Как настроить пуши на сайте, не потратив ни рубля — пошаговое руководство
Чёткая инструкция от Константина Юревича, сооснователя Driveback.

В умелых руках веб-пуши увеличивают конверсию на сайте и превращают пользователей в лояльных покупателей. Если вы ещё не тестировали инструмент, потому что «сложно» или «дорого», расскажем, как настроить пуши на сайте самостоятельно и бесплатно.
Руководство написано на базе одной из популярнейших систем по отправке пуш-уведомлений — OneSignal. Выбор пал на неё по двум причинам:
- полностью бесплатна;
- обладает необходимыми функциями по сегментации аудитории и автоматизации пушей.
Что нужно для начала работы:
- сайт с поддержкой HTTPS, на котором будем настраивать пуши;
- доступ к коду сайта, чтобы разместить в нём три статичных файла.

Успейте купить корпоративный пакет COSSA-2025 со скидкой!
Cossa анонсирует главный рекламный формат на весь 2025 год: сразу 8 различных опций.
Пакет идеально подходит для онлайн-сервисов, стартапов, интернет-компаний и digital-агентств.
Успейте приобрести пакет до повышения цены!
Шаг 1. Регистрация и настройка аккаунта
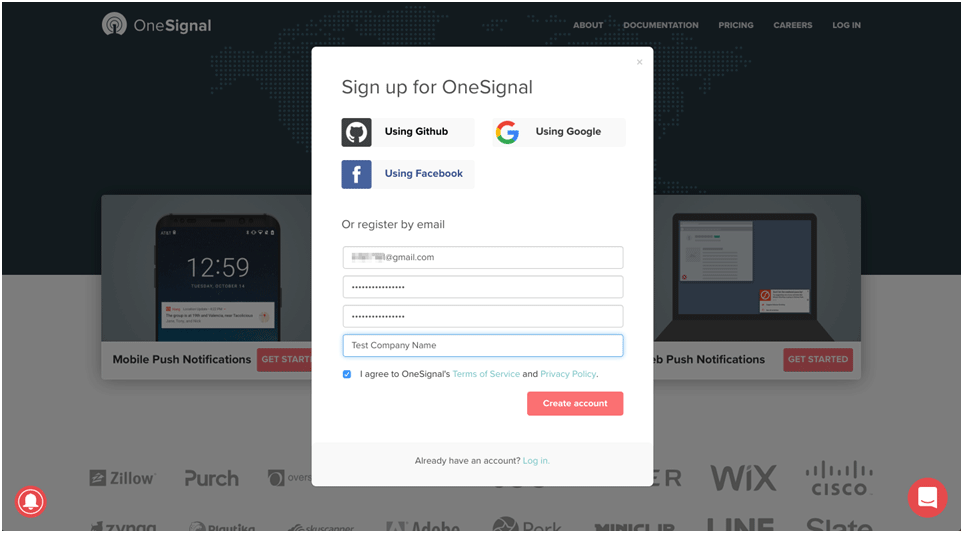
Регистрируем новый аккаунт в OneSignal. Подтверждаем email и логинимся в панели управления:
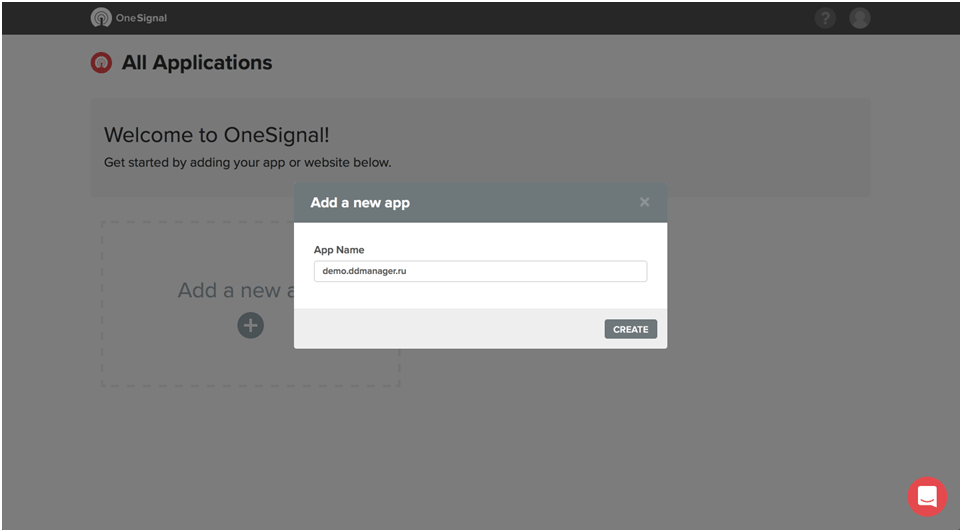
После первого входа в аккаунт система предлагает создать новый проект, то есть специальные настройки для конкретного сайта или приложения. При этом сайтов и приложений в рамках одного аккаунта может быть несколько.
Нажимаем Add a new app и указываем название сайта, на котором хотим настроить пуш-уведомления:
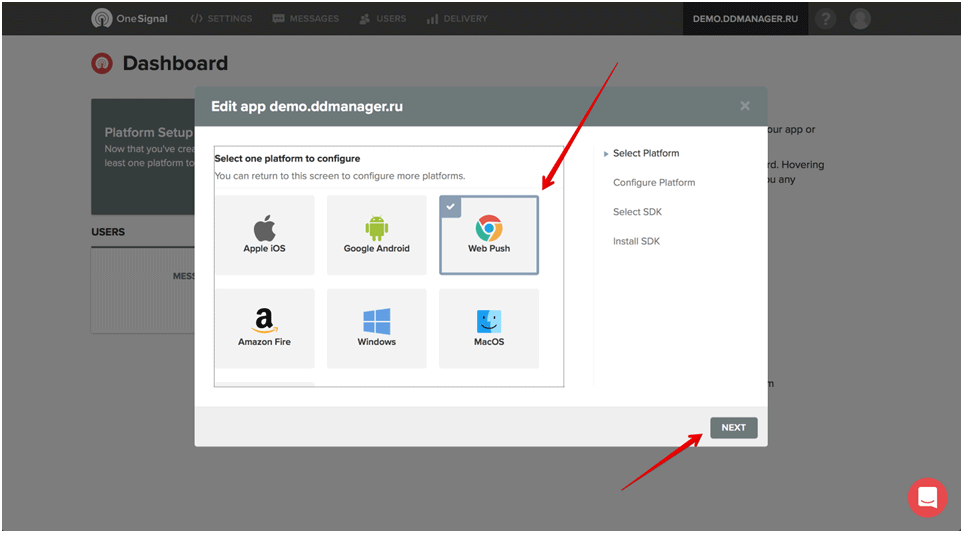
После создания проекта система предложит выбрать платформы, для которых необходимо настроить работу пуш-уведомлений. В нашем руководстве мы рассмотрим настройку только веб-пушей.
