Новый CheapTicket: редизайн сервиса бронирования билетов
Убрать лишнее, сделать удобно. Дизайн-кейс от студии Lodoss Team.

Многие из нас пользуются сайтами для бронирования и покупки авиабилетов. CheapTicket — один из таких сервисов, только его аудитория — жители Индии и соседних стран. Нашей задачей было представить новый дизайн сервиса: сделать его более лёгким, понятным, помочь пользователю легко воспринимать важную информацию.
Анализ
Во время анализа конкурентов мы опирались на похожие сервисы: Lufthansa, Emirates Airlines и Qatar Airlines.
Все они используют один подход — быстрый подбор авиабилетов с первой страницы, при этом дополнительно показывают какие-либо акции и спецпредложения.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
CheapTicket изначально не имел такой выраженной структуры, зато его главный экран был перегружен лишними блоками и элементами. Да, поиск билетов, конечно же, был на главной странице, но на фоне других элементов и блоков он терялся.
Страница выдачи результатов имела привычный механизм: информация о конкретном предложении собрана в блоки. Но с первого взгляда не сразу понятно, где находятся границы блоков. Это сильно путало пользователя.
Также мы изучили механизм подтверждения бронирования и оплаты на сайте CheapTicket и схожих сервисах, чтобы представлять, как мы можем помочь пользователям облегчить взаимодействие с сервисом.
Шрифт и цвета сайта — чересчур строгие для такого сервиса. Неправильно расставленные акценты на элементах делают сервис перегруженным. Иными словами, CheapTicket не имел той отличительной черты, которая бы позиционировала сервис как что-то свежее и удобное.
Когда как изучили детали, разработали новые принципы для интерфейса сайта:
- Лишняя информация не должна мешать при работе с формами.
- Взаимодействие с сайтом должно быть лёгким, а контент не должен давить на пользователя.
- Разделы должны быть полноценными, предусматривать максимум полезных функций.
Помимо основных принципов для будущего сайта, мы выделили сценарии пользовательского взаимодействия:
- Мне нужно быстрее показать результаты на перелёт, я не хочу выбирать множество дополнительных фильтров;
- Важно видеть цену на соседние даты, ведь я могу скорректировать свой полет на пару дней;
- Я хочу выбрать питание и место для своей семьи;
- Мне нужен быстрый возврат к поиску.
Дизайн
Мы сформировали будущую структуру сайта. Понятно, что на главной странице будет поиск перелётов, но при этом пользователь должен легко его заметить, как только зайдёт на сайт.
Мы реализовали это, дополнив фильтр параллаксом на фоне, чтобы погрузить пользователя в атмосферу лёгкого выбора.
В качестве шрифта мы выбрали TT_Norms — геометрический гротеск. У него нейтральный характер, хорошо работает в массивах текста и небольших заголовках.
На странице результатов поиска мы добавили выбор соседних дат и собрали информацию по блокам. Это помогает пользователям быстрее сделать выбор и не тратить время на поиск нужного раздела. Также сделали простой возврат к поиску, без возврата на главную страницу.
Для страницы бронирования и покупки мы добавили выбор места, питания и возможность указывать багаж. Эти функции важны для пользователей, ведь, покупая билеты онлайн, они планируют свой комфорт.
Страница контактов и раздел FAQ стали более разборчивыми. Теперь они имеют упрощённый вид, который не скрывает важную информацию для пользователя.
