Ланч-тайм 77: краткий перевод свежих статей о digital
В номере: конец эпохи главных страниц, книги от Цукерберга, польза видеоигр, угрозы материального дизайна и подборка навигационных меню.

Содержание
- Время главной страницы ушло?
- Лучшие книги: выбор Марка Цукерберга
- Как видеоигры делают нас креативными?
- Материальный дизайн — это зло?
- Сайты с необычным навигационным меню
#381. Время главной страницы ушло?
The Homepage is Dead, it’s All About Article Pages
Принимая во внимание то, что все больше и больше пользователей заходят на сайт через «задний двор», то есть поисковые системы, социальные сети и реферальные ссылки, важность «парадного входа» в виде главной страницы стремится к нулю. Теперь роль обыкновенных текстовых страниц гораздо выше, и это нужно учитывать при разработке.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.

Если когда-то веб-студии предпочитали тратить 80% дизайнерских и программистских ресурсов на создание главной страницы, и только 20% — на все остальные, то сейчас все изменилось. Источником большей части онлайн-трафика являются социальные сети, откуда пользователи заходят сразу на нужные им страницы, которым теперь приходится выполнять функции главных. Они должны представлять бренд, задавать тон всему сайту и призывать к действию. Вот основные принципы, которые помогут разработчикам сделать внутреннюю текстовую страницу эффективной.
1. История всегда должна быть на первом месте, другие цели — вторичны.
2. Навороченная графика — это здорово, но только если она тесно связана с сюжетом.
3. Шапка и верхнее меню жизненно важны для новых пользователей, не забывайте об этом.
4. Персонализация также очень важна. Выделяйте тот контент, с которым пользователь уже успел познакомиться.
5. Кнопки «Поделиться в соцсетях» должны быть различимы, но не должны принуждать пользователя воспользоваться ими.
6. Рекомендуемый контент должен быть тщательно отобран — только лучшие материалы по этой теме.
Пора перестать рассматривать свой сайт в виде пирамиды с верхушкой на главной странице и начать относиться к другим страницам как к возможности презентовать бренд и завязывать отношения с пользователями.
Вывод: пользователи обращают все меньше внимания на главную страницу сайта, и разработчики должны об этом помнить.
Вы сэкономили: 5 минут.
#382. Лучшие книги: выбор Марка Цукерберга
Mark Zuckerberg’s year of books
В этом году глава «Фейсбука» создал в своей социальной сети группу, в которой раз в две недели рассказывает об одной книге, которую прочитал сам и теперь рекомендует другим (иногда к обсуждению подключаются даже сами авторы). Сегодня мы выбрали 2 наиболее интересные и важные из этих книг. Приятно, что они переведены на русский язык и свободно доступны в интернет-магазинах.

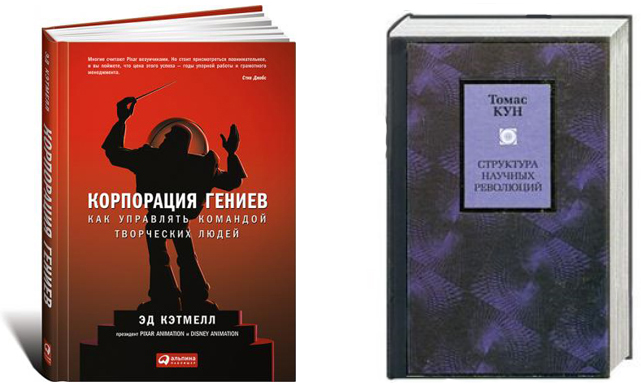
«Корпорация гениев. Как управлять командой творческих людей» Эда Кэтмелла
Автор — генеральный директор компании Pixar & Disney Animation Studio, пишет об истории двух величайших анимационных студий и доказывает возможность успешно сочетать бизнес с креативностью. Он говорит, что творческий подход может быть доминирующим даже в очень большой организации, но требует правильного лидера и правильного отношения к переменам.
Книга рассказывает о том, как менеджерам лавировать между необходимостью находить инновационные решения и выбирать безопасные пути, чтобы не потерять прибыль.
3 главных тезиса книги
- Косность и упрямство — это злейшие враги прогресса;
- Доверие — это наиболее благодатная почва для творчества;
- Люди важнее идей и технологий.

«Структура научных революций» Томаса Куна
Книга была впервые опубликована еще в 1962 году, но до сих пор остается одной из самых цитируемых в научном сообществе. Автор потряс научный мир, бросив вызов всеобщим представлениям о природе науки. Его основная идея состоит в том, что знание развивается не последовательно, опираясь на предыдущие достижения, но скачкообразно, посредством аномалий и научных революций. Томас Кун был чрезвычайно влиятельным физиком, философом и историком, именно он ввел в обращение такой термин как «смена парадигм».
3 главных тезиса книги
- Наука строится на парадигмах, то есть исторически сложившихся системах воззрений;
- Есть «нормальная» наука (в ее рамках эксперимент приносит ожидаемые результаты), а есть наука «экстраординарная» (когда эксперимент непредсказуем, например, при первых сомнениях Галилея в справедливости геоцентрической системы мира;
- Смена парадигмы означает, что ученые способны увидеть что-то принципиально новое, что раньше считалось невозможным.
Вывод: читайте эти книги, если хотите знать, что в голове у человека, создавшего крупнейшую социальную сеть в мире.
Вы сэкономили: 20 минут.
#383. Как видеоигры делают нас креативными?
How Video Games Can Train Your Brain to Be More Creative and Productive
Джейн МакГонигал, гейм-дизайнер, психолог и автор многих статей о влиянии игр на мышление людей доказывает, как победы за игровой приставкой могут сделать вас продуктивнее в процессе творческой работы.

