Ланч-тайм 88: краткий перевод свежих статей о digital
В номере: как делать хорошие микровзаимодействия и анимацию, будущее носимых устройств, влияние покупательского опыта на дизайн и почему нужно быть странным.

Содержание
- 5 принципов эффективной анимации в UX
- Что будет дальше с носимыми устройствами?
- Методы использования микровзаимодействий на сайте
- Покупательский опыт — будущее дизайна
- Будь чертовски странным
#436. 5 принципов эффективной анимации в UX
Five Principles for Effective Animation in UX

Вызывайте восторг
Гайдлайн Google говорит, что анимация может быть забавной. Её тон и качество могут добавить оригинальность интерфейсу. Например, статичный и сухой она может сделать активным и игривым. Хорошая анимация цепляет и вызывает восторг, поэтому их часто использует Google в своих дудлах. Главное, чтобы анимация гармонично дополняла стилистику бренда.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Обеспечьте обратную связь
Один из ключевых принципов юзабилити, отражение статуса системы — пример обратной связи. Лучше всего для этого подходит анимация. Мы все знакомы с вращающимся кольцом, а кто-то даже помнит переворачивающиеся песочные часы при загрузке. Они выполняют важную функцию — дают понять, что система работает. Хоть иногда это и раздражает.
Та же идея у индикаторов выполнения — анимация даёт пользователю знать, что система работает. При взаимодействии с элементами веб-страниц она обеспечивает обратную связь: появляются кнопки «спуститься вниз» или всплывает меню.

Соедините жесты и результат
Анимация — важная часть интерфейсов для сенсорных экранов. Связь и фидбэк между жестами и анимацией влияют на создание положительного пользовательского опыта. При проектировании элементов интерфейса для сенсорных экранов необходимо продумать, как они будут реагировать и сообщать необходимую информацию.
Используйте пространственные сигналы
Анимированный интерфейс подаёт пользователю сигнал, если произошло какое-то действие. Например, якорные ссылки в меню. При нажатии на одну из них страница прокручивается, и понять это позволяет именно анимация. Такой вид прокручивания страниц удачнее, чем просто неанимированный переход по странице без каких-либо объяснений.
Думайте об удобстве
Удобство — основная цель UX-дизайнеров при создании любого элемента интерфейса. Но с анимацией надо быть осторожней, иногда она может отталкивать пользователей. По стандартам WCAG 2.0, веб-страница не должна содержать элементы, которые мигают больше 3 раз в секунду. Это может отвлекать пользователя, а в худшем случае — вызвать судороги. Например, параллакс-эффект, как показали исследования, может укачивать некоторых пользователей и вызывать тошноту. Есть и другие правила по использованию анимации, которые стоит знать, чтобы пользовательский опыт оставался положительным.
Анимация может стать мощным приёмом UX-дизайнера. Используя её с умом, в правильном месте и в правильное время, вы сможете направлять пользователей и создавать у них приятное впечатление.
Вывод: анимация может быть мощным UX-инструментом. Только используйте её разумно. Тогда при взаимодействием с вашим сайтом пользователи будут попискивать от восторга.
Вы сэкономили: 10 минут.
#437. Что будет дальше с носимыми устройствами?
What’s Next for Wearable Tech?

Рынок носимых устройств только набирает обороты, а мы уже воспринимаем умные браслеты, часы и очки как должное. Трудно представить, что будет дальше.
Мы не могли представить
Сначала были Sony Walkman и Discman. Они стали первыми проблесками будущих технологий. Это просматривается хотя бы в том, что оба старых плеера от Sony были с браслетами. На что-то похоже, не так ли? Повлиял и iPod, который можно было цеплять на сумку или надевать на руку. Это освободило руки во время бега и прогулок. Так получилось объединить две приятные вещи: спорт и музыку.
Наденьте здоровье на рукав
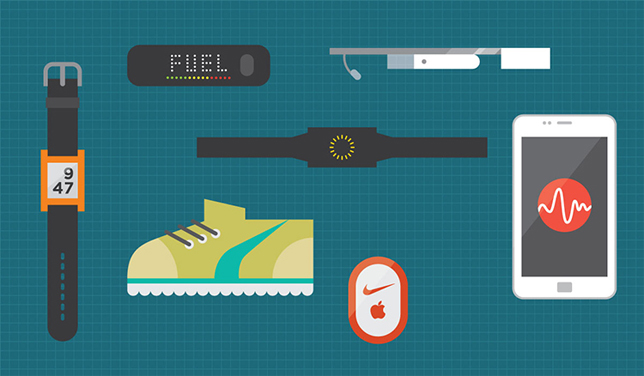
Носимая электроника умеет не только анализировать сон, нагрузки и считать шаги. Главное в ней — социальная составляющая. Например, владельцы Fitbit могу бросать вызовы, чтобы мотивировать себя, свою семью и друзей на маленькие спортивные подвиги. Может, Fitbit не и не кокурент Apple Watch, зато они были первыми, кто реализовал эту идею.
Гаджет VivaLink анализирует не только физическое здоровье, но и психическое. Устройство размером с пластырь напичкано датчиками, которые следят за функциями тела и передают эту информацию на ваш смартфон.

