Киберпонедельник: обзор дизайнерских приёмов для привлечения покупателей
Грамотно оформляем акции и продаём больше.

Киберпонедельник в России не связан с «чёрной пятницей» и приходится на последний понедельник января. Этот день открывает сезон распродаж: предполагается, что спустя месяц после Нового года покупатели уже готовы к очередным заказам, а многие начинают присматривать подарки на февральско—мартовский праздничный сезон.
Чтобы выделиться на фоне ярких конкурентов и привлечь внимание к своему продукту, нужно действовать стратегически. Команда FINIK Design Lab (входит в Лигу Цифровой Экономики) создаёт дизайн для заказчиков из разных сфер, включая ритейл, поэтому наши эксперты хорошо знают, какие приёмы действительно мотивируют пользователей заказывать товары. Александр Зерин, руководитель FINIK Design Lab, рассказывает о самых проверенных и нетривиальных приёмах, которые помогут получить максимум от Киберпонедельника.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Обновление дизайна к Киберпонедельнику: за и против
Изменение дизайна приложения к Киберпонедельнику, как и к любой другой распродаже, — это отличная идея, которая при правильном подходе увеличит число заказов. Вот несколько причин, почему это так:
Привлечение внимания. Обновлённый дизайн с интересными иконками и визуальными эффектами помогает привлечь больше пользователей и увеличить время, которое они проводят на сайте или в приложении.
Повышение конверсии. Интуитивно понятный интерфейс, который упрощает поиск товаров и оформление заказов, способствует росту продаж.
Снижение оттока клиентов. Удобный интерфейс в сочетании с персонализированными рекомендациями уменьшает вероятность того, что пользователи перейдут к конкурентам.
Однако не все компании могут позволить себе масштабное обновление к распродаже. Качественная реализация нового дизайна требует тщательной проработки и значительных ресурсов, а также обычно начинается за несколько месяцев до сезона. Если у компании нет возможности так интенсивно готовиться к Киберпонедельнику, лучше оставить дизайн без изменений и привлечь внимание к распродаже с помощью маркетинговых инструментов.
Дизайн сам по себе не гарантирует высокую конверсию: при оформлении заказа пользователи обращают внимание на множество факторов, включая ассортимент и стоимость товаров. В то же время именно дизайн может компенсировать некоторые недостатки и одновременно подчеркнуть достоинства продуктов, сделать процесс выбора увлекательнее, а покупку — проще.
Рассмотрим несколько приёмов, которые помогают привлечь внимание пользователей к товарам со скидкой и специальным предложениям.
Обновление иконки приложения
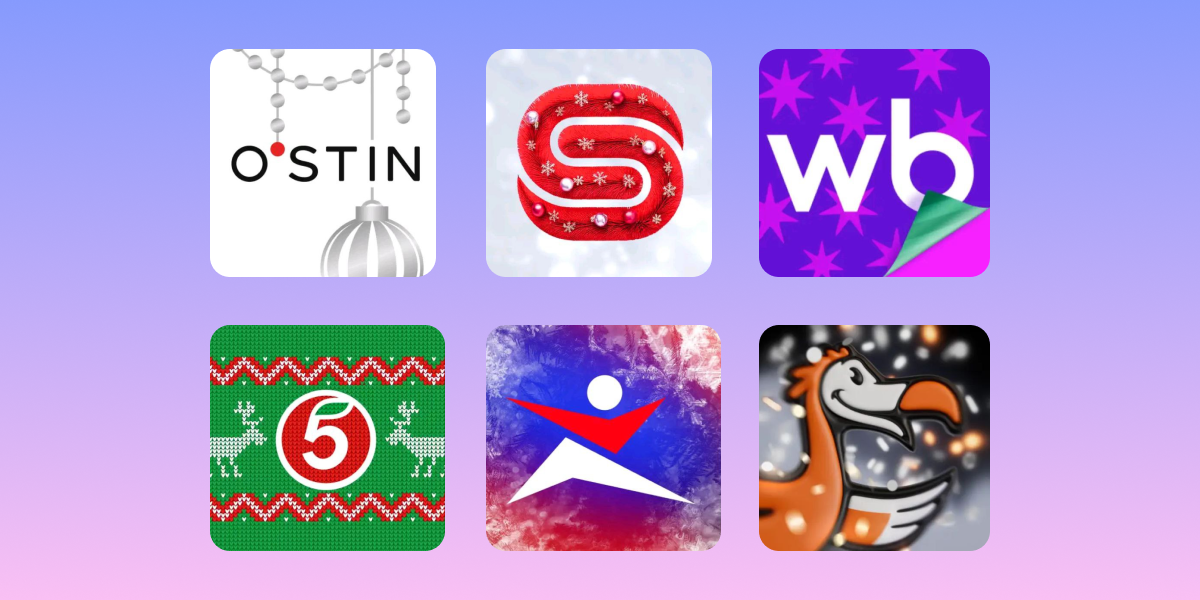
Рассмотрим один из самых распространённых способов привлечь внимание — изменение иконки мобильного приложения. Многие компании годами не обновляют её, что, с одной стороны, способствует узнаваемости, но с другой — не позволяет выделиться среди конкурентов и напомнить пользователям о себе.
