Страницы товаров — наиболее важные элементы сайтов электронной коммерции, поскольку именно на них сосредоточен весь потребительский опыт. Они всегда находятся в фокусе пользовательского внимания и изучаются с особым пристрастием. То, насколько сайт эффективно решает задачи покупателей во многом зависит от дизайна и интерфейсов товарной страницы.
При всей своей важности эти элементы являются наиболее недоработанным компонентом большинства интернет-магазинов. Исследование Baymard Institute показало, что у 60 крупнейших (!) онлайн-продавцов США и Европы, только у 18% качество пользовательского опыта (UX) товарной страницы оказалось хорошим или в пределах нормы. У 82% (!) магазинов оно было оценено как удовлетворительное или плохое. И, наконец, ни один сайт из ТОП-60 не смог показать безупречную производительность продуктовой страницы в области UX1.
Какие проблемы с юзабилити чаще всего ускользают из поля зрения разработчиков и владельцев сайтов? Как увеличить конверсии интернет-магазина устранив ошибки в дизайне и расширив функционал товарной страницы? Об этом и других аспектах UX расскажут специалисты Artisan-Team.
Плохая реализация механизмов отложенной покупки
Основной процент покупок в электронной коммерции — непрямые. Люди не привыкли заходить на сайт и заказывать товар в один визит. Им важно сравнивать предложения у разных продавцов, сопоставлять цены и только тогда принимать окончательное решение. Вернуться на сайт покупатель может когда угодно: через час, день или несколько недель. Поэтому механизмы отложенной покупки — жизненно важные элементы для любого интернет-магазина. Речь идет о таких компонентах товарной страницы как функция сохраненной корзины, напоминаниях о незавершенных покупках, вишлистах и других опциях.
Важность этих интерфейсов успели оценить многие владельцы интернет-магазинов. Сегодня такой функционал интегрирован на большинстве товарных страниц, но к его реализации еще остается много вопросов. Отметим несколько наиболее распространенных проблем, с которыми наша команда периодически сталкивается, работая над проектами.
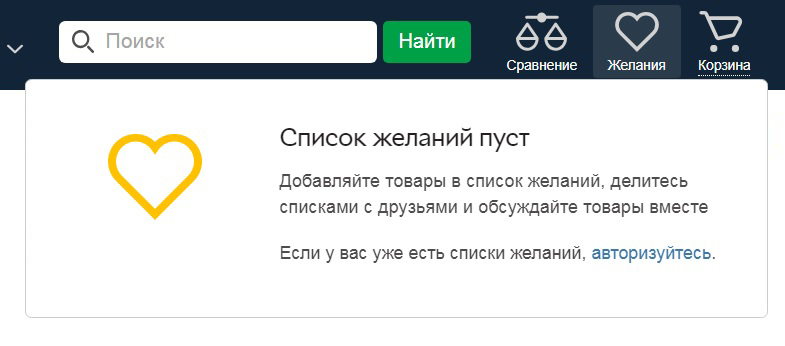
Нет возможности добавлять товар «в избранное» в гостевом режимеВ зарубежном eCommerce подавляющий процент сайтов (75%) запрещает добавлять товары в вишлист незарегистрированным пользователям2. В российском сегменте онлайн-ритейла примерно та же картина. Чтобы отправить товар в «Избранное» или «Мои желания» обычно нужно создавать аккаунт, оставлять почту или номер телефона — делать то, что всегда вызывало сопротивление у людей.

Тестирование товарных интерфейсов показало, что в ответ на предложение регистрации большинство пользователей предпочитают покинуть страницу. Поэтому чтобы не терять возможность продать отложенную покупку, функции «в избранное», «мои желания» и др. нужно сделать доступными для незарегистрированных пользователей.
