Как успеть подумать за посетителя
Это текст Виталия Мышляева, генерального директора группы компаний «Сила Ума», о том, как добиться «заветной конверсии».
Сегодня важно сделать не просто сайт, страничку или письмо рассылки — сегодня необходимо аккуратно провести посетителя за ручку по всем аргументам убеждения. Все это нужно делать очень настойчиво и ненавязчиво. Чтобы заветная конверсия случилась, нужно заранее много раз подумать за посетителя, то есть смоделировать и построить прототип будущего убеждения, ну, чтоб конверсия случилась.
Прототипирование: от слов к делу
Если заглянуть в англо-русский словарь, то горячо любимое слово дизайн, а точнее, design, переводится как «проектирование». И уж никак не рисование. Почувствуйте разницу:

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.

Одна из главных идей iмаркетинга — довести посетителя до целевого действия. Никак нельзя допустить, чтобы он «заблудился» на пути к его свершению. Соответственно, наша задача состоит в том, чтобы выстроить этот путь, сделать его прямым, как рельсы. Именно это название мне нравится больше всего — «рельсы»: сначала мы показываем посетителю, что понимаем его проблему (или указываем на неё), затем даём попробовать продукт, а потом уже продаём.
Для того, чтобы все это сделать, нужно пройти долгий путь от идеи и понимания вашего потребителя до финального сайта. Этот путь лежит через гору прототипов.
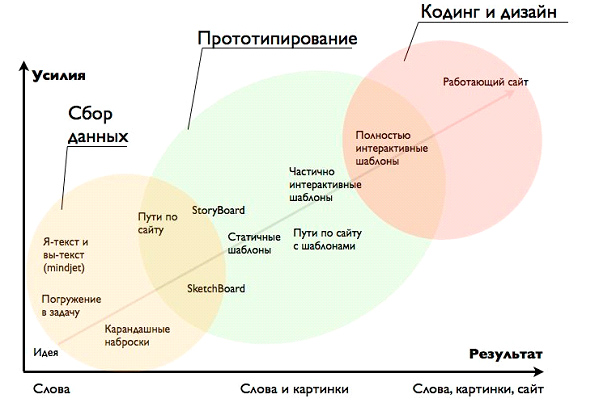
Если разложить весь творческий процесс на составляющие от слов к делу и отложить их на шкале усилий, то получается следующая картинка:

В основе работы над всем этим проходит много разных итераций и реинкарнаций. Каждая несет в себе важную веху, позволяющую еще больше заточить решение, решить проблему и приблизиться к понимаю пользователя. О каждой из них в этой статье.
Метод прогрессивного джипега
Лебедев хорошо описал в Ководстве отличный менеджерский подход к реализации проектов. Точно так же идет работа над прототипами. Фотошоп (или что там у вас) мы здесь даже не рассматриваем. Мы берем простейшее средство для создания прототипов (balsamiq, hotgloo или invisionapp) и начинаем идти от идеи до её воплощения, от общих мазков до подробной карты действий, с каждой итерацией все больше уточняя то, что мы делаем.
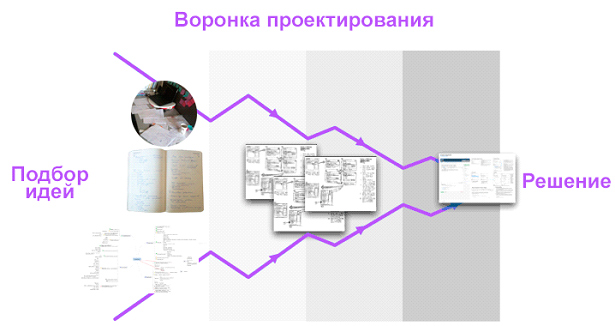
Всю работу по дизайну (в смысле «проектирование», а не рисование) можно изобразить в виде некой воронки дизайна, которая выглядит так:

Этапы поиска решения
В решении этой задачи, мы проходим через следующие этапы (не обязательно через все):
1. Погружение в задачу (поиск R2B и R2V).
2. Mind Map с тезисами задачи (экстракты успеха).
3. Пути по сайту.
4. Вдохновение.
5. Карандашные наброски.
6. Sketch Board.
7. Статичные шаблоны.
8. Пути по сайту с шаблонами.
9. Story Board.
10. Интерактивные прототипы.
11. Рабочее решение.
Content is the King!
Самая большая ошибка, которая происходит во время проектирования — сразу же схватиться за инструмент рисования. Проблема такого подхода в том, что шаблон, дизайн и контент идут в разрыве.
1. Погружение в задачу
Поэтому первым делом нужно погрузиться в проблему, задачу, проект. Важно четко понять «с какими драконами мы воюем», то есть конкретно выявить проблему. Проблема не может выражаться просто словами «Хочу много денег», надо определять её точнее: «Люди не подписываются», «Все звонят, и никто не пользуется онлайн заказом», «Обращающиеся в компанию задают одни и те же вопросы», «Никто не читает рассылки».
Чтобы дойти до этих осязаемых действий, нужно, по большому счету, узнать у Клиента два момента (и не важно, в онлайне или офлайне):
- Почему у него покупают? Если стартап, почему будут покупать.
- Почему приходят, но не покупают.
Западные коллеги их называет Reasons to visit (R2V) и Reasons to buy (R2B).
2. Я-текст и Вы-текст
Когда мы с вами выяснили, что и как нужно, упорядочиваем контент. Для этого есть отличный инструмент — Mind Jet.
Необходимо расписать все преимущества компании/продукта/услуги в виде двух карт.
«Я-текст». Рассказываем про собственные преимущества. Какие у нас медали, награды, нанотехнологии, супер-сотрудники и т. п.
«Вы-текст». Отвечаем на вопрос «Чем мы можем вам помочь?» То есть показываем, для каких отраслей подходит решение, в каких случаях к нам стоит обратиться и т. п.
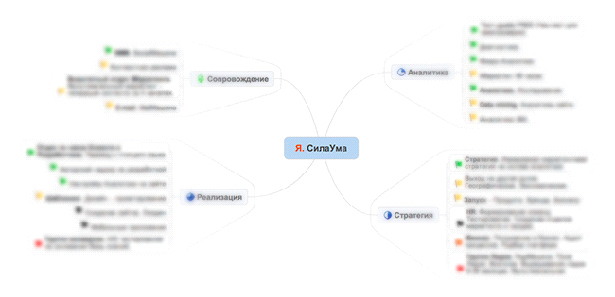
Посмотрите примеры нашего недавнего мозгового штурма по нашим собственным услугам:

В первом документе мы выделили 4 больших проблемы у Клиентов, с которыми они могут обращаться:
- первые шаги в интернет-маркетинге;
- запустить новый продукт, направление или бизнес;
- улучшить то, что есть;
- реализовать то, что уже придумал Клиент (или кто-то для него, может быть, даже мы сами), но у него нет рук для этого.

Во втором документе показано, как мы поступаем в своей компании. У нас есть 4 направления:
- Аналитика. Отдел аналитиков, который умеет доставать данные из сайтов Клиентов.
- Стратегия. Придумываем план действий на основании сделанной аналитики.
- Реализация. Сделать, все что придумано.
- Сопровождение. Все, что нужно делать периодически и на постоянной основе.
В результате работы над «я-текст — вы-текст» должно сложиться понимание одного и того же по обе стороны баррикад.
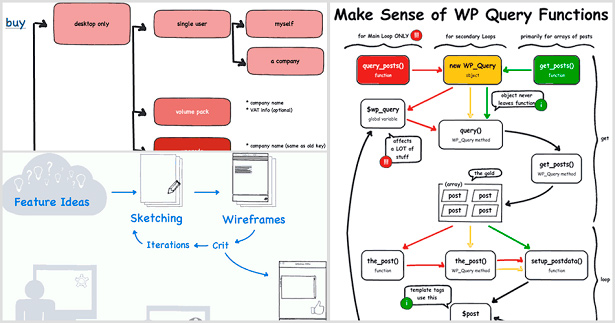
3. Рельсы убеждения (пути по сайту)
Во время погружения крайне важно узнать, как происходит «покупка» или главное целевое действие. Имея в арсенале так называемые R2B и R2V, мы можем составить последовательность шагов (аргументов), через которые должен пройти посетитель. Это нужно прописать в виде последовательной блок-схемы с минимальным количеством разветвлений.

