Ланч-тайм 271: краткий перевод свежих статей о digital
В номере: новое поколение слайдеров и набирающий популярность Vue.js

Содержание
#861. Новое поколение слайдеров
Design Trend: A New Generation of Image Sliders

Слайдеры веб-сайтов — это один из тех элементов дизайна, который мы не любим, но с которым научились жить. Как правило, они не играют большой роли во вовлечённости пользователя, но мы все их любим.
В последнее время наблюдается новый тренд дизайна — принципиально другой стиль слайдера с изображениями.
Связанные слайды

Когда вы думаете о слайдере веб-сайта, вам, вероятно, приходит в голову изображение взаимосвязанных изображений и текстовых блоков, которые перемещаются слева направо по экрану.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Слайдеры часто помещаются внутри контейнеров с кнопками для перемещения слайдов (некоторые имеют функцию автоматического воспроизведения).
Современное направление этой техники — это вытащить слайды из контейнера и сделать их более интересными и интерактивными.
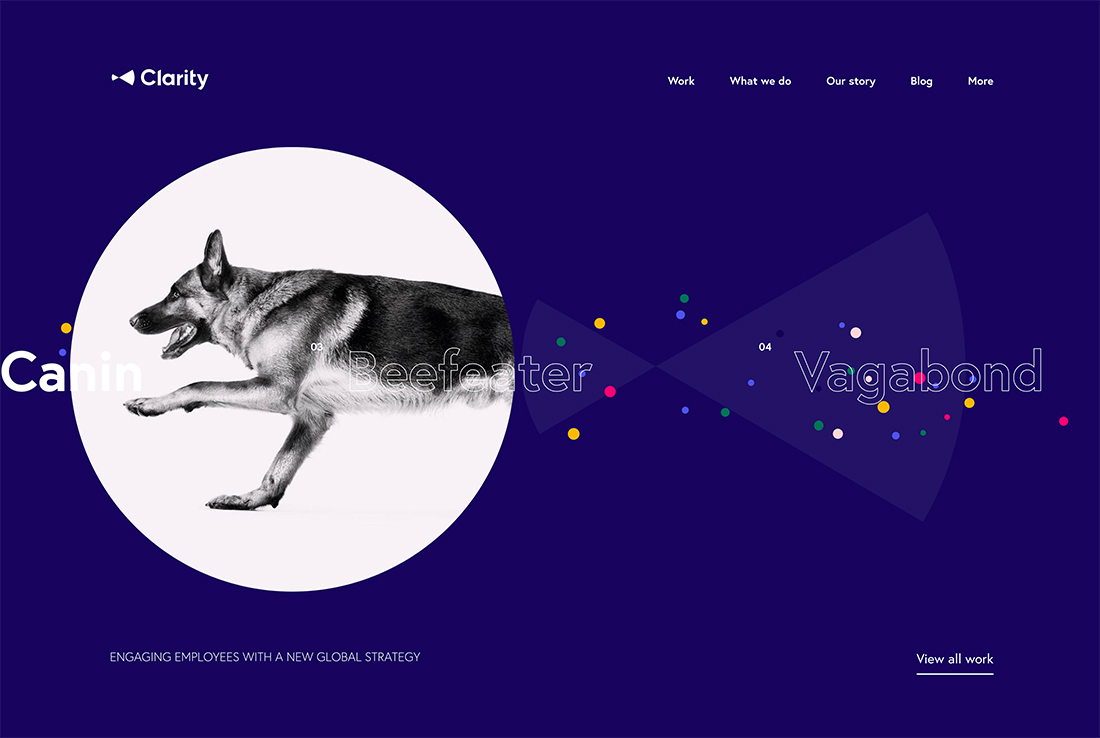
Clarity делает именно это с помощью слайдера, который перемещается влево или вправо и включает в себя изображения и текст (с некоторой изящной анимацией). На каждом слайде представлен проект портфолио, к которому пользователи могут щёлкнуть, чтобы открыть его.
Этот слайдер работает как обычный слайдер, но с гораздо большим визуальным присутствием.
Намёк на скроллинг

Ключевым компонентом создания оптимального понимания и удобства использования скроллинга — это визуальные подсказки для прокрутки.
Большинство слайдеров содержат стрелки влево и вправо или точки шкалы времени, которые показывают, на каком слайде вы находитесь. Оба стиля могут работать по щелчку пользователя или автоматически воспроизводиться.
Что наиболее важно, это сигнал о том, что слайды можно прокрутить. Поскольку многие посетители сайтов склонны пропускать что угодно, кроме слайда, эти подсказки могут помочь им дольше сохранять интерес и потенциально переходить к другим слайдам.
Мини навигация

