Внутренняя SEO-оптимизация сайта: зачем ее проводить и на что она влияет?
Приступая к SEO-продвижению сайта, чаще всего необходимо провести внутреннюю оптимизацию сайта. На этом этапе у многих клиентов возникает вопрос: зачем это делать и что это дает?
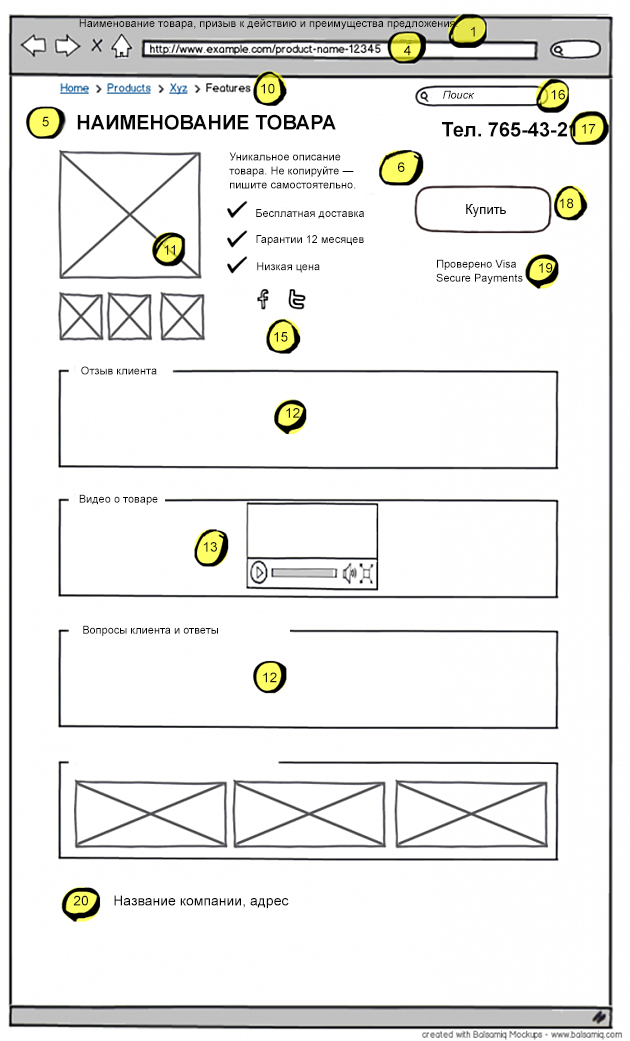
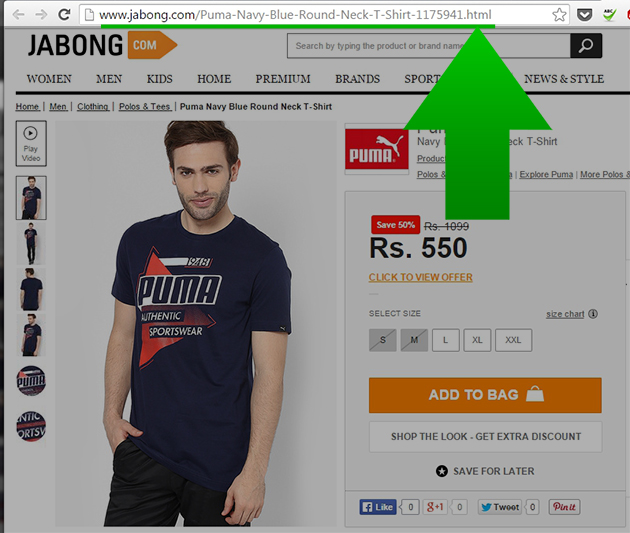
Ниже представлен скриншот типичной карточки товара, на котором помечены основные пункты внутренней SEO-оптимизации сайта. Рассмотрим каждый из этих пунктов более подробно с точки зрения внутренней SEO-оптимизации.

