Летний Джедайст #75
Встречаем лето со свеженьким 75-м Джедайстом. Читайте, делайте красоту и не забывайте отдыхать. Любим вас <3

Одной строчкой о скучном
Figma теперь поддерживает устройства на процессоре Apple M1, a Framer научился импортировать LottieAnimations.

А теперь к новым инструментам дизайна
Graphite — конструктор адаптивных сайтов, умеющий в работу с компонентами и анимацией.
И ещё один, только уже с возможностью совместной работы, — Teleport HQ.
Bridged умеет экспортировать макеты из Figma во Flutter или React-код. Бесплатно с ограничениями: 2 сотрудника, 512 мегабайт на облаке, потолок в 5000 распознаваемых слоев, 100 000 блоков кода. Нужно больше — берёте командный тариф за 20 $/месяц за пользователя.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
А сцепка Anima + Figma теперь понимает компоненты и научилась переводить макеты в Vue.js, а не только в HTML+CSS и React. Круто, что инструмент не призывает дизайнеру стать и швецом, и жнецом, а предлагает фронтам сосредоточиться на более важных вещах, чем вёрстка.
Загоняемся по презентациям и не только
Twiso for Video сделает из записи вебинара в почти промо-видео. Загружаете запись из какого-нибудь Zoom, выбираете один из 3 шаблонов и получаете красоту.
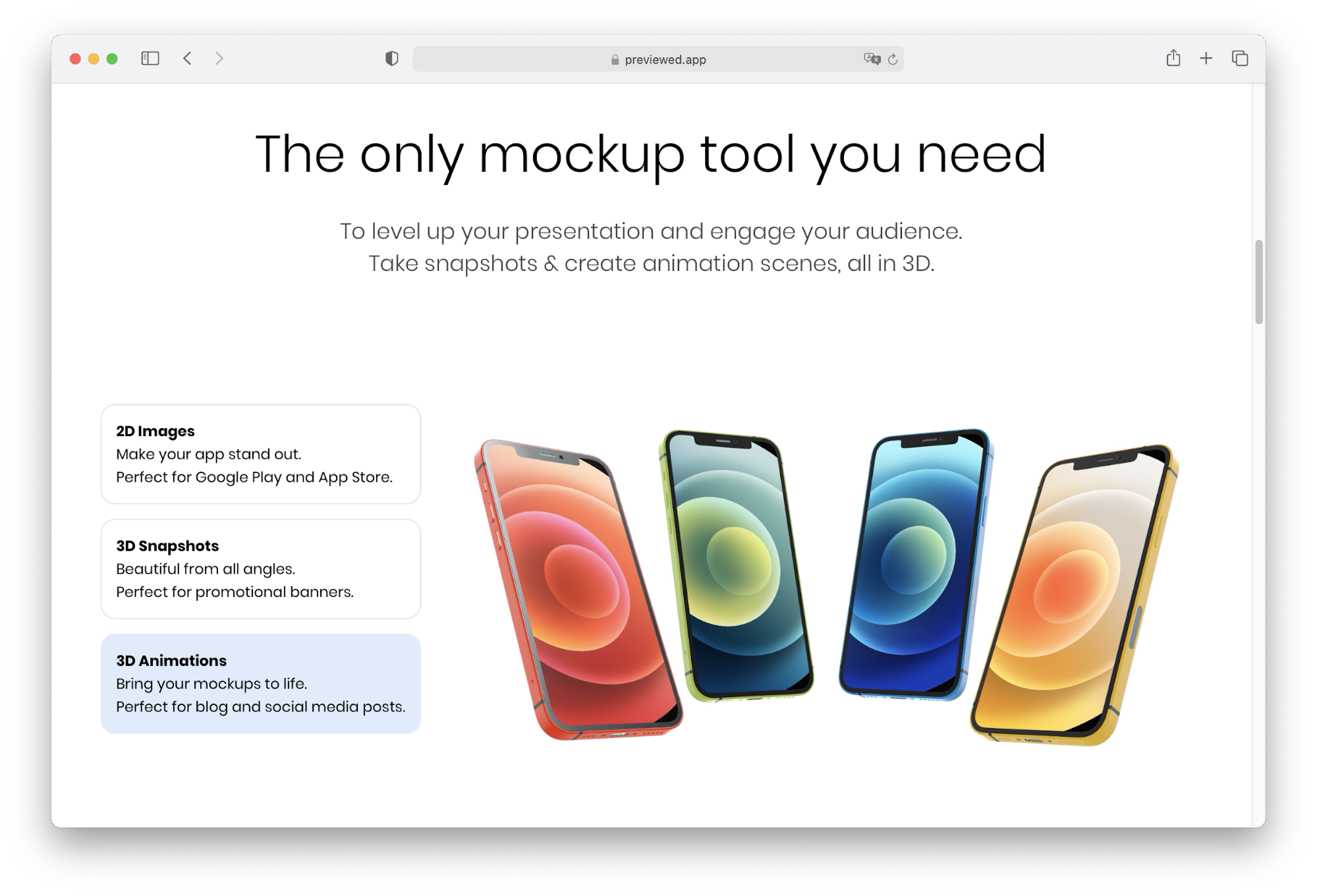
Камбэк из прошлого августа — Previewed — стал из генератора картинок для магазинов приложений целым инструментом для записи 2D-, 3D- и анимированных мокапов. Улучшили и тарифы: бесплатно можно выгрузить 1 файл каждую неделю для личного использования, плюс-версия с 20+ экспортами обойдётся разово в 20 $, а про-тариф — в 9 $/месяц.
