Гайдлайн AREA 17 для тех, кто создает дизайн с умом
1. Предисловие
Интро
The Pixel School — методология дизайна, созданная Арно Мерсье(10 мая 1972 – 26 сентября 2011) и формализованная AREA 17. Это набор принципов и техник, которые оказывают огромное влияние на конечный продукт.
В 1999 году разочарованный в качестве веб-дизайна Арно создал The Pixel School, которая в 2005 стала основой дизайн-процесса студии AREA 17. Позже методология была доработана автором в сотрудничестве с Кэмпом Эттвудом, Давидом Ламотом и Мартином Реттенбахером.
The Pixel School — живой дополняемый документ, так как мы постоянно совершенствуем подход к дизайн-процессу. Здесь мы публикуем часть серии гайдов, которые определяют, как работает наше агентство. Большинство студий не показывают свои материалы, мы же сделали The Pixel School общедоступным.
Почему Illustrator?
Когда новые дизайнеры присоединяются к AREA 17, они удивляются, что мы проектируем исключительно в Illustrator. Почему?
Короткий ответ звучит так: Illustrator намного лучше подходит для создания ориентированных на пользователя веб-систем. Он основывается на векторах, которые связаны с числами, а числа — это основа кода.
Тренировка глаза в работе с пикселями требует времени и дисциплины, но это делает многие техники эффективными. Изучив их дизайнер получает преимущество — он может работать быстрее и продуктивнее. Почти все дизайнеры, которые прошли через студию дизайна AREA 17, продолжают использовать в работе освоенные методы.
Методы, описанные в документе, подробно отвечают на вопрос, но главные причины, по которым мы используем Illustrator, таковы:
- Illustrator работает с числами и можетоблегчить переход от дизайна к разработке, поскольку система построена на числовых принципах.
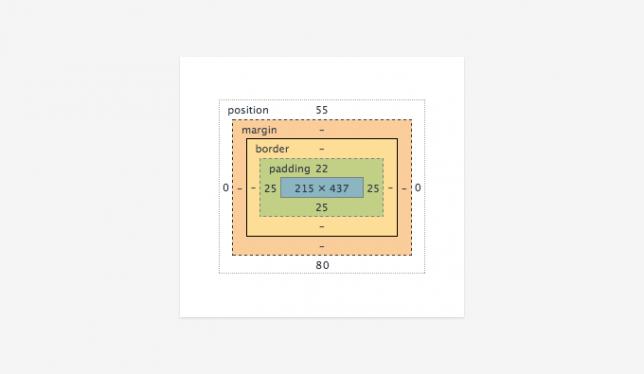
 Интерактивная система определяется числами. CSS работает только с боксами
Интерактивная система определяется числами. CSS работает только с боксами
- Illustrator упрощает выбор объектов непосредственно на холсте. Всего одним щелчком вы можете переместить и копировать объекты в определенные координаты, что делает процесс взаимодействия внутри системы быстрым и точным.
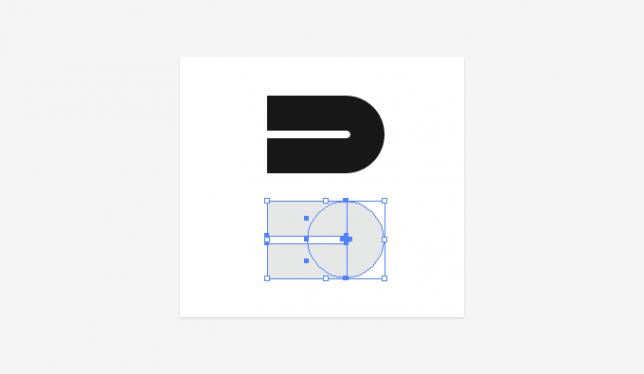
 Объекты основаны на геометрических векторных фигурах
Объекты основаны на геометрических векторных фигурах
- Illustrator позволяет легко настроить различные грид-системы, которые помогают достигнуть безупречного пиксельного дизайна.
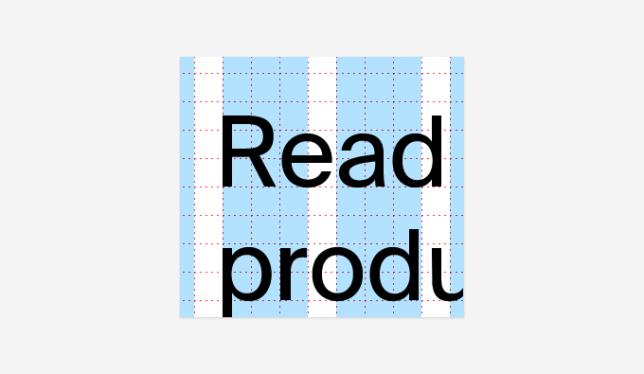
 Сетки – основа для безупречного пиксельного дизайна
Сетки – основа для безупречного пиксельного дизайна
- lllustrator позволяет создавать модульные конструкции с централизованными векторными библиотеками, такими как Symbols и Swatches, что помогает сохранять последовательный дизайн внутри всей системы.
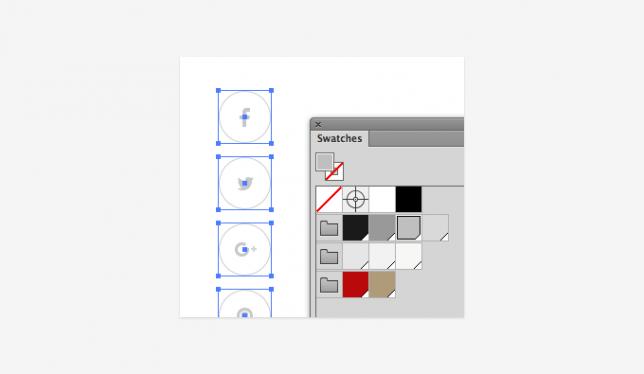
 Централизованные библиотеки ускоряют процесс работы и учитывают последовательность
Централизованные библиотеки ускоряют процесс работы и учитывают последовательность
- lllustrator основан на векторе, таким образом, один дизайн может соответствовать различным разрешениям экрана (а также печатным СМИ).
