Какой должна быть скорость загрузки сайта [и как ее увеличить]
![Какой должна быть скорость загрузки сайта [и как ее увеличить]](/upload/iblock/28c/o7w8aanysi2j1crxs2l06s476jdy31a3/page_speed_blog2.png)
Составили гайд по оптимизации скорости загрузки — он поможет комплексно разобраться в этом вопросе и самостоятельно ускорить сайт.
Почему скорость загрузки сайта — это важно
Есть две причины измерить скорость загрузки сайта и ускорить его:
1. Более быстрые сайты (при прочих равных условиях) получают приоритет в результатах поисковой выдачи.
Эта история не новая — еще в 2010 году Google объявил, что скорость загрузки сайта является фактором ранжирования. В 2018 году этот фактор начал влиять на результаты мобильной выдачи. С введением Core Web Vitals в 2021 году показатели скорости загрузки заняли важное место в алгоритме ранжирования Google.
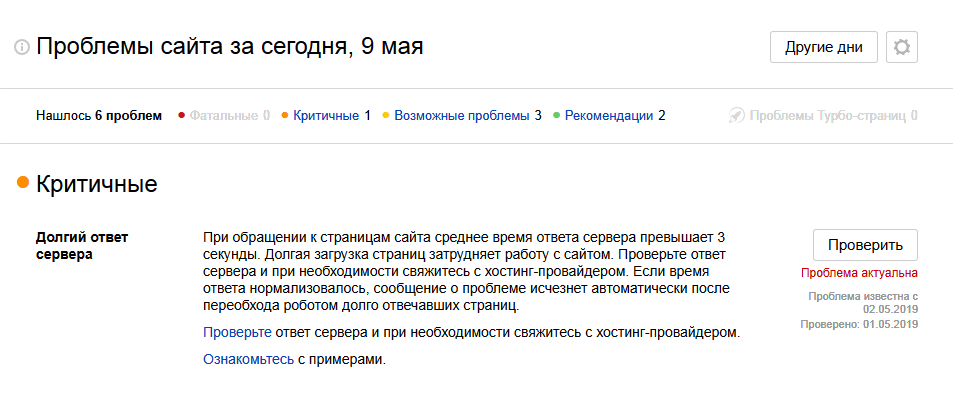
Яндекс официально не подтверждал влияния скорости загрузки на позиции в выдаче. Но если скорость ответа сервера составляет более трех секунд, в Яндекс Вебмастере появляется критическое сообщение о необходимости это исправить. Очевидно, что Яндекс считает скорость важной составляющей нормальной работы сайта.

2. Чем медленнее сайт, тем чаще пользователи покидают его, не дождавшись загрузки.
В Google выяснили, что при увеличении скорости загрузки с 1 до 3 секунд вероятность отказа возрастает на 32%, а с 1 до 5 секунд — на 90%. В другом исследовании выявили, что увеличение скорости загрузки на 1 секунду приводит к снижению конверсии на 25%. И таких исследований масса.
Логика понятна: если пользователь попадает на медленный сайт, он с более высокой вероятностью вернется к поиску, чтобы найти альтернативу.
Особенно быстрые сайты важны для мобильных — ведь здесь помимо самого сайта роль играет скорость соединения (которая часто ожидает желать лучшего). Не забываем, что в 2019 году Google перевел сайты на Mobile First индексацию — теперь при ранжировании приоритет отдается оценке качества именно мобильной версии.
По каким метрикам оценить скорость загрузки сайта
Что такое скорость загрузки страницы? Это время от момента перехода пользователя на сайт до его полной загрузки.
Так было бы, если бы сайт загружался в два этапа: запрос — загрузка.
Но в реальности загрузка выглядит так:

Постепенно подгружаются различные ресурсы: HTML, стили, скрипты, изображения, шрифты, видео и прочие. И зачастую пользователю не нужно дожидаться полной загрузки страницы для полноценного взаимодействия с ней.
Именно поэтому для оценки скорости загрузки сайта есть более 15 метрик. Рассмотрим те из них, которые напрямую влияют на пользовательский опыт.
Время загрузки первого байта (TTFB)
Время загрузки первого байта (Time To First Byte, TTFB) — это время от момента отправки запроса на сервер до момента, когда браузер пользователя получает первый байт информации.
Эта метрика складывается из таких составляющих:
время, потраченное на отправку запроса на сервер;
время, потраченное на обработку и генерирование ответа;
время, за которое ответ идет назад к пользователю.
С точки зрения пользователя TTFB — это «белый» экран в процессе ожидания загрузки сайта.

