Ланч-тайм 272: краткий перевод свежих статей о digital
В номере: винный ecommerce и что такое PWA.

Содержание
#863. Винный ecommerce: как успешно продавать алкоголь онлайн
Wine Ecommerce: How To Successfully Sell Alcohol Online

Мы живем в эпоху интернет-магазинов и приложений, где мы можем заказать наши любимые блюда, книги и мебель онлайн. Но найти приличную бутылку Шардоне сложно. Вот несколько причин, почему присутствие в интернете положительно скажется на алко-бизнесе:
1. Охват более широкой аудитории
Люди склонны делать покупки и открывать для себя новые продукты в интернете больше, чем в реальном мире. Благодаря онлайн-торговле спиртными напитками ваша винодельня/спиртзавод/пивоварня может стать частью онлайн-мира — так вы откроете бизнес для более широкой аудитории.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
2. Онлайн-представленность
В современном мире быть онлайн — это всё. Если что-то не существует в интернете, оно может вообще не существовать.
Да, здорово быть эдакой эксклюзивной винодельней, которая производит вина из очень редких сортов винограда. Но не это продвигает ваш бизнес. Эксклюзивность исходит от качества и известности. Для молодых предприятий особенно важно стать известными. Онлайн-магазин — это идеальное решение для создания хорошей репутации на рынке.
3. Сбор и анализ данных
Независимо от того, на каком рынке вы находитесь, данные помогают совершенствовать ваш бизнес. То же самое относится и к онлайн-рынку спиртных напитков. Присутствие в сети дает преимущество при сборе данных, который даст понимание демографии клиентов, а это уже поможет улучшить работу интернет-магазина и в итоге увеличить продажи.
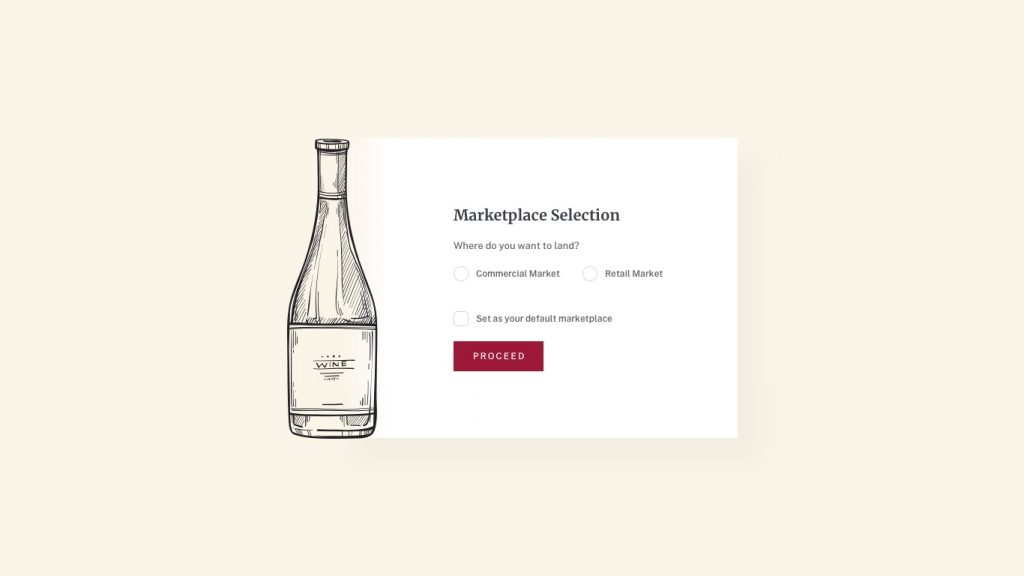
Бизнес-модели для алкогольного ecommerce
Выбор правильной бизнес-модели имеет решающее значение для успеха интернет-магазина. Бизнес-модель влияет не только на то, как вы собираетесь вести дела, но и на разработку и дизайн сайта.
Вот две наиболее распространенные бизнес-модели на рынке алкоголя.
1. Бизнес клиенту
B2C — наиболее распространенная модель для электронной коммерции. Когда магазин (розничный продавец или сеть магазинов) устанавливает прямые отношения с покупателями.
Основное преимущество — у производителя появляется огромная клиентская база, как у розничных магазинов.
Недостатком, однако, является тот факт, что производитель не будет иметь прямого контроля над таргетингом на определенный тип клиентов.
2. Модель винного клуба
Это популярная бизнес-модель для алкогольного интернет-магазина. Основное внимание уделяется постоянному обслуживанию клиентов на основе подписок.