В последнее время крупные компании регулярно обновляют иконки мобильных приложений с учётом сезона или предстоящих событий, в том числе к Киберпонедельнику. Как правило, фирменные цвета и логотипы остаются неизменными, чтобы пользователи легко узнавали приложение. Однако к ним добавляется информация о скидках, короткие слоганы, знаки процентов, молнии, монеты или просто декоративные элементы.
Обновление иконки всегда привлекает дополнительное внимание к приложению. В Киберпонедельник будет уместно как использовать тему зимы, так и добавить информацию о скидках
Разделы с персонализированными предложениями
Персонализация пользовательского опыта уже много лет остаётся важным трендом, и нет причин полагать, что она потеряет значимость. Чем больше рекомендации соответствуют предпочтениям клиента, тем выше вероятность покупок. Как это реализуется на практике? Вместо традиционных категорий товаров можно внедрить динамически меняющиеся секции с предложениями, которые адаптируются под интересы пользователя. В Киберпонедельник их можно разделить на две категории: личные спецпредложения и просто наиболее популярные позиции среди всех покупателей. Такое решение требует кропотливой работы с данными, но будет весьма результативно.
Пример. Если покупатель недавно интересовался электроникой, в Киберпонедельник стоит показать ему гаджеты и аксессуары, в том числе те, что он просматривал, добавлял в «Избранное», но так и не заказал. При таком подходе дизайн будет не только визуально привлекательным, но и персонализированным, что значительно повысит шансы на покупку.