Первая отрисовка контента (FCP)
Первая отрисовка контента (First Contentful Paint, FCP) — это время от момента отправки запроса на сервер до момента, когда браузер отображает первый пиксель контента на экране.
Эта метрика критически важна, поскольку отображение контента (пусть даже минимальное) — это сигнал для пользователя о том, что сайт загружается. Если показатель FCP высокий, пользователь подумает, что сайт не реагирует, и уйдет.
Время загрузки достаточной части контента (FMP)
Первая значимая отрисовка (First Meaningful Paint, FMP) — это время от момента отправки запроса на сервер до момента, когда пользователь видит достаточно контента для начала работы со страницей.
В зависимости от способа отображения контента сайта FMP может совпадать с FCP или превышать его. Первый вариант предпочтителен — в этом случае при первой отрисовке пользователь сразу видит значимую часть контента (например, заголовок и первый абзац, а не рамку картинки или фон).
Время окончания работы ЦП (First CPU Idle)
Это период времени от момента отправки запроса на сервер до того момента, когда:
большая часть элементов страницы (например, кнопок, изображений, ссылок) доступна для взаимодействия;
страница в большинстве случаев реагирует на ручной ввод.
Чем ниже этот показатель, тем быстрее пользователь получит полноценный доступ к меню, галерее, виджету и прочим элементам на странице.
Загрузка самого большого элемента (LCP)
Время загрузки самого большого элемента (Largest Contentful Paint, LCP) показывает, насколько быстро прогружается самый крупный элемент на странице — изображение, видео или текст. Такие элементы обычно самые важные для пользователей, но могут загружаться значительно медленнее, чем логотип компании в шапке или пункты меню.
Переход к следующей отрисовке (INP)
В марте 2024 года этот показатель заменил устаревший, по мнению Google, показатель FID (First Input Delay, первая задержка ввода) — время от начала взаимодействия пользователя со страницей до момента, когда браузер отреагирует на это действие.
Показатель INP (Interaction to Next Paint) тоже отражает отзывчивость сайта, но отличается от FID тем, что учитывает задержку, возникающую при каждом действии посетителя, а не только при первом взаимодействии.
Совокупный сдвиг макета (CLS)
Сдвиг макета (Cumulative Layout Shift, CLS) отражает, как сильно элементы интерфейса сдвигаются по экрану во время загрузки. Это важно, если пользователь хочет нажать на кнопку или ссылку, а она «съезжает» из-за дозагрузки других деталей страницы.
Чем больше на странице нестабильных элементов и чем сильнее они меняют визуал в видимой области экрана, тем хуже будет оценка CLS.
LCP, INP и CLS входят в Core Web Vitals — сигналы, которые помогают Google оценить удобство сайта для пользователей и оказывают влияние на ранжирование в поиске.
Время загрузки для взаимодействия (TTI)
Время загрузки для взаимодействия (Time to Interaction, TTI) — это время от обращения к странице до момента ее полной готовности к работе.
Простыми словами TTI — это время, спустя которое пользователь не будет ощущать дискомфорта, связанного с загрузкой страницы (страница не находится в состоянии загрузки, все элементы отображаются, все кнопки работают, все виджеты доступны).
Speed Index
Это усредненное время полной загрузки видимой части экрана. Этот показатель наиболее точно отражает пользовательский опыт: как быстро открываются нужные элементы и насколько удобно ими пользоваться.
Как оценить скорость загрузки сайта: 3 инструмента
PageSpeed Insights
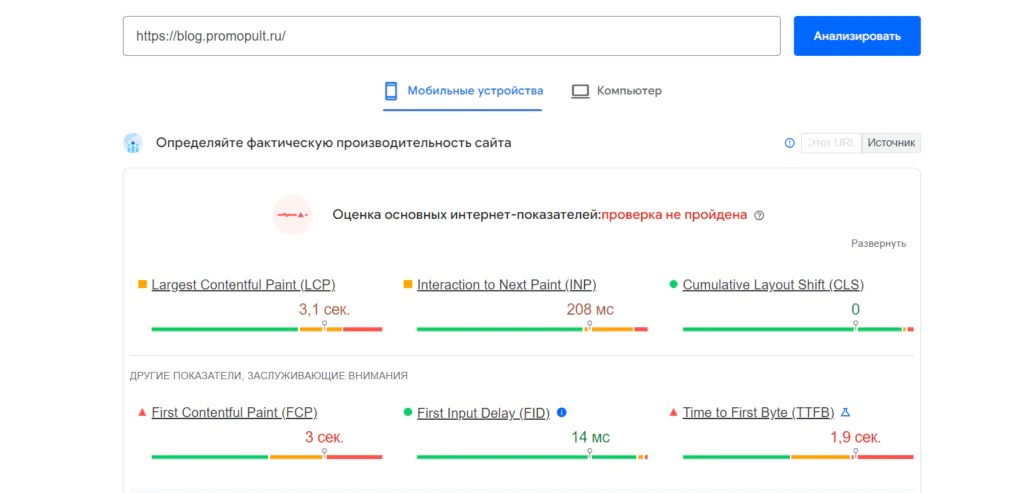
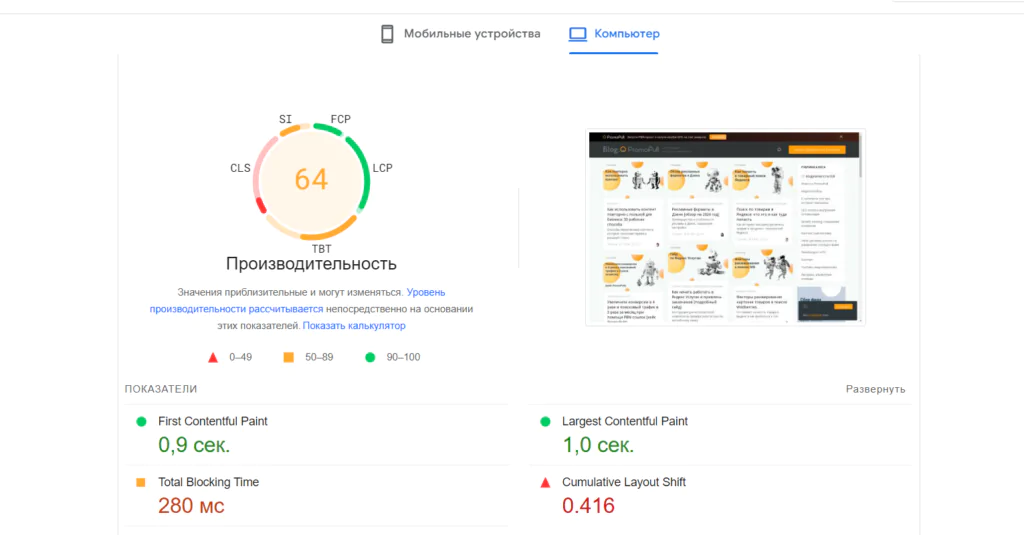
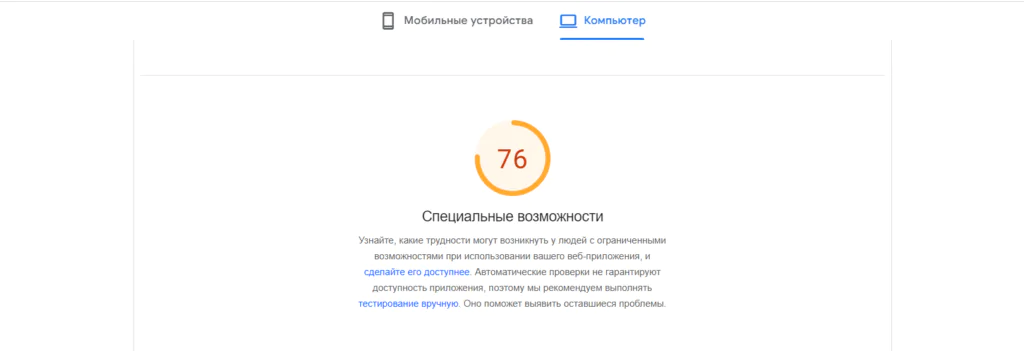
Этот инструмент анализирует сайт по десяткам различных метрик. Основные из них представлены на первой странице проверки.

В зависимости от результатов теста PSI дает сайту общую оценку в нескольких категориях.
Градация скорости загрузки, согласно балльной оценке, следующая:
90-100 баллов — высокая;
50-89 баллов — средняя;
0-49 баллов — низкая.
Рассмотрим каждую категорию подробнее.
1. Производительность.

