Повторение: почему это важно в дизайне и в жизни
Принцип повторения — базовое правило, которое используют дизайнеры. Разбираемся в нюансах.
О том, почему принцип повторения важен и вне дизайна, рассказывает Роман Горбачёв — основатель дизайн-студии Логомашина.
Что такое повторение простыми словами
Основная задача принципа повторения состоит в том, чтобы найти общие элементы дизайна, которые объединяют общий замысел и делают общую картину более целостной. Повторяющиеся формы помогают создать эстетически приятный дизайн-проект, который люди с большей вероятностью изучат целиком.
Работу принципа повторения можно увидеть на простом примере. Перед вами пять уточек. Они стоят в ряд, и человеческий глаз не выделяет какую-то определённую птицу — это группа одинаковых элементов.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Скорее всего вы изучали уточек слева направо, потому что в таком направлении глаз обычно двигается при чтении. Поэтому, если бы животные были иконками, на левые нажимали бы чаще, чем на правые.

На второй картинке одна из уточек начинает «солировать» на фоне остальных. Глаз сразу же фокусируется на элементе, который выделяется из группы. На остальных четырёх уточек пользователь практически не обращает внимания, эти детали уходят на второй план.
Если это всё же не уточки, а иконки, то наибольший процент нажатий будет у центральной птицы — она выделится из общей массы.
Дизайнер использовал принцип повторения и разорвал паттерн, то есть однородную последовательность уточек. Тем самым он сфокусировал внимание пользователя на визуальном центре — на фигуре, которая отделилась от ряда. Тем не менее, на уточек, расположенных левее, всё равно кликают чаще.

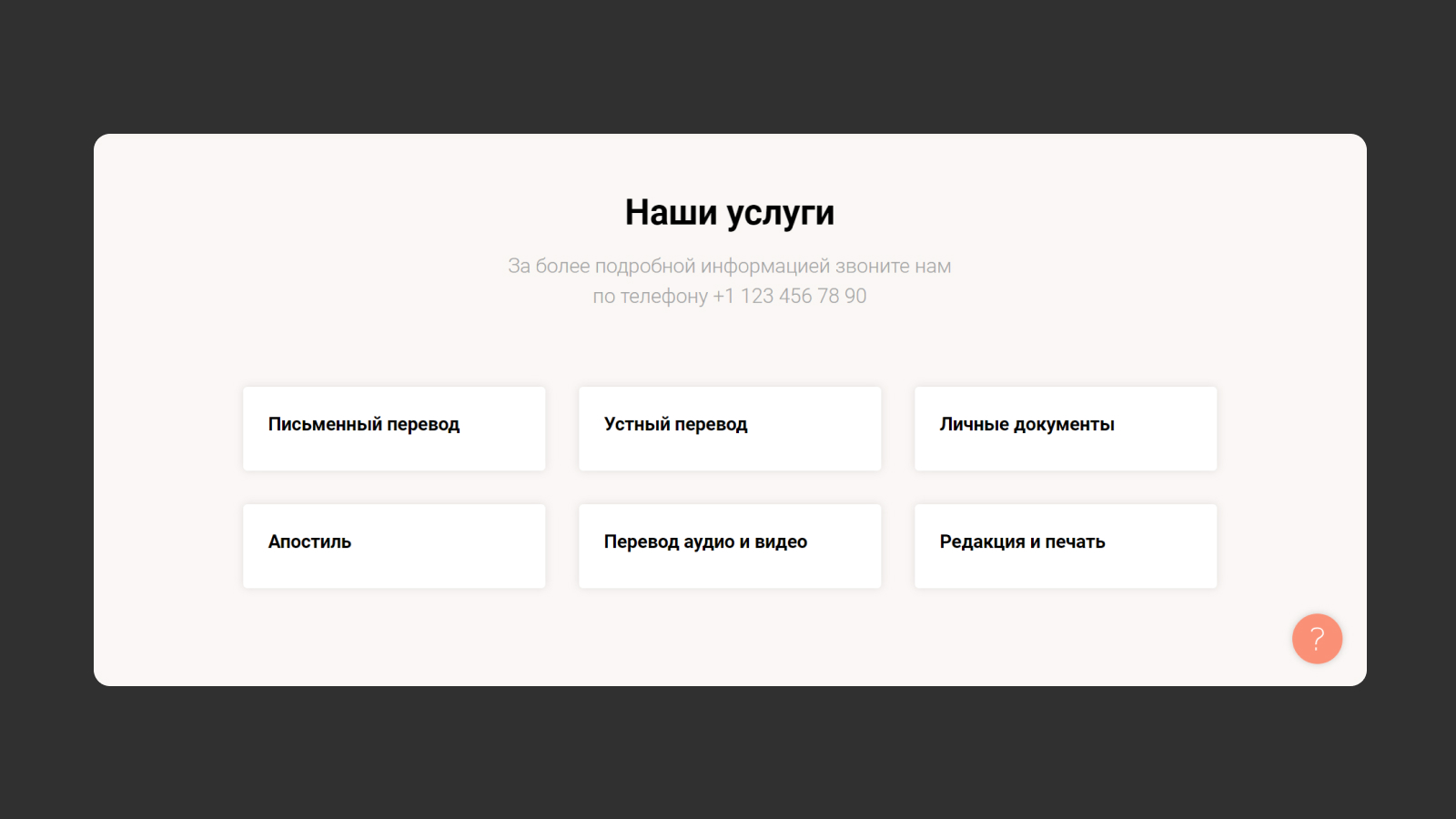
Принцип повторения связывает между собой на первый взгляд разрозненные элементы. На сайте разделы, такие как «О нас», «Услуги», «Контакты», важно объединить какой-либо общей деталью, чтобы унифицировать визуальный язык. В этом случае принцип повторения можно реализовать за счёт одинаковых геометрических фигур, например, прямоугольников. Использование повторяющихся шрифтов также помогает создавать пропорциональные дизайн-проекты.
Сделать проект более наглядным также помогает ритмичность. Этот принцип идёт в паре с повторением и упорядочивает дизайн. Ритмичная композиция мотивирует пользователя провести на сайте компании больше времени.
