Джедайст: 15+ полезных ресурсов для веб-дизайнера
Всё, о чём нужно знать джедаям от дизайна и веб-разработки. Собрали в Red Collar.
Начало работы над сайтом: юзерфлоу, вайрфремы и сбор обратной связи
Большинство проектов начинается с проработки userflow-карт. Некоторые используют для этого бумагу, mindmap-приложения, draw.io или всё тот же Sketch. Если вы всё ещё находитесь в поисках инструмента, обратите внимание на Whimsical Flowcharts. Рисуете прямоугольник, пишите в нём текст, соединяете с другим — готово! А ещё нескольким пользователям можно комментировать сценарии в реальном времени.

Whimsical Flowcharts
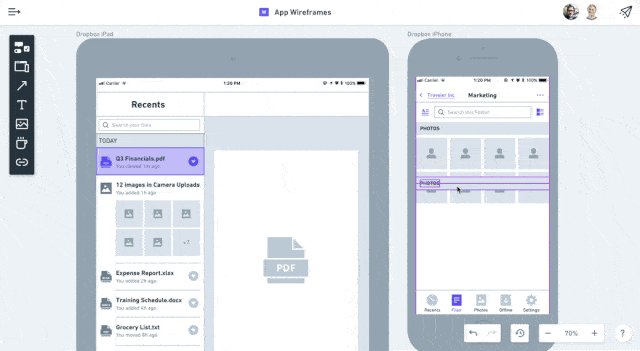
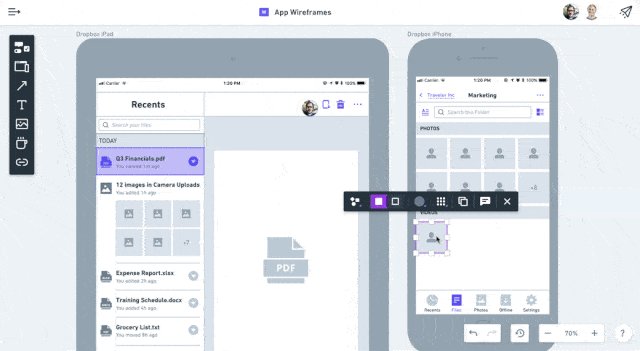
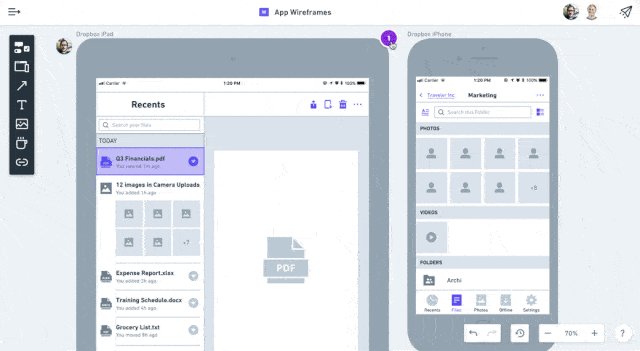
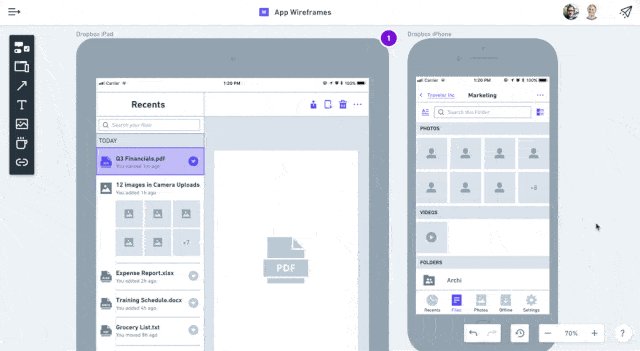
Также компания Whimsical предлагает попробовать их Wireframes. С ним можно с лёгкостью создавать прототипы и наброски экранов. Для кого-то набор инструментов может показаться сильно ограниченным, но в этом и преимущество программы: так проще сконцентрироваться на функционально-навигационных задачах экрана, а не на внешнем виде.
Все результаты работы над варфреймами можно обсудить с коллегами прямо в редакторе через систему комментирования.

Wireframes
Pastel помогает собирать обратную связь прямо на рабочем сайте. Клиенту не придётся регистрироваться, а вам — лишний раз уточнять, каким браузером или разрешением он пользуется. В момент написания комментария сохраняется информация и о контексте.