Storydoc превращает обычные слайды PowerPoint, Keynote или PDF в анимированные веб-презентации. Уже открыт ранний доступ.
Работаем с картинками как джедаи
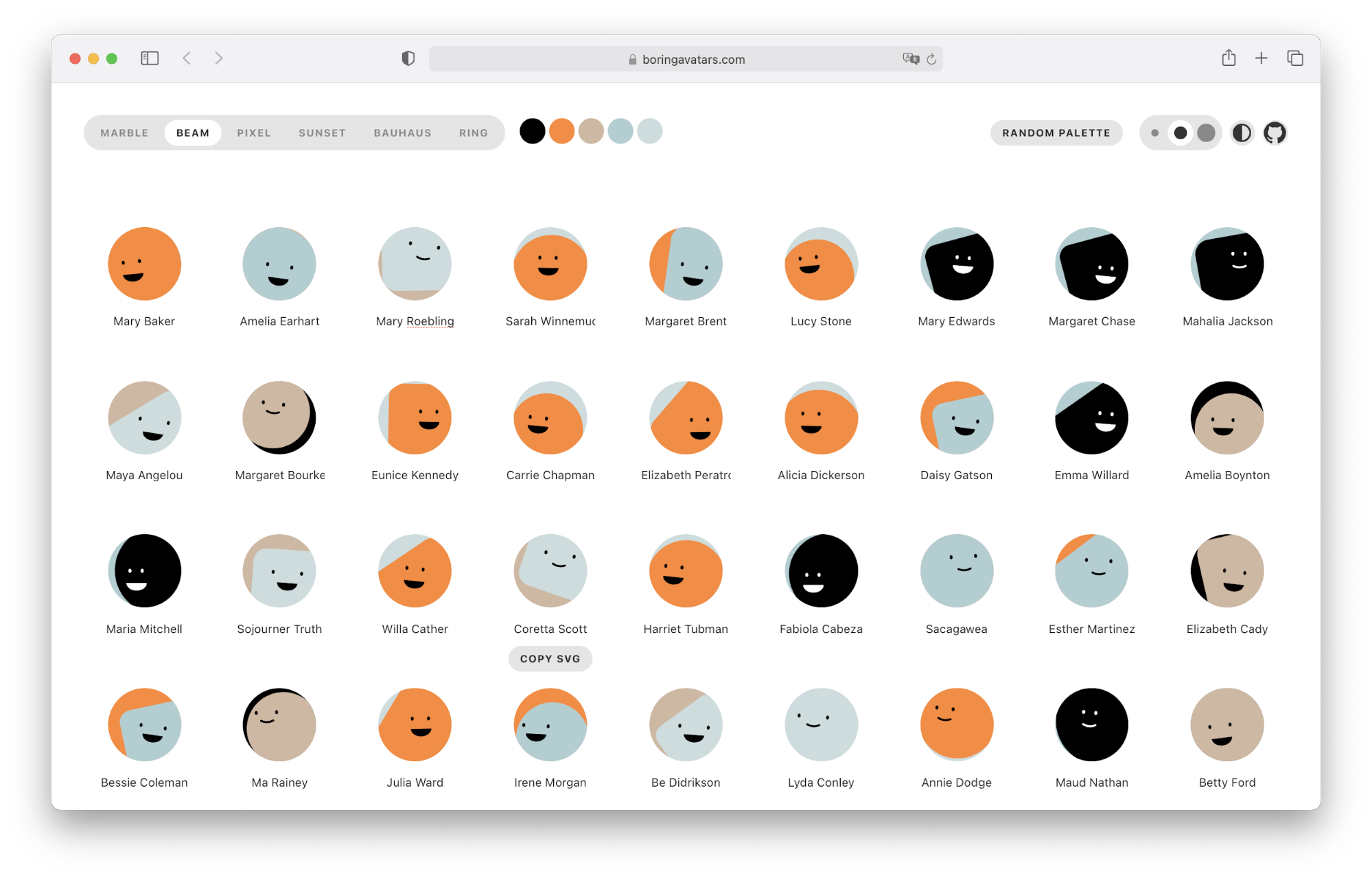
Генератор аватарок Boring Avatars предложит 6 стилей различных изображений для каждого имени. Подбираете цвета — и экспортируете в SVG. Классно, когда делаете многопользовательский сервис.
