Ланч-тайм 220: краткий перевод свежих статей о digital
В номере: секрет продающего лендинга — это никаких секретов.

#769. Что не так с лендингами
What's Wrong With Landing Pages

Лендинги существуют, потому что через них рассказывается история. Успешна ли эта история, зависит от множества факторов, которые мы собираемся рассмотреть. Это не чеклист пунктов, которые превратят плохую страницу в хорошую. Лучший дизайн — тот, который помогает бизнесу показать своим клиентам, что те смогут закрыть свои потребности.
За каждым лендингом стоит целая наука. Маркетинг нацелен на конверсию и использует проверенные инструменты для её повышения. Традиционно, на любом лендинге вы обязательно встретите:

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
- яркие заголовки, привлекающие внимание;
- изображения со случайными людьми, которые должны быть крайне довольны тем, чем они занимаются; другой вариант — несвязанные пейзажи ради позитивного настроения всей страницы;
- списки, которые придают лавине информации хоть какую-то структуру;
- CTA, отвечающие за целевое действие;
- иллюстрации, которые сделают проект более дружелюбным;
- голос бренда — послание, отражающее его ценность.
Считается, что всё это — рецепт успешного лендинга, который обеспечивает конверсию. Да, но нет — дело не в наборе элементов или в текстах. По факту, правил для «эффективного лендинга» вообще нет.
Сила лендинга заключается в его «исключительности» — её глубина зависит от глубины понимания бизнеса.
Иллюстрируйте
Демонстрация реального продукта — лучший приём. Как говорится, «вместо тысячи слов». Но демонстрировать можно по-разному: и лучше, чтобы весь контент относился к делу. Так что не пихайте повсюду котят, если ваш бизнес с ними никак не связан. Не вводите пользователей в заблуждение — пусть фото всё скажет само по себе, а текст лишь дополнит его.

Домашняя страница ConvertFox, дизайнер — Мартин Стрба для Balkan Brothers в ConvertFox
На первый взгляд тут всё круто: хорошие иллюстрации и уместная информация. Но решает ли страница бизнес-задачу? Компания рассусоливает свою философию, но не показывает, чем на самом деле занимается. Вместо бахвальства лучше бы показали реальные кейсы с реальными людьми и реальными делами. И да, можно для этого обойтись всего одной фотографией — чем меньше мы говорим, тем больше показываем.
Прежде чем человек совершит покупку, мы должны дать ему что-то ощутимое.

Сайт 368, сделанный Cnosi
Дизайнеры часто боятся размещать данные на лендингах, потому что те могут сбивать с толку вне контекста. Но комплексные данные — отражение реальности, и они говорят сами за себя.
Данные не вредят лендингу.

Track Bird — лендинг для программного управления автопарком от Rikon Rahman
Один из распространённых приёмов — связанный контент. Но иногда дизайнеры увлекаются и грешат метафорами. На самом деле, людям важнее установить связь с другими людьми, а не с пейзажами и текстом. Так что добавьте в свой проект социальный аспект (такой, чтобы показать взаимодействие людей в контексте продукта).

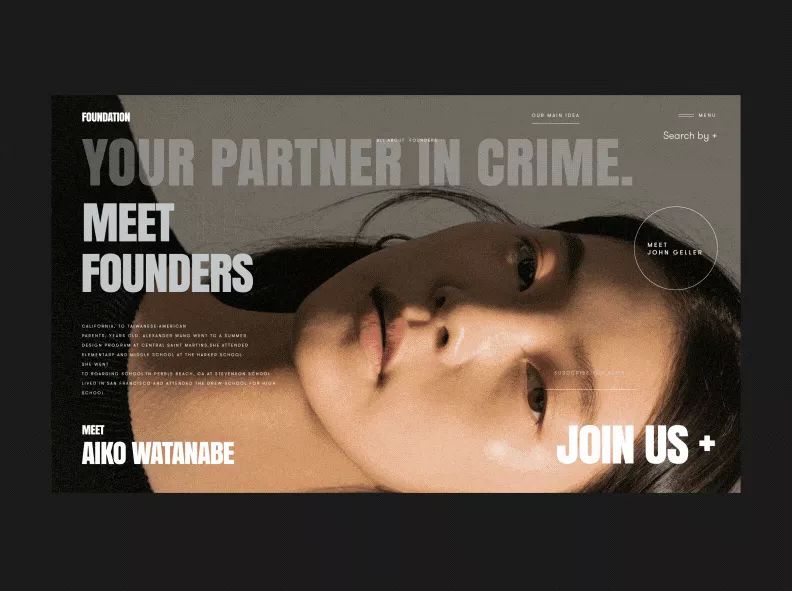
Анимация от Sochnik для Foundation Marketplace
Иллюстрирование — это навык, который требует от дизайнера не только эстетики. Чтобы быть убедительным, важно глубоко знать продукт, его аудиторию и контекст использования.
Правдивые иллюстрации надёжно презентуют бизнес, и работа дизайнера заключается в том, чтобы изящно это проиллюстрировать.
Деструктуризируйте
Пока дизайнеры учатся делать лендинги, они пробуют множество различных инструментов и методом проб и ошибок формируют набор излюбленных рабочих приёмов. Когда время сильно ограничено, эти приёмы сильно выручают. Но вскоре эксперименты вообще прекращаются — независимо от темы начинают доминировать старые шаблоны, и дизайн делается «под копирку». Но это неплохо.

