Ланч-тайм 181: краткий перевод свежих статей о digital
В номере: загадочные цветовые схемы RGB, Hex, HSL, CMYK, Pantone и их отличия.

#698. Удивительные открытия, прячущиеся за цветовыми кодировками
The Surprising Science Behind Colour Codes

Кока-кольный красный, бирюзовый, как у Тиффани, зелёный, как у Бритиш Рейсинг, макдаковский жёлтый. Мы все знаем эти цвета и привыкли идентифицировать их с именем бренда. Но какова их «формула», чтобы в любой точке мира они выглядели одинаково? Почему этикетка Coca-Cola на Филиппинах имеет тот же цвет, что и в Канаде?
И хотя это кажется простеньким вопросом, каких-то 200 лет назад человечество вообще не понимало, какие цвета есть на свете.
Кодировки цветов
Много работы пришлось проделать, чтобы определить цвета с научной точки зрения. В результате мы имеем множество различных форматов для точного описания цветов, заточенных под разные варианты использования. Так например, цвет на бумаге и на экране описывается в разных форматах. Рассмотрим 5 наиболее популярных из них.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Веб-форматы
RGB

RGB — это различные комбинации красного (Red), зеленого (Green) и синего (Blue). Эти три «первичных» цвета являются строительными блоками для всех других цветов в этом формате. Каждому основному цвету присваивается число от 0 до 255.
Если для всех трёх основных цветов установлено значение 0, мы получаем чёрный цвет. Если для всех трёх установлено значение 255, мы получим белый.
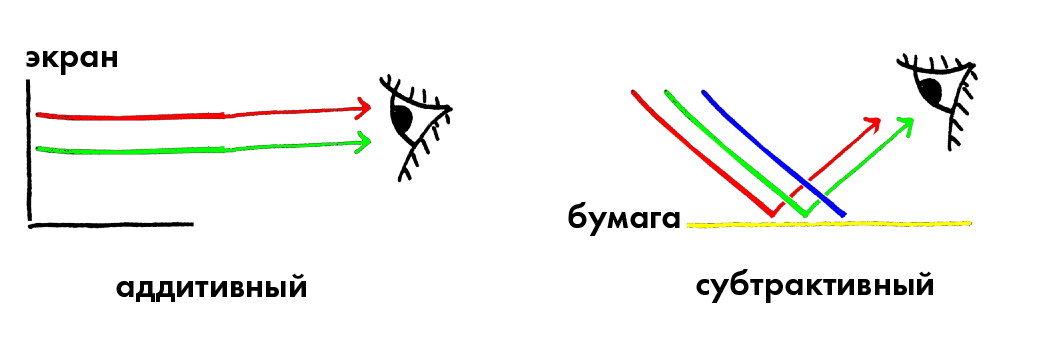
RGB — аддитивный цветовой метод. Это значит, что любой цвет в RGB формируется через добавление определённого количества каждого из трёх основных цветов к чёрному цвету. Технология, обратная этой, — субтрактивный цвет.
Субтрактивный цвет
Свет проникает в человеческий глаз после отражения от поверхности (например, листа бумаги, книги или палитры красок). Цвет, который мы видим, от длины волн света, поглощаемых поверхностью, и длины волн, отражаемых от неё в наш глаз.
Если все волны света отражаются поверхностью, поверхность кажется белой. Чем больше длина волн, поглощаемых (или вычитаемых) поверхностью, тем темнее видится поверхность.
На уроках рисования в школе нам говорили, что есть три основных цвета: красный, желтый и синий, и если смешать желтый + синий получится зеленый. Но в RGB получается, что зелёный + красный = жёлтый. Так происходит потому, что свет от компьютера является аддитивным, а не субтрактивным.
Компьютер излучает свет, а не отражает свет от другого источника, поэтому цветовая система RGB отображает комбинацию зеленого и красного, чтобы создать иллюзию желтого. Человеческий глаз не может отличить естественный желтый от смешанного зеленого и красного.
Но всегда важно помнить, что жёлтого как такового на экране на самом деле нет — компьютер просто создает иллюзию желтого света, который достаточно хорош, чтобы обмануть человеческий глаз.