Кое-что под кожей
Одноразовые татуировки eSkin подойдут на роль пропуска на закрытые мероприятия или для совершения безналичной оплаты. Они могут работать с приложениями, поддерживающими RFID. Их можно напечатать со своим логотипом. Это пример того, что носимая электроника не замыкается на теме здоровья.
И, хотя эти татуировки наносятся на кожу, на примере eSkin легко представить, к чему в итоге придёт технология: однажды гаджеты станут имплантировать под неё. По крайней мере, это уже практикуется в медицине.
Это фантазии? Или всё происходит на самом деле?
Скорее, первое, учитывая, как популярны становятся виртуальная и дополнительная реальность (VR и AR). К ним прибегают как для обучения пилотов, и так и для симуляции зомби-апокалипсиса. И, хотя устройства для VR явно больше браслета или пластыря, с каждым годом их покупают всё активнее. Правда, громоздкие очки — не то, чем хочется привлекать внимание людей на улицах. Может, однажды они примут вид вживляемых в роговицу линз, кто знает?

Носимые технология пришли, чтобы остаться
Есть все основания полагать, что носимые устройства, могут стать следующей незаменимой вещью (как смартфон сейчас). Они влияют на работу, отдых и здоровье и становятся частью нашей повседневной высокотехнологичной жизни.
Вывод: не бойтесь экспериментировать с носимой электроникой. Чтобы через 10 лет не чувствовать себя не в теме, клейте технотату прямо сейчас.
Вы сэкономили: 10 минут.
#438. Методы использования микровзаимодействий на сайте
Methods for Using Micro-Interactions on Your Site