 Бесконечно масштабируемая векторная графика допускает гибкость для различных размеров и платформ
Бесконечно масштабируемая векторная графика допускает гибкость для различных размеров и платформ
- lllustrator генерирует очень легкие и подвижные файлы, которые помогают оптимизировать технологические процессы. Множество страниц собрано в рамках единого документа (один документ = одна система), чтобы сделать совместное использование файлов и глобальное редактирование более эффективными.
 Легкие и подвижные рабочие файлы сохраняют систему компактной
Легкие и подвижные рабочие файлы сохраняют систему компактной
- lllustrator обеспечивает оптимальный контроль для создания и изменения геометрических фигур, включая субпиксельную точность для оптимального рендеринга на экранных СМИ.
 Оптимальный контроль размещения, размера и сглаживания геометрических объектов
Оптимальный контроль размещения, размера и сглаживания геометрических объектов
2. Файловая структура
В AREA 17 мы верим, что ясность и порядок должны присутствовать не только в нашей дизайнерской работе, но и в нашей внутренней файловой системе.
Недостающие файлы, потерянные шрифты и неотсортированные папки могут стать серьезной проблемой перед дедлайном. Упорядоченная система помогает дизайнерам и разработчикам легко обмениваться файлами друг с другом, а также облегчает поиск любых архивированных файлов прошлых лет.
Общее управление файлами
В AREA 17 мы используем папку “Structure” для проектов. Неиспользованные папки удаляются (а номера адаптируются):
00 стратегия— ТЗ, предложения, договоры.
01 управление проектами— заметки со встреч, графики, краткие сводки, анкетные опросы и т.д.
02 требования— документация требований (бизнес, функциональные, качества и т.д.).
03 архитектура— структурные схемы страниц, карты сайтов, блок-схемы, диаграммы, прототипы и т.д.
04 активы— бренд-активы, технические активы, аналитика, рекламные функции и т.д.
05 референсы— анализ дизайна, конкурентной среды и т.д.
06 исследования дизайна— первоначальные мудборды, арт-дирекшн.
07 дизайн— проекты, которые будут презентованы клиенту.
08 разработка— дизайн-спецификации, рабочие файлы по дизайну, графические ресурсы.
09 практические результаты— исходные файлы, файлы для разработчиков, cms руководство пользователя и т.д.

Структура папок проектов
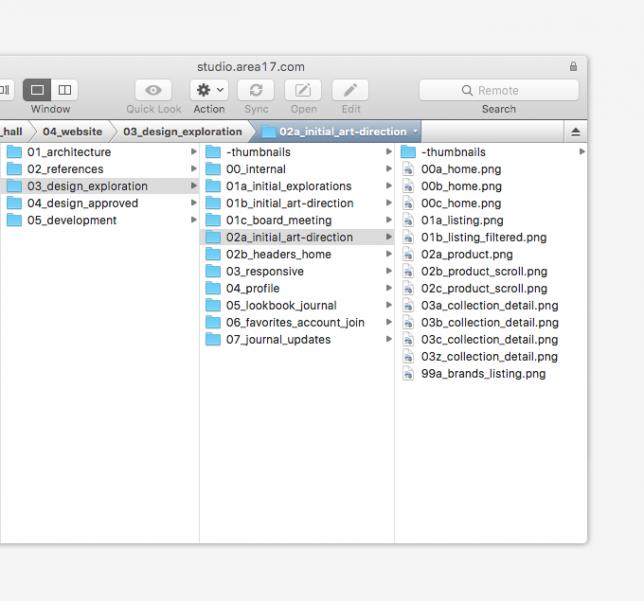
Шаринг дизайн-файлов и документов внутри компании и с клиентами происходит через наш сайт — studio.area17.com. Применяются следующие правила обозначения файла:
-
Имена файлов должны быть записаны строчными буквами: “01b_fair_landing_diaporama.png”. → Это создает последовательный и понятный URL. Исключения могут быть сделаны для названий компании (“AREA 17” или “IBM”) или названий продуктов (например, “iPad”).
-
Пробелы в названиях файлов должны быть заменены на подчеркивание “_”.
-
Названия должны быть сгруппированы подчеркиваниями: “maison-objet_design_01.ai” вместо “maison_et_objet_design_01.ai”.
-
Структура папок должна быть максимально простой: чем меньше папок в папках, тем лучше!
-
Имена файлов должны быть короткими: “mo_home_01.ai” вместо “maison-objet_homepage_design_01.ai” или просто “home_01.ai”. Если уже есть папка “maison-objet”.
-
Дизайн-файлы должны быть названы по секциями (homepage, landing page, …) и начинаться с комбинации чисел и букв (01a, 01b, 02a, …). Для больших проектов полезно заранее запланировать формат группирования, например, 01-09 (группа A), 10-29 (группа B), 90-99 (группа C). Пример более сложной структуры файла дляOpéra National de Parisниже.
-
Последние файлы должны быть в корневом каталоге, более старые файлы заархивированы в папках этапов проекта: “round_01_brand-explorations”. Та же самая структура применена к папкам “00_internal”.

