Морской Джедайст #56
Прячемся от июльского зноя в море свежих инструментов вместе с 56 Джедайстом.

Включайте шум моря и ныряйте скорее!
Рисуем быстрее
Quarkly — гибрид графического редактора в стиле Figma, конструктора сайтов и IDE. От первого инструмент забрал классическую работу с элементами и возможностью совместной работы, от второго — непосредственную работу с версткой, блоками и шаблонами, а от третьего — продвинутую работу с кодом, например возможность добавления React-компонентов.
Круто, что фронтендер может добавлять кастомные компоненты, а дизайнер — управлять ими с холста в визуальном режиме. Работает и наоборот: макет на лету переводится в React-код.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Но что ещё круче, компания базируется в Ростове-на-Дону!
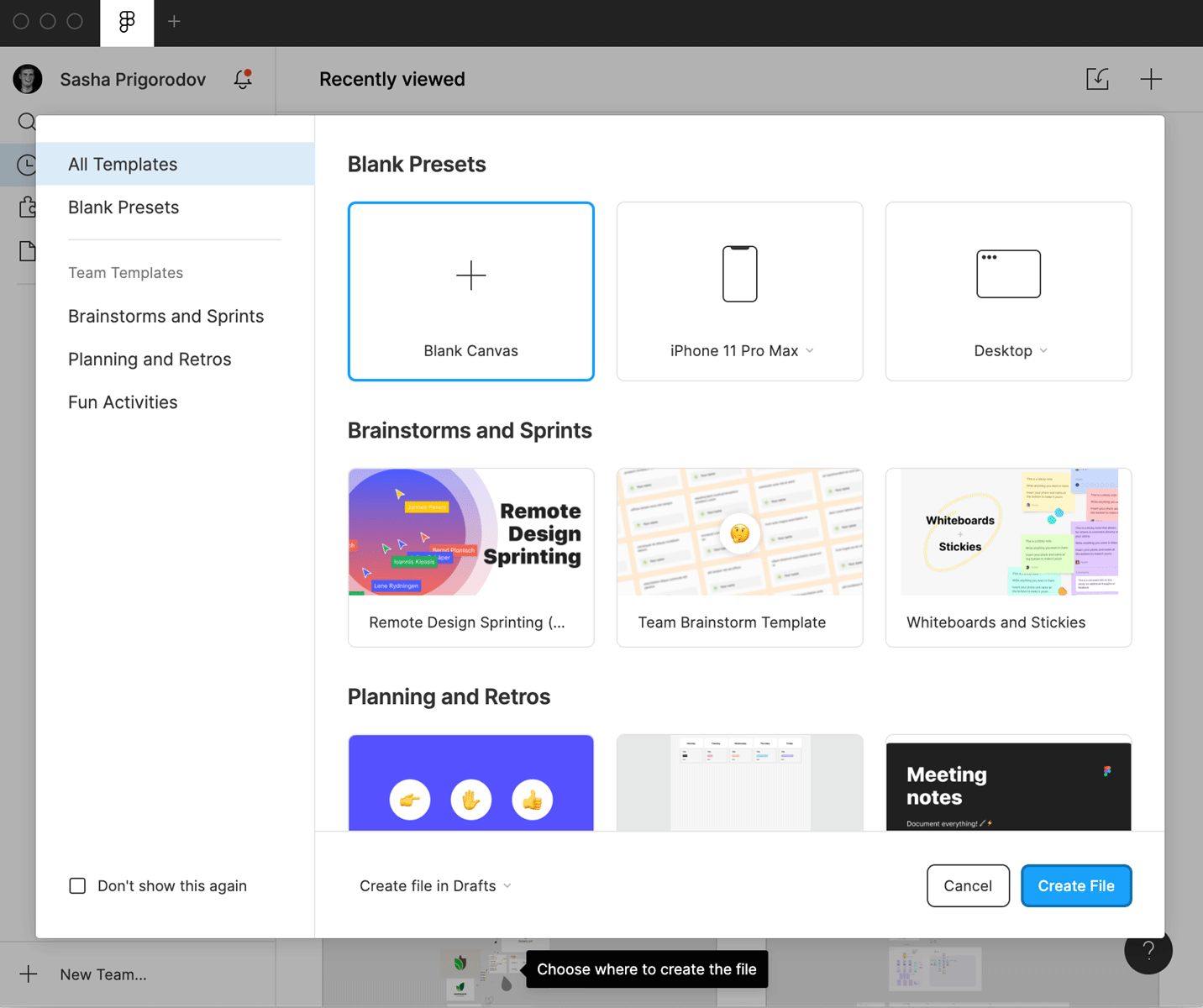
Figma Beta разнообразила создание нового файла в драфтах — появились пресеты и шаблоны.