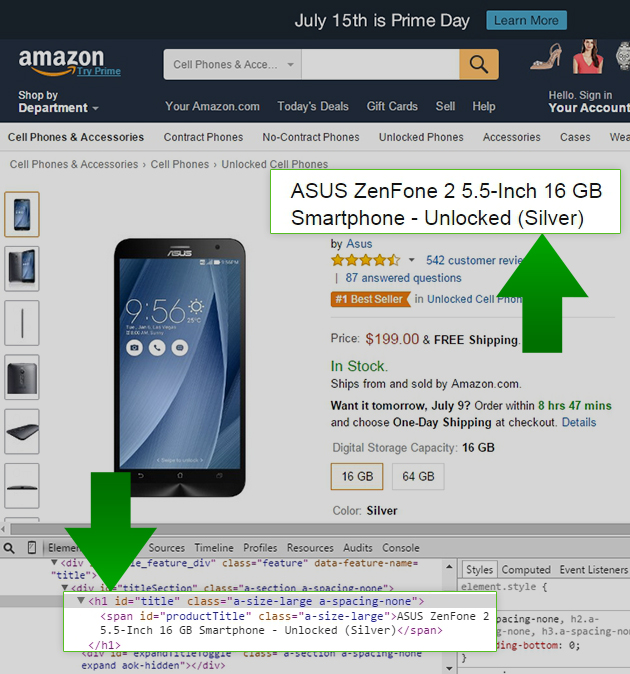
1. Title
Title — это заголовок страницы. Именно содержание этого тега показывает поисковым ботам тематику страницы.
Рекомендации Google по формированию Title
Средний e-commerce сайт гененирирует теги title для тысяч страниц товаров. В этом случае настраивать каждую страницу вручную невозможно. Необходимо дать задачу разработчикам, которые смогут автоматизировать этот процесс на основе шаблона. Для страниц товаров это скорее всего будет просто название товаров с небольшим призывом к действию или УТП (уникальным торговым предложением). Например, фраза «Бесплатная доставка» может отлично сработать для повышения CTR в поиске.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
 http://www.cossa.ru/upload/medialibrary/826/SEO_market_2_1.jpg">
http://www.cossa.ru/upload/medialibrary/826/SEO_market_2_1.jpg">
Полезный совет: e-commerce сайты обычно связаны с базой данных, которая хранит различные характеристики для каждого товара (например, цену, цвет и т. п.). Эти характеристики можно использовать для генерации уникальных характеристик в title, meta description (например, “<metaname=”description” content=”… цена товара 453 грн…” />).
2. Meta description
Meta Description — это метатег, который содержит краткое описание страницы. Description минимально влияет на ранжирование в поисковых системах, но сильно влияет на CTR.
Сайты e-commerce могут поместить много информации в meta description, включая УТП. Meta description может заполняться автоматически и основываться на шаблоне, который вы предоставляете разработчикам.

Рекомендации Google по формированию description
3. Скорость загрузки страницы
Скорость загрузки — важный параметр, на который раньше не сильно обращали внимание. Когда Google подтвердил, что скорость является одним из факторов в алгоритме ранжирования, ситуация изменилась.
Чтобы увеличить скорость загрузки, следует оптимизировать контент веб-ресурса и подобрать подходящий движок или оптимальный хостинг сайта.
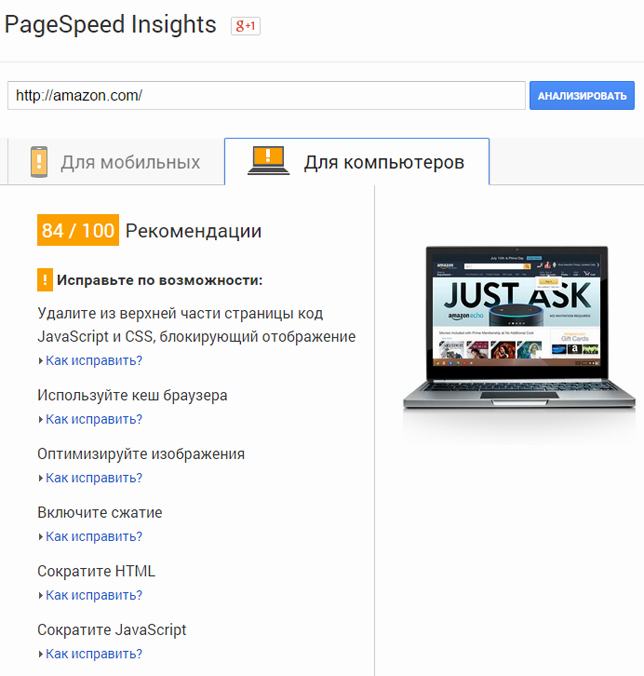
Узнать рекомендации Google по ускорению загрузки ресурса можно через сервис Page Speed Insights.

4. URL страницы
URL страницы — это адрес вашей страницы. На SEO влияет структура URL, которая определяет уровень вложенности страницы.
Полезный совет — лучше не включать категории или подкатегории в URL товара, особенно если существует больше одного варианта найти товар. В этом случае могут создаваться дублированные страницы, т. е. страницы с одним и тем же контентом, доступные по разным URL, что негативно влияет на ранжирование.
Эту проблему можно решить, поставив тег rel="canonical" с указанием основной страницы товара.
Оптимальный вариант — использовать название товара и код как URL (как это показано на скриншоте). Такой вариант позволяет избежать дубляжа страниц и сократить длину URL. Подробнее о структуре URL читайте тут.

5. H1 теги
Тег <h1> служит для обозначения структуры текстов и принадлежит к семейству тегов заголовков h1-h6. Поисковые системы ранжируют содержимое этого тега для определения релевантности страницы.
Структурирование вашего контента при помощи заголовков h1-h6, оказывает позитивное влияние не только на оценку поисковых ботов, но и на отображение сайта для пользователей разных устройств.