Организация папок A17 (FTP)

Структура для Opéra National de Paris
Управление файлами
Каждый проект разделен на множество этапов:
— Исследование (первоначальные мудборды, арт-концепции).
— Дизайн (проекты, которые будут презентованы клиенту).
— Разработка (продакшн и передача дизайна).
Каждый крупный апдейт сохраняется как новый файл в Illustrator с обновленным номером версии.
Ссылки на изображения
Хранение всех растровых изображений в папке “Links” и размещение их в монтажной области обеспечивают легкое управление текущим файлом Illustrator. Обычно все редактирование изображение происходит в Photoshop и обновляется автоматически.
При размещении растровых изображений в Illustrator убедитесь, что вместо вложений приведены ссылки на них.
Диалоговое окно: [command] + [shift] + [P]
При сохранении файла в Illustrator (File > Save as) флажок “Include Linked Files” ставить не нужно.
Растровые настройки изображения
Как правило, мы «размещаем» изображения в точном размере на монтажной области. Это очень важно для сохранения небольшого размера файла и хорошей производительности в Illustrator.
Разрабатывая дизайн для планшетов и мобильных платформ, нам необходимо уменьшить масштаб изображений (а затем произвести масштабирование). Это означает, что у нас должен быть некий пиксельный буфер, чтобы проверить результат экспорта файлов для экранов с высоким разрешением. Однако уменьшение масштаба изображений в Illustrator обрывается на расплывчатых краях и нечетких пиксельных атрибутах. Поэтому мы должны добавить фильтр “rasterize” (Effect > Rasterize) с “Art Optimization” на каждом отдельном объекте изображения. Выберите “Use Document Raster Effects Resolution”, так эффект будет всегда применяться к растровым настройкам изображения. Это полезно, когда мы должны, например, экспортировать с изменением масштаба в 2 раза, 144 dpi (200%).
Art Optimized Rasterize
Подсказка — Через “Use Document Raster Effects Resolution” эффект адаптируется к глобальным растровым настройкам изображения (полезно при экспорте с изменением масштаба в 2 раза).
Подсказка — Создайте сочетание клавиш, чтобы легко применить фильтр к каждому изображению в монтажной области. Например, [command] + [shift] + [R].
Качество изображения зависит от масштаба: чем сильнее мы сжимаем большое изображение, тем больше видны пиксельные артефакты, даже с примененным фильтром rasterize.
25-процентное сжатие изображения
У изображения слева нет фильтра rasterize, у изображения справа есть оптимизированный фильтр rasterize.
Layers
Когда дело доходит до организации файлов, группа “Layers” (Windows > Layers) играет действительно значимую роль. Думайте о слоях Illustrator как о папках в Photoshop и попытайтесь хранить объекты организованно, группируя их в множество слоев и подслоев. Такая структура файлов не только создает правильную систему вашего дизайна, но и помогает быстро найти необходимые заархивированные файлы.
-
Сохраняйте структуру папок максимально простой, не создавайте слишком много подслоев. Это помогает при необходимости полностью увидеть систему.
-
Группируйте элементы, которые появляются на каждой странице вашего сайта (заголовок или футер), в один единственный слой наверху или у основания группы, вместо того, чтобы дублировать их в каждый слой.
-
По возможности используйте один документ для целой системы. Это облегчит копирование элементов с одной страницы на другую и разделение одинаковых библиотек (например, Swatches and Styles).
-
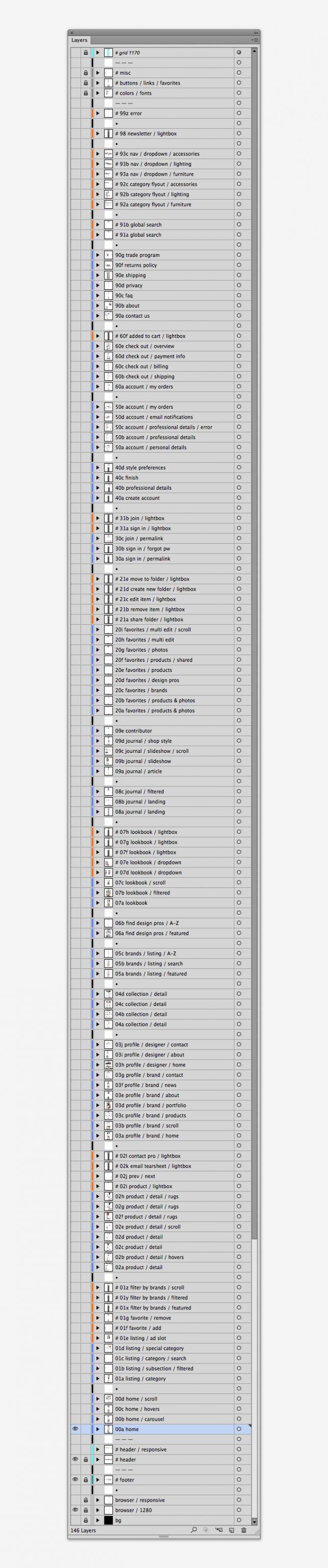
Придерживайтесь того же самого обозначения файла и порядка в экспортируемых файлах. Это облегчает экспорт слоев и шаринг файлов. (См. 2.1 – Общая обработка файла для последовательного обозначения слоя).