Большинство слайдеров предназначены для предоставления нескольких точек информации и ссылок на разные части веб-сайта. Таким образом, ползунки могут служить простым способом навигации.
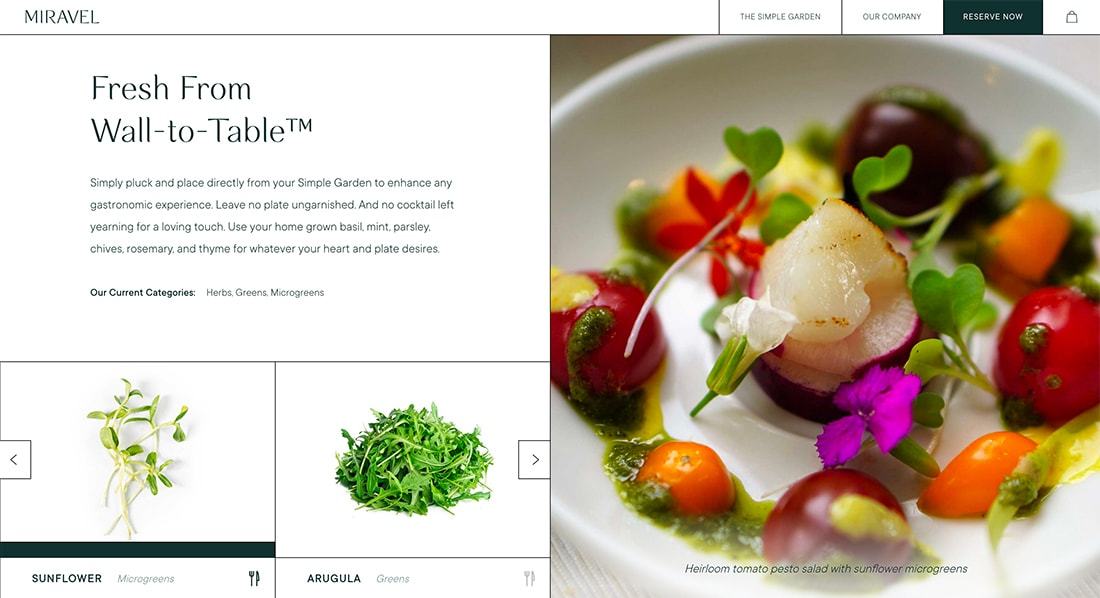
Приведенный выше пример от Miravel — это пример аккуратного мини-слайдера навигации с парой элементов на экране, которые пользователи могут перемещать влево или вправо, или взаимодействовать со слайдером и его элементами. Так слайдер превращается в простой тип навигации с геймификацией.
Ховер Стейт

