4 признака хорошего дизайна
IQ Online Marketing о базовых принципах веб-дизайна: выравнивание, повторение, группировка и контраст.

Порой мы смотрим на сайт — и уходим с него через несколько секунд, даже несмотря на то, что он в топе выдачи. Мы редко (никогда) задумываемся над тем, сколько денег выложил несчастный владелец этого сайта, чтобы мы увидели ссылку в топе поисковика и перешли по ней. Сколько часов SEO-шники потели, чтобы добиться лучшей индексации. И все напрасно, а почему? Причин может быть несколько, одна из них — сайт нарисован некачественно или у него непонятная навигация.
Но вот вопрос — как ещё на этапе приёмки макета клиент может понять, что дизайн его сайта выполнен качественно? Почитать в интернете про последние тенденции? Посоветоваться с коллегами или продвинутым подростком-сыном? Довериться интуиции? Каждый из этих вариантов может завести работу в тупик и свести с ума подрядчика.

Успейте купить корпоративный пакет COSSA-2025 со скидкой!
Cossa анонсирует главный рекламный формат на весь 2025 год: сразу 8 различных опций.
Пакет идеально подходит для онлайн-сервисов, стартапов, интернет-компаний и digital-агентств.
Успейте приобрести пакет до повышения цены!
Предлагаю вашему вниманию 4 простых принципа, которые помогут проанализировать макет или уже готовый сайт. Это вполне понятные и чёткие правила, по которым можно судить: этот веб-дизайн на твердую пятерку, а вот этот не мешало бы доработать зубилом и молотком.
Принцип выравнивания
Одна из базовых заповедей веб-дизайнера — да не выйдешь ты ни на пиксель за ширину модульной сетки. К сожалению, заповедь эту соблюдают не все. Священное состояние баланса нарушается, когда у дизайнера отсутствует чувство перфекционизма или он мнит себя художником-авангардистом. Элементы скачут, как бог на душу положит — блоки страницы разъезжаются, и конечно, заказчику это не нравится. А посетитель страницы теряется в хаосе.
Суть выравнивания элементов веб-страницы заключается в следующем: ни один элемент не может располагаться на странице просто так. Шрифты, отбивки, изображения, плашки, иконки должны быть выровнены относительно друг друга и быть в гармонии.
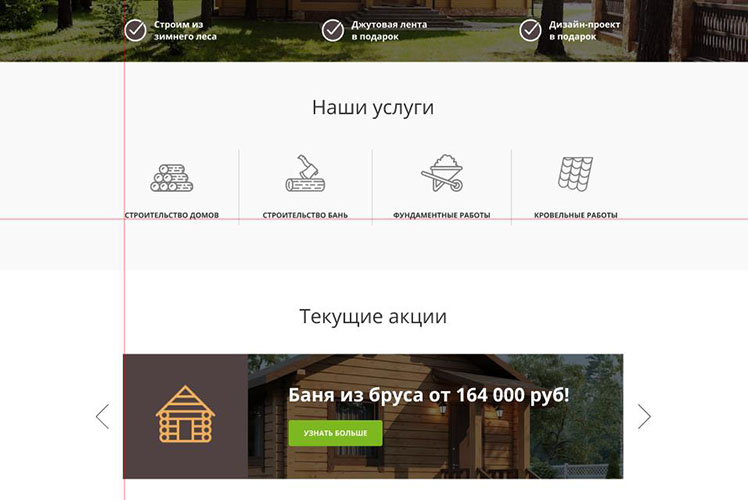
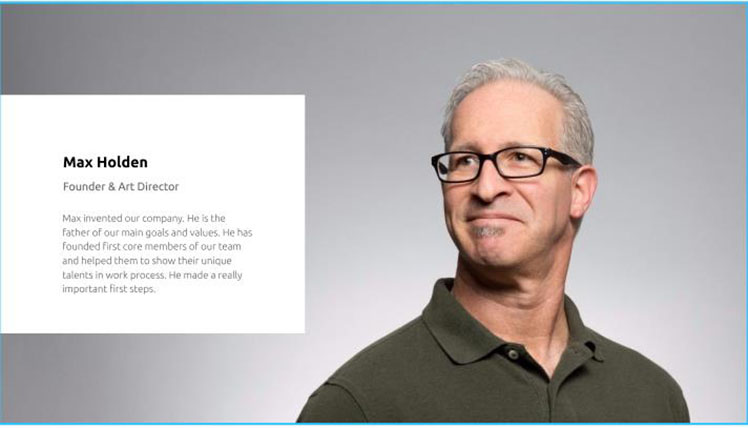
Чтобы вы лучше поняли, о чём речь, вот вам несколько примеров, где соблюдён принцип выравнивания.