Для страниц товаров e-commerce рекомендуем настраивать шаблоны заголовка так, чтобы название товара автоматически размещалось с тегом Н1 по умолчанию для страницы. Это устранит повторяющиеся Н1 теги на сайте и автоматически оптимизирует каждую страницу, которую вы публикуете.
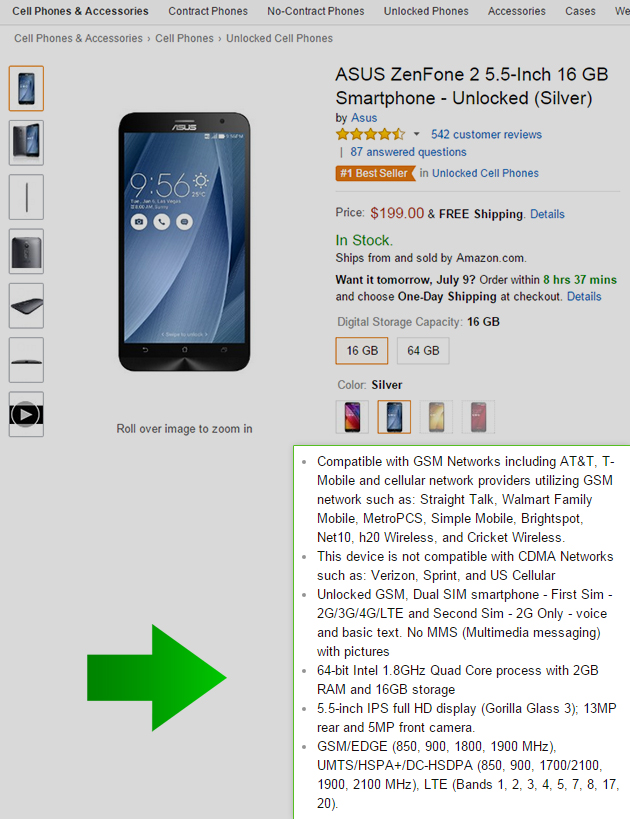
6. Описание товара
Описание товара — это уникальный контент, который влияет на качество вашей страницы как с точки зрения SEO, так и с точки зрения контекстной рекламы. При внедрении микроразметки этот контент также может участвовать в поисковой выдаче.
После внедрения алгоритма Panda поисковиком Google вдвойне возросла важность уникального качественного описания товара. Поэтому те сайты, которые копируют описание и контент у производителей, имеют низкие шансы быть в топе поисковой выдачи.

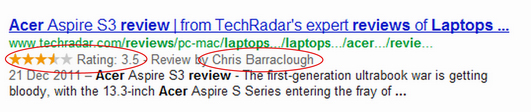
7. Микроданные
Разметка микроданных — это стандартный способ обозначения вашего контента таким образом, чтобы он был понятен поисковым системам. Микроданные помогают Google индексировать содержание страниц вашего сайта и более корректно отображать его в поисковой выдаче.
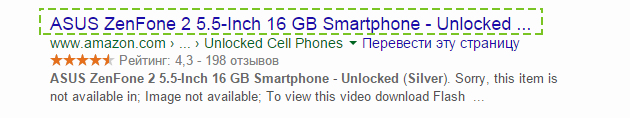
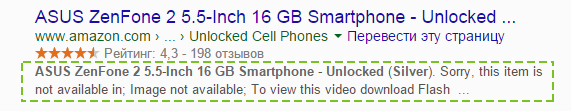
Пример отзыва с микроразметкой на картинке (обратите внимание на рейтинг и автора отзыва):

Подробнее о разметке микроданных.
8. Разметка микроданных и Schema.org
Микроразметка в формате Schema.org — это самый распространенный стандарт структурирования данных, рекомендованный Google для разметки контента.
По отношению к e-commerce существует несколько типов маркировки, которую вы можете использовать для страниц товаров.
Вот несколько советов по работе с микроданными, которые вам лучше применять в работе:
- Выберите один стандарт и используйте его для всего сайта.
- Выделите время для разработки шаблона, чтобы маркировку можно было внедрять автоматически.
- Перед внедрением проверяйте ваш код валидаторами.
- Добавьте примечания к аналитике, когда вы внесете эти изменения.