Hex

Hex — наиболее широко используемый цветовой формат в веб-дизайне. По сути, это то же самое, что и RGB, только три ключевых цвета отображаются более сжато — вместо чисел от 0 до 255 для каждого основного цвета, здесь используются числа в шестнадцатеричный системе.
Так, в двоичной системе используются только нули и единицы. В десятичной, к которой мы все привыкли, цифры от 0 до 9. Шестнадцатеричные числа состоят из цифр от 0 до 9 и символов от A до F. Из комбинаций цифр и символов получаются большие числа.
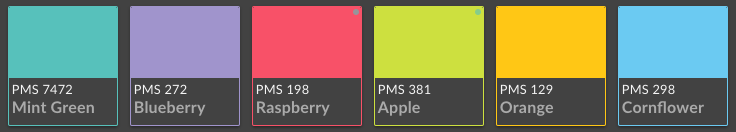
Например, семнадцать в двоичной системе — 10 001, в десятичной — 17, в шестнадцатеричной — 11. На картинке выше у мятно-зелёного — шестнадцатеричный код # 6BBDB9. Если преобразовать его три основных цвета (6B, BD, B9) в систему RGB, получится комбинация (107, 189, 185).
HSL

HSL — это оттенок (Hue), насыщенность (Saturation), светлость (Lightness). Эту кодировку придумали, чтобы избежать некоторых неинтуитивных результатов от манипуляций цветами в RGB-гамме.
Проблема была в том, что в RGB-схеме для получения более тёмного или более светлого оттенка, скажем, вышеупомянутого мятно-зелёного, нужно изменить значение и красного, и зелёного, и синего в коде RGB. А создатели HSL-схемы считают, что для этого легче изменить всего один параметр — яркость. Так что HSL — более интуитивный подход к цветовым преобразованиям.
Оттенок
По факту это коренной цвет в цветовом спектре. Его значение указывается в диапазоне от 0 до 360 градусов, где красный — это 0 (и 360) градусов, зелёный — 120 градусов, синий — 240 градусов, а другие цвета устанавливаются между ними.
Насыщенность
Задаётся в процентах как соотношение цвета к яркости, где красочность определяется как «визуальное ощущение, согласно которому воспринимаемый цвет области кажется более или менее хроматическим».
Светность
Также в процентах — это как яркость, только относительно выбранной белой точки (тогда как яркость является абсолютной мерой).
Запутались? Лучше посмотрите на картинку:

Печатные форматы
CMYK

CMYK — это голубой (Cyan), розовый (Magenta), жёлтый (Yellow) и чёрный (Key или BlacK).
Бо́льшая часть всей печатной продукции выполняется с использованием именно этого формата, поскольку печатные объекты не излучают свет, а отражают его — именно поэтому нужно использовать субтрактивный цветовой формат. Здесь мы отталкиваемся от белого фона и вычитаем длины волн из белого света, который он отражает.
Википедия пишет:
«Синий — дополнение к красному, поэтому голубой — это фильтр, поглощающий красный цвет. Количество голубого, нанесённого на белый лист бумаги, определяет, сколько красного в белом свете будет отражено от бумаги».
Таким же образом, розовый и жёлтый, как дополнение к зелёному и голубому соответственно, контролируют количество зелёного и синего света, отражённого от бумаги.
Происхождение буквы K в аббревиатуре CMYK оспаривается. Некоторые утверждают, что она происходит из окончания английского слова Black (чёрный), и выбрана, чтобы первая буква слова не вводила в заблуждение: Blue (синий) ведь тоже начинается с В. Другие говорят, что это означает первую в слове Key как в ключевой пластине принтера.
Pantone

Pantone — единственный из цветовых форматов, который также означает название компании. Pantone предлагает целое море цветов для печати вне диапазона CMYK.
Пантоновскую палитру часто используют брендинговые и дизайнерские агентства. Более того, компания создала вокруг себя собственный бренд, кульминацией которого стало ежегодное провозглашение нового трендового цвета, задающего дизайнерам настроение на ближайшие 365 дней.
Поскольку многие цвета Pantone не присутствуют в гаммах других цветовых форматов, преобразовывать их в другие форматы непросто. Так что некоторым дизайнерам приходится перестраховываться, чтобы дорогущий цвет Pantone в их интернет-проекте соответствовал цветам при печати.
Цветокод Pantone обозначают PMS — Pantone Matching System (система соответствия Пантона). Следом за буквами идёт число (например, 7472 для вышеупомянутого мятно-зелёного), за которым может следовать C (с покрытием, или Coated) или U (без покрытия, или Uncoated).
Чтобы преобразовать цвета бренда во все упомянутые форматы, можно воспользоваться ресурсом www.pilcro.com. Он хорош тем, что после создания своей палитры, ей можно поделиться с командой так же просто, будто это гугл-документ.

Вывод: Разные кодировки цветов напоминают библейский случай с Вавилонской башней — цвета, вроде бы, одни и те же, а выражены в разных символах и заточены под разные нужды. И теперь, когда дизайнер будет отстаивать модные пантоновские оттенки, ваш скепсис будет подкреплён жёсткими аргументами :–)
Вы сэкономили 8 минут.
Не успели приработаться за эти два дня, а уже пятница! И тут остаётся только пожелать, чтобы грядущие выходные были такими же красочными, как все цветовые палитры мира :–)
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.