За исключением музыки и подкастов, всю информацию в интернете мы воспринимаем визуально. Открыв веб-страницу, пользователь оценивает ее как целостный объект и только потом концентрируется на отдельных блоках. Но даже на этом этапе его внимание распределяется неравномерно: одни элементы сразу бросаются в глаза, другие остаются на периферии практически незамеченными. Главная задача UX-дизайна — направить вектор внимания посетителей в нужном ключе. Для этого важным смысловым блокам сайта следует придать визуальный вес.
Что такое визуальный вес
Композиция — ключевая характеристика любого графического объекта. Если в живописи и фотографии хорошим тоном считается располагать ключевые фигуры по правилу третей или золотому сечению, то в веб-дизайне — с учетом визуального веса.
Представьте страницу со сплошным текстом. Она воспринимается монотонным полотном — взгляду просто не за что ухватиться. Обратная ситуация — перегруженный изображениями сайт. Пользователь не понимает, что пытаются ему донести, и быстро покидает страницу. Идея визуального веса — сделать акцент на наиболее важных блоках и выстроить иерархию для прочтения остальной информации. Контрастные блоки служат ориентиром для дальнейшего перемещения по сайту — это называется визуальным направлением.
Чем сильнее картинка или текст притягивают взгляд, тем больше их визуальный вес. Повысить его можно простыми средствами: меняя размер, расцветку, текстуру и расположение объектов. Но и с этими приемами важно не злоупотреблять — большое количество объектов с одинаковым весом рассеивают внимание.
Вам также может быть интересно:
UX и UI — в чем разница?
Размер
Чтобы правильно распределить фокус внимания, можно поиграть с размерами изображения. В реальном мире мы первым делом оцениваем вещи перед собой — они ближе и, соответственно, выглядят крупнее. Аналогичным образом работает «виртуальное» зрение. Это можно использовать в архитектуре заголовков, иллюстраций и кнопок с призывом к действию.
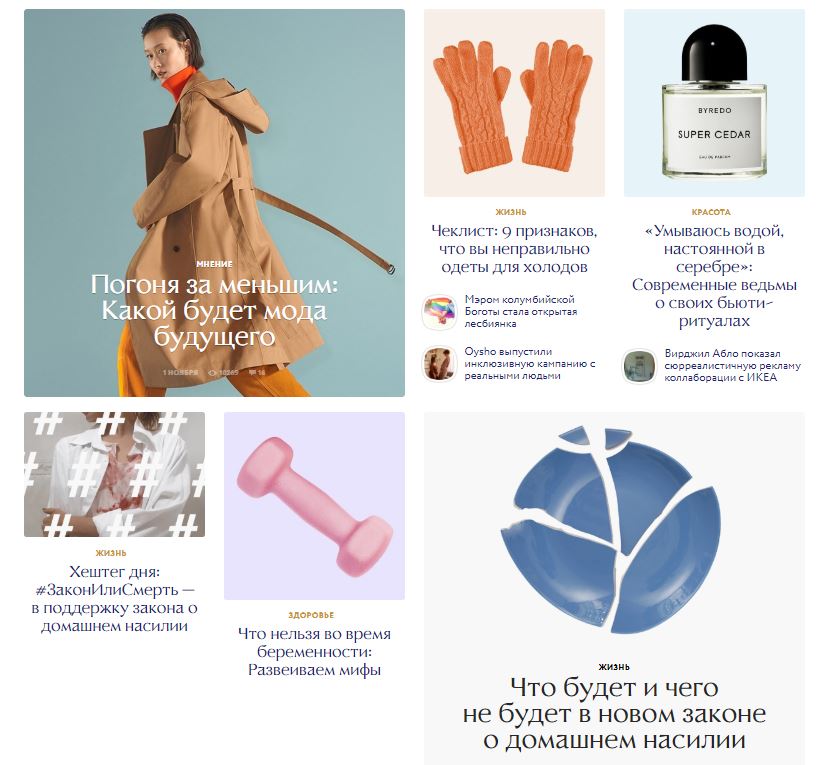
В нашем примере «проходящие» новости прописаны обычным текстом, а к материалам, которые обещают принести больше трафика, добавлены изображения. Чем больше картинка — тем выше вероятность зацепить взгляд пользователя.

