Рассказываем, как дизайн меняет пользовательский опыт. Показываем на гифках. Это DIЧ
Red Collar собирает лучшие дизайнерские проекты и объясняет секреты их магнетизма. Постарайтесь не моргать — в эфире «Digital в Четверг».

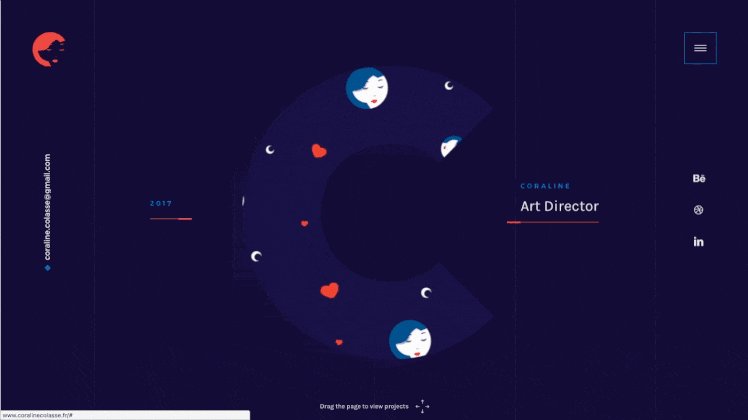
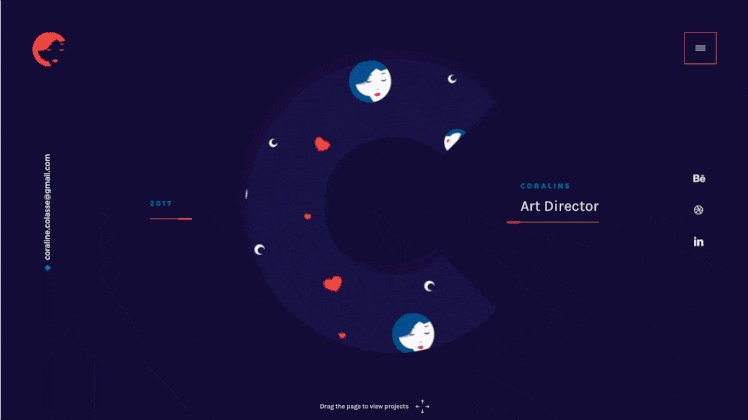
Арт-директор
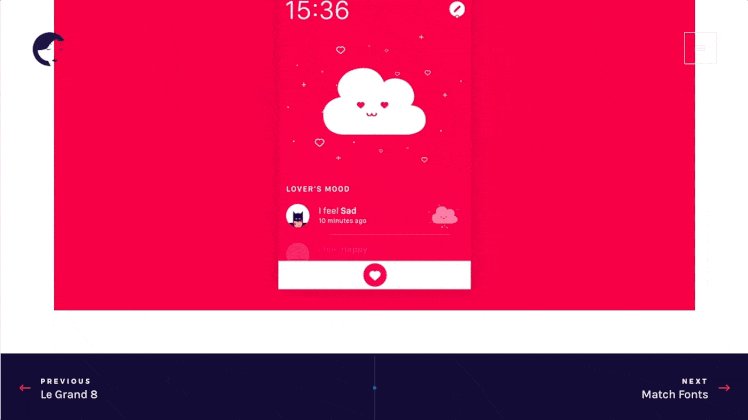
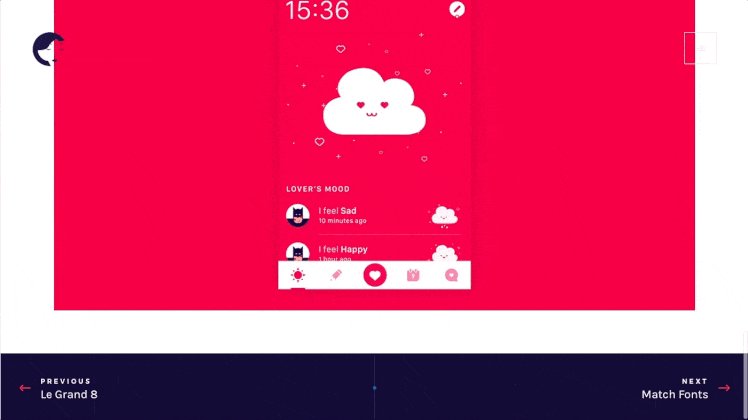
Сайт Коралайн Коласс (Coraline Colasse), арт-директора из Парижа. Она занимается дизайном интерфейсов, совмещает фотографию и иллюстрацию. В проекте собраны разноплановые и самые яркие работы Коралайн.
Забота, забота и ещё раз забота

