Миллионный Джедайст
Что? Да! Не теряйте времени зря — жмакайте и найдите для себя миллион полезностей.

Не только мы в предвкушении неумолимого приближения 2021 года, но и разработчики со всего мира. В свежем миллионном (1 000 000 в двоичной системе — это 64 в десятичной) Джедайсте ловите прекрасные, словно море алых цветов, обновления любимых рабочих инструментов, целую прорву библиотек и коллекций для вдохновения, парочку сервисов для тестирования по дешёвке и даже способ принести красоту в свой дом. Наливайте себе что-нибудь, и вперёд, читать!
Куча обновлений
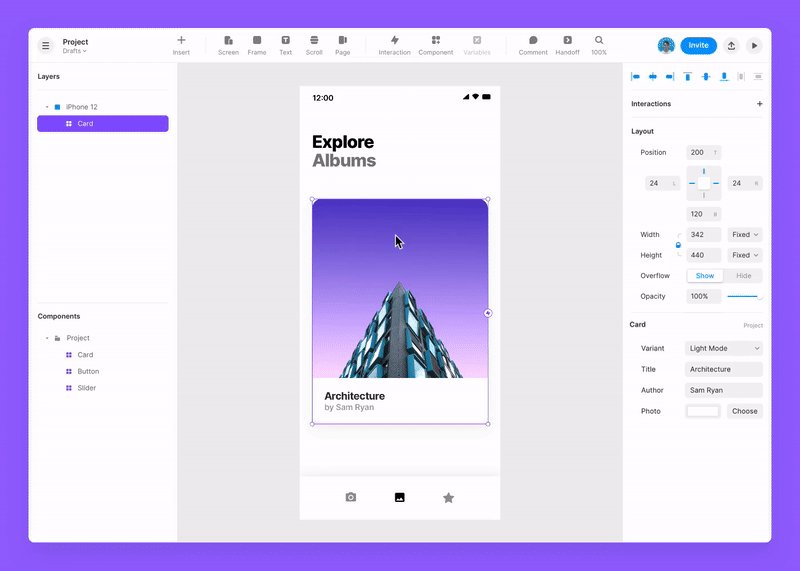
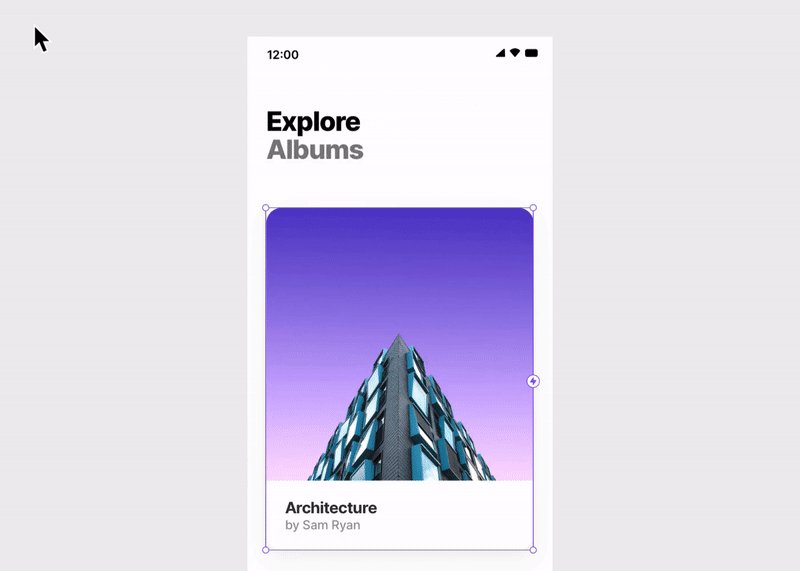
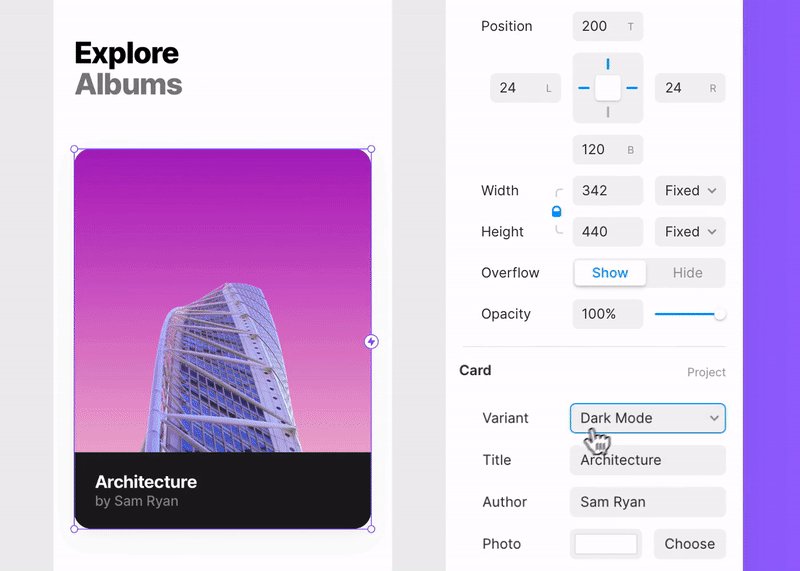
В Readymag прокачали текстовые блоки. Можно связать не только размер шрифта и высоту строки, но и межбуквенный интервал, установить вертикальное выравнивание текстбоксе.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Появилась поддержка функций OpenType: альтернативные глифы, лигатуры, капитель, дроби, стили цифр, верхний и нижний индексы. Завезли глобальные текстовые стили для всего проекта, которые можно применять, например, для ссылок.
Добавили возможность написания текста справа налево, настройку списков, изменяемую обводку для букв и поддержку вариативных шрифтов. Красота? Красота!
Framer X выкатили вариативные компоненты в бета-тест.