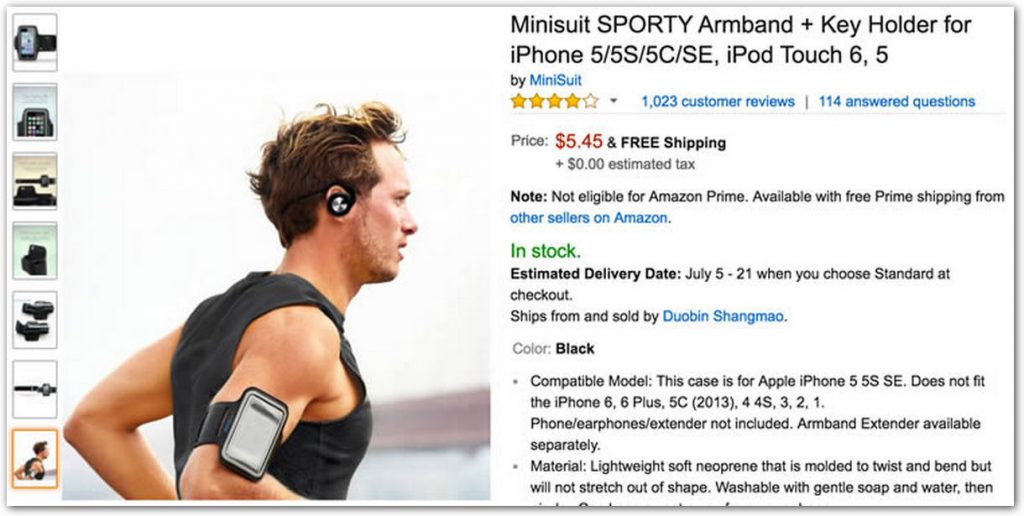
Неудачные решения для временно отсутствующих товаровОтсутствие товара на складе — самое большое разочарование потребителя. В западном eCommerce продавцы давно поняли это, и стараются не использовать формулировок «Нет в наличии». Вместо этого они предлагают возможность приобретать временно отсутствующие товары. Конечно, это распространяется только на ту продукцию, которая закончилась на складе, а не устарела или была снята с производства.

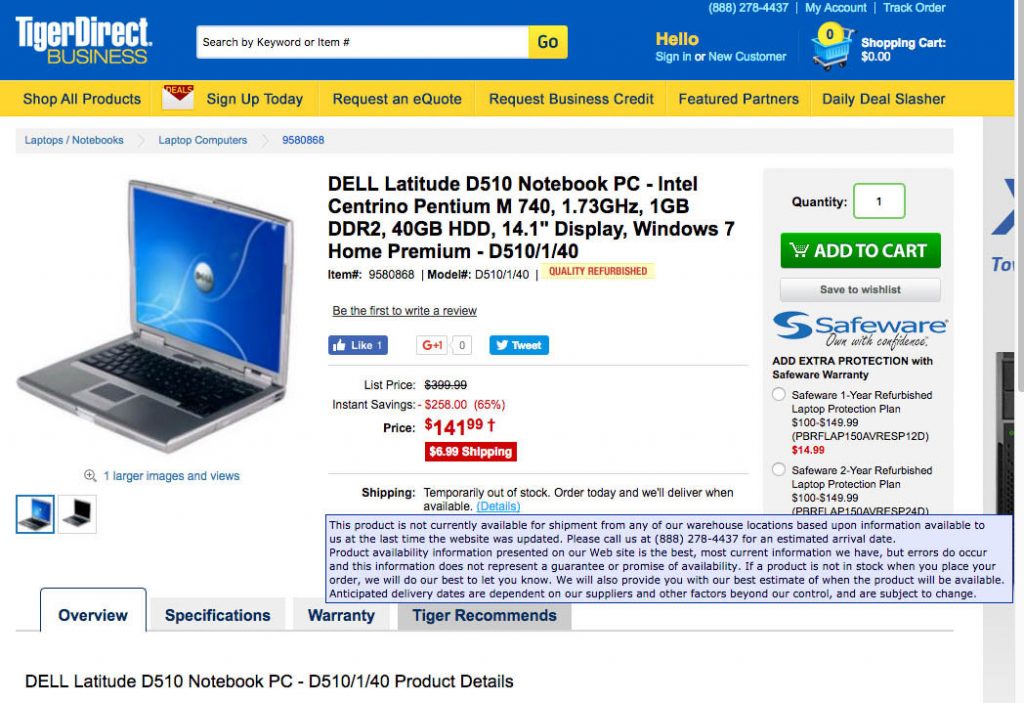
Временное отсутствие товара — не повод убирать кнопку «Купить». На фото представлен пример, как эту проблему решают иностранные магазины. Товар помечен как «Временно отсутствующий », однако пользователям по-прежнему разрешается добавлять его в корзину и переходить к оформлению заказа. Всплывающая подсказка объясняет, как такой формат покупки повлияет на фактическую поставку товара.
Отсутствие на товарной странице информации о доставке и возврате
Другое исследование Baymard Institute показало, что большинство потребителей (64%) хотят видеть сведения о дополнительных тратах непосредственно на товарной странице3. Не лучший вариант, когда информация о доставке и других издержках прописана в отдельных разделах или появляется в корзине на финальном этапе оформления заказа.
