Агентство panfilov.digital успешно протестировало гипотезу о том, что мобильное приложение будет эффективно для крупного интернет-магазина в Казахстане akvilon.kz. Как запустить приложение быстро и дёшево? Рассказывает основатель агентства Максим Панфилов.
В 2021 мы за полгода запустили MVP интернет-магазина akvilon.kz с нестандартными фичами. Он позволил компании стать одним из крупных игроков на рынке Казахстана.
После запуска MVP компания обратилась за мобильным приложением. Интернет-магазины на рынке Казахстана редко имеют свои приложения. Компания хотела проверить гипотезу о том, что приложение будет востребовано клиентами и станет одним из способом продвижения и удержания. Важно было выйти на рынок быстро и недорого.
Мы решили сделать кроссплатформенное мобильное приложение на React Native и запустили его тоже за полгода. Расскажу, что позволило нам сжать сроки и к каким результатам мы пришли.

Зачем интернет-магазину приложение
Мобильное приложение магазина — это реклама, которая всегда перед глазами у покупателя. Пользователь постоянно видит иконку приложения и получает пуш-уведомления, а значит, постоянно о вас помнит. Но повышение вовлечённости ― не единственный аргумент.
-
Повысить скорость загрузки — приложение работает быстрее сайта, потому что часть данных уже загружена на смартфон.
-
Открыть новый канал продаж — например, для клиентов, у которых нет ноутбуков или ПК.
-
Не отставать — у многих крупных магазинов есть приложения.
-
Отстроиться от конкурентов ― на рынке Казахстана аналогов мало.
4 сценария для тестирования гипотезы
PWA
Прогрессивное веб-приложение — это по сути не приложение, а ярлык сайта, который можно сохранить на смартфоне.
PWA нельзя загрузить в магазины приложений и оно не может обновляться параллельно с сайтом. Приведу пример ― если мы радикально изменим структуру каталога на сайте, этот раздел в мобильном приложении перестанет работать, пока команда не синхронизирует изменения вручную. Обновляться PWA будет не меньше недели — и всё это время у магазина будут проседать мобильные продажи. Отдельно что-то поменять в приложении тоже нельзя — для этого придётся сначала обновить сайт.
Зато такое приложение можно дёшево и быстро вывести на рынок.
Казалось бы, если нужно просто проверить гипотезу, это хороший вариант. Но с таким же успехом можно провести на сайте опрос «Нужно ли вам приложение?».
Такое приложение сложно обновлять и развивать, полноценного цифрового продукта из него не получится. От этого варианта мы отказались.
Нативное приложение
Кастомное приложение, написанное с нуля на «родном» для платформы языке. Этот вариант чаще других выбирают владельцы бизнесов, потому что у нативных приложений хороший UX и много возможностей для уникальной логики.
Но это решение — самое долгое и дорогое из возможных. Много времени уходит на дизайн, потому что магазины приложений требуют соответствия их гайдлайнам. Версии для iOS и Android пишутся отдельно, разными командами, которым будет платить клиент. Этот вариант был слишком рискованным.
Кроссплатформенная разработка
Кроссплатформенные приложения, в отличие от нативных, работают в нескольких операционных системах — в данном случае iOS и Android. Фронтенд в таких приложениях написан на JavaScript с использованием мобильных фреймворков. Самые популярные фреймворки для кроссплатформенных приложений — React Native и Flutter.
У таких приложений хороший UX, шире аудитория и разрабатывать их дешевле и быстрее — один код для двух версий, одна команда разработчиков. Но по сравнению с тем же PWA это всё ещё слишком дорогой и рискованный вариант для тестирования нового канала продаж.
Гибридная разработка
Гибридное приложение — это сайт, который оптимизируется под смартфон и запускается через WebView. WebView — это браузер, который отображает веб-страницы внутри приложения. Например, если вы кликнули по ссылке из сообщения в Telegram, по умолчанию страница откроется не в Google Chrome, а в самом мессенджере с помощью WebView. Но Telegram использует этот браузер только для внешних страниц. В гибридных приложениях через Webview отображается весь контент, кроме отдельных элементов, например, кнопок навигации.
