8 примеров использования микропозказок в электронной торговле.
В 2009 году Джошуа Портер ввел термин «microcopy» для описания небольших текстовых подсказок, которые помогают пользователям ориентироваться. В студии для удобства мы используем термин "микроподсказка".

Микроподсказка это элемент, который содержит UX, но ограничивается только им - также формирует положительное отношение к продукту и удовлетворяет потребности бизнеса.

В обоих случаях мы сообщаем клиенту, что требуется указать e-mail, но во втором случае мы сразу объясняем какая от этого польза человеку.
Микроподсказки - это подсказки с человеческим лицом!
[/QUOTE]Каждый процесс покупки преследует одну цель: сделать ее максимально простой и гладкой, чтобы пользователи могли ее завершить.
Почти каждое препятствие или потенциальное место для сомнений в этом процессе может быть удалено с помощью микроподсказок. Простая и дружелюбная формулировка может удалить неопределенность и устранить проблемы, испытываемые почти всеми пользователями, создавая им приятный опыт покупок в интернете.
1. С помощью кнопок, придерживайтесь того, что ожидают пользователи
В тематической литературе кнопки сравнивают с закрытыми дверями - люди не знают, что за ними стоит, и для выбора требуется четкая определенность.
Это особенно актуально для покупок в Интернете.
Неаккуратный щелчок по кнопке может привести к дополнительному сбору, новым опциям, что увеличит стоимость. Опасение сделать "что-то не так" при оформлении заказа соседствует с опасением, что информация о кредитной карте будет украдена.
Вот почему кнопки и инструкции в оформлении процесса заказа не являются хорошим местом для проявления Вашего творчества.
«Добавить в корзину» означает добавить товар в корзину, и точка. Пользователи ожидают, что товар где-то сохранится для последующего оформления, но они еще не намерены оформить и, тем более, оплатить сейчас.
Все, что вы пишете, только повышает уровень неопределенности. «Я хочу это», «Хочу быть красивой», или любое подобное выражение немедленно вызовет вопросы.

Правило применимо ко всем элементам интерфейса. Чем больше отклонений от привычных стандартов, тем ниже конверсия. "Если перейду на другую страницу, то фильтры и сортировка в каталоге наверняка "слетят"" - ненужные сомнения перед решением "добавить в корзину".
Вывод: при оформлении заказа - чем проще, тем лучше.

2. Разговор о безопасности.
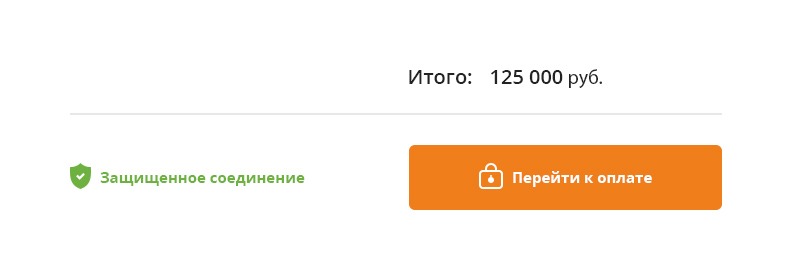
Люди беспокоятся о безопасности еще до того, как они перейдут к стадии оплаты. Поэтому кнопку можно использовать, чтобы напомнить о безопасности платежа. Например, добавить значок "замка".

На странице оплаты нам помогут микроподсказки. Разместите информацию о безопасности проведения операций рядом с формой оплаты - именно там, где это необходимо.
Пример:

