Ланч-тайм 85: краткий перевод свежих статей о digital
В номере: чем в «Фейсбуке» заменят лайки, домашнее чтение для маркетологов, как оптимизировать сайт для смартфонов, тренды в маркетинге влияния, чему можно научиться у «Звёздных войн»

Содержание
- Как в «Фейсбуке» было принято решение изменить кнопку лайк
- 8 романов, которые понравятся маркетологу
- Топ-5 трендов 2016 года в маркетинге влияния
- 8 способов адаптировать ваш сайт для смартфонов
- Чему можно научиться у комьюнити «Звёздных войн»
#421. Как в «Фейсбуке» было принято решение изменить кнопку лайк
Inside Facebook’s Decision to Blow Up the Like Button

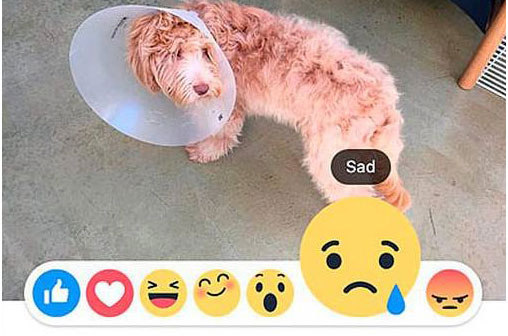
Год назад Крис Кокс, вице-президент по продуктам «Фейсбука», заявил, что хочет изменить кнопку лайк. Кнопку, на которую каждый день кликают чаще, чем создаются запросы в Google, кнопку — двигатель социальной активности. Но Кокс посчитал, что лайк — это очень неповоротливый и глупый инструмент. Например, сообщению о разрушительном землетрясении в Непале масса обеспокоенных пользователей ставят большой палец вверх, что неуместно.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Кокс нашел поддержку у коллег и Марка Цукерберга, и в итоге было принято решение создать реакции (Reactions) — набор из 6 эмодзи, которые уже в скором времени можно будет увидеть на «Фейсбуке».
Кокс пришел в «Фейсбук» в 2005 году, слишком поздно, чтобы застать становление соцсети. И, пока Цукерберг был погружён в Instagram, WhatsApp и Oculus Rift, Кокс руководил синей соцсетью. Его команда занимается разработкой ленты новостей, и именно благодаря им пользователи, которые лайкнули какую-нибудь Кардашьян, потом увидят статью из журнала «People» или «Sefhora», а не политический пост.
Но те же лайки пользователи ставят постам, которые не содержат того, что им нравится, но к которым они хотят выразить причастность: так бывает с сообщениями Красного Креста о ликвидации последствий стихийных бедствий.

На основе эмоций, которые пользователи чаще других проявляют в комментариях, были сформированы 6 новых эмодзи для «Фейсбука»: злой (angry), грустный (sad), вау (wow), хаха (haha), йай (yay) и любовь (love). Эти реакции станут не заменой лайку, а его расширением. Они уже были протестированы в Испании, Ирландии, Чили, Португалии, Колумбии и на Филиппинах.
Вывод: иногда приходится отказываться от хорошего в пользу лучшего.
Вы сэкономили: 15 минут.
#422. 8 романов, которые понравятся маркетологу
Eight novels digital marketers will enjoy

Хорошая история может вдохновить на новые идеи. Вот список вдохновляющих книг для онлайн-маркетологов.
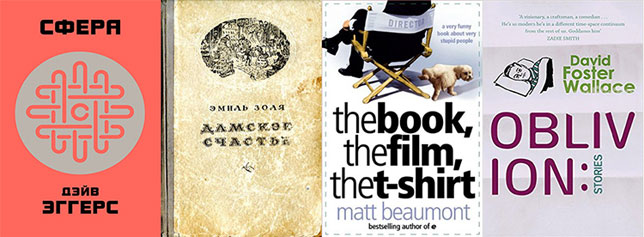
1. Дейв Эггерс «Сфера»
Эта книга рассказывает о Мэйе Холланд и ее новой работе в «Сфере», которая чем-то напоминает Google и покоряет online-мир посредством системы TruYou. Основная тема этой книги, как в большинстве антиутопий о ближайшем будущем, о нехватке приватности. Но, несмотря на очевидное предостережение, в книге полно хорошего черного юмора. О, и еще по ней снимут фильм с Эммой Уотсон и Томом Хэнксом.
2. Эмиль Золя «Дамское счастье»
Роман рассказывает о продавщице в первом парижском универмаге — Дэнизе Бодю — и её успехах в изменении потребительской культуры и завоевании главной улицы города. Работники сферы продаж, скорее всего, увидят знакомые стратегии в книге Золя.

