Перевести сайт на AngularJS и не потерять в органике. Как?
Как сделать «быстро, модно, молодёжно» и не погубить поисковую оптимизацию на сайте. Рассказывает Роман Леонов из агентства Peklo Studio.

- Бизнес хочет быстрые сайты с хорошим UX.
- Программисты устали кодить стандартные сайты на PHP, Django и хотят использовать свежие, современные решения.
Поэтому, казалось бы, сделать из сайта SPA (Single Page Application) с помощью фреймворков AngularJS, React или чего-нибудь подобного — идеальное решение для обеих сторон.
Программисты будут использовать современное-модное-интересное решение, а бизнес получит быстро и приятно работающий современный сайт.
Но не всё так просто. Нужно учитывать, что:
- бизнес хочет постоянного роста органического трафика (SEO);
- программисты зачастую (по личному опыту) концентрируются на крутом продукте, но не думают о маркетинге и поисковой оптимизации.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
А в условиях высокой конкуренции в органической выдаче, когда сайт занимает топовые позиции — даже простые изменения вёрстки, дизайна и текста иногда вносить реально очково.
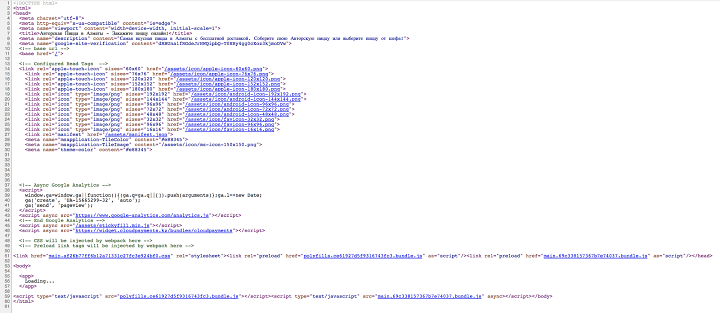
Причина в том, что в SPA-сайтах весь контент страниц и вёрстка (HTML и CSS-стили) загружаются асинхронно, DOM-модель изменяется на лету. И по сути, в исходном коде страницы мы не видим практически ничего, кроме установленных скриптов в <head>, набора тегов и ссылок на JS-файлы. Например:
В итоге из-за этого начнутся проблемы с поисковой индексацией.
- Google может перестать видеть контент сайта полностью, либо частями, а это сразу ослабит позиции страниц в выдаче.
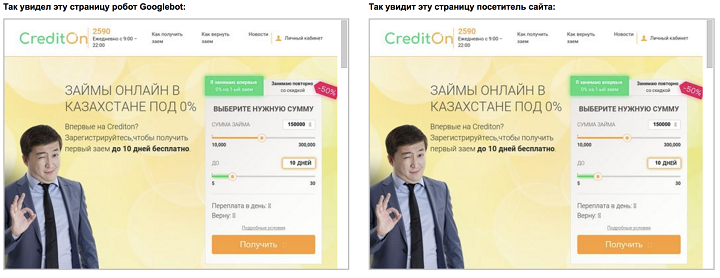
- В случае когда весь контент и вёрстка подтягивается через JS-файлы, инструмент в Search Console «Fetch as Googlebot» даже может показывать, что он видит страницу точно так же, как и пользователь. Но при этом мы за последние полгода на 4 проектах убеждались, что процесс краулинга и индексации происходит медленнее, чем на обычных сайтах, где весь контент и вёрстка доступны сразу в исходном коде.
- Есть мнение, что краулер Google в скором времени будет рендерить все страницы так, как это делают современные браузеры, но наша статистика говорит, что это не срабатывает всегда и пока надеяться на это рано.
Поэтому всё это дело надо поливать правильным SEO-шным соусом — тогда точно будет win-win, все будут горды проделанной работой, бизнес-показатели будут расти и все будут довольны.
Так наши коллеги из Crediton.kz, лидеры рынка Казахстана по выдаче онлайн-займов, и решили сделать. На их примере раскроем несколько важных нюансов, которые вам обязательно пригодятся, если планируете запускать SPA-сайт.
- Какие нюансы необходимо учитывать для SEO.
- Как правильно нужно настраивать Google Analytics для сложных SPA-сайтов, сделанных на AngularJS, React, vue.js.
- На какие этапы стоит разбить запуск новой версии сайта и как её тестировать, чтобы минимизировать риск просесть в органической выдаче.
Поехали!
Нюансы в SEO для SPA-сайтов на AngularJS, React и другом
- В случае с AngularJS рекомендуем использовать версию от 4.0 и выше.
-
Рекомендуем использовать server side rendering, который даёт статику для поисковых роботов — таким образом, контент и вёрстка страниц будет уже доступна в исходном коде браузера.
