Интерактивное 3D в вебе — как применяют технологию сегодня
ADN Digital Studio поделились мыслями о роли 3D в моушене и веб-дизайне, а также показали самые популярные приемы использования 3D в вебе и постарались понять, почему 3D-технологии все еще редкость в веб-проектах.
Время от времени всех накрывает 3D-волной. Пятнадцать лет назад украшать бизнес-презентацию объемными буквами WordArt с фиолетово-оранжевым градиентом было в порядке вещей. А всего год назад приписывать «3D» ко всему подряд считалось чем-то вроде магического приворота на продажи: 3D-телевизор, 3D-окна или даже вот такое:

Сегодня 3D снова воспринимается так, как и должно, — это инструмент, который служит бизнесу и продажам.
Мы в студии ADN Digital любим, когда хищным задачам бизнеса соответствуют такие же смелые и крутые технологии. Сегодня о 3D в вебе и о том, почему технология на российском рынке веб-продакшена не используется на полную мощность.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
3D в моушен-дизайне
Профессия моушен-дизайнера пришла из киноиндустрии, сегодня же это человек, который отвечает за визуальную часть видеоролика: он должен понимать в фотооборудовании, композиции, свете, цветокоррекции, уметь работать с хромакеем, монтировать, заниматься компоузингом и, конечно, 3D. У простых обывателей слова «3D в видеороликах» вызывают в памяти картинки с мультяшными героями или монстрами под ободком унитаза:


Но на деле все гораздо серьезнее. Например, вы в курсе, что в рекламе автомобилей на общих (да и порой на крупных планах) ездит не реальная машина, а ее модель? 3D часто дешевле, чем съемки настоящего автомобиля. Вспомните все эти сумасшедшие облеты камеры, пустые, как по волшебству, трассы, блестящий без пылинки кузов и салон.
А иногда заменить 3D-съемкой просто технически невозможно, или это будет очень дорого.
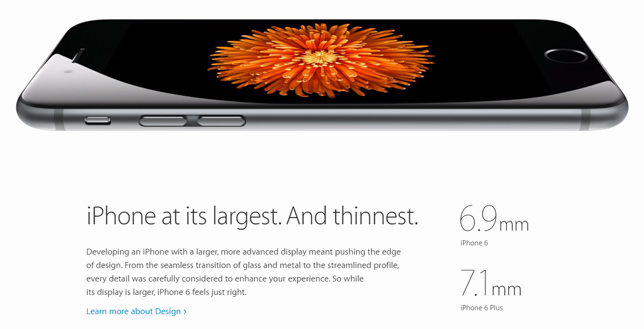
Аналогично с крупными планами iPhone или другой техники.

Банка Coca-Cola в рекламном ролике, по которой эротично катятся капельки конденсата, сделана из сетки, материалов и текстур.

Сникерс, который смачно ломается на два куска, льющийся на орех фундука топленый шоколад, ягоды, падающие в йогурт, — все это не реальные съемки.
3D в веб-дизайне
Моушен-дизайнер сегодня — это не только человек, который делает видео. Сегодня этим словом так же называют и веб-дизайнера, который отвечает за анимацию на сайте. Появление объектов на экране, эффекты наведения, тайминг анимации и cнова 3D, — вот список компетенций моушен-дизайнера в вебе, хотя и далеко не полный.
В настоящее время существует несколько популярных способов использования 3D на сайтах.
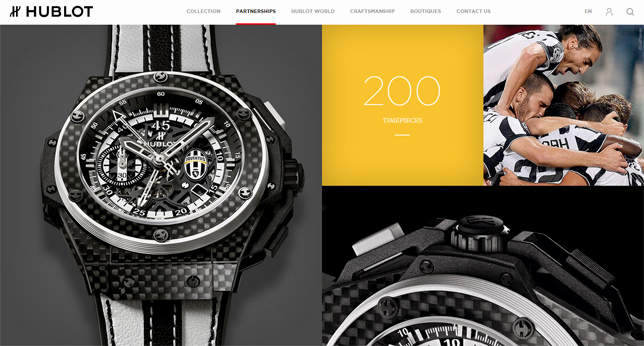
Статичный 3D-рендер как замена дорогостоящим съемкам
Вместо того, чтобы каждый раз нанимать фотографа или оператора с дорогостоящим оборудованием, один раз делается подробная модель продукта, а затем уже с нее снимается бесчисленное количество рендеров. Модель можно использовать для получения изображений качества макросъемки, передавать моушен-дизайнерам для производства ролика или экспортировать в специальный формат и встроить интерактивную модель в сайт. В итоге бюджет серьезно экономится.
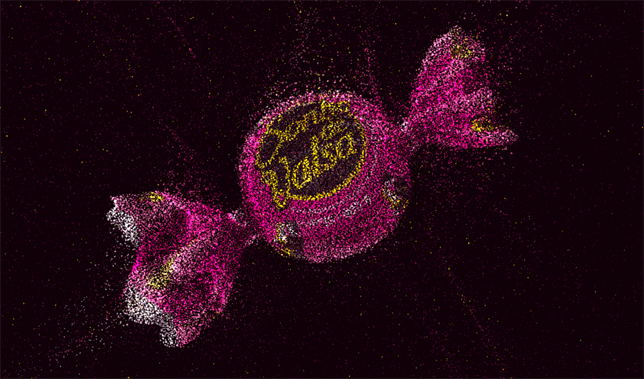
Эффект частиц
3D в браузере смотрится довольно эффектно, но есть способ сделать его еще круче — использовать партиклы (частицы).
Результат таких экспериментов: от чего-то сомнительно-аморфного…