Pastel
Инструменты для интерфейсных паттернов
Subform умеет создавать адаптивные макеты, применять последовательные стили, сохранять состояние компонентов и работать с реальным контентом, но, к сожалению, до сих пор остаётся в бете, да ещё в платной.
Но вот хорошая новость: авторы Subform представили новый инструмент — Sketch.systems. Он помогает продумать поведение элементов на странице в тот или иной момент отклика интерфейса и визуализировать состояния и карту путей между ними. С его помощью можно отрабатывать различные сценарии: «Что произойдёт, если мы начнём перетаскивать этот блок?», «Когда появляется сообщение об ошибке в форме?» и так далее.
Sketch.systems
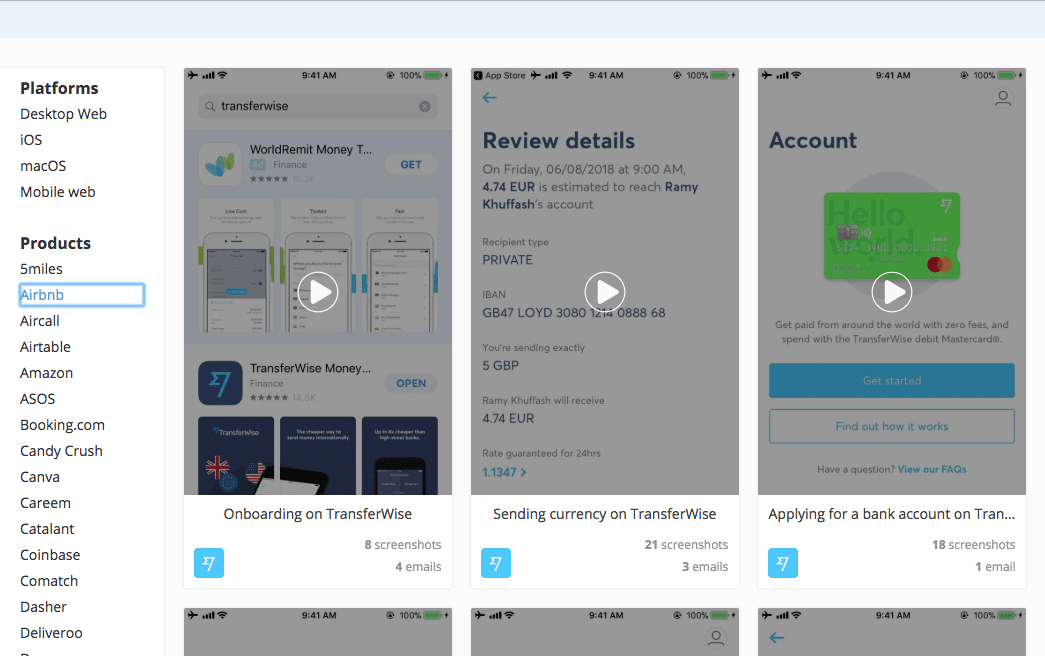
Page Flows — внушительный набор интерфейсных паттернов с различными сценариями. Всё классно структурировано и разложено по полочкам. Полезно для поиска решений того или иного сценария.

Page Flows
Ресурсы для вдохновения
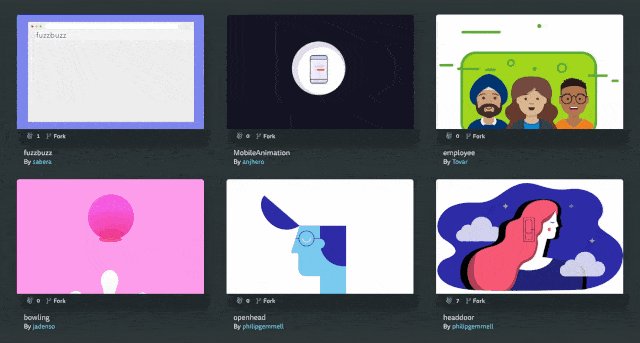
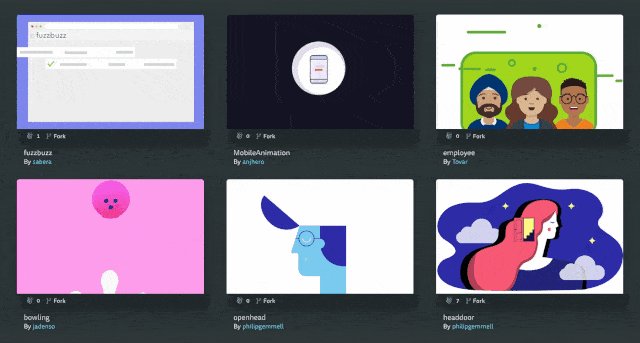
Haiku, о котором мы говорили в одном из прошлых выпусков, запустил галерею с пользовательскими проектами. Авторы верят, что такая площадка будет хорошим гайдом для того, чтобы освоиться в программе и быстро запустить проект на базе чужих работ. Из каждого опубликованного проекта можно сделать копию для дальнейшего использования на своё усмотрение.