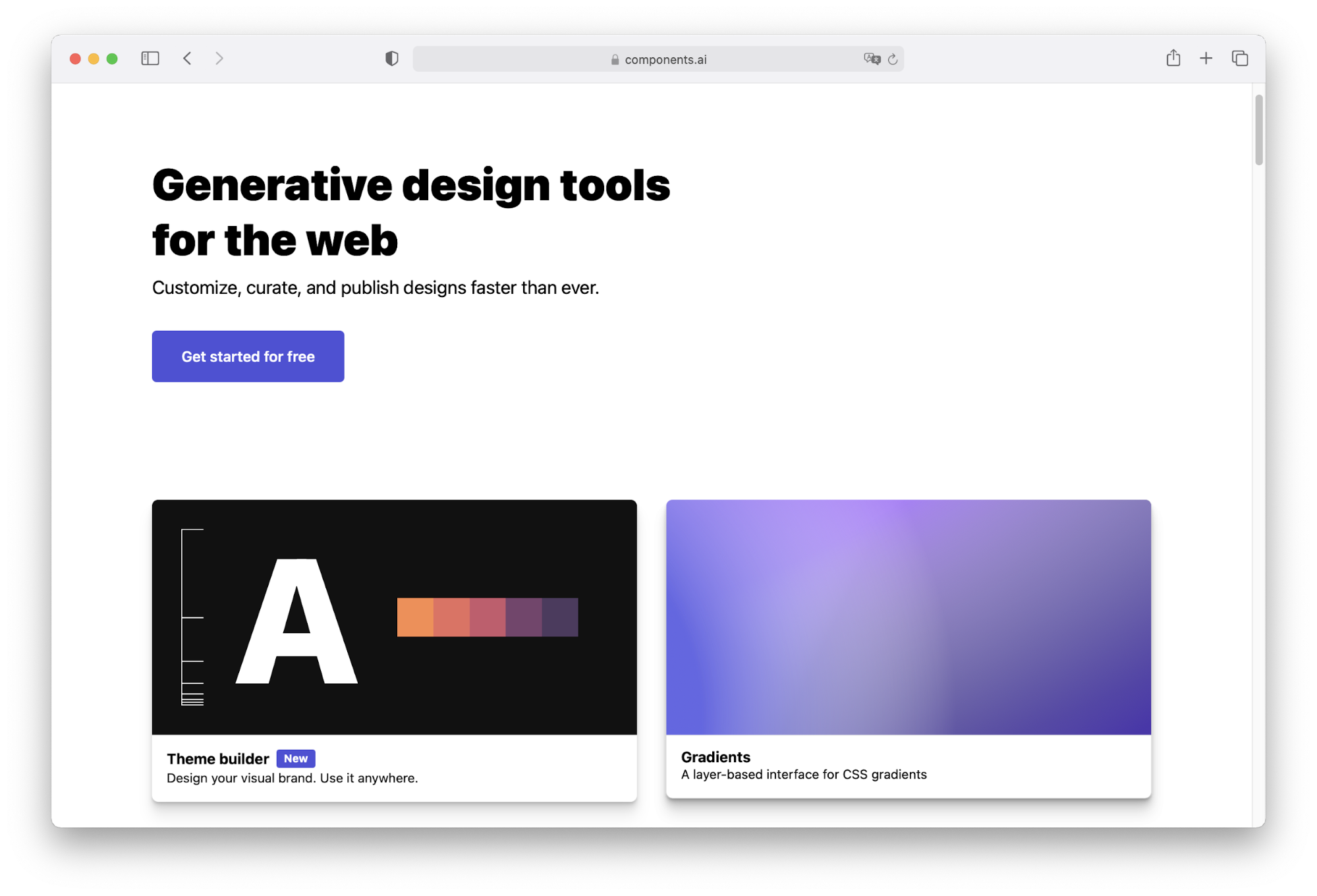
Generative Design Tools for the Web — целый набор из онлайн-генераторов. Можно и сложные градиенты делать, и комплексные цветовые схемы выгружать, узоры и даже подобие WordArt.
Кстати, о градиентах — ловите свежую библиотеку с разбивкой по цветам Gradient King. Тот же принцип исповедует и UI-Gradients.
Добавить цвета поможет и фигмовский плагин Randomise Colour, который создает кучу цветовых вариаций к выбранным объектам, которые даже могут включать градиенты и тексты. Точно упростит создание паттернов.

И ещё классный плагин, который облачает макеты в мокапы и переносит в Google Slides.
