Каждое утро начинается с микровзаимодействия, но почти никто этого не замечает. Мы отключаем будильник и передвигаем плашку на Z, чтобы поспать еще пять минут, совершенно бессознательно.
Проигрывая любимый трек в Apple Music, проверяя электронную почту, отвечая на звонки по телефону — мы совершаем микродвижения. Все эти мелочи настолько тонко вплетены в повседневную жизнь, что человеку, далёкому от веб-дизайна, вряд ли понятно, как это всё работает или выглядит. Однако, когда взгляд цепляется за неуклюжую кнопку обратной связи на сайте, пользователя что-то отталкивает — так мелкие детали влияют на восприятие дизайна.

Успейте купить корпоративный пакет COSSA-2025 со скидкой!
Cossa анонсирует главный рекламный формат на весь 2025 год: сразу 8 различных опций.
Пакет идеально подходит для онлайн-сервисов, стартапов, интернет-компаний и digital-агентств.
Успейте приобрести пакет до повышения цены!
Что такое микровзаимодействие и причём тут веб-дизайн
Две вещи определяют лучший интерфейс сайтов: тщательно проработанные функции и детали. Они привлекает внимание пользователя к продукту и удерживают посетителя на сайте.
Все микровзаимодействия в цифровом формате анимированы. Анимация помогает сообщать о состоянии элемента, уделять дополнительное внимание, видеть результат действий и даже влиять на поведение пользователя.
Проще говоря, микровзаимодействие — крошечный функциональный элемент, выполняющий одно конкретное действие.
Почему микровзаимодействия так важны
Если микровзаимодействия — это всего лишь крошечные элементы дизайна, зачем тогда вообще о них заботиться?К сожалению, многие веб-разработчики и дизайнеры по-прежнему задают такой вопрос, так и не поняв, что пренебрежение микровзаимодействиями может вылиться клиентам в копеечку. Внимание к деталям — это то, что отличает обычный сайт от топового.
Микровзамиодействия:
- улучшают навигацию по сайту;
- упрощают взаимодействие пользователей с вашим сайтом;
- предоставляют мгновенную и актуальную информацию о завершенном действии для пользователя;
- дают советы своим пользователям;
- обогащают пользовательский опыт;
- подстегивают к шерингу, лайкам и комментариям под контентом;
- нацеливают внимание пользователей;
- делают сайт более эмоциональным.
К тому же, хорошо спроектированные микровзаимодействия — очевидный признак заботы о пользователе, а это усиливает доверие и лояльность к бренду.
Примеры микровзаимодействий от Vintage
Загружающаяся анимация