Haiku
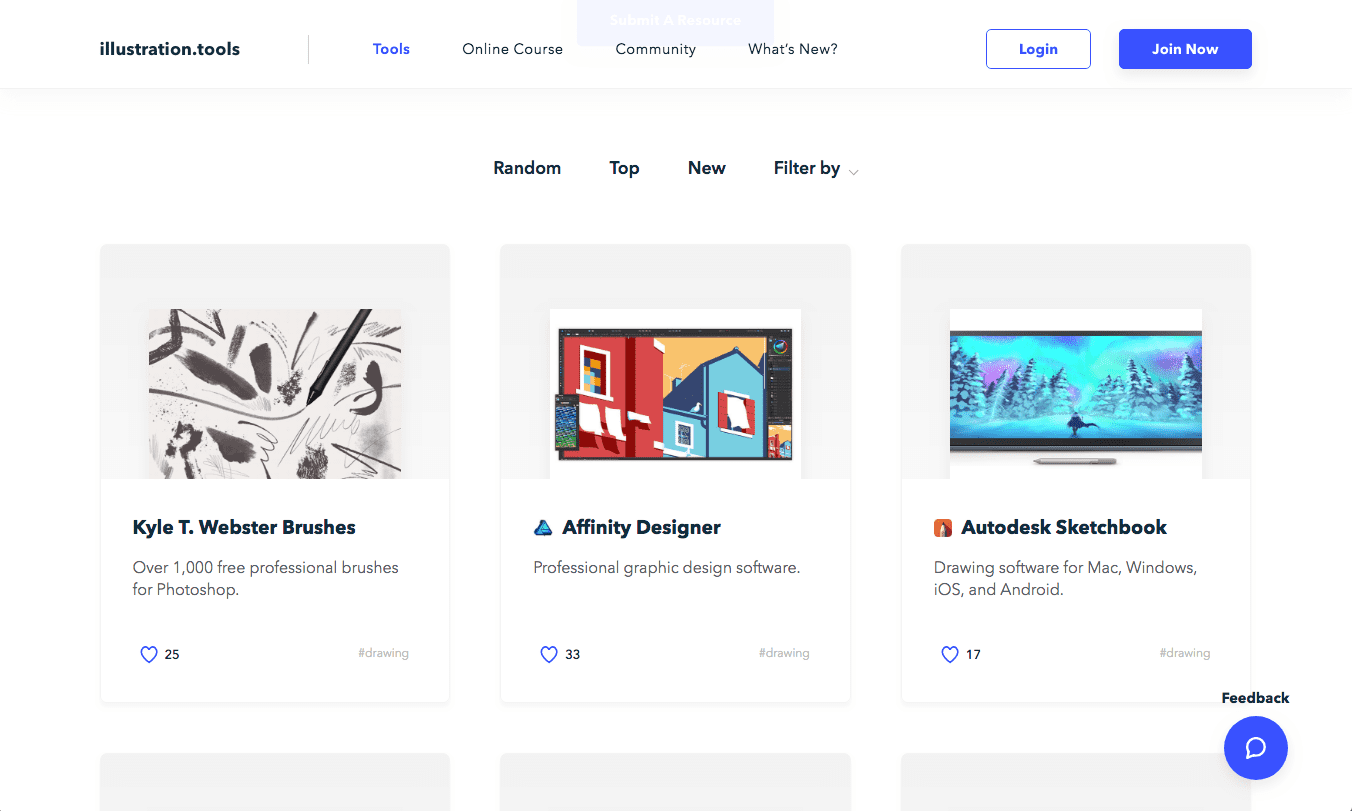
А на Illustration Tools собран внушительный список инструментов и сервисов для иллюстраторов. На сайте можно следить за свежими курсами и инструментами, а также обсудить с комьюнити актуальные рабочие вопросы.

