Дизайнер сделал вам баннеры для HR: как оценить качество работы?

Знание правил digital-дизайна экономит время и деньги. От правильно подобранных цветов, композиции и шрифтов напрямую зависит, сколько людей кликнут на ваш баннер и как быстро окупятся вложения в рекламу. В этой статье вы найдёте основные принципы, которые помогут оценивать дизайн объявлений и грамотно давать обратную связь коллегам по креативу.
Тем не менее, гайдлайны остаются гибкими. Если требования площадки не диктуют строгих правил (например, процент текста на изображении), дизайнер может отходить от стандартов, чтобы предложить новое решение для задачи клиента или вашего проекта.
Сильный дизайнер — это тот, кто умеет быть креативным в рамках ограничений, но всегда знает, когда и как можно выйти за их пределы.

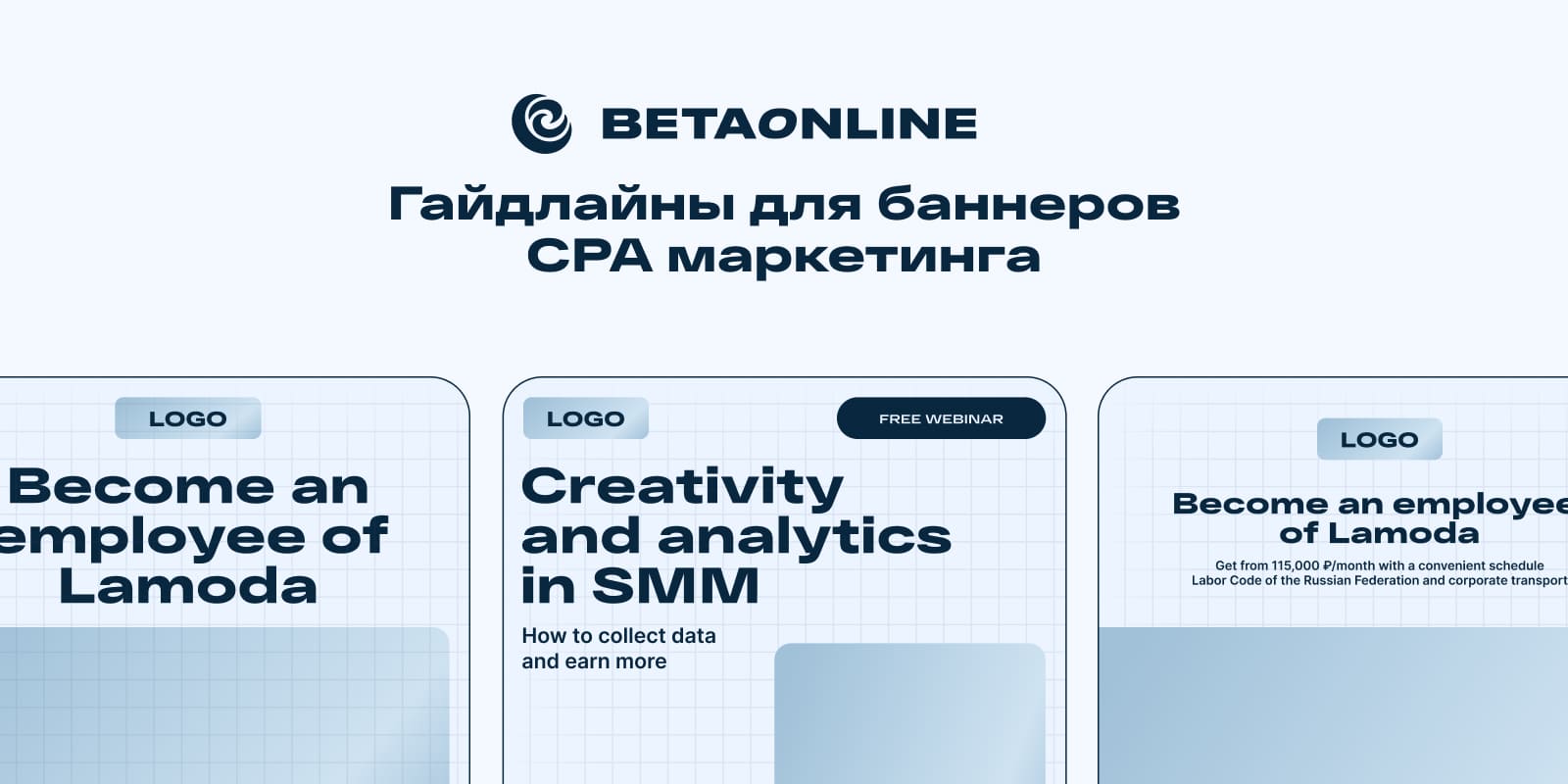
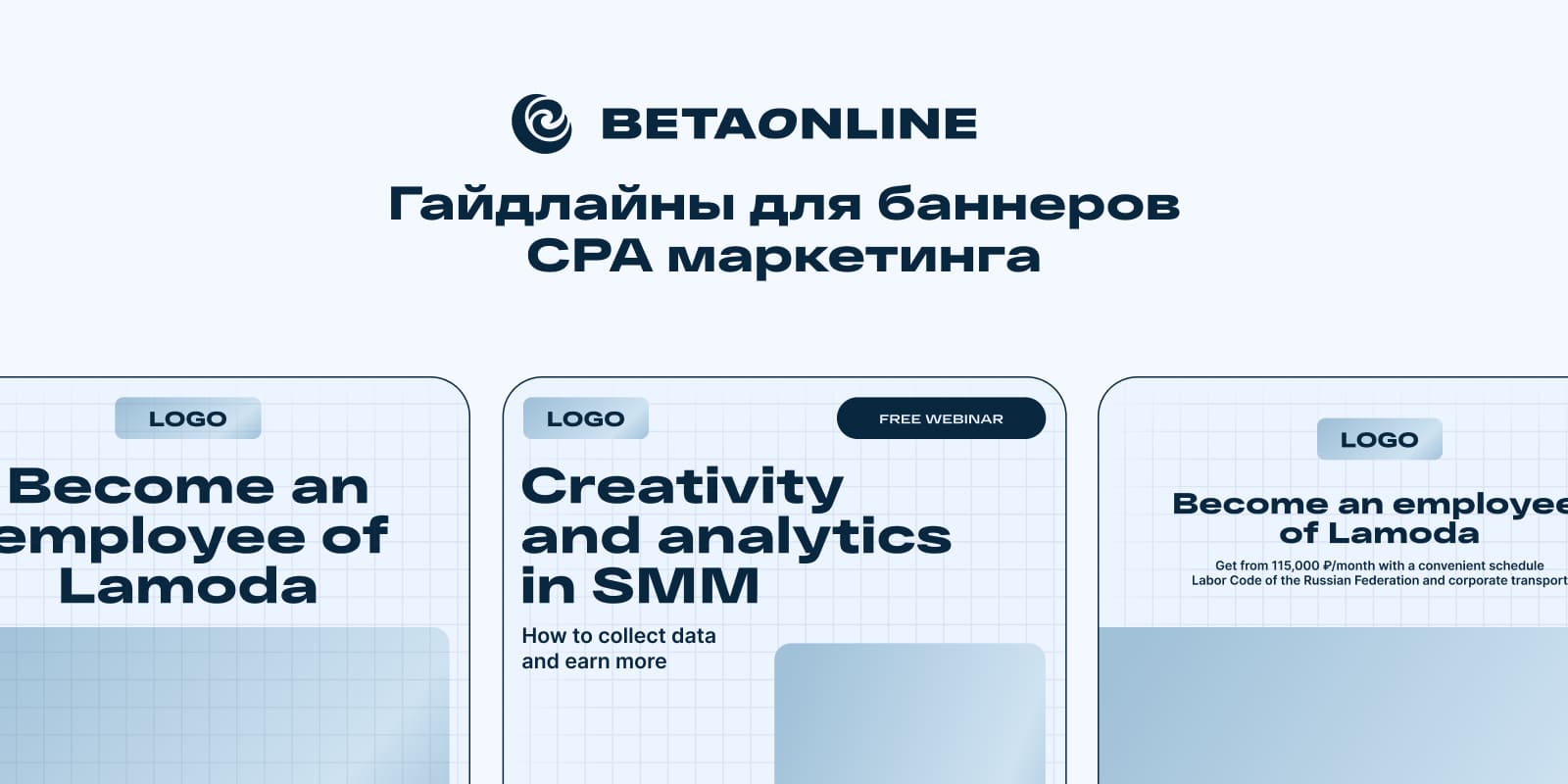