Что если ваш слайдер вовсе не является слайдером? Это инструмент, который умеет выделять нескольких элементов на одном экране без скольжения.
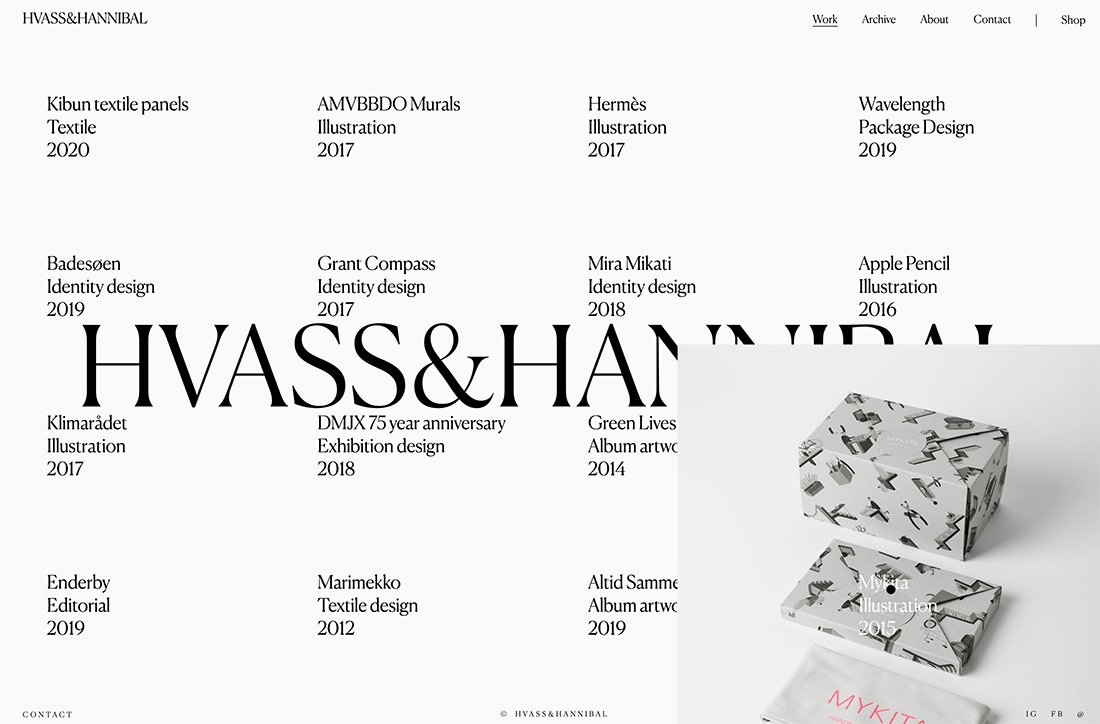
Вероятно, есть несколько способов сделать это, но один из них — использование Hvass & Hannibal выше.
Ползунок faux использует состояния при наведении, которые выводят изображения проектов, когда вы подводите мышь к названию указанного проекта. Это не сложная эстетика, но создаёт впечатление, будто это слайдер, но без прокрутки и скольжения. Это интуитивно понятный и простой элемент в использовании и понимании.
Для электронной коммерции

Слайдеры становятся всё более распространённым явлением для интернет-магазинов. Эти слайдеры структурированы визуально иначе, чем обычно
Самая большая разница в размерах элементов изображения — они часто намного меньше и показывают только изображение продукта. Другое существенное отличие состоит в том, что текст выпадает из области изображения в пространство под изображением. Это облегчает просмотр продукта и чтение его описания.
Этот стиль слайдера может отображаться на домашней или целевой страницах и помогает посетителям сайта показывать различные варианты товара. Слайдер намеревается показать потенциальным покупателям то, что они хотели бы купить.
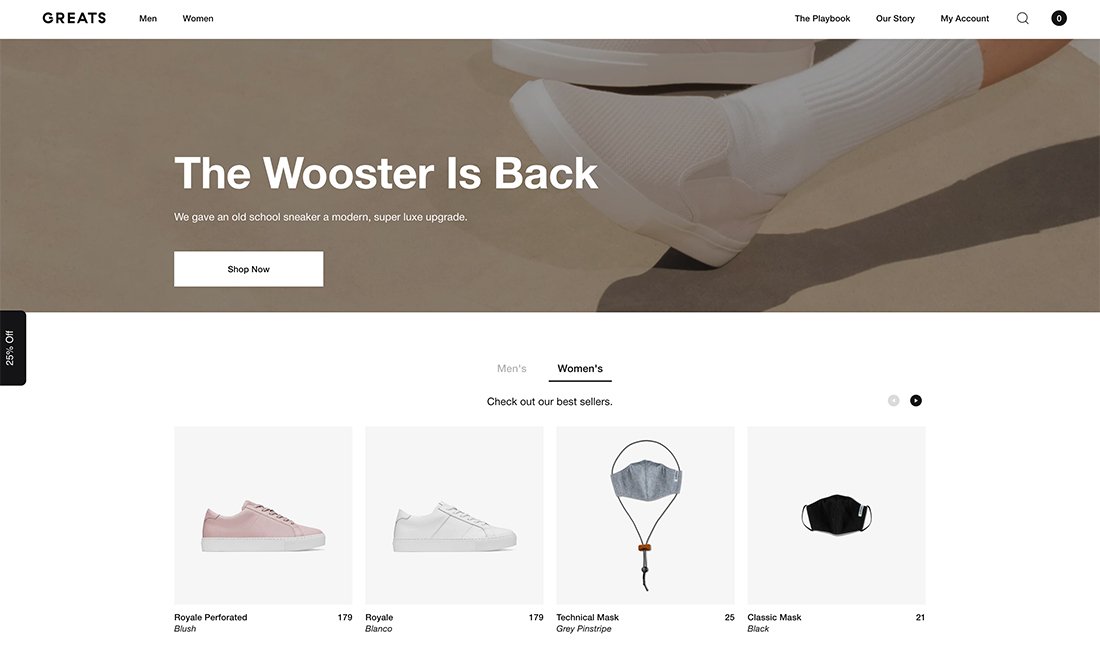
Большинство из этих слайдеров довольно просты и содержат от 5 до 10 слайдов. Но они также могут быть довольно маленькими. Выше, Greats использует небольшую версию своего основного слайдера в других местах на сайте с двумя видимыми слайдами одновременно.
Для демонстрации нескольких элементов

