О том, что мобильный трафик обгоняет десктопный и продолжает неумолимо расти — мы слышим не первый год. Тем не менее многие владельцы сайтов продолжают недооценивать мобильную аудиторию и не уделяют ей того внимания, которое она объективно заслуживает. Во всяком случае, именно с такими ситуациями мы часто сталкиваемся в своей работе. Понять, каким потенциалом обладает мобильный трафик очень просто: достаточно посмотреть статистику в Яндекс.Метрике или Google Analytics. Эти отчеты быстро возвращают к реальности, и позволяют понять, сколько теряет проект из-за отсутствия адекватной мобильной оптимизации.

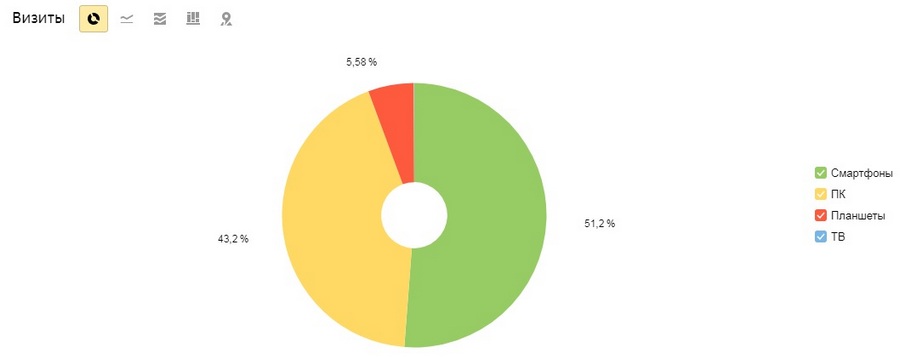
Сегментация трафика за год для среднестатистического информационного сайта
В Яндекс.Метрике эта информация доступна в разделе «Устройства»: Отчеты → Стандартные отчеты → Технологии → Устройства.

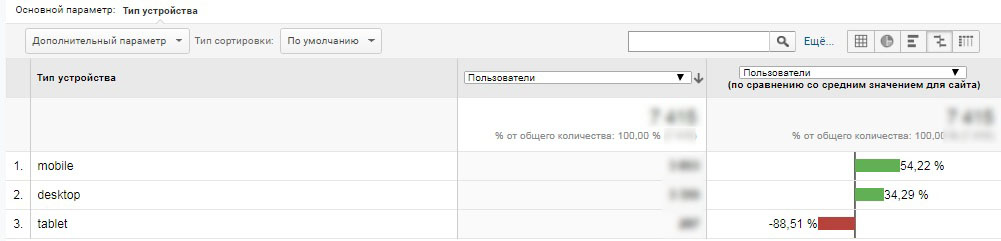
Распределение трафика по каналам для среднестатистического интернет-магазина
Google Analytics: Аудитория → Мобильные устройства → Обзор.
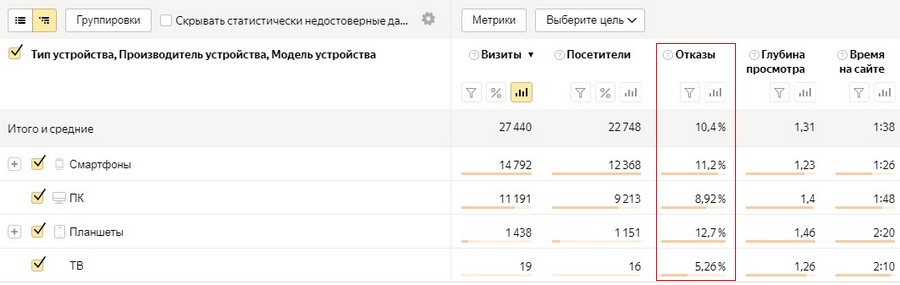
Системы аналитики позволяют не только оценить общую картину по трафику с разных устройств, но и понять, насколько проблема мобильной оптимизации критична для вашего бизнеса. Если процент отказов по мобильному каналу превышает 15-20% — это сигнал, что настало время принимать меры.