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
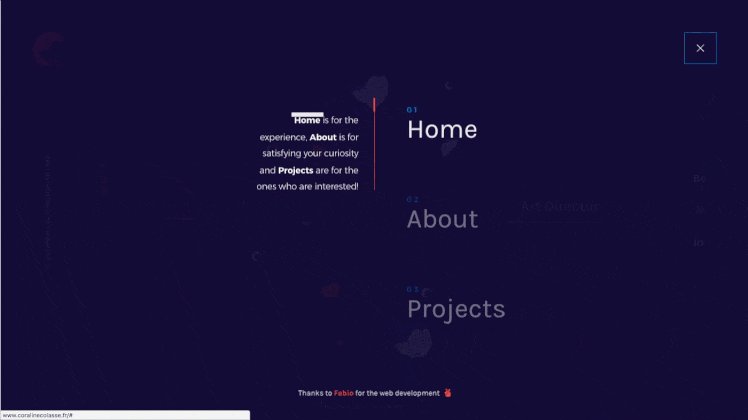
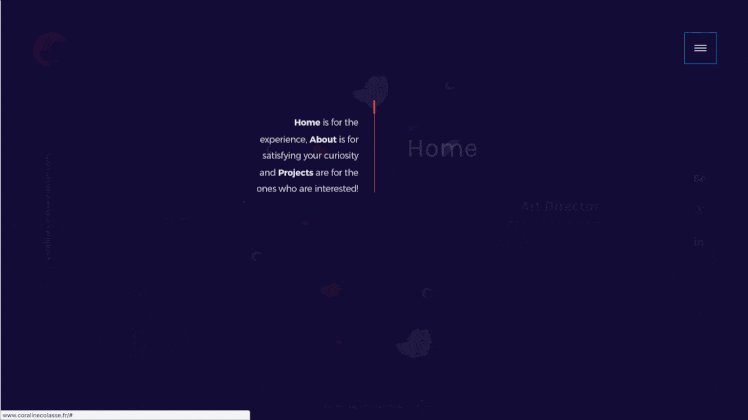
В текстовых блоках сайта ключевые по смыслу слова выделены жирным шрифтом, а при загрузке страницы анимируются белыми плашками.

