Мобильный трафик в российском eCommerce: тенденции, цифры, рекомендации

Смартфоны стали основным инструментом для поиска информации, общения и приобретения товаров. Сегодня ни одна успешная стратегия в eCommerce невозможна без адаптации сайта под мобильные устройства. За этими громкими словами стоят вполне конкретные цифры. Согласно данным института рыночных исследований GfK Group, по итогам 2018 года доля взрослых пользователей мобильного Интернета в России составила 61%1. Планшеты и смартфоны не первый год опережают десктоп: в 2017 году в Интернет с мобильных устройств заходило 56% от общего числа пользователей.
Скорость и удобство — основы высокой конверсии мобильного трафика
Современный потребитель становится более требовательным к качеству сайтов, и мобильный Интернет — не исключение. Для пользователей, заходящих с мобильных устройств, решающими факторами становятся удобство платформы и время загрузки. Согласно исследованиям Google2, если страница грузится с устройства больше 3 секунд — более половины пользователей не дожидаются ее загрузки и покидают сайт. Каждый третий посетитель уходит с сайта, если он неудобен: требует заполнения множества полей, имеет непродуманную навигацию, затянутый механизм оплаты и другие изъяны в юзабилити. Кто-то возвращается на сайт с компьютера, чтобы завершить покупку, но большая часть покидает его безвозвратно.
С данными Google созвучны цифры исследования Ecommerce Report 20183, проведенного компанией Promodo. В 2018 году объем мобильного трафика ecommerce-сайтов опередил десктопный, но процент совершенных транзакций с мобильных устройств был почти в два раза меньше. Другими словами, планшеты и смартфоны чаще использовали для поиска, а сам процесс покупки завершали с компьютера. Это в очередной раз подтверждает тот вывод, что в текущих реалиях грамотная оптимизация коммерческого сайта под мобильные устройства — не просто полезная рекомендация, а базовое условие, без которого невозможно качественное улучшение конверсии и увеличение рентабельности инвестиций.
Mobile-оптимизация языком фактов и цифр
Важно не только создавать адаптивные версии сайтов и мобильные приложения, но и заниматься их систематической модернизацией: тестировать, выявлять уязвимые места и исправлять ошибки. Грамотная работа в этом направлении способна дать феноменальные результаты, как убедительно показал опыт некоторых компаний.
После оптимизации своего приложения международный фастфуд-гигант компания Domino’s стала получать 30% от всех своих заказов через смартфоны. Такой результат стал возможен благодаря упрощению механики оформления заказа. Если раньше для этого нужно было преодолеть целых 25 шагов, то после оптимизации от пиццы, доставленной на дом, пользователя стало отделять лишь 5 действий. Финансовая выгода от проделанной работы не заставила себя долго ждать.
Международный интернет-магазин Wildberries сделал ставку на оптимизацию скорости загрузки страниц и сохранение функционала, аналогичного десктопной версии. По итогу с адаптивной версии сайта и приложения магазин стал получать до 70% оформленных заказов.
Когда онлайн-магазин одежды и обуви KupiVIP в результате оптимизации увеличил скорость загрузки страниц в два раза, мобильные конверсии из поисковиков увеличились на 52%. Подобных примеров много: грамотная работа с мобильной адаптацией всегда дает положительный результат.
Что мешает российским брендам внедрять эффективные мобильные решения
Исследование Mobile performance by market 2018 4 показало, что подавляющий процент российских компаний адекватно оценивает важность мобильной составляющей в eCommerce. Для 63% местных брендов развитие мобильного сегмента — стратегический приоритет. В то же время, согласно данным этого же исследования, для многих российских компаний развитие мобильных версий сайтов оказывается непростой задачей. Сложности в этом вопросе возникают у каждой второй компании. Среди причин, которые мешают внедрению эффективных мобильных решений, владельцы брендов называют недостаток инструментов для тестирования эффективности мобильных платформ, нехватку времени, сложности в составлении бизнес-кейса.