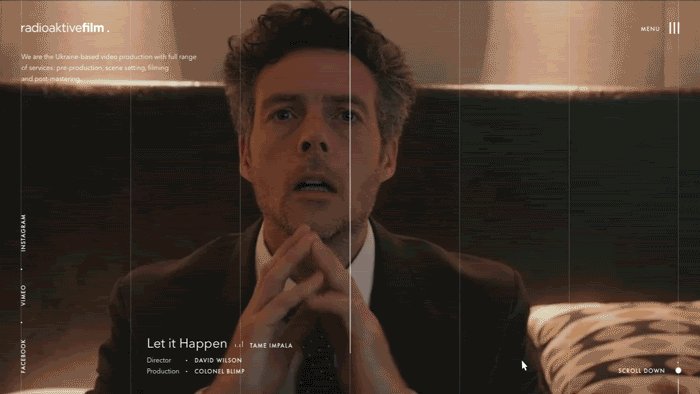
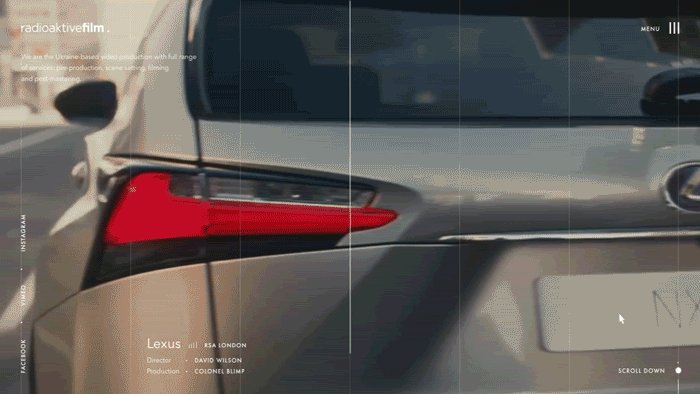
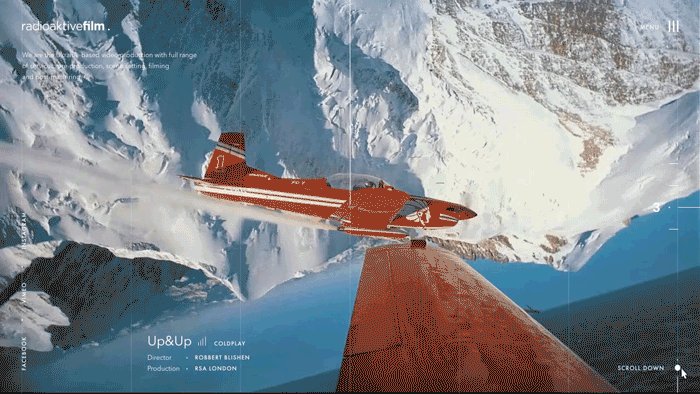
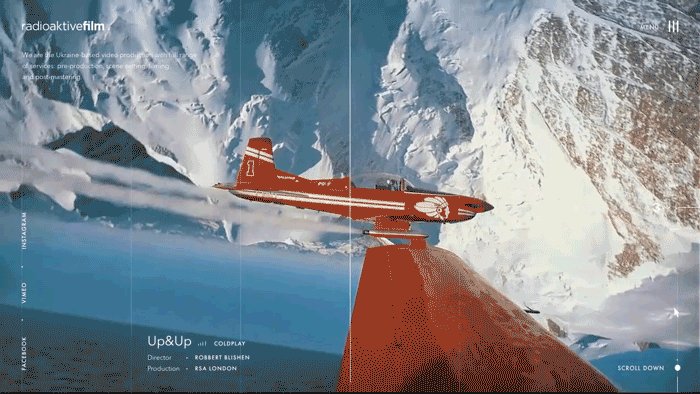
Проект: Radioactive Film
Долгое время загрузки сайта — побочный эффект высокофункциональных сайтов. Но есть креативный способ превратить несколько секунд ожидания в наслаждение от красивой визуализации. Такой тип анимации — один из старейших и самых эффективных способов отвлечь пользователя от долгой загрузки.
В этом кейсе анимация не ускоряет загрузку сайта, но она делает время ожидания менее раздражающим для посетителя. В случае с сайтом для нашего клиента — компании по производству фильмов Radioactive Film — анимация загрузки не просто создаёт приятную картинку, но и идеально вписывается в общую концепцию веб-кинематографа, наделяя интерфейс гармонией.

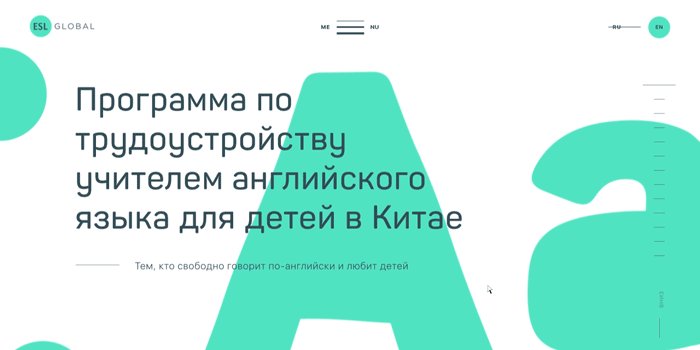
Проект: ESL
Зависающая анимация

Проект: Maija
Это не просто красивая картинка — такая анимация добавляет некоторую динамику страницам сайта.
Эффект зависания срабатывает при наведении стрелки мыши на элементы сайта, на которых меняются: цвет, размер, форма, изображения.
Главная цель зависающей анимации — не эстетика, а обратная связь элемента: пользователь понимает, что-то произойдёт, если нажать на элемент.