Типовые креативы для привлечения трафика: просто, но не всегда эффективно
Заголовок, крупное число и яркое изображение — стандартный набор для рекламного баннера. Эти элементы понятны и универсальны, и большинство дизайнеров начинали с таких задач.
Но прежде чем использовать шаблонные решения, нужно всегда оценивать контекст сообщения: иногда идеально выверенный баннер уступает по эффективности более простому, но цепляющему аудиторию за живое.
Главное — помнить: цель креатива не только в визуальной гармонии, но и в достижении результата.

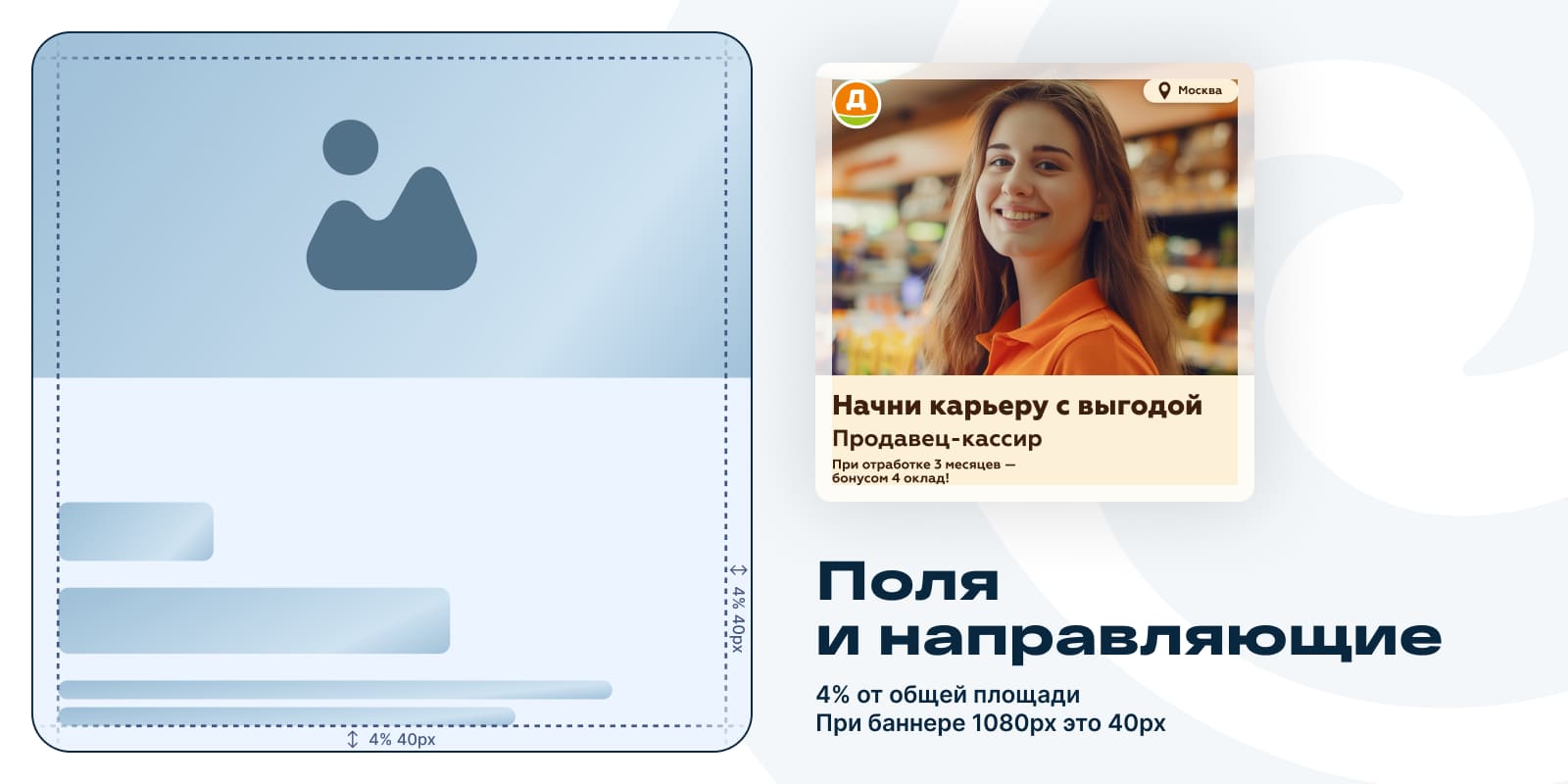
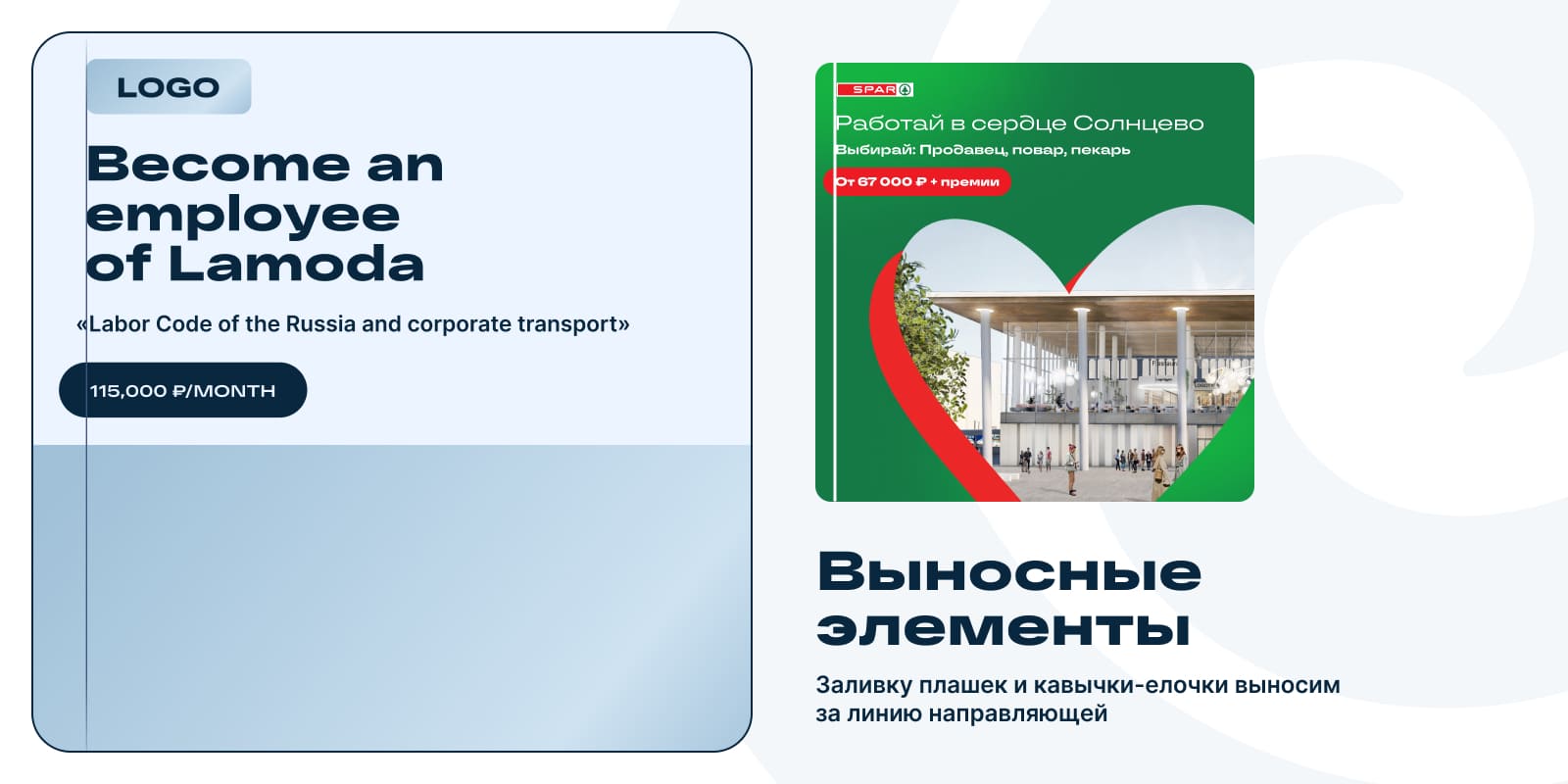
Следите за полями: отступы с каждой стороны обычно составляют 4–8% от общей площади. Внутри этих границ размещайте ключевую информацию или элементы, которые должны быть в центре внимания.
Фотографии и декоративные элементы могут выходить за пределы полей. Это же касается текста, но только если он не несёт важной информации.

Если вы используете плашки под ценники или в тексте встречаются кавычки «ёлочки», выравнивание должно оставаться ориентированным на основной текст. Такие элементы, как плашки или кавычки, могут пересекать направляющую полей.

Для баннеров используемых в рекламных сетях Яндекса есть ограничение для полей в 20%. Это правило установленно опытным путем. Яндекс не очень жалует текст на изображениях для РСЯ, но баннеры с текстом показывают наибольшую эффективность. Пока модерация все же пропускает такие изображения, наша команда активно использует эту лазейку. Трудность тут в том, что блоки РСЯ блоки встречаются различных размеров, соответственно обрезая изображение. Используя поля можно быть спокойным, что на всех форматах важная информация будет видна, а баннер будет достойно выглядеть.