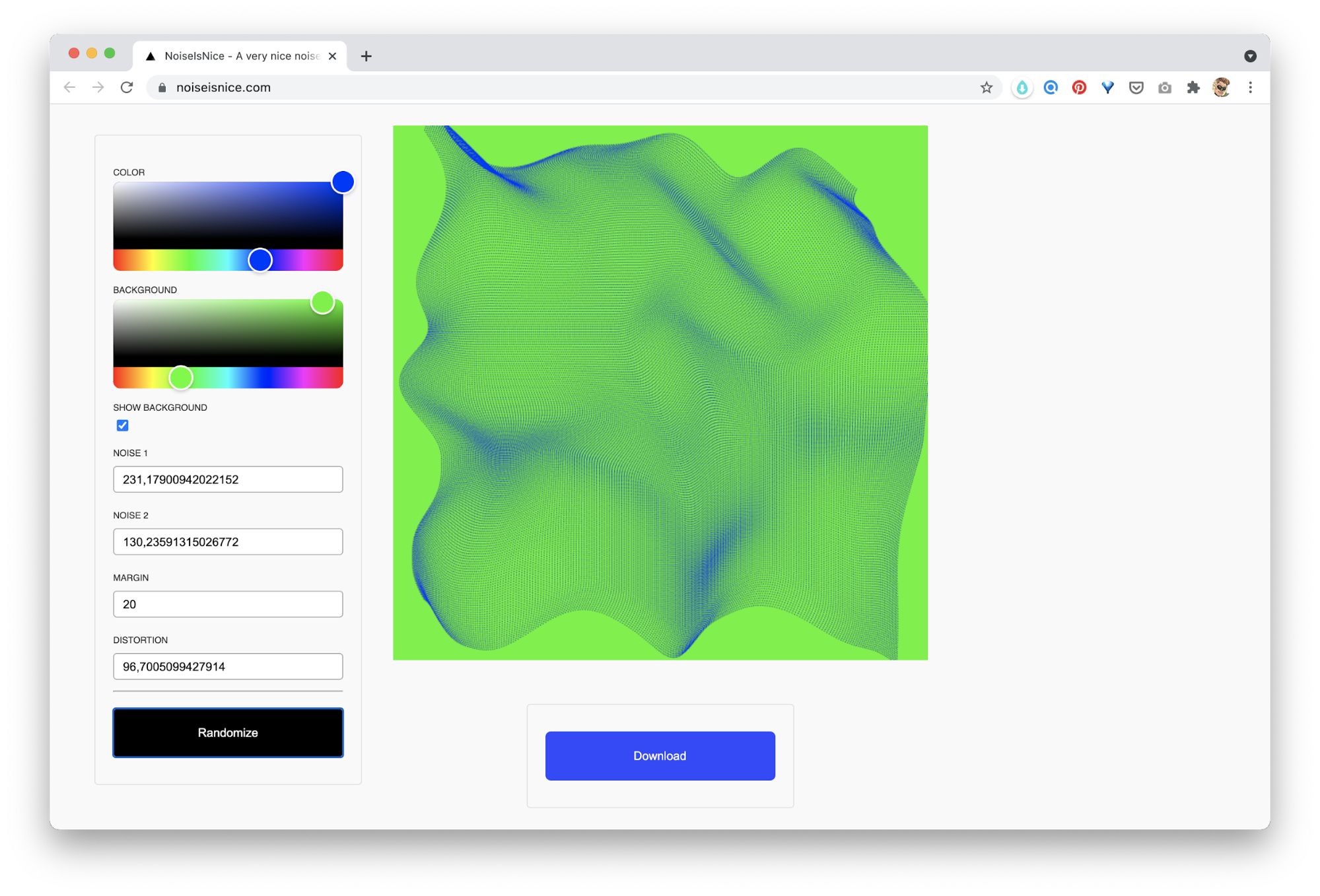
Noise is nice генерирует разноцветные паттерны, основанные на шуме.
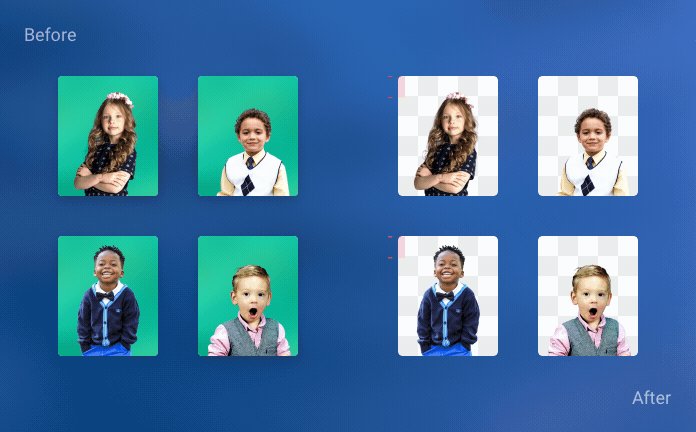
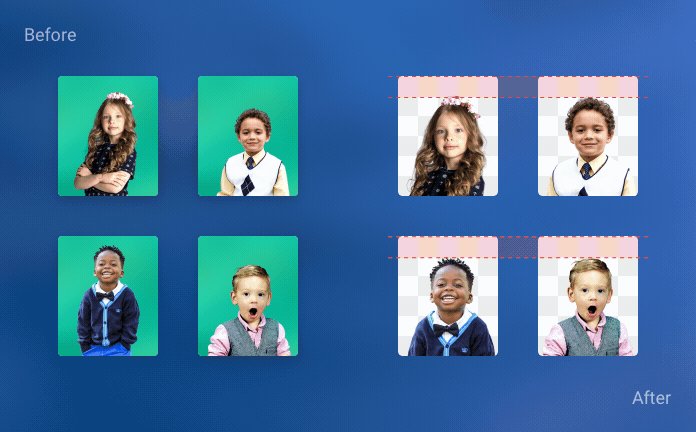
Pure Photos бесплатно уберёт фоны с 100 картинок за месяц, а потом придется отдать 0,2 $ — 0,25 $ за каждую новую фотку. Из крутых штук: экспорт в PSD с маской, распознавание людей и выравнивание лиц по масштабу.

