10 ready-to-use сценариев pop-up виджетов для интернет-магазина [гайд Promopult/Getsale]
![10 ready-to-use сценариев pop-up виджетов для интернет-магазина [гайд Promopult/Getsale]](/upload/iblock/a47/10_pop_up_1200_630.png)
Чтобы всплывающие окна, нотификации и растяжки в интернет-магазине стали конверсионным (а не отвлекающим) элементом, нужно правильно настроить сценарии их срабатывания. Мы расскажем про настройку сценариев pop-up виджетов для стимулирования продаж, удержания и возврата посетителей.
Интеграция виджетов на сайт
Всплывающие окна устанавливают с помощью скриптов, плагинов или специальных сервисов. Последний вариант наиболее удобен — не только из-за простоты интеграции, но и благодаря гибкой настройке сценариев.
Мы рассмотрим установку на сайт и настройку виджетов на примере GetSale. Это русскоязычный сервис pop-up виджетов, интегрированный с рекламной платформой PromoPult.
Сами по себе сценарии универсальны — вы можете применить все те же настройки в любом другом сервисе виджетов.
Если вы используете систему PromoPult для рекламы собственного или клиентского бизнеса, подключите GetSale прямо из интерфейса PromoPult. Делается это в модуле повышения конверсии.

Проекты в PromoPult, для которых можно подключить pop-up виджеты
После выбора сайта вы перейдете в интерфейс GetSale. При этом средства за пользование виджетами будут списываться с баланса в PromoPult. Также вы можете зарегистрироваться напрямую на сайте getsale.io. Функционал сервиса в любом случае будет одинаковым.
После добавления сайта в GetSale установите код сервиса на все его страницы — между тегами и .

Код GetSale, который нужно добавить на сайт
Теперь в разделе «Виджеты» нажмите «Создать виджет» (или воспользуйтесь Мастером создания виджетов для выбора подходящего формата).

Раздел «Виджеты»
Выберите тип виджета (всплывающее окно, уведомление, растяжка или мобильный виджет) и шаблон (или создайте дизайн с нуля).

Выбор шаблона виджета
После выбора шаблона откроется окно с настройками. Именно здесь создаются сценарии срабатывания виджетов.

Окно с настройками pop-up виджетов
Подробно об интеграции GetSale на сайт и основных настройках мы рассказывали в гайде «Как собирать e-mail посетителей интернет-магазина с помощью pop-up виджетов».
Рассмотрим, как задать сценарии срабатывания виджетов для повышения продаж и лояльности клиентов.
Сценарии срабатывания виджетов
1. Приветственное окно со спецпредложением в обмен на e-mail
Цель. Увеличить базу e-mail лояльных пользователей.

Сценарий. Пользователь переходит на сайт и видит окно с предложением оставить свою почту в обмен на выгодный оффер.
Не показывайте виджет всем и сразу при переходе на сайт. Заинтересованных пользователей выделите просмотром 5+ страниц каталога товаров. Также поставьте задержку 1-2 минуты на показ.
Настройка.
Когда показывать: после просмотра пяти страниц.

Где и как показывать: в поле как показывать выбираем «На весь экран сразу».

На этом все. Остальные настройки можно не менять.
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
2. Информирующее окно о бесплатной доставке в зависимости от суммы покупки
Цель. Увеличение суммы среднего чека (бесплатная доставка является одним из самых сильных мотивирующих факторов).

Сценарий. Показ виджета после отправки товара в корзину.
Настройка.
Когда показывать: при посещении. Это самый простой вариант, но он работает при условии, что в вашей CMS корзина имеет отдельный URL вида site.ru/cart; в остальных случаях нужно настраивать показ виджета при нажатии на кнопку корзины — об этом способе мы еще расскажем.

Где и как показывать: в блоке «Где показывать» устанавливаем переключатель на «Выбранные страницы», нажимаем «Добавить URL» и вводим URL корзины.
Чтобы одно и то же сообщение не всплывало каждый раз после перехода в корзину, в блоке «Показов на посетителя» задаем 1.

Как повысить конверсию интернет-магазина? Мы знаем 33 способа! Вот чек-лист с примерами, который поможет вам продавать больше.
3. Информирующая растяжка с условиями доставки для города посетителя
Цель. Стимулировать пользователей из конкретного региона покупать товары.