Адаптивная версия
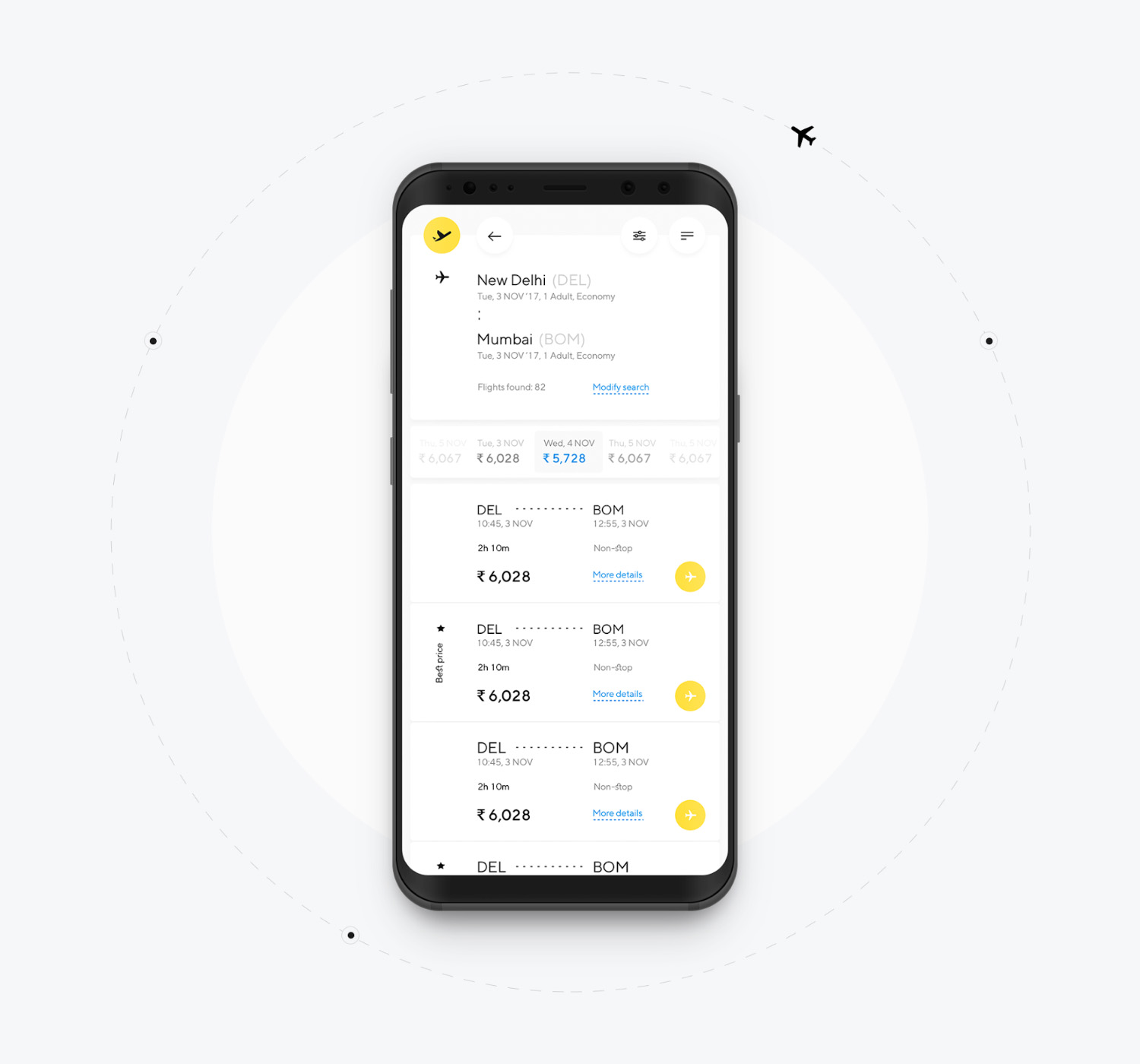
Конечно, мы не смогли пройти мимо адаптивной версии сайта, она также подверглась изменениям. Мы перенесли суть нашего редизайна на мобильную версию и сохранили чистый дизайн, без лишних блоков и ненужной информации.
На главной странице мы сохранили форму для поиска маршрутов, но нам пришлось отказаться от фона и некоторых остальных элементов, которые были доступны на десктопе.
На странице результатов, для лучшего восприятия, мы сгруппировали информацию по конкретному предложению в блоки. Важное мы показываем сразу, а детали перелёта внесли под ссылку, при этом у пользователя сохраняется возможность различать перелёты с лучшей ценой и наиболее минимальные по времени.
Итог
За счёт лаконичного дизайна и простого интерфейса, сайт стал более ориентирован на взаимодействие с пользователем, с ним удобно работать, покупать и бронировать билеты.
Нам удалось решить поставленные задачи.
- Мы убрали с сайта всё лишнее для более быстрого восприятия информации.
- Облегчили восприятие некоторых разделов: правильно расставили акценты на разделы и элементы.
- Сделали мобильную версию сайта удобной в использовании.
- Поменяли цветовую схему, убрали лишние оттенки и грубые цвета.
- Добавили важные функции в разделы для комфортного использования сервиса.
Разработку сайта планируется начать в ближайшее время, а пока у нас есть полноценная презентация на Behance.
Надеемся, что скоро пользователи будут получать ещё больше комфорта и удовольствия от полётов, пользуясь обновлённым сервисом CheapTicket.
Читайте также:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.