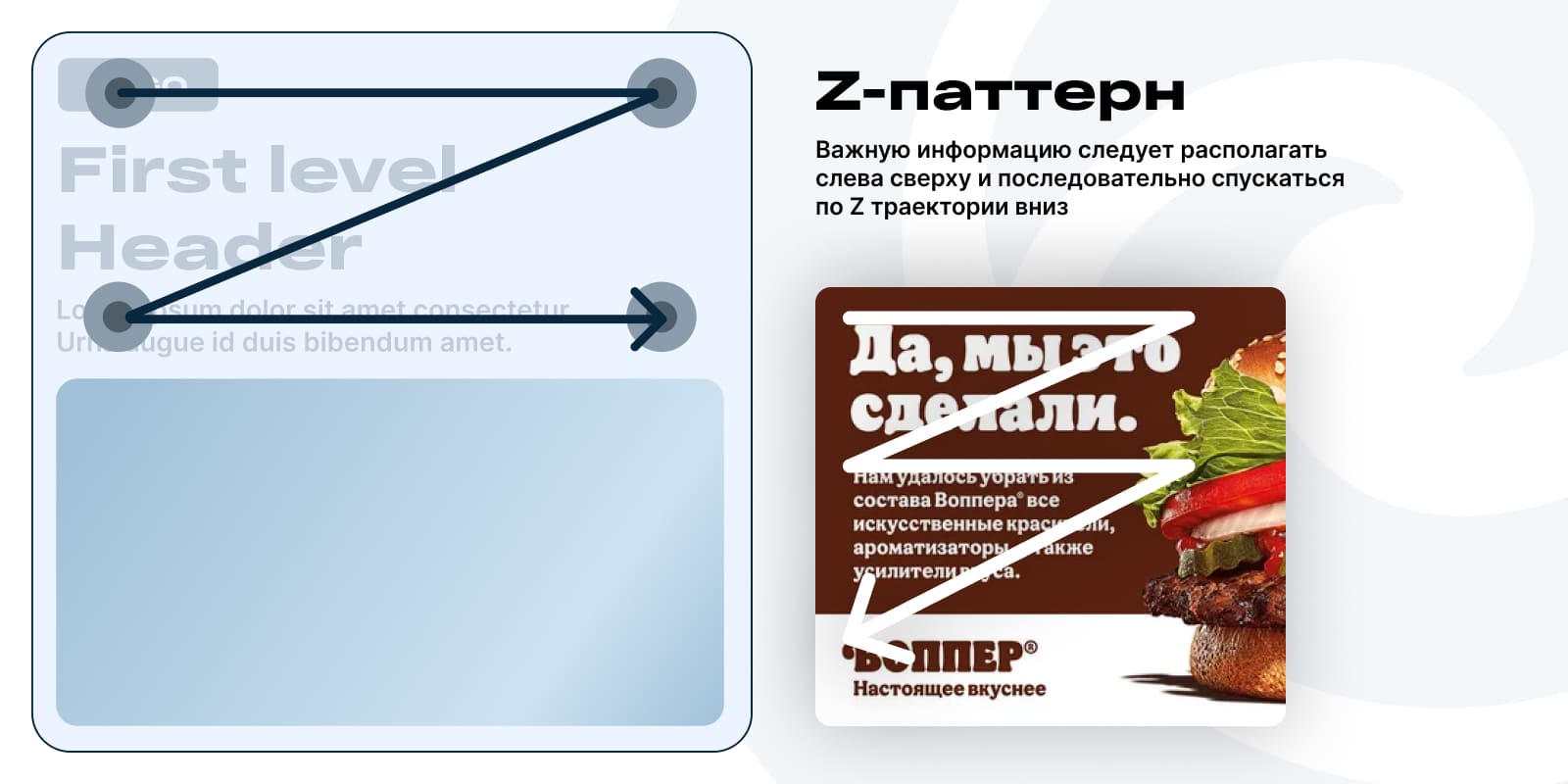
Убедитесь, что информация воспринимается легко и быстро. Для этого есть три шаблона выведенных Якобом Нельсеном расположения информации на лейауте: диаграмма Гутенберга, Z-паттерн и F-паттерн. Для баннеров лучше всего подходит Z-паттерн. Его суть в том, что человек индоевропейской языковой группы обычно читает слева направо. Соответственно, всю важную информацию следует располагать слева сверху и последовательно спускаться по Z-траектории сверху вниз.
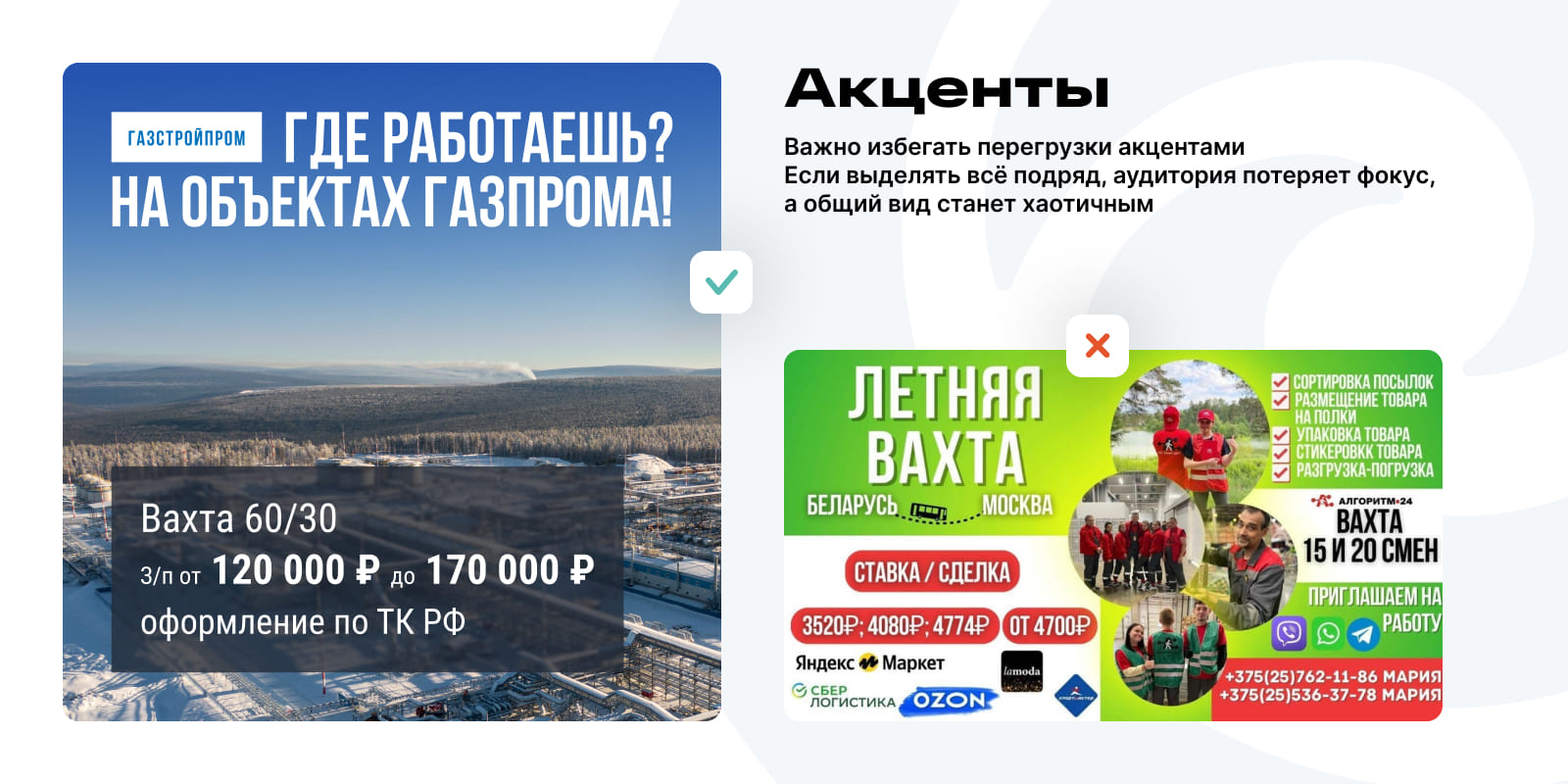