На оценку производительности влияют пять параметров:
First Contentful Paint
Total Blocking Time
Largest Contentful Paint
Cumulative Layout Shift
Speed Index
Мы проводили исследование, в котором сравнивали значения некоторых метрик. Так, усредненные значения FCP в разрезе отраслей такие:

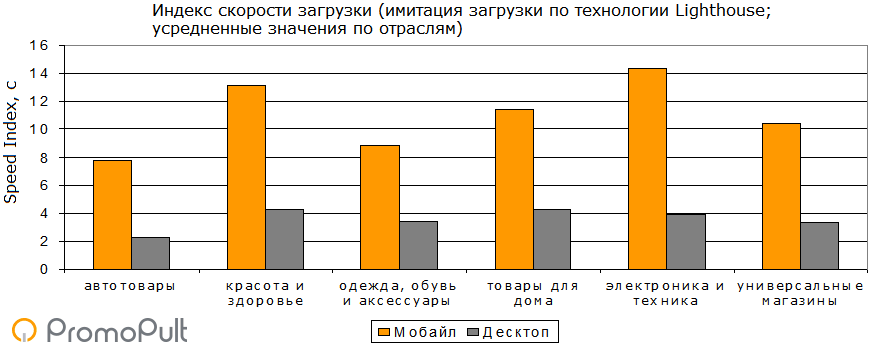
По Speed Index получились следующие данные:

На графиках видны значительные различия в мобильной и десктопной загрузке.
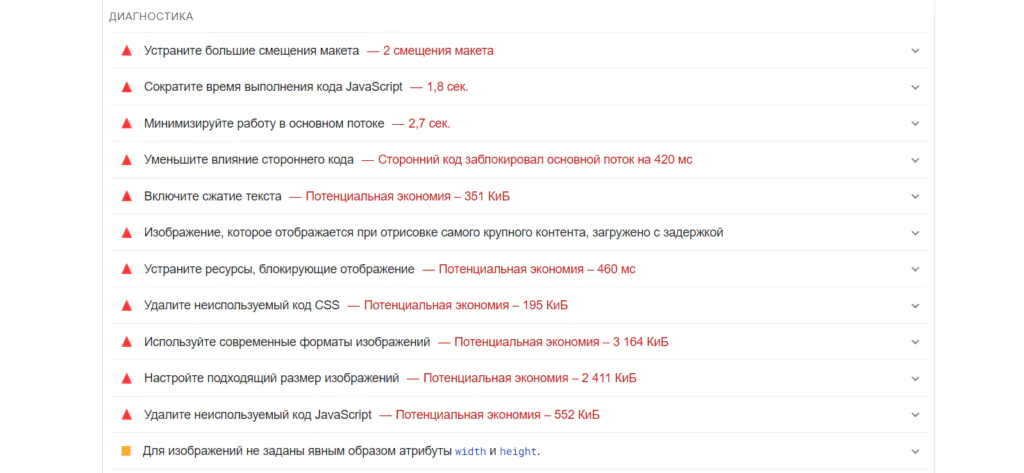
По результатам диагностики Page Speed Insight формирует ряд полезных рекомендаций.

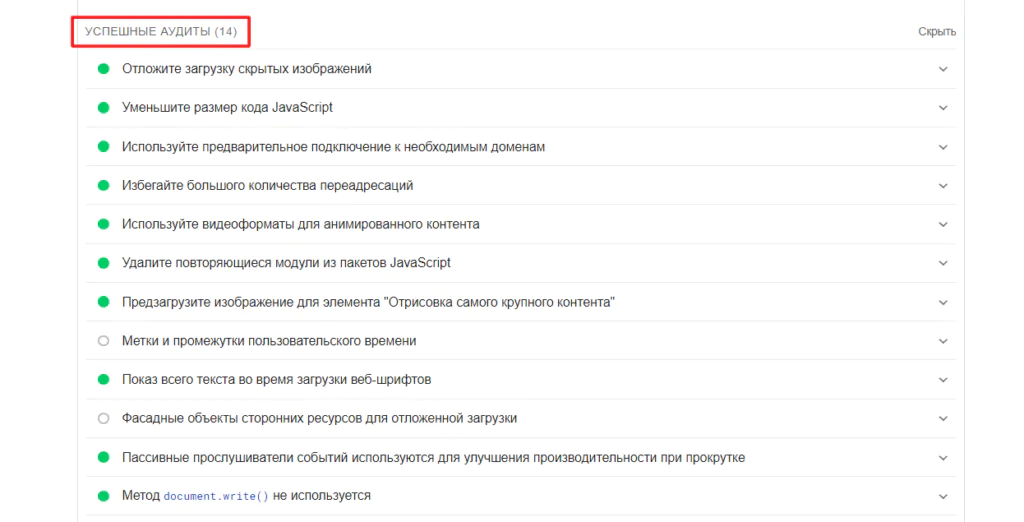
Под спойлером спрятаны успешные аудиты — все проверки, пройденные без нареканий.

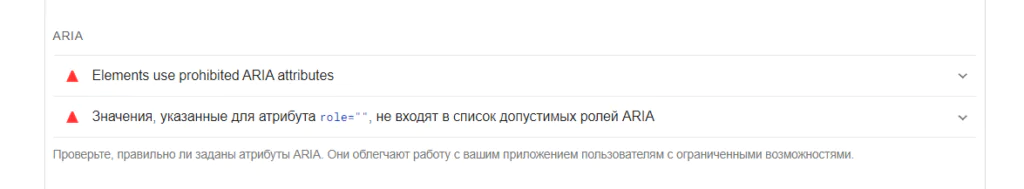
2. Специальные возможности

Здесь PSI анализирует, удобен ли сайт для людей с ограниченными возможностями. Например, доступен ли контент для программ чтения с экрана и насколько контрастны цвета в дизайне страниц.
Особо внимание уделяется html-атрибутам ARIA. Эти атрибуты специально созданы, чтобы адаптировать сайт под вспомогательные технологии.

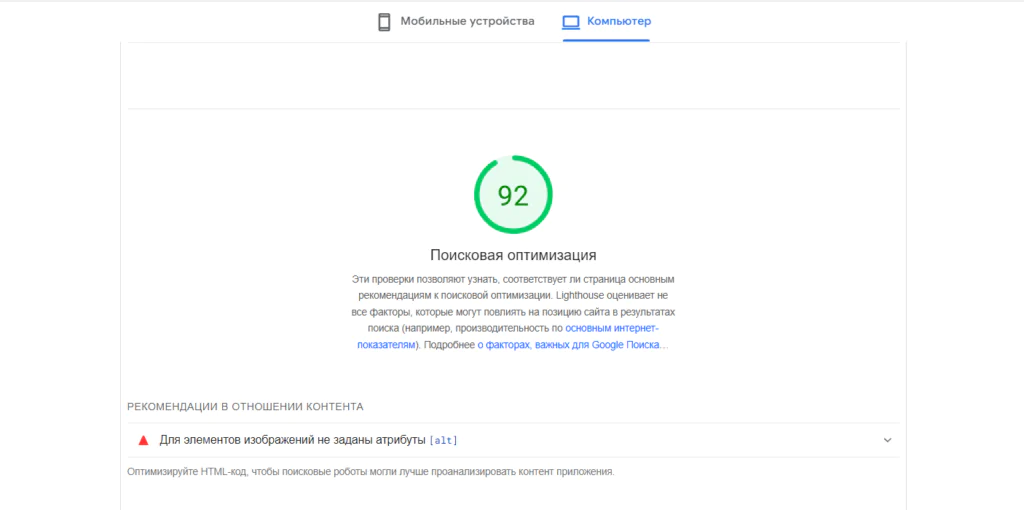
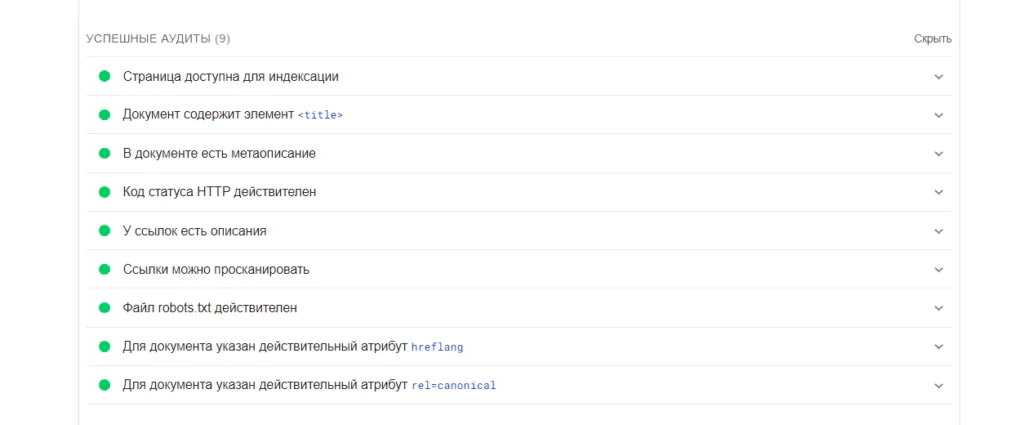
3. Поисковая оптимизация