3. Используйте триггеры кликов
Раз уж мы заговорили о триггерах кликов (вещи, которые написаны рядом с кнопками, чтобы помочь людям сделать выбор), то расскажем о других примерах этого приема:
- "Доставка - бесплатно" - при выборе способа доставки.
- "30-дневная гарантия возврата денежных средств" - при кнопке "перейти к оплате"
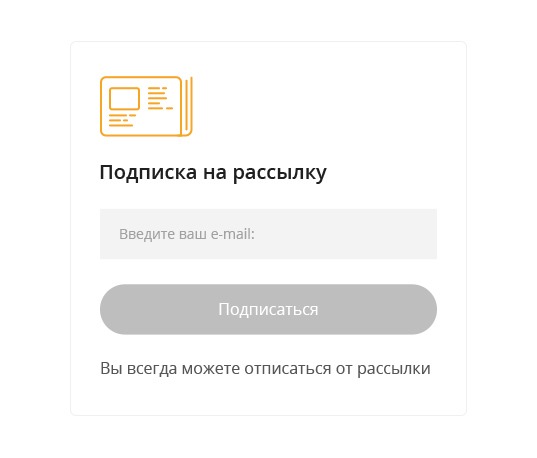
- "Вы можете отписаться от рассылки в любое время" - при кнопке "подписаться на рассылку"
- Это устраняет опасения людей и помогает им уверенно совершать покупки.

4. Устраняем препятствия правильным словом в правильном месте.
Когда люди уже готовы заплатить, мы не хотим, чтобы что-то помешало этому - особенно досадные ошибки. Поэтому стоит проверить каждое поле и убедиться, что оно не содержит потенциальных препятствий:
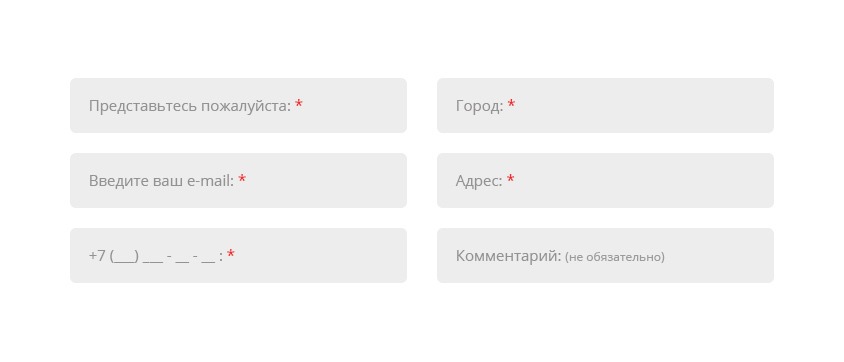
- Если вам нужна личная информация, такая как дата рождения или номер телефона, объясните, зачем вам это нужно
- Если есть конкретный формат даты или номера телефона, укажите это и дайте пример, а еще лучше разделите его на поля, которые не позволяют совершить ошибку.
- Обозначьте обязательные поля (но прежде, спросите себя, действительно ли они Вам нужны)
- Объясните, что такое CVV. А еще лучше использовать общие известные термины, например «Защитный код», сопровождаемый изображением.


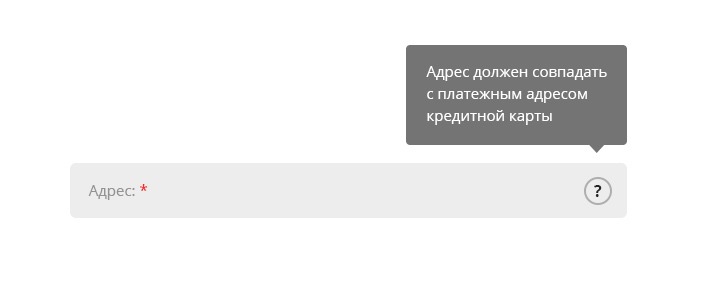
- Если адрес должен совпадать с платежным адресом кредитной карты, то обязательно укажите это.