Видеоигры расходуют вашу энергию, но все равно помогают расслабиться!
Удивительно, но лучшим способом восстановить силы от стрессовой деятельности, будет не простой отдых, но затрата энергии и/или участие в том или ином соревновании. Например, игра в приставку прямо в обеденный перерыв! Причина в том, что ее прохождение (особенно успешное) вызывает выброс гормона дофамина, который, в свою очередь, повышает мотивацию и силу воли.
Они воспитывают лидерские качества
Постоянная игровая практика приучает к «игровому мышлению», которое пригодится вам, когда вы выключаете приставку. Это значит, что, вербуя союзников, используя бонусы и встречаясь лицом к лицу со своими врагами в игре, вы психологически становитесь более готовыми к испытаниям и в реальной жизни.
Они заряжают ваш мозг!
Любые успехи в игре, например, переход на новый, более сложный уровень, радуют вас и заставляют штурмовать вершины и дальше. Этот эмоциональный всплеск можно использовать и в реальной жизни! На волне победы в игре у вас больше шансов решить сложную проблему, если вы успеете воспользоваться моментом.
Вывод: победы в видеоиграх могут помочь вам быть более эффективным в работе. Дерзайте!
Вы сэкономили: 5 минут.
#384. Материальный дизайн — это зло?
Is Material Design Killing The Web?
Концепция материального дизайна была разработана в Google специально для девайсов с операционной системой Android, но сегодня сайты, созданные с опорой на свод этих правил, появляются повсеместно.

Конечной целью материального дизайна было создание визуального языка, синтезирующего классические принципы хорошего дизайна с инновациями и возможностями современной науки. Он действительно многое объяснил разработчикам, ведь основные черты его анимации коренятся в физическом мире. Однако широкое распространение материального дизайна заставляет задаваться вопросом: убивает ли этот «единый язык» весь остальной дизайн в интернете?
Общие элементы пользовательского интерфейса, пиктограммы, цветовые схемы, и типографские варианты действительно вредят эстетическому разнообразию. Но на самом деле можно использовать концепцию материального дизайна без точного копирования его элементов. Многие же поступают ровно наоборот: копируют внешний вид этого дизайна, но плюют на функционал и важные детали. Вред наносит не материальный дизайн сам по себе, а ленивые дизайнеры.
Что это значит?
Чтобы избежать появления тысяч одинаковых сайтов, можно сделать довольно простую вещь — использовать концепцию, но при этом нарушать некоторые ее правила. Например, так:
- Выходить за рамки предложенной цветовой палитры, играть с пастельными и темными оттенками;
- Рисовать иконки и детали интерфейса, следуя базовым принципам проектирования, но не использовать их стандартный комплект;
- Использовать один аспект материального дизайна в своей работе, например, правила анимации. Дизайн остальных элементов в этом случае не должен иметь ничего общего с материальным;
- Использовать некоторые принципы материального дизайна, чтобы лучше понять взаимосвязь элементов в вашем проекте. Например, раздел об иконках из официального руководства может помочь в создании сетки для них.
Помните, что материальный дизайн — это не окончательное решение. Экспериментируйте с его понятиями, смешивайте их и смотрите, как они будут работать в вашем проекте.
Вывод: материальный дизайн не будет угрожать интернету удручающим однообразием, если не следовать его основным положениям буквально.
Вы сэкономили: 5 минут.
#385. Сайты с необычным навигационным меню
25 Website Designs With Unusual Navigation Menus
Навигация — это важнейшая часть любого сайта. Так как она должна быть четкой и удобной, большинство разработчиков подходят к ее созданию довольно академично.
К счастью, в последнее время стали появляться и интересные в этом плане проекты. Представленные ниже меню выглядят необычно, но при этом не теряют функциональности.
Vincent Tavano
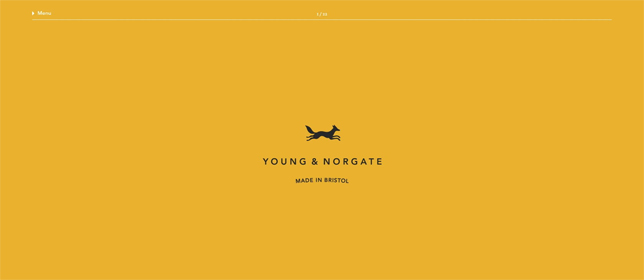
Young & Norgate
Alice + Whittles
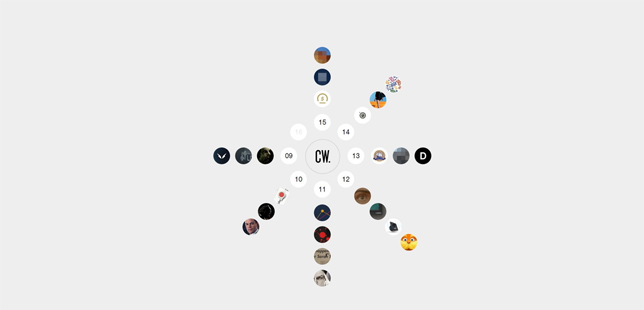
Chris Wang
Aaron Meyers
Вывод: вы убедились, что веб-навигация может быть и интересной, и функциональной.
Вы сэкономили: 10 минут.
Вы с пользой провели эти 15 минут, и в них поместилось больше часа интенсивных диджитал-чтений. Это просто магия. Увидимся через неделю!
Содержание
- Время главной страницы ушло?
- Лучшие книги: выбор Марка Цукерберга
- Как видеоигры делают нас креативными?
- Материальный дизайн — это зло?
- Сайты с необычным навигационным меню
Ссылка по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)