Отмечаем Web Push и нажимаем Next:
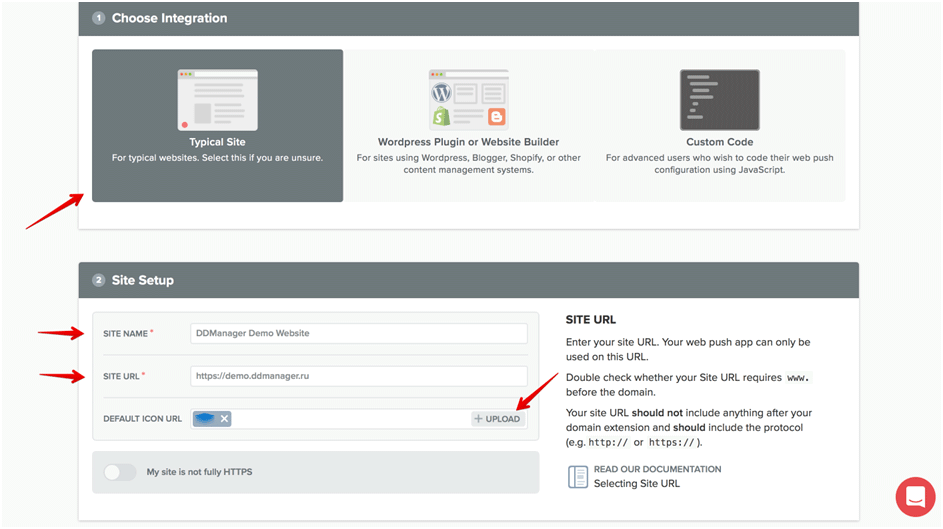
Выбираем тип настроек Typical Site. Ниже указываем имя сайта и его URL с HTTPS. Загружаем квадратную картинку с логотипом вашего сайта, нажав кнопку +UPLOAD. Она будет отображаться в качестве иконки будущих пуш-уведомлений.
Настройку My site is not fully HTTPS оставляем по умолчанию отключённой.
Если ваш сайт до сих пор не поддерживает HTTPS, прекращайте чтение руководства и займитесь настройкой HTTPS:-) Безопасность пользователей превыше всего.
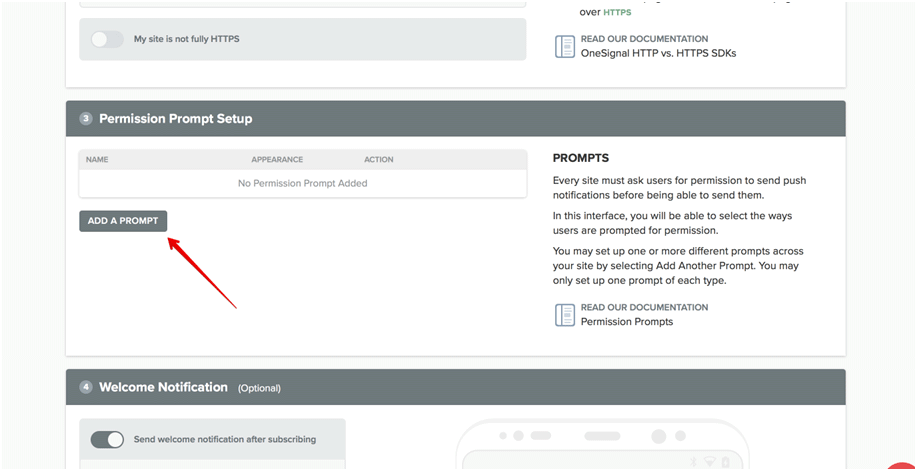
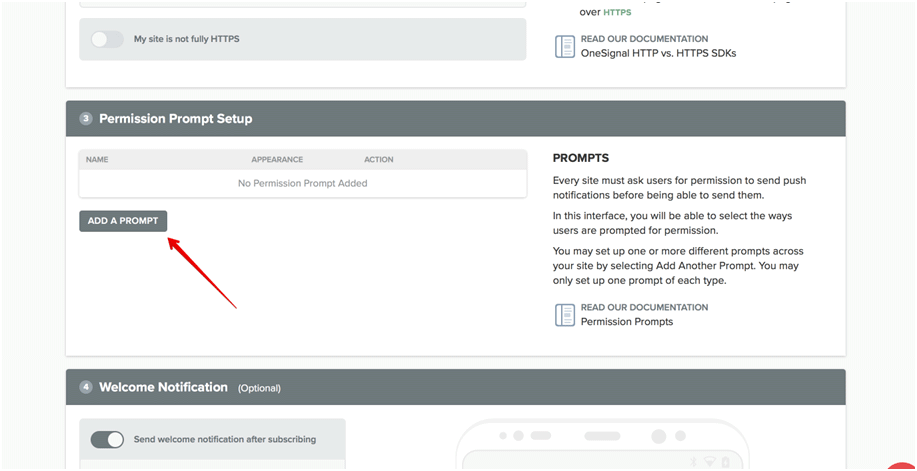
Скроллим страницу вниз на один экран и переходим к настройке Prompt. Это диалог, который запрашивает у пользователя разрешение на подписку.
Выбираем ADD A PROMPT:
В появившемся окне выбираем тип диалога SLIDE PROMPT.