В этом разделе сервис проверяет сайт на соответствие требованиям поисковых систем.
Рекомендации в целом стандартные: прописывать метатеги, добавлять на сайт robots.txt и т. д.

Подробный гайд по работе с PageSpeed Insights найдете здесь.
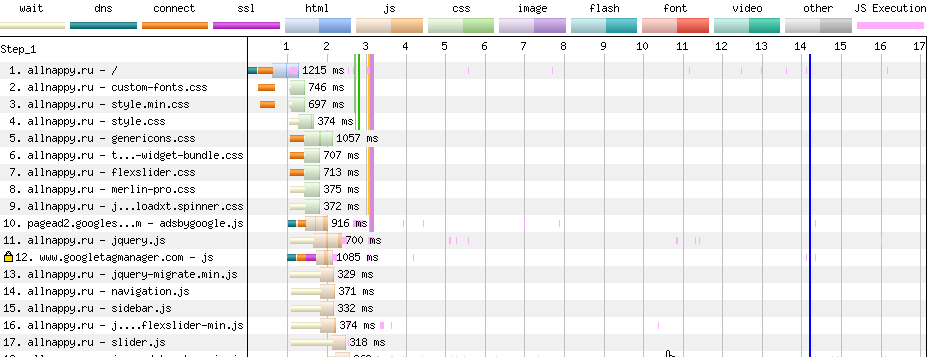
WebPageTest
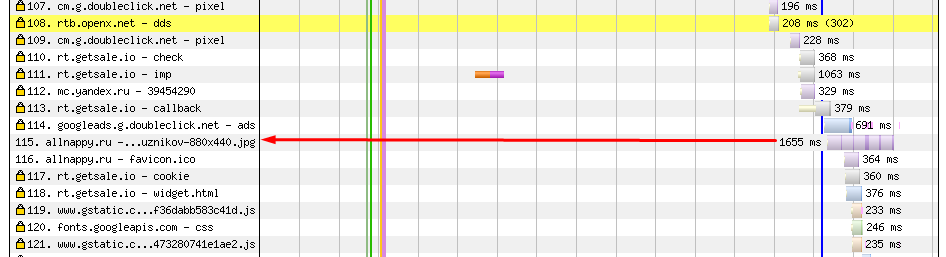
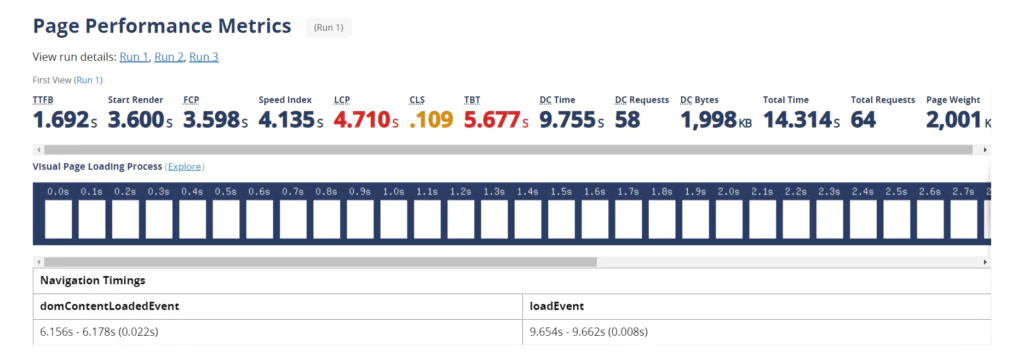
Это профессиональный инструмент для разработчиков. Он выводит детализированные отчеты по загрузке страниц. Здесь возможен выбор типа устройства, разных регионов мира, типа интернет-соединения и других параметров.
Данные представлены буквально по каждому загружаемому ресурсу — скриптам, стилям, шрифтам, изображениям и прочему. Это позволяет найти «узкие» места, из-за которых тормозится загрузка страницы.

Кроме того сервис оценивает общие метрики: время получения первого байта, сдвиг макета и другие.

Скорость загрузки — это только часть внутренней оптимизации сайта. Мы собрали исчерпывающий чек-лист, в котором вы найдете все работы по улучшению сайта.
Seolik
На сайте представлены десятки бесплатных инструментов для вебмастеров и SEO-специалистов, в том числе проверка скорости загрузки страниц.
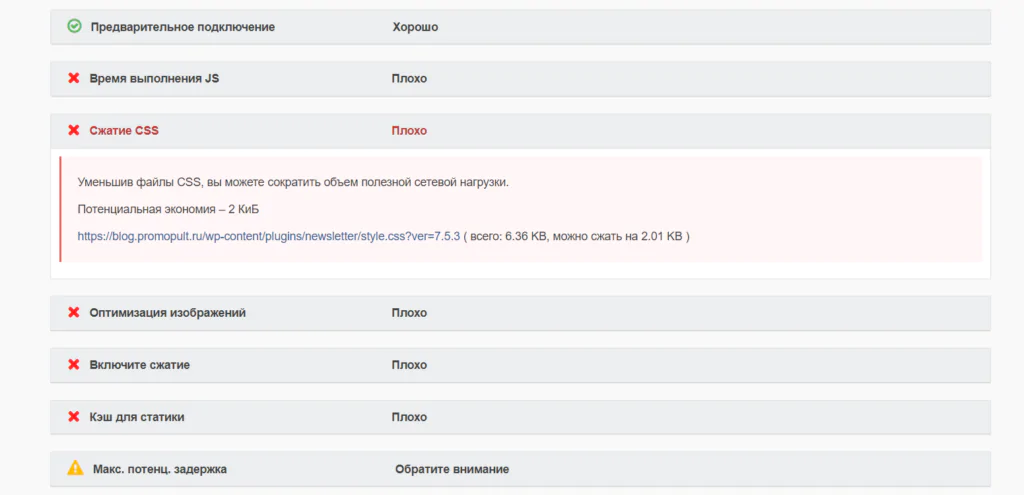
При проверке сервис дает оценку различным параметрам веб-ресурса, влияющим на время загрузки.

