Мобильная адаптация как инструмент SEO
Задача мобильного SEO — улучшение видимости сайта в мобильных версиях поисковых систем, а следовательно, увеличение мобильного трафика. Мобильное SEO часто пересекается с понятием mobile friendly, введенным специалистами Google, которое означает адаптацию сайта для мобильных устройств. Они тесно взаимосвязаны: без одного не может быть другого.
Если вы заботитесь об эффективности своего проекта, есть 3 основных причины адаптировать сайт.
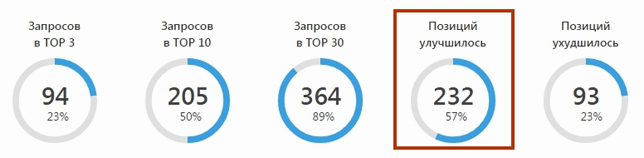
- Адаптация как фактор ранжирования (об этом говорилось в феврале 2015 года в официальном блоге Google).

Изменение позиций нашего портала auto-offer.ru в Google после адаптации — 57% позиций улучшилось.
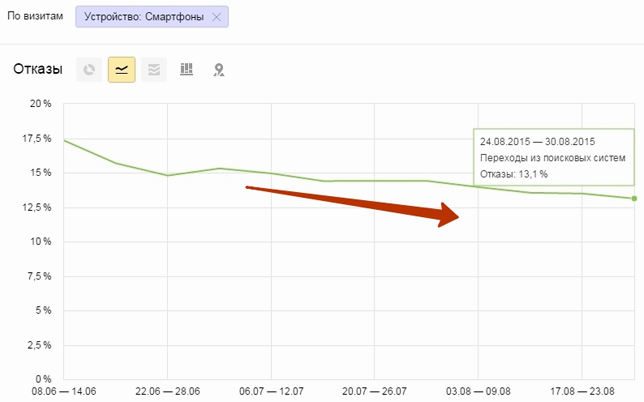
- Снижение показателя отказов.

После адаптации сайта показатель отказов снизился на 4,4%.
- Увеличение конверсии.
Конверсия с мобильного трафика выросла на 1%.
Инструменты выявления ошибок, возникающих при просмотре сайта на мобильных устройствах
Search Console
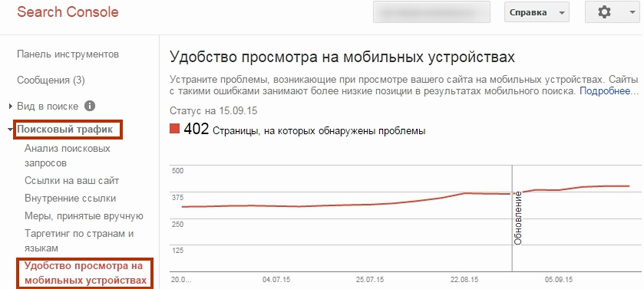
Выявить ошибки, возникающие при просмотре сайта на смартфонах и планшетах, довольно просто: вся необходимая информация есть в Search Console (бывший Google Webmaster Tools): раздел «Поисковый трафик», пункт «Удобство просмотра на мобильных устройствах».

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Этот способ возможен только для сайтов, подтвержденных в Search Console. Подтверждая сайт, вы получаете исчерпывающие рекомендации по каждой проблеме и список страниц, на которых эта проблема встречается.
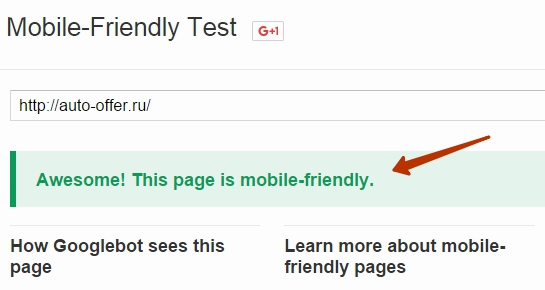
Mobile-Friendly Test
Инструментом от Google Mobile-Friendly Test можно проверить любой сайт, не добавляя его в Search Console.