Активируем опцию Customize slide prompt text, чтобы активировать русский язык.
Вводим текст сообщения, которое увидит пользователь, и указываем названия кнопок. На предпросмотре справа вы видите, как будет выглядеть запрос разрешения на подписку.
Нажимаем Save:
В данном случае диалог подписки на пуш-уведомления будет отображаться для всех пользователей, пришедших на сайт. Для большинства сайтов это лучший вариант, так как позволяет собрать максимальное число подписок.
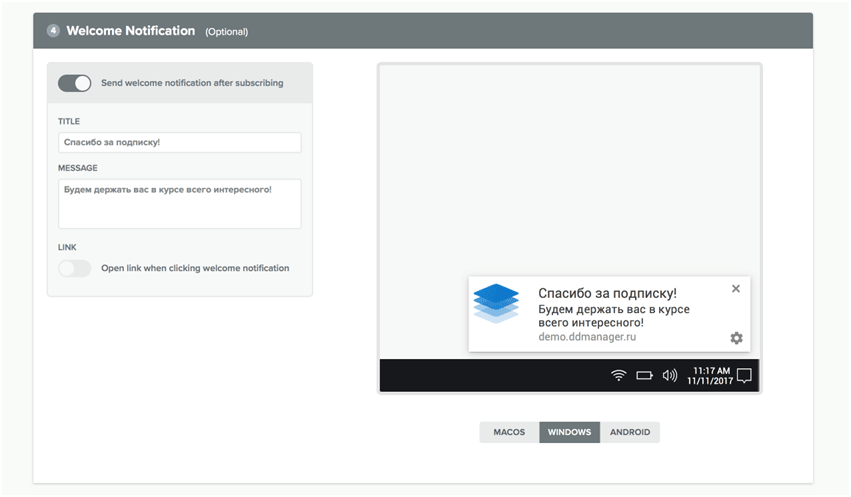
Переходим на следующий экран, где опционально можно настроить Welcome Notification — сообщение об успешной подписке.
Ничего не имею против Welcome Notification, но точно нужно деактивировать Open link when clicking welcome notification. Многие компании не просто ставят ссылки в такие сообщения, но и проставляют utm-метки: но это вредит атрибуции по last non-direct click.
Скроллим до конца страницы. Оставляем все опции по умолчанию и нажимаем Save.
Шаг 2. Установка на сайт
Теперь устанавливаем систему OneSignal на сайт.
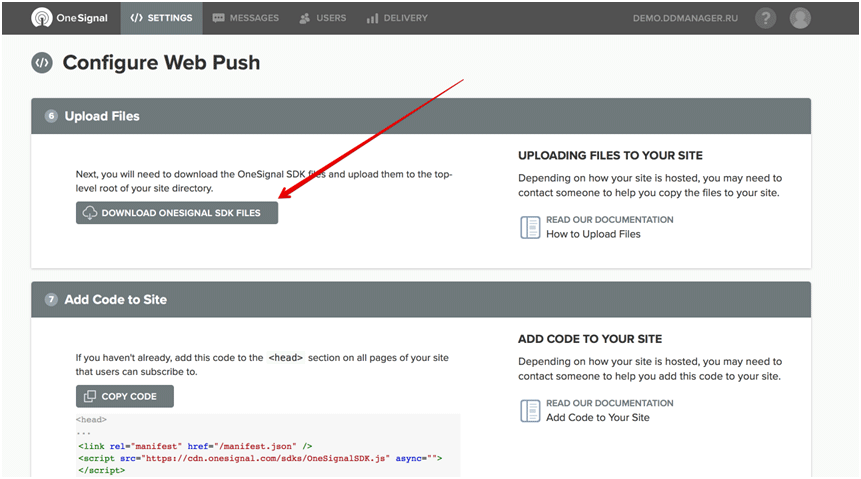
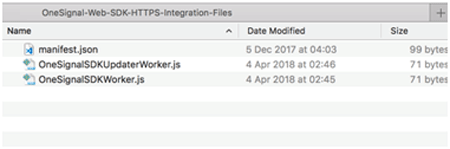
Скачиваем файлы OneSignal SDK и загружаем их в корень сайта:
Файлов всего три:
- Manifest.json
- OneSignalSDKUpdaterWorker.js
- OneSignalSDKWorker.js

Самый простой способ поставить их в корень сайта — доверить эту работу программистам, а затем пройти по ссылкам и проверить. Домен заменить на собственный:
demo.ddmanager.ru/manifest.json
demo.ddmanager.ru/OneSignalSDKUpdaterWorker.js
demo.ddmanager.ru/OneSignalSDKWorker.js
Если ссылки открываются и публично доступны, значит всё работает. После этого осталось добавить код инициализации OneSignal на все страницы сайта.
Сделать это можно разными способами. Рассмотрим некоторые из них.
Способ 1
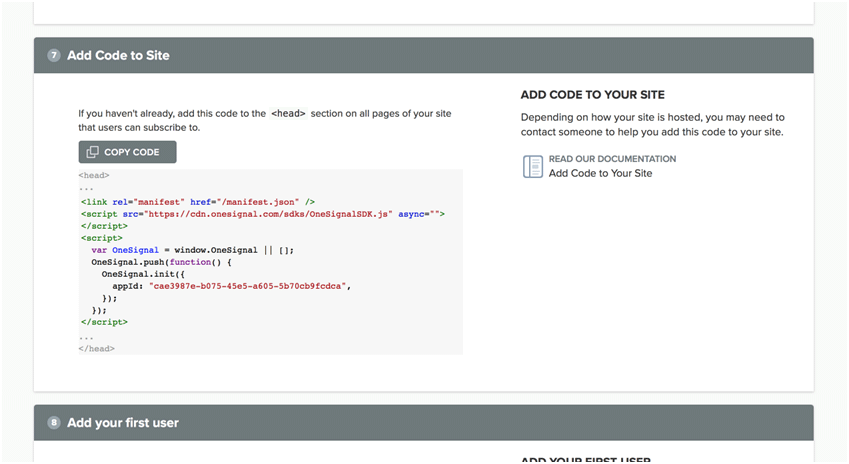
Установить напрямую в код сайта, как показано на скриншоте:
Не рекомендую этот способ по двум причинам. Во-первых, в будущем надо будет часто менять конфигурацию, чтобы отправлять в OneSignal разные сегменты и настраивать автоматизацию.