Сценарий. Система определяет локацию пользователей и показывает им растяжки с актуальными предложениями по доставке именно для их региона.
Настройка. Перед настройкой виджета создаем сегмент из пользователей нужного региона (пусть это будет Москва).
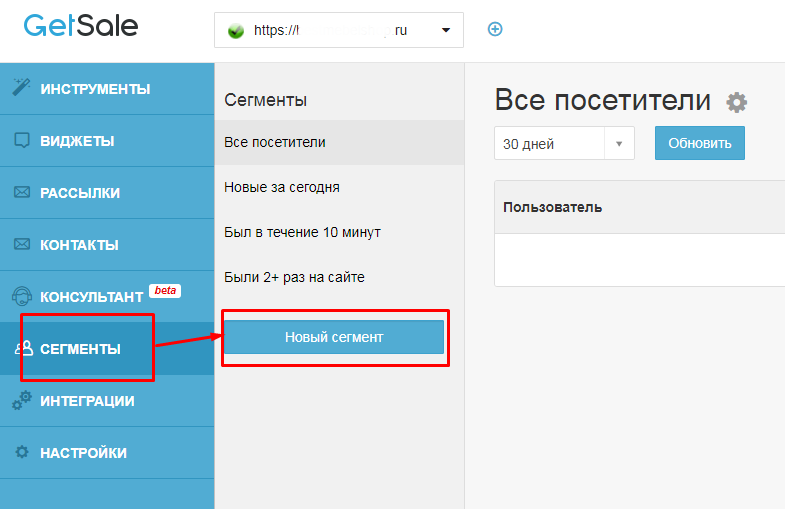
Для этого переходим в раздел «Сегменты» и нажимаем «Новый сегмент».

Вводим название сегмента — чтобы его потом можно было безошибочно отличить. Добавляем условие:

Сохраняем изменения. Новый сегмент появился в списке сегментов.

Возвращаемся к настройке шаблона растяжки в разделе «Виджеты».
Когда показывать: при посещении.
Где и как показывать: оставляем без изменений. Опционально можно увеличить количество показов на посетителя или изменить расположение.
Кому показывать: сегменту «Все посетители Москва» (в вашем случае выберите созданный сегмент).

Эффективный способ повысить конверсию интернет-магазина — установить онлайн-консультант. О том, настроить бесплатный виджет онлайн-консультанта, читайте в нашем гайде.
4. Pop-up окно с промокодом на текущую покупку (после отправки товара в корзину)
Цель. Наращивание продаж и среднего чека. Уменьшение процента брошенных корзин.

Сценарий. Показ виджета после нажатия на кнопку «Добавить в корзину».
Настройка. Если вы интегрировали код GetSale на сайт через плагин, то сегмент из тех, кто добавил товар в корзину, у вас уже предустановлен. Вам останется выбрать его в списке сегментов.
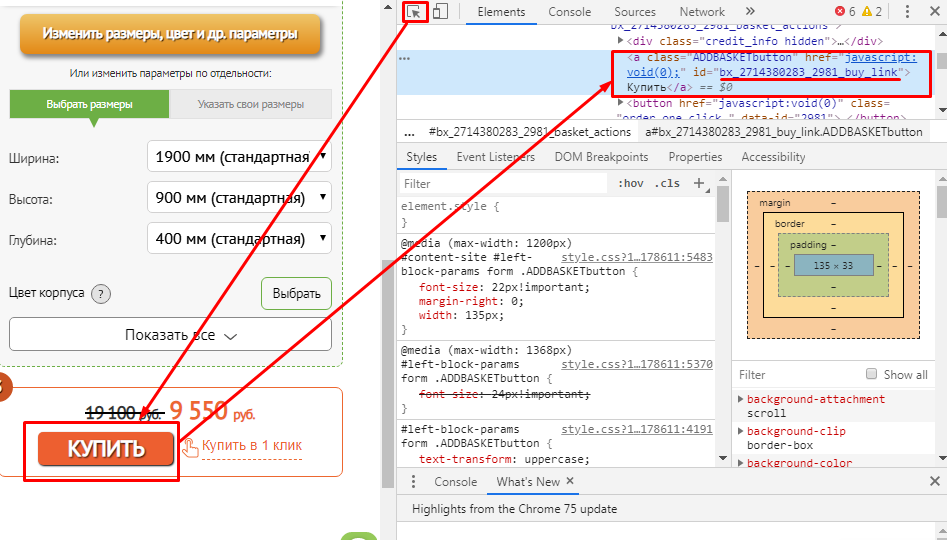
Но есть решение, которое подходит для любой CMS и любого объекта на сайте (не только кнопки покупки). Для этого нужно определить в исходном коде страницы идентификатор кнопки добавления в корзину.
Как это сделать:
открываем в браузере Google Chrome карточку товара;
нажимаем комбинацию Ctrl+Shift+I (или выбираем пункт «Просмотреть код» в контекстном меню);
нажимаем комбинацию Ctrl+Shift+C, наводим курсор на кнопку добавления в корзину и кликаем по ней;
в коде находим идентификатор (ID) JavaScript-объекта и копируем его название (заключено в кавычки).