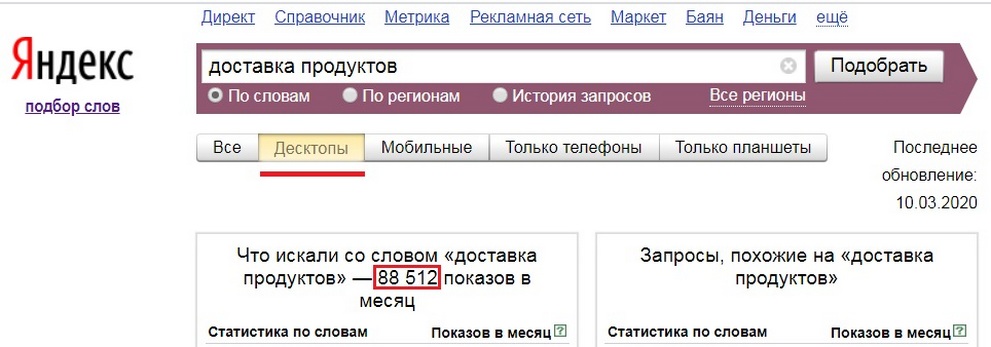
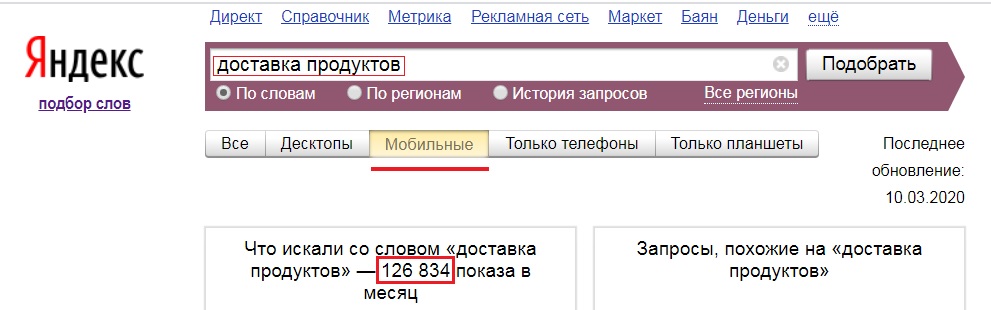
Отдельно отметим, что существуют ниши, в которых мобильный трафик по умолчанию больше, чем десктопный. Понять, какие переходы преобладают в той или иной тематике, помогает довольно простой анализ при помощи ВордСтата. Для этого достаточно взять несколько самых высокочастотных запросов по теме, и сравнить, в каком количестве их вводят с разных устройств.

Один и тот же запрос дает разное количество показов на десктопе и в мобильном поиске

Варианты мобильной адаптации
Решить проблему оптимизации под устройства можно несколькими способами: разработкой отдельного приложения, созданием мобильной версии сайта или простым адаптивным дизайном. Оптимальный формат выбирается с учетом особенностей проекта.
Для онлайн-сервисов и крупных интернет-магазинов лучший вариант — инвестиция в разработку приложения. Главное преимущество такого формата — максимальное удобство для мобильной аудитории и возможность внедрения специфического функционала, который решает задачи конкретного бизнеса.
Менее ресурсозатратный вариант адаптации — создание мобильной версии основного сайта. С технической точки зрения это может быть реализовано несколькими способами. Классический вариант: когда на разных доменах или поддоменах разворачивают две версии сайта — мобильную и десктопную. Более прогрессивный вариант — когда есть один сайт, но перед генерацией страницы на сервере происходит разделение трафика: мобильным пользователям отправляется один тип данных, десктопным — другой.
Самый быстрый и недорогой вариант решения проблемы — адаптивная верстка. В этом случае вы не создаете отдельный сайт, а лишь приспосабливаете дизайн исходной версии. У этой технологии есть свои неоспоримые преимущества. Во-первых, отпадает необходимость в разработке новой структуры. Во-вторых, для обеих версий используется общий URL-адрес, что уменьшает вероятность возможных SEO-проблем, обусловленных наличием дублей и конкурированием страниц в поиске.
Проверяем оптимизацию мобильной версии. Обзор инструментов
Вне зависимости от того, какую технологию адаптации вы внедрили, важно время от времени тестировать мобильные страницы сайта на предмет ошибок. Для этого можно использовать как отдельные программы, так и штатные инструменты Яндекса и Google.