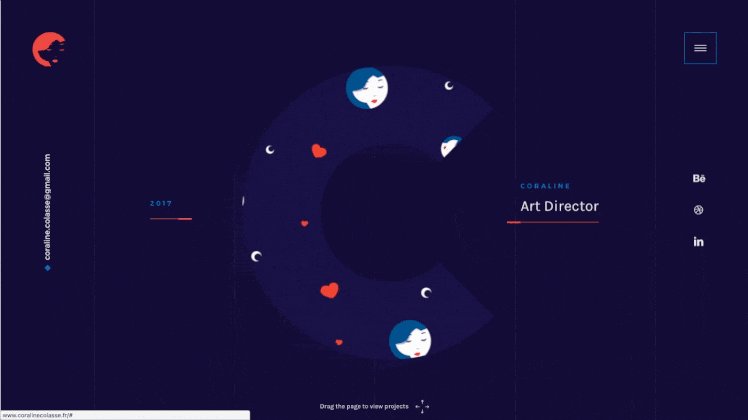
Цельное пространство
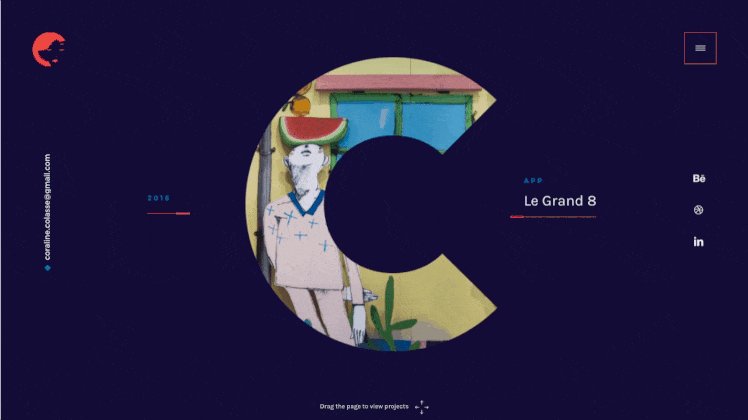
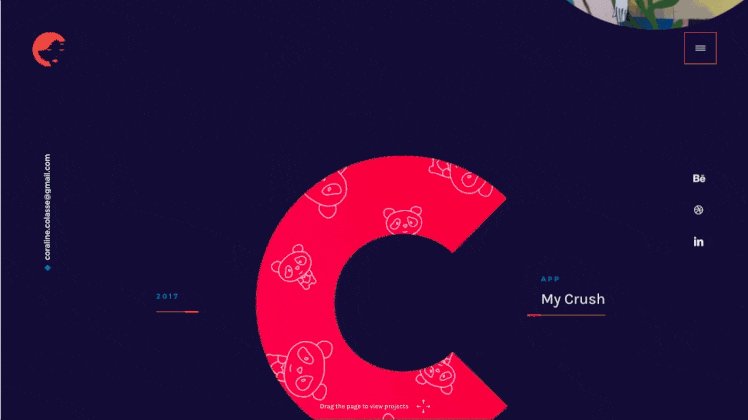
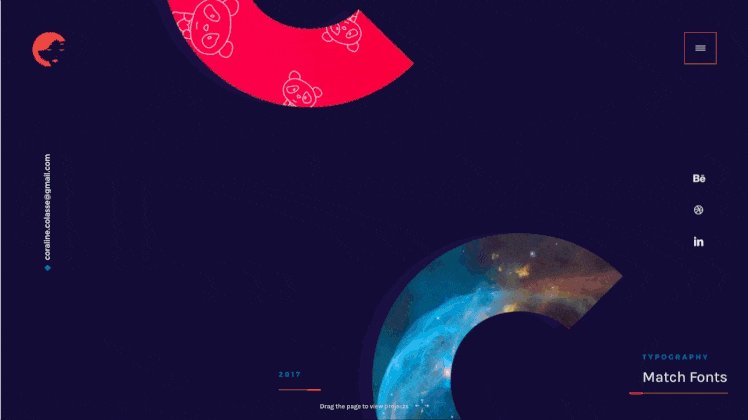
Перемещение по главной странице происходит с помощью мыши: пользователю предлагается зажать левую кнопку и переместиться в пространстве. Блоки выхода в кейсы сделаны в виде «С» и расположены по вертикали с небольшим искривлением. Это создаёт ощущение большого, если не безграничного, пространства. Кстати, в этой фишке — суть профессии арт-директора: свобода мысли и отсутствие рамок.

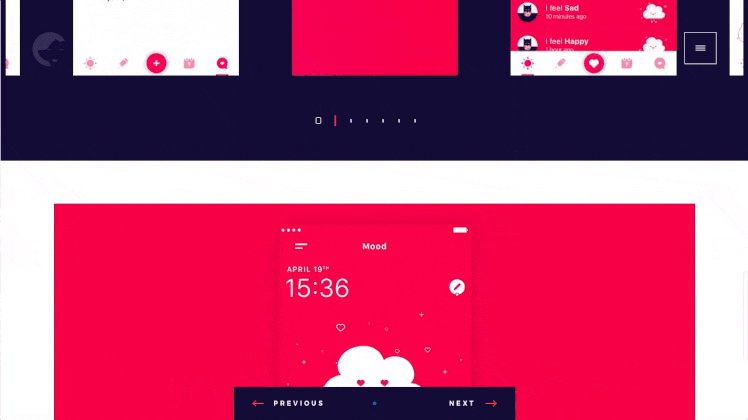
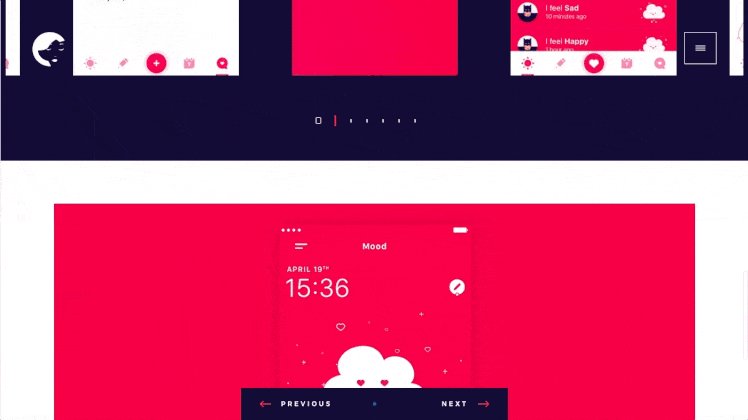
Умный подвал
В разделе с кейсами авторы сделали универсальный элемент внизу страницы, который помогает переключаться между проектами. При скролле плашка уменьшается и крепится к нижней грани окна с самого первого слайда.