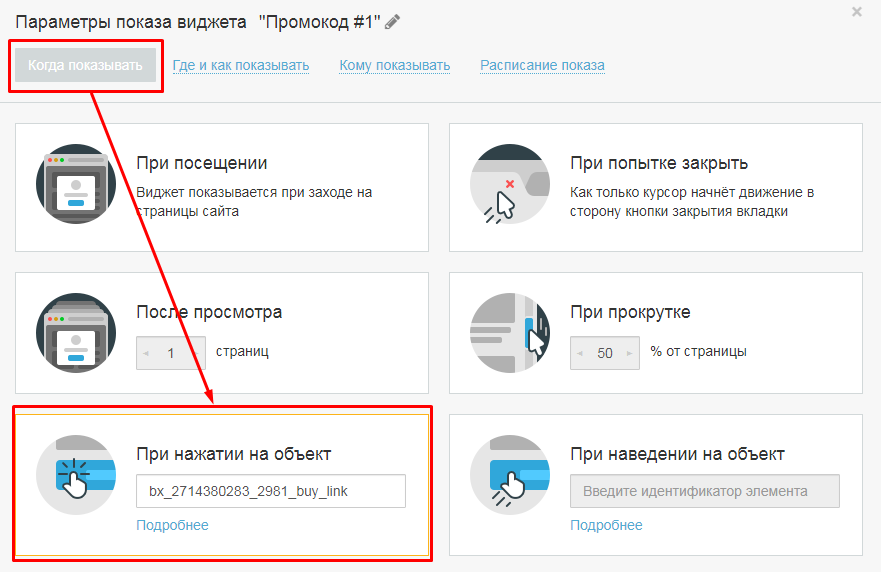
Итак, ID объекта у нас есть. Настраиваем виджет.
Когда показывать: при нажатии на объект (вводим в поле скопированный ID).

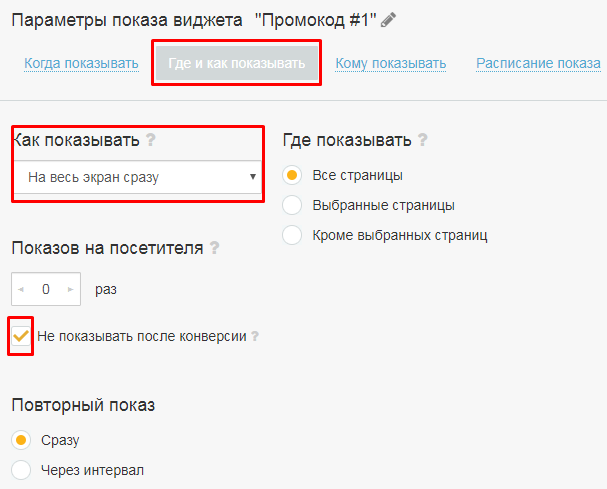
Где и как показывать: на весь экран сразу, ставим галочку напротив «Не показывать после конверсии» (иначе виджет будет всплывать каждый раз после клика по кнопке отправки в корзину, даже если пользователь забрал промокод).

5. Всплывающее окно со скидкой на следующую покупку после оформления заказа
Цель. Мотивация к оформлению следующей покупки. Возврат посетителей на сайт.

Сценарий. Как только пользователь оформил заказ, он видит окно с промокодом на следующую покупку.
Настройка. Для настройки этого виджета нужно вначале настроить цель — оформление покупки. Сделать это можно через ID JavaScript-события (см. сценарий 4).
Но есть и другой способ — через цели. Для этого переходим в раздел «Настройки» на вкладку «Цели».
Допустим, у нас есть настроенная цель «Оформить заказ» в Google Analytics. Импортируем цели.

Настраиваем виджет.
Когда показывать: при посещении.
Где и как показывать: на весь экран сразу.

Кому показывать: выполнившим цель (выбираем цель, импортированную из Google Analytics).

6. Всплывающее окно с призывом поделиться сайтом в соцсетях (или подписаться на группы)
Цель. Дополнительный трафик и повышение узнаваемости бренда в соцсетях.

Сценарий. После просмотра 5+ страниц сайта, с задержкой 1-2 минуты.
Настройка. Когда показывать: при просмотре 5+ страниц.
Где и как показывать: в блоке «Повторный показ» устанавливаем селектор в режим «Через интервал» и задаем 2 минуты. Также устанавливаем галочку в пункте «Не показывать после конверсии».

7. Pop-up окно с «удерживающим» промокодом
Цель. Не дать покупателю уйти с сайта без покупки. Стимулировать его вернуться и оформить заказ.
Сценарий. Пользователь ведет курсор к «крестику» — то есть пытается закрыть вкладку браузера. Система определяет его намерение и показывает «удерживающий» виджет.
Настройка.
Когда показывать: при попытке закрыть.

Где и как показывать: на весь экран сразу. Больше никаких настроек делать не нужно.
Рекомендуем почитать: «Чек-лист по оптимизации сайта: улучшение юзабилити и коммерческих факторов».
8. Всплывающее окно с рекламой товаров в блоге
Цель. Увеличение количества переходов пользователей в интернет-магазин. Увеличение продаж, улучшение поведенческих факторов.

Сценарий. Прокрутка страницы блога не менее чем на 60%.
Настройка.
Когда показывать: при прокрутке (задаем 60%).

Где и как показывать: выбранные страницы — Добавить URL — прописываем в поле «URL содержит» фрагмент URL с записями блога. Также задаем один показ на посетителя, чтобы виджет не всплывал каждый раз.

9. Нотификация с новостью и призывом выполнить целевое действие
Цель. Увеличение количества просмотров новостей на сайте. Так пользователи будут лучше информированы о последних новостях компании и больше купят товаров.
Сценарий. Показ виджета в актуальные даты. Показываем виджет тем, кто просмотрел не менее 40% страницы.
Настройка.
Когда показывать: при прокрутке 40% страницы.

Где и как показывать: задаем страницу, к которой относится новость.

Расписание показа: задаем даты (дни недели, часы), в течение которых актуальна новость.

10. Всплывающее окно с предложением подписаться на новостную рассылку
Цель. Нарастить базу контактов лояльных клиентов.

Сценарий. Показ виджета с задержкой 1-2 минуты — только тем, кто вернулся на сайт второй и более раз.
Настройка.
Когда показывать: при посещении.
Где и как показывать: на весь экран с задержкой 100 секунд.

Кому показывать: сегменту «Были 2+ раз на сайте». Это сегмент предустановлен — настраивать его не нужно.
Настраивайте виджеты правильно
Мы привели только 10 сценариев. На практике вариаций десятки или даже сотни. Широкий выбор настроек в GetSale дает возможность показывать виджеты разным сегментам аудитории на разных этапах воронки продаж.
Но тут главное не увлекаться и определить для себя 1-2 основных виджета и правильно их настроить.
Самые распространенные ошибки:
слишком много всплывающих окон — это не только мешает просмотру контента, но и может повлиять на ухудшение позиций сайта в результатах поисковой выдачи;
предложение «с порога» оставить контакты взамен на подписку на новости (сразу после перехода на сайт можно предлагать промокод, но никак не новости или подписку на соцсети);
показ виджета после конверсии (пользователь повторно видит один и тот же оффер, даже если оставил контакты или забрал промокод);
частое повторение показа виджета (вообще повторение лучше отключать или задавать интервал не менее нескольких минут);
неправильный таргетинг (например, показ жителям Новосибирска акционных условий для Москвы);
нерелевантный оффер (например, когда человек только еще читает в блоге магазина статью о видах холодильников, а ему уже предлагают гарантию 60 месяцев и бесплатный подъем на этаж).
Избегайте этих ошибок, и все у вас будет хорошо!