3. Мэт Бомон «Фильм, книга, футболка»
Наименее литературная, но самая веселая книга в списке. Её автор — Мэт Бомон — бывший копирайтер, у которого есть памятная история о его увольнении из агентства, занимающегося рассылкой угроз по электронной почте. Сюжет разворачивается вокруг фарсовой рекламы для резиновых шин и развивается благодаря нескольким персонажам. Книга рекомендуется для прочтения работникам рекламных агентств.
4. Девид Фостер Уоллес «Oblivion: Stories»
Фостер Уоллес — чемпион по упоминанию популярных медиа в литературе, он также регулярно пишет о вымышленных брендах. Несмотря на то, что они абсурдны, Фостеру Уоллесу удается описывать их удивительно подробно. Хоть он и играет с брендами и именами, но всё же сторонится цинизма и не критикует поп-культуру. Эта книга в основном об искренности в отношениях.
5. Дуглас Коупленд «Рабы Майкрософта»
Если бы Дейв Эггерс писал «Сферу» в 90х, то у него получились бы «Рабы Майкрософта». Это пример постмодерна в американской литературе, антитутопия, которая уделяет большое внимание гик-культуре. Книга рассказывает о инженере, который не может определиться, стоит ли ему остаться в Майкрософт (где раньше было лучше), или лучше присоединиться к стартапу и переехать в Силиконовую долину.
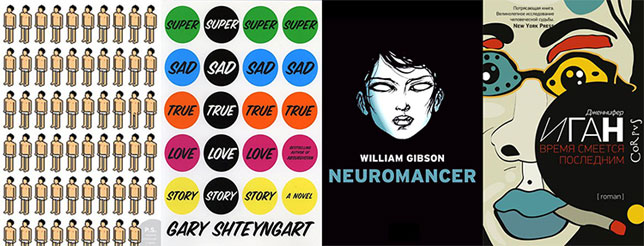
6. Гари Штрайнгарт «Очень печальная и правдивая история любви»
Эта книга — единственная очевидная комедия о ближайшем будущем в данном списке. Но, несмотря на смех, маркетологи узнают в книге культуру, созданную Tinder-ом, и описание вытекающего из этого дефицита приватности.

7. Уильям Гибсон «Нейромант»
Если вы еще не читали эту книгу, то наверняка о ней слышали. Гибсон ввел понятие «киберпространство» в своих ранних работах, но развил именно в этой книге. Все это произошло еще до того, как «киберпространство» стало синонимом интернета. Не верится, что эта книга была написана в 1984. «Нейромант» — это классика научно-фантастического триллера, в котором есть искусственный интеллект, хакеры, матрица и кибернетика.
8. Дженнифер Иган «Время смеется последним»
Эта книга должна рассмешить маркетологов хотя бы потому, что написана в стиле дневника, который ведётся в PowerPoint. Сюжет книги разворачивается вокруг музыкальной индустрии, а основная её мысль заключается в том, что креативность и подлинность всегда будут цениться.
Вывод: не жалейте времени для чтения художественной литературы, иногда в ней можно найти то, чего нет в книгах по маркетингу.
Вы сэкономили: 10 минут.
#423. Топ-5 трендов 2016 года в маркетинге влияния
The 5 Biggest Influencer Marketing Trends For 2016