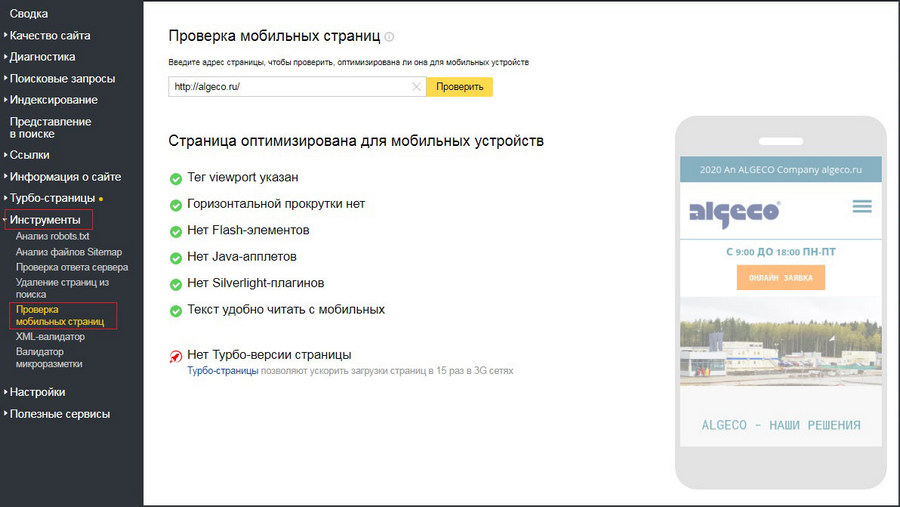
Яндекс.Вебмастер
Аудит мобильных страниц доступен в разделе: Инструменты → Проверка мобильных страниц.

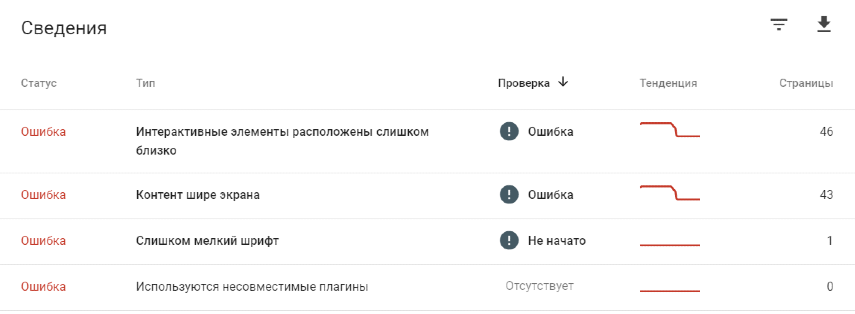
Google Search Console
Поиск страниц, неудобных для просмотра с устройств, доступен также в Google Console: отчет «Удобство для мобильных».

Mobile Friendly Test
Это еще один инструмент от Google, при помощи которого можно узнать, насколько хорошо страницы оптимизированы под мобайл. Здесь не нужно добавлять сайт в панель вебмастера. Достаточно просто ввести нужный URL, и через несколько минут вы получите отчет с рекомендациями по улучшению, если они актуальны.
PageSpeed Insights
Этот сервис используют для анализа скорости загрузки. Он проводит тестирование отдельно по мобильным и десктопным страницам. Помимо указания времени загрузки PageSpeed Insights дает персонализированные рекомендации по улучшению сайта по широкому ряду параметров, поэтому его уместно использовать в качестве дополнения к вышеописанным инструментам.
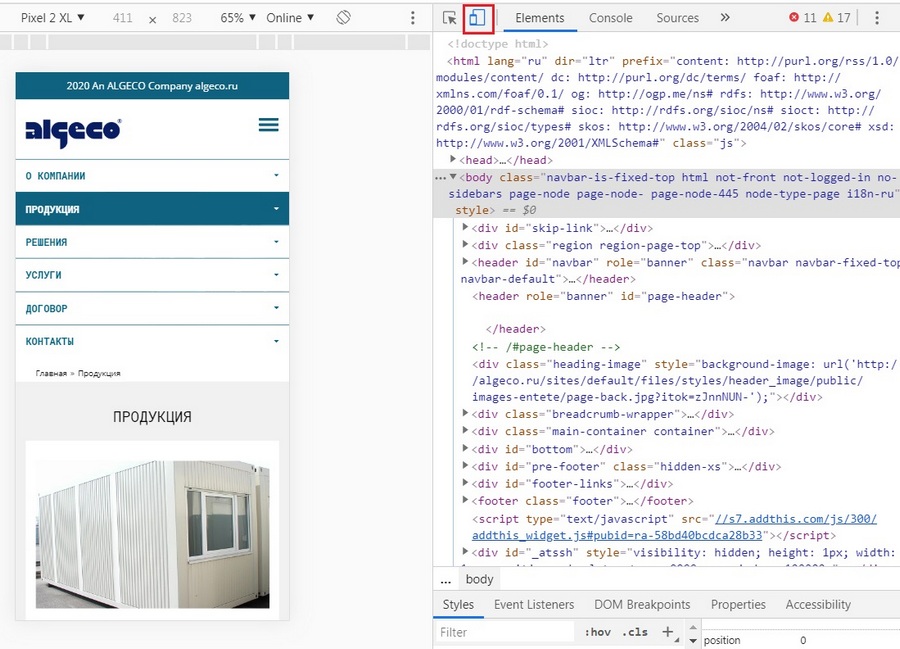
Эмулятор устройств в Chrome
Провести ручную проверку мобильной версии сайта можно прямо в браузере Google Chrome. Для этих целей здесь предусмотрен режим эмуляции.