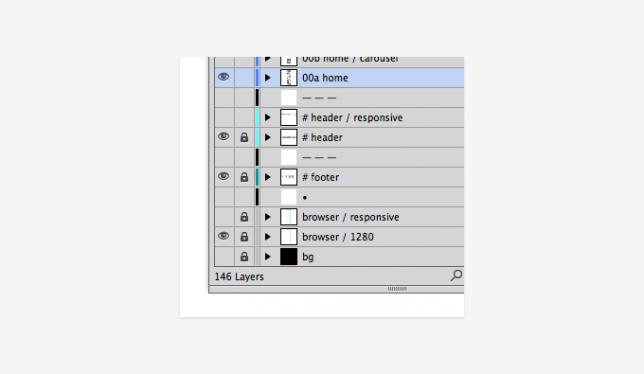
 Слои для Dering Hall
Слои для Dering Hall Глобальные элементы (заголовок и футер) находятся на отдельных слоях (начинается с #), поэтому их не надо повторять в пределах каждого слоя секции
3. Сетка
Основанный на сетке дизайн — основополагающий аспект философии AREA 17. Каждая система, которую мы проектируем, основана на сетке.
Работа с сеткой — отправная точка для любого проекта.Этот принцип управления помогает создать организованную графическую систему, на основе которой принимаются решения.
Сетка определяет математическую систему дизайна и формирует стандарты для размера и размещения объектов внутри нее. Количество возможностей для любого решения сокращено, что делает процесс исследования быстрее.
Поскольку векторное пространство Illustrator основано на математике, инструменты программы более эффективны, чем использование мыши. Перемещать объекты вдоль сетки можно намного быстрее и точнее, используя клавиши управления курсором, окно transform или функции движения.
Сетка 5х5
В AREA 17 мы остановились на модульной сетке 5x5 пикселей. Каждое измерение страницы становится кратным пяти, включая ширину столбца, предел и дополнения, высоту и ширину изображения, шаги и интервалы между элементами.
Выбор объектов, размеров изображения и интервалов, кратных модульной пиксельной сетке помогает удостовериться, что все элементы согласуются между собой вертикально и горизонтально («пиксельное совершенство»). Перемещать объекты на холсте таким образом намного проще и быстрее, потому что математика здесь проста.
При помощи сетки на 5x5 пикселей мы можем установить единый повторяющийся образец, который делает наши проекты более сбалансированными и читабельными. (Также см. 3.2 — Базовая сетка).
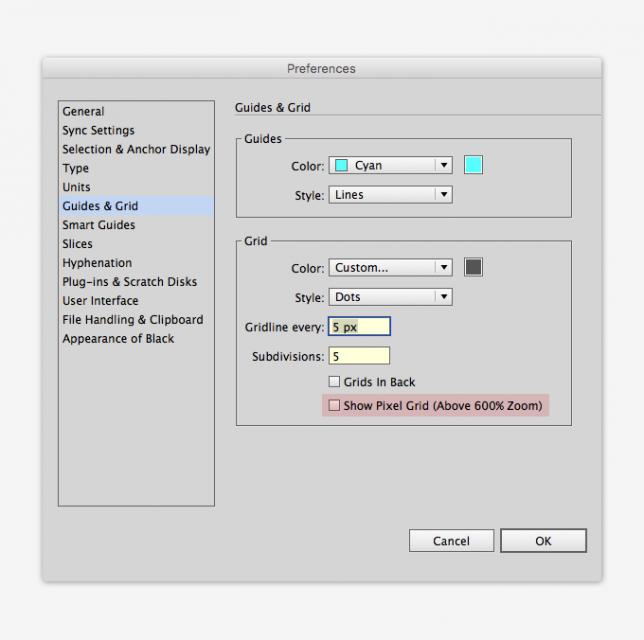
 Подсказка — Снятие флажка “Show Pixel Grid (Above 600% Zoom)” на сетке 5x5 показывает фактические пиксели на уровне 600% масштаба. В зависимости от цвета фона выберите цвет, который достаточно видим для вашей сетки.
Подсказка — Снятие флажка “Show Pixel Grid (Above 600% Zoom)” на сетке 5x5 показывает фактические пиксели на уровне 600% масштаба. В зависимости от цвета фона выберите цвет, который достаточно видим для вашей сетки.
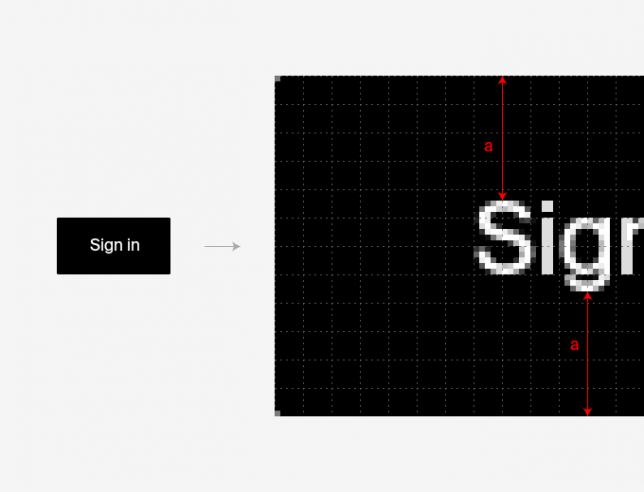
Ниже пример кнопки, выровненной с сеткой 5x5 пикселей. В идеале мы пытаемся выровнять наш дизайн у основания.

Однако иногда объекты не согласовываются на сетке 5x5. Это может произойти, например, если вы должны придерживаться определенных пропорций (4:3 или 16:9) или если выравнивание кратное 5 выглядит плохо.
Исключения
— Кнопка на сетке, шрифт не на базовой сетке → В вышеупомянутом примере это может произойти в зависимости от размера высоты кнопки и выбранного шрифта / размера. Самым важным является то, что шрифт вертикально выровнен по высоте кнопки, здесь можно забыть о согласовании с сеткой 5x5.