Несколько лет назад компании только начинали сотрудничать с ютуберами, а сейчас основная масса использует уже несколько каналов для маркетинга влияния (YouTube, «Инстаграм», блоги, Snapchat, Periscope, «Твиттер», «Фейсбук»). В 2015 году интерес к этой сфере удвоился. В 2016 стоит обратить внимание на следующие 5 трендов в маркетинге влияния:
1. Три канала, которые быстро развиваются и долго сохраняют эффективность
Видео на «Фейсбуке». В июле 2015 «Фейсбук» заявил о появлении рекламного видео-контента. С тех пор ролики на этой площадке набирают более 8 миллиардов просмотров каждый день.
Snapchat. Несмотря на то, что пока Snapchat не предоставляет возможность просмотреть статистику и отчеты, это не мешает маркетологам сотрудничать с ними для проведения маркетинговых кампаний. Например, этим сервисом успешно пользуются Burberry, Taco Bell, Amazon.
Periscope. С увеличением популярности стриминговых платформ многие компании начали сотрудничать с популярными пользователями для освещения необычных мероприятий.
2. Качественное взаимодействие лучше подсчета фолловеров
Маркетинг влияния ориентируется на различные показатели, от самых простых (просмотры, фолловеры)до более сложных (рейтинги, комментарии, настроение аудитории, продажи, конверсия). В 2016 компании и рекламодатели будут больше участвовать в процессах маркетинга влияния, потому что сейчас мало просто знать о процессе — нужно выявлять специфику аудитории.
3. Чтобы по-настоящему расширить социальное влияние, компаниям нужна кросс-платформенная стратегия
В 2015 году некоторые бренды (в числе которых BMW и Mastercard) усилили свое влияние на привычной для них платформе (в разных случаях это были Vine, «Инстаграм» и YouTube) и затем стимулировали возникший интерес, размещая контент на других социальных сайтах. Для компании важно увеличивать аудиторию, используя разные платформы. Таким образом можно найти новые точки соприкосновения с пользователями.
4. Рост маркетинга влияния в «Инстаграме» только начинается
Маркетинг в «Инстаграме» отходит от концепции одного поста и движется в направлении долговременного сотрудничества. Несмотря на то, что пользователи негативно реагируют на увеличение количества рекламных баннеров, они продолжают доверять своим любимчикам в соцсети. Зная это, компании стремятся воздействовать на свою аудиторию через их авторитетов.
5. YouTube все ещё главный
В 2015 году у YouTube появилось много сильных конкурентов (Vessel, «Фейсбук», Twitch), но он все равно остался самым популярным социальным каналом. Пока «Фейсбук» публикует впечатляющие отчеты о ежедневных просмотрах видео в синей соцсети, YouTube по-прежнему прочно занимает лидерскую позицию и остаётся самой успешной площадкой для маркетинга влияния.
Вывод: Да не бойтесь же использовать разные платформы! Ставьте Periscope на мобильный. Да, прямо сейчас. Нет, не лишнее. Youtube пусть тоже будет.
Вы сэкономили: 10 минут.
#424. 8 способов адаптировать ваш сайт для смартфонов
8 ways to optimize your site for mobile

С тех пор, как мир перешел от настольных компьютеров к мобильным девайсам, дизайнерам нужно все больше фокусироваться на пользовательском интерфейсе. Но если они сделают привлекательный, удобный, уникальный сайт, который, однако, не оптимизирован под смартфоны, то получится лишь дизайн ради дизайна. Чтобы избежать этого, надо помнить о следующих правилах:
1. Не пренебрегайте стратегией «mobile first»
Количество мобильных веб-пользователей во всём мире уже достигло 1,2 миллиарда и в ближайшее время, скорее всего, будет только увеличиваться. Если вы уверены, что на ваш сайт будут заходить в основном с мобильных устройств, то не бойтесь в первую очередь обдумать, как он будет выглядеть на смартфонах, а потом уже на компьютерном мониторе. Это может показаться сложным, но стоит попробовать, если вы заинтересованы в удобстве ваших пользователей. Отличный пример такой работы: простой и понятный сайт Karimrashid.com.
2. Делайте верстку резиновой
Существует огромное количество экранов различных размеров, и невозможно выбрать только один, под который нужно создавать дизайн. Вам стоит создать макет, который максимально одинаково будет адаптироваться под различные разрешения. В данном случае при дизайне нужно опираться на размер в процентах, а не в пикселях.
3. Основная цель — функциональность
Функциональный сайт умеет предложить посетителям что-то сделать, и сделать быстро. Поэтому самые основные разделы сайта, например, поиск ближайшего магазина, поиск по продуктам, описание продуктов должны быть на виду, чтобы помогать посетителю достигнуть цели как можно быстрее. Это должно учитываться и в мобильной версии сайта: пусть в навигации сохранятся колонки, кнопки, инструменты и узнаваемые элементы дизайна. Пример: Purina.
4. Знай своего пользователя
Не пытайтесь угнаться за всеми трендами сразу, это может отпугнуть обычного пользователя. Сначала поймите, кто он, представьте, как обычно он ведет себя на сайтах. Современные пользователи делятся на две группы: одни занимаются бесцельным интернет-сёрфингом, а другие заходят туда только чтобы решить чётко поставленную задачу. Каждая группа требует особого подхода, главное понять, в какую из них вошла ваша аудитория.