Что такое микровзаимодействия?
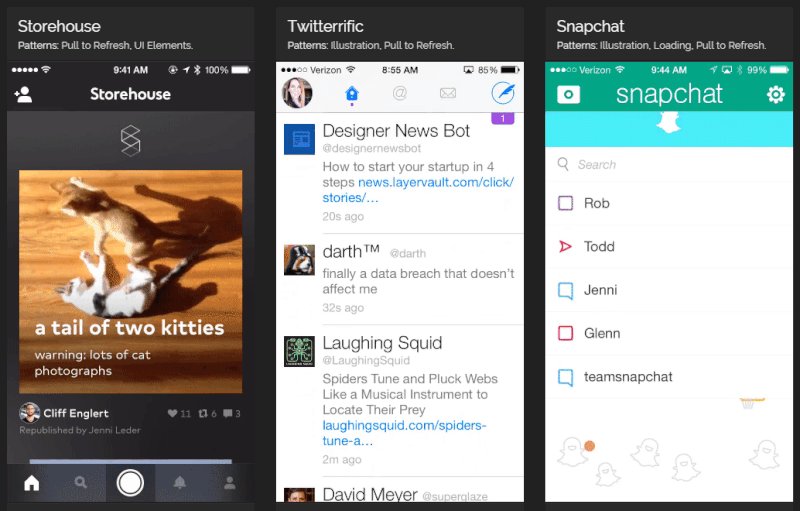
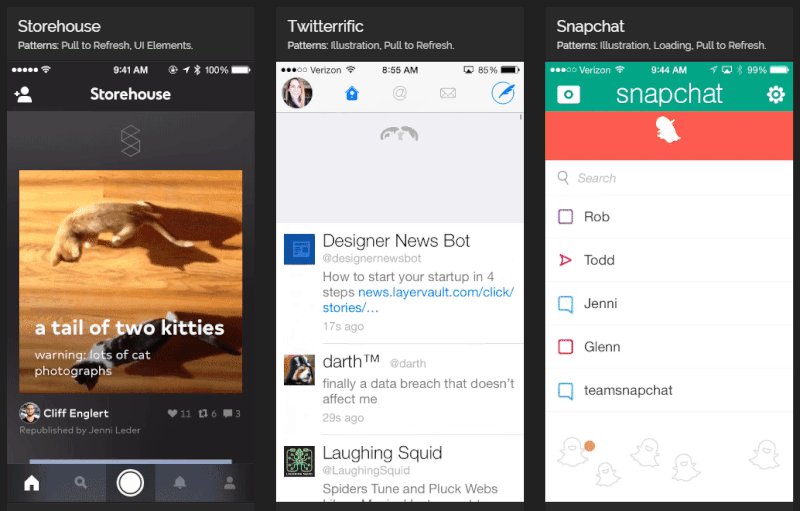
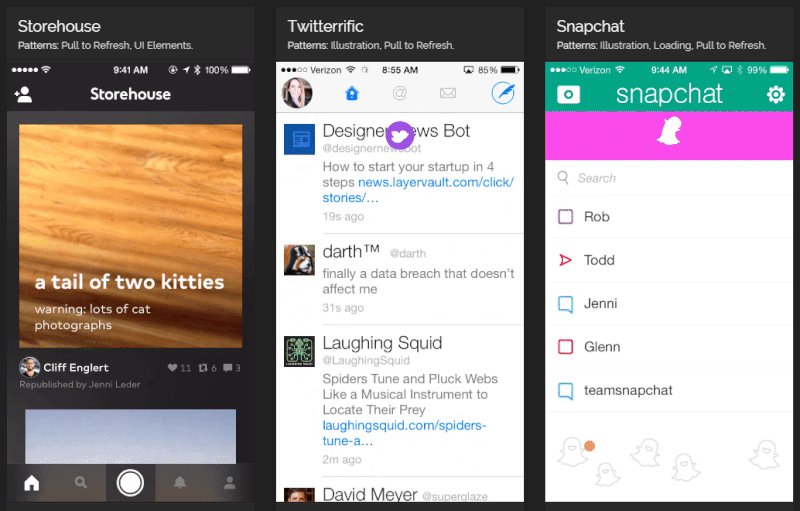
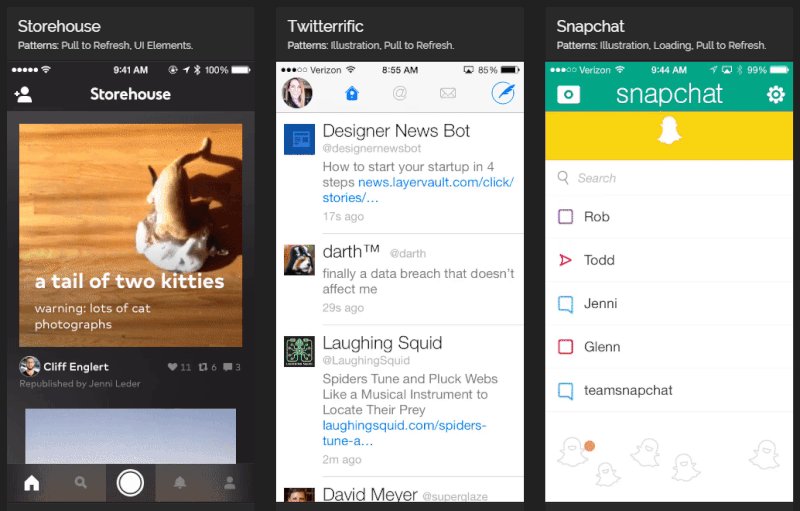
Мы видим их каждый день. Когда вы переводите телефон в беззвучный режим — он слабо вибрирует. Когда тянете страницу вниз, чтобы перезагрузить её — появляется знак загрузки. Даже сенсорный включатель крана, — всё это микровзаимодействия.
Может ошибочно показаться, что они незаметны и неважны. Просто мы уже настолько сильно привыкли к ним, что иногда не замечаем. Но именно они дают понять, что мы что-то сделали.
Четыре столпа микровзаимодействий
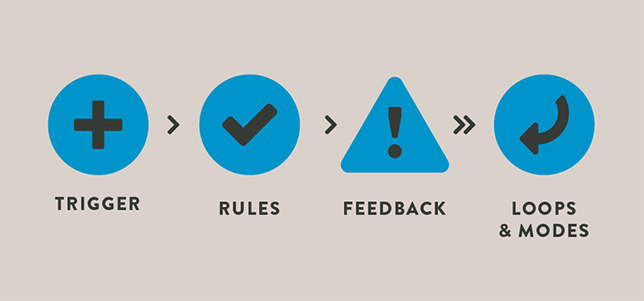
У микровзаимодействий 4 важных компонента: триггер, правила, обратная связь и циклы+режимы.
- Триггер инициирует микровзаимодействие. Он может быть ручным действием, например, иконкой, на которую нужно кликнуть, чтобы что-то произошло. Или может быть встроен в систему и возникает, когда действие уже завершено. Например, звук, который вы слышите, когда получаете сообщение — результат системного триггера.
- В микровзаимодействиях запрограммированы правила, суть которых заключается в том, можно или нельзя сделать то, что вы пытаетесь. Так как эти правила не всегда очевидны пользователю, информацию, можно сделать что-то или нет, мы получаем с помощью обратной связи.
- Обратная связь помогает понять, что микровзаимодействие прошло успешно. Например, вибрация после перевода телефона в беззвучный режим. Без обратной связи вы не поймёте, получилось отключить звук или нет.
- Циклы и режимы — финальная стадия микровзаимодействия. Циклы определяют, как долго оно будет длиться (вспомните вращающуюся при загрузке иконку). Режимы отвечают за персональные данные, которые нужны для продолжения процесса (например, получение информации о местоположении для определения погоды).