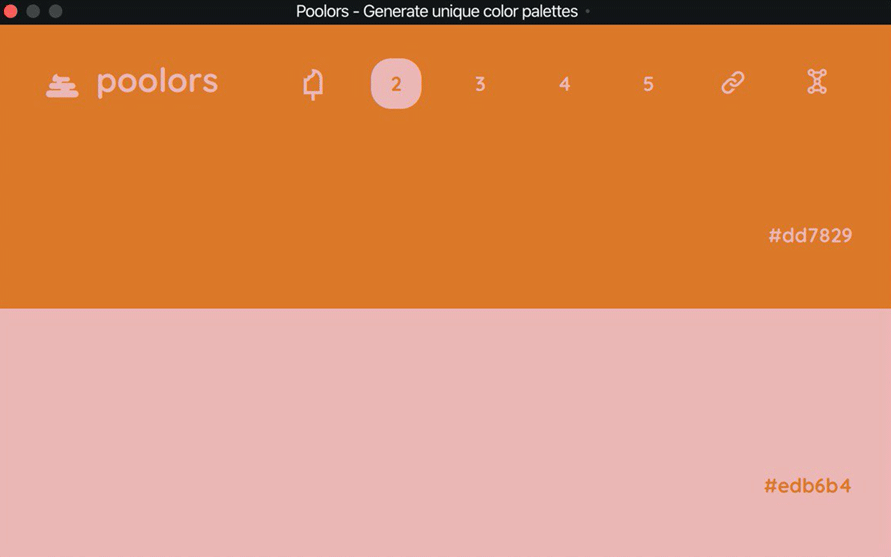
Poolors — игривый генератор цветовых комбинаций, обученный на Dribbble. Можно выбрать количество цветов — от двух до пяти. Нажимаешь на какашку — получаешь реже всего используемые сочетания, жмакаешь на мороженое — сервис выдает популярные цвета. Авось что-нибудь интересное найдёте, чем чёрт не шутит.
Подбираем классные решения под свои и командные нужды
Каждый этап исследования нуждается во множестве функций, на каждое из которых уже придумано как минимум пяток любопытных инструментов.
Как всегда, вариантов много: использовать универсальную платформу, но не пользоваться всем спектром её функций; собрать собственный набор инструментов с не всегда гладким переходом от одного к другому. Да и как вообще найти нужный инструмент, хорошо встраивающийся в уже существующую работу команды?