5. Всегда пользуйтесь гайдами и библиотеками для разработчиков
В планировании пользовательского интерфейса стоит отталкиваться от платформы, на которой будет использоваться сайт. Учитывайте, что некоторые из них гибкие, другие — не очень. В любом случае, основные фишки сайта должны сохраняться и в варианте для смартфонов. Разработчикам под iOS нужно обращать особое внимание на основы дизайна, его стратегии, изображения и тому подобное (поможет iOS Human Interface Guidelines), а разработчикам Android — почитать побольше про юзабилити, стиль, компоненты сайта и верстку (поможет Android developers guide).
6. Весь контент должен быть доступен любому пользователю
Некоторые дизайнеры вместо того, чтобы сделать резиновую верстку, просто убирают кое-что из мобильной версии. Не лучшая идея. Делать урезанную версию сайта нечестно по отношению к пользователям смартфонов, это может привести к потере клиентов. Хороший пример, как поместить всё в мобильную версию: сайт BBC.

7. Дизайн, который будут трогать
Важно помнить, что у пользователей смартфонов не будет курсора, вместо него будет палец. Поэтому ваш дизайн должен быть удобным для пальцев всех размеров и форм. В этом вам поможет Touch Table.
8. Используйте инструменты сжатия
В наше время существует масса инструментов, способных сделать жизнь дизайнера проще. Например, можно воспользоваться этими скриптами для сжатия: HTML compressor и Gzip. Они автоматически удалят лишние компоненты. CSS minifier и CSS compressor помогут с CSS кодом. Для изображений используйте EWWW ImageOptimizer, smush.it, optiPNG, и jpegtran. Пример шикарной оптимизации изображений — сайт RyJohnson (правда, сейчас там пусто. Возможно, так автор статьи хотел сказать, что лучше всего оптимизации поддаются изображения, которых нет вообще. Ну или стоит зайти на сайт попозже).
Вывод: Мы и раньше догадывались, что дизайн на смартфонах будут трогать. Так что главный вывод из этой статьи — не бойтесь говорить банальности!
Вы сэкономили 10 минут.
#425. Чему можно научиться у комьюнити «Звёздных войн»
What You Can Learn from the Star Wars Community

Посетите сайт «Звёздных войн» и вы поймете, что это фанаты здесь — это всё. Чего здесь нет? Рассказов франшизы о себе. Здесь о «Звёздных войнах» говорят только фанаты, четко и ясно. Что из этого можно вынести?
Скорее всего, ваше сообщество — это клиенты, а не бренд. Вы можете говорить, что вы уже ставите клиентов на первое место, но недостаточно просто позволить им задавать вопросы, участвовать в конкурсах и обсуждать вашу компанию. Здесь важно внимание, страсть, любовь, восторг и чувство, что ты являешься частью чего-то большего.
В итоге клиенты не ограничиваются разговорами, их любовь переходит в творчество: они создают рисунки, скульптуры, фильмы, собирают коллекции.
Что нужно сделать, чтобы сформировать такое сообщество:
- Поощряйте творчество ваших клиентов, а не только разговоры;
- Если у вашей компании есть сообщество клиентов, уделяйте ему больше внимания;
- Подумайте о том, оставит ли ваша компания какое-нибудь наследие? Клиенты коллекционируют ваши продукты? Если нет, что как это можно изменить?
- Разбудите в вашей команде желание и силу меняться к лучшему.
Вывод: клиенты сила это, использовать уметь нужно которую.
Вы сэкономили: 5 минут.
Выпейте кофе, и за работу: сама себя она не сделает. Пока!
Ссылка по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)