Если информационные блоки расположены последовательно, взгляд потенциального клиента плавно перемещается от одного элемента к другому и с большей вероятностью дойдёт до конца лендинга.
Принцип повторения на практике
Зная принцип повторения, маркетологи могут увеличить продажи компании. Клиенты с большей вероятностью останутся на эстетически красивом сайте, где взгляд плавно перемещается от блока к блоку, а не скачет в поисках нужной иконки. Выигрышно поданная информация, например, с помощью одинаково оформленных заголовков или повторяющихся элементов, цепляет пользователя.
Вот так выглядит лендинг онлайн-школы, в котором использован принцип повторения геометрических фигур. Логотип, call-to-action элементы, декор — все составные части дизайн-проекта имеют круглую форму. За счёт повторения геометрических фигур дизайн не выглядит разрозненным несмотря на использование разных цветов.
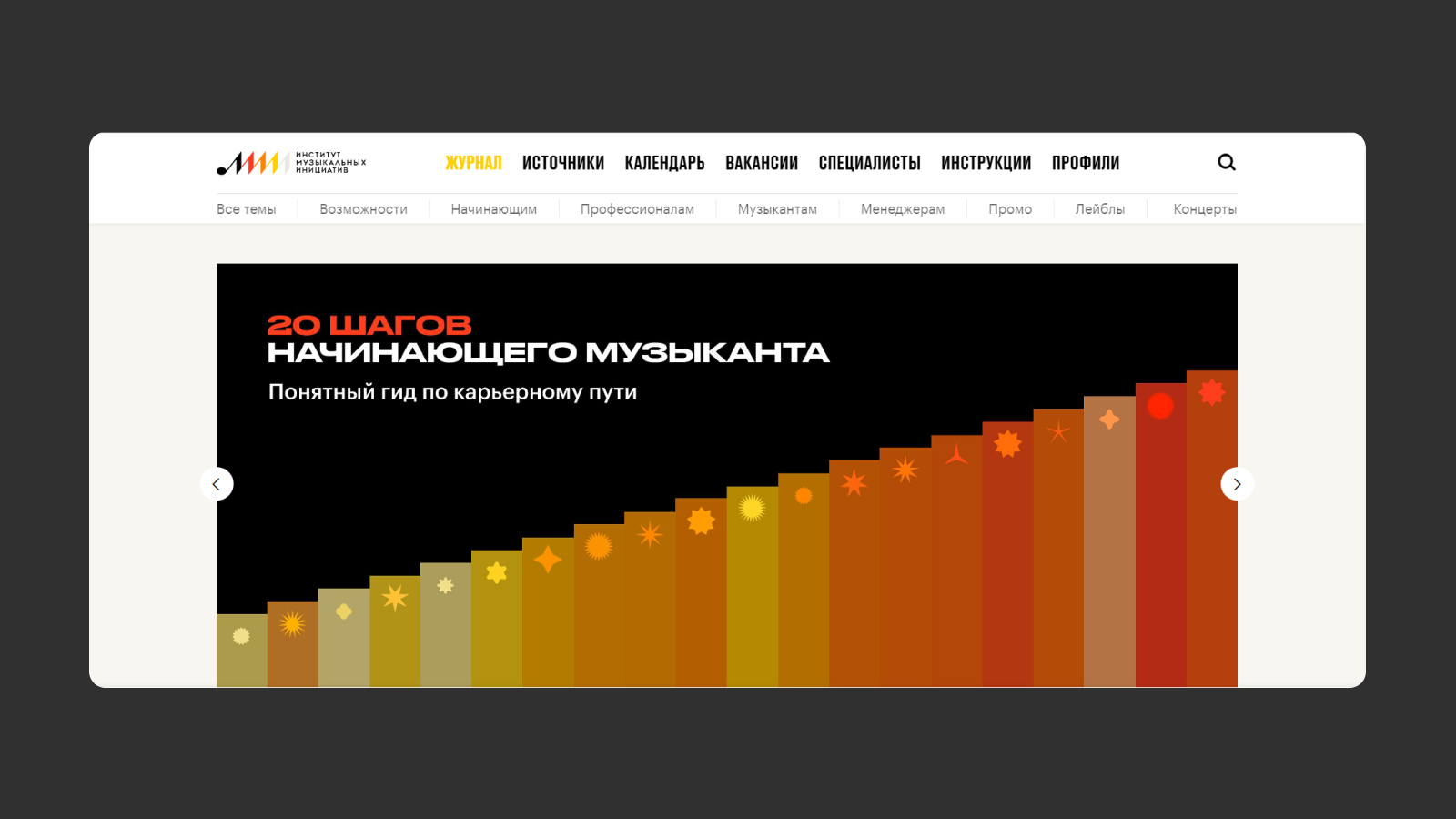
Не только геометрические фигуры, но и шрифты помогают унифицировать визуальный язык. Это можно увидеть на примере сервиса для музыкантов.