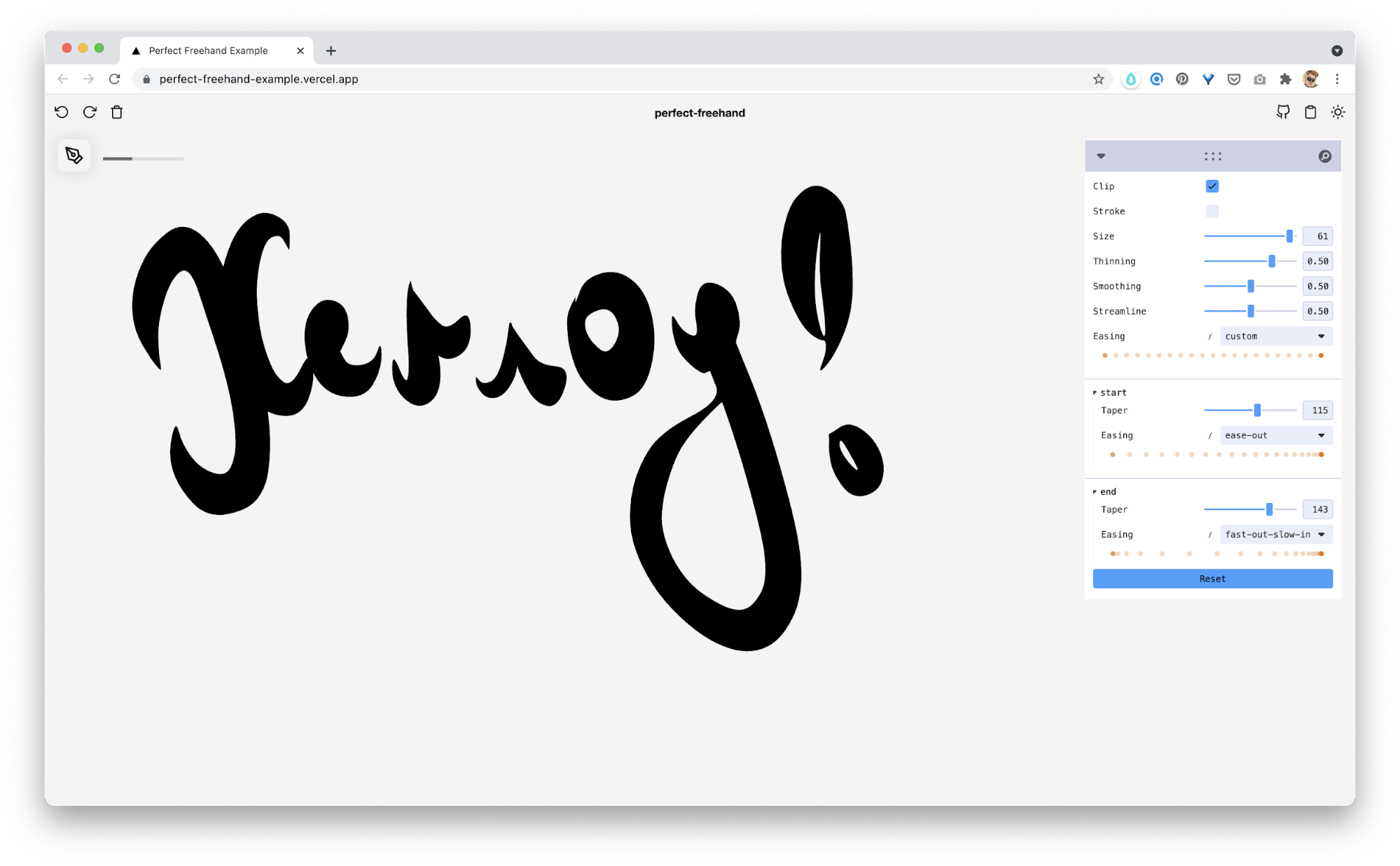
Draw Perfect Pressure Sensitive Freehand Strokes — классная онлайн-рисовалка. Есть целая куча настроек, которая поможет реже заходить в тот же Illustrator, чтобы накидать элементы леттеринга или декоративные дудлы. Результат можно скопировать в SVG.
