Юзабилити: что победит — унификация или новаторство?
Часто разработчики интерфейсов идут по пути копирования — во-первых, так проще, во-вторых, есть же «юзабилити», под которым часто (и неверно) понимаются привычки пользователей, вроде той, что логотип компании должен быть слева сверху, ссылки подчеркнутыми и т. д. Так интерфейсы программ и приложений становятся все больше похожи друг на друга. Хорошо ли это? Придут ли «виртуальные» интерфейсы (веб-сервисов, мобильных приложений) к единому виду или все-таки останутся разными?
Юзабилити — тема для размышлений настолько же благодатная, насколько и холиварная. Не так давно мы публиковали статью на «Хабре» про историю кнопки, и в комментариях прозвучала мысль о том, что пиком эволюции бытовой эргономики является полная унификация интерфейса. Пример с фотокамерой: палец ложится на кнопку определенной формы и фактуры, конкретные ощущения передаются в мозг, мозг сразу понимает, за что эта кнопка отвечает. Потому что она на всех устройствах одинаковая.
Придут ли к этому веб-интерфейсы и интерфейсы приложений? Поговорим о боязни новых идей, подлинном удобстве и коварном маркетинге.
Страшная сказка. Единый мировой интерфейс
В мире существует масса общепринятых условных обозначений — дорожные знаки, цифры арабские и римские. Подобные системы появились там, где встречались разные культуры, народы, которым требовалась общая система координат. В то же время исторически сложилось, что другие системы знаков так и остались суверенными, локальными (например, жесты разных народов). Однообразие коснулось только тех сфер, где оно позволяет избежать конфликтов, — оно появилось там, где непонимание вызовет серьезные последствия, угрозу.
Бизнес в большинстве своем старается минимизировать риски. Соответственно, если слышен звон про то, что юзабилити и пользовательские привычки важны в плане влияния на продажи, — все бросаются искать формулу, минимизирующую риски. После экспериментов и наблюдений появляется шаблон мышления: делать вот так — «юзабельно», а значит, выгодно. Ловушка в том, что интерфейсы хотят развиваться, а требования бизнеса к ним играют роль тормоза.
А теперь представьте, что партия N побеждает на выборах и, действуя в интересах того самого бизнеса, выносит на рассмотрение Думы закон о дизайне. Где четко прописано: ссылки делать синими и подчеркнутыми, для каждого термина есть утвержденная иконка, три колонки для корпоративных сайтов, шаг влево, шаг вправо — расстрел. Вся продукция, хоть на пиксель отступающая от Большого Гайдлайна, подлежит изъятию с последующим сжиганием в топке. Через год мир становится наполненным замечательными, удобными и очень похожими продуктами.
Такой мир хорош, потому что:
- Действует принцип «определенный тип продукта — один интерфейс». Разработчика и пользователям не надо переучиваться, «пересаживаясь» с HTC на iPhone и наоборот. Amazon и интернет-магазин «Эльдорадо» — близнецы-братья (угу, теперь оба на «Битриксе»);
- Силы дизайнеров направлены не на борьбу одних идей с другими, а на борьбу за улучшение одной общей идеи. Как при торжествующем коммунизме, да.
Такой мир плох, потому что:
- Большой Гайдлайн уничтожает целую арену для конкуренции. Чем мериться бизнесу, если у всех всё одинаковое? Зачем совершенствоваться дизайнеру, искать новые формы, если они заведомо не подойдут под Гайдлайн?
- Человеческое воображение достаточно гибкое для того, чтобы справиться с практически любым способом управления сайтом/приложением. Поэтому рано или поздно найдутся «повстанцы», которые отринут тесную догму, режим будет свергнут, и снова учредится милая сердцу анархия в виде разных интерфейсов, экспериментов, новаторских идей и развития вместо стагнации.
Так, жуткий мир в эквилибриум-стиле, который мы тут нарисовали, — полностью нежизнеспособен, и главная причина этому — маркетинг.