Это решение — не только компромисс по цене и скорости между PWA и нативными приложениями. Так как часть функций будет в браузере, можно не писать их с нуля, а взять с сайта. А если гипотеза подтвердится, мы сможем по частям переписывать эти функции и сделать полноценное приложение — в нашем случае на React Native.
На этом варианте и остановились.
Если гипотеза подтвердится, вместо переписывания кода целиком можно развивать продукт, которым уже пользуются.
3 базовых функции для быстрого запуска
Напомню, что компании нужно было запустить мобильное приложение быстро. Чтобы сократить time-to-market, в приложении мы оставили только базовые фичи:
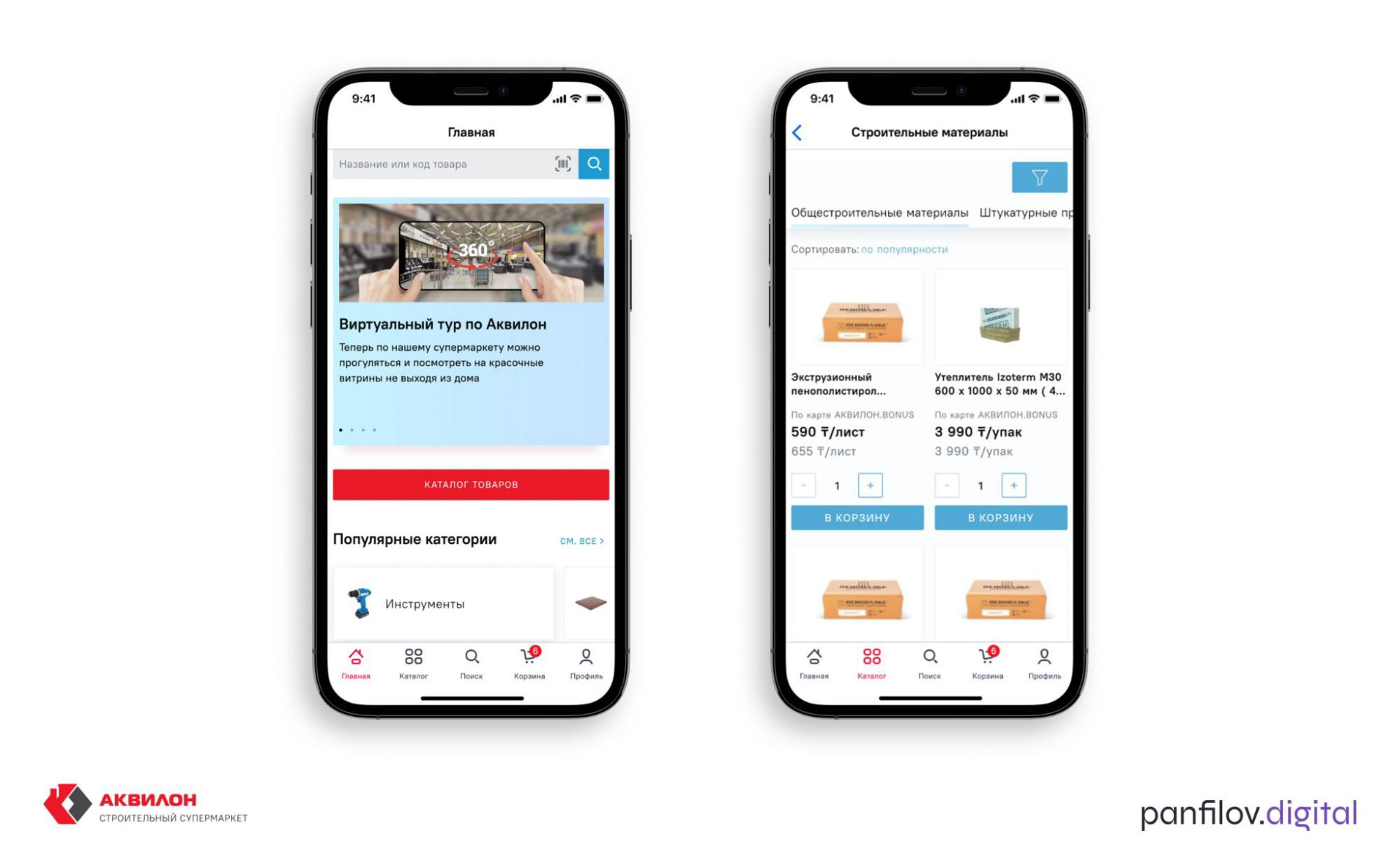
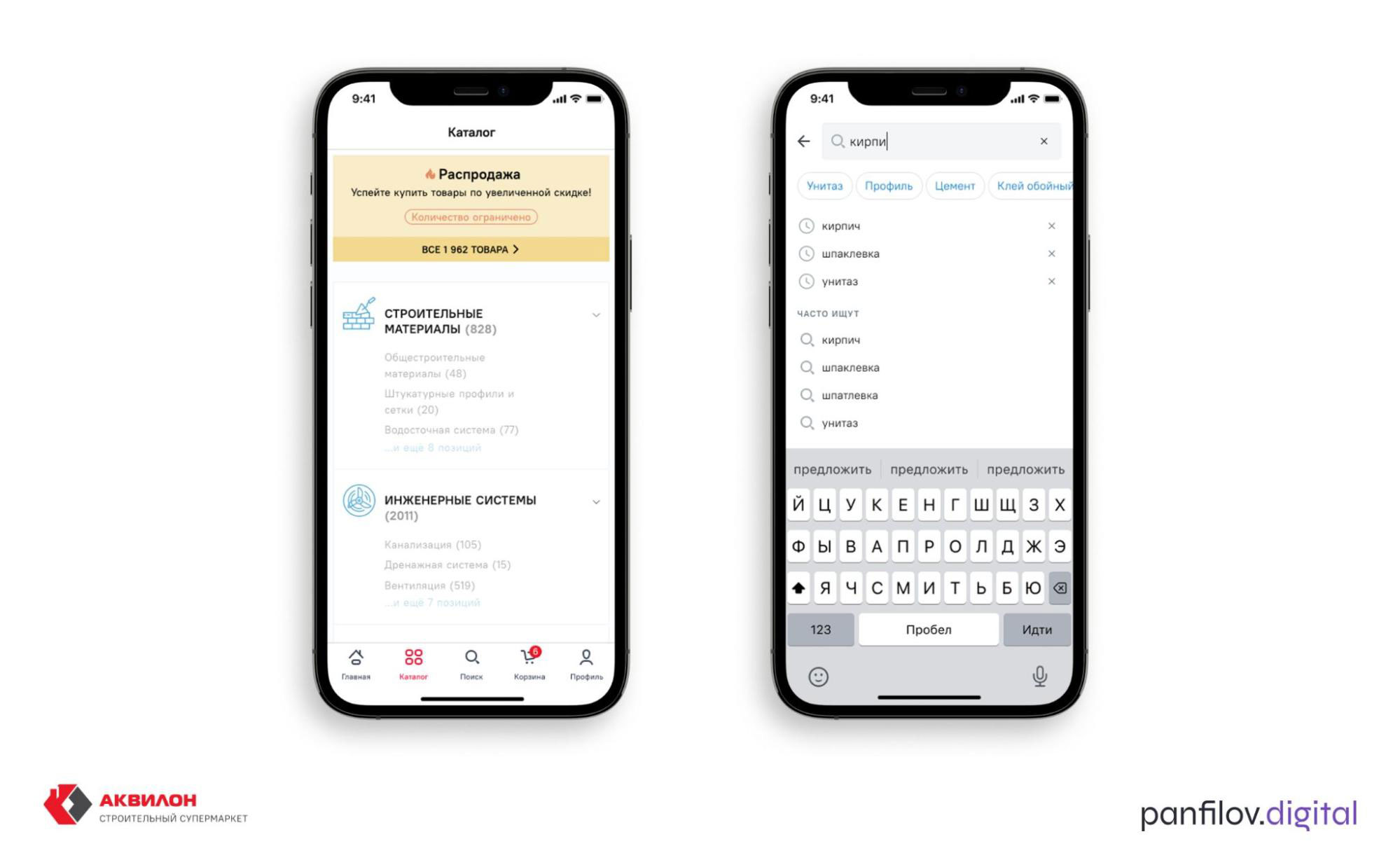
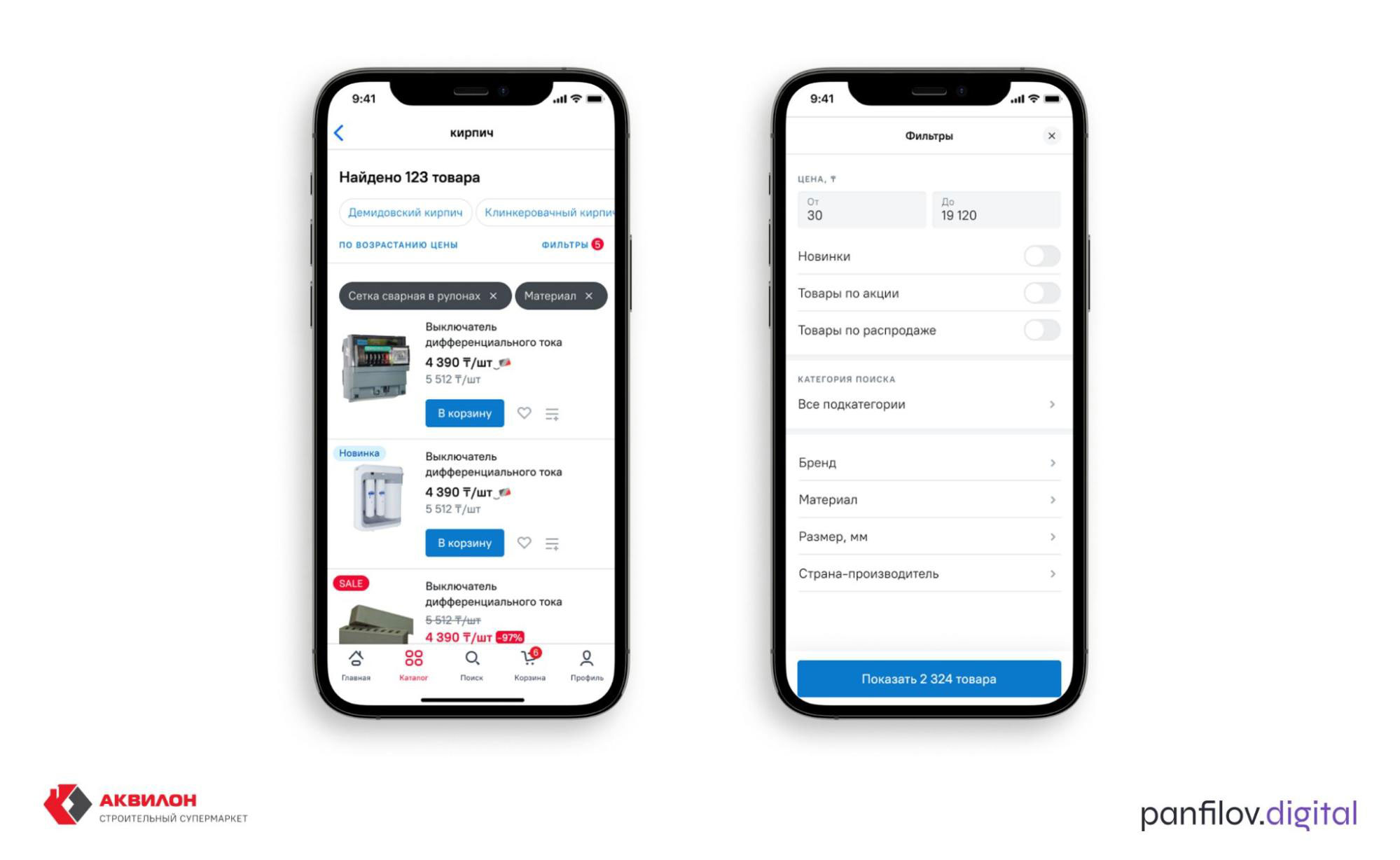
- каталог и поиск с фильтрацией;
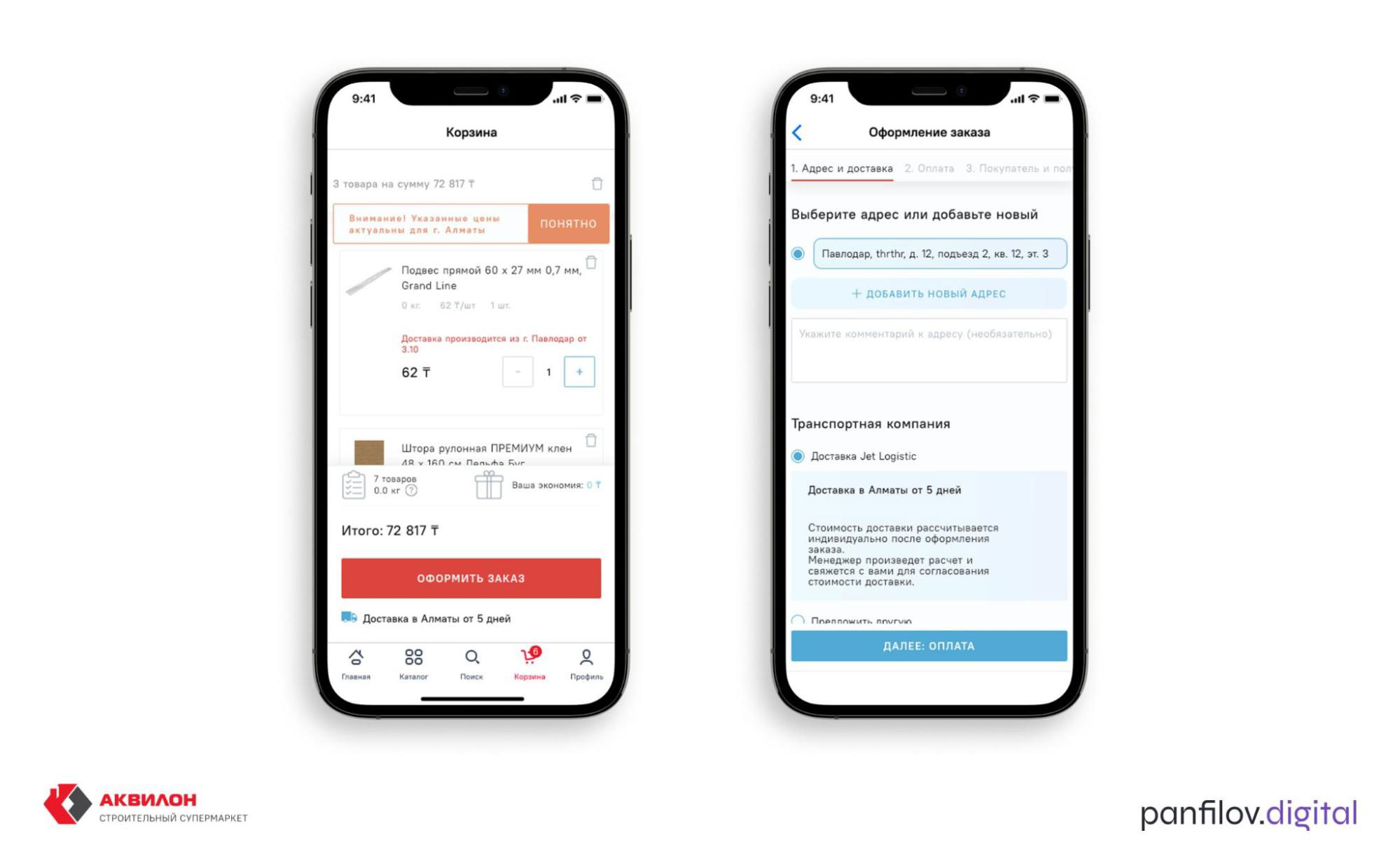
- корзина и оформление заказа;
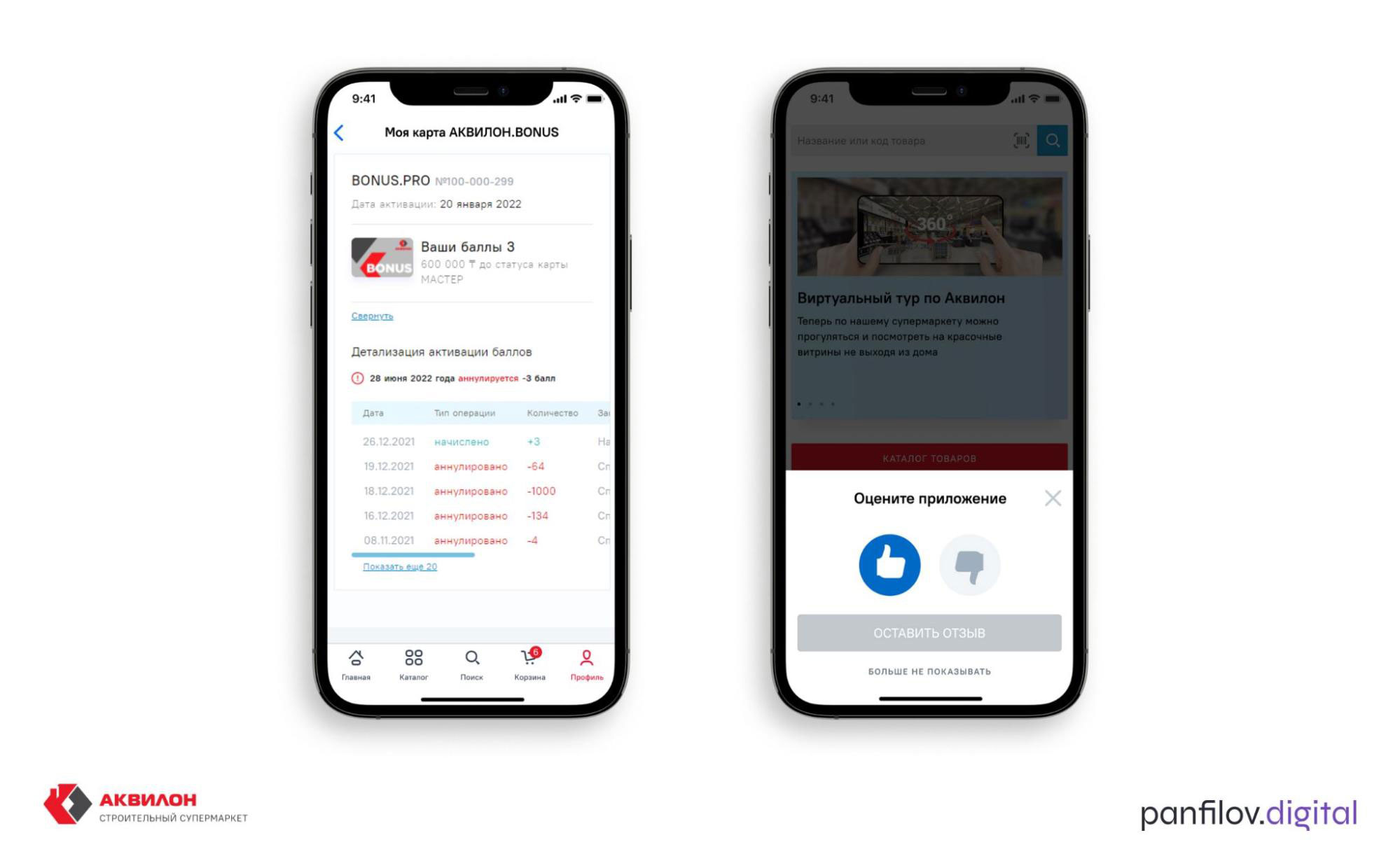
- профиль пользователя с бонусной картой.
Какие были челленджи
Бэкенд у сайта и приложения был общий, но это всё равно разные сущности. Главной проблемой в разработке стала синхронизация — нужно было «подружить» приложение с сайтом.
Представьте, что вы зашли в мобильное приложение интернет-магазина. В нем есть iframe, в котором отражается сайт этого магазина. Вы авторизовались в этом окне. В норме мобильное приложение не отреагирует на это — а мы хотели, чтобы авторизация в приложении происходила автоматически после авторизации на сайте. Это нужно, чтобы не было багов из-за рассинхрона, например, разного набора отложенных товаров у одного пользователя на сайте и в приложении.
