Red Collar: дайджест свежих инструментов для веб-дизайна
Лучшие источники, плагины и апдейты последнего времени. Собрали в Red Collar, упаковали в Cossa.
Adobe XD — бесплатно
В своём блоге Adobe рассказал о майском обновлении Adobe XD. Но главная новость в том, что у программы появился бесплатный тарифный план. С ним можно создавать бесконечное число документов, ассетов на экспорт и видео с макроанимациями внутри макета. Но расшарить можно только по одному прототипу и дизайн-спецификации.
Кроме того, помимо интеграции с PS и Sketch, у XD появились две интересные функции.
Swap Symbols — позволяет быстро менять один символ на всех артбордах на другой.
Paste to multiple artboards — скопируйте объект, выделите артборды, куда необходимо поместить скопированный объект, нажмите вставить. Объект появится на всех артбордах в той же позиции, которую он имел на исходном артборде.
Кстати, один из директоров компании поделился будущими возможностями Adobe XD — показал, как можно будет фиксировать объекты на демонстрируемом прототипе:
More on the progress the @AdobeXD is making - whether you call them fixed, pinned or sticky elements, they are one of the most requested prototyping features in XD, and they are #ComingSoon. pic.twitter.com/q4KWwpV0G9
— Andrew Shorten (@ashorten) May 10, 2018
Материальный дизайн Google
-1-
В начале мая прошла конференция Google I/O 2018, где эксперты компании рассказали об обновлении Material Design и новых инструментах, помогающих адаптировать его под собственные нужды.
Со всеми обновлениями в Material Design можно работать с помощью плагина для Sketch — Material Theme Editor. Он позволяет создать собственную библиотеку символов с полным контролем над глобальными стилями, такими как цвет, форма и типографика.
Плагин позволяет легко применять цветовые темы для всей вашей системы дизайна, которые автоматически перекрашивают компоненты. Так же быстро можно изменить форму других компонентов одной кнопкой: выбирайте скруглённые или срезанные углы — стиль мгновенно применится ко всем символам в библиотеке. Наконец, можно добавить до трёх шрифтов в свою тему. После выбора шрифтов Material Theme Editor позволяет автоматически изменять размер и оптимизировать шрифты для удобства чтения на основе принципов типографики Material.
В документации плагина ещё много полезных видео по работе с ним.
-2-
Gallery.io — инструмент для совместной работы над Material Design проектами на замену Zeplin и Avocode. Пока в функциональном плане он несколько ограничен по сравнению с конкурентами, но надеемся на его развитие.

50 версия Sketch и свежие плагины
-3-
Вышла 50 версия, успевшая получить два фикса до версии 50.2. Основные усилия разработчики бросили на борьбу с багами и скорость работы программы.
- Вложенные оверрайды (поля в панели справа) отображаются под своими родителями с отступом, что позволяет с лёгкостью разобраться с наследованием.
- При переносе большого изображения в макет артборд, в который попадёт картинка, теперь подсвечивается, а сама картинка уменьшается до границ артборда. Если необходимо сразу вставить фотографию в реальном размере, при перетаскивании зажмите Option.
- Многостраничный PDF теперь удобно импортируется в Sketch. Все страницы разбиваются на отдельные артборды.
- Да и в целом работа стала стабильнее и быстрее — приятно.
-4-
Textbox fit Content — плагин, который сбрасывает фиксированную высоту текстового блока и устанавливает её равной содержанию текста. Гораздо удобнее, чем сбрасывать и высоту, и ширину, а затем снова подгонять ширину до необходимой.

-5-
Sketch Stickers здорово ускоряет воркфлоу, если вы работаете с библиотеками в Sketch. Теперь все компоненты можно быстро искать и сразу перетаскивать в рабочий файл.

-6-
Если картинки для своего макета вы часто тянете с Shutterstock — вам определённо понравится этот плагин. С ним легко и быстро искать картинки, плюс есть предпросмотр. Все отобранные картинки сохраняются в специальной папке для дальнейшей покупки.