Раз уж упомянули в начале Джедайста Lottie, то ловите материал с ресурсами об использовании этой чудной библиотеки.
Узнаём новое и вдохновляемся
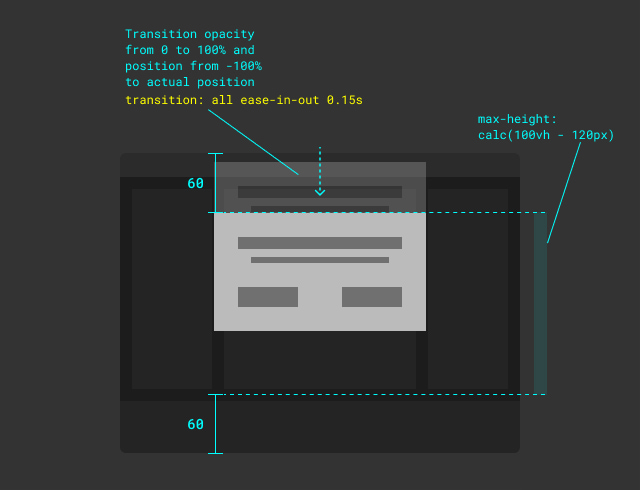
Статью Михаила Озорнина про передачу макетов разработчикам наверняка видели — а мы дополним другим чуть более наглядным текстом про то, как описывать дизайны, чтобы все всё поняли.

Большущее хранилище всяких полезностей, собранное дизайнером за 15 лет, — процессы, фреймворки для работы, инструменты для рисования и анимации, статьи и референсы.
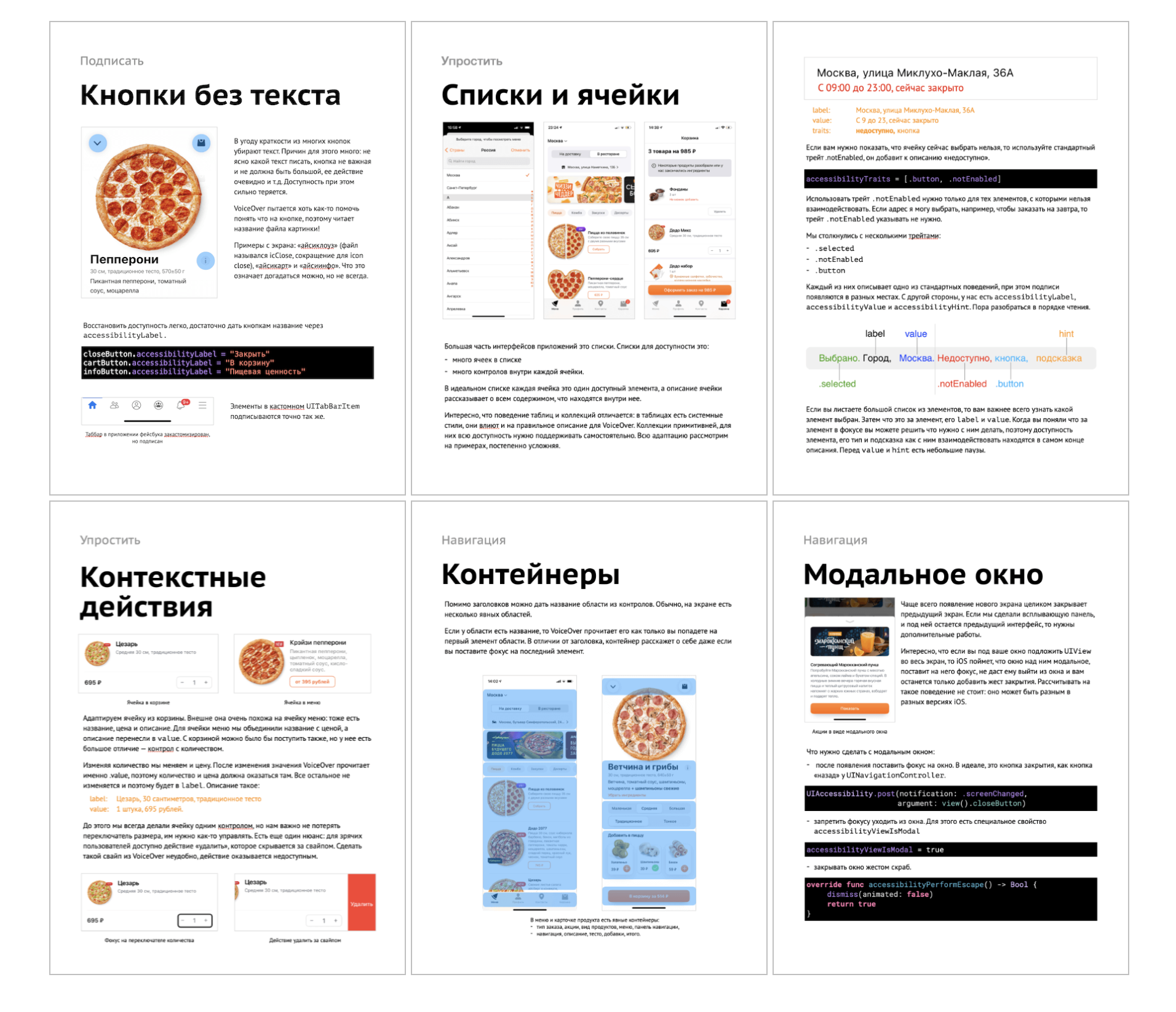
Глава мобильного подразделения Dodo Engineering пишет бесплатную книгу Про доступность iOS о том, как адаптировать мобильные приложения для людей с ограничениями зрения и подвижности.
