рекламе и всех тех, кто работает с большими объемами повторяющейся информации. «Из коробки» (в базовой комплектации) умеет удалять дубли строк, лишние пробелы, сортировать строки, менять кодировку текстов. Для любых действий есть поддержка макросов: можно автоматизировать разные последовательности работы с текстом: например, делать сложные последовательные замены и подстановки текста с регулярными выражениями. Кроме того, Notepad++ дает возможность одновременно просматривать и редактировать несколько документов, каждый из которых открывается в новой вкладке. Есть возможность массового поиска и замены текста во всех открытых документах одновременно или в документах из конкретной папки. Также через поиск можно пометить строки закладками, а потом работать с ними: удалить/скопировать/вырезать все выделенное или все не выделенное.

Панель разработчиков DevTools, встроенная в браузер Chrome, и ее аналоги в браузерах Firefox Developer Tools, Firebug, Opera DragonFly
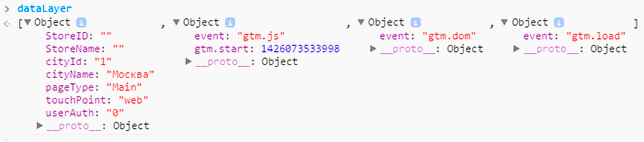
Несмотря на значительную пользу и мощный функционал, этот инструмент недооценен. С помощью Developer Tools можно быстро посмотреть и отредактировать код страницы, проверить, какие скрипты на ней загружены, как они загружались и загрузились ли, ознакомиться с историей обращения к любым счетчикам и системам аналитики. А на вкладке Network располагается история обращений страницы и скриптов к внешним серверам. Кроме того, инструменты разработчика позволяют полноценно работать с файлами cookie: изменять, добавлять, удалять, переименовывать. Также в Devtools на вкладке Console можно выполнять скрипты JS в контексте страницы или любого фрейма на странице. То есть появляется возможность заниматься отладкой и правкой скриптов, не перезагружая страницу и не исправляя код на серверной стороне. Так, для отладки GTM можно посмотреть, какие значения принимает объект dataLayer: для этого достаточно просто ввести dataLayer и нажать «enter».

Есть отличный бесплатный курс по всем возможностям DevTools.

Расширение EditThisCookie
Позволяет добавлять, удалять, изменять, искать, блокировать cookie с помощью всплывающей панели. По сути тут представлен тот же функционал, что и в одной из вкладок в панели DevTools, однако некоторые аналитики предпочитают пользоваться именно расширением, так как доступ к данным можно получить немного быстрее.

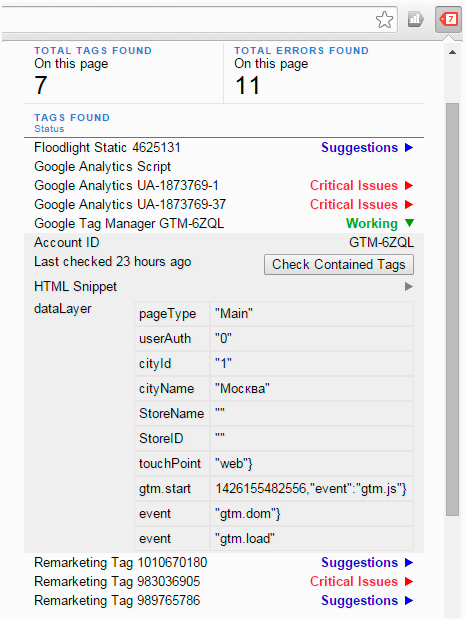
Расширение Tag Assistant
Инструмент для проверки корректности работы тегов Google Analayics, Google Remarketing, Google Tag Manager, да и практически всех скриптов Google, которые могут стоять на сайте. Сканирует страницу ресурса и показывает, какие коды на ней установлены, а также делает выводы об их работоспособности и дает рекомендации по исправлению ошибок.


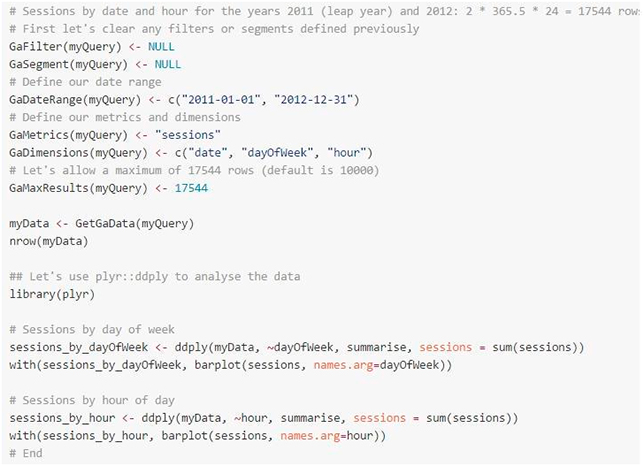
Пакет плагинов R:Google Analytics
Позволяет забирать данные из Google Analytics, обрабатывать их, а затем выводить сводные данные или строить графики. При этом инструмент способен обрабатывать большие объемы данных, хотя такая задача, если бы ее пришлось выполнять вручную, заняла бы у аналитика значительное время. Особенно плагины удобны, когда нужны нестандартные, большие и очень сложные отчеты.