Кроме того даже экспериментируя с типографикой, следите за тем чтобы текст легко читался, был горизонтальный и контрастный. Визуальные эксперименты лучше делать с второстепенным текстом, без которого основная идея креатива будет ясна.
Например, что важно выделять на баннере в HR: специфика предложения (работа), название вакансии, размер заработной платы. А график, расположение, условия карьерного роста — это читатель может узнать уже на сайте или в сопроводительном тексте объявления.

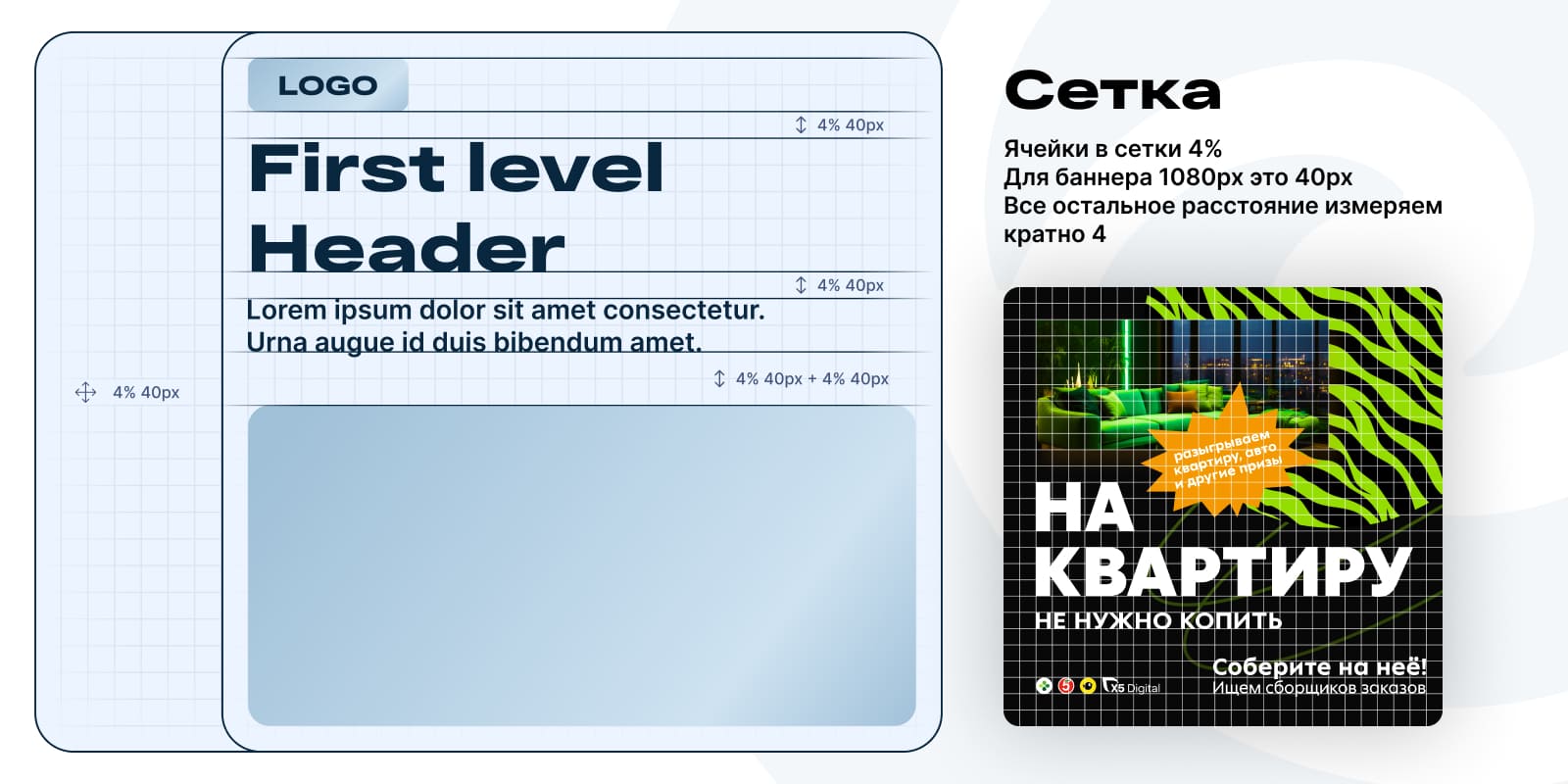
Для простоты и скорости рекомендуем использовать сетку с ячейками в 4px или 5px.