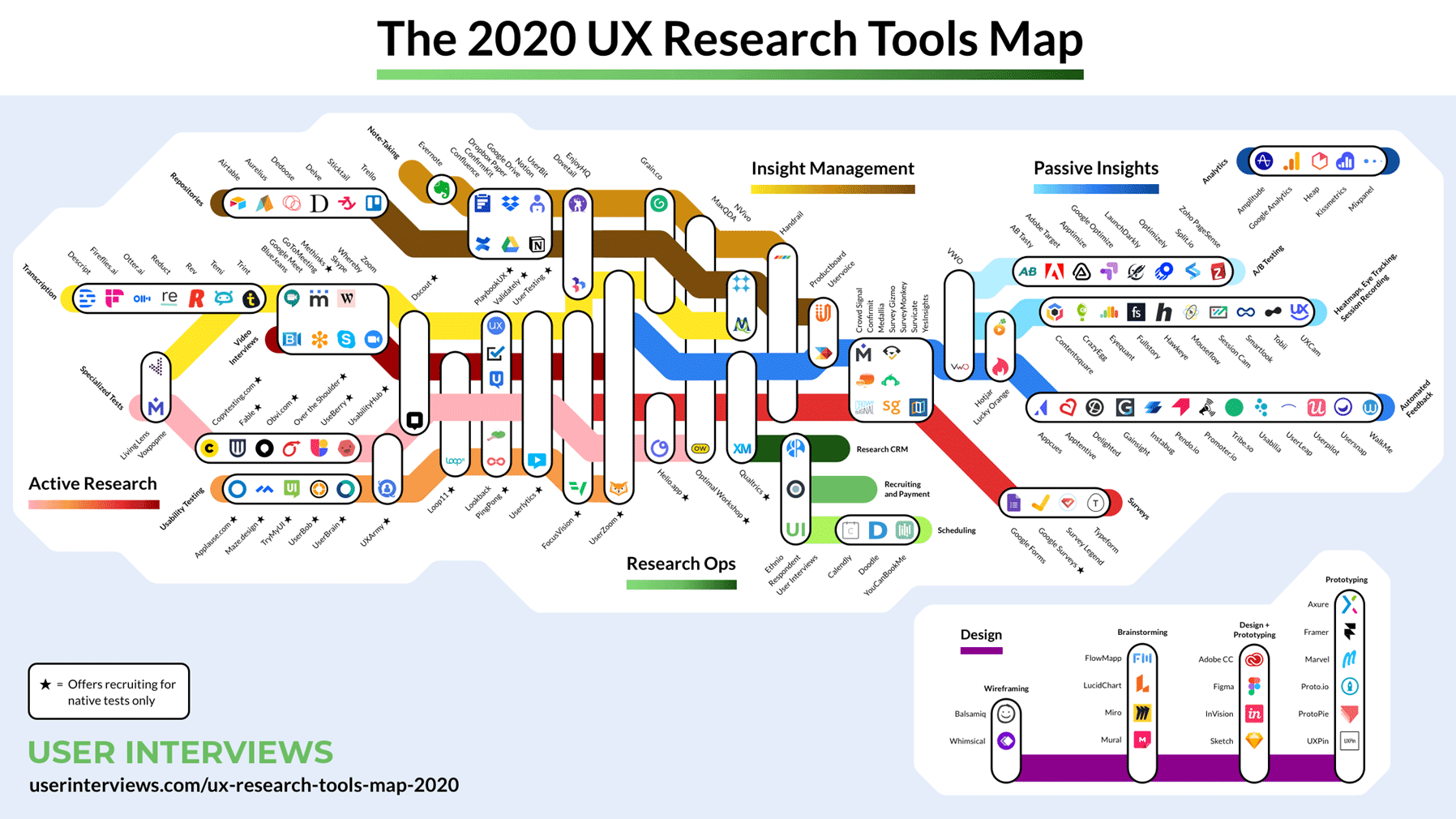
Так вот, чуваки из User Interviews собрали крутую карту инструментов для UX-исследований.
Линии показывают, с какими задачами может помочь каждый инструмент, а «пересадки» символизируют охватывающие несколько задач решения. Всё это демонстрирует, где инструменты в вашем стеке перекрываются, и помогает найти новые для покрытия нужных функций.
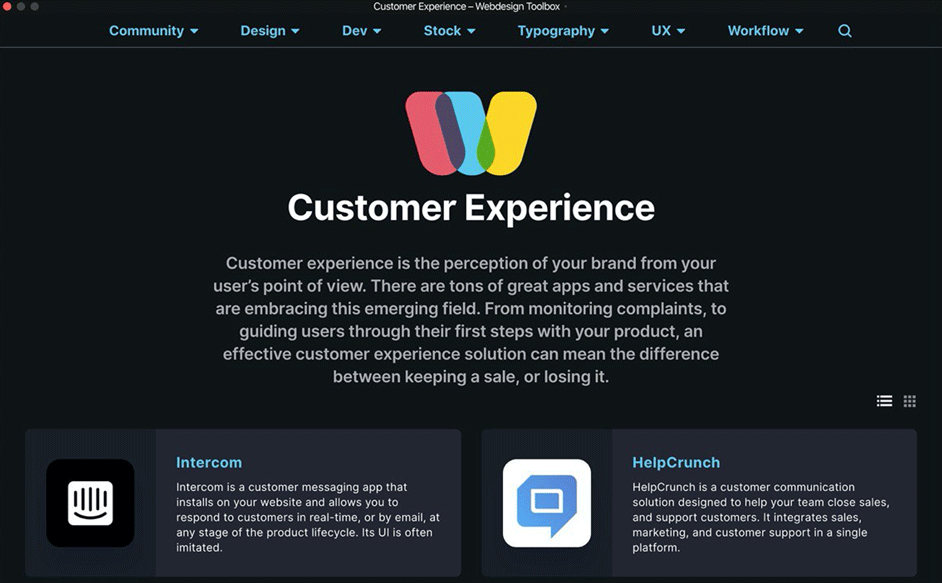
На нашей памяти чуть ли не самый объёмный перечень околодизайнерских инструментов Webdesign Toolbox предлагает 965 ресурсов в 78 категориях: от онлайн-образования и дизайнерских конкурсов до инструментов тайпсеттинга и стоков.