Оценка бывает трех видов:
хорошо — параметр не требует изменений;
плохо — изменения значительно скажутся на производительности сайта;
обратите внимание — параметр желательно доработать, но проблема не критична.
Более подробные рекомендации появляются, если нажать на конкретный пункт.
Если подытожить по инструментам, то получается такая картина:
PageSpeed Insights — удобный инструмент для оценки скорости загрузки по ряду метрик. Дает общее представление о скорости загрузки сайта в разрезе мобайла и десктопа. Больше полезен оптимизаторам, чем разработчикам.
WebPageTest — инструмент для разработчиков. Разобраться в нем сразу непросто. Но он дает полное представление о том, из-за чего сайт медленно загружается.
Seolik — простой и интуитивно понятный инструмент, который дает базовую информацию о скорости загрузки страницы и рекомендации по исправлению проблем.
Как ускорить сайт самому (на примере WordPress-сайта)
Оптимизация параметров хостинга
Ускорение сайта должно начинаться с выбора правильного хостинга. Ведь именно он может быть одним из факторов, замедляющим скорость ответа сервера, а значит, и загрузку сайта.
Что учесть при выборе хостинга:
1. Тип хостинга. Конечно, проще всего сказать: выбирайте collocation. Но тут важно соблюсти баланс между стоимостью хостинга и целесообразностью переплаты за него.
Если у вас скромный личный блог или сайт-визитка, то нет смысла оплачивать даже VPS-хостинг. Будет вполне достаточно обычного Shared-хостинга в базовом тарифе.
Небольшим интернет-магазинам и СМИ лучше выбирать VPS/VDS. В этом случае не придется делить мощности с десятком других сайтов.
В случае же с крупными ресурсами стоит выбирать только выделенные серверы с заранее известной мощностью, которая позволит выдержать нагрузки.
2. Скорость хостинга. Если вам нужен быстрый хостинг, выбирайте его на серверах с SSD-дисками. Такой хостинг немного дороже обычного, но и скорость там выше.
3. Ограничение на количество трафика в единицу времени. Лучше выбирать хостинг без подобных ограничений. Иначе в пиковое время сайт просто «ляжет» или начнет сильно тормозить.
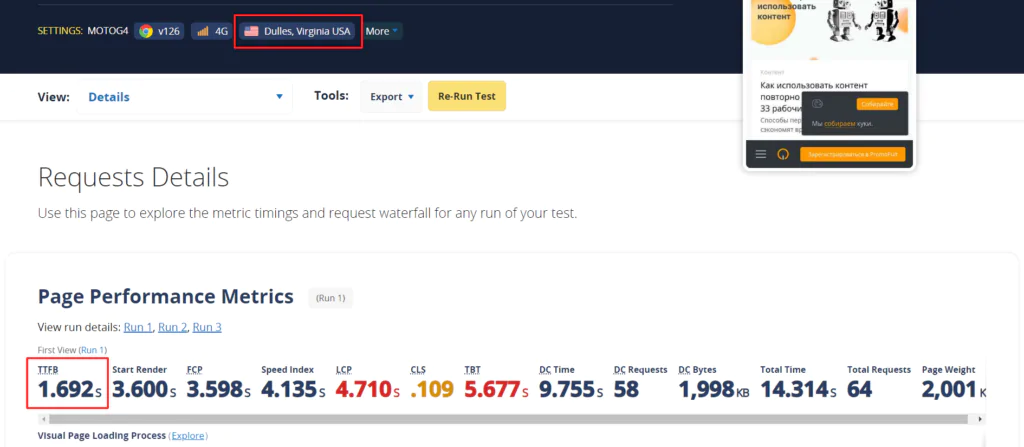
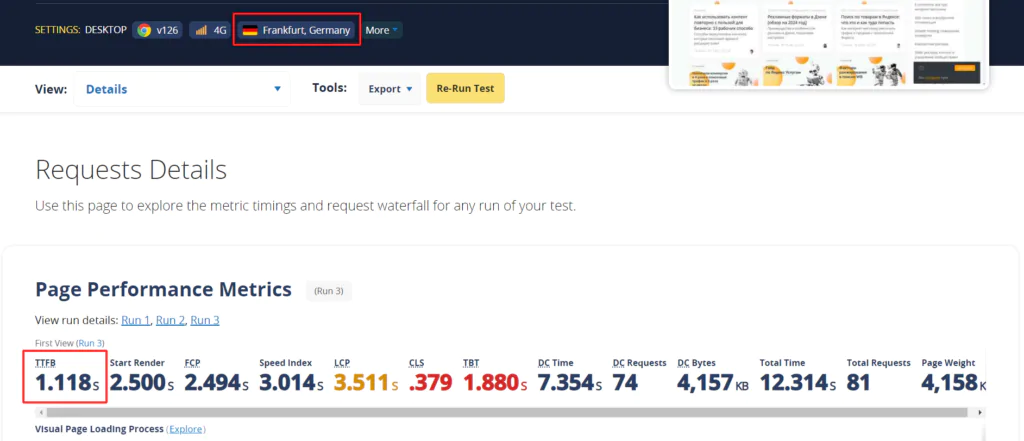
4. Физическое расположение серверов. Здесь все просто: выбирайте хостинг так, чтобы серверы располагались максимально близко к целевой аудитории. История о том, что расстояние до серверов не влияет на скорость ответа сервера, придумана хостинг-провайдерами, которым нужно продать свои услуги.
Пример. Проверяем в WebPageTest URL нашего блога, но задаем разные настройки региона. В первом случае — имитируем загрузку из США, во втором — из Германии. Видим, что при загрузке из Германии время получения первого байта меньше почти на 35%.


