Как увеличить вовлечённость пользователей мобильных приложений: 7 советов
Сделать простое мобильное приложение — сложно, но мы постараемся вам помочь. Адаптация материала Tubik Studio.

Определить качество мобильного дизайна легко: если взаимодействие проходит гладко и непринуждённо, так, что люди о нём даже не задумываются, — это признак профессионализма дизайнера. Если же есть хоть малейшие проблемы, пользователи непременно их заметят.
Задача дизайнера — создать интуитивный интерфейс, который послужит гидом по приложению и поможет использовать его на полную. Мы расскажем о ключевых аспектах создания эффективной системы мобильного взаимодействия и дадим несколько советов, которые помогут в разработке интуитивного дизайна.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.

Упростить освоение
Каждый дизайнер стремится создать продукт с оригинальными взаимодействиями и навигацией. Это позволит выделиться из толпы и привлечь к себе внимание на рынке. Однако при создании нового проекта в первую очередь следует думать о том, насколько просто пользователям будет к нему привыкнуть.
Если система взаимодействия мобильного приложения нелогична или же не отвечает нуждам целевой аудитории, пользователи будут разочарованы и недовольны. Ни о каком хорошем UX не может быть и речи: люди просто оставят попытки разобраться в приложении и удалят его.
Итак, дизайнерам стоит позаботиться о лёгкости освоения интерактивных элементов: простоте выполнения задачи при первом использовании и скорости обучения на основании предшествующего опыта. Для этого необходимо создавать пользователям такие условия, к которым они быстрее привыкнут. Приложение должно быть последовательным и логичным, чтобы пользователи выделили повторяющиеся схемы и работали с ним интуитивно.
Взглянуть под другим углом
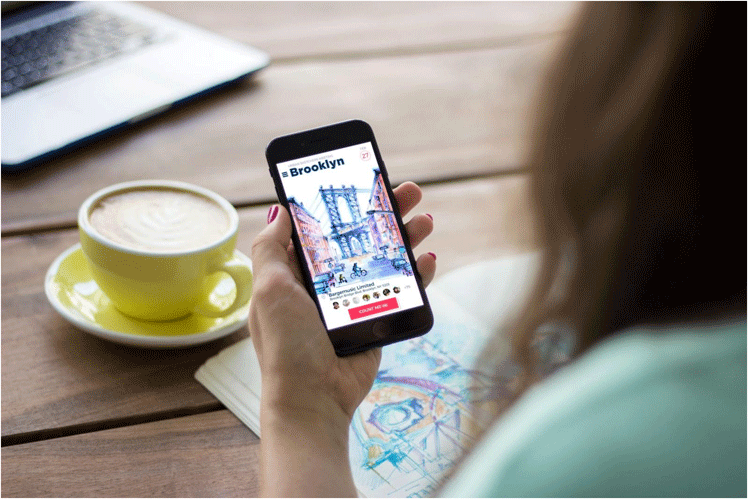
Каждый из нас уникален даже в том, как держит смартфон — в зависимости от окружающей среды, условий, в которых используется приложение, а также поставленной цели.
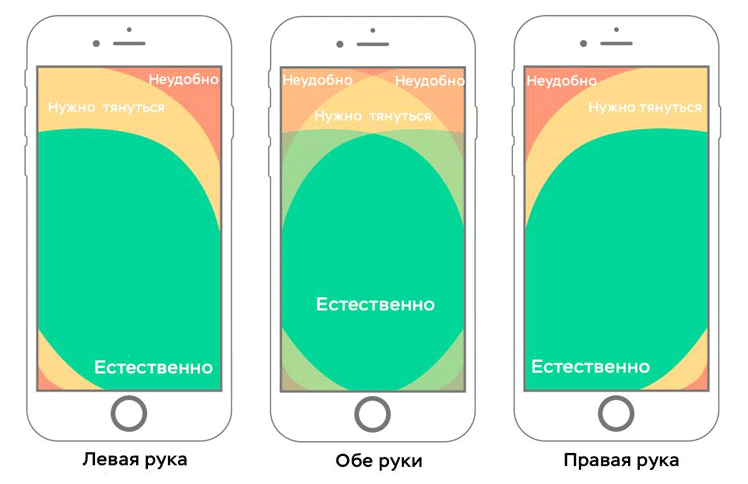
Есть три распространённых способа держать телефон в руках. Первый: смартфон в одной руке, управляем приложением большим пальцем. Второй: берём смартфон в одну руку и управляем приложением указательным пальцем другой руки. А также третий, популярный среди любителей чатов: держим телефон двумя руками и используем оба больших пальца.


Учитывая изображение выше, проанализируйте, насколько эффективно элементы приложения расположены для разных «захватов». Тщательно продумайте сценарий для тех, кто держит телефон одной рукой — пространство, до которого можно дотянуться только большим пальцем, ограничено. В этом случае расположите ключевые компоненты внизу страницы — так будет легко достать пальцем до необходимых кнопок. Кроме того, интерактивные элементы должны быть достаточно крупными, чтобы исключить «холостые тапы».