А Sketch запустил в бету механизм совместной работы над одним макетом. Он будет доступен только в рамках командной подписки и для документов в общем облаке.

Figma тоже не отстаёт — в прототипировании появился проскролл к элементу или слою.
А для последней появился плагин для продвинутого импорта в ProtoPie, который предоставляет возможность:
- выгружать один или несколько фреймов и объектов;
- выгружать векторные слои и тексты в качестве SVG, которые потом можно преобразовать (sic!) в текстовые слои;
- и даже импортировать привязки (constraints).
Таблетки для работы
Spline — новый 3D-редактор, нацеленный на работу с модельками для веба. Можно добавлять текст, изменять материалы, импортировать уже готовые модели.
Бесплатный тариф предполагает брендированный экспорт для веба и выгрузку изображений. За рендер видео и гифок придется отдать 19 $ в месяц или 150 $ в год. Работает на маках и Windows.
Сервис-песочница Animista позволяет протестировать и настроить CSS-анимации перед выгрузкой в виде кода. Есть много пресетов для работы текстом, картинками и элементами интерфейса.

Простой drag&drop-конструктор электронных писем Dragit предлагает индивидуальный тариф за 5 $ / месяц, командный за 15 $ / месяц за пользователя, а ещё пробные 2 недели.
Поиграйте с цветами
Roy — простейшая пипетка для macOS. С нажатием ctrl даёт более точно выбрать нужный пиксель. Просто, быстро и ничего сверх того.

Свежий генератор цветовых гармоний. Можно настроить количество цветов, разницу между оттенками, механику подбора. Здорово для работы над всякими фирстилями, что у каждого цвета есть название — не придётся выдумывать что-то из головы. Да и выглядит неплохо.
Подборочка двухцветных сочетаний для следующего проекта в духе тех, что заходят на typewolf.
Простенький онлайн-генератор mesh-градиентов с интересной механикой настройки — выбираете 4 цвета и россыпь якорных точек, а потом экспортируете PNG-шку.

Тестируем как не в себя
BugHerd поможет собрать фидбек заказчика по сайту. Отправляете ссылочку, клиент тыкает и оставляет комментарии, а сервис сам соберёт техническую информацию. Можно настроить с помощью добавленного JavaScript-сниппета или с помощью браузерного расширения.
Стандартный тариф на 5 человек включает безлимитное количество проектов и гостей, интеграции со Slack, GitHub, Basecamp и обойдется в 39 $ / месяц. Разумно выглядит премиальная опция за 109 $ / месяц, которая поддерживает работу с мобильными устройствами.
UserLeap позволяет запускать целевые микро-опросы (например про использование функций или потребности клиентов) в продукте с помощью встраиваемого кусочка кода, доступного для web, iOS и Android.
Доступны 5 опросов и 10 тысяч пользователей ежемесячно, плюс неограниченное количество настраиваемых атрибутов и событий. Пока что отдают бесплатно, а обычная цена — 79 $ / месяц.

Смесь сервиса для тестирования прототипов и социальной сети с рейтингами и лайками UI Trial. Ты тестируешь чужие работы — и твою кто-то протестирует. Вот только на мобилках механизм не погоняешь, что ставит под вопрос разумность заливать туда мобильные интерфейсы.
Списки-списочки!
Создатели библиотеки интерфейсов Klues обещают поддержку сразу нескольких платформ — iOS, Android, веб, десктоп), — экспорт коллекций и записи флоу. Сервис сейчас в закрытом бета-тесте, запуск планируется в марте 2021. Уже сейчас выглядит интересней, чем mobbin или pttrns, вопрос только в цене подписки.

Огромная библиотека ресурсов для Figma, Sketch, Adobe XD и Framer X вам в копилочку. Мокапы, иконки, градиенты, UI-киты и отдельные элементы. Ссылочка на материалы для Figma, а для остальных найдёте в менюшке сверху.
Больше сотни слайдов для питчей — в интернетах зашло, может и вам полезно будет. Посмотреть бесплатно, а лицензия для Powerpoint, Keynote и Google Slides выйдет от 49 $.
Тьма тьмущая паттернов и абстрактных визуалов, разложенная по полочкам в курируемой галерее. Однозначно в инспирейшн!
И в довесок библиотека из трёх тысяч геометрических примитивов и их комбинаций.
На десерт
Туториал по вырезанию симпатичных снежинок для любителей ЗD и профессионалов.
На DEADSIGN мы выложили перевод первой части короткой книги о копировании ’Copying (is the way design works)’ авторства Мэтью Строма. Интересно о том, как к копированию относились разные успешные дизайнеры и инноваторы — и как оно помогло им занять своё место под солнцем.
Рекомендуем:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.