GZIP-сжатие
Это самое простое, что можно сделать для ускорения сайта. Причем эффект от этого действия значительный.
GZIP-сжатие — это уменьшение веса страниц на стороне сервера до их отправки в браузер пользователя. В итоге нужно меньше трафика для передачи данных, а значит, и времени.
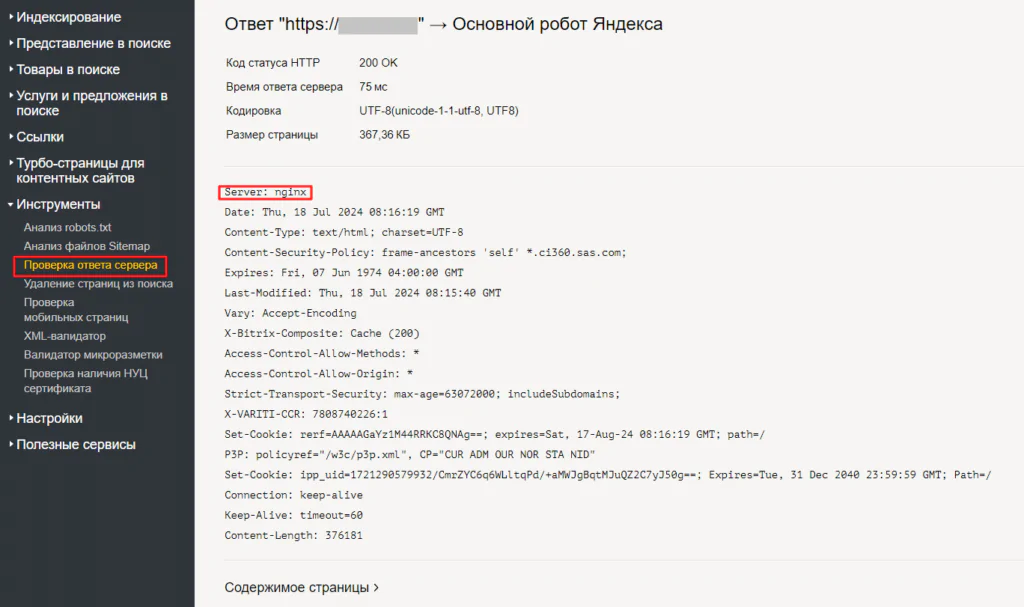
Перед включением GZIP-сжатия узнайте, какой у вас тип сервера. Уточните это у вашего хостинг-провайдера или с помощью Яндекс Вебмастера («Инструменты» → «Проверка ответа сервера»).

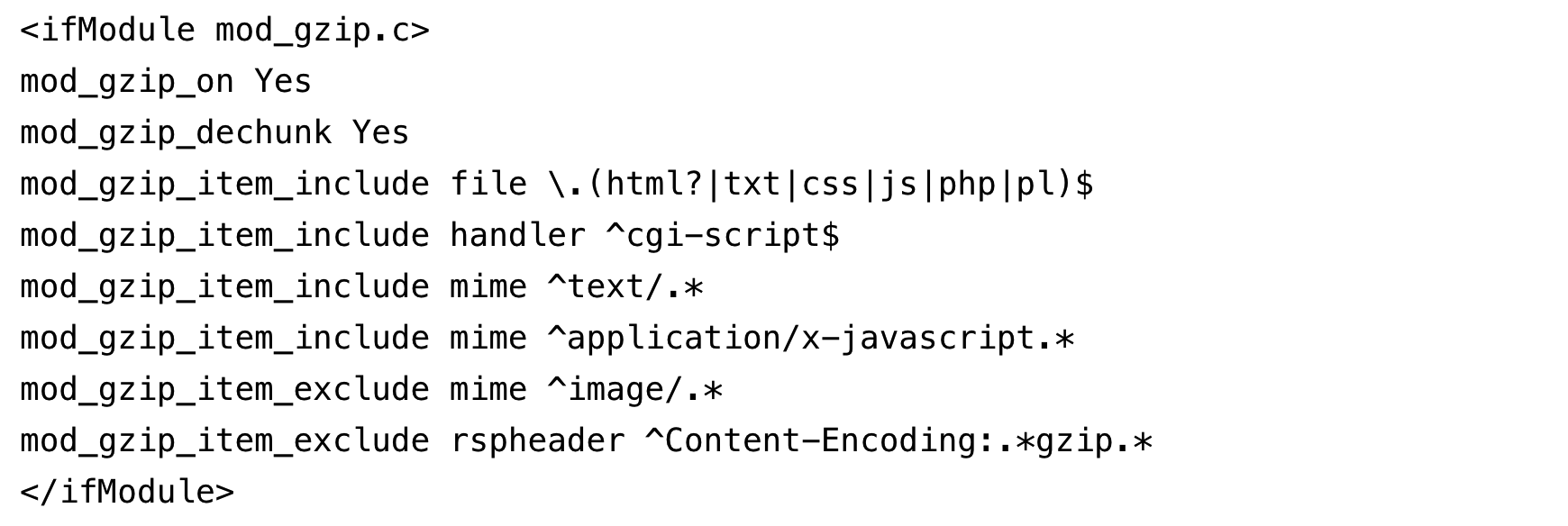
Если у вас сервер Apache, найдите в корневой папке файл .htaccess и вставьте в него такой код:

Если файла .htaccess нет, создайте его в обычном текстовом редакторе и загрузите в корневую папку сайта.
Для серверов nginx GZIP-сжатие включено по умолчанию.
Если вы опасаетесь работы с кодом, используйте для GZIP-сжатия один из плагинов для WordPress:
Cache Enabler — простой плагин, хорошо выполняющий свою функцию;
WP Performance Score Booster — плагин для комплексного ускорения сайта (здесь помимо GZIP-сжатия есть функция оптимизации CSS и JS, настройка кеширования и прочее);
PageSpeed Ninja — плагин с еще большим количеством возможностей, чем предыдущий.
Мы привели только три плагина, но их намного больше — выбирайте тот, который подойдет именно вам.
Проверить, включено ли сжатие на вашем сайте, можно, в том же Яндекс Вебмастере при анализе ответа сервера:

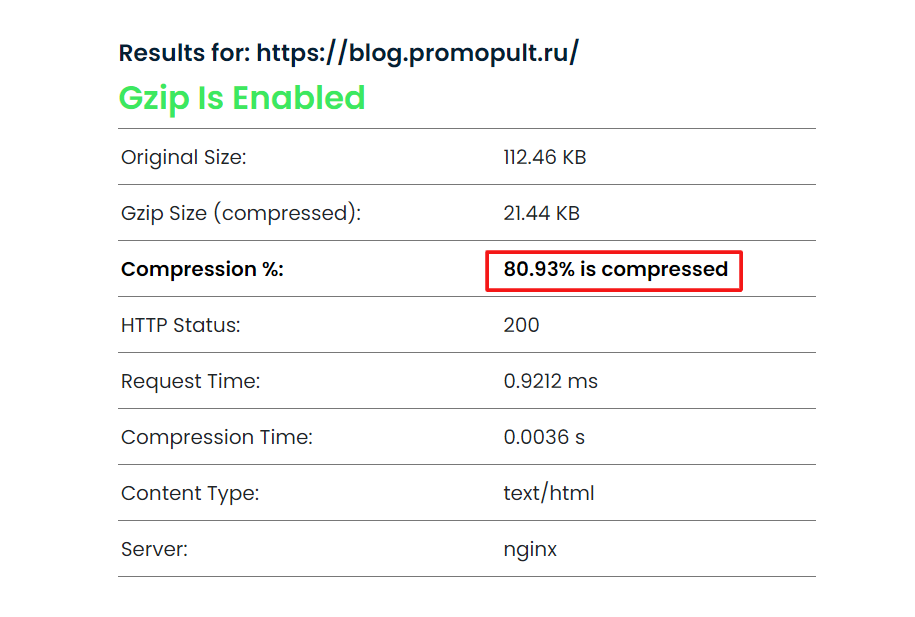
Или с помощью этого сервиса (здесь указан также процент сжатия):

Настройка кэширования
Когда пользователь впервые заходит на страницу, она загружается в полном объеме с сервера. Если кэширование включено, то в следующий раз при посещении этой же страницы часть ее будет загружена из кэша браузера. То есть HTTP-кэширование ускоряет загрузку только при повторных посещениях.
Для настройки кеширования в WordPress есть плагины:
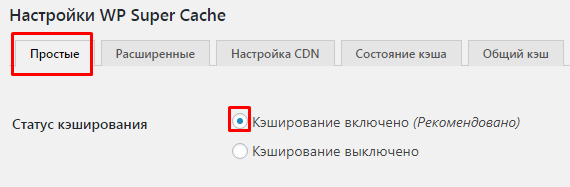
Рассмотрим настройку на примере плагина WP Super Cache. После установки и активации плагина в админпанели WordPress перейдите в настройки плагина и включите кэширование.