Положительный результат теста вы можете видеть на скриншоте, а при отрицательном инструмент дает общие рекомендации по устранению найденных ошибок и показывает сайт так, как его бы видел поисковый робот Google.
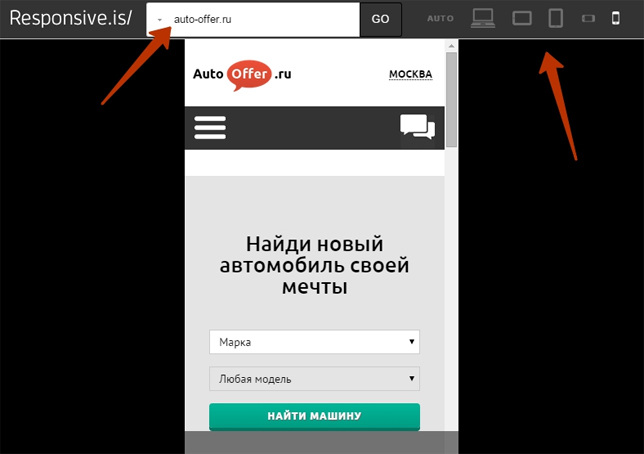
Responsive.is
Отличается от остальных тем, что тут можно посмотреть, как выглядит ваш сайт на разных типах устройств: монитор, планшет в горизонтальном и вертикальном положениях и смартфон в таких же положениях.

В поле для url нужно вставлять только имя домена (без http:// и https://).
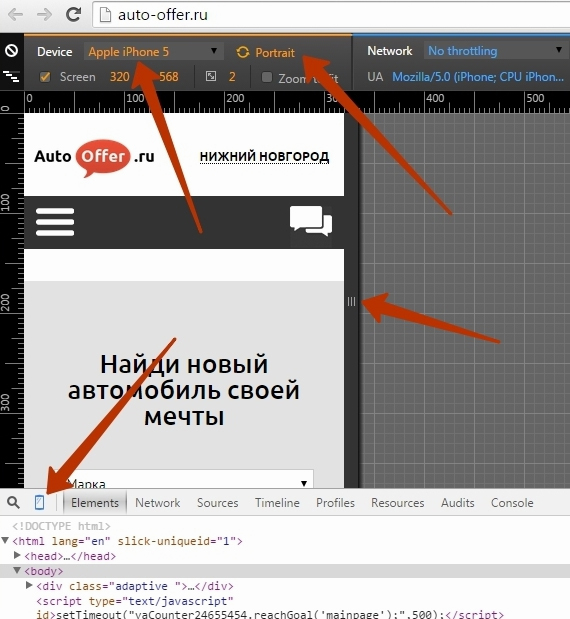
Google Chrome
Для пользователей Google Chrome существует удобный инструмент для проверки адаптации, встроенный в браузер. Нажимаем F12 на подопытном сайте, на открывшейся внизу панели инструментов слева кликаем на значок смартфона. Теперь рабочая область браузера масштабируется под выбранное мобильное устройство. Вверху этого блока вы можете выбрать одно из нескольких популярных устройств и его расположение (вертикальное или горизонтальное). А потянув за край окна, можно посмотреть, как сайт адаптируется под данный размер.

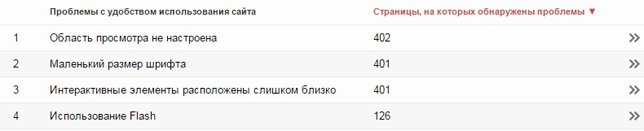
Ошибки
В большинстве случаев на неадаптированных сайтах появляются первые 3 ошибки из скриншота.