Поле ярких экспериментов
Почему не стоит бояться экспериментов в интерфейсах? Во-первых, потому что пользователи стали взыскательнее, чем даже 5 лет назад, и их порядком утомила «одинаковость». Во-вторых, потому что бизнес должен конкурировать, а значит — отличаться. Любое отличие на первый взгляд одинаковых продуктов может стать конкурентным преимуществом. Сайт компании, «как у конкурентов, но лучше» — это худшая формулировка, на которую способен заказчик. В-третьих, дизайнерам нужна определенная свобода творчества — для того, чтобы искать и находить новые интерфейсные решения.
Но насколько далеко можно зайти в этой самой свободе творчества? Где грань, перейдя которую, мы превратим приятную новизну интерфейса в шокирующий авангард?
Интерфейсы и инстинкты
Листаете ли вы страничку на мониторе или лениво шлепаете пальцем по экрану планшета, или хрустите кнопками геймпада вашей консоли — все ваши действия имеют своих «предков». То есть вы ведь почему-то знаете, что вот это должно работать именно так, а не иначе.
Что вообще стоит за нашим пользовательским опытом?
- Схожий опыт. Если вы управляли героем игры стрелками на клавиатуре, то без труда сможете делать то же самое и с помощью стрелок на геймпаде.
- Подражание. Если вы ни разу не сталкивались с компьютерными играми, то, однажды «подсмотрев», как это делает сосед, — тоже сможете воспроизвести его действия.
- Интеллект. Если вы опытным путем узнали, что стрелка «влево» перемещает персонажа влево, то легко «достроите» остальную схему управления в уме.
- Интуиция. Чтобы запустить приложение на планшете, нужно нажать пальцем на его иконку. Это сможет безошибочно сделать и ребенок, ведь все мы с рождения привыкаем указывать пальцем на объекты.
Выдвинем гипотезу о том, что любая модель взаимодействия пользователя и интерфейса основана на одном из четырех качеств, названных выше. Самое простое и быстрое — дать пользователю привычное, виденное ранее (основа — опыт). Самое действенное в плане борьбы на конкурентном рынке — дать пользователю новое, но удобное и интуитивно понятное (основа — интуиция).
Именно последнее применяется во всех наиболее успешных интерфейсных механиках. Например, если присмотреться к интерфейсам планшетов, то можно провести довольно забавные параллели с реальным миром:
И еще с десяток подобных аналогий — и это только на тач-устройствах .
Путь новаторства — это не спонтанное движение наугад, это всегда движение, подчиненное определенным законам — законами человеческого поведения. Самые лучшие новаторские интерфейсы взывают к интуиции, рефлексам человека. Чуть менее простые для понимания базируются на способности человека самостоятельно находить взаимосвязи, анализировать. А самая «легкая» дорога к созданию удобного интерфейса — обратиться к аналогичному опыту пользователя, подражать уже знакомому. Но никогда хорошее юзабилити не вырастет из бесцельного «креатива»: всё-таки проектирование интерфейсов — работа насколько творческая, настолько и аналитическая.
Формула удачного интерфейса
Унификация интерфейса хороша в рамках одного программного продукта (приложения, например). Если создавать жесткий гайдлайн по дизайну в конкурентной среде (недавно холиварили по поводу гайдов для приложений iOS 7) — получится стильно, но слишком уж ровно. Видимо, Apple тоже всё понимает и придает гайдлайнам только рекомендательный характер. Конкуренция должна быть не только между разными площадками (App Store и Google Play, например), но и внутри площадок — это позволит технологиям развиваться, а торговой площадке существовать.
|
ГОСТ по юзабилити В декабре 2013 года появился ГОСТ по юзабилити. Этот документ хорош тем, что одна из его целей — дотянуть проектировщиков до определенного уровня самоорганизации (планирование, анализ, тестирование и т. д.). Что само собой разумеется, если заниматься проектированием всерьез. Но в то же время для оценки качества интерфейса ГОСТ приводит такие субъективные критерии, как эмоции пользователя, удовлетворенность и прочие слабо измеримые понятия. ГОСТ про эмоции — это, как минимум, странно. |
По-настоящему удачные ходы в интерфейсах всегда основаны на одном из выше перечисленных принципов. В порядке возрастания ценности для продукта: опыт, подражание, интеллект, интуиция.