Открываем в десктопной версии браузера интересующий сайт → нажимаем комбинацию клавиш Ctrl+Shift+I → переходим в режим эмуляции мобильного устройства нажатием кнопки ![]() или через Ctrl+Shift+М.
или через Ctrl+Shift+М.
Ручное тестирование служит хорошим дополнением к автоматической проверке. Оно позволяет выявить все недочеты адаптивной верстки и оценить удобство пользования сайтом на разных устройствах. В эмуляторе можно выбирать предустановленные модели девайсов, задавать собственные параметры экрана, менять ориентацию устройства. Дополнительно доступны режимы нагрузочного тестирования: вы можете оценить работу сайта при медленном интернете и перегруженном процессоре.
Подстраиваемся под поведение мобильной аудитории
У пользователей, посещающих сайт с устройств, есть ряд характерных особенностей, которые отличают их от десктопной аудитории. Их паттерны поведения важно учитывать при разработке мобильной версии сайта.
Прорабатываем первый экранПользователь, который посещает сайт с устройства, должен получить 80% всей нужной информации за первые 4-5 секунд взаимодействия с ресурсом. В этой ситуации эффективность вашей мобильной версии почти полностью зависит от качества проработки первого экрана. Он должен быть максимально минималистичным и функциональным. Его очищают от нагромождения блоков, которые используют в десктопной версии, а основные элементы навигации скрывают в гамбургер-меню.
Для мобильной аудитории принципиально важна краткость подачи информации. Все, за чем пришел пользователь, должно быть доступно на первой-второй полосе прокрутки. Коммерческим сайтам необходимо сформулировать на первом экране краткий и исчерпывающий оффер: одним-двумя предложениями рассказать, что вы предлагаете и каковы ваши преимущества.
Для информационных проектов роль первого экрана не менее значима. Большая часть мобильных пользователей приходит на такие сайты за быстрыми ответами. Длинные статьи со смартфона читает меньшинство, в чем легко убедится при помощи отчетов Яндекс.Метрики. Поэтому лучше, если на первом экране будут даны краткие тезисы с ответами на ключевые вопросы, а затем представлена сама статья. Также можно использовать инфографику или короткие видео, в которых будет лаконично изложена суть материала.
Продумываем навигациюНавигацию на мобильных устройствах делают максимально удобной и простой. Вы должны знать, какие разделы больше всего интересуют ваших посетителей на десктопе, и обеспечить к ним быстрый доступ из основного меню мобильной версии. Определить самые посещаемые страницы можно в Яндекс.Метрике или Google Analytics.
Используйте дополнительные элементы навигации в виде хлебных крошек. Они помогают лучше ориентироваться на сайте, и с ними удобнее возвращаться на уже просмотренные страницы, что особенно важно для проектов с разветвленной структурой, например интернет-магазинов.
Оптимизируем дизайн и элементы сайтаПри создании мобильной версии важно стремиться к визуально легкому оформлению, а также избегать ненужного функционала. В мобильном дизайне считается правилом хорошего тона, если избавиться минимум от 2/3 элементов, которые имеются в десктопной версии. Поп-апы, многоуровневая иерархия разделов, длинные формы — от всего этого лучше отказаться.
Все элементы управления должны подчиняться правилу одного пальца. Это самый простой тест на эффективность вашей мобильной версии. Весь путь пользователя — от перехода из поиска до выполнения конверсии — должен без малейших неудобств совершаться пальцем одной руки. Также не стоит забывать о тексте: читабельности шрифтов, оптимальных отступах и межстрочных интервалах.