Мнимая простота
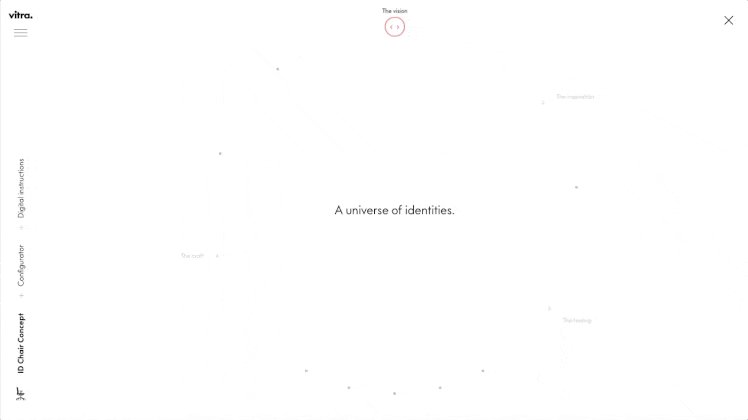
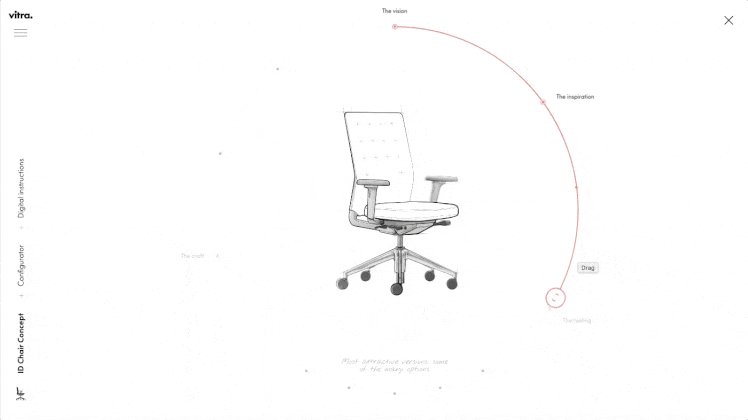
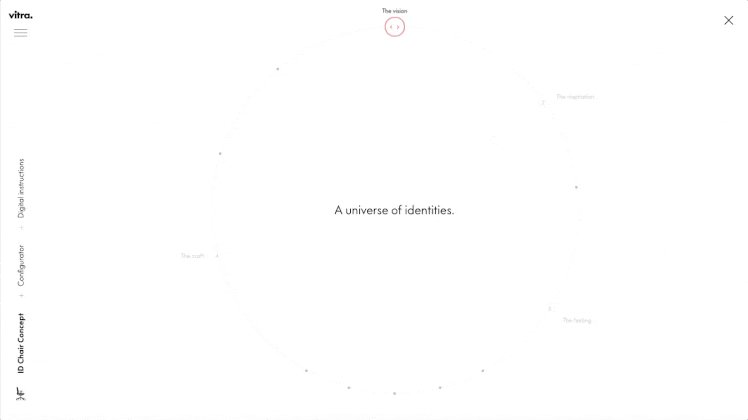
Vitra — швейцарская семейная компания по созданию и продаже мебели. Сайт — промо линейки офисных дизайнерских кресел от Media Monks. На первый взгляд простой, чистый и светлый сайт на деле состоит из невероятно сложных и красивых решений.
Вдохновлять деталями: таймлайн
На сайте совмещено несколько видеороликов в единую историю. Там, где в кадре появляется модель кресла, появляется плашка с переходом на страницу с технологичной демонстрацией продукта.