Вкратце, SSR — это такой процесс, в котором веб-сервер, анализируя User Agent клиента, понимает, что это поисковый краулер, и рендерит весь контент перед отдачей сам, не полагаясь на браузер. Так краулер получает именно тот результирующий HTML, который видит юзер в SPA.
Пара статей на техническом языке на эту тему: первая на русском языке и вторая на английском.
Готовый пример правильной настройки рендеринга: credtion.kz. -
В процессе работы над SSR, обязательно используйте инструмент «Посмотреть как Googlebot».
- Также актуален стандартный набор требований по SEO в виде прописанных индивидуально для каждой страницы Title, Metadata, сгенерированного Sitemap.xml, SSL-сертификата и так далее. Ознакомьтесь с полным чеклистом для SEO 2018.
- Рекомендуем закладывать в разработку админку для оперативного изменения контента страниц, а также тайтлов, метаданных и Open Graph текстов.
- Обязательно используйте для каждой страницы отдельные URL-адреса. В контексте SPA эта штука называется url routing, когда при изменении стейтов страницы меняется URL в адресной строке браузера, но вся страница не перегружается. В первую очередь это нужно, чтобы отдельные страницы индексировались, а также это важно для корректной работы Google Analytics, чтобы можно было отслеживать UX, фиксировать события и конверсии в процессе использования вашего продукта.
Настройка Google Analytics для SPA-сайтов
-
Настраивайте Google Analytics обязательно через Google Tag Manager.
Специфика работы SPA в том, что страница загружается только один раз, а затем в процессе использования происходит подгрузка. И поэтому без дополнительных настроек скрипт Google Analytics загрузится 1 раз и сработает только 1 pageview. В итоге статистика будет кривой и недостоверной. Ссылка на адекватный мануал по настройке Google Analytics через GTM. -
Для достоверности установите в браузер Google Tag Assistant, который позволит проверить работу Google Analytics после всех настроек и проверить, правильно ли регистрируются pageviews.
-
Для всех страниц, которые должны индексироваться в поиске и участвуют в UX (которые нужно фиксировать и отслеживать), обязательно создавайте отдельные URL-адреса.
Ужасный пример: https://site.kz/order/ в случае если в процессе прохождения нескольких этапов заказа URL будет неизменным. В том числе и на финальной странице.
Хороший пример: https://site.kz/order/finished — данная страница будет являться целевой. Удобно для отслеживания. -
Для всех кнопок в вёрстке, которыми будут пользоваться ваши клиенты, особенно важные пути вроде процесса регистрации и покупки, задавайте уникальные значения классов (class). Тогда маркетинг сможет отслеживать события и конверсии в Google Analytics и видеть реальную картину, как клиенты используют ваш продукт.
Ужасный пример: class="orange_button" — таких кнопок на сайте может быть миллион, и одну конкретную отслеживать не получится.
Хороший пример: class="get_credit_mainpage" — тогда можно будет узнавать, сколько человек, с каких источников трафика и как часто нажимают на данную кнопку и проходят дальше. Это важно.
Как безопасно перейти на SPA, не потерять в органике и стать ещё круче?
Распишем этапы обновления сайта на примере crediton.kz, которые можно применить для других проектов.
- Подготовка новой версии сайта на субдомене new.crediton.kz и закрытие от индексации с помощью «Disallow: /» в robots.txt для данного субдомена.
- Многочисленные аудиты по перечисленным выше нюансам и доработки. А также сбор обратной связи от клиентов, которым предоставили возможность использовать новую версию сайта.
- В итоге устранение ошибок и доработка новой версии сайта после тестирований.
- Настройка Google Analytics по всей воронке продаж для каждого этапа через GTM.
- Перенос new.crediton.kz на основной домен c использованием 301 редиректов + возможность пользователям перейти на старую версию old.crediton.kz.
- Отключение старой версии сайта в пользу новой более эффективной.
Результаты
- Увеличение скорости загрузки страниц в 2 раза.
- Отсутствие провалов в средних позициях выдачи.
- Снижение показателя отказов на 10%.
Над проектом работали:
- Рахимов Ислам — Digital marketer (CreditOn)
- Волобуев Евгений — Head of marketing department (CreditOn)
- Амренов Бакберген — Senior web developer (CreditOn)
- Федченко Леся — Digital marketer (Peklo)
- Роман Леонов — SEO-jedi (Peklo)
Подведу итоги.
Использовать SPA-сайты круто, но главное — делать это аккуратно, не торопиться и тщательно всё проверять и настраивать. Скорость и удобство сайта будут радовать пользователей, вас и поисковые системы.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.