Использовать знакомые образы
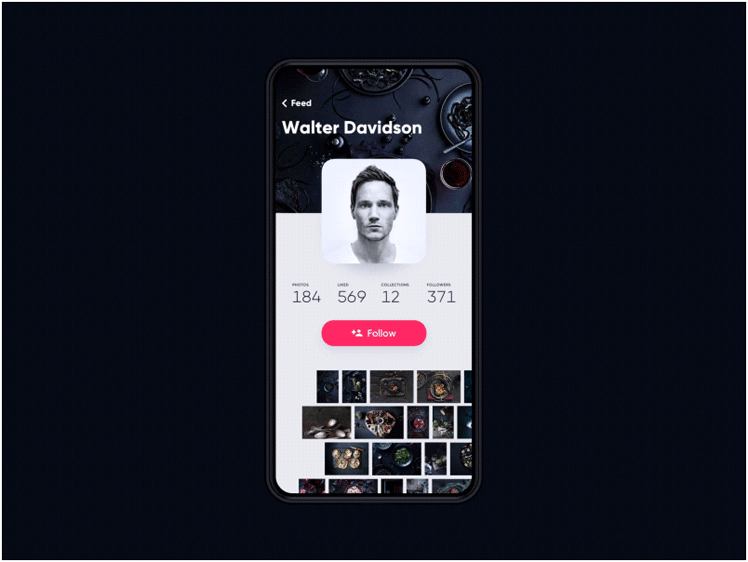
Если новое приложение можно использовать интуитивно, значит, дизайнер хорошо поработал. UI-дизайн должен содержать знакомые образы: элементы, которые пользователи уже видели раньше, которые ассоциируются с определёнными функциями или смыслами. Например, в приложениях интернет-магазинов мы привыкли видеть иконки с корзиной вместе с CTA-кнопкой «Купить». Знакомые элементы в новом приложении помогают людям увереннее совершать целевые действия.
Пользователи быстро привыкают к некоторым вещам, а их отсутствие вызывает дискомфорт. Если вы планируете добавить новые интерактивные элементы, уравновесьте их стандартными образами — они помогут быстрее привыкнуть к приложению и не растеряться в новой обстановке.

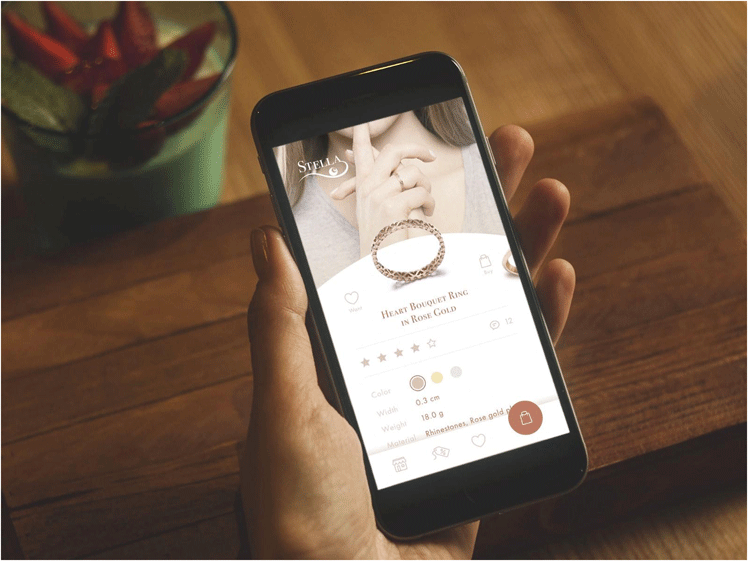
Приложение интернет-магазина ювелирных украшений — Dribbble
Очистить UI
Главный подводный камень в работе над мобильным UI-дизайном — маленькие экраны устройств. Дизайнерам приходится придумывать, как уместить контент в ограниченное пространство и не превратить интерфейс в бардак. Толковый UI-дизайн помогает эффективно взаимодействовать с приложением, потому что все ключевые элементы легкодоступны.
Для создания чистого мобильного UI-дизайна используйте иконки в качестве интерактивных компонентов. Так называемые copy-elements (всё, что связано с текстовым содержанием) зачастую слишком громоздки для маленьких экранов, поэтому иконки — отличная альтернатива. Они расскажут о функции, визуально представив её с помощью простых форм, что поможет сэкономить пространство на экране. Однако во время юзабилити-теста необходимо тщательно проверить, верно ли иконки передают заложенные в них идеи.
Уменьшить количество действий
У каждого есть то самое невыносимое приложение, в котором приходится преодолевать кучу преград, прежде чем получится сделать то, что нужно. Причина — неэффективная система взаимодействия, которая предлагает пользователю ненужные функции и требует взамен кучу лишних действий.
Мобильные приложения решают проблемы, поэтому необходимо, чтобы их дизайн был эргономичным. Это значит, что дизайнеры должны использовать только те функциональные элементы, которые приведут пользователя к поставленной цели за минимальное количество шагов. Простота не сделает продукт примитивным — наоборот, поможет приложению работать эффективно. Помните, что большинство людей оценивают качество приложения не по количеству фишек, а по тому, насколько оно полезно и приятно в использовании.