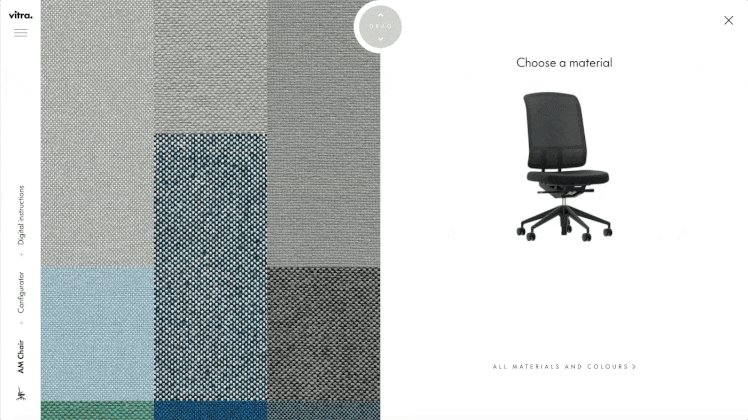
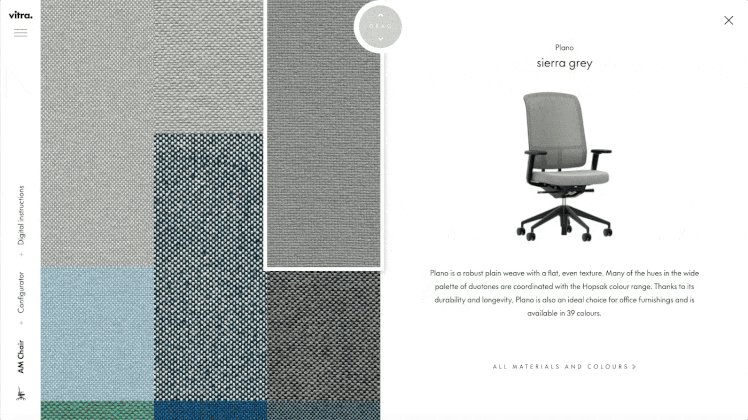
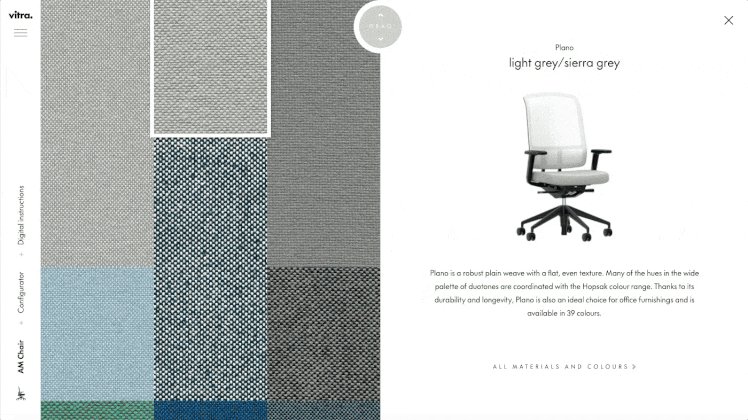
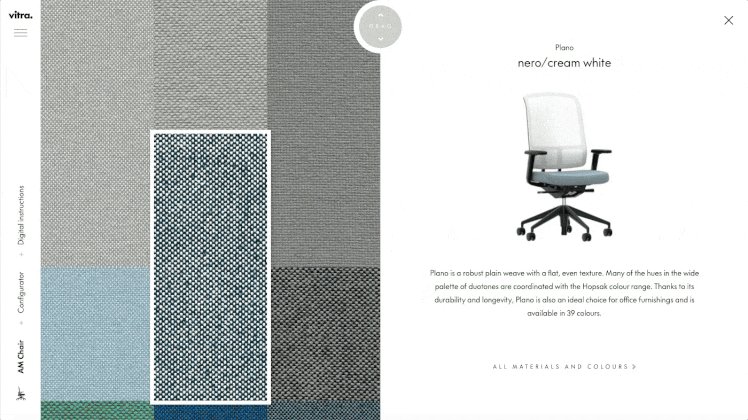
Страница с материалами
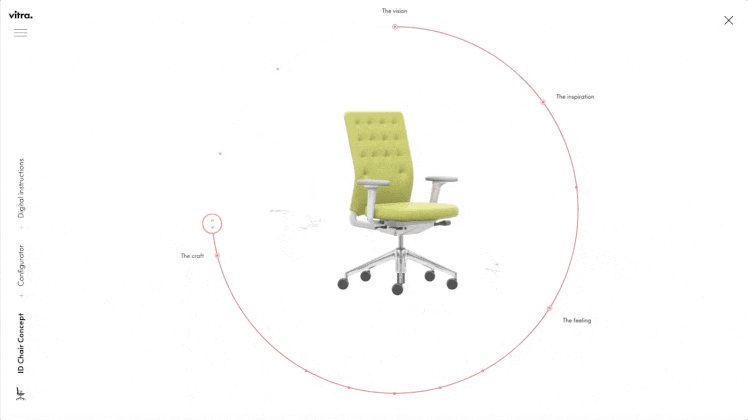
Важно показать весь ассортимент продукции и качественно презентовать его «в жизни». На сайте сделали конфигуратор, где можно пощёлкать и примерить материалы и цвета обивки, которые красиво меняются на объёмной модели продукта. Варианты обивки кресел вынесли в отдельный раздел. Обратите внимание на рендеры: при выборе цвета меняется окрас и фактура сразу всего кресла.