Делаем работу с продуктом веселее
Product Checklist — это курируемая коллекция лучших практик для создания продуктов, которая покрывает пока что 3 из 4 стадий работы. Внутри статьи, подкасты и главное — советы из Twitter!
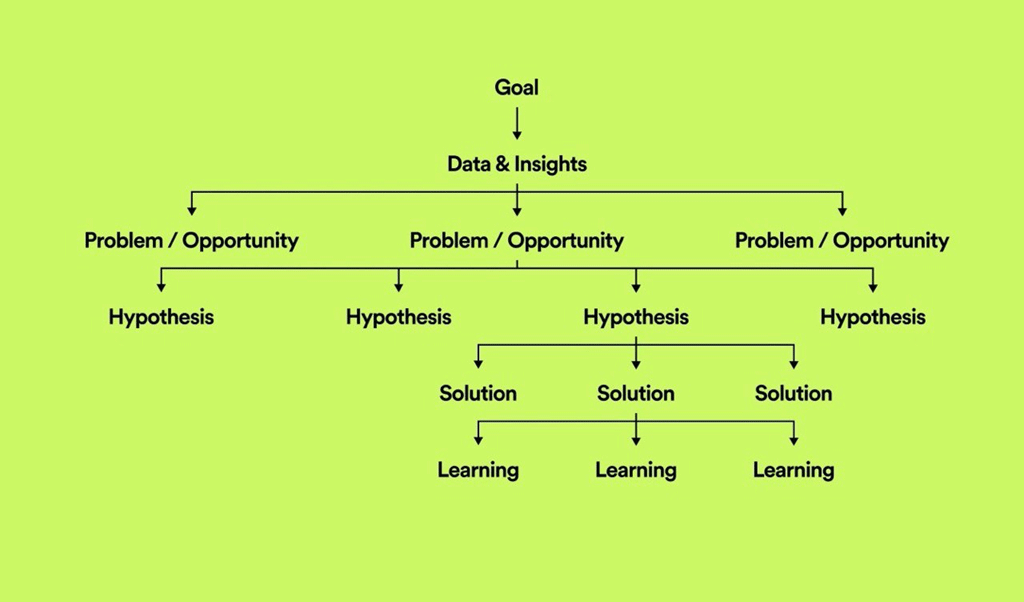
На недавно обновлённом дизайн-блоге Spotify вышла статья Annina Koskinen с описанием фреймворка Thoughtful Execution, который поможет использовать аналитику и инсайты для выявления множества проблем и возможностей перед фокусировкой на одном-единственном решении.
Кроме того, для команд разработки такой инструмент способствовал структурированию, согласованию работы, а также для определения будущих направлений деятельности.
Пост читается быстро, а внутри есть pdf с описанием шагов и примерами, а ещё шаблон для дерева в Figma.