Значение эксперимента
Как говорит наш дизайнер Антон, законы никогда не будут успевать за потребностями. Сайты, на которые равняются дизайнеры сейчас, и на сайты-то в привычном смысле не похожи — это целые интерактивные приключения. И не в смысле «ворох графики и CSS-анимации» — а в смысле функциональности и свежести интерфейса. Тем важнее делать упор на хорошее юзабилити, если весь ваш продукт — интерфейс, а не яркие картинки и вау-эффекты.

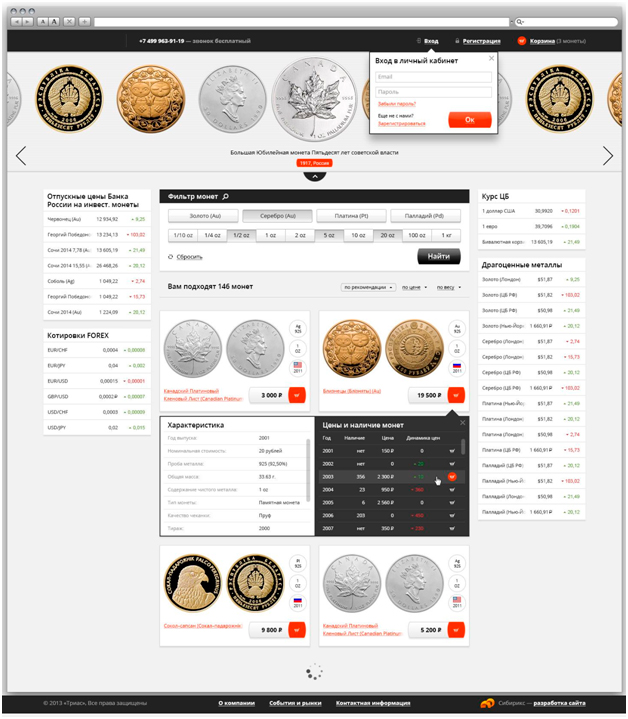
Интерфейс сервиса, где вы можете инвестировать в коллекционные монеты из драгоценных металлов. Покупать и продавать монеты из своей коллекции. Интерфейс, может, и не самый сложный, но чистенький, функциональный и понятный.
Оригинальные решения в интерфейсах, если они к тому же и удобные, всегда сыграют на руку продукту. И не удивляйтесь потом, что находку вашего сайта или приложения растащат «на цитаты» конкуренты, не убоясь авторского права. Если, конечно, вы не Apple. Интерфейсы могут и должны отличаться, а действительно удобные находки от «шокирующего авангарда» отсеет время.
|
Как обстоят дела с интерфейсами в мире В России сейчас стали очень активно заниматься интерфейсами и юзабилити. В том числе на уровне обычных корпоративных сайтов. Как ни странно, на Западе с юзабилити все куда хуже, чем у нас (если не брать во внимание e-commerce и некоторые веб-сервисы, вроде Pinterest или Woobox). Разберем несколько примеров — сайты банков (выбраны наугад).
Здесь все совсем плохо: морально устаревший дизайн, лишние клики и переходы на другие сайты, громоздкие меню. Информация общего плана подается наравне с информацией, полезной для конкретного посетителя сайта. Отсутствует четкая структура подачи информации.
В США относительно неплохо:
Здесь получше: появилась адресное обращение к отдельным группам целевых посетителей, интерфейс ориентирован на них. Сайт представляет практическую ценность именно для клиентов банка. Информации в целом стало меньше, что есть большой плюс — в ней стало проще ориентироваться.
Хорошее структурирование, поясняющая иконографика, онлайн-сервисы, встроенные на страницы сайта. Отечественные банки обогнали европейские и американские (во всяком случае, по уровню комфорта от пребывания на сайте). |
Экспериментируйте! Помните, что пользователи постоянно становятся опытнее. Если раньше им нужны были подсказки, то теперь они вполне справляются без них.