В зависимости от уровня подписки, клиенты получают определенное количество вин, доставляемых им на регулярной основе. Например, в Испании такой сервис так и работает: на ежемесячной основе клиент получает набор из 2 или 3 вин, подобранный под его вкус.
Винодельческая отрасль во всем мире уже много лет использует преимущества этой модели, и пока она является одной из самых успешных. Другие отрасли, например модный ритейл, тоже начали её использовать. Лучшее в этой модели, что предприятия могут лучше прогнозировать продажи и складские запасы, а клиент получает более персонализированный сервис.
Доставка алкоголя
Есть два основных способа доставки:
1. Отложите и заберите (самовывоз)
Клиент размещает заказ через приложение и забирает его в выбранном магазине. Если вам хочется сэкономить на доставке — это ваш вариант. Ну и законодательство многих стран не позволяет доставлять алкоголь или значительно это ограничивает.
2. Доставка
Интернет-магазин может доставить напитки пользователям через собственные службы доставки или сотрудничать со службами доставки и курьерами. Однако в России с доставкой все сложно — существует запрет на дистанционную торговлю алкоголем. Розничным клиентам привозят только безалкогольные напитки. Но заказать напитки в офис на корпоратив без проблем можно с доставкой.
Особенность дизайна
Рынок вина специфичен и удовлетворить ценителей изысканного алкоголя не так легко. Но при хорошей аналитике и привлекательной этикетке можно.
Дизайн — это процесс, ориентированный на пользователя, и поэтому мы начинаем с описания портретов целевой аудитории и её потребностей.
При разработке интернет-магазина алкоголя важно изучить и понять пользователя. Пользовательская база для такой платформы разнообразна и обширна, включает пользователей из разных слоев общества. Поэтому, если упустить какого-то пользователя на аналитике, можно потерять продажи.
Какие есть стандарты веб-дизайна в этой отрасли за рубежом:
1. Лёгкость и свежесть

Такой подход позволяет сосредоточить внимание пользователей на продукте. А дополнительной графикой, анимацией и избыточными эффектами вы будете только отвлекать их.
2. Разборчивая типография
Это частая ошибка — некоторые из этих вин имеют названия, которые трудно произнести. И если отобразить эти названия ещё и замысловатым шрифтом, то продажи явно не увеличаться.
Использование слишком сложной типографики сделает веб-доступность главной проблемой. Рекомендуется использовать на сайте разборчивый шрифт и типографику, чтобы облегчить жизнь пользователям.
3. Простота и скорость юзабилити
Конечно, пользователям понравятся эффектные переходы и анимации при взаимодействиях. Но если их слишком много, это, скорее, будет вредным, особенно для сайта вин в b2b.
Абсолютно в любом интернет-магазине пользователь хочет, чтобы весь процесс подбора и покупки был максимально простым и быстрым — это важнее сложных дизайнерских украшений. Не говоря уже о том, что чем сложнее дизайн, тем дороже он вам обойдется.
Вывод: тем временем, по данным Group-IB, количество поисковых запросов по фразе «купить алкоголь» в РФ в 2019 году увеличились на 34,6%. Кажется, алко-интернет-магазину быть:)
Переводили трезво, дабы сэкономить вам полчаса.
#864. Что такое PWA?

PWA (Progressive Web Applications) — это прогрессивное веб-приложение. То есть вы находитесь на сайте, но он будет выглядеть как мобильное приложение. Благодаря этой технологии сайты могут адаптироваться к различным устройствам.
Плюсы и минусы
Не придется страдать от ограничений магазинов приложений (например, в iOS приложение может хранить локальные данные и файлы только до 50 Мб). Обычные мобильные приложения используют много данных, PWA — намного меньше. Изначально PWA-версии появились на развивающихся рынках, где интернет-соединение оставляло желать лучшего.
Адаптируемость и кроссплатформенные инструменты: достаточно разработать одно приложение, которое будет хорошо отображаться на любом устройстве почти с любой ОС (только с помощью браузера), и не нужно создавать версии под iOS и Android.
PWA индексируются и улучшают производительность SEO: Google даёт сайтам более высокие позиции, если подключена технология PWA. Как минимум, Google по достоинству оценит наличие протокола безопасности — все современные веб-приложения работают на HTTPS.
Эта технология работает даже при слабом интернете или даже при его отсутствии.
В целом создать PWA проще и менее ресурсоемко, чем обычное приложение. К тому же там меньше затрат на обслуживания приложения и его разработки.