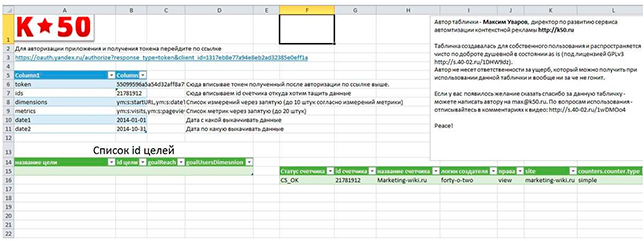
Плагин K50 в Power Query
Использует аналогичный предыдущему подход и позволяет экспортировать данные из API «Яндекс.Метрики» в Excel с помощью скриптового языка Power Query.

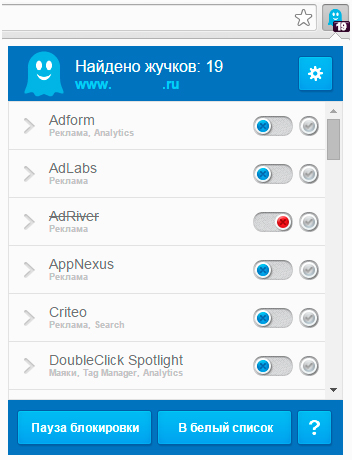
Ghostery и Wappalyzer
Группа плагинов, позволяющих выяснить, какие коды установлены на сайте. В отличие от Tag Assistant, они вычисляют не только скрипты Google, а любые сторонние плагины. Благодаря им, получив в работу новый сайт, вы можете посмотреть, что на него установлено, либо проанализировать ресурсы конкурентов. Плагины дают возможность блокировать скрипты и пиксели, поставляемые компаниями, к которым вы не испытываете доверия.

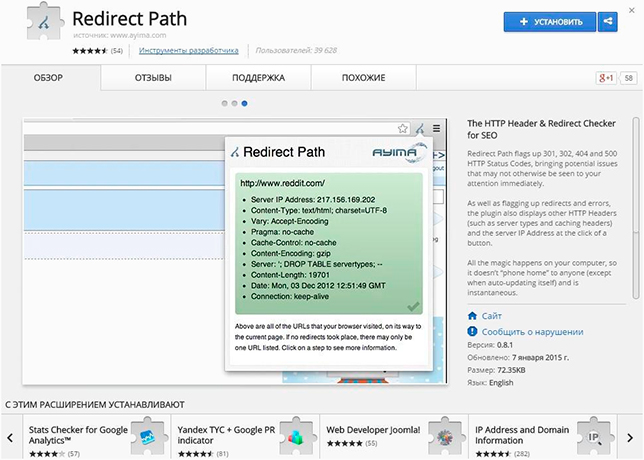
Расширение Redirect Path
Показывает все перенаправления одного URL на другой. Однажды мы столкнулись с нетривиальной проблемой: на одном из проектов некорректно отслеживался трафик Google AdWords в Google Analytics. Перепробовали все, пока с помощью Redirect Path не выяснили, что при перенаправлении с одного URL на другой, метка gclid автоматически переводилась в нижний регистр, поэтому Google Analytics не понимал, что это за ссылка.

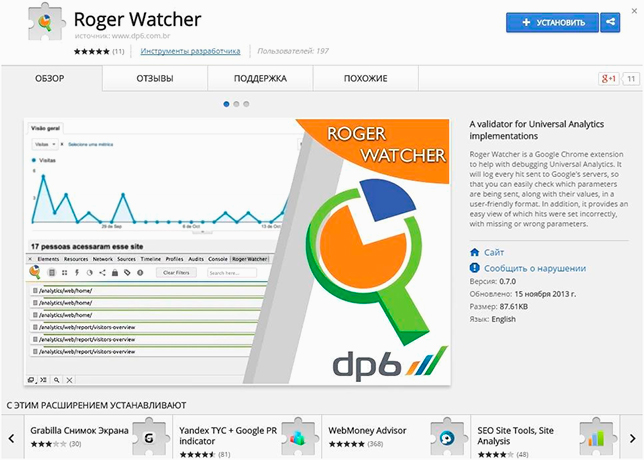
Roger Watcher, GA Debug, Event Tracking Tracker
Группа расширений для Google Chrome, позволяющих анализировать, какая информация отправляется в Google Analytics: например, событие, просмотр страницы, данные о транзакции. При этом данные поставляются в более удобном виде, чем в «Панели разработчиков».

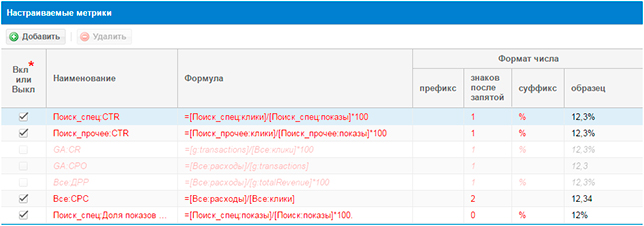
Статистика К50
Бесплатная система аналитики «Яндекс.Директа», подтягивающая в себя как данные площадки (показы, клики, расходы), так и информацию из Google Analytics (посещения, транзакции, доход). Можно рассчитывать и выводить на лету любые интересующие маркетолога метрики, среди которых ДРР, СРО, ROI, AOV. Примечательно, что в этой системе аналитики поддерживается Calltouch, поэтому вы можете проанализировать и данные по звонкам: например, какое количество звонков пришло из блока спецразмещения, а какое — из гарантированных и динамических показов.


Ссылка по теме: Серия «Инструменты диджитал-специалистов»
Источник картинки на тизере: Depositphotos