Во-вторых, установка счётчиков напрямую в код сайта давно считается дурным тоном. Она снижает скорость загрузки сайта, может стать источником ошибок и требует внимания разработчиков.
Способ 2
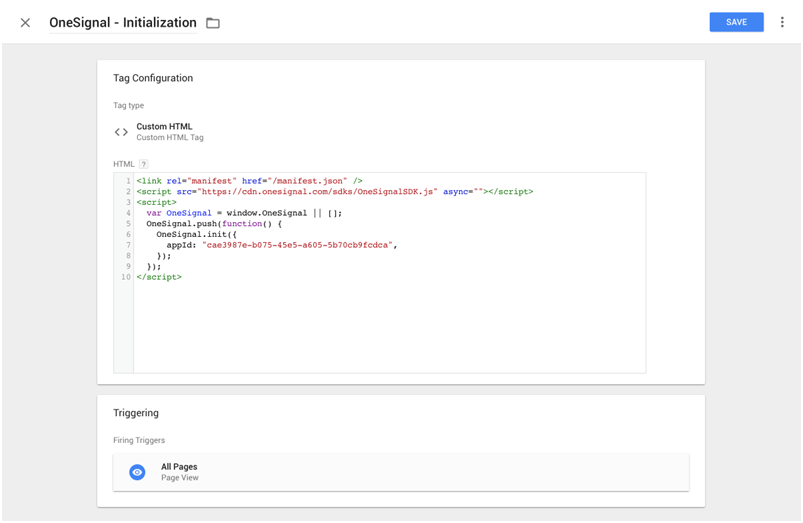
Установить при помощи Google Tag Manager.
Использовать триггер All Pages, как показано на рисунке:
Способ 3
Подключить при помощи DigitalDataManager.
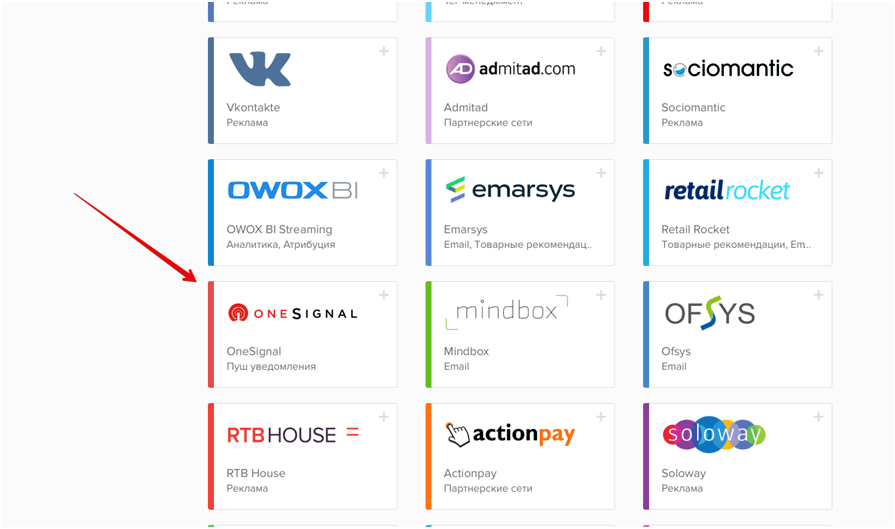
Для этого необходимо выбрать OneSignal в личном кабинете в списке интеграций:
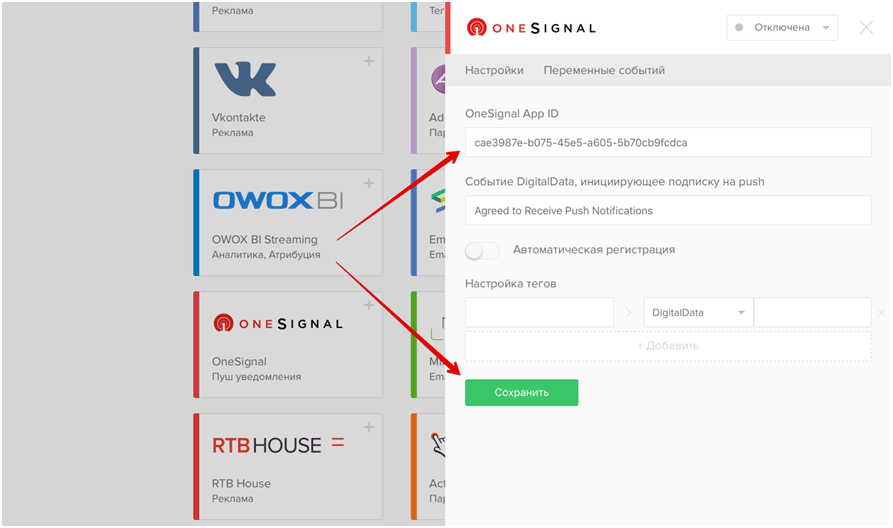
Указать идентификатор App ID и сохранить:
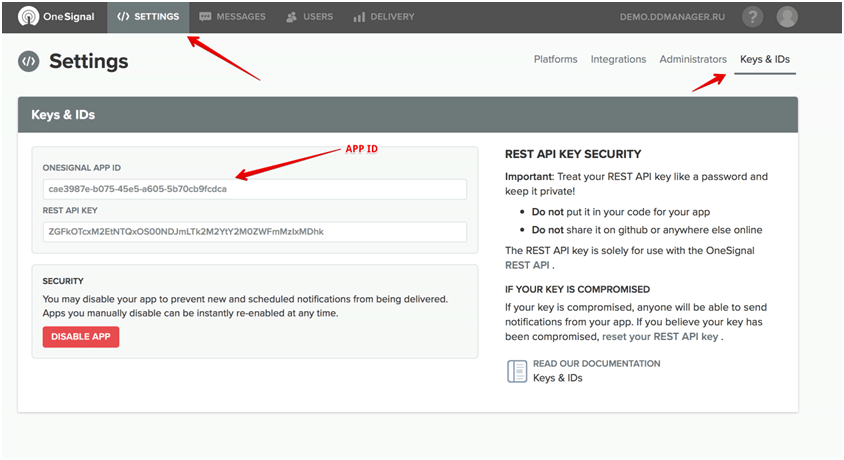
Идентификатор App ID можно найти в JS-коде установки из пункта 1 или позже в специальном разделе панели управления:
Настройка для всех браузеров, кроме Safari, завершена.