Принцип повторения
Вы когда-нибудь слышали музыку, которая от начала и до конца состояла бы из разных звуков? Вряд ли, потому что сам смысл музыки состоит в повторении. То же самое и в веб-дизайне — хороший стиль характеризуется повторением элементов. Подобно мелодии, они создают динамику. Поэтому не удивляйтесь, если видите на странице несколько чередующихся блоков, которые построены одинаково. Они там просто должны быть, особенно если это лендинг. Если же в веб-дизайне нет ни одного повторяющегося набора элементов, то это уже не мелодия, а какофония.
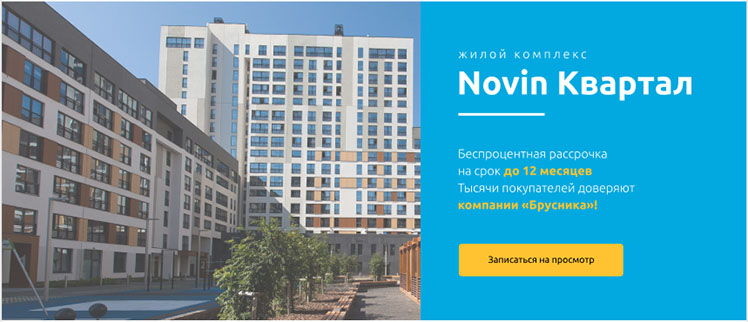
Пример того, как выглядят информационные блоки на разных страницах одного сайта:


Принцип группировки
Выравнивание и повторение знакомы почти каждому, а вот принцип группировки знают и применяют не всегда. Заключается он в том, что все элементы, которые тематически должны находиться рядом, сгруппированы вместе:
- заголовки приближены к подзаголовкам;
- подзаголовки находятся рядом с основным текстом;
- картинки, относящиеся к основному тексту, — тоже рядышком (например, картинка сама является подложкой для текста).
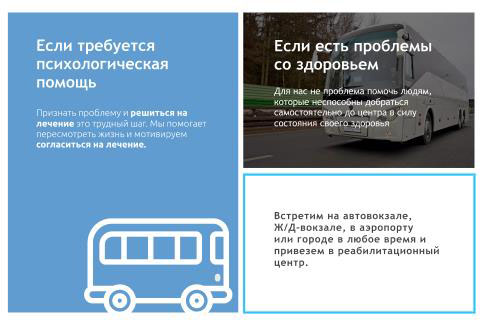
Группировка — это компоновка блоков (или экранов), в каждом из которых пользователь должен либо совершить целевое действие, либо получить определенный объем информации. Это как абзац в предложении = обособленная единица текста. И помним, что прямая противоположность хаосу — упорядоченность.
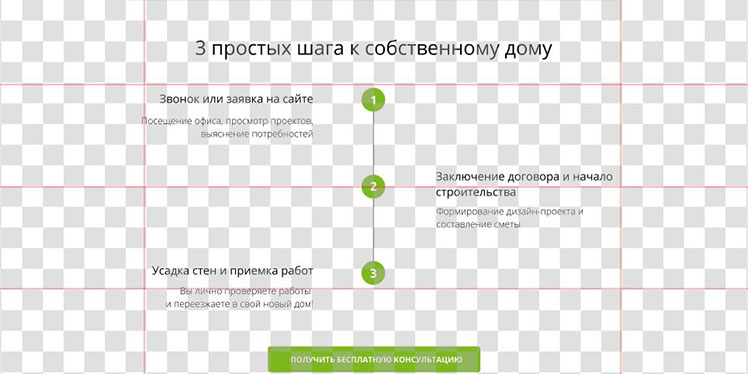
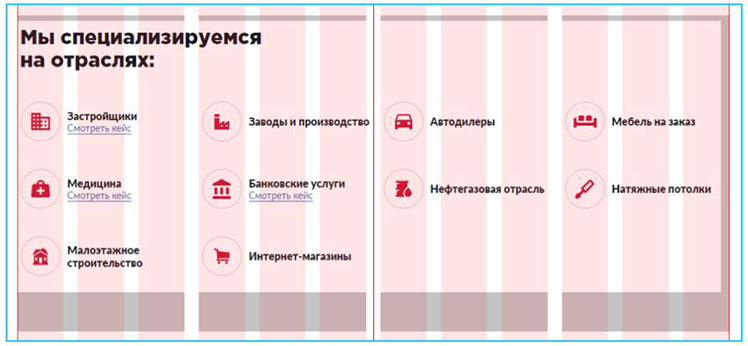
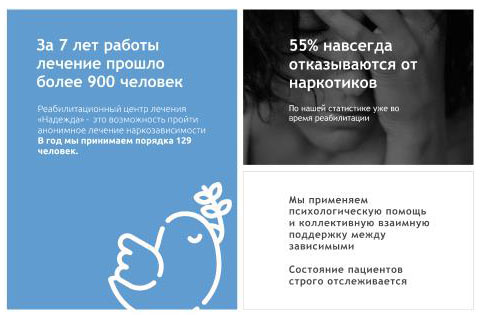
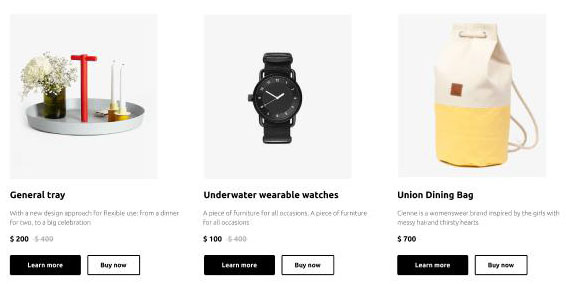
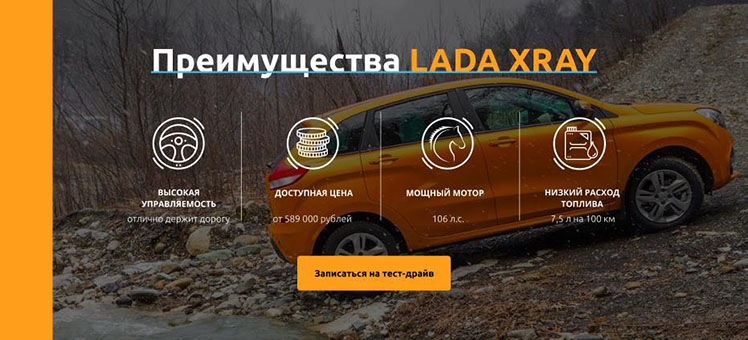
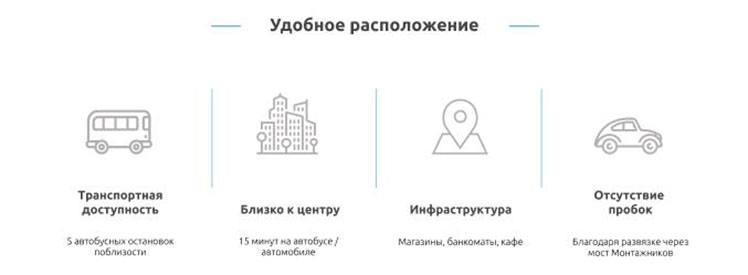
И вот несколько примеров, где всё по полочкам.

Классический пример — каталог продукции. Сгруппированы фотография, вся информация о товаре, кнопки для заказа и перехода на страницу товара

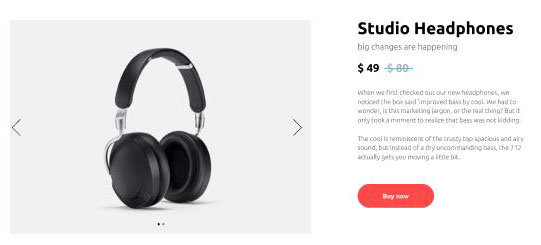
На странице товара — также вся информация о нём в одном блоке