Автономное использование. Это возможно из-за хранилища устройства, которое обрабатывает PWA.
Конечно, есть и минусы:
Разработчики могут столкнуться с проблемами поддержки PWA при использовании некоторых версий Android, также на главном дисплее на iOS нет возможности сделать уведомления и подсказки.
Поддержка доступна для браузеров Chrome, Firefox, Safari и Edge. С остальными могут быть проблемы.
Некоторые кастомные фичи не поддерживаются в PWA. Это не большая проблема для текущих требований, но в случае дальнейшей разработки приложения или улучшения его функциональных возможностей, это нужно иметь в виду. Среди ограничений: прямые звонки / SMS-сервисы из приложения, доступ к календарю, будильник, управление некоторыми процессами, камера и контакты.
Среди компаний-гигантов, использующих PWA: Twitter, Financial Times, Tinder, Uber, Starbucks, Forbes, Instagram, Alibaba.
Технические особенности PWA
Из многих прочих выделим три самые важные — они работают вместе в связке, благодаря чему веб-приложение и работает.
1. Сервис-воркер
Веб-приложения имеют прямую связь с сетью, поэтому, если соединение отсутствует, сеть недоступна. Сервис-воркер выступает в роли прокси между внешней сетью и браузером.
2. Файл манифеста
Файл манифеста — это настроенный файл JSON, в котором хранится следующая информация о приложении: значок главного экрана после установки, краткое имя, цвет темы или фон приложения. Если файл манифеста включён, браузер Chrome обнаруживает его и автоматически запускает баннер установки веб-приложения. Затем PWA будет установлен после того, как пользователь подтвердит установку иконки для первого экрана.
3. HTTPS
Защищенный протокол HTTPS является обязательным для PWA.
PWA vs нативное приложение
Между PWA и нативным приложением есть куча фундаментальных отличий.
Кроссплатформенная адаптация
PWA экономит время и средства благодаря тому, что работает и на iOS, и на Android, и ещё в самых популярных браузерах. С другой стороны, нативные приложения предоставляют разработчикам широкие возможности для создания дополнительного удобного интерфейса, поскольку в процессе разработки структура специально адаптирована для мобильного приложения.
Установка
Благодаря PWA вы не столкнётесь с административными проблемами, которые могут возникнуть в магазинах приложений. PWA не нужно устанавливать из Google Play или Apple/iOS App Store. Достаточно запустить PWA из предустановленного браузера мобильного устройства. Прекрасным примером является Twitter, который использует PWA.
Автономное использование
Здесь нативное приложение выигрывает по всем параметрам. PWA не может полностью перенести все данные на мобильное устройство без постоянного подключения. Хотя это позволяет пользователям получать кэшированный контент, но этого недостаточно для надежной работы на мобильном телефоне.
Обновление
От пользователей практически не требуется никаких действий по обновлению нативных приложений или PWA.
Обнаружение поисковыми системами
PWA хорошо видна поисковым системам (плюсик в карму SEO), так как по факту это обычный сайт, как и многие другие в интернете. Нативные приложения могут появляться в результатах поиска двумя способами: в поисковых системах и в магазине приложений. Но оба способа сильно зависят от внешних факторов.
Безопасность
PWA функционируют через HTTPS, который шифрует взаимодействие между браузером и сервером. Что касается нативных приложений, продавец и пользователи могут безопасно использовать из-за многофакторной проверки.
Особенности устройства
PWA — это утилита, которая позволяет использовать определенные функции устройства пользователя. Это означает, что они могут иметь те же возможности, что и обычные сайты, поэтому вам не нужно предоставлять дополнительный доступ к программам устройства. Нативные приложения могут запрашивать доступ к GPS, камере, календарю, вашим контактам, мобильным платежам и прочему.
Цена
Что касается стоимости, нативное приложение обычно создаётся на Java для Android и Objective-C для iOS. Этот метод занимает много времени и требует сложного построения процесса разработки, а таковых нужно для каждой платформы в отдельности. Поддержка тоже довольно дорогая. Стоимость проекта, построенного с использованием PWA, будет определяться в зависимости от сложности проекта и количества реализованных функций.
Вывод: PWA — это своего рода сайт с определёнными функциями, который был переработан для портативных устройств. Эта технология даёт любому разработчику огромные перспективы для создания конкурентоспособных веб-приложений или даже расширенных пользовательских приложений.
Перевели, чтобы вы смогли сэкономить время минут эдак в 40.
Всем жары, ягод и красивых закатов!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.