Пишем звонко, цепляюще и вообще секси
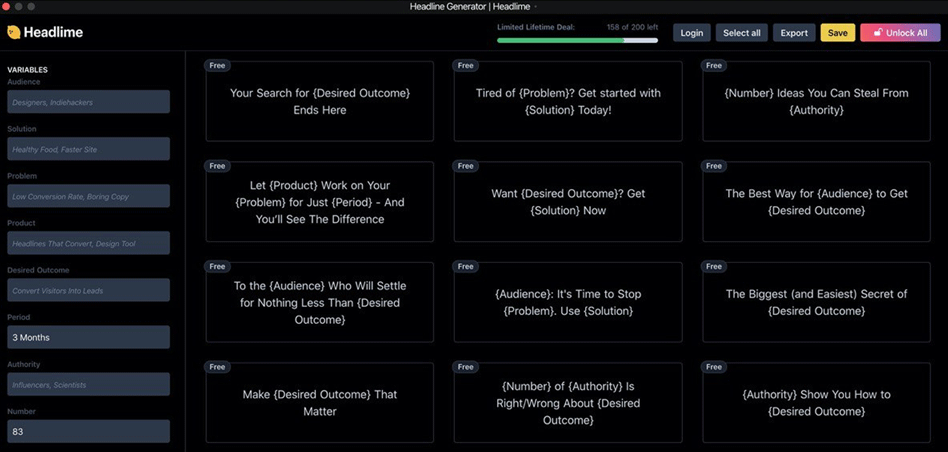
Headlime поможет писать конверсионные заголовки для промоматериалов. Вводите название продукта, проблему, ожидаемый результат и всё такое — на выходе получаете под 210 вариантов цепляющих формулировок.
Бесплатно доступно только 14 текстовых формул, но и их достаточно для начала. Цена оставшихся — 9 $ в месяц.
Very Good Copy — большущий сайт с уроками копирайтинга, сотнями коротких статей и интервью о сочинительстве цепких фраз, контент-маркетинге и психологии.
Развиваемся не по дням
Mail Design Podcast пополнил число дизайнерских подкастов на русском. Вышло 11 эпизодов как про уже всем осточертевшие дизайн-системы, так и про кибердизайн, дизайн собственного тела и будущее брендинга. Слушайте на Soundcloud, Apple Podcasts и даже в ВК.
И вообще подкасты — тема классная. Они помогут сделать веселее даже прополку лука.
UX директор из крутейшего рекламного агентства Ogilvy поделился списком литературы. Перечень лучших книг для изучения UX освещает особо значимые известные тексты про юзабилити, взаимодействие с компьютером и человеческий фактор, психологию и информационную архитектуру, информационный и UX-дизайн, UX-стратегию и исследования, маркетинг и управление вниманием.
Будет полезно и начинающим, и уже прошаренным чувакам для углубления знаний в конкретных областях.

Type.today взялись за разбор кириллицы с Google Fonts. В первой статье из цикла Михаил Струков, Илья Рудерман и Юрий Остроменцкий смотрят на гуманистические гротески. Попутно дают советы в использовании шрифтов и помогают сориентироваться в выборе.
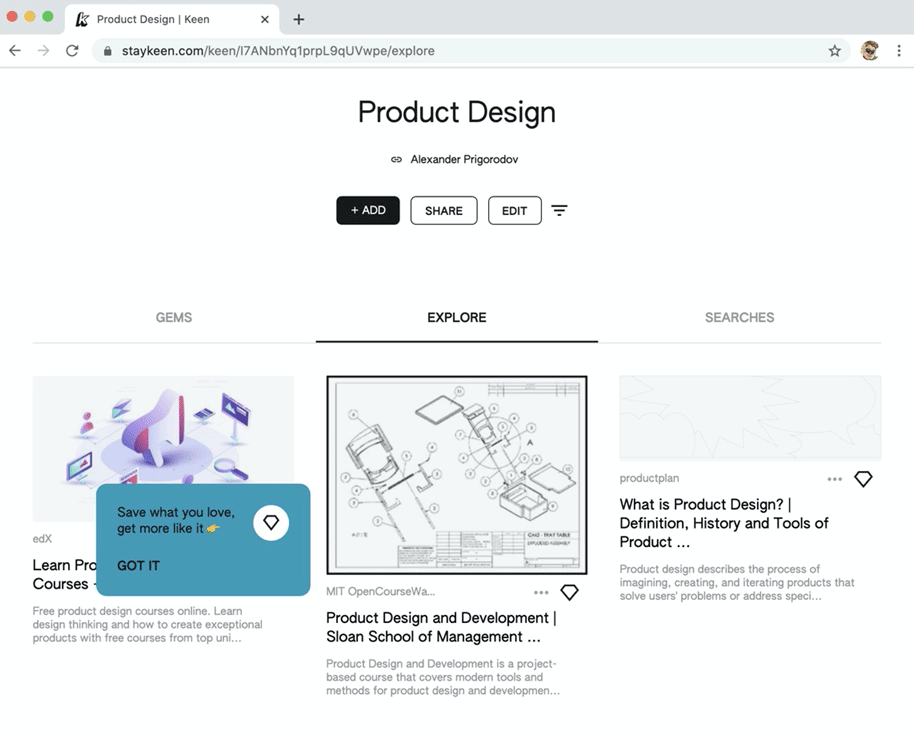
Тем временем Google запустил сервис досок Keen, который фильтрует и показывает только полезный вам контент, уберегая от перепотребления информации. Под капотом работает AI, собирающий информацию по интересным темам.