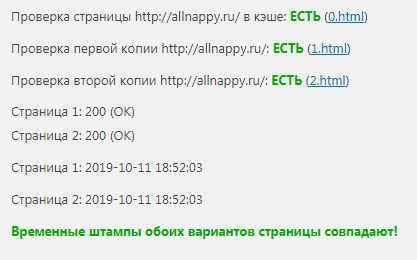
Ниже нажмите кнопку «Проверить». Должна быть такая запись:

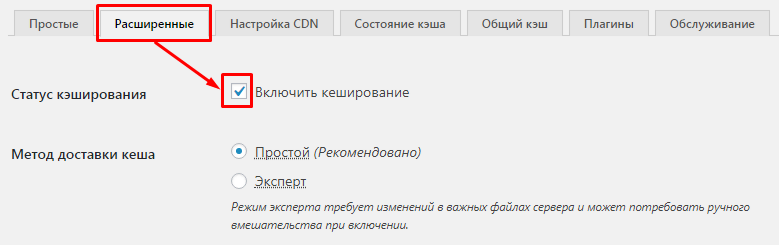
На этом все. Но можно более тонко настроить плагин. Для того перейдите на вкладку «Расширенные». В статусе кэширования должна стоять галочка напротив пункта «Включить кэширование».

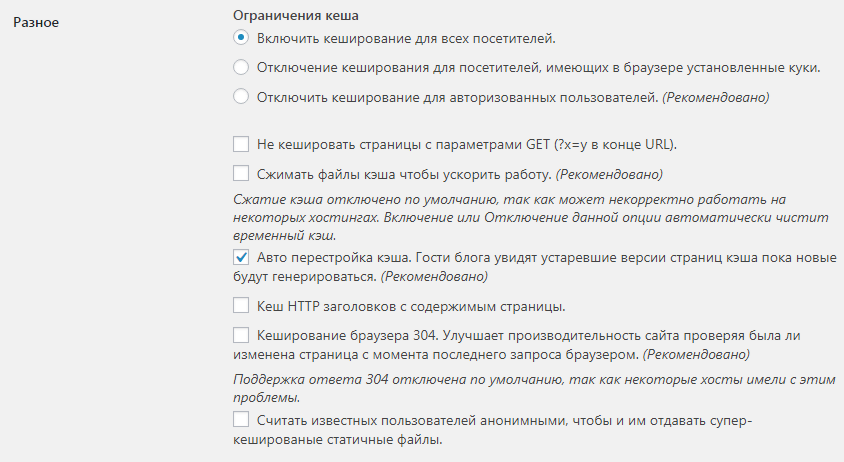
В разделе «Разное» ставим галочки так:

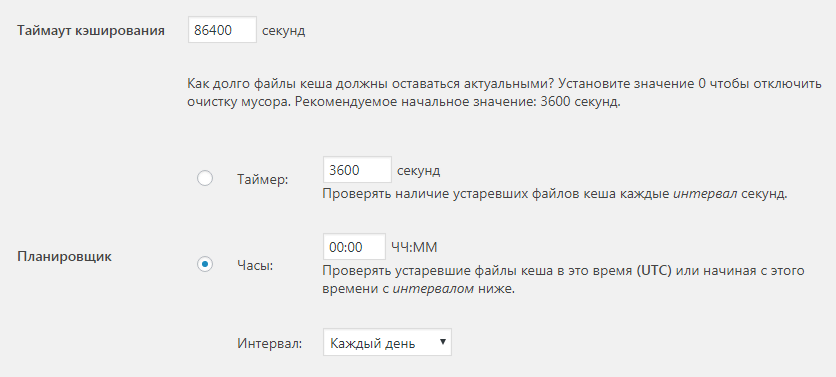
Далее ничего не меняем — опускаемся в раздел «Просроченные страницы & Очистка мусора».
Задаем таймаут кэширования — это время жизни кэша в секундах. Обычно здесь указывают 3600 секунд (1 час). Но если ваш сайт обновляется редко, можно установить 86400 секунд (24 часа).

Для сохранения изменений нажмите кнопку «Изменить время жизни копии».
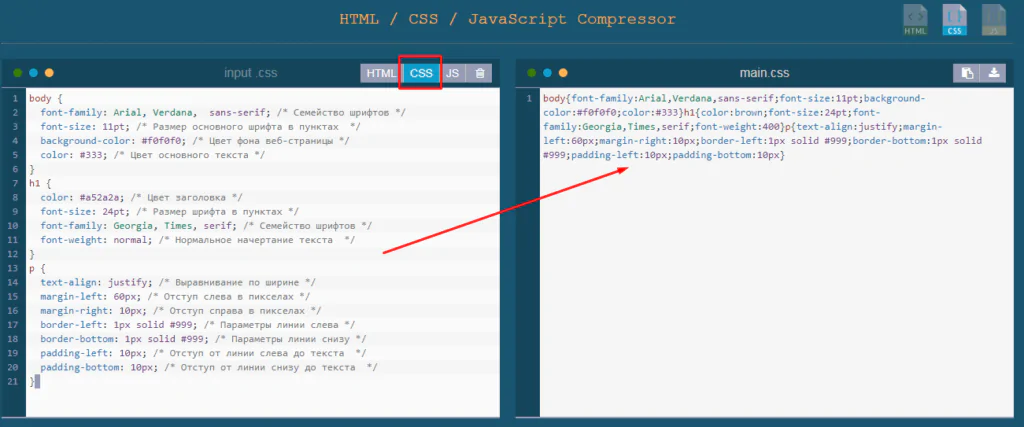
Сжатие HTML, JavaScript, CSS
В процессе загрузки страницы подгружается ее основное содержимое, скрипты и стили. Эти файлы часто содержат много «мусора» — отступы, пробелы и комментарии. Код без лишних символов сжимается в среднем на треть.
Сжать код можно с помощью онлайн-сервиса. В левом поле вводите исходный код — в правом получаете сжатый. Таким образом есть смысл сжимать, например, файл style.css — обычно он объемный.