Все надписи — и заголовки, и основной текст, — сделаны одним шрифтом, меняется только его начертание. Несмотря на то, что в лендинге сочетаются разные цвета: белый, чёрный, красный и оранжевый, дизайн воспринимается как связный и целостный. Использование повторения в этом примере довольно неочевидно, но при общем взгляде на работу пользователь сразу же улавливает гармонию в дизайн-проекте.
Принцип повторения помогает оформить паттерн — систему дублирующих элементов, составляющих единую структуру.
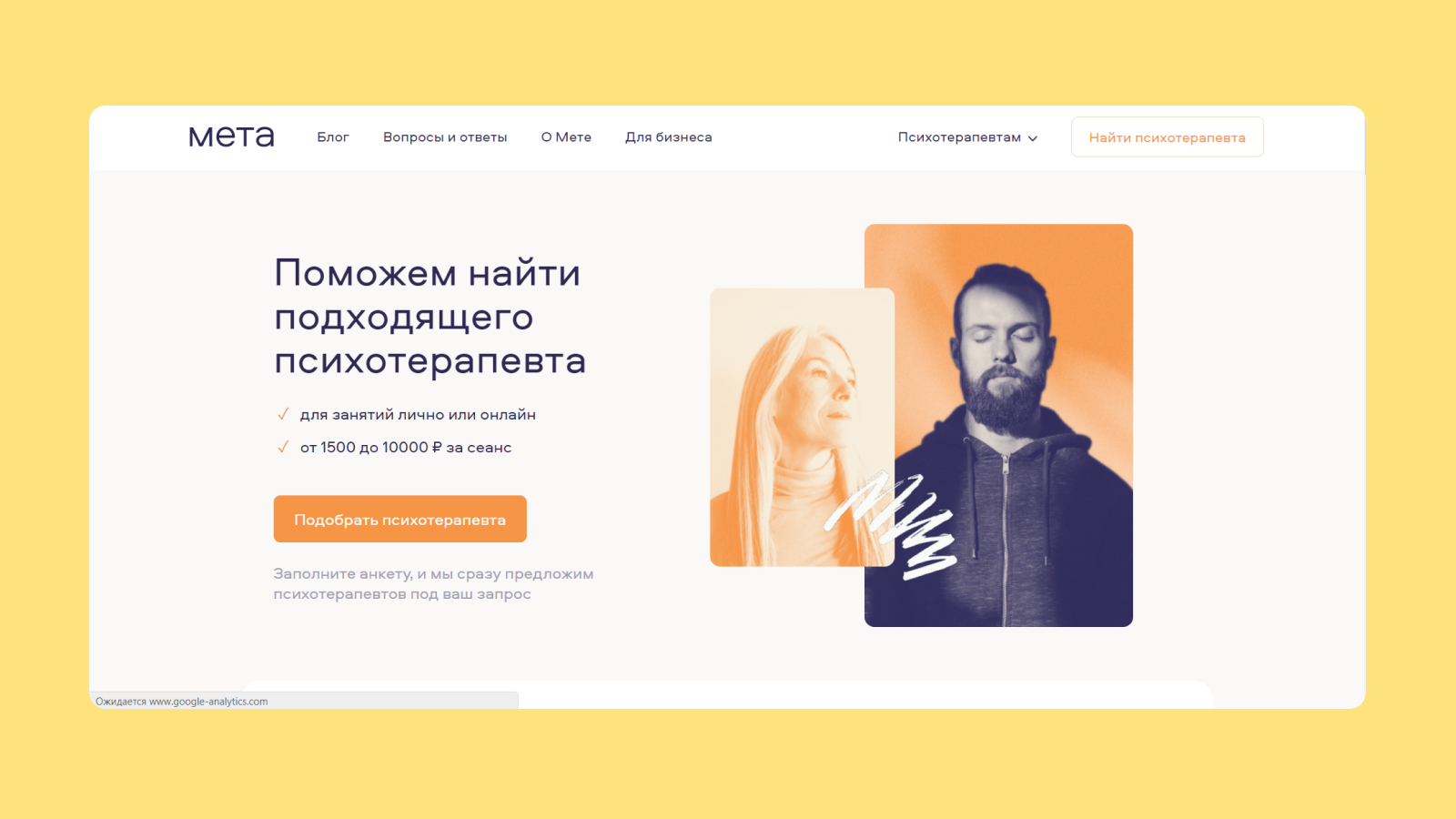
Цветовая палитра позволяет оформить идентичность бренда. Например, онлайн-сервис по подбору психологов использует оранжевый цвет для оформления сайта, соцсетей и приложения компании.
Если руководитель компании хочет, чтобы клиенты захотели провести на сайте бренда больше времени, важно дать веб-дизайнеру задание располагать смысловые элементы на виду.
Пользователи привыкли видеть логотип компании в левом верхнем углу страницы, а плашки «Записаться» и «Связаться» обычно располагаются в начале лендинга. Поэтому дизайнеру нужно располагать эти элементы на привычных для юзеров местах. Благодаря принципу повторения потенциальный клиент сможет легко сориентироваться, где оставить заявку на продукт или записаться на интересный курс.