Область просмотра не настроена
Данная ошибка появляется, когда страница сайта не подстраивается под размер окна мобильного браузера. В итоге мы можем видеть обрезанный текст, картинки и блоки сайта.
Одно из решений: страницы должны содержать в контейнере head метатег viewport. Он сообщает браузеру, как нужно контролировать размер и масштаб страницы.
Рекомендации Google по настройке области просмотра (блок «Руководства»).
Маленький размер шрифта
Эта ошибка чревата не только тем, что некоторые тексты невозможно прочитать без масштабирования, но и тем, что перейти по ссылке в меню или тексте практически невозможно, а это сильно затрудняет навигацию по сайту. Рекомендуется в качестве базового размера шрифта задавать 16 пикселей.
Рекомендации Google по настройке шрифтов.
Интерактивные элементы расположены слишком близко
Когда ссылки, поля форм, кнопки и другие кликабельные элементы сайта находятся на близком расстоянии друг от друга, то прицельно кликнуть по ним пальцем на порядок сложнее, чем курсором мыши. Поэтому располагать такие элементы нужно с интервалом около 10 мм друг от друга (средняя ширина подушечки пальца человека).
Рекомендации Google по расположению интерактивных элементов.
Использование Flash
Большинство мобильных браузеров не поддерживает воспроизведение Flash-контента. В качестве альтернативы можно использовать HTML-5.
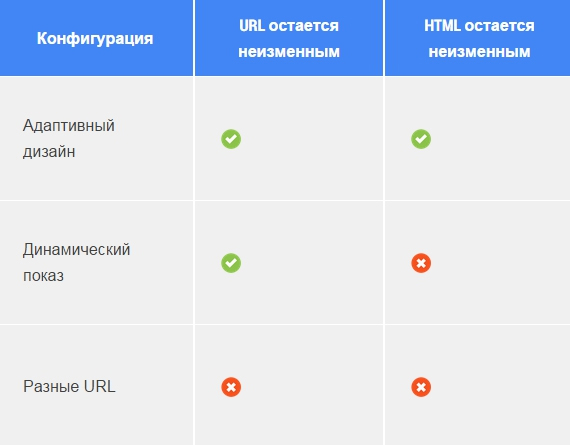
Виды сайтов
Различают 3 основных вида сайтов с точки зрения верстки, корректно отображающихся на мобильных устройствах: адаптивный дизайн, динамический показ и отдельный домен с мобильной версией.

Адаптивный дизайн
Google рекомендует использовать именно этот вариант, так как при заходе на сайт с адаптивным дизайном с любого устройства (не важно, с ПК или смартфона) мы получаем от сервера один и тот же ответ, один и тот же HTML-код, а элементы сайта трансформируются с помощью стилей CSS. Это позволяет избежать ошибок в индексировании сайта при продвижении, а неизменный URL позволяет удобнее делиться контентом.
Динамический показ
При этом варианте настраивается определение устройства, обращающегося к сайту, на уровне сервера, и в зависимости от того, с какого устройство зашел пользователь, серверу отдается разный HTML-код: для пользователя, зашедшего со смартфона, показывается сайт с одним HTML-кодом, а для пользователя, зашедшего с ПК — с другим.
Поддомен с мобильной версией
При таком варианте создается отдельный сайт для мобильной версии: m.site.ru, mobile.site.ru и т. д. Здесь надо быть осторожным, так как поддомен имеет ту же структуру и почти тот же контент (обычно, упрощенный), поэтому по умолчанию создаются страницы с одинаковым содержимым, т. е. дубли, которые негативно сказываются на поисковом продвижении. Необходимо правильно расставить теги rel="canonical" и rel="alternate" на основном и мобильном домене, чтобы Google верно определил, где оригинал страницы, а где дубль.
Часто бывает, что пользователь, не успев дочитать интересную статью на смартфоне, сохраняет ее в закладках. А когда открывает ее на ПК, открывается та же мобильная версия сайта, и переадресации на основной сайт не происходит. Чтобы этого избежать, делайте в подобных случаях редирект на основной сайт, определяя устройство пользователя, или просто используйте адапативный дизайн.
Кроме того, реализовать мобильный сайт можно и другими способами. Например, в подпапке сайта site.ru/m/ или для каждого устройства сделать свой дизайн. Так удобнее контролировать конверсию сайта в целевом сегменте: создавая свой дизайн для каждой версии сайта, легче подстроиться под аудиторию.
Если при проверках вы выявили некоторые ошибки или некорректное отображение в мобильном браузере, необходимо, чтобы верстальщик настроил отображение во всех основных форматах, в противном случае потенциальные клиенты из мобильного трафика так и останутся только потенциальными.
Оптимальный вариант — проектировать адаптацию сайта еще на этапе разработки. Это сэкономит вам средства на дополнительной работе верстальщика и усилит динамику развития проекта как в области конверсий, так и в области поисковой оптимизации.
Источник картинки на тизере: Depositphotos