— Высота линии шрифта не кратна 5 → Если первая линия выравнивается у основания, тогда она «отъезжает». После этого попытайтесь поймать сетку 5x5 как можно скорее.
— Изображения с однопиксельными горизонтальными линиями разделения → Линии находятся на сетке 5x5, создается асимметричный интервал выше и ниже линий (например, 30 по сравнению с 29 пикселями). Здесь можно забыть о различии в интервале 1 пиксель и сохранить содержимое на сетке 5x5. Так проще работать, и разработчики будут знать, что пространство должно быть тем же.
— Изображение имеет пропорции 16:9, его высота не согласовывается на сетке (например, 300 x 169) → В этом случае верхняя часть изображения идет на основание. Попытайтесь снова поместить следующий объект на основание.
Базовая сетка
Сетка 5x5 играет роль базовой для всех элементов: шрифты, изображения, штрихи и другие объекты. Это помогает установить вертикальный ритм, который улучшает читабельность и создает гармонию в пределах элементов страницы.
Выровняйте текст к основанию, предпочтительно выбрав высоту линии, кратную пяти (например, 15, 20, 25, 30, …), чтобы контролировать расположение. Если это невозможно, мы выравниваем первую линию параграфа по базовой сетке. Цель — четкость и верные настройки шрифта.

Вертикальная сетка
В начале каждого проекта в AREA 17 мы тратим время на выбор хорошей вертикальной сетки, которая лучше всего подходит к требованиям проекта. Думаем о фиксированных и меняющихся сетках, возможных «брейк-поинтах» слоев и определяем расположения различных разрешений.
Выравнивание вертикальных колонок на нашей сетке 5x5 помогает быстрее перемещать объекты и легче вычислять измерения. Однако выбор ширины столбца, кратного числу 5, не всегда возможен и не должен быть строгим ограничением.
→ В качестве примера загрузите Browser Templateс заданными «брейк-поинтах» нашей студии.


Подсказка — Используйте “Template Layers” в Illustrator для Ваших сеток. Они могут быть включены и выключены сочетанием клавиш [cmd] + [shift] + [W]
4. Рисование
Веб-графика требует точности. Это означает, что объекты должны быть отрисованы в Illustrator с большим вниманием к деталям. Как сказал бы Массимо Виньелли: «Здесь нет места для небрежности!».
Чтобы выглядеть отточенно и свежо, веб-графика должна быть ориентирована на пиксельное разрешение дисплеев, на которых отображается дизайн. Это в равной степени относится к экранам с высоким разрешением и дисплеев Retina.
Поскольку Illustrator допускает изменение размеров объектов и перемещение их в составные пиксели, нужно уделить особое внимание тому, что объекты находятся на сетке (а также как объект будет растрирован).
Вектор против пиксельных объектов
Попытайтесь использовать как можно больше векторных объектов. Это сохранит небольшой размер файла и ускорит процесс, особенно в момент экспорта больших изображений для устройств с высоким разрешением.
Pixel Preview
Опция Pixel Preview (View > Pixel Preview) всегда должна быть включена, так вы сможете точно определить, как объекты будут растрированы Illustrator в момент экспорта. Увеличьте масштаб, чтобы видеть детали сглаживания Illustrator и управлять рендерингом на пиксельной сетке.
Pixel Preview (400% Zoom)
Пиксельный метод
Даже работая в основанной на векторе программе Illustrator, мы не забываем про пиксельный вид экрана. Мы уделяем много внимания рендеренгу каждого объекта, который добавляем на страницу (острое сглаживание против мягкого). Рисуя, двигая и изменяя размеры элементов на пиксельной сетке, мы полностью управляем их положением и размером.
Это единственный способ достигнуть четкого, безупречного пиксельного дизайна в среде Illustrator.
Good logo
Черная версия прорисована на пиксельной сетке специально для веба, у синей версии есть нечеткие края
Методы рисования
Во время рисования объектов включите модульную сетку [cmd] + [”] и работайте при сильно увеличенном масштабе. С установленной модульной сеткой проще рисовать фигуры, потому что их размер определен основной структурой. Наши пиксельные сетки (5х5) начинают отображать точные пиксели при масштабе 600%.
100% масштаб → 1 клетка сетки = 40 пкс
от 100% до 300% → 1 клетка сетки = 20 пкс
от 300% до 600% → 1 клетка сетки = 10 пкс
600% и выше → 1 клетка сетки = 5 пкс
Иконка на пиксельной сетке при масштабе 600%
С активным Rectangle Tool [M] нажатие на холст открывает диалоговое окно Rectangle, показывающее размеры, что позволяет нам рисовать быстрее и более точно, чем с мышью.
Transform Window (Window > Tranform) является очень важным инструментом контроля, гарантирующим положение и размер каждого объекта на монтажной области. Окно показывает размеры и точное положение каждого объекта, таким образом вы можете проверить, что он находится на пиксельной сетке. С отправной точкой на одном из углов все области должны содержать целые пиксели.
При использовании мыши включите Smart Guides (View > Smart Guides), чтобы видеть размеры фигуры в режиме реального времени так, как это нарисовано. Опция “Snap to Pixel” должна быть выключена.
Smart guides (5 x 5, масштаб 600%)
Рисование фигур вне сетки
Прямоугольные формы и прямые линии должны всегда подбираться по размеру и помещаться в целые пиксели. Исключение составляют объекты, которые требуют больше мягкости.