Советы по созданию микровзаимодействий
Микровзаимодействия — основа дизайна, ориентированного на пользователя. Важно, чтобы обратную связь от них человек воспринимал их как естественный сигнал о том, что действие прошло успешно. Вот основные рекомендации для проектирования хороших микровзаимодействий:
- В начале работы вы уже должны иметь представление о конечных пользователях и платформе, на которой будет реализован ваш проект;
- Вы должны учитывать ошибки, которые может совершить пользователь, и предотвращать их.
- Избегайте беспорядка. Не придумывайте новые элементы, а используйте уже существующие;
- Говорите с пользователями на их языке;
- Убедитесь, что микровзаимодействия пройдут проверку временем. Нет ничего хуже микровзаимодействий, которые с каждым триггером становятся всё назойливее. Остерегайтесь всего, что кажется слишком сложным или перегружено анимациями;
- Используйте анимацию разумно. Она не должна мешать основному действию. Пример — дрожание иконок на iPhone, когда вы хотите их удалить. Это мило и не мешает достижению основной цели;
- Не забывайте про теорию цвета. Контраст может подчеркнуть специфический процесс или действие, но также может отвлечь. Микровзаимодействия — маленький элемент общего дизайна, который они не должны нарушать;
- Наконец, определитесь: будет ли микровзаимодействие меняться в процессе использования? Имеет ли смысл менять его время от времени или лучше не трогать?

Микровзаимодействия в социальных медиа и приложениях
Микровзаимодействия особо важны в приложениях. Они могут стать поводом для любви или ненависти и причиной, почему одни приложения предпочитают другим. Когда дело доходит до мобильных приложений и социальных медиа, важно, чтобы микровзаимодействия были максимально простыми и интуитивно понятными. Хороший пример — лайк в Instagram.
Используйте микровзаимодействия, чтобы обучать новому
Микровзаимодействия используются не только для улучшения функционала сайта. Они также учат пользователей, как взаимодействовать с новыми элементами. Например, если галерея фотографий сделана непривычно, микровзаимодействия подскажут пользователю, как листать и переключаться между изображениями.
Микровзаимодействия в CTA-дизайне
Микровзаимодейсвия хороши для призыва к действию (Call to action) в дизайне. Они распространены в этой сфере, но очень однообразны и выглядят, будто их делал один человек. В связи с этим не возникает проблем с их узнаванием. Но необычные CTA-элементы с уникальными микровзаимодействиями можно использовать, чтобы стимулировать пользователя нажать, поделиться и лайкнуть. Так в привычное действие можно добавить элемент игры.
Микровзаимодействия важны потому, что устраняют пропасть между человеком и машиной. Когда вы учите компьютер вести себя так, что люди начинают понимать его, вы зарождаете индивидуальность в дизайне. Работая над микровзаимодействиями, вы работаете над этой индивидуальностью. Она влияет на впечатление о бренде и бизнесе в целом. К тому же, они делают пользовательский опыт более приятным.
Вывод: взаимодействия — микро, а польза — макро. В общем, хорошая штука, берите две.
Вы сэкономили: 5 минут.
#439. Покупательский опыт — будущее дизайна
Customer Experience Is the Future of Design