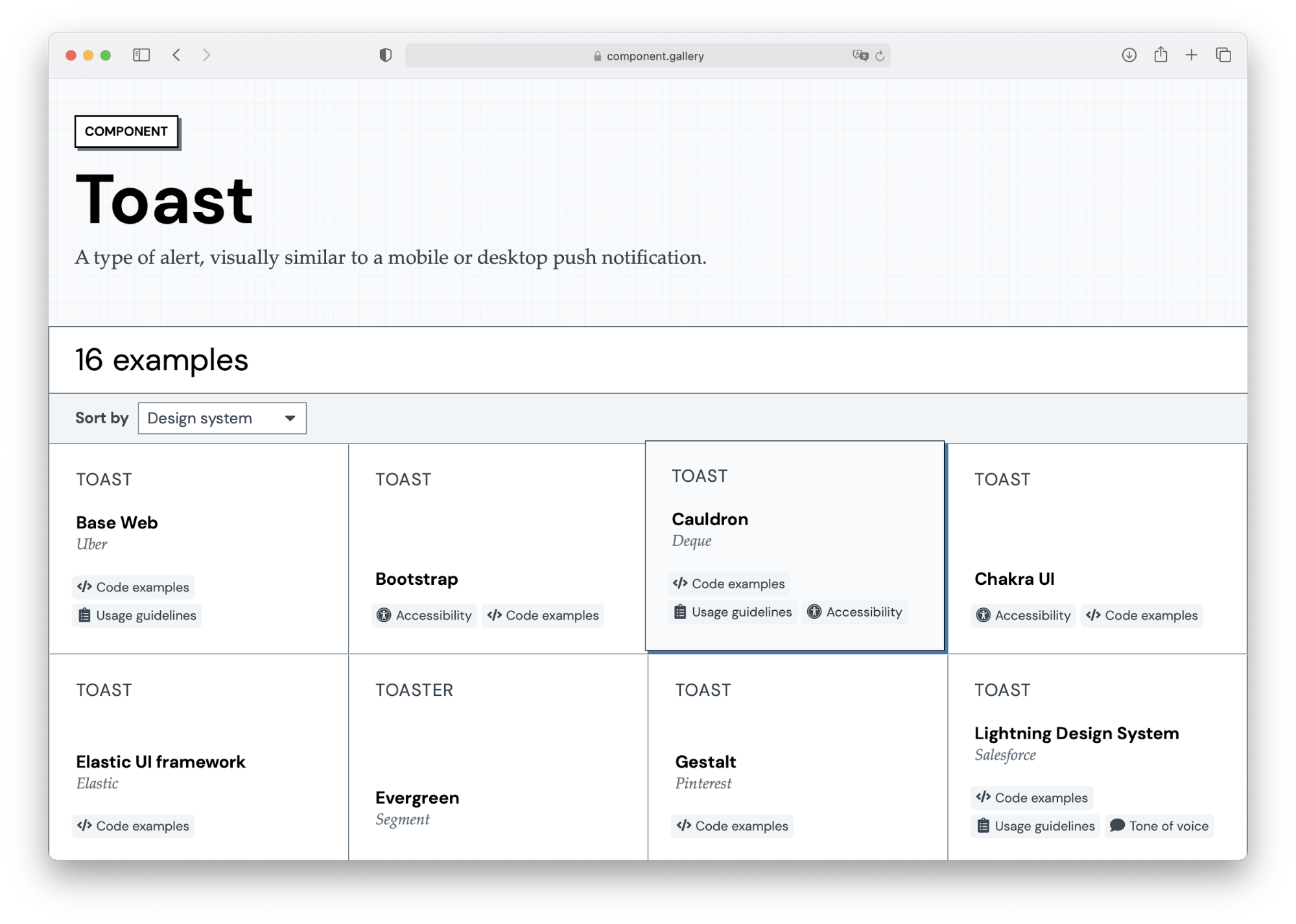
The component gallery — классный сборник популярных дизайн-систем. Круто, что можно отдельно смотреть на воплощение отдельных компонентов — например, узнать, как выглядят разные варианты табов или всплывашек.