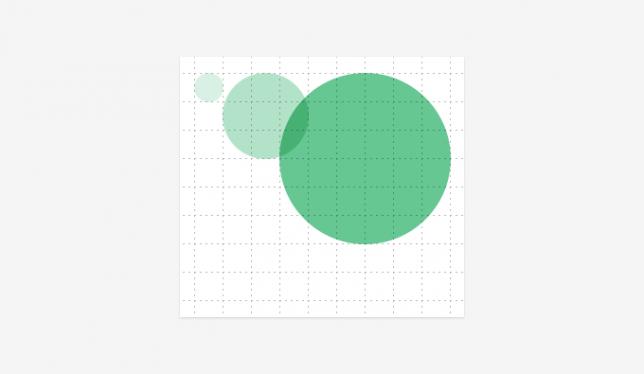
Например, круг с его ориентиром в центре — результатом будет математически безупречный круг, но он будет с жесткими краями (диаграмма наверху). Для получения более гладких краев необходимо немного уменьшить размер круга (диаграмма ниже).
Верх — слишком «прямой» круг (центр и стороны на сетке)
Низ — гладкий круг (центр на сетке, а не на сторонах круга: они — 0.2 пикселя от сетки)
Тот же самый принцип применим к дизайну со штрихами, где мы обычно рисуем опорные точки вне сетки, допуская резкий рендеринг. Пример ниже показывает простую стрелку с опорными точками на половине пикселей (выделенные фрагменты).
Transparency Masks
Заключение объектов Transparency Masks (объект — маска прозрачности) помогает легко перемещать их на целые числа по сетке и изменять цвета всего одним кликом. Это отличный способ сделать все значки проекта одинакового размера, поскольку Transparency Mask хранит одну определенную высоту и ширину.
В нашем примере круга со сторонами 19.6x19.6 пикселей Transparency Mask помогает расположить стороны на пиксельной сетке. Таким образом круг легко перемещать на целые числа.
Круг 19.6x19.6 пикселей включен в прямоугольник 20x20 пикселей
Transparency Mask служит объектом-хранилищем так, чтобы мы могли выровнять бокс по целым пикселям (x: 0px + y: 0px)
Также, разрабатывая дизайн логотипов и иконок, мы часто приходим к сложным объектам, состоящими из фигур и штрихов. Transparency Masks помогают упростить процесс работы посредством всего одного объекта, который следует выбрать на холсте.
Пример объектов, сделанных из штрихов и фигур, ограниченных Transparency Mask
Функции “Transparency Masks” требуется особое внимание в момент экспорта для устройств с высоким разрешением. Мы должны скорректировать фигуры и штрихи, чтобы гарантировать точность в более широком масштабе. Кроме того, нужно произвести “unmask” всех объектов при экспорте их как SVG файлов. (См. 8.3 — Файлы SVG).
Swatches
Группа Swatches не только позволяет вам одним действием изменять цвет во всем документе, но и помогает проанализировать все цвета, используемые в дизайне.
Не включайте в цветовую схему большое количество оттенков и постарайтесь сделать ее удобной в использовании. Сохраняйте Swatches организованно, группируя папки (штрихи, текст, ссылки, акценты, и т.д. …) и удаляя все ненужные цвета.
Swatches — первый шаг к цветам CSS, их организованное хранение облегчает переход к проектированию.
Проверьте Color Type, (“Global” в Swatch Options), чтобы применить цветные изменения всего документа.
Appearance
С панелью Appearance можно проектировать комплексную графику с помощью всего одного объекта.
Пример кнопки, которая составлена из текстового объекта.Изменение текста регулирует ширину самой кнопки, поскольку она основана на длине символа
Пример подчеркивания пользовательского текста. Добавление пользовательских эффектов к текстовым объектам позволяет настроить подчеркивание так, что оно будет расти с длиной текста. Возможно, потребуется отрегулировать положение текста на 0.1 пт, пока линия не станет совершенной с точки зрения пикселя
Чтобы скопировать все атрибуты объекта одним щелчком мыши, убедитесь, что среди опцийAppearanceесть«пипетка» (Eyedropper). Дважды щелкните ею на панели инструментов.
Подсказка — Используйте Eyedropper и удерживайте [shift], чтобы выбрать определенный цвет на фотографии
Simbols
Если вы создаете проекты с большим объемом повторяемой графики, инструмент Simbols сэкономит ваше время.Вместо того чтобы скопировать и вставить рисунок, который вы создали, используйте символ для быстрого добавления копий на страницу и внесения изменения в них — просто редактируйте мастер-символ.
5. Перемещение и изменение размеров
Точность и эффективность — главные принципы пиксельного дизайна, поэтому наши основные инструменты перемещения и изменения размера объектов на холсте — это клавиши управления курсором, преобразованием и перемещением.
Так как размер и местоположение объектов выравниваются по сетке 5x5, при работе с кратностью пяти или десяти пикселей перемещение и изменение размераможно сделать гораздо быстрее и точнее с помощью клавиатуры (а не мыши).
Математически перемещенные и измененные объекты должны остаться на пиксельной сетке. Используйте для этого панель Transform.
Snap to pixel
Несмотря на то, что Snap to Pixel звучит как функция, которую мы могли бы всегда использовать по умолчанию для совершенного пиксельного дизайна, мы оставляем ее выключенной и активируем только при рисовании иконок и простых фигур. Это позволяет нам подключать функцию Smart Guides, которая полезна для перемещения объектов.
Когда Pixel Preview (View > Pixel Preview) включен, Snap to Pixel (View > Snap to Pixel) активируется автоматически. Он перекрывает действия клавиатуры: когда объект перемещается клавишами, Illustrator привязывает его к ближайшему пикселю.