Основная причина, по которой слайдер используется в большинстве веб-сайтов, заключается в том, чтобы предоставить возможность демонстрировать несколько элементов «одновременно».
Дизайнеры часто делают акцент на слайдере — это то, что можно обрезать какой-то элемент по обе стороны экрана (чаще всего изображения). Это очевидный визуальный признак того, что на фото есть что-то ещё, и вам нужно что-то сделать, чтобы увидеть его.
Такое использование визуального искажения может обеспечить достаточную юзабилити-подсказку, чтобы помочь посетителям сайта взаимодействовать с дизайном и слайдером.
В разделённом экране

Добавьте слайдер к другому элементу трендового дизайна — разделённый экран.
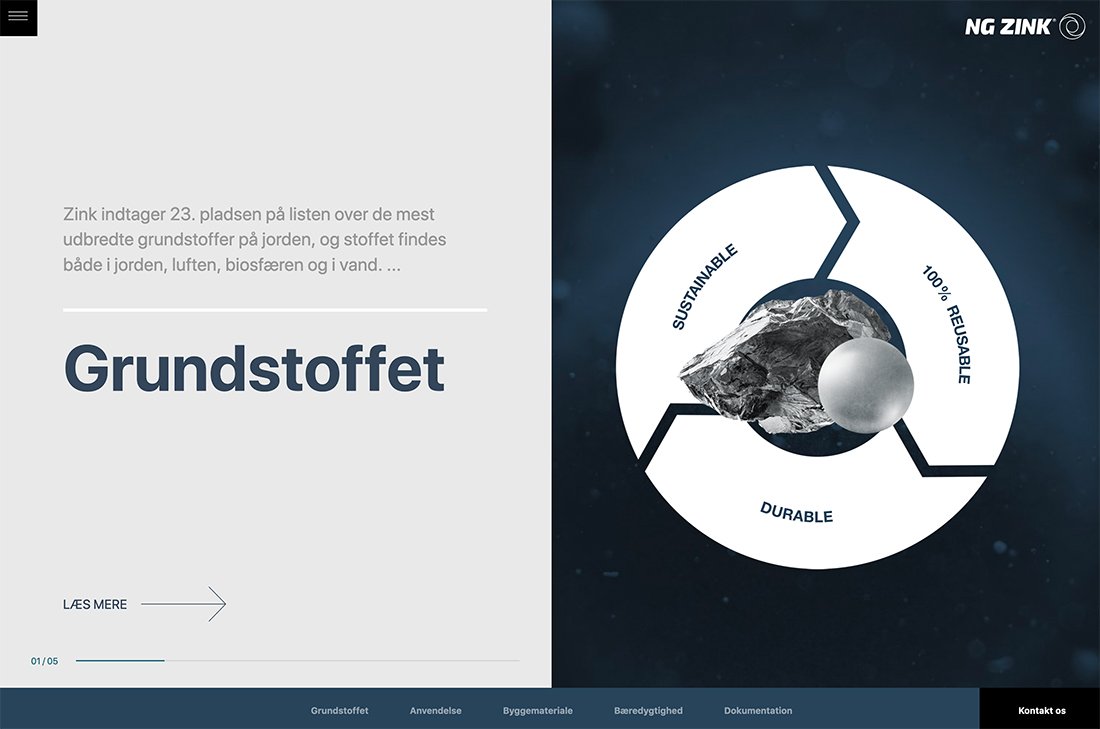
Имейте в виду, что когда вы используете другую форму для слайдера, элемент ползунка теперь будет гораздо менее вертикальным, и здесь важно помочь пользователям понять, что делать. NG Zink на картинке выше использует стрелки для обозначения взаимодействия. Стрелка показывает, что нужно делать, а также помогает перевести взгляд на эту часть экрана.
Вывод: если вы обратили внимание, то некоторые из этих слайдеров не являются слайдерами в традиционном смысле. Они просто имитируют «скользящее» поведение слева направо, к которому мы привыкли. Когда дело доходит до слайдеров, проявите творческий подход и подумайте о проблеме, которую вы пытаетесь решить дизайном, прежде чем приступать к работе.
Перевели, чтобы сэкономить вам полчаса.
#862. Почему Vue.js становится популярной платформой в 2020 году
Top Reasons Why Vue.js Is Becoming the Most Trending JS-based Framework in 2020