… до совершенно фантастически красивого.

360-обзор с помощью 3D
Довольно простой в производстве способ: создается 3D-модель объекта, ему задаются текстуры и материалы, настраивается сцена. После чего объект поворачивается на заданный градус и делается его рендер, — так получаются кадры для будущей анимации на сайте. Средствами JS кадры сшиваются — и перед нами объект, который можно вращать в двух направлениях и рассматривать.
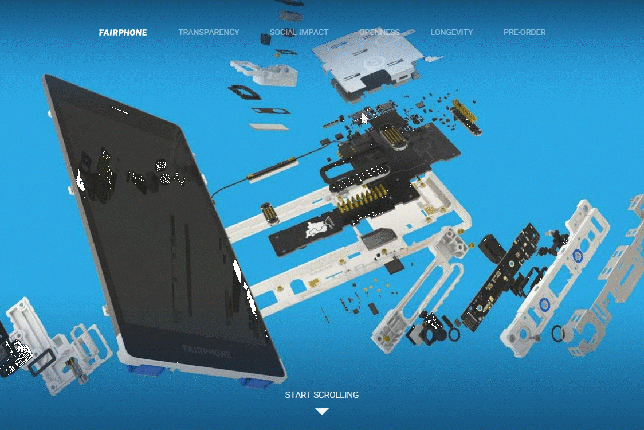
Скролл запускает анимацию
Пользователи за последние пару-тройку лет привыкли шевелить указательным пальцем. Обычный длинносайт с параллаксом и парой анимаций — это уже банальная история. В этом плане сайты с 3D-анимацией, запускаемой по скроллу, серьезно выигрывают в плане вижуала.
К слову, так можно показать устройство продукта, что для промо и ecommerce-сайтов — бесценная находка.
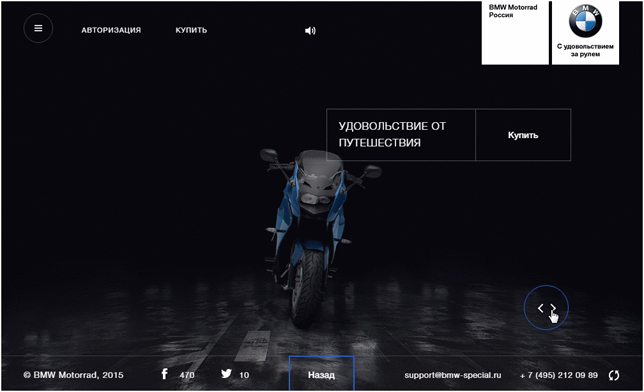
Свободное вращение в браузере
Модель можно вращать в любых направлениях, а также регулировать зум. Подходит, например, для визуализации строительных объектов.
Полный интерактивный конструктор
Настолько же технически сложное, насколько эффектное решение. Позволяет пользователю настроить продукт под себя и тут же рассмотреть со всех сторон (свободное вращение из предыдущего пункта). Это повышает эмоциональную привязанность пользователя к еще не сделанной покупке.
Пример, сделанный с помощью three.js, показан здесь.

3D для коммерческих проектов: проблемы
Почему в рунете веб-проекты с качественным использованием 3D можно по пальцам пересчитать?
Во-первых, для этого требуется редкое сочетание компетенций. Студия, которая умеет и программировать на WebGL, и рисовать современный дизайн, и делать 3D на хорошем уровне, — это редкость.
Всегда легче и выгоднее продать клиенту то, что сможешь сделать сам, без помощи третьих компаний или фрилансеров. К сожалению, желание быстро сдать сайт и заработать часто побеждают желание делать по-настоящему необычные конкурсные проекты.
Во-вторых, отсутствует инициатива со стороны заказчика (во многом из-за слабой просвещенности). Встречали когда-нибудь клиента, который бы сам попросил сделать ему 3D в браузере? Креативные решения — не его прерогатива. И потом, откуда ему знать, что именно эта идея здесь уместна и это рабочее решение. Опять же, все упирается в подрядчика.
Источник картинки на тизере: Depositphotos