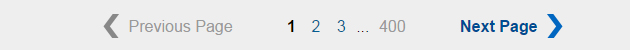
9. Нумерация страниц сайта
Нумерация страниц сайта служит для повышения удобства пользования сайтом, разбивая весь контент на несколько страниц и улучшая скорость загрузки.
Одна из проблем, которая возникает на больших сайтах e-commerce — некорректно обозначенная нумерация страниц. На сайте могут быть категории продуктов, которые охватывают тысячи наименований и занимают огромное количество страниц. При этом бот может не проиндексировать все страницы товаров, если страницы пагинации некорректно закрыты от индексации. В этом случае на сайте появляются дубли страниц, а часть контента может неправильно индексироваться поисковыми ботами.
Мы рекомендуем закрывать страницы пагинации от индексации метатегом <meta name="robots" content="noindex, follow" />.
Кроме закрытия от индексации нужно убедиться, что страницы связаны между собой. Как вариант связи страниц нумерации необходимо указывать предыдущую и следующую страницы через тег link с использованием атрибутов под названием rel="next", rel="prev" и "view all". Google предоставил подробные инструкции о том, как реализовать эти атрибуты здесь и здесь.

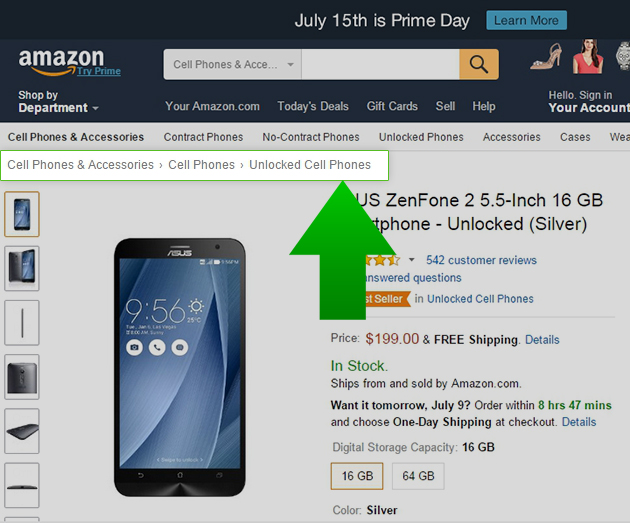
10. «Хлебные крошки»
«Хлебные крошки» — это элемент навигации, который позволяет пользователям проще передвигаться по сайту. При наличии микроразметки он позволяет поисковым ботам считывать структуру ресурса и отображать ее в сниппете поисковой выдачи.
Навигационная система является отличным элементом для оптимизации как с точки зрения юзабилити, так и с точки зрения SEO. «Хлебные крошки» увеличивают количество внутренних ссылок, что также позитивно влияет на SEO.
На некоторых e-commerce сайтах «хлебные крошки» могут быть немного запутанными, потому что они всегда имеют несколько путей к одной и той же странице товара. Настоятельно рекомендуем использовать только один путь, чтобы избежать путаницы в навигации.

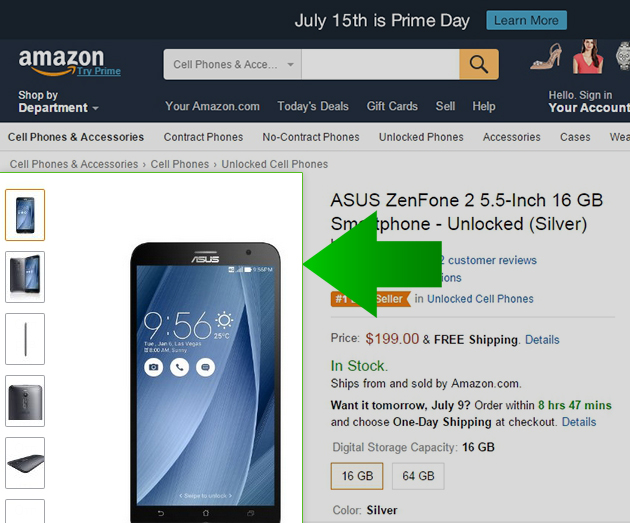
11. Изображения
Качественные, привлекательные и понятные изображения на e-commerce сайте — это обязательное условие. Большинство людей — визуалы и воспринимают изображения легче, чем другие форматы информации.
Рекомендация для e-commerce сайтов — показывать примеры использования того или иного товара. Клиентам нужно видеть, как они могут использовать товар, если они приобретут его.
Вот несколько советов по оптимизации изображения с точки зрения SEO:
- Используйте описывающее название файла. Например, деревянный_стол_дуб_1234.png вместо 12345.png.
- Добавляйте атрибут Title ко всем изображениям товара: проще сделать Title таким же как название продукта для автоматического переноса в CMS.
- Добавьте атрибут Alt ко всем изображениям товара с содержанием названия и характеристик товара.
- Title и ALT атрибуты должны быть уникальными для каждого изображения, а также не должны дублировать друг друга.

Почему так важны отзывы клиентов и как уникальный контент влияет на SEO-оптимизацию сайта? Об этом и многом другом читайте во второй части нашей статьи.
Написано по материалам Moz.com
Источник картинки на тизере: Depositphotos