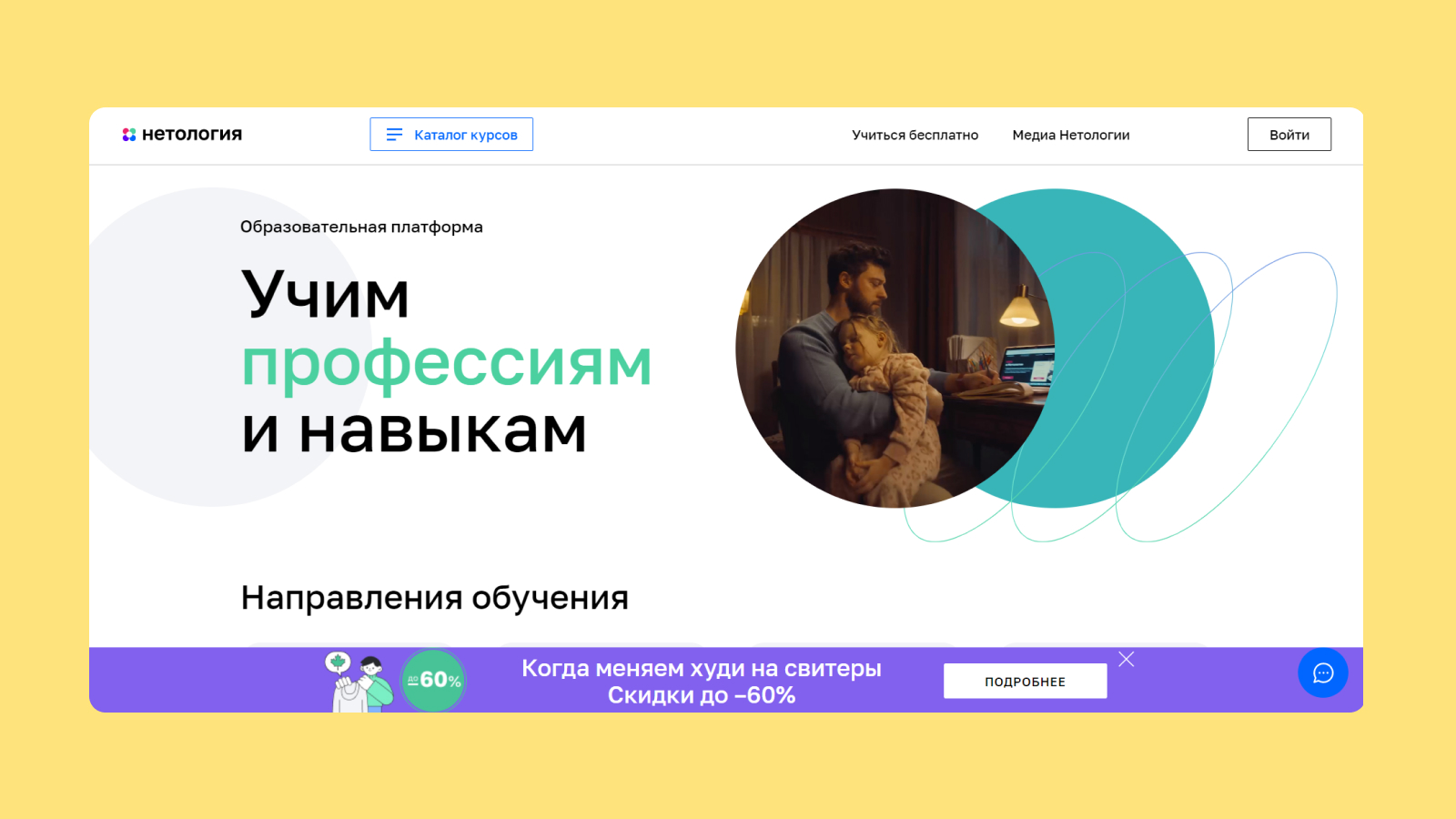
Страница сайта школы с онлайн-курсами — пример грамотно расположенных элементов дизайна.
Кнопка для записи на курс и заявка на телефонный звонок выделены оранжевым цветом и привлекают внимание. Веб-дизайнеры использовали принцип повторения, и посетителю сайта не нужно долго искать нужные разделы — человек сосредотачивается на важных элементах дизайна.
При работе над проектом дизайнерам важно не переборщить с принципом повторения, чтобы в дальнейшем маркетологи могли эффективнее продвигать сайт.