Предусмотрите раздел, где покупатель может посмотреть специальные предложения к Киберпонедельнику. Переход к нему можно реализовать с помощью тумблера. Источник: Google Play
Отдельный сайт с креативными акциями и геймификацией
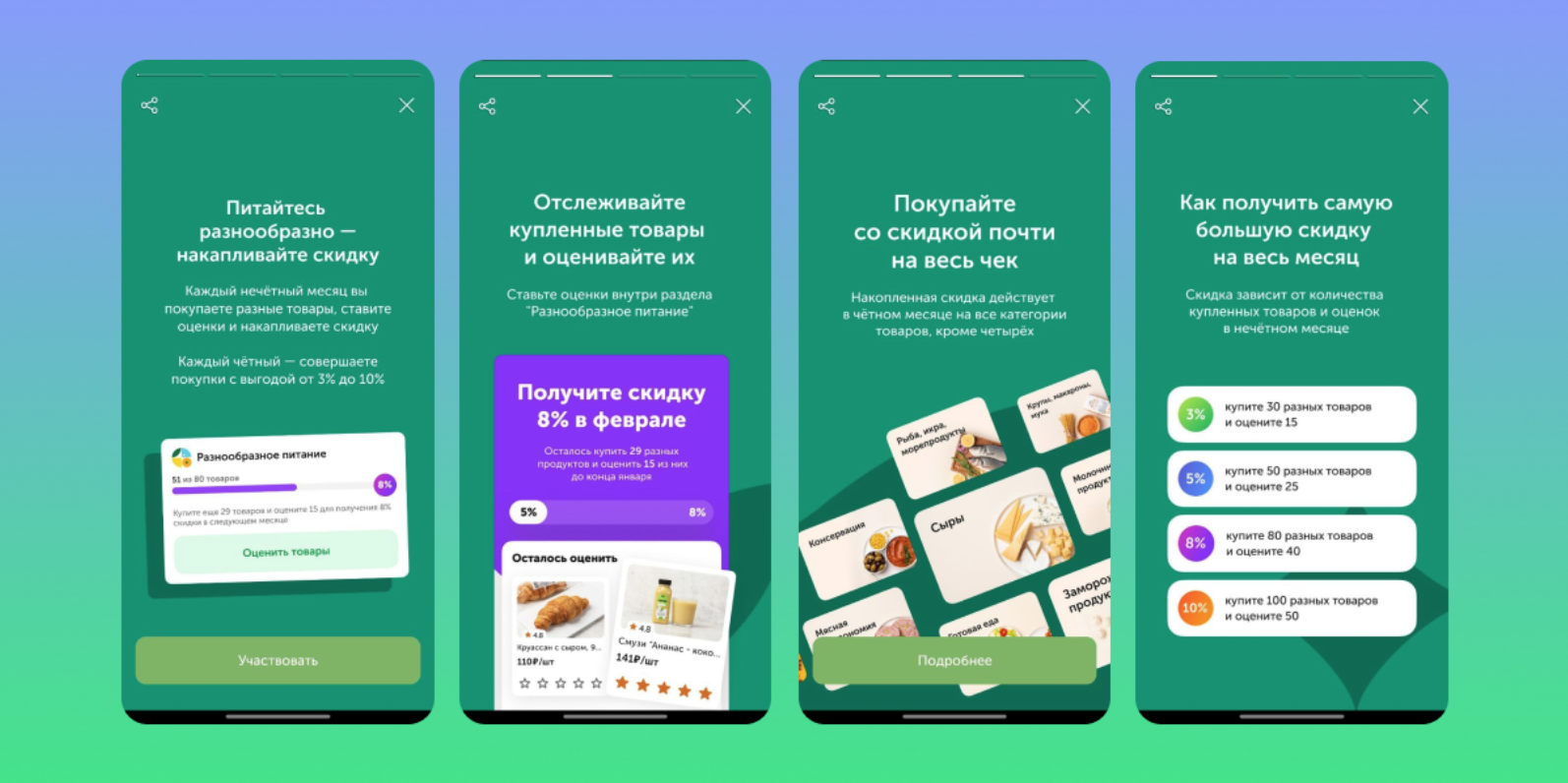
Создайте раздел или даже
Пример.
В мобильном приложении магазина «Вкусвилл» на постоянной основе используется игровая механика для накопления скидки: необходимо совершить определённое количество покупок, а затем оценить их. Источник: мобильное приложение «ВкусВилл», Google Play
Использование цветовых контрастов
Эффектные визуальные акценты — ещё один метод привлечения внимания в Киберпонедельник, но их применение должно быть продуманным. Необходимо найти гармонию между яркостью и умеренностью, чтобы не перегружать восприятие пользователей.
Наиболее сильные акценты должны быть сделаны на ключевых элементах: кнопках и блоках с основными предложениями.
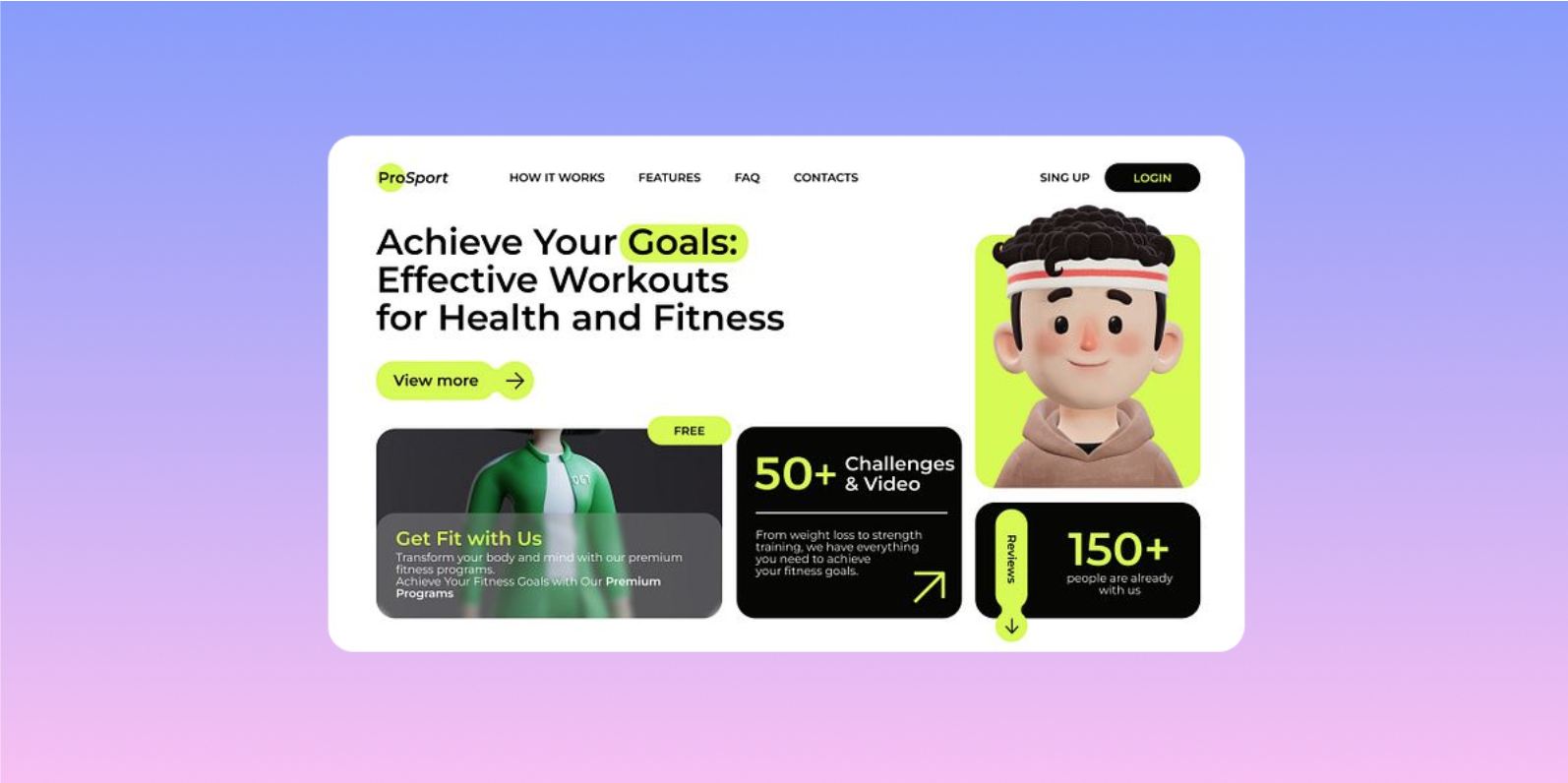
Пример. Используйте насыщенные оттенки (например, красный или оранжевый) для кнопок призыва к действию, а остальную часть дизайна сделайте более спокойной (в пастельных тонах). Важно, чтобы цветовая гамма не утомляла, но при этом делала кнопку заметным элементом.