Illustration Tools
Инструменты для красивого цвета и анимации
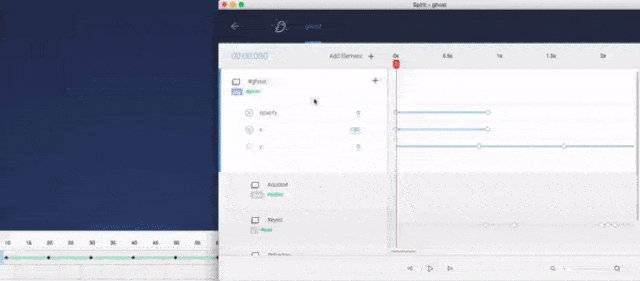
Инструмент для создания анимации в вебе Spirit недавно обзавёлся приложением для macOS (в скором времени обещают выпустить для Windows и Linux). Инструмент полезен, когда перед вами есть свёрстанная статичная картинка и её необходимо «оживить» анимацией. Выбираете объекты, отмечаете CSS-свойства, которые надо изменять в течение времени, и всё готово. На выходе — рабочий код для внедрения анимации в реальный проект.

Spirit
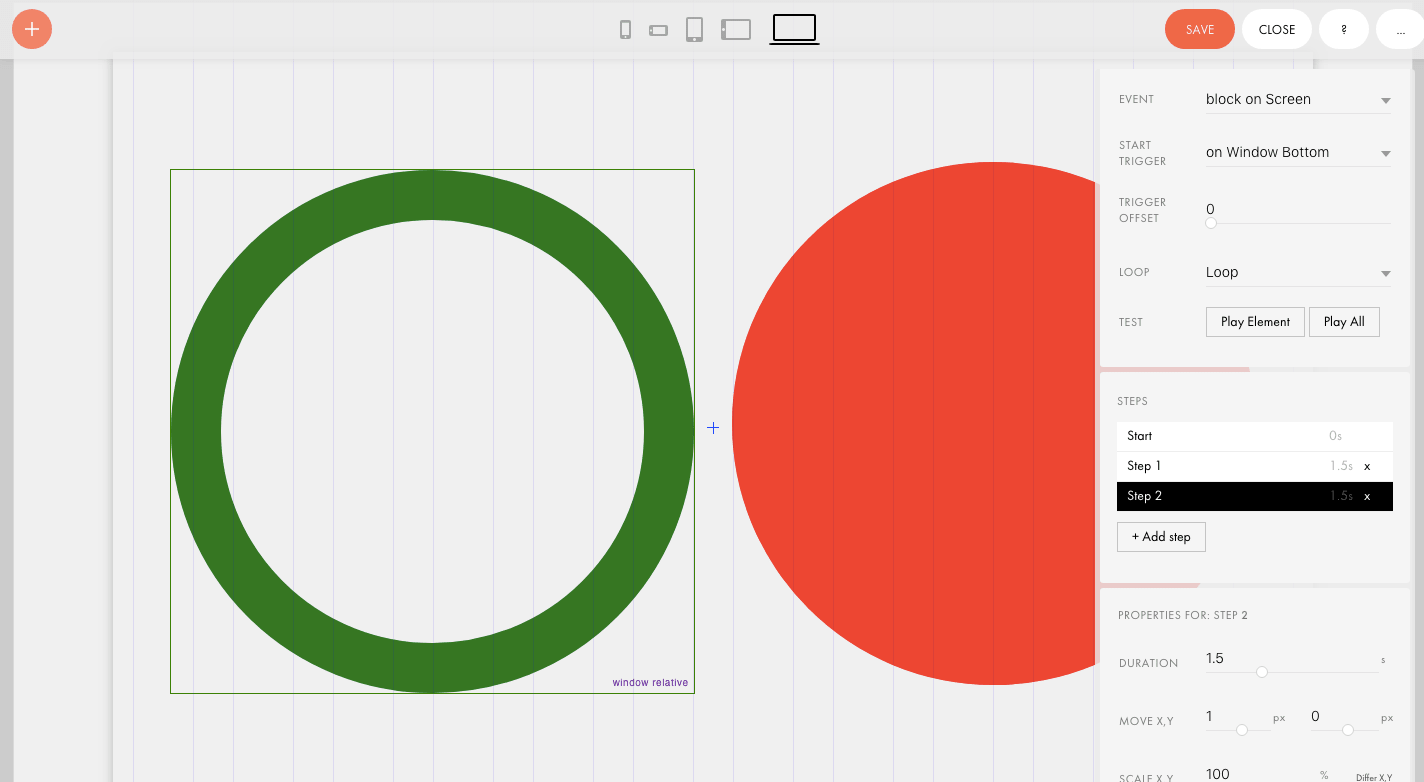
Tilda научилась делать пошаговую анимацию. Всё работает на базе Zero Block, где можно настроить каждую деталь сайта. Элементу можно назначить различные трансформации и выбрать событие, по которому эта трансформация должна произойти.
Анимация может состоять из нескольких шагов, для каждого из которых вы описываете своё поведение. Приятный по дизайну редактор и мелкие детали — зацикливание анимации объекта и фиксирование любого элемента на странице по достижении позиции скролла. Кажется, Readymag напрягся ?

