Адаптивный сайт — очередной тренд или новые возможности для бизнеса?

Раньше и наше агентство предлагало подобные решения клиентам, которым небезразлична аудитория мобильного интернета. Но немногим более года назад мы открыли для себя новый подход к разработке более гибких сайтов, основанный на принципе «mobile first», принципе, на котором строится уже большая часть зарубежного веба — мы начали создавать сайты с адаптивным веб-дизайном. Теперь мы хотим поделиться опытом на примере выпущенного недавно адаптивного сайта для компании «ЦРТ Сервис», входящей в группу компаний MAYKOR.
Мы не будем детально углубляться в этапы разработки, а расскажем, почему был выбран именно адаптивный вариант сайта, об особенностях разработки проектов с адаптивной версткой и о тенденциях, которые не должны оставить владельцев интернет-ресурсов равнодушными.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Дизайн и проектирование
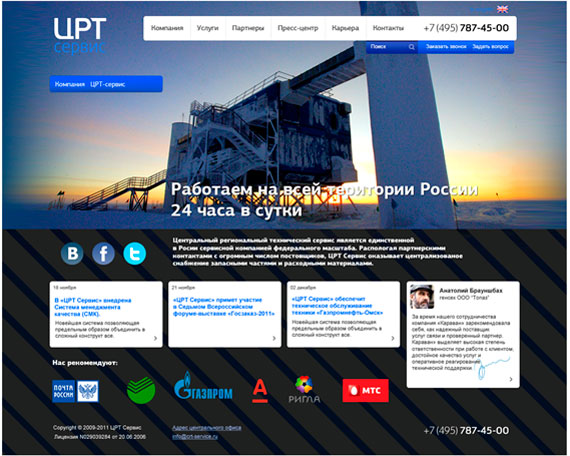
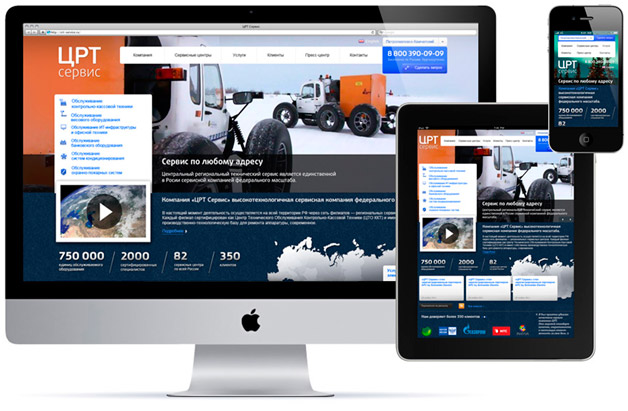
Когда мы только приступали к разработке сайта «ЦРТ Сервис», для клиента была подготовлена дизайн-концепция, рассчитанная на мониторы обычных ПК. Общую идею одобрили, и все последующие правки мы вносили именно в этот десктопный вариант сайта, который выглядел следующим образом:

Однако, погрузившись глубже в проект, мы осознали охват компании: 82 филиала в регионах РФ. Более 350 клиентов и 2 000 инженеров компании регулярно получали информацию и взаимодействовали друг с другом посредством сайта. А это означает, что будущий сайт должен был учитывать интересы всех пользователей, осуществляющих выход в интернет с различных устройств: обычных компьютеров, коммуникаторов, планшетов и др.
Мы пересмотрели стандартный подход к проектированию, и пришли к выводу о необходимости разработки сайта, который посредством «умной» верстки умеет адаптироваться под разные типы устройств, а его контентом одинаково удобно пользоваться на любом девайсе. Именно такой подход к созданию нового сайта компании мы предложили, и заказчику понравилось это решение.
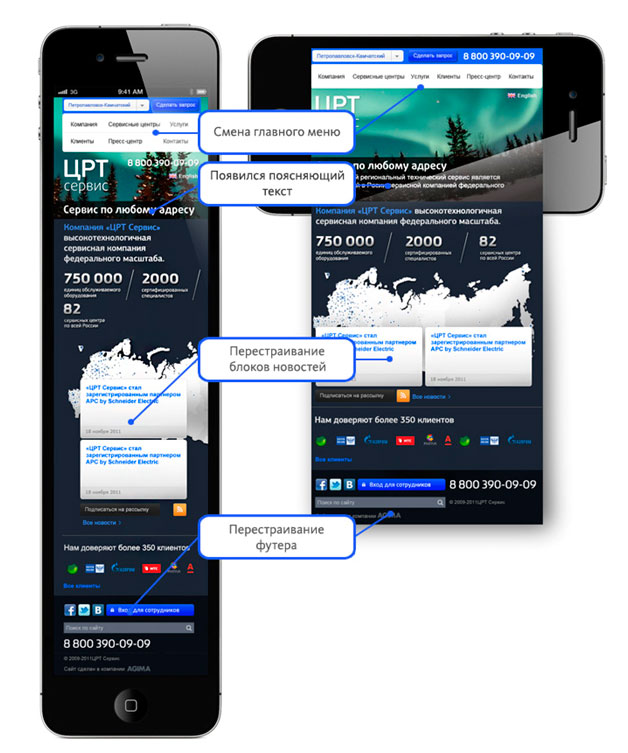
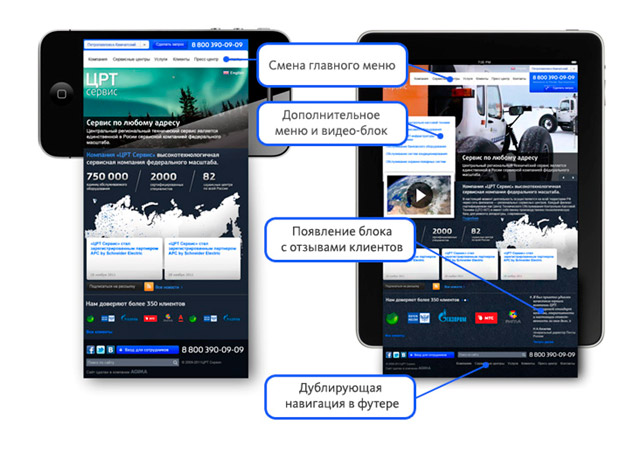
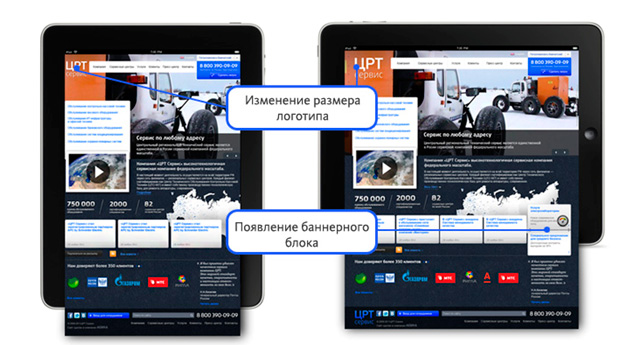
Но сразу же возникла проблема — исходный дизайн, утвержденный с заказчиком, не был приспособлен к адаптации, и, дойдя до дизайн-макетов сайта для мобильных версий, нам пришлось значительно пересмотреть все то, что было сделано ранее. Мы формировали микроструктуру контента, разбивая текст на элементы в порядке приоритета: основные блоки, которые будут отображаться в мобильной версии и дополнительные, появляющиеся по мере увеличения разрешения экрана. Вместо того чтобы сжимать и перемещать контент, мы его сокращали, избавлялись от лишних блоков и оставляли только самое важное. По сути, мы прошли путь «компьютер-мобильный-компьютер» — сделали один лишний виток и в итоге прочувствовали все особенности работы над адаптацией контента. Всего в процессе работы дизайнеры создали более сотни различных макетов сайта для устройств с индивидуальными разрешениями.
Поведение контента при адаптивной верстке



Мы создавали макеты сайта по принципу „mobile first“, продумывали логику появления различных блоков сначала для мобильных устройств и только затем — для обычных компьютеров, чтобы технически предусмотреть приоритеты отображения того или иного контента, сохранив общий смысл и посыл сайта, — комментирует креативный директор AGIMA Григорий Коченов.
Верстка
Для корректного отображения сайта на разных устройствах на этапе верстки было необходимо учесть не только особенности браузеров, но и различных ОС и разрешений экрана. Разработчики использовали Java Script и различные CSS стили, которые подключаются в зависимости от девайса, с которого осуществляется вход. Таким образом сайт автоматически распознает разрешение экрана устройства, с которого на него зашли, его тип, подключает/отключает различные элементы, изменяет размер шрифтов и ширину блоков, подключает/отключает анимацию. Следовательно, страница отображается с учетом адаптации к устройству.

Статистика, выводы, практические рекомендации
Количество пользователей мобильных устройств в России уже достигло отметки в 40 млн. человек, а продажи коммуникаторов и планшетов в мире в 2011 году превысили сумму проданных ПК и ноутбуков. С каждым годом количество заходов на сайты с мобильных устройств растет в 3 раза.
Стоит задаться вопросом: эффективен ли ваш сайт на мобильных устройствах в той же степени, что и на ПК? Проведите эксперимент и зайдите на ваш сайт с мобильного телефона или планшета. Попробуйте найти интересующую вас информацию, заказать услугу или оформить покупку. Сложите время и усилия, затраченные на масштабирование страницы, поиск необходимой информации и переход по мелким неразборчивым ссылкам. Если результат вас не устраивает, есть над чем задуматься.
Когда вы пришли к выводу, что ваш ресурс нуждается в адаптации под различные типы устройств, рекомендуем подготовить свою проектную команду к скрупулёзной работе: копирайтерам предстоит продумать динамику поведения контента; проектировщикам и дизайнерам — рисовать сайт, используя непривычную для них ранее схему «mobile first». По этой теме мы советуем прочитать статью «Контент, готовый к адаптации».
О причинах выбора адаптивного подхода к веб-дизайну, особенностях взаимодействия в проектной команде и результатах работы рассказала Ирина Семенова, вице-президент по маркетингу группы компаний Maykor на конференции Digital без силикона.