Четкое представление о полной стоимости товара имеет решающее значение для хорошего пользовательского опыта. В то же время этим моментом пренебрегает большой процент интернет-магазинов. Многие прибегают к хитростям, прописывая информацию о дополнительных тратах в неочевидных местах или предъявляя ее на финальных этапах оформления заказа. Современный потребитель не прощает подобных манипуляций, что напрямую отражается на высоком проценте брошенных корзин и низких конверсиях.
Вся информация о доставке и дополнительных тратах должна быть доступна непосредственно на странице товара и представлена в развернутом виде. Позиции, для которых издержки на транспортировку сильно варьируются, лучше дополнять калькулятором доставки.
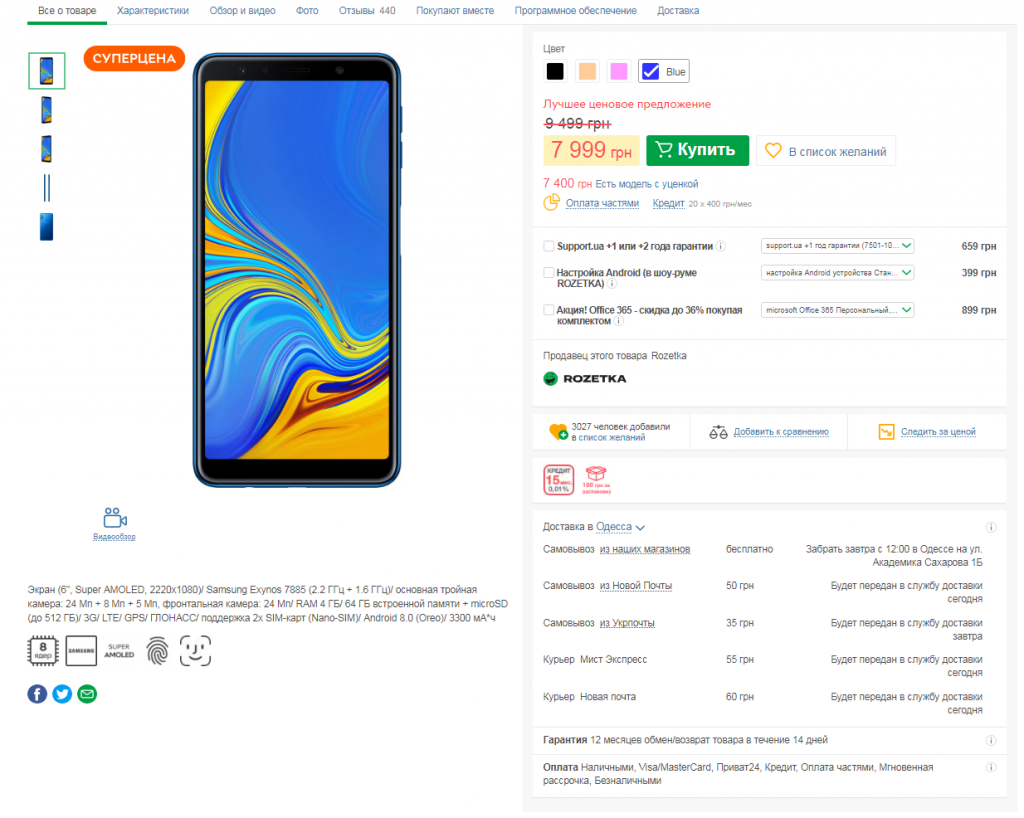
Удачный пример реализации этого момента можно найти у крупнейшего украинского интернет-магазина Rozetka.ua. Тарификация различных вариантов доставки в выбранный регион подробно расписана в основном поле товарной страницы.

Аналогичным образом обстоят дела с информацией, касающейся обмена и возврата товара. Ее размещение непосредственно на странице продукта снижает коэффициент отказов и положительно отражается на пользовательском опыте. Политика возврата должна быть изложена простым языком, очищенным от сложной юридической терминологии, которая недоступна большинству людей или трудна для восприятия.