Дизайн сайта выдержан в минималистичной цветовой палитре, яркий лимонной оттенок используется для кнопок и акцентов. Источник: pinterest.com
Асимметричный дизайн и разрыв шаблонов
Современные пользователи устали от традиционных композиций. Асимметричные, свободные макеты создают ощущение новизны и динамики — именно этого не хватает в дни, когда конкуренция за внимание максимальна. Источником вдохновения может послужить швейцарский стиль: ассиметричная компоновка является одной из ключевых его характеристик. Непривычное расположение элементов заставляет пользователя сфокусироваться на странице или баннере и лучше запомнить информацию.
Пример.Попробуйте чередовать разнообразные блоки, которые органично сочетаются друг с другом, но не следуют строгим горизонтальным или вертикальным линиям. Дизайн такого типа может включать блоки с текстом, изображениями и кнопками, которые создают ощущение движения и уникальности каждой части страницы.
Примеры швейцарского стиля. Слева обложка книги «Модульная система в графическом дизайне», Йозеф Мюллер-Брокман. Справа постер для Кунстхалле Базеля, Армин Хофман
Анимация и микроинтеракции
Для привлечения внимания не всегда необходимы масштабные изменения — иногда достаточно микроинтеракций (небольших анимаций или реакций, которые происходят при взаимодействии пользователя с интерфейсом). Например, плавное изменение элементов при наведении курсора, анимации при добавлении товара в корзину.