Tilda
Плагины для Sketch
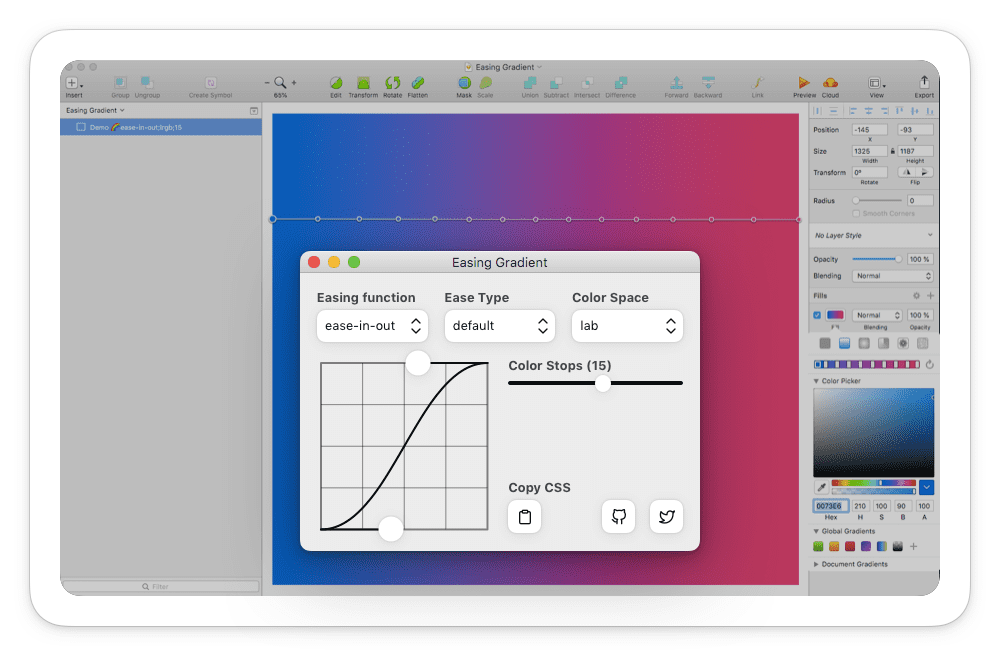
Easing Gradient делает красивые градиенты: сосоздаётелинейные переходы от одного цвета к другому в различных диапазонах. Мягкость достигает с помощью разного количества точек в конечном градиенте.