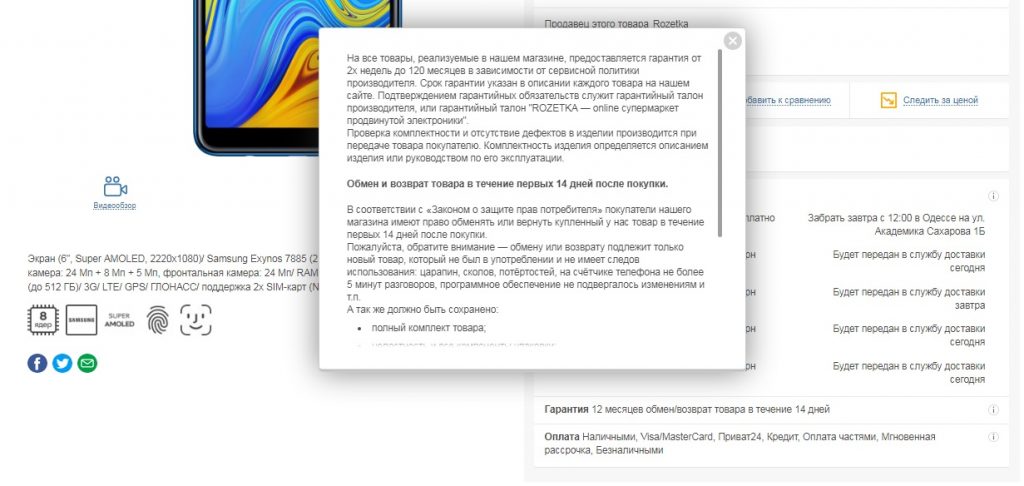
В этом вопросе показательны решения все той же Rozetka. Основные положения политики возврата расположены в области кнопки «Купить» и реализованы через значок подсказки. Нажав на него, раскрывается поле с понятным и информативным текстом.

На многих сайтах маркетологи допускают другую критическую ошибку: сообщают о бесплатной доставке и прочих конкурентоспособных преимуществах на баннере или в хедере. Парадокс в том, что эти зоны, которые, казалось бы, должны оставаться наиболее заметными, оказываются на периферии пользовательского внимания. В интернет-маркетинге для этого феномена даже существует отдельное название — баннерная слепота, поскольку вся информация в этих зонах ассоциируется с рекламой и автоматически игнорируется подавляющей частью пользователей.
Внимание большинства людей сосредотачивается в области кнопки «Купить» — именно здесь лучше всего сообщить об условиях доставки. Конечно, ничто не мешает заявить о своих конкурентоспособных преимуществах на баннере, но лучше это делать, как дублирующий вариант.
Использование галереи с плохим UX
Если товарная карточка — ядро любого магазина, то ключевым элементом самой страницы является изображение продукта. Фотография — первое, на чем фокусируется внимание потребителя и именно с нее начинается пользовательский опыт на товарной странице.
UX фотографий не реализован в полной мереК формальному качеству изображений большинства интернет-магазинов нет особых претензий. Зачастую это хорошая предметная съемка, которая сегодня является вполне доступной. В то же время многие магазины не уделяют должного внимания аспектам UX, упуская возможность сделать из фотографии более эффективный инструмент продаж.
Среди распространенных недочетов, снижающих качество пользовательского опыта, можно выделить следующие ошибки:
1. Отсутствие в галерее хотя бы одного снимка, отражающего реальный размер предмета. Для решения этой проблемы товар демонстрируют с привязкой к масштабу: фотографируют в композиции с вещами, габариты которых очевидны.
2. Изображение предмета без аксессуаров — часто встречающийся недочет, из-за которого пользователь не сразу получает полное представление о комплектации товара.
3. Отсутствие фотографий, иллюстрирующих опыт применения продукта.

Представьте продукт в контексте — покажите, как он используется.
4. Неправильное использование миниатюр. До 80% пользователей отказываются от просмотра изображений, если в галерее не представлены их миниатюры4. Блок с фотографиями проектируют таким образом, чтобы все миниатюры оставались необрезанными, были хорошо видны, а навигация к нужной фотографии была интуитивно понятной.
Структура галереи спроектирована таким образом, чтобы максимально рационально использовать пространство. Все миниатюры хорошо «читаются» и не обрезаны. Пользователь может легко увидеть, есть ли в галерее снимок с интересующим ракурсом, и перейти к просмотру нужного фото.
Эти и другие вопросы, касающиеся UX-оптимизации галереи, мы более подробно разбирали в отдельном материале.
Отсутствие эффективных интерфейсов товарной галереиНепродуманный функционал галереи наносит большой вред товарной странице с точки зрения UX. Например, далеко не все интегрируют механизм вращения изображения на 360°, с помощью которого интернет-магазины, продающие вещи, в среднем увеличивают показатель конверсий на 30-40%.