5. Продумайте весь процесс - вплоть до момента, когда продукт находится в руках пользователя.
Онлайн-покупка является лишь частью, за которой следуют другие события. Пользователи получат предметы дома или на работе, может быть, теперь они подписаны на какую-то услугу, или они получат электронный билет, который они привезут в кассу или аэропорт.
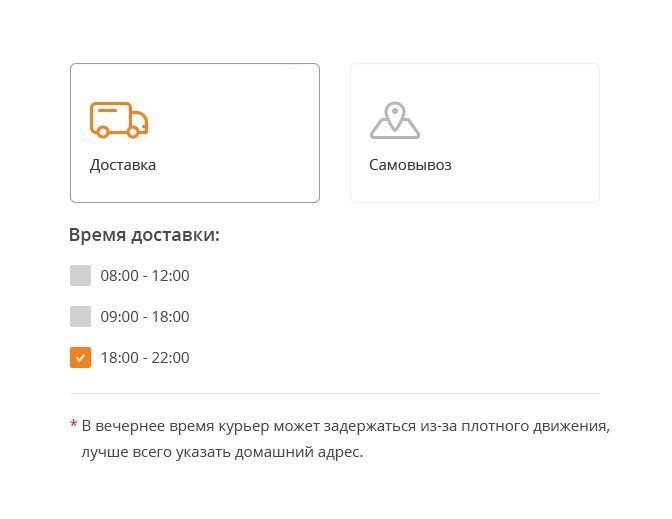
Если вы знаете о возможных недоразумениях, то предупредите пользователей и устраните проблему до ее появления - во время процесса покупки.

Если товар, напротив, габаритный, то рекомендуйте выбор адреса, где товар будет использован. Пользователь может не понять по фото, что набор посуды в собранном виде весит 6кг - не очень удобно нести домой в руках в общественном транспорте.
Любое недоразумение, это дополнительные расходы и риск оставить покупателя разочарованным, поэтому это
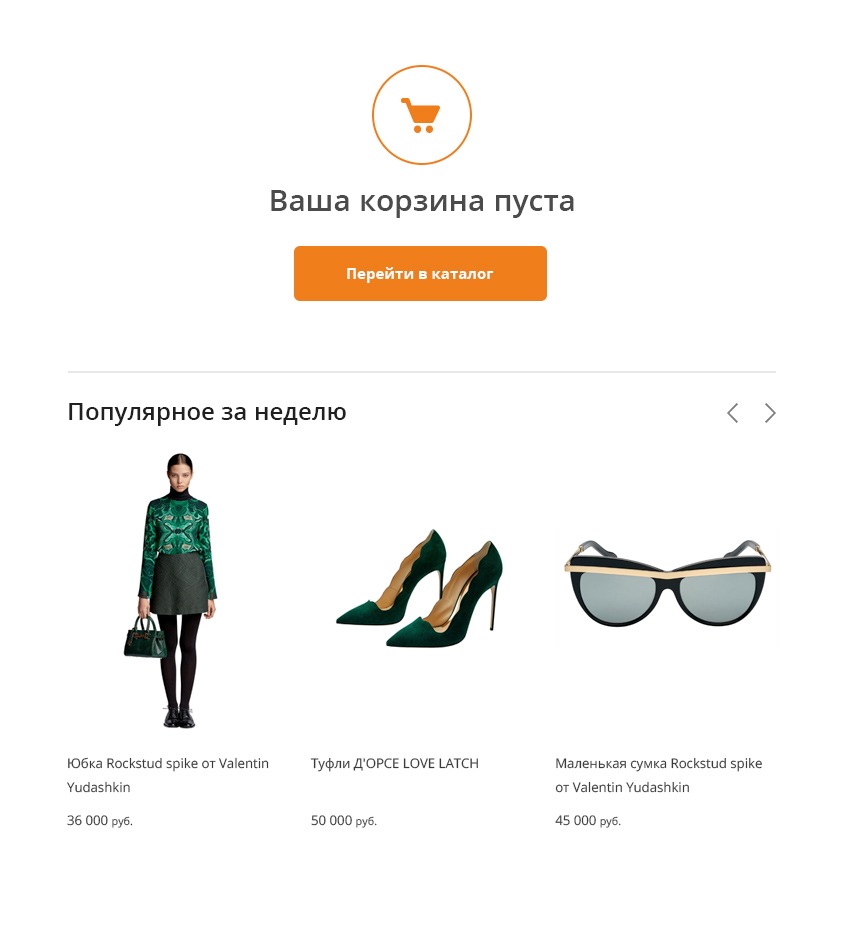
6. Используйте пустую корзину
Пустая корзина - способ мотивировать пользователей делать покупки:
- Напомнить, что тележка пуста
- Начать интересный и убедительный диалог. Постарайтесь быть забавным или интересным, играйте с любопытством. Когда пользователи счастливы или взволнованы, они хотят действовать. Здесь хорошо сочетается текст и изображение.
- Направить своих пользователей в специальные разделы магазина, такие как акции, популярные или новые товары и т. д.
- Вы также можете предоставить интересную статистику о других покупателях или предметах, а затем направлять людей на определенные предметы в магазине.
Например, на сайте знаменитого шоколадного магазина они пишут: «Ваша корзина пуста», а остальная часть страницы остается пустой. Вместо этой пустой партии они могли бы написать:
В вашей сумке еще нет шоколада
[QUOTE]
Наши шоколадки никогда не перестают удивлять - здесь собрана новая коллекция шоколада 2018 года, и это вызывает привыкание
[QUOTE]
Исследуйте наши новые вкусы >>