-7-
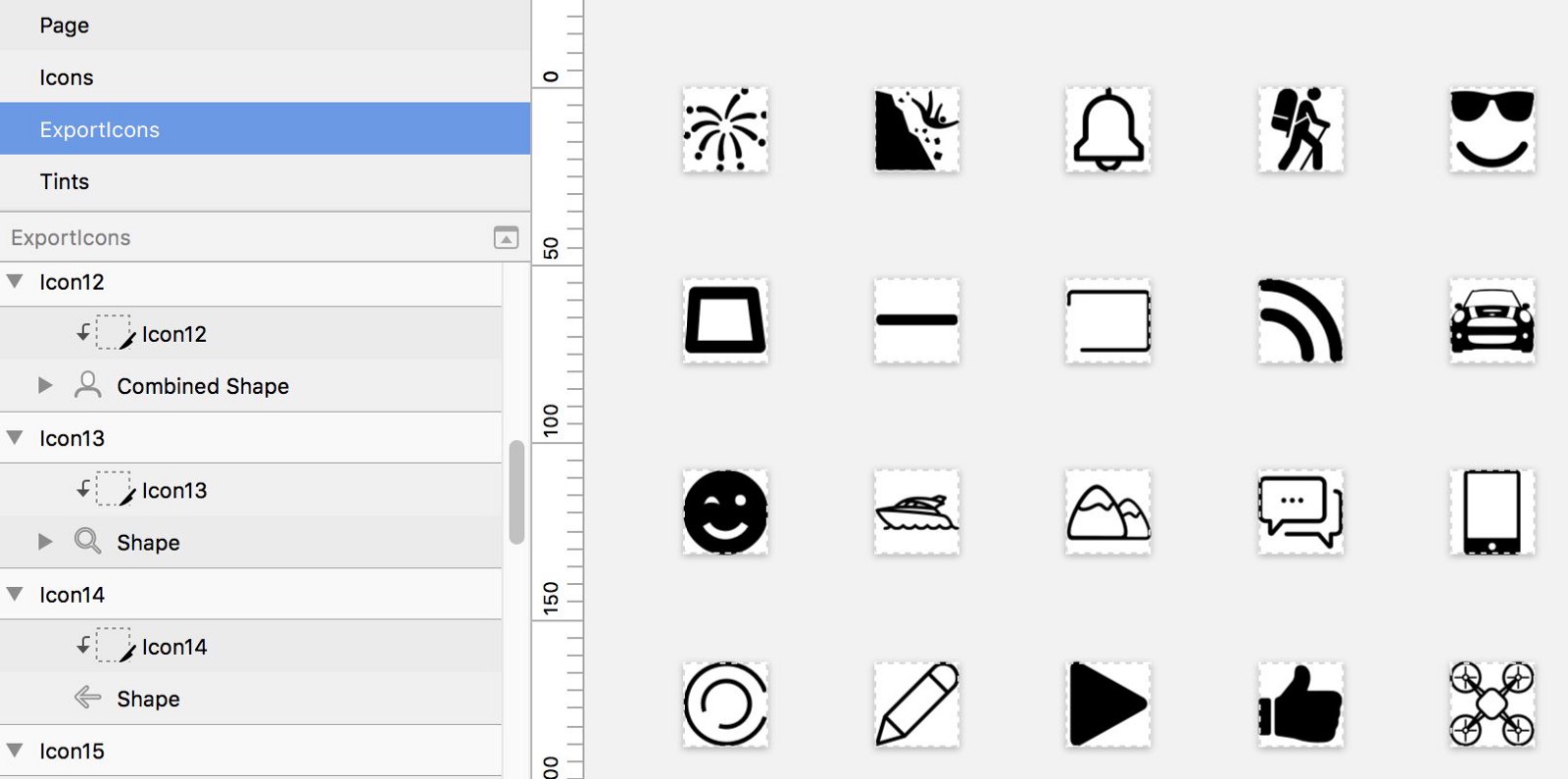
Если используете маски для изменения цвета иконки, а потом испытываете трудности в подготовке иконок для передачи разработчику, тоже есть специальный плагин Icon tools — вычищает всё лишнее и создаёт отдельную страницу в файле со всеми иконками.
-8-
Overrideit увеличивает скорость работы с символами, в которых много оверрайдов. Пока анонсирован только запуск, и на странице плагина гордо висит надпись «Soon!», но выглядит круто.

-9-
Lightwire будет полезен, если вам надо быстро отработать идею и собрать перелинкованный макет — вайфреймы в Sketch. По сути, это библиотека с уже отрисованными экранами и элементами, которые вы просто перетаскиваете в рабочий файл.

-10-
Paddy 2 Beta — вторая версия плагина, который круто увеличивает возможности Sketch. Тут и стеки слоёв, как у Anima Toolkit, и паддинги внутри группы. Всё это встроено напрямую в интерфейс Sketch и выглядит как нативная штука. Уже используем в своих процессах, пока всё работает стабильно несмотря на бета-версию.
-11-
Полезнейший плагин Move to library, восполняющий функциональность, которая должна быть предусмотрена самими разработчиками Sketch. Можно отправить любой локальный символ в библиотеку, превращая его в инстанс с сохранением оверрайдов.

-12-
Sketch Style Libraries синхронизирует текстовые и графические стили с любой библиотекой: сопоставляет стили по названию и объединяет дубликаты. Полезный плагин для работы в команде.
Обновления Figma
-13-
Figma также продолжает гнуть свою линию, и её апдейты не могут не радовать. Например, компания анонсировала Стили, которые позволят сохранять консистентность на всех экранах вашего проекта.
Допустим, в вашем проекте используется одно начертание с разными цветами. Вместо того чтобы заводить под каждый цвет отдельный стиль, где одновременно будет храниться информация о шрифте, его размере, цвете и выравнивании — можно будет разделить эти параметры на отдельные стили и модульно применять их уже к выбранному начертанию.
Функция пока проходит закрытое тестирование, но разработчики пообещали выкатить на всех в ближайшие недели. Ждём!

-14-
На базе этой функции собран UI-кит Google Material, который появится у вас в библиотеке, как только станет доступна новая функция. Немного подробнее почитать об этом UI-ките можно — в блоге Figma.

-15-
Если вы находитесь в поисках хороших шаблонов для Figma, то здесь автор бесплатно распространяет аккуратно собранный template. Шаблон позволит достаточно быстро развернуть высокоуровневую компонентную систему для вашего будущего проекта.
-16-
Интерес разработчиков Figma к дизайн-системам вполне закономерен. Теперь они решили подойти к сообществу через платформу со статьями на тему дизайн-систем. На сайте можно узнать о том, нужны они вам или нет, как их делать и изучить чужие кейсы.
На сладкое
-17-
Icons8 будто прочувствовал всю сложность поиска бесплатной хорошей музыки и предложил сообществу активно растущую коллекцию стоковой музыки, которую вы сможете использовать в играх, видео или UI проектах бесплатно (для персонального использования или с указанием ссылки на проект). Для удобства всё рассортировано по категориям.
В предыдущих сериях: выпуски от 10 мая, 24 апреля и 9 апреля
Есть тема, в которой вы профи, и хотите выпускать на Cossa собственный дайджест? Пишите, обсудим: news@cossa.ru

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.