Анимация KRAI, сделанная Zak Steele-Eklund для студии VØR

Для всех любителей еды. Сделано Outcrowd
На гифке выше бо́льшую часть экрана занимают иллюстрации, а текст умещается в три колонки. Вопрос в том, где находится пользователь в данный момент времени и где проблема, которую он решает? Обычно за решение проблемы отвечает текст, но когда он разделён на столбцы, его труднее читать.
Чтобы исправить это, на макете выше к текстам добавлены информативные иконки. Контент-менеджеры ненавидят колонки. Текст без переносов в словах не вписывается чётко в ширину столбца и затрудняет чтение. Иконки не добавляют смысла, но могут легко запутать. Отсюда правило: короткий текст должен быть понятен без всяких иконок.
Вместо текстов в столбцах лучше использовать говорящие изображения, которые отразят его смысл. А любое преимущество или особенность должны подтверждаться реальными фактами.

Сайт Бена Хардмана, сделанный Эндрю Байгуловым для Revølve Studio
Текст на целевой странице должен показывать полезность продукта с точки зрения пользователя. Чтобы выделить ключевые моменты, имеет смысл использовать ясные и правдивые тезисы. Вы не должны бояться проверки фактов. На примере ниже технические фичи скрыты под красными точками, чтобы не загромождать страницу.

Анимация на Jiu-Jitsu Gi Shop, сделанная Shakuro
Здесь мы демонстрируем продукт, делаем это эстетично, а также учитываем тот факт, что это практичный продукт. Осталось добавить реальные изображения и контекст использования, в котором люди смогут увидеть свою реальную потребность в продукте.
Приводите примеры
Лендинги заполнены абстрактными высказываниями. Чтобы перейти от абстрактного к конкретному, мы должны продемонстрировать нечто реальное. Без разницы, как это будет ощущаться — хорошо или, может быть, плохо, — важно дать пользователю полное представление о продукте.
Для дизайнера это довольно сложная задача, потому что клиент не хотел бы упоминания о том, что может навредить его бизнесу. Но проблему можно превратить в преимущество. Если есть информация, о которой нужно умолчать, скажите заранее, почему она она не должна упоминаться, и как избежать её упоминания.
Конверсию дают живые примеры, а не пустые обещания.
Всякий раз, когда вы хотите или обязаны по контракту добавить напыщенный текст на лендинге, всегда задумывайтесь о том, что это будет означать для случайного пользователя. Им без разницы, насколько вы круты. Их волнует, сможете ли вы помочь. Примеры и кейсы решают.
- Промо-страница для VR гласит: «Будущее уже сегодня». Не знаю, как для вас, но для меня будущее — летающие машины и здания высотой в 1000 км. Для кого-то это киберпанк. Каким образом VR ведёт вас в будущее? Покажите это на примере: «Играй в футбол с Путиным на Луне».
- На странице подбора персонала говорится: «Создайте сильные связи с подающими надежды талантами». Что такое сильная связь и как она может помочь компании? Какие таланты подают надежды? Те, что с нулевым опытом? Это идеальное место для примера с реальными данными: «Каждый наш кандидат будет принят на работу в течение первых трёх месяцев. Если это займёт больше времени — мы оплатим».
- Лендинг инструмента для разработчиков выкрикивает: «Мы обеспечим ваш успех». Вы действительно думаете, что все успешны или у вас просто низкие стандарты? Что если они потерпят неудачу при использовании ПО? Кто ответит за факап? Лучше написать: «Мы сократили время компиляции ядра Linux до 15 минут».
- Сайт для путешествий гласит: «Испытай свой мир». Хотелось бы испытать на себе чужой. Разве это не то, чего люди хотят? Почему бы не предложить им немного: «Лагуны в национальном парке Lençóis Maranhenses за 600 $».
- Отдельным предметом для разговора являются такие слова, как «лучший», «самый», «инновационный», «передовой» и «мастерски». Как вы докажете, что лучшие? По сравнению с кем и кто так рассудил? Ноль полезной информации.
Независимо от типа продукта или услуги пользователь хочет видеть реальные примеры. Продукт должен говорить за себя.

Промостраница Holos Super Healthy Breakfast, сделанная Zhenya Rynzhuk для Sochnik in Holos Landing Page
Будьте тактичны
Чтобы лендинг не был наполнен никудышной «продающей информацией», заострите внимание на человеческих отношениях. Когда я пишу текст для UX, я прибегаю к одной простой фразе: «Успокойся». Есть опасность доказать что-то тому, кто не ищет доказательств. А стоит продвигать продукт только тем, кто в нём нуждается.
Невостребованное убеждение работает наоборот.
Apple сделали это своей уловкой:

Apple обращается к своим клиентам, как к болванам. Но никто не ненавидит их за это. За качество их продукта люди готовы отдать всё, что угодно. Apple может рассказать нам, как относиться к их продукту. Но когда речь заходит о линейке Pro, позиционирование резко меняется — никакой снисходительности. Понятно и (не столько) просто.

Люди чувствуют, когда лендинг создан, чтобы зацепить их внимание. Но если сделать всё красиво и не поставить пользователя во главу угла, это не сработает. Когда на странице всё спокойно и информативно, она источает уверенность. Когда она лезет из кожи вон, чтобы что-то доказать — от неё несёт отчаянием.
Ничто не сравнится с тем, чтобы быть человеком.
Вывод: уберите с лендингов громкие высказывания, туманную философию и кучу текста — фотографии и живые примеры решают.
Вы сэкономили 12 минут.
Пока вы работаете в графике 5/2 и читаете этот выпуск, мировые достопримечательности горят. Редакция советует провести надвигающиеся выходные где-то не на диване у телика — в мире столько всего интересного (пока).
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)