Snap должен быть выключен, кроме тех случаев, когда изображение находится в пределах сетки
Это довольно удобно: рисуя иконки и основные фигуры, мы включаем Snap to Pixel.Но иногда мы не хотим, чтобы объекты располагались на целых числах — как в примере с окружностью ( см 4.5 —Рисование фигур вне сетки). В этом случае отключаем Snap to Pixel или помещаем объект в маску прозрачности, расположенную на целых числах.
Transform
Transform window (Window > Tranform)—место, где мы управляем расположением и размером каждого объекта на холсте. Это очень мощный инструмент для того, чтобы переместить объекты на новые координаты X и Y. Вы можете легко изменить размеры — введите новые значения высоты и ширины (или любое математическое вычисление).
Группа Adobe Illustrator Transform
Фон страницы должен быть установлен в X, Y = 0, поскольку все объекты будут связаны с ним.
Подсказка — Нажатие [command] + [return] после ввода новой высоты или ширины ограничит пропорции измененного объекта
Другой метод — использование Direct Selection Tool [A]. Для изменения объекта выберите и переместите отдельные точки c помощью инструмента перемещения или клавиатуры.
Cursors keys
Объекты могут также быть перемещены с помощью Cursor keys. Сочетание [cmd] + [K] позволяет открыть окно настройки (Illustrator > Preferences > General).
Подсказка — [shift] + [←] [→] перемещает на 10
Подсказка — [alt / option] + [←] [→] копирует объект
Move feature
При выборе объекта с любым из активных инструментов выделения, нажав клавишу ввода [Enter], вы открываете диалоговое окно Move (Object > Transform> Move). Оно позволяет легко и быстро изменить положение любого объекта вдоль оси X и Y.
Диалоговое окно Adobe Illustrator Move
Подсказка — [alt / option] + [return] копирует объект, а не перемещает
Подсказка — [command] + [D] дублирует последнее действие. Используется, чтобы переместить или дублировать объекты вдоль сетки.
6. Шрифты
Выбирайте простые шрифты и не используйте без необходимости дополнительные символы (знаки и другие языки) — это сделает систему оптимизированной.
Обратите внимание на то, что из-за веб-шрифтов страницы загружаются медленнее на всех устройствах. Поэтому в момент применения новых стилей шрифтов убедитесь, что их использование в дизайне необходимо. Оцените, насколько они соответствуют всей системе.
Система шрифтов
Чтобы быстро получить обзор по всем стилям шрифтов, перечислите их на отдельном слое в Illustrator.
При помощи Eyedropper Tool [I] вы можете быстро применить установленную систему к другим элементам. Это ускоряет процесс передачи дизайна разработчикам.
Стили символов и абзацев
Если вы знакомы с InDesign, вы знаете, насколько важны стили символов и абзацев.Они содержат все атрибуты форматирования, которые можно применить к выбранному диапазону текста, и экономят время при последовательном форматировании. Их не всегда легко использовать, но и для большого проекта это может быть очень полезно.
Рендеринг текста
Последовательного сглаживания шрифта не существует в реальном мире, это является проблемой для любого дизайнера.В Illustrator вы можете выбрать различные методы сглаживания в панели Character, чтобы приблизиться к конечному результату в веб-браузере.Еще один простой трюк – улучшение рендеринга через цвет. Избегайте использования черного цвета, поскольку основной текст имеет тенденцию “вылетать” за поля.
Пример: «Сильное» сглаживание для Adobe Garamond выглядит намного ближе к конечному результату в браузере (даже будучи менее четким в некоторых областях). Если выбран «сильный» фильтр, можно контролировать сглаживание шрифта при перемещении объекта по вертикали микрошагами (например 0.1px)
Не полагайтесь только на эти советы для улучшения рендеринга шрифтов в Illustrator. Каждый браузер рендерит шрифт по собственному алгоритму, несмотря на стандартные настройки сглаживания в операционной системе. Тестирование браузера является важным этапом: необходимо удостовериться, что конечный результат выглядит хорошо и веб-сайт удобен при любом сценарии.
«Subpixel-antialiased» (слева) и «Antialiased» (справа) шрифта в Google Chrome — «Antialiased» полагается только на целые пиксели (по сравнению с субпиксельным рендером), что уменьшает качество сглаживания в 3 раза. Только в нескольких случаях, где светлый текст находится на темном фоне, применим рендер шрифта.
Предварительный просмотр в Illustrator рендерит весь векторный текст, но для экспорта в веб должен быть использован фильтр Type Optimized. Мы применяем этот фильтр глобально, экспортируя наши файлы с Save for Web (См. 7.2 — Экспорт в PNG).
Не векторизуйте шрифты, из-за этого они становятся «размытыми» и выглядят не так четко, как редактируемые шрифты (особенно это касается товарных знаков и эмблем).
A17 Typetester
AREA 17 разработала свой собственный инструмент тестирования рендеринга шрифтов в браузере. “Typetester” используется всеми разработчиками в AREA 17.
7. Настройки экспорта
Когда дело доходит до экспорта файлов, важно иметь четкую структуру в памяти. Чем лучше организованы файлы, тем быстрее будет проходить процесс.
Artboard Tool
С Artboard Tool [shift] + [O] мы можем выбрать любую область на странице, которую хотим экспортировать. Экспортируем дизайн страницы уровень за уровнем и создаем прямоугольник, который отображает все объекты в тех же координатах X и Y.
Экспорт в PNG
Save for Web (File > Save for Web) экспортирует наши проекты как изображения PNG-24 (прозрачность при необходимости). Размеры файла, как правило, больше по сравнению с экспортом файлов JPG, но мы хотим, чтобы наши проекты были экспортированы в максимально высоком качестве.