Vue.js был создан Эваном Ю, бывшим сотрудником Google, в 2014 году. Это прогрессивная среда JavaScript, которая используется для создания интерактивных веб-интерфейсов.
Почему Vue.js становится самой популярной платформой на основе JS:
1. Адаптируемая и стандартная среда разработки
Vue.js использует компоненты в веб-разработке. Любая разработка с использованием компонентов помогает сэкономить время самой разработки. Vue также помогает масштабировать приложение, окажется полезным для реализации крупномасштабных проектов и поможет легко собрать проект.
2. Доступ к библиотекам
Использовать Vue в проектах — хорошая идея, потому что разработчики склонны использовать несколько инструментов и библиотек, которые очень полезны при разработке любого приложения. Сам Vue.js поставляется с некоторыми инструментами разработки, которые вы можете использовать. Кроме того, если у вас есть потребность в чем-то, вы можете пойти в библиотеку и найти там то, что нужно. Существует Vue routing для маршрутизации. Mapping и Vuex существуют для управления состояниями.
Кроме того, вы можете дебажить приложение в действующей системе и вы исправлять и редактировать своё приложение в режиме реального времени. Это важный фактор, потому что вы можете найти неисправности и пофиксить баги, когда работает фронтенд приложения.
3. Отличная производительность
Мы все знаем, что производительность веб-сайта очень важна. Когда Vue.js используется в проекте, он имеет тенденцию работать хорошо с точки зрения скорости по сравнению с React и Angular. Когда вы смотрите на любое мобильное приложение, которое работает на Vue.js, оно работает быстрее по сравнению с другими платформами JavaScript — это положительный фактор для любых разработчиков Vue.js.
4. Живое сообщество
В сообществе Lively Vue регулярно проводятся конференции и встречи, где рассказывают о новых обновлениях, изменениях и реализациях.
5. Лёгкое обучение
Даже если вы разработчик-навичок, вам достаточно работать в HTML, CSS и JavaScript, чтобы работать с фреймворком Vue.js.
Руководство и документация, которые предоставляет Vue.js, превосходны и достаточны для создания базового и простого приложения на фреймворке Vue.js. Вам не нужно обладать более сложными навыками и знаниями в области разработки Typescript, JSX, ES2015 и так далее.
6. Предоставление HTML-шаблонов
При работе с Vue.js возможности разработчика более широкие, поскольку доступны HTML-шаблоны. Они помогают запускать изменение параметров в уже существующих приложениях. Более того, эти шаблоны содержат эффективную расширенную функциональность DOM (представление HTML-документа в виде дерева тегов) — когда происходит какое-либо изменение состояния, для DOM происходит наименьшее количество манипуляций.
7. Используется многими крупными организациями
Многие крупные гиганты используют Vue.js, такие как Facebook, Netflix, Adobe, Alibaba, Grammarly, Behance и многие другие.
Еще одним важным преимуществом является то, что вам не нужно искать конкретных разработчиков Vue.js для вашего проекта. Вы можете легко нанять разработчика React.js или нанять разработчика Angular. js, поскольку их легко найти, и эти же разработчики могут изучить Vue.js.
Подводя итог, можно сказать, что Vue.js для разработки веб-приложений может сэкономить немало средств, он проще в освоении, обеспечивает высокую производительность и, следовательно, используется многими крупными организациями. Помимо всего этого, есть много инструментов разработки и библиотек, которые могут оказать большую помощь разработчику.
Вывод: Vue.js для разработки веб-приложений может сэкономить немало средств, он проще в освоении, обеспечивает высокую производительность и, следовательно, используется многими крупными организациями. Помимо всего этого, есть много инструментов разработки и библиотек, которые могут оказать большую помощь разработчику.
Мы перевели, а вы сэкономили 20 минут.
Отличных выходных!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.