Контраст размеров — механизм управления вниманием
Цвет
Цвет — важнейший инструмент дизайна. Меняя оттенок, яркость и насыщенность цветов, мы можем расставить нужные визуальные акценты. Теплые оттенки обладают большим визуальным весом, а темные — воспринимаются увесистее светлых. Доминантные цвета следует делать более яркими и насыщенными по сравнению с второстепенными. Подобный баланс призван выделить основной визуальный объект. С другой стороны, мягкий фон позволяет глазу отдохнуть — так посетитель сайта чувствует себя комфортнее и лучше воспринимает информацию.
Еще один важный аспект UX-дизайна — грамотная комбинация цветов. Это может быть монохромная схема, когда один оттенок меняется от светлого к темному. Можно взять на вооружение пары и триады аналогичных цветов, расположенных по соседству на цветовом круге. Если палитру сайта хочется сделать более разнообразной и контрастной, подойдет сочетание комплементарных цветов — расположенных на цветовом круге противоположно или диаметрально удаленно. Также следует учитывать цветовой контекст — если один и тот же цвет окружить разными оттенками спектра, ощущение от картинки будет меняться.
Контраст
Еще один способ выделить элемент на фоне остальных — сделать его более контрастным. Если один из группы объектов сделать другого цвета, он гарантированно привлечет к себе больше внимания.
Человеческий глаз моментально реагирует на разницу между темными и светлыми объектами, яркими и пастельными, четкими и размытыми. Контраст также позволяет придать объекту динамику — хорошее решение для визуальных направляющих. Это правомерно как для графики, так и для текста. Попробуйте изменить фон одного из абзацев — информация в нем будет казаться более экспертной и значимой.
Объекты насыщенных цветов более «тяжелые» в визуальном плане, поэтому общую композицию страницы следует уравновесить. Чем контрастнее доминирующий элемент, тем больше фонового пространства ему потребуется — иначе сайт может выглядеть перегружено.

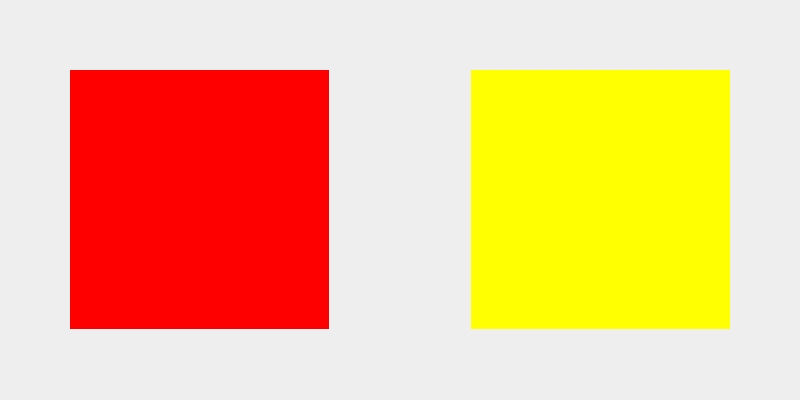
Красный квадрат по умолчанию имеет больший визуальный вес, чем желтый.