При экспорте для веб-сайтов растеризуйте изображения с Type Optimized. Предварительный просмотр в Illustrator рендерит весь векторный текст, но при экспорте применяется растровый фильтр (для точности).
У всех связанных изображений должен быть фильтр Art Optimized (Supersampling) на каждом отдельном объекте (См. 2.4 – Растровые настройки изображения).
Экспорт для кратных разрешений
Мы работаем с Illustrator в 100%-м или «фактическом» размере. Большинство объектов находится в векторном формате, который легко экспортируется в любое другое разрешение.
Для Retina и дисплеев с высоким разрешением экспортируйте файлы с двукратным количеством пикселей, для этого измените растровые настройки документа (Effect > Document Raster Effects Settings) с 72 на 144 пикс./дюйм и увеличьте масштаб на 200%.
Настройки 144 пикселей на дюйм
Экспортируя файлы с изменением масштаба в 2 раза, установите 200% в диалоговом окне Save for Web (File > Save for Web).
Изменяя процент через Save for Web, вы ограничиваете экспорт вертикально (8192 пикселей), поэтому экспортируйте проекты частями.
8. Production
Создание безупречного пиксельного дизайна — это здорово, но пользователи будут видеть только конечный результат, то есть некую интерпретацию проекта. Между финальным дизайном и результатом в веб — целая пропасть.
Наша работа как дизайнеров — сделать эту пропасть как можно меньше, посвящая разработчиков в дизайн-процессы. Создание основных спецификаций (сетка, цвет, шрифты и т.д.) помогает передать проект. Разработчики также отвечают за создание всех графических элементов на этапе производства.
Передача дизайна
Вот как выглядит типичная система передачи разработчикам:
-
Одобренные проекты → Одобренные страницы для всех устройств.
-
Рабочие файлы → Файлы Illustrator со всеми шрифтами и ссылками.
-
Графические активы → Вся графика и элементы UI в форматах SVG или PNG (@1x + @2x).
Технические требования → Сетка (адаптив), цветные образцы, система шрифтов, основные интервалы, взаимодействия (ховер-эффекты, анимация и т.д.).
Технические требования
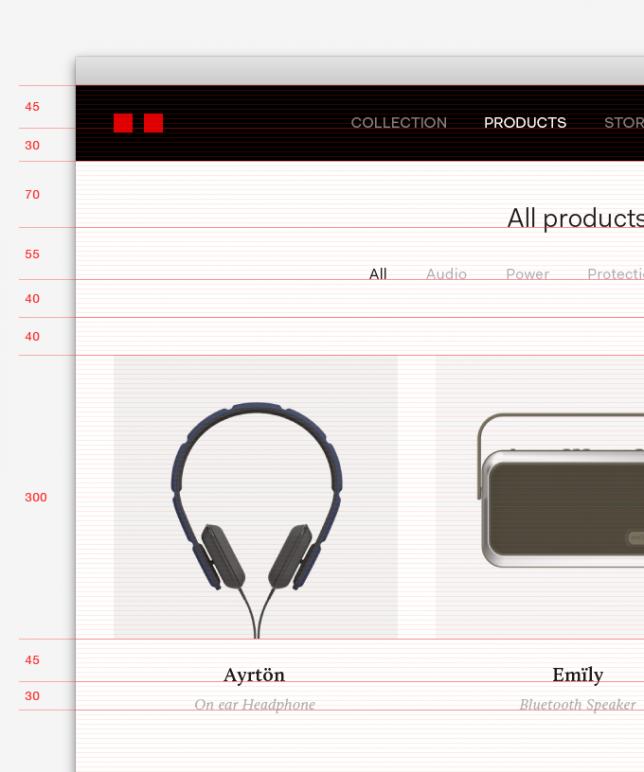
Сетка 5x5 пикселей упрощает работу с расстояниями между элементами (это полезно и для фронтенд-разработчиков в AREA 17). Дополнительно мы используем инструменты измерения xScopeили плагины браузера (расширения для Chrome, Dimentions).
Спецификации сетки 5x5
Важно перечислить и определить любое взаимодействие цветовых образцов (См. 4.7 — Swatches) и шрифтов (См. 6.1 — Система шрифтов).
Файлы SVG
В AREA 17 дизайнеры экспортируют файлы в SVG. Мы копируем все графические элементы и детали интерфейса в отдельный файл — так их проще сравнить с графическим требованиям.
Система символов для Télérama
Мы должны проверить, как выглядят иконки, чтобы гарантировать точность в более широком масштабе (для высокого разрешения).
Важно, чтобы все векторные фигуры были как можно проще, так выводимый код SVG будет чище и загрузится быстрее, а вероятность ошибок отображения снизится. Убедитесь в том, что иконки извлечены из масок прозрачности и измените текст для векторизации.
Больше о файлах SVG на opticalcortex.com
9. Дополнительная информация
Сетка
Grid calculator by Rasmus Schultz
Grid calculator by Nicolaj Kirkgaard Nielsen
Grid calculator by Big Bite Creative
Онлайн-литература
Massimo Vignelli — Vignelli Canon
Dieter Rams — Vitsoe Speech 1976
Marcus Gärde — Grid system based on old books
Книги
Joseph Müller Brockmann — Grid Systems
Massimo Vignelli — Unigrid System
SVG
Opticalcortex — SVG Rendering in Browsers
A List Apart — Using SVG
Medialoot — Exporting SVG icons with Illustrator
Codrops — SVG Icons FTW
Источник: https://guides.area17.com/design-techniques/
Перевод: Наталья Тараховская, Марсель Тухватшин