Добавить игровую механику
При упрощении интерфейса важно не допустить однообразия. У ничем не примечательных приложений меньше шансов завоевать внимание пользователей. Эмоции — вот что выделяет даже те приложения, которые, на первый взгляд, кажутся стандартными, если не скучными.
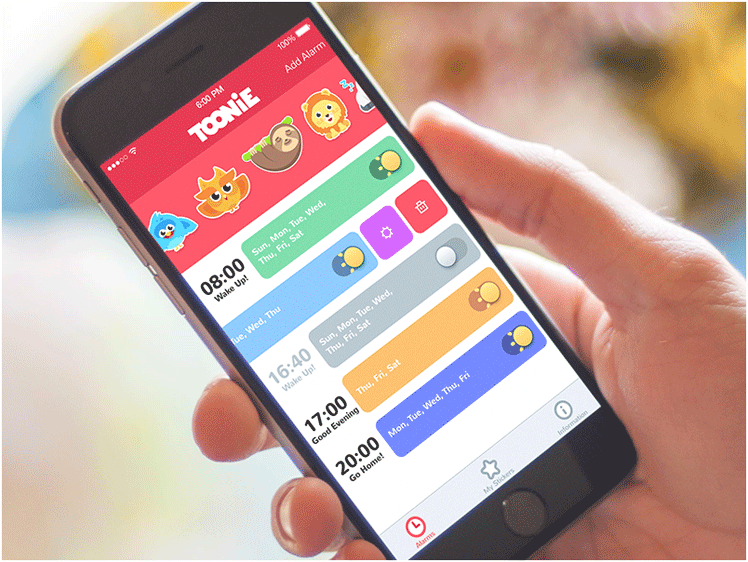
Чтобы процесс был интересным и захватывающим, можно прибегнуть к геймификации. Этот метод предполагает применение игровой механики в неигровой среде — например, в мобильных приложениях. Челленджи и рейтинги мотивируют пользователей чаще пользоваться приложением и постоянно к нему возвращаться.
Внедрение игрового «пути пользователя» — надёжный способ создать понятную планировку и переходы. Путь пользователя отражает прогресс на разных этапах использования приложения. Дизайнеры разрабатывают UX таким образом, чтобы юзеры могли шаг за шагом проходить через различные элементы, которые постепенно меняются в зависимости от их потребностей. Такой подход помогает избежать проблем с непониманием тех или иных интеракций.
И последнее, но не менее важное: геймификация — это весело. Людям нужно отвлекаться, хоть ненадолго сбегать из мира, полного будничной рутины. Даже больше: с помощью геймификации вы помогаете пользователю избавиться от стресса и расслабиться.

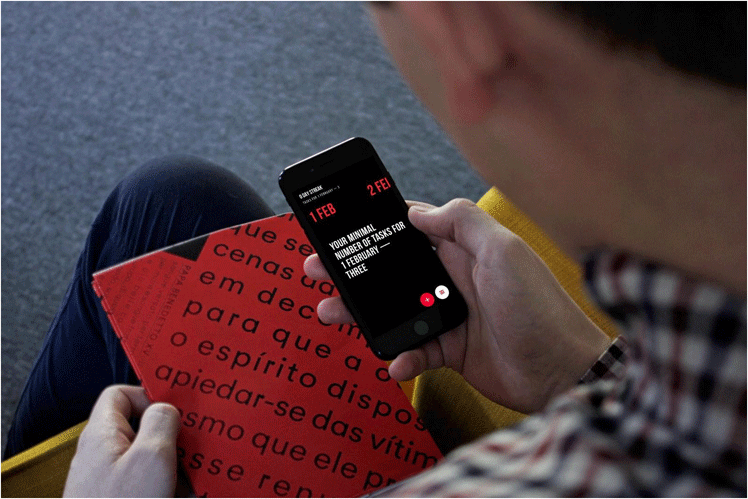
Приложение-будильник — Tubik Studio
Тестировать!
Дизайн мобильного взаимодействия направлен на создание продукта, приятного в использовании, причём в различных обстоятельствах. Но как дизайнеру понять, удобно ли его приложение, как определить возможные проблемы с UX? Вот тут в игру вступает тестирование юзабилити.
Тестирование — важнейшая стадия создания мобильных приложений. Обычно тесты проводятся на стадии разработки UX перед тем, как проект переходит к команде разработчиков. Различные методы тестирования юзабилити позволяют обнаружить баги и быстро их ликвидировать.
Прежде чем передавать проект команде разработчиков, не забудьте провести тестирование. Проверьте на себе, коллегах, потенциальных пользователях — и тогда вы получите желаемый результат.

Больше переводных кейсов, советов и колонок о дизайне и диджитале — на DEADSIGN.
Читайте также:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.