Кратность сетки можно выбирать отталкиваясь от удобства расчета. Четырехкратная удобна тем, что комбинаций чисел с делителем 4 элементарно больше, что дает большую гибкость. А пятикратная просто привычнее людям которые используют десятичную систему.
Ячейки сетки лучше всего делать примерно 4–5% от размера баннера. Если брать ячейки меньшего размера, использование сетки будет незаметным. Если же увеличить размер ячеек, визуализация станет более интересной, но работать с такими параметрами будет сложнее.
Обычно у коммуникационного дизайнера в CPA-направлении редко возникает необходимость выбора шрифта. Заказчики приходят с уже устоявшимся брендбуком, где чётко прописаны гарнитуры. Однако иногда возникает задача выйти за рамки рутины и создать что-то новое.
Если мы следуем классическим канонам, лучше ограничиться двумя шрифтами на одном креативе: один для акцентов и один для основного текста. Также можно использовать один шрифт для всего, расставляя акценты с помощью начертаний, цвета или плашек.
Эклектика с использованием множества различных шрифтов тоже может быть эффективной, но здесь важно понимать уместность такого приёма и тщательно подходить к выбору гарнитур, чтобы сохранить целостность и гармонию композиции.

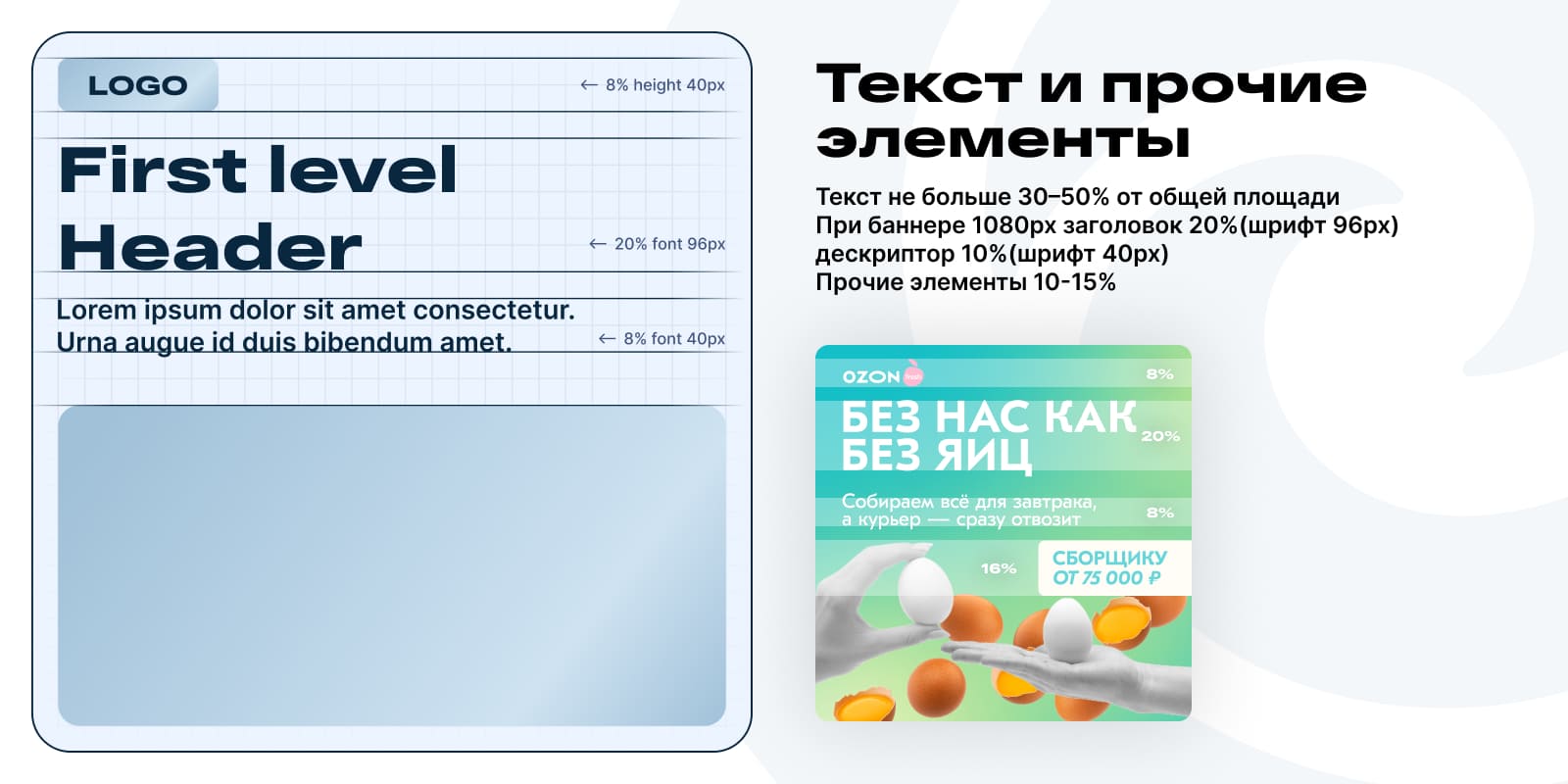
Текст не должен занимать больше 30–50% от общей площади баннера, чтобы сохранить читаемость. Например, заголовок 20%, а дескриптор — 10%.
Логотип, ценник, заголовок второго уровня и другие второстепенные элементы не рекомендуется делать больше 10–15% от общего пространства. Это позволяет не отвлекать держать внимание человека на ключевой информации.