Для удобства проектирования рельс нужно иметь список точек входа (тип аудитории, название площадки, целевая страница) до целевого действия.
Если на пути от входа на сайт будет встречаться «выход с сайта» в другие каналы коммуникации (web, mobile, social, display, email), это нормально, ведь очень редко можно принять решение о покупке с первого раза.
В результате данной итерации на руках у нас окажется понимание контента, который будет размещён на сайте.
4. Вдохновение
Содержание начало вырисовываться, пора переходить к форме.
Нужно отобрать хорошие приёмы, чтобы утащить их к себе в проект. Вот, например, несколько ссылок на то, что я называю «сайтами для вдохновения»:
1. coolhomepages.com — дизайны главных страниц.
2. creattica.com — большой каталог дизайнов (лого, визитки, сайты и т. п., очень много).
3. digitalserved.com — дизайнеры сайтов и лого и всего остального.
4. behance.net — биржа илюстраторов и веб-дизайнров, много инетерсных работ.
5. frogsthemes.com — магазин очень красивых тем для блога.
Ну и конечно, гугл в помощь.
Важно использовать все рычаги убеждения:
- копирайтинг (приемы, подходы);
- контент (видео, презентации, панорамы, графики, инфографики);
- юзабилити (шаблоны, элементы управления);
- дизайн (верстка, отдельные элементы);
- сервисы (скрипты, сторонние сервисы);
- фишки, фишки, фишки.
Идеи должны быть выписаны именно по каждому пункту.
5. Карандашные наброски
Первые мысли по объединению содержания и формы лучше делать в виде карандашных набросков с очень невысокой детализацией. Они должны быть своеобразной опорой для Sketch Boards. Рисовать лучше на больших листах, чтобы все экраны были перед глазами.
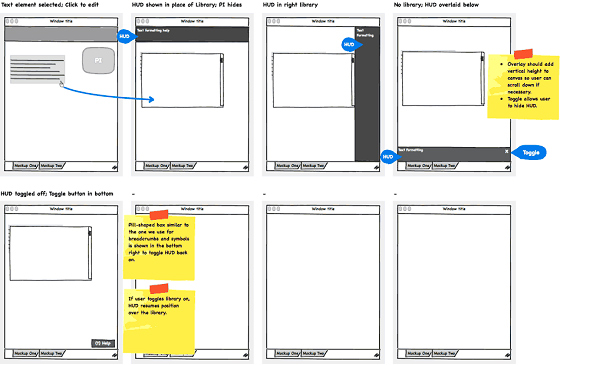
6. Sketch Boards
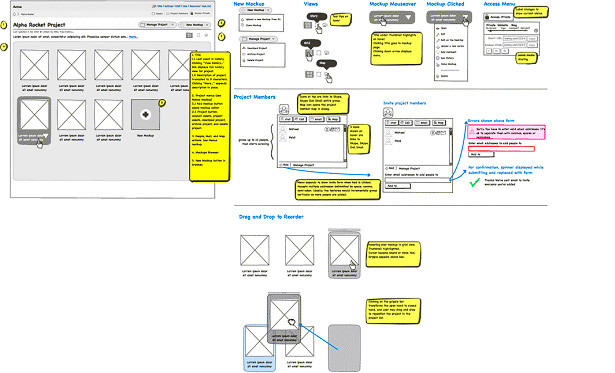
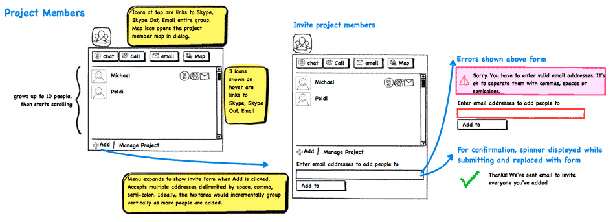
На этом шаге мы только прикасаемся к средствам прототипирования. Для этих целей лучше всего подходит Balsamiq.
К данному моменту уже должно сложиться понимание того, каких действий мы ждём от посетителя. В прототипировании это называется «история». Чтобы её рассказать, нужно заложить фундамент из набросков и шагов и сопроводить их комментариями, как должен вести себя посетитель.
Мы рисуем схематичные превьюшки будущих страниц, показывая выносными комментриями, как должна разворачиваться ситуация. На таком примере нужно рассказать, как будет работать интерфейс. Главное помнить, что на этом этапе нет задачи все детально прорисовать, отражать нужно:
- переходы между страницами,
- модальные окна,
- нажатия на кнопки,
- прочие интерактивные элементы.
В результате работы мы должны получить количество действий и шаблонов.