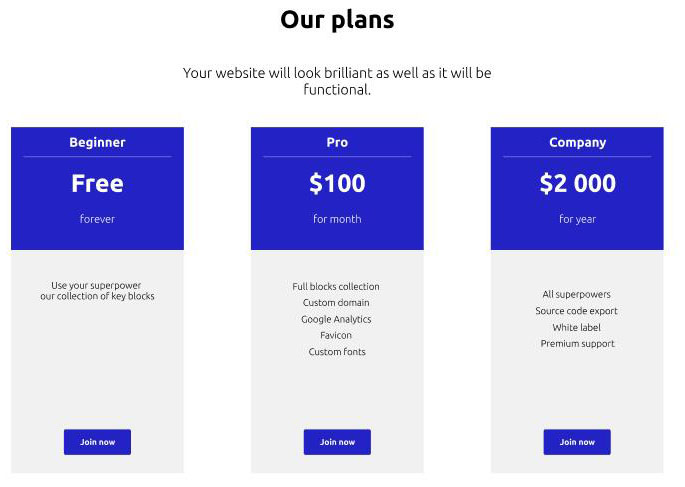
Пример группировки и выравнивания. Информация разбита на 3 блока. Соблюдено единство отступов внутри блоков и между ними
Принцип контраста
Самое важное в веб-дизайне — это контраст. С его помощью можно изменить всё: сделать текст более выразительным, подчеркнуть целевые кнопки. Если хотите подходящее сравнение, то контраст — это хороший макияж и стайлинг для вашего сайта. И создается он при помощи шести заклинаний... То есть шести правил контраста.
Правило 1. Размер
Заголовки больше подзаголовков. Контраст с помощью размера — это когда мы что-то большое ставим рядом с чем-то маленьким, и в веб-дизайне это встречается постоянно.

Небольшой текстовый блок на фоне крупного изображения. Контраст заголовок-подзаголовок-текст

Правило 2. Насыщенность
Правила контраста редко встречаются по отдельности, обычно применяются несколько способов. Вернемся к примеру заголовка и подзаголовка. Сам заголовок имеет более насыщенное и тяжёлое начертание, а подзаголовок — серый и более лёгкий. Между ними контраст, который выражен в их насыщенности.

Правило 3. Структура
Простейший пример создания контраста через структуру — это когда заголовок имеет начертание bold (тяжелый и толстый шрифт), а подзаголовок имеет начертание light (легкий и тонкий шрифт). В хорошем дизайне может применяться одна гарнитура шрифта, а контраст задается использованием различных гарнитур (структур) — bold, light,regular, italic, итд. Раскройте любой журнал, и вы в этом убедитесь.

Правило 4. Форма
Что такое контраст форм, представить несложно — этому мы учимся ещё детьми, изучая кубики и пирамидки. Грубо говоря, это что-то круглое рядом с чем-то квадратным. При этом, не нужно забывать о контрасте размеров. Например, если мы поместим рядом две фигуры разной формы, но одинакового размера и цвета, они неизбежно будут конфликтовать. А вот если это будет большой фиолетовый круг и маленький жёлтый квадрат, то между ними случится контраст.

Правило 5. Направление
Мы уже упоминали о динамике в веб-дизайне. Динамика — это направленность фигур, шрифтов и других элементов. Так вот, сейчас мы расскажем, как создаётся контраст по направлению.
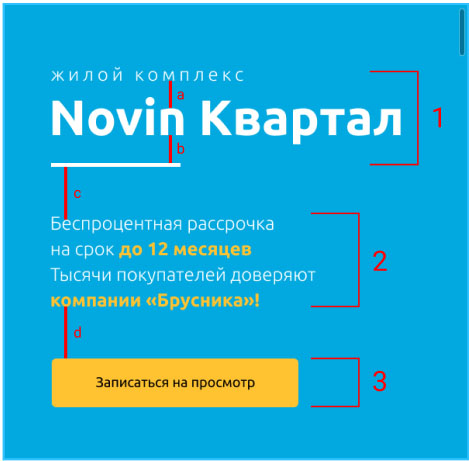
Представьте себе, что есть вертикальная разделительная черта по центру веб-страницы, есть горизонтальный заголовок, выделенный слева и справа двумя короткими горизонтальными чертами. То есть, получается такая буква «Т». Между фигурами (вертикальная разделительная черта, две короткие горизонтальные черты, которые выделяют заголовок) есть угол в 90 градусов, который создает контраст направлений.

Правило 6. Цвет
Цвет — мощный инструмент для создания контраста. Именно с его помощью выделяются целевые кнопки. Мне, конечно, доводилось видеть красные кнопки на красном фоне, но это большая редкость. Обычно в веб-дизайне мы встречаем красные или зелёные кнопки на контрастном (как правило, белом) фоне. С цветом надо быть осторожным — в большинстве случаев при создании макета используется не более 3 цветов, иначе получится та самая какофония. Можно и больше, но основных всё равно будет 3, остальное — оттенки.

Резюмируем
Теперь вы знаете базовые принципы дизайна, которые помогут отличить хороший дизайн от плохого. Напоследок хочется сказать только то, что любую работу можно сделать ещё лучше, и наша работа не является исключением. Именно к этому мы и стремимся.
Читайте также: Эволюция веб-дизайнера: история профессии и современные тренды
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.