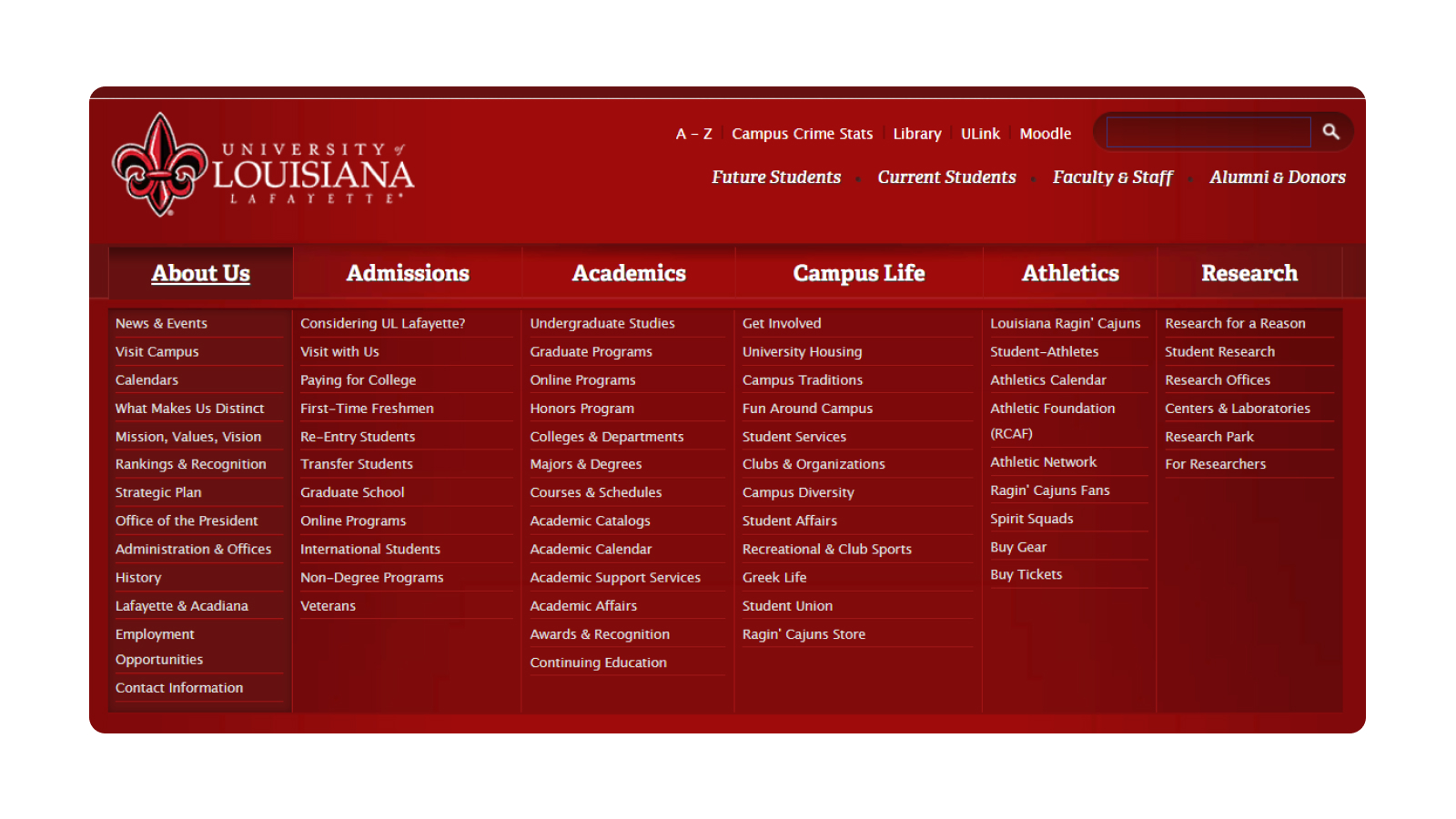
Когда одинаковых элементов слишком много, интерфейс перестаёт быть контрастным. Цвета и фигуры сливаются друг с другом, а общая картина становится смазанной и непривлекательной. Антипример использования принципа повторения — сайт университета Луизианы.
На странице много повторяющихся прямоугольных элементов, но они не играют на руку читаемости. На сайте нет смысловых акцентов: например, заголовков разделов, которые помогли бы пользователям лучше ориентироваться на странице. Соответственно взгляд не может зацепиться за какую-либо часть текста.
Такой сайт пользователь, скорее всего, закроет, потому что не сможет оперативно найти нужную информацию. Например, раздел с курсами и расписаниями находится в середине колонки, и чтобы найти его, нужно пробежаться глазами минимум по 10–15 заголовкам.