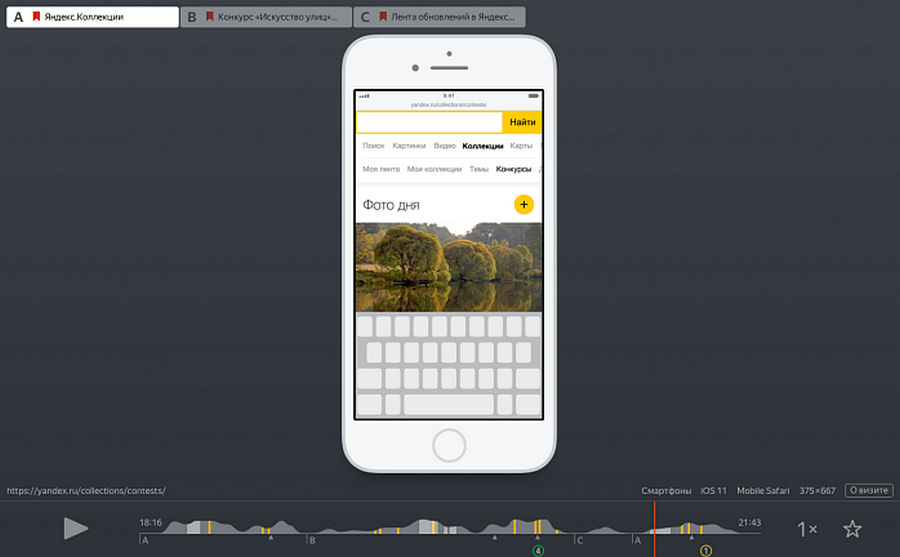
Проверить, насколько ваш дизайн оказался удобным для пользователей, помогут записи визитов в Вебвизоре. Благодаря яндексовскому инструменту хорошо видно как в реальности работает мобильная версия: какие элементы закрывает экранная клавиатура, как посетители взаимодействуют с навигацией, на что нажимают и на каких этапах покидают страницу.

В Вебвизоре на отдельном графике отображается интенсивность взаимодействия пользователей с сайтом. Эта опция удобна, когда нужно проанализировать большое количество визитов: вы быстро находите моменты с максимальной активностью и изучаете только их.
Тестируем скорость загрузкиСкорость загрузки страниц влияет как на ранжирование в поисковых системах, так и на удобство пользования сайтом. Оптимальное время загрузки для мобильной страницы — не более 3 сек. На практике таких показателей добиваются далеко не все проекты, тем не менее это те ориентиры, к которым нужно стремиться. Если мобильные страницы подгружаются больше 8-10 секунд — это очень плохо. Внедрять все те рекомендации, о которых говорилось выше, не имеет особого смысла, поскольку при такой загрузке от них все равно будет мало толка. Абсолютным приоритетом в этих случаях должна стать оптимизация скорости.
Проверить текущие показатели сайта можно при помощи уже упомянутого сервиса PageSpeed Insights. Помимо расчета скорости инструмент проводит углубленный анализ содержимого страниц и предлагает персонализированные рекомендации по оптимизации. Среди популярных чекеров также можно отметить: GTMetrix , WebPageTest, Pingdom. Более развернутая и сегментированная статистика по скорости загрузки доступная в Яндекс.Метрике и Google Analytics.

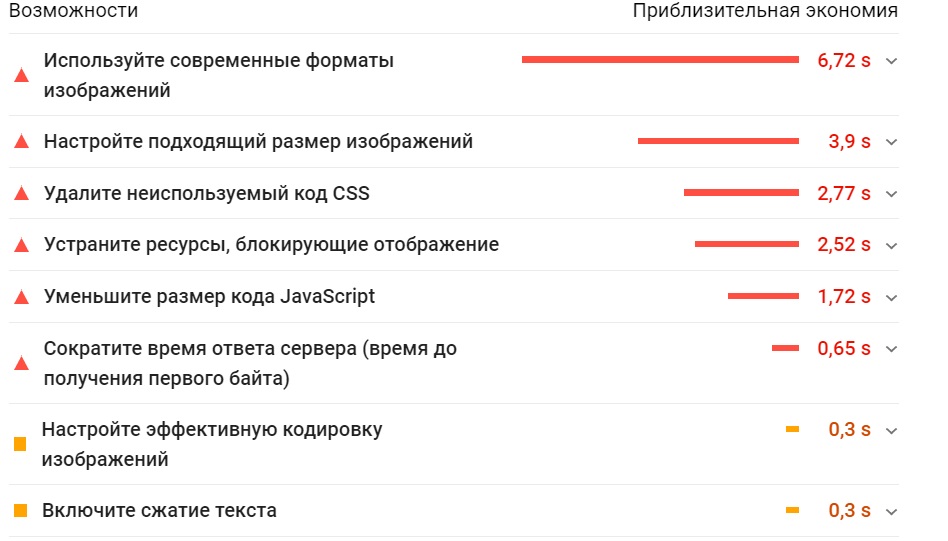
Рекомендации PageSpeed Insights
Оптимизация скорости загрузки для мобильных версий предполагает тот же пул работ, что и для десктопа:
- удаление неиспользуемого кода;
- оптимизацию изображений;
- настройку кэширования;
- использование CDN (для проектов, получающих географически распределенный трафик).