Пример. Когда покупатель оформляет заказ, можно показать, как товар «запрыгивает» в корзину, а затем — небольшую анимацию с подсказкой: «Отлично! Ещё один шаг до скидки в 20%». Почти всегда уместно использовать анимированные элементы, которые двигаются при наведении курсора. Дополнительно стоит добавить
Забавные слоганы и юмор
Текст — это неотъемлемая часть дизайна, способная произвести впечатление и побудить к действию. Однако стандартные фразы, такие как «Скидки до 50%», «Только сегодня» и «Не упустите шанс», уже не вызывают прежнего интереса и не запоминаются. Важно, чтобы слоган звучал свежо и креативно, а иллюстрации поднимали настроение.
Пример.Вспомните
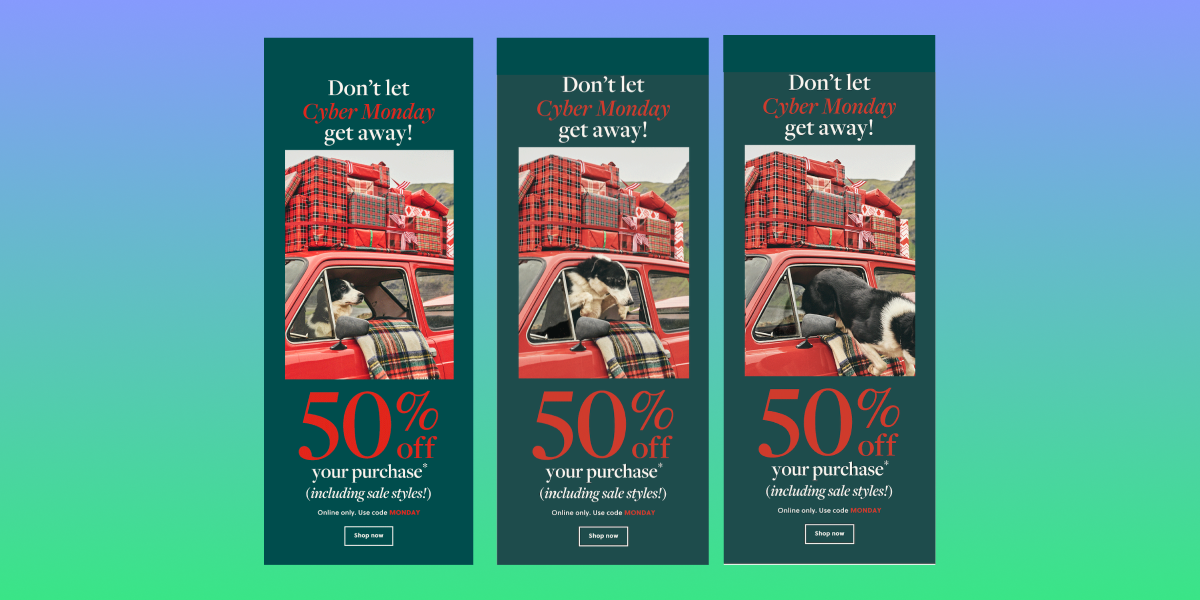
В email-рассылке магазина используется сразу несколько приёмов привлечения внимания: контрастные цвета, акцент на скидке и шуточный сюжет о сбегающей из машины собаке. Источник: fluentcrm.com/cyber-monday-subject-lines/
Упрощение навигации
Ещё одна хорошая идея — разместить на сайте баннер или тумблер для быстрого доступа акции. Это поможет пользователям не искать товары со скидками вручную, а попасть в подборку буквально за один клик. Особенно это полезно для сайтов и приложений со сложной структурой и обширным ассортиментом.
Для оформления баннеров стоит использовать любые рекомендации выше: грамотные акценты, контрастные цвета, юмор. Необходимо выделять ключевую информацию, например, размер скидки или ограниченный срок действия предложения. Для ключевых сообщений эффективнее использовать крупный и легко читаемый шрифт. Кроме того, стоит продумать адаптивный дизайн баннера, чтобы он выглядел привлекательно как в полноэкранной версии, так и на смартфонах. Тумблер, в свою очередь, стоит сопроводить поясняющим текстом: например, «Показать только товары со скидкой».