7. Подумайте, как назвать категории.
Категории, по которым организованы продукты в вашем магазине, должны быть сформулированы в терминах, которые пользователи используют по факту , или, по крайней мере, которые все знают.
Если у вас в вашем магазине есть категория «Туалетные принадлежности», люди, ищущие крем для рук, могут его не найти, потому что ищут категорию «Уход за кожей» и не знают, что относится к туалетным принадлежностям.
С другой стороны, 1-2 категории, которые особенно важны для вас, можно сформулировать с помощью твиста, который привлечет как сердца, так и умы, но все равно останутся понятными. Например, вместо того, чтобы писать «Подарки», вы можете написать «Ищете подарок?», тем самым начав диалог со своим посетителем.
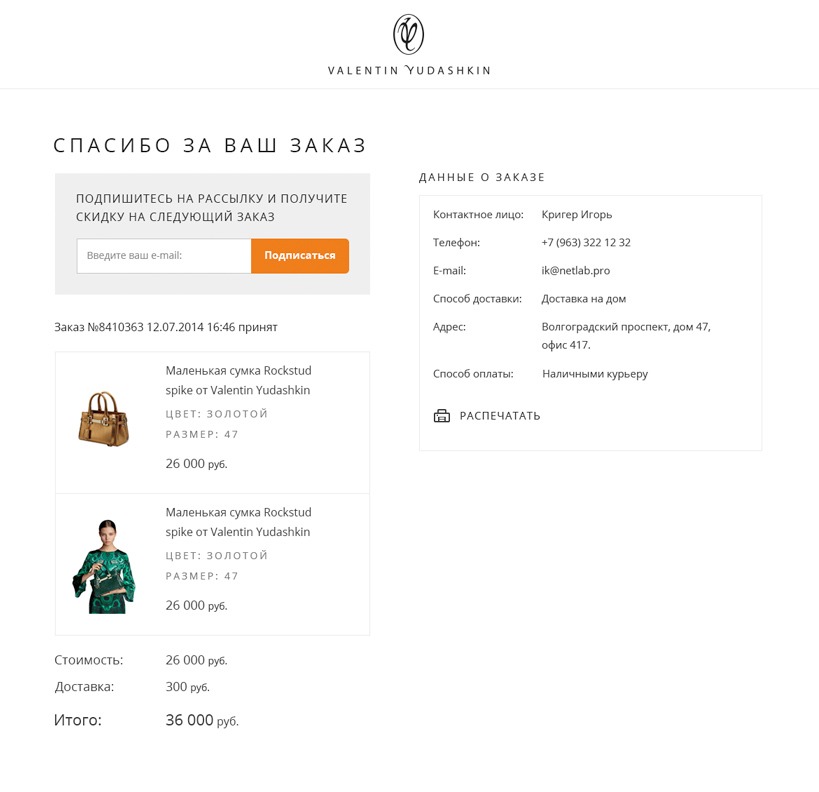
8. "Спасибо за Ваш заказ" - это не тупик.
Страница с благодарностью на самом деле является идеальным местом, чтобы попросить пользователей выполнить еще одно действие, которое мы хотим сделать, чтобы добиться высоких коэффициентов конверсии.
Примеры таких действий: попросить их поделиться магазином или продуктом в социальных сетях, заполнить информацию о себе, подписаться на рассылку и многое другое.
Это хорошая возможность быть креативным и пробовать новое - затем проверять реакцию пользователей.