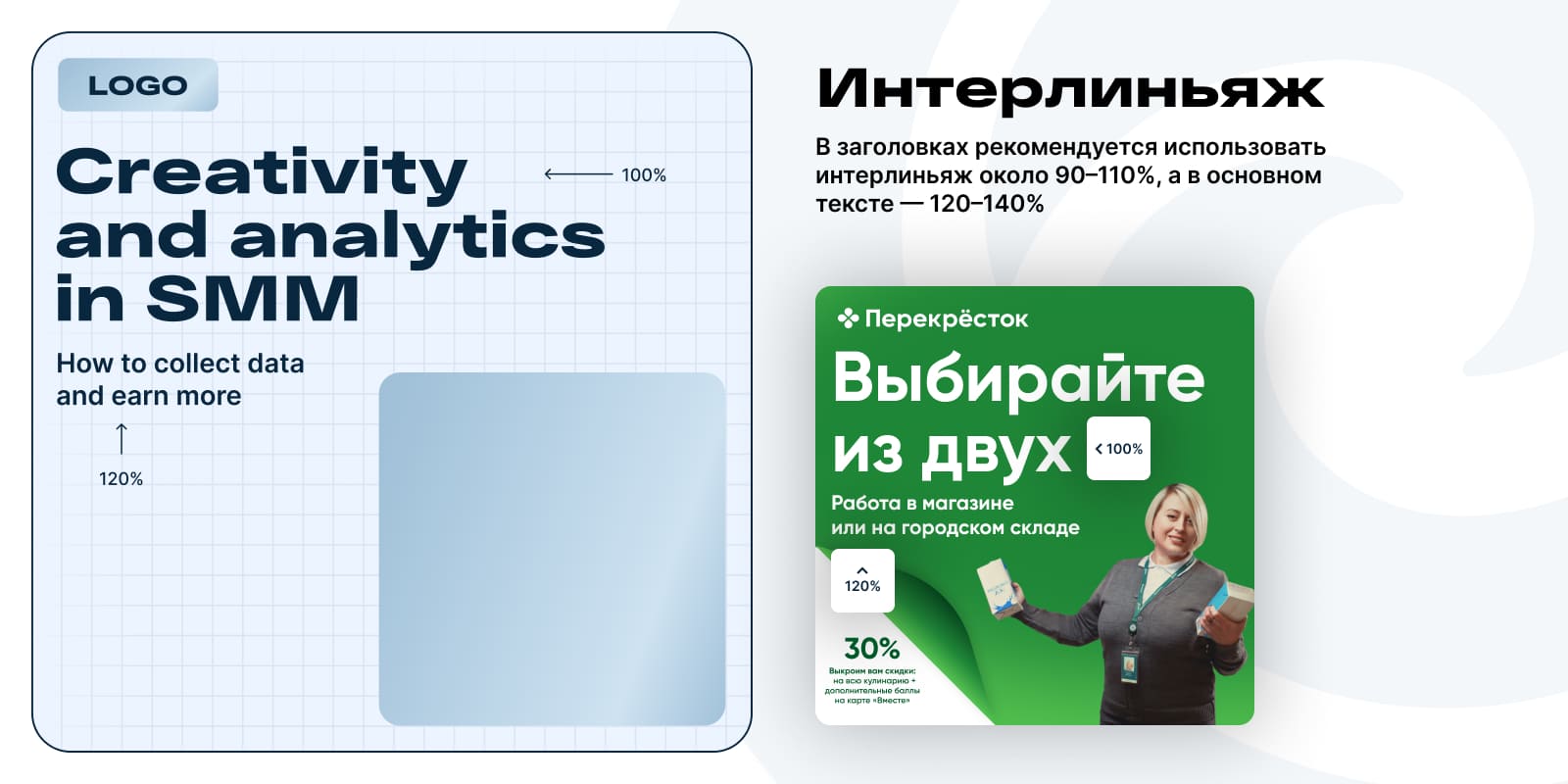
 Следите за межстрочным расстоянием, чтобы текст оставался читаемым и визуально гармоничным. В заголовках рекомендуется использовать интерлиньяж около 90–110%, а в основном тексте — 120–140%. Однако эти значения следует корректировать в зависимости от характеристик шрифта.
Следите за межстрочным расстоянием, чтобы текст оставался читаемым и визуально гармоничным. В заголовках рекомендуется использовать интерлиньяж около 90–110%, а в основном тексте — 120–140%. Однако эти значения следует корректировать в зависимости от характеристик шрифта.