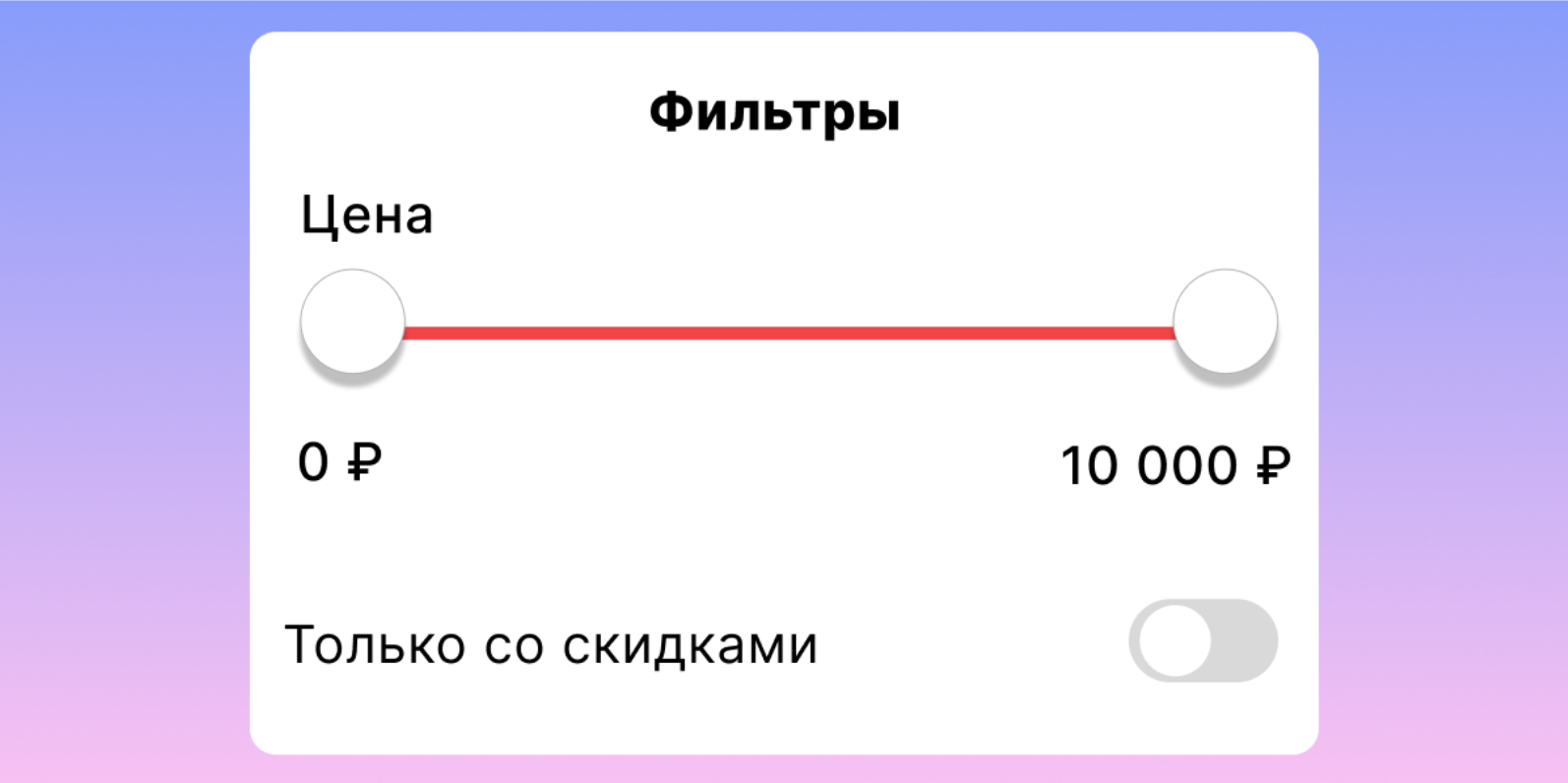
Тумблер можно разместить в разделе с фильтрами: так пользователям будет удобнее выбирать товары со скидками
В день, когда конкуренция за внимание покупателей особенно высока, важно не только привлечь их, но и мотивировать к действию. Эффективный дизайн для Киберпонедельника и подобных акций должен быть не только визуально привлекательным, но и динамичным, а также адаптированным к ожиданиям целевой аудитории. Это значит, что каждый элемент — от ярких баннеров до навигации — должен работать на создание запоминающегося опыта для пользователя. Используйте Киберпонедельник, чтобы укрепить имидж бренда, создать положительное впечатление и завоевать лояльность аудитории. Фокусируясь на потребностях покупателей, вы закладываете прочный фундамент для будущих успехов бизнеса.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.