Было время, когда успех компании зависел только от качества её продукции. Но сегодня не всё так просто. Большинство крупных брендов стали маркетинговыми машинами, соревнующимися, кто круче, вместо того, чтобы прислушиваться к пользователю. Но грядут перемены. Покупательские привычки и предпочтения меняются по отношению к продуктам и сервисам.
Новое поколение предпринимателей — это вчерашние стартаперы, которые стали миллионерами. Они фокусируются на покупательском опыте, и вместо разработки стратегий продаж улучшают продукты, сервис и дизайн. К счастью, их успехи стали вдохновлять крупные корпорации.
Уже не раз было сказано, что к 2020 году покупательский опыт будет цениться больше, чем качество продукта. Успешными станут те компании, которые в своей системе ценностей поднимут покупательский опыт с обычного до сверхважного.

Дизайн, основанный на покупательском опыте
Такой дизайн предполагает, что при проектировании продуктов/сервисов большое внимание уделяется качеству и желанию сделать приятное покупателю. Каждая точка соприкосновения с ним спроектирована, чтобы он почувствовал обещание бренда. Дизайн объединит впечатления от онлайн-сервиса и офлайн-продукта в единое целое и даст жизнь бренду.
Пользовательский дизайн (XD) — это целая стратегия, цель которой создать заинтересованность в бренде с помощью эффективных взаимодействий. Это значит, что каждый продукт, сервис и действие проектируются, чтобы создать положительный пользовательский опыт. Идея в том, чтобы приятно удивлять пользователей или покупателей всегда и везде.
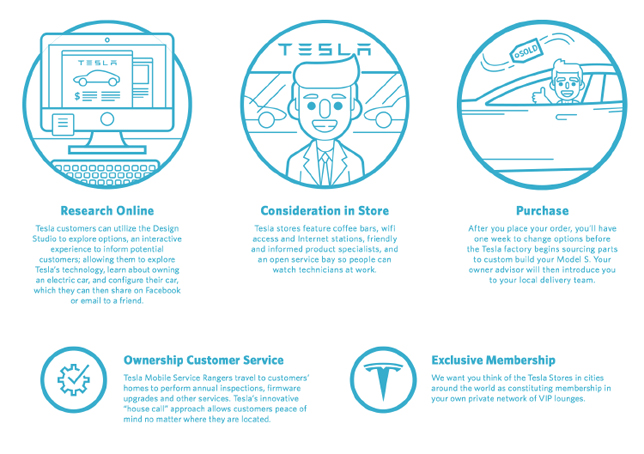
Кажется сложным? Учитесь у Tesla. «Покупка у Tesla должна стать чудесным воспоминанием», — считает Илон Маск. Они даже нарисовали картинку с инструкцией.

Исследования показывают, что бренды, выбравшие дизайн, основанный на пользовательском опыте, в итоге получает от этого хорошую выгоду:
- 58% покупателей предпочтут компанию с хорошим сервисом;
- удовлетворенные покупатели в 23% случаев расскажут о своём покупательском опыте как минимум 10 людям.
Приятный опыт, полученный от обещания бренда
Хороший дизайн, основанный на покупательском опыте, создает заведомо хорошее мнение обо всём, что делает компания. Плюс забота о покупателях — не обязательно дорого. Просто нужно создать несколько поводов для восторга. Независимо от того, будет ли это широкий жест, как 24-часовой тест-драйв у Buick, или что-то скромнее, как ответы на запросы клиентов в течение одного часа в Твитере, — всё это приятные обещания бренда.
Любой бренд может улучшать пользовательский опыт
Неважно, на кого ориентирована компания — B2B или B2C — все могут улучшить мнение покупателей о себе с помощью XD. Вся суть в том, что именно покупатели — залог успеха. Лучшие компании — не те, у кого в чёрную пятницу скидки выше или реклама на Супербоуле интереснее, а те, кто работает ради положительного пользовательского опыта.
Вывод: срочно действуй! Прыгай с парашютом! Нарисуй в шкафу дверь в Нарнию! Или… О! Сделай тату на лбу! Тогда точно будет о чём подумать на пенсии.
Вы сэкономили: 10 минут.
#440. Будь чертовски странным