Отсутствие возможности загрузки пользовательских фотографий — еще один недочет в функционале галереи, из-за которого владельцы сайтов на ровном месте теряют конверсии. Посетители испытывают большее доверие к фотографиям других людей, чем к обезличенным маркетинговым снимкам, что во многом подталкивает их на принятие решения о покупке. Ресурсы, потраченные на механизм загрузки пользовательских фотографий и модерацию заливаемого контента, несопоставимы с той пользой, которую снимки живых людей приносят интернет-магазину.
В товарной галереи важно не забыть сделать простое и эффективное зумирование. Онлайн-магазины реализуют эту функцию по-разному, но вне зависимости от выбранного варианта масштабирования, нужно убедиться, что интерфейс остался интуитивно понятным для пользователя. В частности, использованы курсоры, заменяющие стрелку на лупу или плюсик при наведении на фотографию.
Недоработки в разделе с отзывами
Тестирование потребительского поведения показывает, что отзывы пользователей являются вторым по важности контентом товарной карточки после фотографий. В то же время к большинству магазинов остается довольно много вопросов по этой части. Даже в самом показательном сегменте — среди ТОП-60 онлайн-магазинов США и Европы — раздел с отзывами оказался уязвимым местом у 88% сайтов.
Владельцы торговых площадок допускают несколько однотипных ошибок:
- Требуют создать аккаунт или заполнить форму с большим количеством данных, что резко уменьшает число желающих оставить отзыв. Формат комментирования должен быть максимально простым, быстрым и открытым.
- Игнорируют коммуникацию с недовольными клиентами. До 80% онлайн-продавцов никак не реагируют на негативные отзывы. Этот факт заставляет усомниться других людей как в качестве самого товара, так и в уровне клиентского обслуживания.
- Не следят за порядком в разделе. Без живой модерации комментарии быстро превращаются в спам-помойку.
- Ставят на сайт сложные капчи. Даже самые мотивированные пользователи утрачивают запал написать отзыв, столкнувшись с капчей от которой хочется застрелиться высокой степени нечитаемости.
- Используют фейковые отзывы и чистят неугодные комментарии. Это неприемлемые манипуляции для тех, кто дорожит своей репутацией интернете. Лучшая реакция на негативный отзыв — публичный диалог с недовольным клиентом. В споре с потребителем важно понять, насколько его претензии объективны, и если просчет со стороны компании — необходимо признать вину и принять меры.
Отсутствие или плохая реализация перекрестных продаж
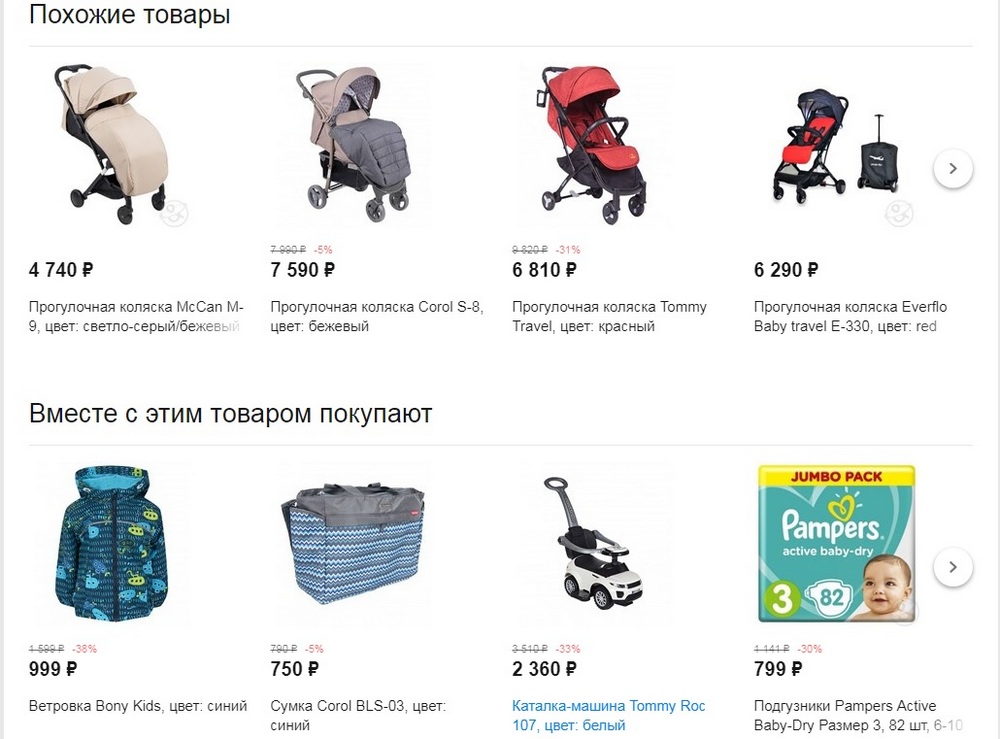
Внедрение интерфейсов с перекрестными предложениями и рекомендациями дают неплохие результаты с т.з. оптимизации UX товарной карточки. Это эффективная стратегия, которая с одной стороны улучшает пользовательский опыт, с другой — способствует повышению конверсий. Удачный пример реализации сross-sell — когда продавец в одном из блоков дает альтернативы искомому товару, а в другом предлагает сопутствующие продукты.