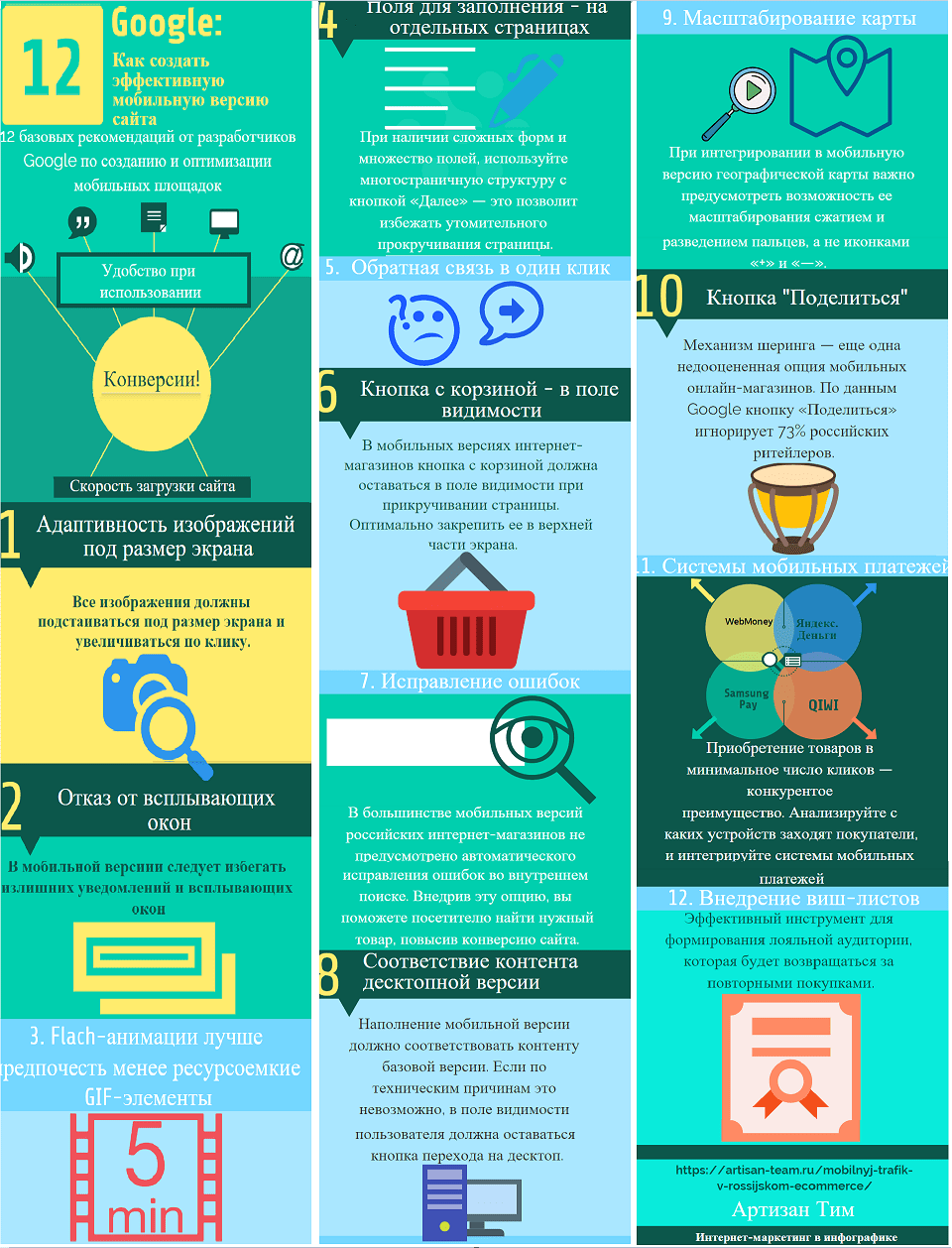
Как создать эффективную мобильную версию сайта. Советы разработчиков Google
Хорошая мобильная версия — это главным образом быстрая загрузка страниц и продуманное юзабилити. Пользователь не должен менять масштаб страницы, чтобы попасть по кнопке, или изнурительно скролить сайт, чтобы перейти в нужный раздел. Навигация должна быть понятной, а процессы оплаты быстрыми и безопасными. Это гарантии того, что пользователь не бросит сайт на полпути и завершит покупку. Конечно, и дизайн, и качество контента — все это также важные составляющие хорошего мобильного сайта, но их значимость ниже, чем скорость и удобство.

Разработчики Google дают 12 базовых рекомендаций по созданию и оптимизации мобильных площадок. Они важны вне зависимости от того используете вы адаптивную верстку или отдельную mobile-версию.
- Все изображения должны подстраиваться под размеры экрана. Лучше если присутствует возможность увеличить картинку по клику.
- В мобильной версии следует отказаться от всплывающих окон и лишних уведомлений.
- Flash-анимации лучше предпочесть менее ресурсоемкие GIF-элементы.
- При наличии сложных форм, требующих заполнения множества полей, используйте многостраничную структуру с кнопкой «Далее» — это позволит избежать утомительного прокручивания страницы.
- Наполнение мобильной версии должно соответствовать контенту базовой версии. Если по техническим причинам это невозможно, в поле видимости пользователя должна оставаться кнопка перехода на десктоп.
- При интегрировании в мобильную версию географической карты важно предусмотреть возможность ее масштабирования сжатием и разведением пальцев, а не иконками «+» и «—».
- Обратная связь должна быть доступной в один клик.
- В мобильных версиях интернет-магазинов кнопка с корзиной должна оставаться в поле видимости при прикручивании страницы. Оптимально закрепить ее в верхней части экрана.
- В большинстве мобильных версий российских интернет-магазинов не предусмотрено автоматического исправления ошибок во внутреннем поиске. Внедрив эту опцию, вы поможете посетителю найти нужный товар, повысив конверсию сайта.
- Механизм шеринга — еще одна недооцененная опция мобильных онлайн-магазинов. По данным Google кнопку «Поделиться» игнорирует 73% российских ритейлеров.
- Внедрение в mobile-версию магазинов вишлистов — списков товаров на будущее — эффективный инструмент для формирования лояльной аудитории, которая будет возвращаться за повторными покупками. Важность этой категории покупателей продолжает оставаться крайне высокой в eCommerce. В 2018 году лояльные клиенты приносили онлайн-магазинам в 4 раза больше дохода, чем новые покупатели3. Вишлист — один из тех механизмов, который эффективно удерживает клиентов, но несмотря на это в России им пользуется только 37% мобильных магазинов.
- Приобретение товаров в минимальное число кликов — конкурентоспособное преимущество любого магазина в эпоху доминирования мобильного трафика. Анализируйте с каких устройств заходит преобладающая аудитория покупателей, и интегрируйте системы мобильных платежей: Apple Pay, Google Pay, Samsung Pay. Это позволит легко решить проблемы удобства и безопасности транзакций.
Сколько должна грузиться страница сайта
Повторимся, главная задача при создании или модернизации мобильной версии сайта — оптимизация времени загрузки страниц. Это серьезная и комплексная работа, о которой уместно говорить в рамках отдельной статьи. К каким показателям стремиться? Google настоятельно рекомендует2, чтобы мобильная страница грузилась не больше 5 секунд по 3G и не более 3 секунд по 4G. Реальный средний показатель далек от этих цифр. Даже у самых продвинутых российских брендов время полной загрузки мобильной страницы по 4G в среднем занимает 6 секунд.
Рекомендации Google для мобильной версии сайта в инфографике