Шаг 3. Настройка пуш-уведомлений для Safari
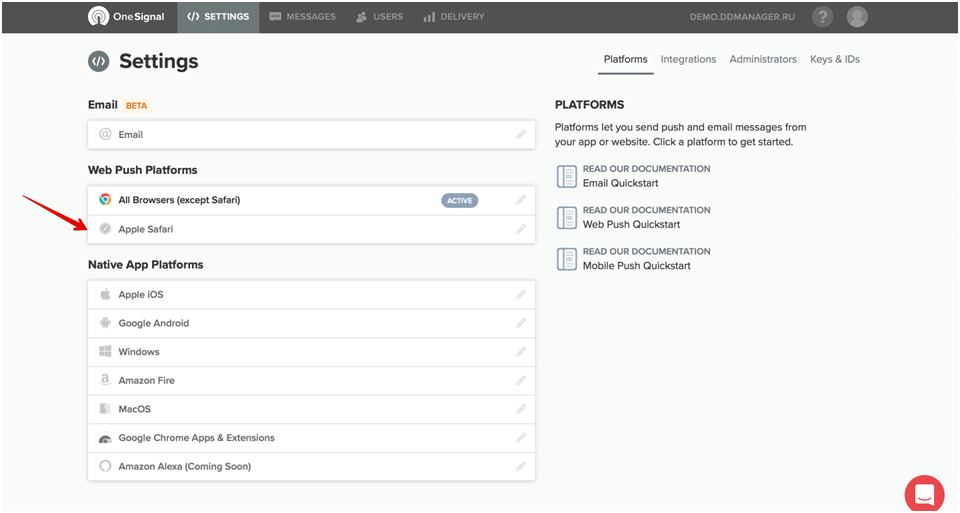
Настройка пуш-уведомлений для браузера Safari требует сделать дополнительный шаг. Заходим в Settings в панели OneSignal:
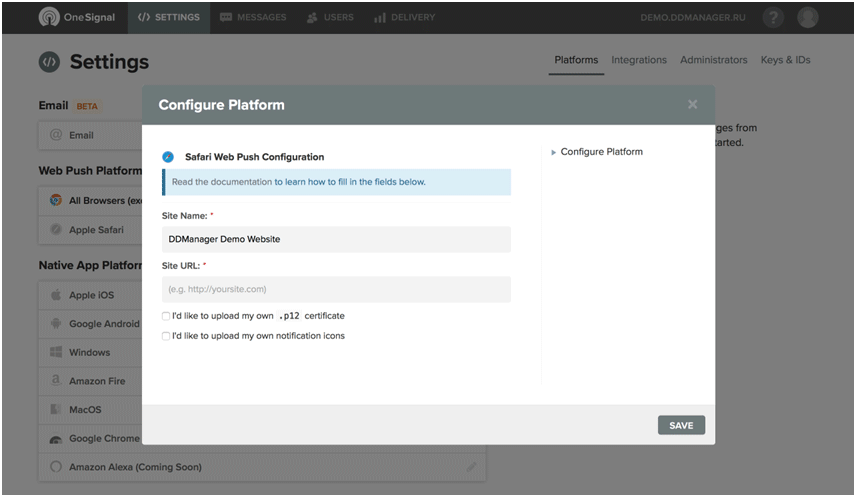
Окно настроек выглядит следующим образом.
В поле Site Name указываем название сайта.
В поле Site URL прописываем URL сайта с https. В нашем случае это demo.ddmanager.ru
Поле I’d like to upload my own.p12 certificate оставляем неактивным.
Поле I’d like to upload my own notification icons делаем активным и загружаем квадратную иконку сайта в разрешении 256×256.
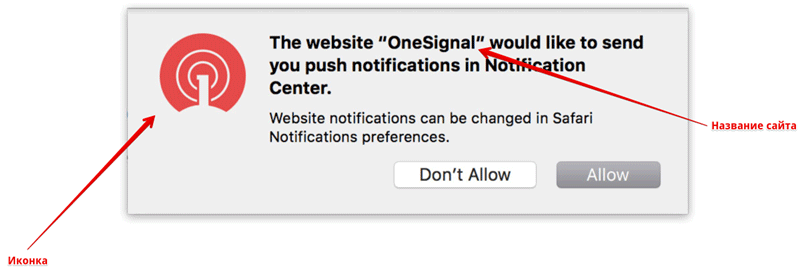
Название сайта Site name и иконка будут отображаться в системных диалогов Safari:
Когда всё готово, нажимаем Save.
Шаг 4. Подписка на пуш-уведомления
Пришло время проверить, что всё работает, и подписаться на пуш-уведомления в разных браузерах. Для этого переходим на сайт и ждём, когда он загрузится.