Пример сross-sell интерфейсов в магазине «Дочки-сыночки». Внизу страницы товара расположено два отдельных блока, ориентированных на перекрестные продажи.
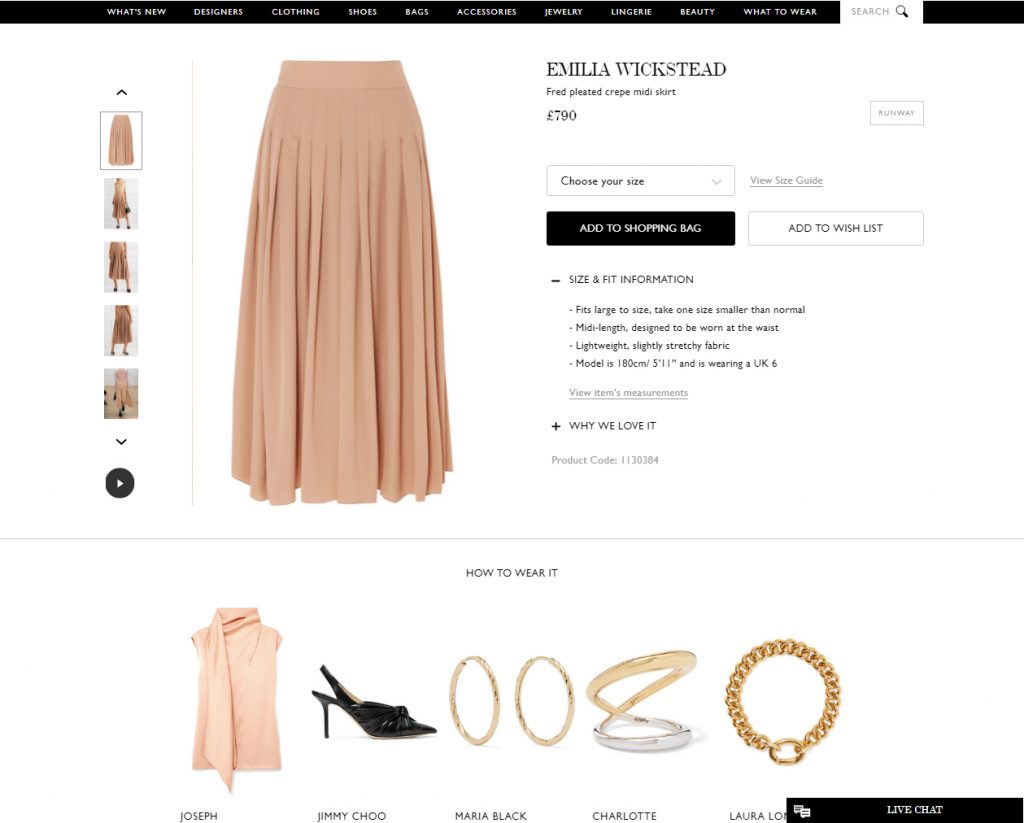
Подобные решения позволяют качественно улучшить пользовательский опыт для магазинов одежды. Мода и стиль — это область eCommerce, где люди часто вдохновляются цельным образом. Кросс-продажи в этом случае становятся удобным инструментом, с помощью которого на одной странице помимо основного товара можно предложить целый образ, созданный из нескольких хорошо сочетаемых друг с другом вещей и аксессуаров.

Блок «Как это носить» внизу основного товара
Вам также может быть интересно:
Как оформить страницу «Товар не найден», чтобы пользователь остался на сайте