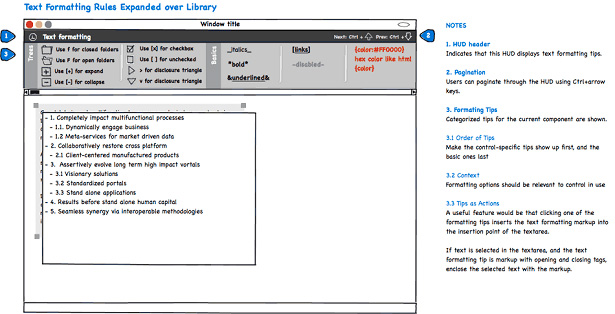
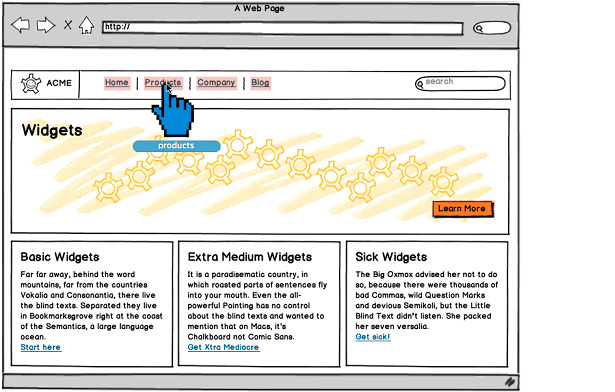
7. Статичные шаблоны
Они являются основой всей работы. Мы начинаем переходить к деталям.
Здесь нам уже важно рисовать все в окне браузера (или устройства), создавая представление о том, как все будет выглядеть в жизни. Как раз на этом этапе уже должны осуществляться прорисовка элементов и заполнение реальным контентом. Шаблоны часто требуют описания, и удобнее всего «приклеивать» их около самого шаблона. Описания требуют цели, задачи, аудитория и функции страницы.

7.1 Обсуждение
На этом этапе нужно делать защиту проекта перед коллегами, чтобы получить достаточное количество критики для улучшения. Уже есть, что показать, но пока не все так детально.
7.2. Доработки
8. Story Board
Если на странице присутствуют интерактивные элементы, их нужно детально описать уже поверх статичных шаблонов.
На этапе продумывания — это лучше, чем интерактивные шаблоны, т. к. текстовое описание еще раз заставляет мозг продумать, какого поведения мы ждём от пользователя.


Таким образом всё убеждение окажется здесь в наглядном виде. Это сэкономит время на написание и вёрстку отчёта с разделом про шаблоны
9. Интерактивные шаблоны
Если страниц так много, что в голове не умещается описание, как всё это работает, или интерактивность очень сложно описать, то нужно делать интерактивные шаблоны, но это уже другая очень широкая тема.

Автор: Виталий Мышляев