Если в шрифте большие выносные элементы у таких букв, как б, й, в (верхние выносные) или д, у, р (нижние выносные), они могут пересекаться при слишком маленьком межстрочном расстоянии.

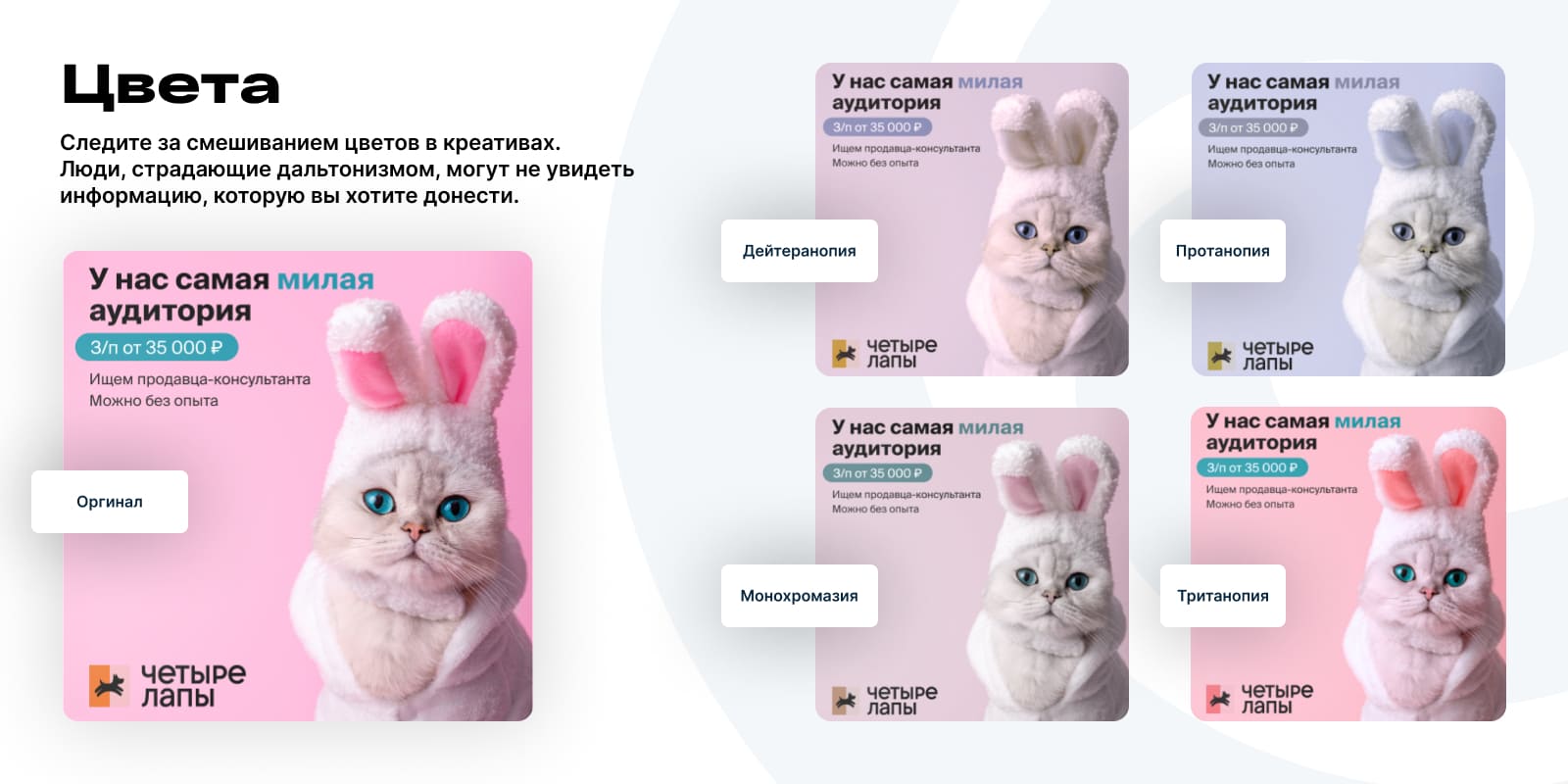
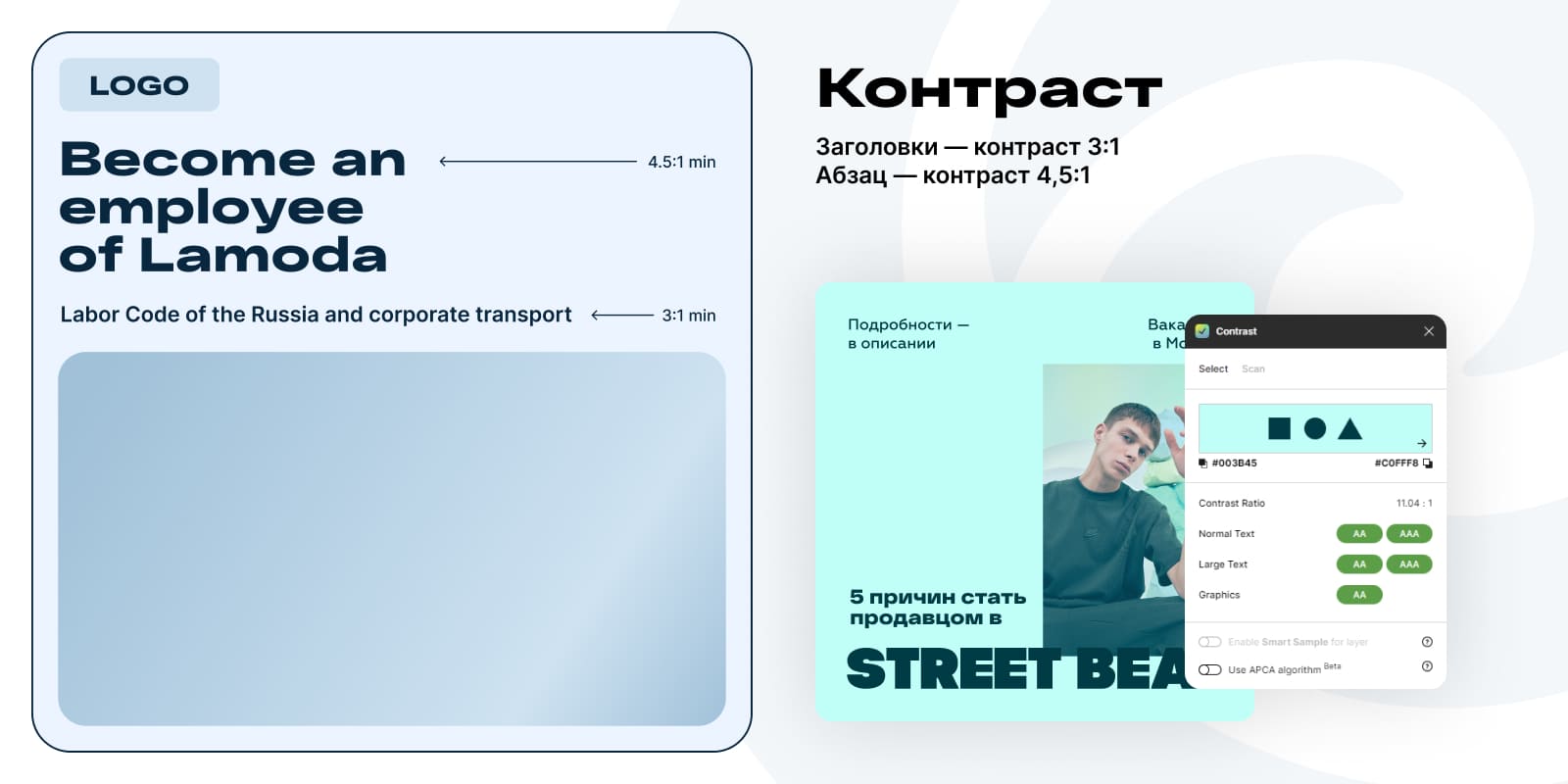
В мире значительный процент населения имеет различные нарушения зрения. ВОЗ оценивает количество людей с различными нарушениями зрения минимум в 2,2 млрд — это 28,8% жителей Земли. При создании дизайна важно учитывать эту аудиторию, поскольку она тоже может быть вашими потенциальными клиентами.