Эскизы и чертежи
А как заставить всерьёз заинтересоваться продуктом? Передать через сайт своё отношение к предмету: веру в его значимость и ценность. Авторы сделали отдельную страницу с рассказом о дизайне кресла. Начиная с самых первых эскизов. Как вдохновлялись и размышляли над ощущениями от материала, как выбирали базовые цвета и что вышло в итоге.

Музыкальная пауза
Emmit Fenn — исполнитель из США, играющий инди-электронику, и его интерактивный альбом. Каждый трек со своим взаимодействием: где-то лицо автора подсвечивается как в матрице, где-то инфернальный луч света на чёрном фоне, где-то неоновый фонтан — и всё откликается на музыку и движение курсора. Полное погружение.
Behance
Универсальная коробка
Айдентика для корейского канала «Драма» от Cobb Studio. Идентификационные ролики, разделённые по категориям контента: сериалы, музыка, мультики и заставки с ограничивающим рейтингом.
В основе смысла «Драмы» — коробка с наборными частями, из которых можно сложить любого персонажа.
«Через эти сцены раскрывается суть канала: разнообразие развлечений. Идея успешно развивается, показывая, как различные цвета и формы объединяются и создают мир „Драмы“», — говорят авторы концепции.Сохранение традиций
Редизайн крема для губ Suavina от Lavernia & Cienfuegos. Девиз — «135 лет заботы о ваших губах».

Поверхность контейнера плавно изогнута, чтобы показать гладкость, под стать сути продукта. На крышке написано название бренда, начертания которого сохранены от оригинальной надписи. Указан год создания бренда 1880, и пометка, что продукт для кожи. Сочетание традиции, современного минимализма и классической типографской композиции.
Было:

Стало:

Так рождается магия
Нарезка процесса создания работ от крутейшей студии Jam3.
Digital-чтения от Deadsign
Свежая статья, только-только переведённая с английского: «Я не UX дизайнер, и вы тоже» авторства Бена Мосса (Ben Moss). О том, что UX невозможно спроектировать, как невозможно заранее продумать и создать ощущения, которые испытает велосипедист при езде. Вы можете создать только сам велосипед — UI. Но в чём секрет по-настоящему успешного UX?..
Disclaimer: нашему проекту Deadsign два года, и здесь мы переводим только то, что считаем полезным, интересным и важным. То, что читаем в Red Collar мы сами. Полезного чтения!

Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.