Быть странным — значит, иметь какую-то страсть. Неважно, в чём именно она заключается: в чтении романов, игре в шахматы или написании рок-опер на досуге, — в любом случае это круто.
Люди учатся, подражая и повторяя. Так всегда было и будет. Но проблема в том, что мы также учимся, кем быть. Учимся быть не теми, кем мы на самом деле являемся.
Мы смотрим на успешных людей и пытаемся жить их жизнью, хотя она нам не подходит. Однажды выясняется: чтобы стать лучшим сотрудником и делать деньги, нужно отказаться от панк-рока и написания ПО с открытым исходным кодом. Или, если хочется развиваться в творческой сфере, нужно приспособиться к трендам (то есть влиться в мейнстрим). Эти мысли преследуют нас, сбивая с толку и вселяя стыд. Так мы сами загоняем себя в маленькую вонючую коробочку страданий.
Другое дело, когда мы были детьми. Тогда странности не ограничивались такими рамками. Но, когда мы вырастаем, то учимся загонять страсти и желания в угол. Мы все проходим через это. Наши страсти просто перестают быть чем-то важным. Мы научились не быть странными. А это п#@%ц как плохо.

1. Креативность всегда важна
Когда задачу можно решить, используя ваши врождённые странности — действуйте. Конечно, идеи не могут быть полностью оригинальными, но они всегда создаются из нескольких существующих, но перемешанных, переплетённых и вывернутых наизнанку. Хорошая идея, решение или продукт никогда не получатся, если думать традиционно. Они — результат творческих выкрутасов чудиков.
2. Прятаться от себя — больно
Если вы пытаетесь стать кем-то другим и иногда даже не узнаёте себя в зеркале, рано или поздно это вас сломает. Вы будете чувствовать себя неуютно в этой шкуре. Поэтому так жить нельзя. Это грустно, сложно и просто больно. Прятаться от себя самого — верный путь к ненависти, жалости к себе и куче упущенных возможностей.
3. Не нужно жалеть
Что вы будете вспоминать о себе через 30 лет? Ваши лучшие часы, победы? Если вы будете тратить время на пускание по ветру вашей индивидуальности, в старости останется только жалеть себя. Жалость заполняет душевную пустоту. Она сделает всякое ваше достижение бессмысленным на своём фоне упущенных возможностей.
4. Настоящее всегда заметно
Если вы не будете пытаться спрятать реального себя, люди заметят и оценят это.
5. Чтобы рассказать историю, нужно быть странным
Рассказывание историй — это древнейшее искусство. И каждый человек занимается им. Люди общаются с помощью искусства рассказывать истории. Даже на банальный вопрос «Как прошли выходные?» будет что ответить, если разбудить свои страсти и странности и дополнить ими рассказ.

6. Лучшие изобретатели были чудилами
Такие люди знают и принимают свои странности. Генри Форд, Сальвадор Дали, Гертруда Стайн — всё это страстные личности. И их страсть изменила наши жизни.
7. На самом деле никому нет дела
Вы удивитесь, когда поймёте, как милы люди с теми, кто хотя бы немного отличается от них. Конечно, всегда найдётся пара придурков, но большинство людей умеют принимать странности. Не нужно бояться, что это отпугнёт окружающих. Обычно люди находят странности интересными и хотят узнать вас получше.
Окружающим пофиг, если тебе 30 и ты фанатеешь от покемонов. Они могу не понимать этого, но не перестанут с тобой общаться. Им вообще без разницы, актёр ты или студент медуниверситета. И если им наплевать, наплюй и ты.
Вывод: срочно действуй! Прыгай с парашютом! Нарисуй в шкафу дверь в Нарнию! Или… О! Сделай тату на лбу! Тогда точно будет о чём подумать на пенсии.
Вы сэкономили: 10 минут.
Ланч прочитан — план по просвещению на неделю выполнен. Теперь можно смело идти и праздновать пятницу!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)