Важно! Если вы сжимаете код, обязательно сделайте резервную копию сайта. В коде могут быть важные комментарии разработчиков, которые понадобятся при внесении правок.
Но вручную сжимать каждый файл трудоемко. Для моментального уменьшения размера кода используйте плагины. Комплексное решение — плагин Autoptimize. Он «в фоне» оптимизирует коды, шрифты, порядок загрузки скриптов и многие другие параметры.
Отложенная (lazy load) загрузка изображений
Lazy load — это загрузка изображений по мере скроллинга страницы.
Например, такая загрузка реализована в блоге PromoPult — откройте новую страницу и обратите внимание, как загружаются изображения (особенно это хорошо заметно при просмотре с мобильных).
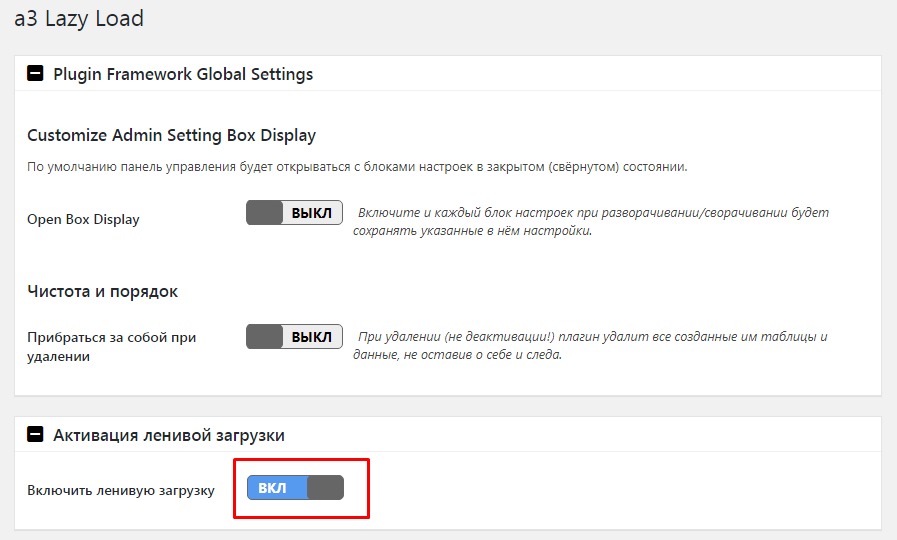
Внедрение lazy load — не самый простой процесс. Но есть плагины, которые позволяют его автоматизировать. Например, a3 Lazy Load. Достаточно установить плагин и активировать отложенную загрузку в настройках.

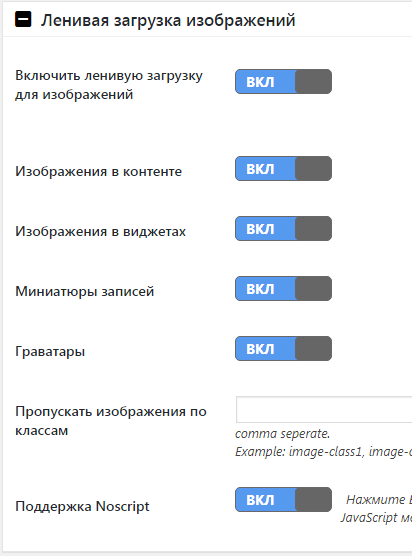
При необходимости вы можете тонко настроить плагин. Например, указать, какие типы изображений загружать «лениво», на каких страницах не применять данный тип загрузки и т. п.
Больше lazy load плагинов — здесь.

Оптимизация размера изображений
Изображения часто являются «тормозом» в загрузке страниц. Об оптимизации изображений мы написали целый гайд. Но что касается скорости загрузки, то важны два аспекта: тип файла и его размер.
Тип файла
Google рекомендует использовать форматы AVIF и WebP вместо традиционных PNG или JPEG, поскольку они меньше весят. WebP поддерживается последними версиями популярных браузеров, Chrome, Firefox, Safari, Edge и Opera. Поддержка AVIF более ограничена.
Проверить поддержку WebP конкретными браузерами можно здесь, AVIF — здесь.
Если же вы выбираете традиционные PNG или JPEG, следуйте таким правилам:
если делаете скриншоты текста, кода и простой графики, используйте PNG. В этом случае текст будет четче, а размер файла — меньше;
для фотографий используйте JPEG (PNG-файлы будут слишком тяжелыми).
Размер файла
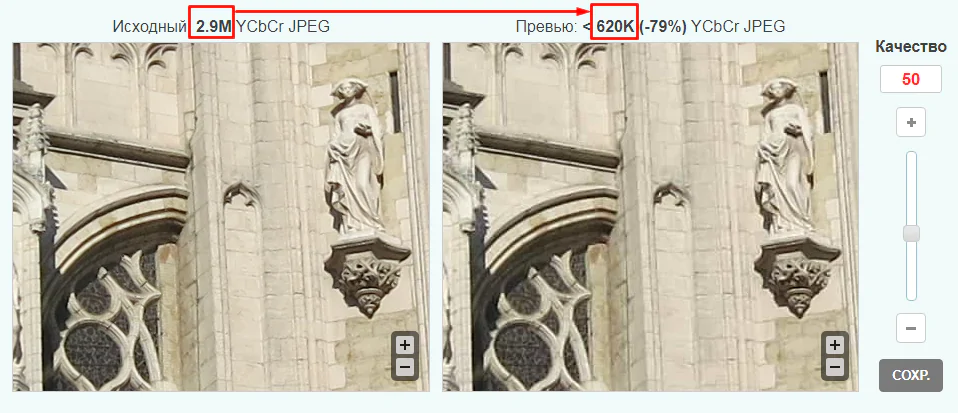
Есть масса способов сжать изображения без заметной потери качества. Например, с помощью сервиса Optimizilla: загружаете файлы изображений перед размещением на хостинге, выбираете приемлемый уровень качества и скачиваете сжатые файлы.

Также можно сжать изображения на сайте с помощью плагинов. Например, плагин Smush позволяет не только сжать картинки, но и сразу настроить lazy load загрузку.
Скорость загрузки сайта: ускоряйте без перфекционизма
Проанализировали сайт в PageSpeed Insights и увидели, что он в «красной» зоне? Это не повод доставать валерьянку. Посмотрите на результаты аудита — наверняка вы что-то сможете внедрить своими руками. При этом ускорение сайта вы заметите моментально.
Но зацикливаться на скорости загрузки не стоит. Есть аудиты, для прохождения которых нужно не просто что-то сжать, а «перелопатить» структуру сайта. Это долго и дорого. И не факт, что потраченные усилия будут стоить вложенных денег.
Придерживайтесь принципа достаточности. Если ваш сайт особо не отстает от конкурентов, нормально работает и приносит доход, лучше вложите деньги в повышение конверсии и привлечение клиентов — SEO, контекстную и таргетированную рекламу.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzquZq6m9