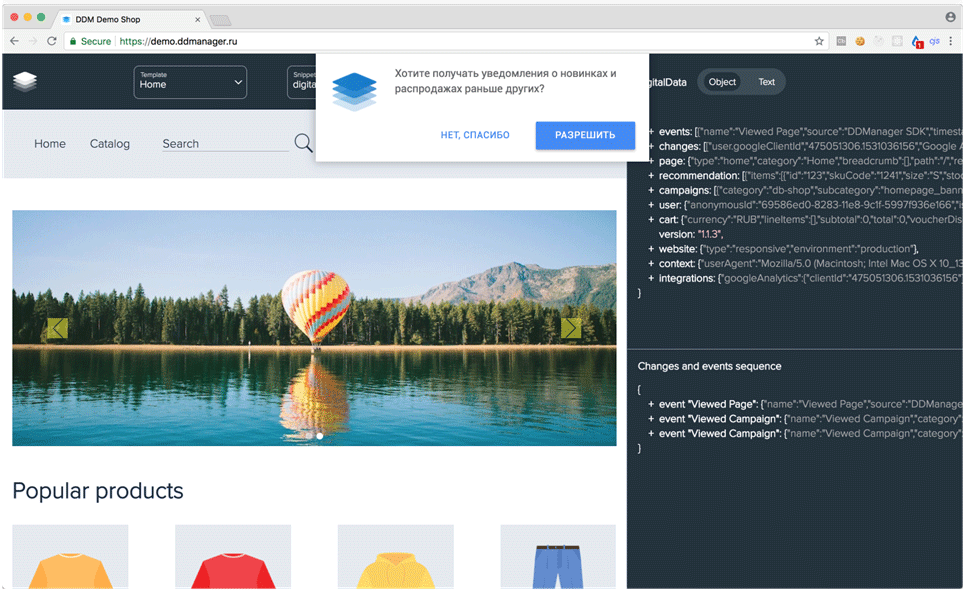
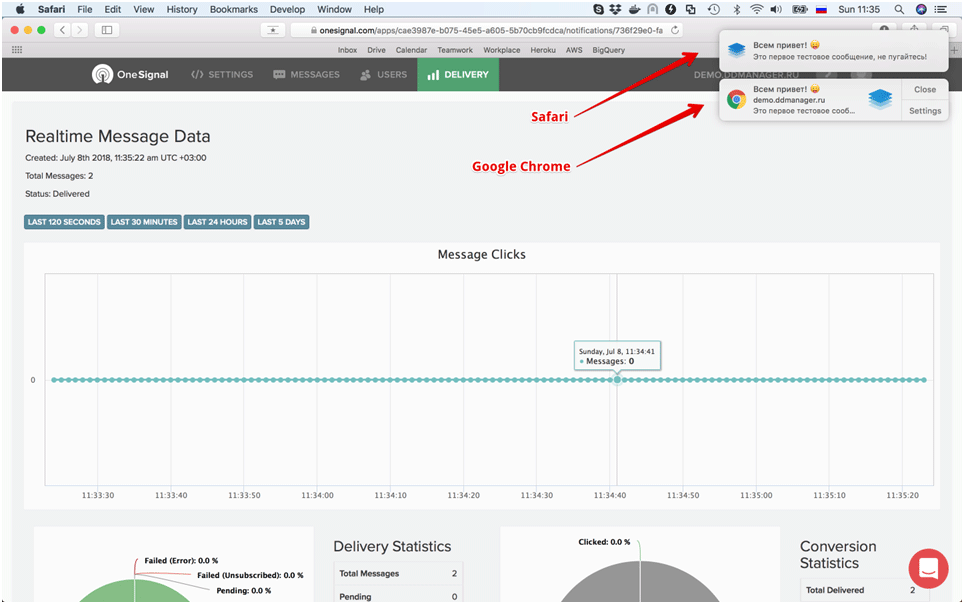
Google Chrome:
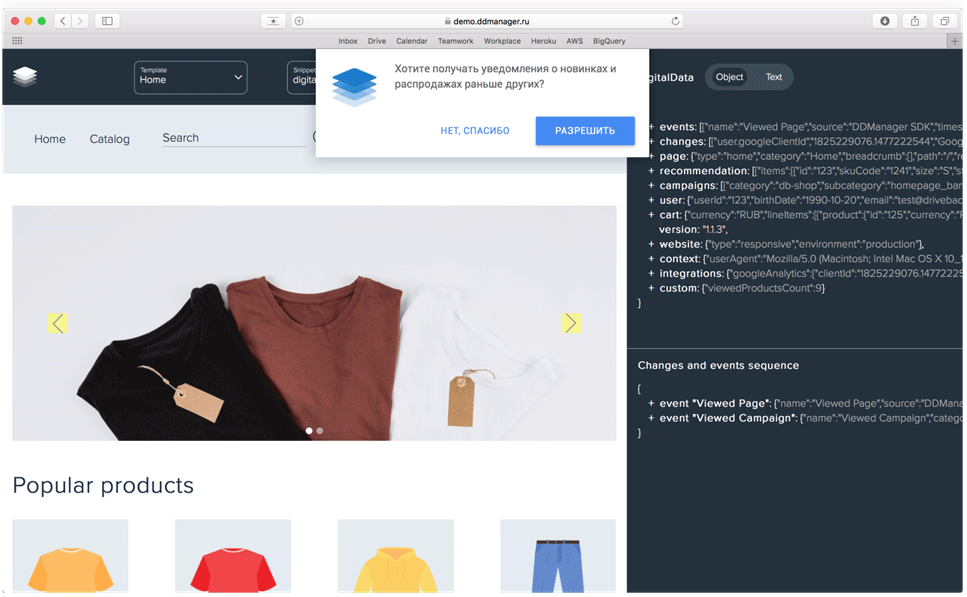
Safari:
Подписываемся на пуш-уведомления и возвращаемся в панель OneSignal, чтобы проверить, что подписки появились в разделе Users.