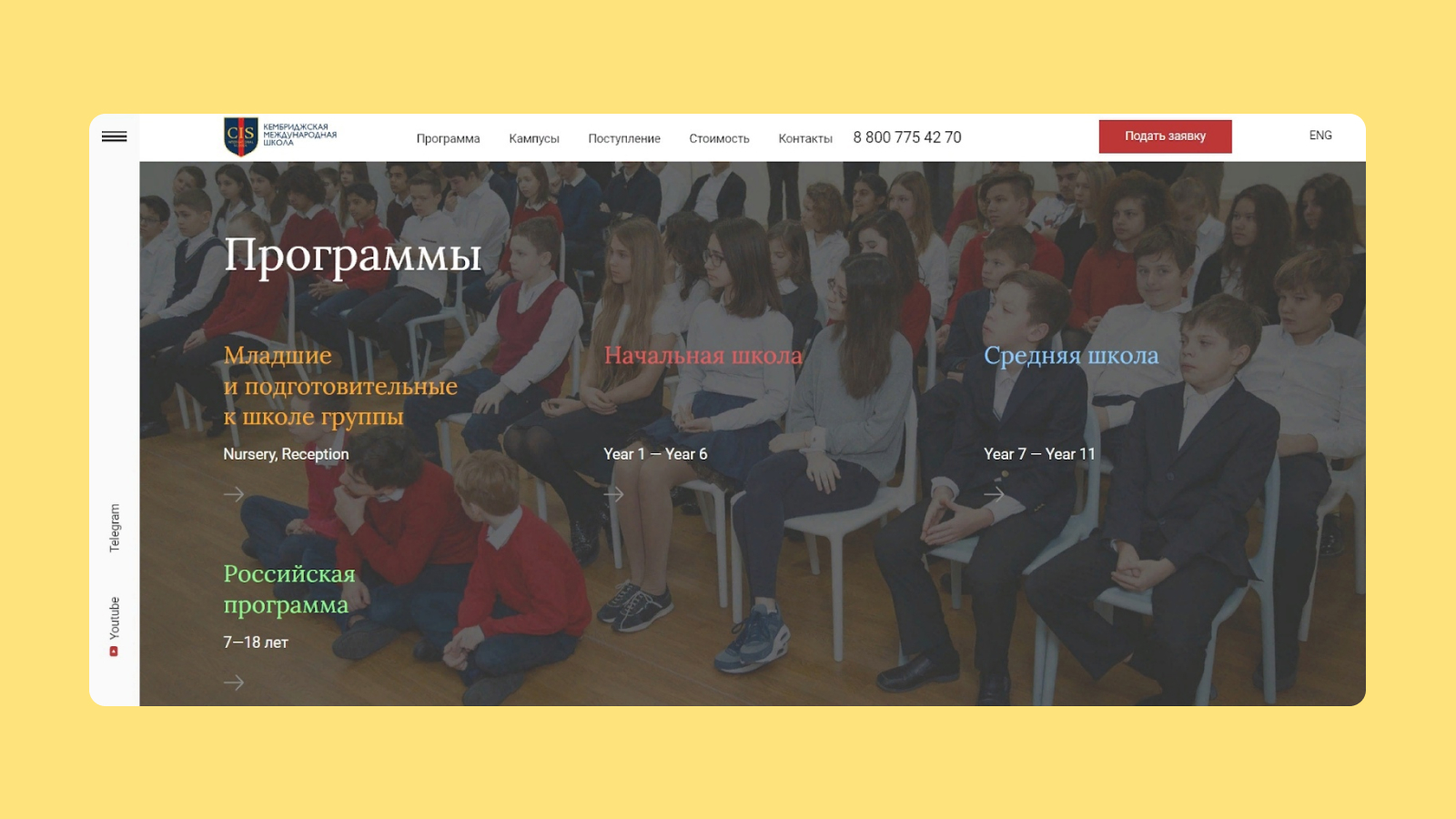
Сайт одной из международных школ (скриншот ниже) выглядит непривлекательно, потому что веб-дизайнер использовал неудачные шрифты при создании лендинга.
На главной странице сайта использованы разные шрифты для заголовков и основного текста. У пользователя, который впервые заходит на страницу школы, создаётся ощущение, что над дизайном работало несколько человек, и их действия не были согласованы. Ритм и композиция нарушены, и использование разных цветов ещё сильнее нарушает визуальный порядок.
Суть принципа повторения — использовать в дизайне похожие элементы. Однако важно учесть, что каждая составляющая дизайн-проекта хоть и напоминает другие, но всё же является самостоятельной. Сайты с одинаковыми прямоугольными блоками не зацепят взгляд.
Ритм — это сильная сторона повторения.
Если композиция сайта ритмичная, то пользователь плавно перемещает взгляд вниз по странице, изучая заголовки, основной текст и изображения. Когда дизайн выполнен хаотично, ритм ломается, и человек вряд ли будет оставаться на сайте продолжительное время. Качественный дизайн веб-ресурса способен укрепить доверие к услугам компании и увеличить количество продаж.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.