Easing Gradient
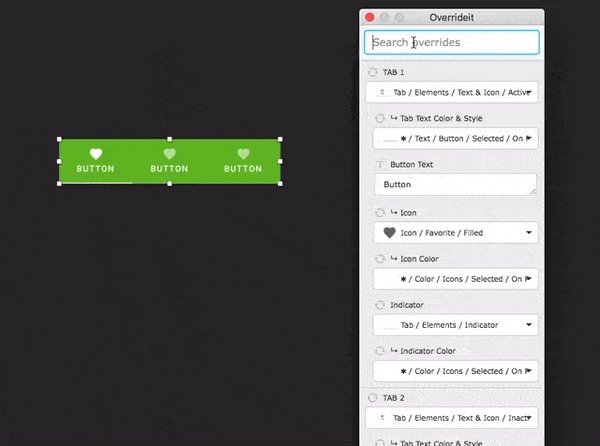
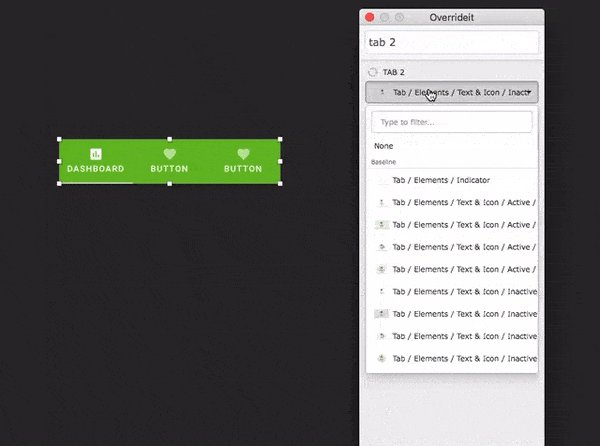
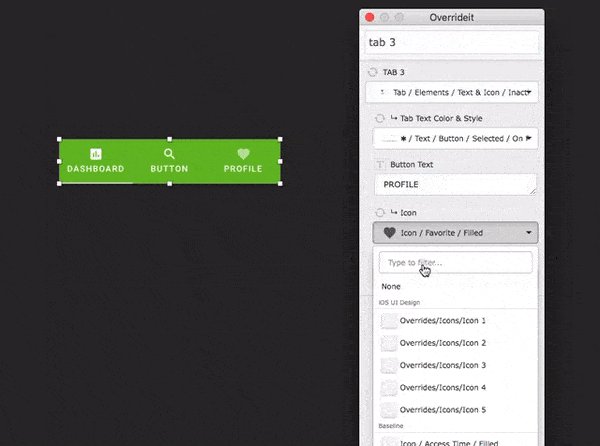
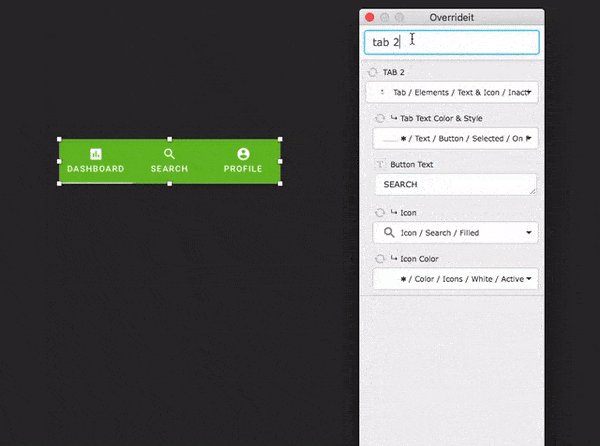
Наконец, вышел плагин Overrideit (его мы анонсировали в предыдущем выпуске дайджеста). Помогает в работе с символами, в которых много оверрайдов. Очень смышлёный и удобный поиск. Однозначно нужно включать в работу, если у вас жёстко настроенные символы со множеством вложенностей друг в друга.

Overrideit
@MengTo — автор нашумевшего курса Design+code, в рамках которого он обучает созданию приложения для iOS с помощью Sketch и Xcode для дизайнеров — запустил новый курс. В Sketch Plugin вас научат создавать плагины для Sketch и объяснят базовые принципы возможностей расширений.
Sketch Plugin
Phase — инструмент с претензией
С Phase мы уже вас знакомили. А на прошедшей Mail.Ru Design Conference 2018 (вот видеозапись дневной части конференции) выступил один из основателей компании и рассказал, чего ожидать в первом релизе программы.
Phase
Кратко: версия 1.0 сконцентрируется на создании интерактивных эффектов и переходов. Затем авторы займутся реализацией правильной адаптивности: блоки научатся перестраиваться по горизонтали и вертикали с учётом соседних элементов (что пока не умеет ни один редактор из коробки).
Основные тезисы от разработчика Phase
Если вы побывали на тематическом митапе в Санкт-Петербурге 16 июня, будет здорово, если поделитесь своими впечатлениями в комментариях!
DIЧ.LIVЕ: обсуждаем сильный дизайн в прямом эфире
О диджитале в удобном формате — читайте Cossa в Telegram

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.