Более подробно о комплексной оптимизации скорости загрузки — читайте в отдельной статье.
Турбо-страницы и AMP. Почему с ними не все так просто?
Многие наверняка задавались вопросом: зачем вкладывать силы и ресурсы в создание мобильной версии сайта, если можно использовать готовые решения поисковых систем. И Google, и Яндекс предлагают свои технологии адаптации под мобильный поиск — AMP и турбо-страницы. Это две разные технологии, но они имеют много общего в плане реализации.
Как это работает? В панели вебмастера можно создавать легкие версии страниц. Этот контент будет кэшироваться на серверах Google и Яндекс, а не загружаться с вашего хостинга. Но скорость увеличивается не только за счет этого. Технологии ускоренной загрузки унифицируют исходные страницы: упрощают их код, оптимизируют верстку, сжимают картинки и пр. Благодаря такой схеме сайт начинает работать в разы быстрее даже при очень медленном и нестабильном интернете. Для примера, турбирование в Яндексе ускоряет загрузку страниц в 10-15 раз. При этом технологии гарантируют, что контент вашего сайта будет корректно отображаться на всех устройствах.
При всей привлекательности этой концепции, ускоренные страницы так и не смогли полностью заменить мобильные версии сайтов. Это объясняется рядом причин. Во-первых, многие владельцы не хотят терять контроль над своим проектом. Подключив турбо-страницы или AMP, управление контентом частично перейдет поисковым системам. Во-вторых, технология стандартизирует дизайн, из-за чего все страницы выглядят одинаково. Логотип и другие немногочисленные инструменты брендирования не решают проблемы шаблонности.
На ускоренных мобильных страницах владельцы сайтов вынуждены распрощаться не только с дизайном, но что более существенно — с функционалом, на разработку которого были потрачены деньги и время. Если на ваших страницах присутствовали уникальные опции, например, онлайн-калькуляторы или другие интерактивные элементы — обо всем этом можно забыть. Система унифицирует страницы под одну гребенку.
Отдельно отметим сложности, связанные с запуском и последующим администрированием. Система генерирует страницы автоматически, но их подключение и настройку производят вручную. Это занимает немало времени и увеличивает нагрузку на администратора. Для сайтов на CMS существуют специальные плагины, которые автоматизируют подключение, но такое агрегирование далеко не всегда работает исправно и требует тщательной проверки. Самописным сайтам сложнее, т. к. подключение в любом случае придется производить вручную.
Читайте по теме:
Онлайн-коммерция на турбо скорости. Руководство по турбо-страницам Яндекса для магазинов
На ускоренных страницах Google и Яндекс предусмотрена возможность размещения контекстной рекламы, но со своими ограничениями. Это может повлечь падение доходов на тех сайтах, которые активно монетизировались за счет контекста и партнерской рекламы.
Ускоренные страницы также вносят свои существенные коррективы в стратегию линкбилдинга. Турбированная версия документа получает отдельный URL, который не принадлежит вашему сайту. Это значит, что все обратные ссылки, которые собирают турбо-страницы, по сути не являются вашими. Поэтому, если наращивание ссылочной массы имеет принципиальное значение для вашей стратегии продвижения, от ускоренных страниц целесообразно отказаться.
Вам также может быть интересно:
Как работать с обратными ссылками. Стратегии линкбилдинга 2020
Как мы видим, подводных камней довольно много. Но если вы считаете, что для вашего проекта они не столь критичны, можете смело подключать ускоренные страницы и забыть о головной боли, связанной с мобильной оптимизацией. В любом случае, даже если вы поймете, что АМР или турбо-страницы приносят вам больше проблем, чем пользы — их всегда можно отключить.