Проект: Archimatica
Анимация для привлечения внимания

Проект: Archimatica
Анимированые взаимодействия помогут заострить внимание посетителей на конкретных деталях. Этот трюк привлекает внимание без лишней навязчивости. Независимо от того, хотите ли вы склонить пользователя к покупке или шеру записи, привлекательная анимация сработает безотказно.
Навигационная анимация

Проект: Vintage Web Production
Такая анимация часто применяется для плавного перемещения пользователя по тексту, а также для объяснения изменений, происходящих с элементами на экране. Такое решение помогает избавиться от перегрузки интерфейса лишними элементами, которые мешают пользователю разобраться, что к чему.
При редизайне нашего собственного сайта мы использовали весь потенциал микровзаимодействий. Задача была в том, чтобы отобразить способы нашей работы с клиентом. Благодаря цвету, форме и масштабу пользователь чётко понимает степень значимости каждой детали при разработке веб-сайта.

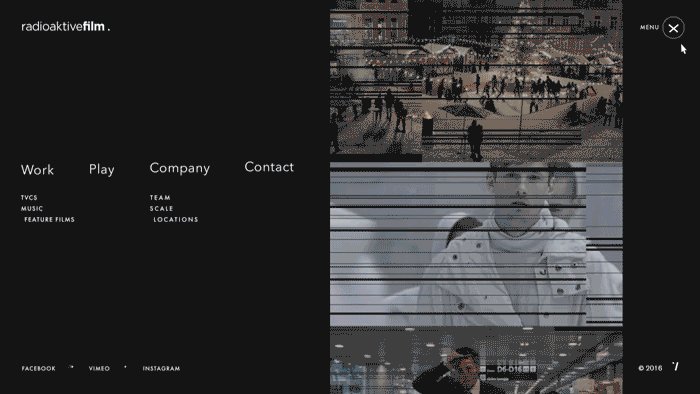
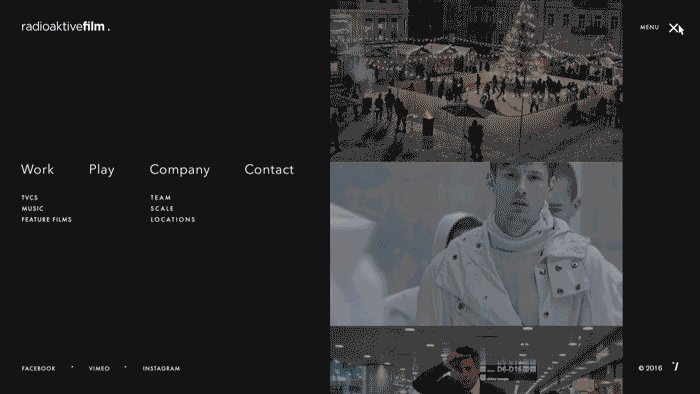
Проект: Radioactive Film
Меню навигации, скрытое за кнопкой — гамбургер-меню. Это противоречивый шаблон, тем не менее, уже узнаваемый пользователями.
Элементе экономит экранное пространства, группируя второстепенную информацию. Иногда не стоит жадничать местом или стесняться смелого решения сделать гамбургер-меню на всю страницу — результат стоит того.
Для сайта Radioaktive Film меню гамбургера — очевидное и разумное решение. Дизайн с фокусировкой на видеоконтенте и элегантных элементах интерфейса привёл к ограничению «тяжелых» элементов, которые лишь загромождают страницы и отвлекают внимание пользователя от визуального контента.
Анимация, меняющая ценности