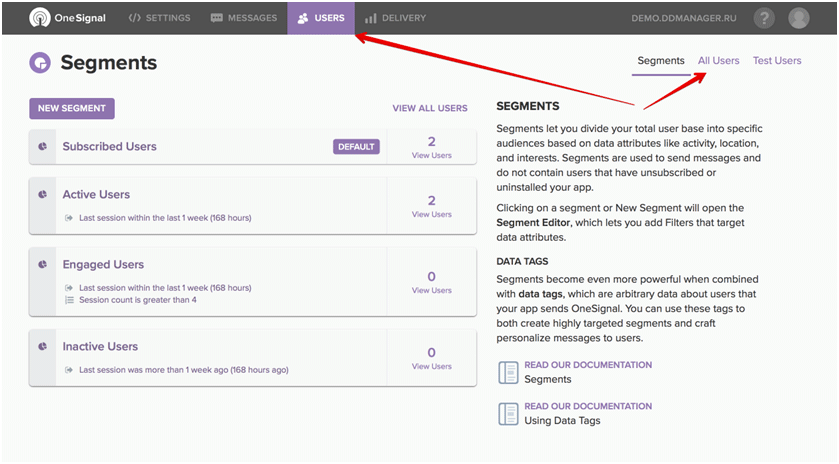
Заходим в Users → All Users:
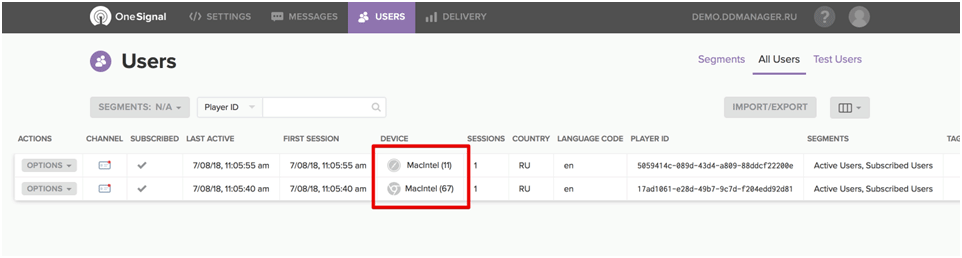
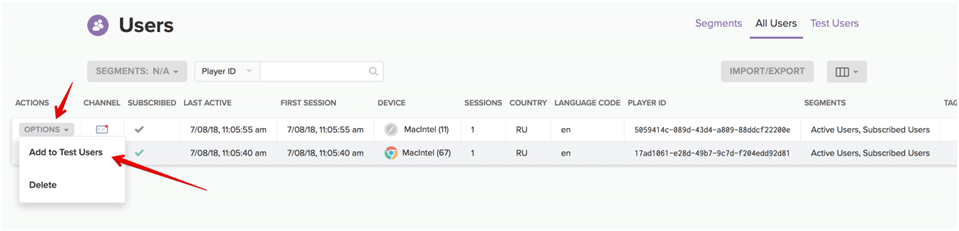
Находим себя в списке подписчиков:
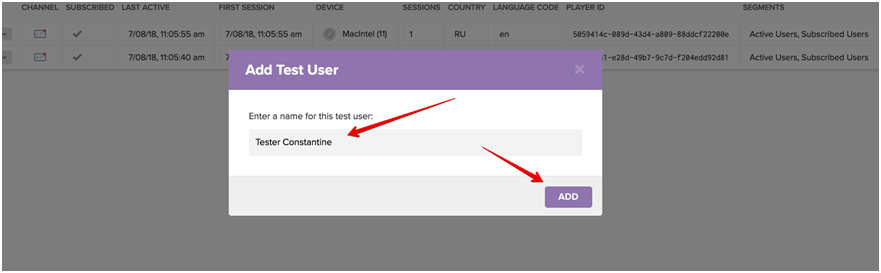
Следующим шагом добавляем себя в список тестировщиков, чтобы в будущем тестировать новые пуш-уведомления.
Присваиваем имя «тестировщику»:
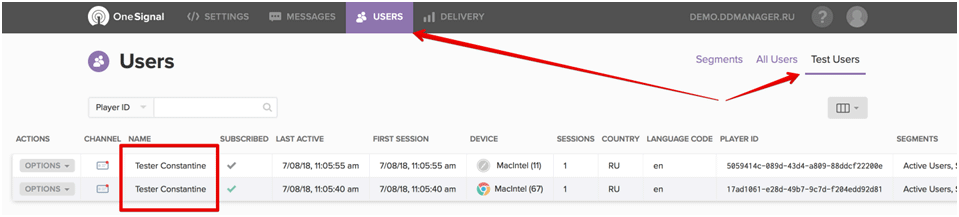
Видим, что все тестовые пользователи отображаются в разделе Users → Test Users:
Шаг 5. Отправка первого пуш-уведомления
Теперь главное — тестируем отправку первого пуш-уведомления.
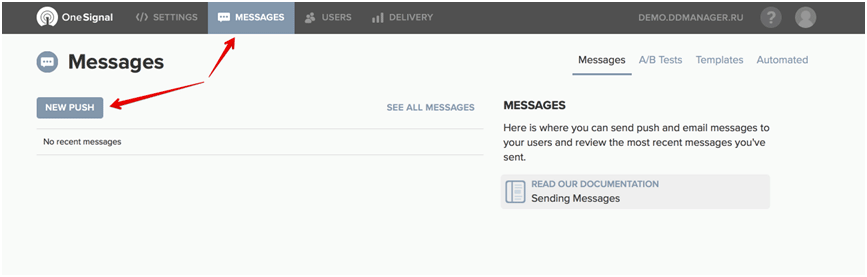
Заходим в раздел Messages и нажимаем New Push:
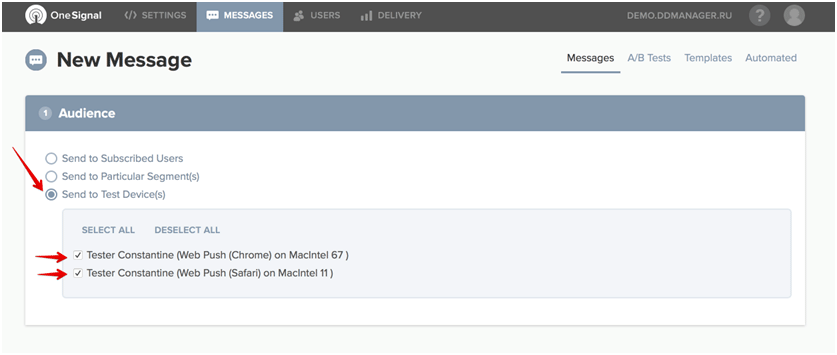
В разделе Audience выбираем Send to Test Device(s) и отмечаем галочками тестовые подписки, которые настроили в предыдущем шаге:
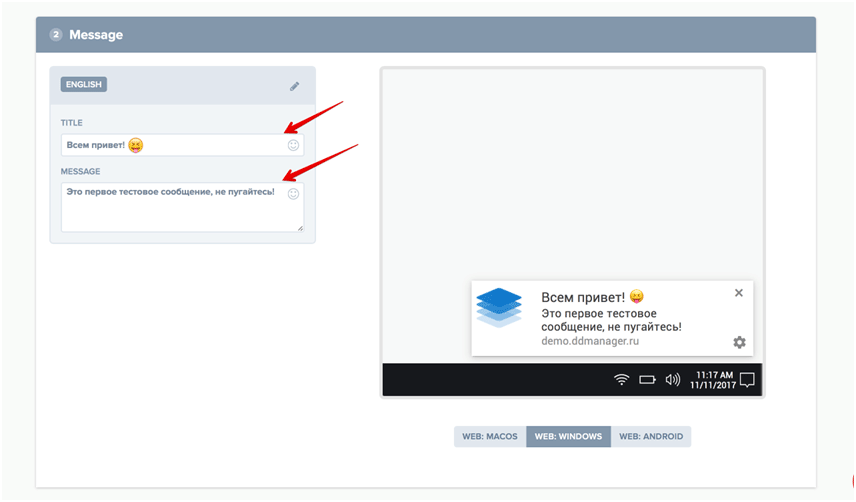
Указываем заголовок и вводим текст сообщения:
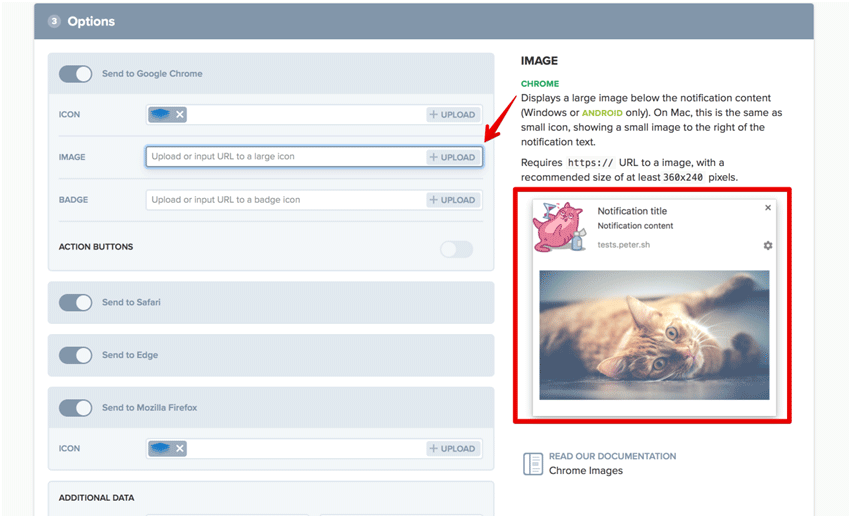
Для браузера Google Chrome можно настроить разные картинки, иконки и кнопки.
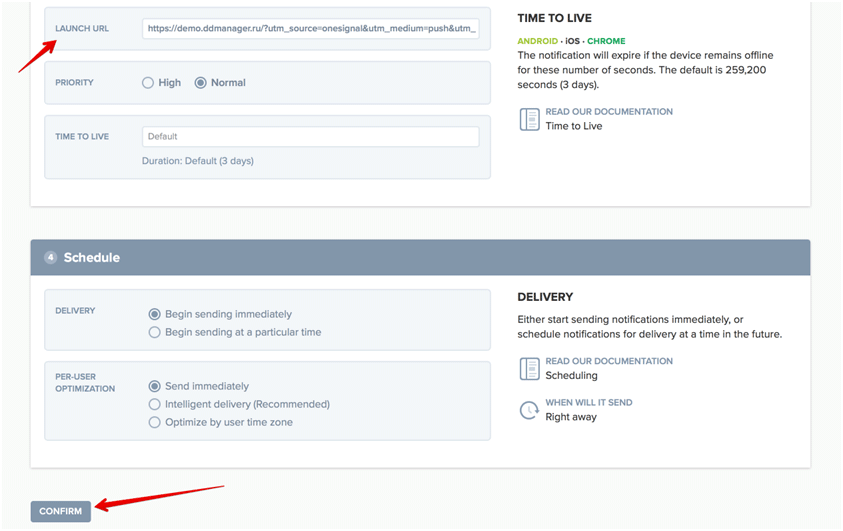
Указываем URL перехода при клике на пуш с необходимым UTM-метками в поле Launch URL и нажимаем Confirm:
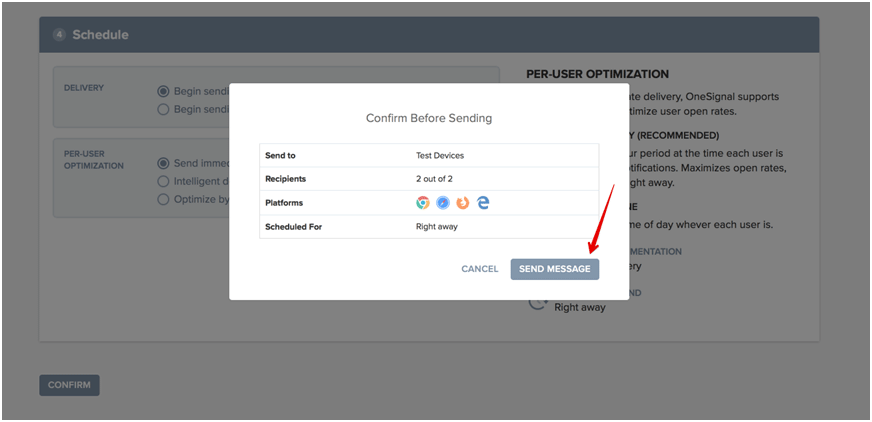
Подтверждаем отправку выбранному сегменту пользователей:
Барабанная дробь… И появляются пуш-уведомления.
В следующих частях расскажем, как:
- настраивать сегменты внутри OneSignal и передавать поведенческие данные с сайта;
- настраивать автоматизацию («Брошенная корзина», «Реактивация спящих» и подобное);
- настраивать сегментированный сбор подписок.
Читайте также:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.