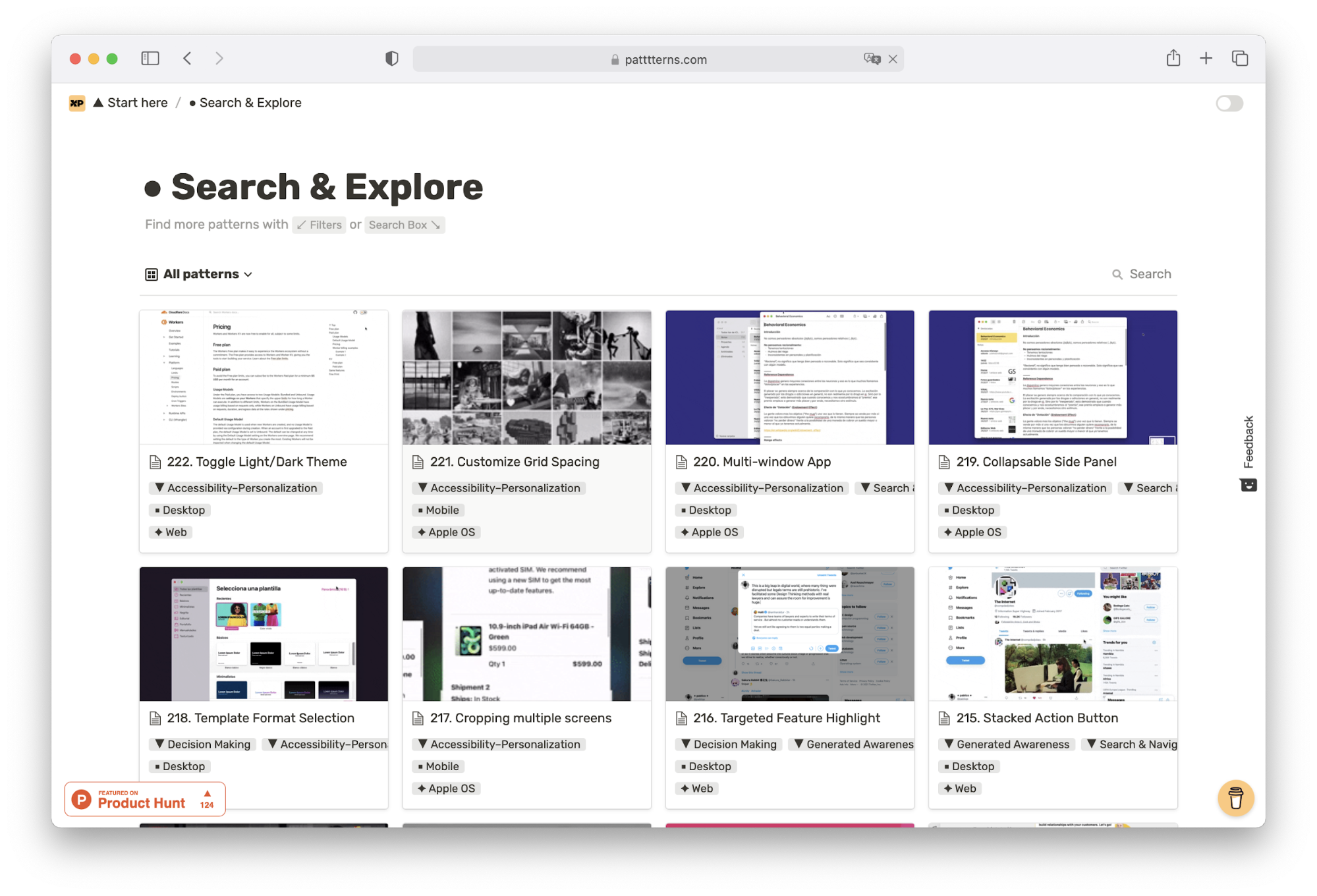
PATTTTERNS — каталог 200+ шаблонов UX-дизайна. Есть что-то из классики — Купера — а что-то и совсем новое, например, обработка пандемических ограничений.
Readymag выпустили серию дизайнерских текстов The Ethical Issue о том, как держать баланс между личными и коллективными интересами в работе, находить силы для творческих экспериментов в сложные времена, создавать проекты вместе с сообществами, узнавать тёмные паттерны и бороться с ними.

Перевели на DEADSIGN статью Ричарда Яна, продуктового дизайн-лида в отделе исследования новых продуктов Facebook. Про три основных навыка современного продуктового дизайнера и методы оценки затрат на взаимодействие.

Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.