Все наперебой сравнивают инструмент с Pintrest, но аналогом вижу классный Refind, через который ежедневно получаю большинство околодизайнерских материалов. Refind неистово рекомендую, а вот продукт Google надо потестить.
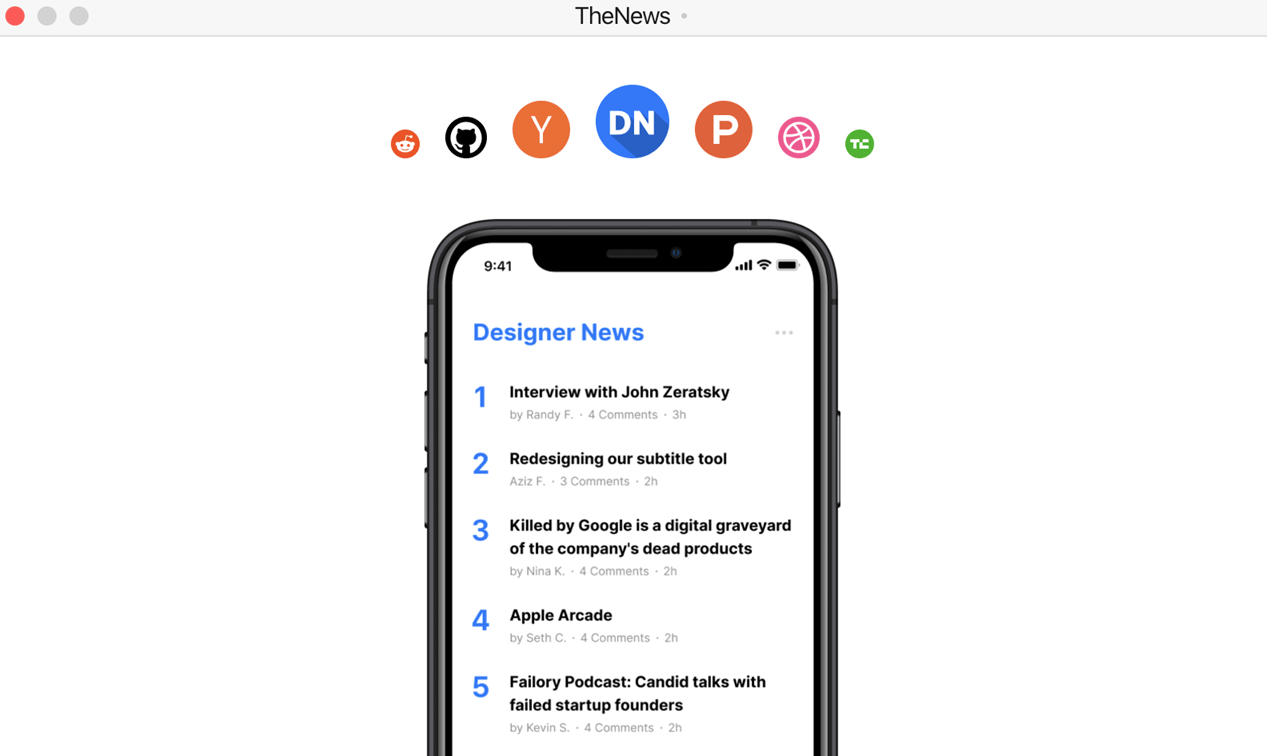
Приложение-агрегатор The News поможет дизайнерам и разработчикам получать инфу с популярных сайтов в одном месте. Доступно для iOS и Android.
В DEADSIGN перевели для вас материал от команды Readymag, где вся история веб-типографики в одной статье.
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.