Проект: Octagonal
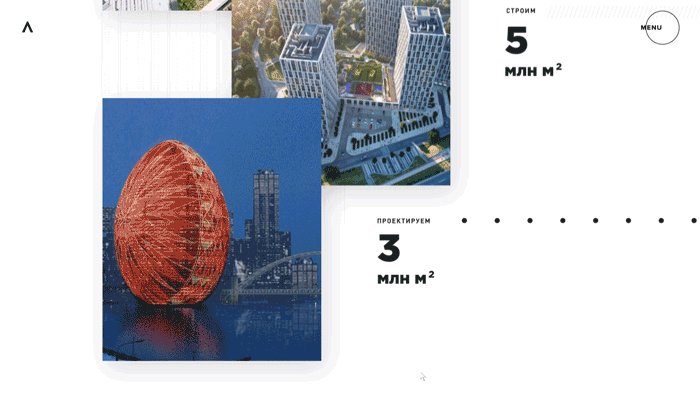
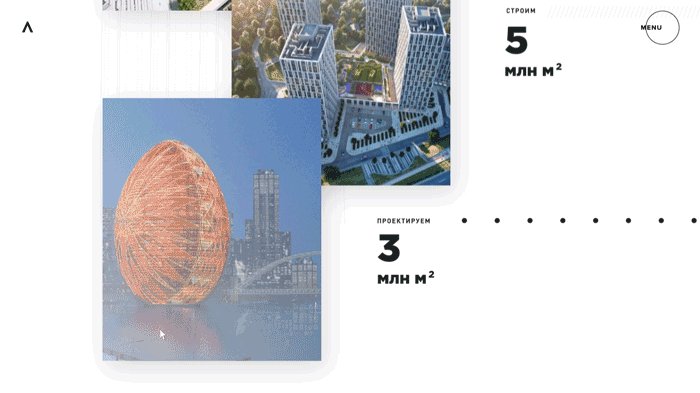
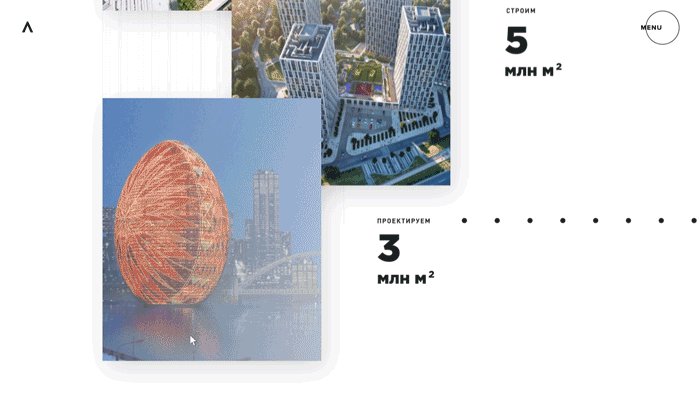
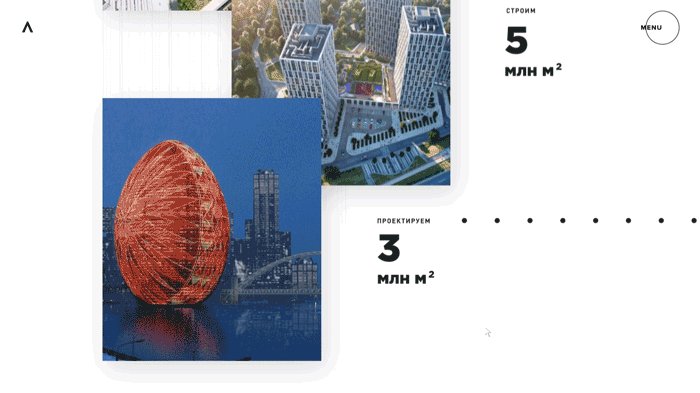
Элементы интерфейса, основанные на числовых и буквенных символах, могут изменять значимость самих элементов.
В «UX in Motion Manifesto» Исара Вилленскомер, редактор в UX in Motion, пишет: «Когда объекты интерфейса, основанные на значимости, загружаются без „изменения ценности“, пользователю эти цифры видятся статическими объектами».В реальном мире объектам и людям требуется некоторое время, чтобы развить максимальную скорость. Точно так же требуется некоторое время для остановки. Физические тела никогда не двигаются с постоянной скоростью. Поэтому когда виртуальные объекты, например, числа меняют своё значение линейно, это слабее коррелирует с реальностью, стоящей за значениями. Линейное движение выглядит чем-то неестественным для человеческого глаза.
Геймификация