Фронтенд мы писали на Vue Native, где у нас не было переходов как таковых — мы просто подменяли компоненты и показывали их в WebView. Проблемы начались на этапе перехода на React Native. Мы внедрили React Navigation — библиотеку для навигации внутри приложения на React Native.
Мы внедрили обмен данных между этими сущностями, но затем добавили авторизацию и появилась новая проблема — при открытии авторизации со стороны корзины нужно было сначала открыть страницу профиля.
Поясню подробнее. Представьте, что у вас на рабочем столе лежит папка «Фотографии». В ней — много папок с названиями «Фото 2010», «Фото 2012» и так далее. Когда вы заходите в корневую папку, слева видно список всех вложенных разделов. Но вы почему-то не можете напрямую через боковую панель перейти из одной вложенной папки в другую — скажем, из «Фото 2010» в «Фото 2012».
Вы можете это сделать, только если вернётесь в корневую папку с фотографиями.
В этом и есть ограничение React Navigation — эта библиотека не видит информацию о вложенных разделах и не может переходить между ними, если вы не находитесь в корне.
Проблему мы пробовали решить разными способами.
Отвязывали авторизацию от профиля — из-за этого вылез новый баг. Когда пользователь заходил в свой аккаунт на сайте, в приложении он был «гостем». Из-за этого приложение позволяло оформить на себя заказ, но не давало доступ к данным бонусной карты.
Каждому корню давали страницу авторизации — и получили слишком много окон авторизации. При этом каждое окно должно было перенаправлять на разные страницы. Например, если пользователь авторизовался на входе, логично отправлять его на главную. А если перенаправить на главную со страницы применения промокода, пользователю придётся все данные вводить заново. Это слишком сложная логика и она ухудшает UX — представьте, что вам надо заново вводить логин и пароль после каждого действия.
Начали передавать более подробную информацию о страницах через PostMessage — и этот вариант сработал лучше всех, но тоже не без проблем.
В результате мы все страницы сделали корневыми (страницы, которые не являются вложенными по отношению к каким-либо другим страницам).
Для этого мы дописали часть компонентов этой библиотеки.
-
Кастомный routes — добавили методы, которых нам не хватало.
-
Свой TabNavigators, который скрывает все ненужные корневые страницы, кроме тех, которые нужны на экране прямо сейчас.
Это решение помогло решить проблемы с синхронизацией и переходами между страницами и ускорило работу приложения.
Как мы продвигали приложение
В первый месяц после запуска мы рассказывали о приложении пользователям в соцсетях и давали ссылку на скачивание. На сайте разместили баннеры и информационные блоки — оттуда пошла большая часть установок.
Позже люди начали сами находить приложение в магазинах через поиск. В магазинах мы приложение не продвигали — только заполнили все нужные поля и подготовили скриншоты для product page.
Как мы поднимали рейтинг приложения
Мы боялись, что приложение не примут в магазинах из-за того, что большая часть фичей подгружается через WebView. Внятных гайдлайнов у аппсторов по этому поводу нет — непонятно, почему одни приложения публикуют, а другие нет.
Публикация прошла без проблем, но случилось другое ― у приложения поначалу был низкий рейтинг, потому что оценки ставили в основном те пользователи, которые столкнулись с проблемами.
Мы быстро добавили форму обратной связи в само приложение сразу после оформления заказа. Так пользователи могли напрямую сообщить о сложностях в обход магазинов приложений.
После добавления формы фидбэка оценки выросли. Сейчас у нас рейтинг 4.4 Android и 5 на iOS. 80% пользователей заходят через Android и 20% — с устройств Apple.
Наш проект показал, что гипотеза компании была верна ― клиентам полезно приложение. Сейчас через приложение оформляется 30% заказов.
Мы хотим, чтобы у приложения были преимущества перед сайтом. Для этого уже добавили push-уведомления и в будущем планируем запускать через них кампании для повышения retention rate, а также добавили штрихкод бонусной карты, чтобы можно было не носить пластиковую версию.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.