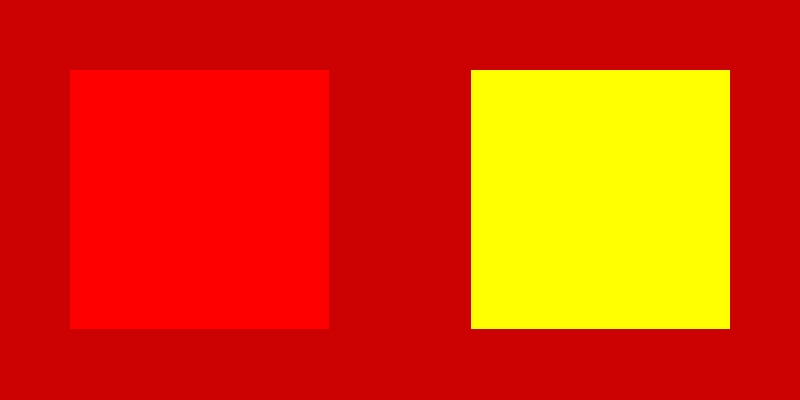
А здесь хорошо видно, как контраст может резко изменить восприятие объектов — визуальный вес перераспределен в пользу желтого квадрата.
Размытие и текстура
Правильно обыграв эти параметры, можно сделать изображение более глубоким и увеличить визуальный вес одного из его элементов. Значимые блоки следует делать более четкими, демонстрировать мелкие детали, игру света и тени, градиенты. Кроме того, текстуры делают изображение трехмерным, практически осязаемым.
Размытие отодвигает картинку на второй план. Взгляду требуется больше времени, чтобы до него добраться. Но именно второстепенные изображения хорошо передают общий контекст и настроение.
Форма
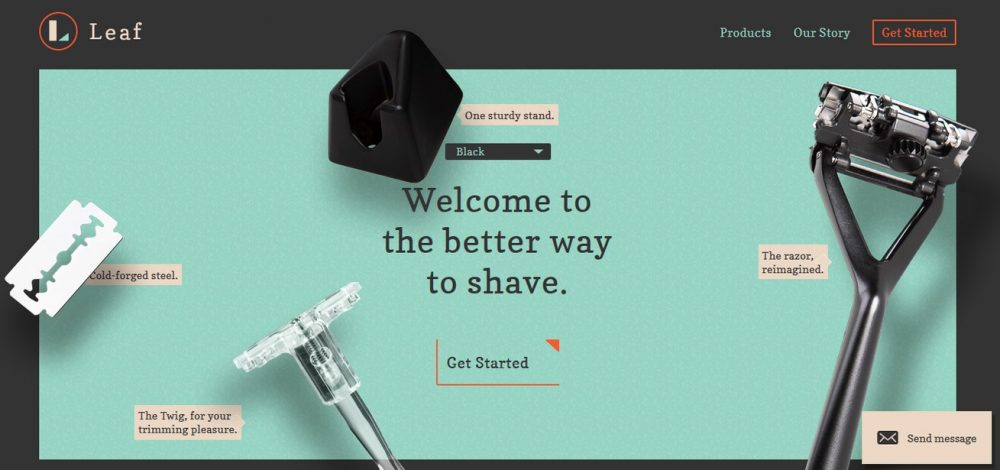
Здесь также применим принцип контраста. Если расположить рядом несколько одинаковых объектов простых форм и один с более сложной геометрией — пользователь отдаст визуальное предпочтение именно ему. Выпуклые элементы обладают большим визуальным весом по сравнению с плоскими картинками.

Попробуйте поэкспериментировать с ракурсом. Пользователи проявляют больший интерес к объектам, повернутым в ¾ или представленным в формате изометрии — их хочется рассматривать в деталях с разных сторон.
Расположение
В нашей визуальной культуре фокус внимания распределяется сверху вниз, слева направо. Элементы в «шапке» страницы обладают большим визуальным весом. Расположенные на переднем плане — тяжелее фоновых. Вертикальные и диагональные картинки — сильнее горизонтальных.

Размещенные рядом объекты могут считываться как одно изображение. То же касается изображений с единым четко выраженным направлением, параллельных и симметричных объектов. Эти приемы можно использовать для построения визуальных направлений.
Тип объекта
Смысловая составляющая также влияет на визуальный вес. 1-м делом мозг считывает цифры. Следующей — цветовую информацию. Затем мы складываем буквы в слова, выстраиваем понимание геометрических фигур. Больше всего времени тратится на «дешифровку» абстрактных изображений — это также можно использовать в свою пользу, заставляя посетителя сконцентрироваться.
Гештальт-психология настаивает: наше сознание идет путем наименьшего сопротивления и идентифицирует изображения на основе имеющегося опыта. Наиболее благодатны в плане визуального отклика лица людей. Наибольшим визуальным весом обладают эмоции, взгляды и жесты рук. Благодаря им посетитель проигрывает в голове соответствующую реакцию, учится взаимодействовать с предлагаемым ему продуктом. Персонажи на фото должны «смотреть» на товар или информацию о нем, но ни в коем случае не на пользователя за монитором.
Правильно расставленные визуальные акценты — эффективный способ улучшить юзабилити вашего ресурса. Когда все элементы дизайна сбалансированы, пользователь чувствует себя комфортно и совершает больше действий на сайте. Более того, с помощью визуального веса вы можете управлять вниманием посетителя и стимулировать его выполнять нужные действия — оставлять заявки и совершать покупки.