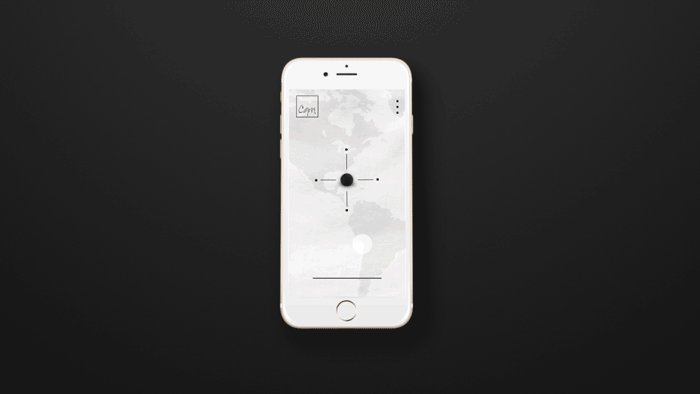
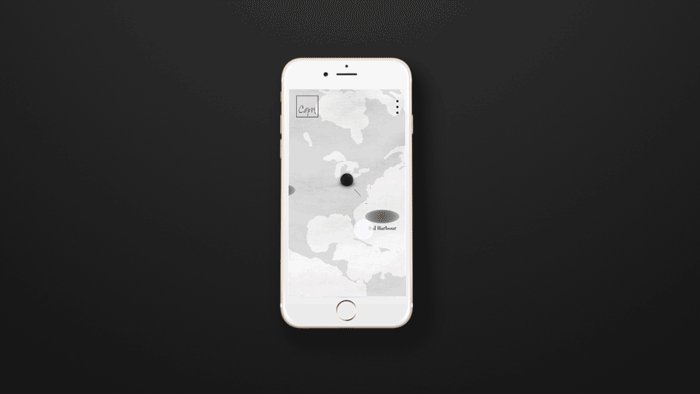
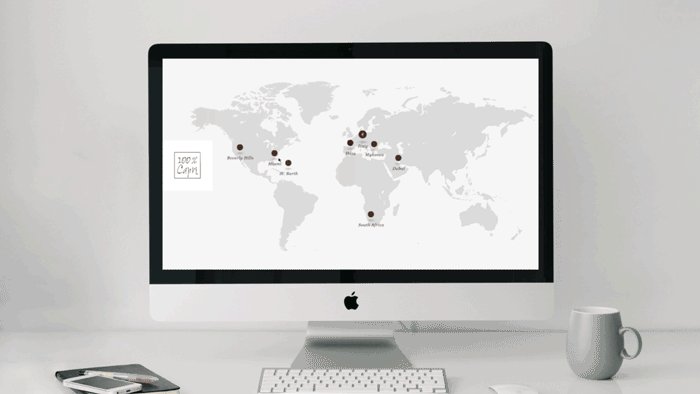
Проект 100% Capri
100% Capri — европейский бренд одежды с магазинами по всему миру. Это не настолько известный бренд, как Burberry, Chanel или Celine, это абсолютно нишевый бренд.
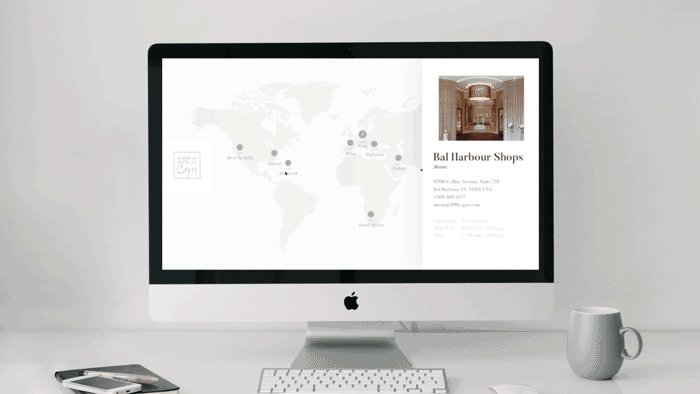
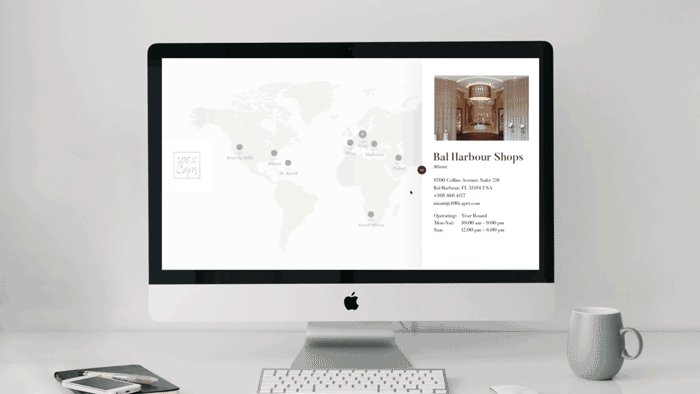
При разработке сайта задача была в том, чтобы создать припаркованную страницу, которая содержит только адреса магазинов и контактную информацию. Для мобильной версии сайта мы разработали идею создания игры, в которой используется гироскоп пользовательского смартфона: после предварительной загрузки появляется карта с мячом. Пользователь поворачивает свой гаджет, чтобы попасть мячом в отверстие, обозначающее местоположение магазина. После попадания он может продолжить игру или посмотреть контактную информацию главного офиса. На карте видно, что бренд международный, а игровая составляющая не душит пользователя обыденностью от посещения типичного сайта.

Проект 100% Capri
Такая анимация красива не в ущерб пользе. Она не сообщает о статусе страницы и не даёт советы пользователю. Основная цель такого подхода — поддержание общего восприятия высококачественного сервиса и толика удовольствия от посещения.
Один из наших клиентов, украинский дизайнер интерьера и архитектор Сергей Махно, однажды открыл двери нашего агентства и заявил, что ему нужен сайт, который поднимет его бизнес на международный уровень и станет адекватным «лицом» его как искусного профессионала. Было очевидно — мы должны заботиться обо всех мельчайших деталях и каждом пикселе. Взаимодействие с мышью в виде тонкой и едва заметной «паутины» стало прекрасным дополнением к изысканному дизайну веб-сайта.

Проект ESL
Движение страницы

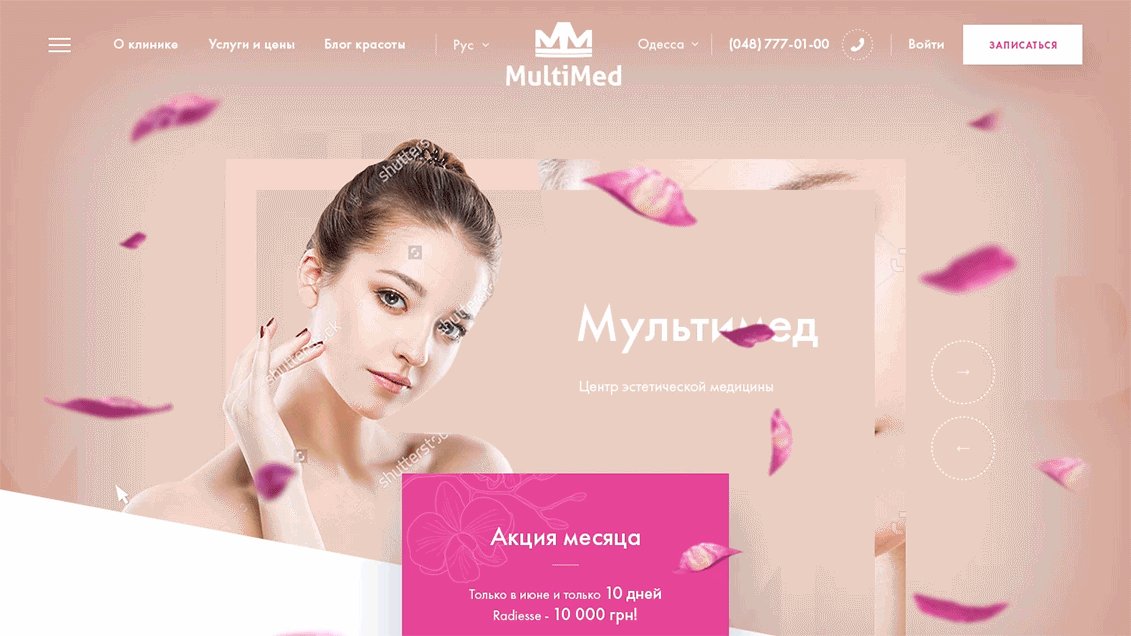
Проект: Multimed
Multimed — центр эстетической медицины, который предлагает полный спектр медицинских и эстетических услуг.
Это пример применения motion-страницы для отображения визуальной эмоции от красоты. Да, иногда дизайнеры могут себе позволить и такое.
Слайдеры и зависания также являются микровзаимодействиями. Поскольку компания предлагает медицинские и косметические услуги, а её клиентами являются в основном женщины, отличной идеей казалось добавление розовых цветочных лепестков на страницы сайта. Одним только добавлением небольшого элегантного взаимодействия — реагирования лепестков на движение мыши — мы достигли приятного пользовательского опыта, не отвлекая потребителя от основной цели — получения информации и заказа услуг.
Резюмируем
Помните, в случае с микровзаимодействиями меньше — означает больше. Если стоит выбор что-нибудь удалить и после этого дизайн сайта станет «чище», почти наверняка это правильный выбор. Поэтому при работе с элементами микровзаимодействия мы фокусируемся только на пользователях, их удобстве и wow-эффекте.
 |
|
Евгений Кудрявченко
CEO Vintage |
Читайте также:
