Не все покупатели, которые положили товар в корзину и перешли на страницу оплаты, доведут дело до конца. Скорее, наоборот. Статистика показывает, что в среднем более 80% покупок в интернет-магазинах остаются незавершёнными. Значительная часть пользователей при этом уходит с сайта как раз на этапе оплаты.
Почему так происходит? На пути от нажатия кнопки «Оформить заказ» до получения чека по операции — немало подводных камней. Конечно, покупатель может и просто передумать или решить ещё раз сравнить цены конкурентов, и вряд ли вы сможете на это повлиять. Но чаще всего отказ от покупки напрямую зависит от функциональности платёжной системы: отсутствие подходящего способа оплаты, сомнения в безопасности, слишком сложная платёжная форма. И это уже зона ответственности владельца интернет-магазина.
Payture ежедневно работает над тем, чтобы процесс оплаты на сайтах клиентов был максимально адаптивным и простым. В этой статье объясняем, как не дать покупателю ускользнуть в последний момент.
1. Подготовьте сайт к приёму онлайн-платежей
В первую очередь речь идёт о списке требований, предъявляемых банками-эквайерами к сайтам, где планируется подключение онлайн-платежей. Перед тем как заключить договор с провайдером, убедитесь, что на сайте нет запрещённой информации, но есть статический IP-адрес и русскоязычная версия. На самом деле, базовых требований гораздо больше — мы подробно рассказывали о них на vc.ru и даже сделали удобный одностраничный чеклист.
Если хотя бы одно из этих требований в отношении сайта не выполняется, банк вправе отказаться от сотрудничества:
Если все формальные требования банка соблюдены, это ещё не значит, что сайт идеально подготовлен к старту онлайн-продаж. Важно посмотреть на него с точки зрения покупателя: оценить лёгкость навигации, адаптивность и современность дизайна, убедиться, что путь пользователя от визита на главную страницу до целевого действия прост и понятен.
Если один из элементов этой цепочки хромает, есть риск потерять клиента даже не на этапе оплаты, а задолго до оформления заказа.
2. Не экономьте на качественной разработке мобильной версии или приложения
Пандемия только усилила магистральный тренд ecommerce последних лет: всё больше покупок в интернете совершается с использованием смартфона. Исследование, проведённое Criteo, показало, что каждый второй россиянин установил как минимум одно приложение для совершения онлайн-покупок во время весеннего локдауна. При этом почти 55% респондентов заявили, что продолжат использовать аппы и после пандемии.
Если пользователь поймёт, что он не может здесь и сейчас купить ваш товар или услугу в один клик, есть большая вероятность, что вы его потеряете.
Спонтанные покупки с использованием смартфона — кладезь прибыли для ритейлера, поэтому не стоит смещать фокус исключительно на разработку достойного сайта и недооценивать мобильный трафик. Удостоверьтесь, что в приложении или мобильной версии сайта доступна оплата pay-методами (как минимум — Apple Pay и Google Pay). Вряд ли нужно пояснять зачем: в 2020-м, Россия вышла на второе место в мире по числу пользователей Apple Pay после США.
3. Уделите внимание кастомизации
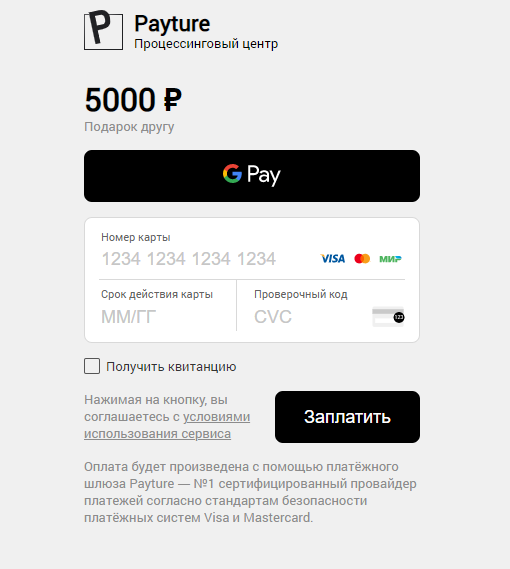
Платёжный шаблон — первое, что видит покупатель, переходя на страницу оплаты. Главное на этом этапе — сделать процесс максимально простым и понятным.

Платёжный шаблон Payture (мобильная версия)
Общая стилистика сайта или приложения и дизайн платёжного шаблона не должны сильно контрастировать. Напротив, восприятие пользователем шаблона как продолжения сайта положительно влияет на платёжную конверсию.
Всегда помните про пользовательский сценарий, анализируйте его, чтобы понять, в каких узких местах вы рискуете потерять клиента. Насколько плавный переход со страницы заказа на страницу оплаты? Как быстро загружается форма? Понятно ли её содержание неподготовленному пользователю? Происходит ли валидация данных до нажатия кнопки оплаты?
Говорите с пользователем на его языке и не дайте ему совершить опечатку при вводе данных.
Перегруз специальными терминами, необходимость регистрации, неочевидный интерфейс тоже заставляют нервничать и не способствуют завершению оплаты.

Валидация данных при вводе платёжной информации (Яндекс.Еда)
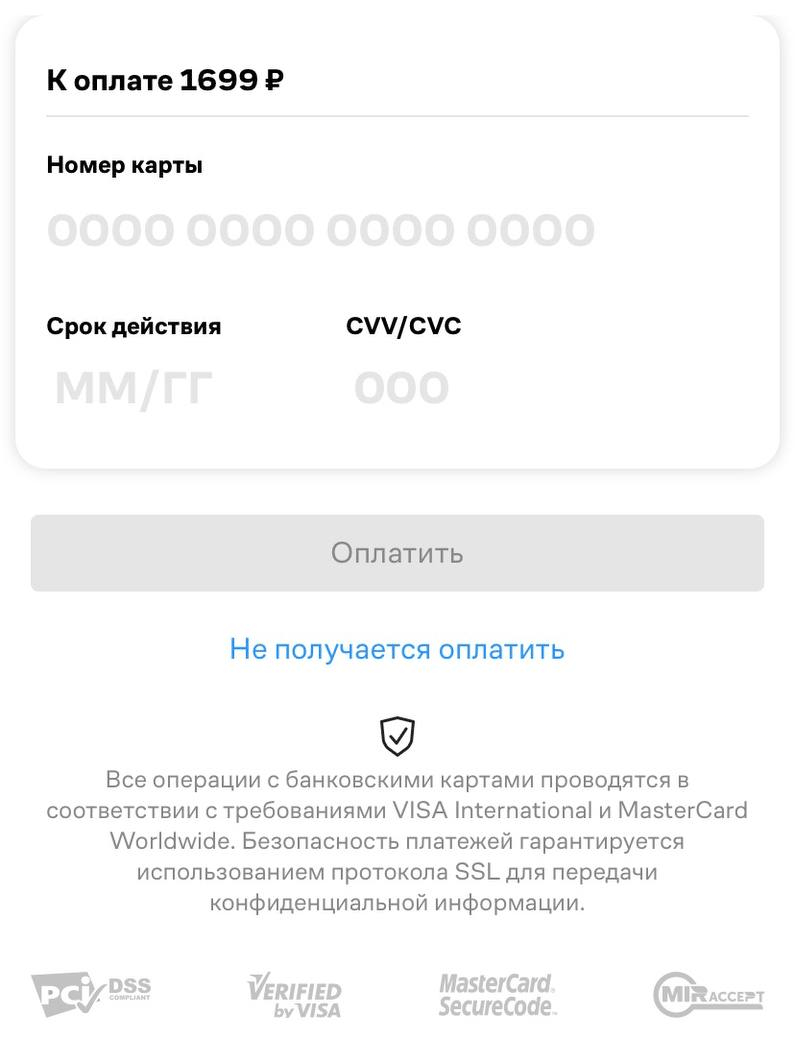
Некоторые ритейлеры используют интерфейс в виде банковской карты. В этом случае покупатель на интуитивном уровне понимает, какие данные и куда вводить, что снижает вероятность ошибки.

Платёжный виджет с интерфейсом в виде банковской карты (Lamoda)
4. Покажите, что платежи надёжны и безопасны
Главное опасение любого покупателя, который доверяет сайту свою платёжную информацию — что она будет украдена, а мошенники снимут со счёта весь остаток. Как ненавязчиво успокоить пользователя?
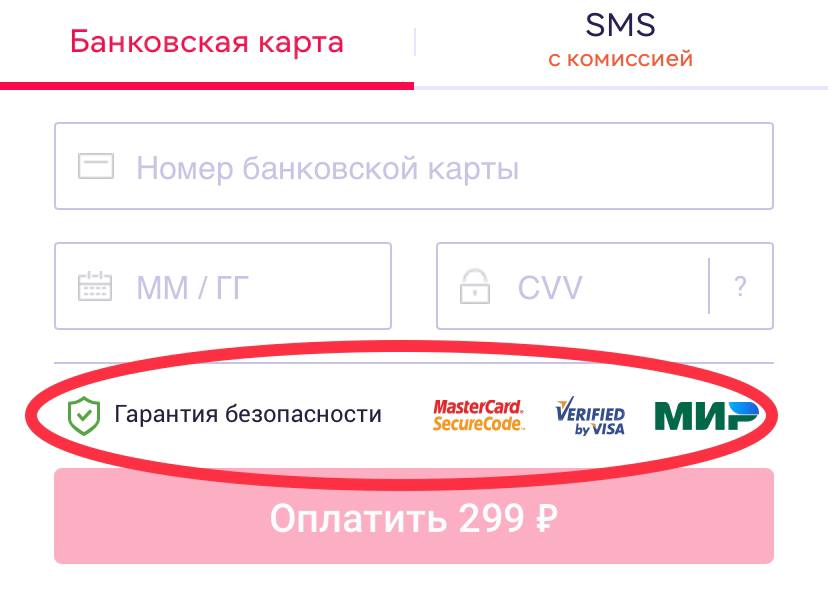
Логотипы, указывающие на поддержку стандартов безопасности платёжных систем (Verified by Visa, Mastercard SecureCode и так далее) и соответствие требованиям PCI DSS, акцентируют внимание на безопасности соединения и подтверждают, что интернет-магазин использует необходимые меры предосторожности. Это ещё один плюс к уровню доверия пользователя.

Указание поддерживаемых стандартов безопасности в платёжном шаблоне (онлайн-кинотеатр ivi)
5. Предоставьте покупателю выбор
Если пользователь не найдёт удобного способа оплаты, вероятнее всего, он пойдёт за аналогичным товаром к конкурентам. В тройке лидеров по популярности: банковские карты (более 80% всех платежей), электронные кошельки и мобильная коммерция (pay-сервисы). Системы быстрых платежей и криптовалюта используются гораздо реже.
Конечно, выбор платёжных инструментов зависит от специфики продукта или услуги, географии, среднего чека, предпочтений клиентов. Маловероятно, что в сервисе доставки еды популярна оплата с помощью криптокошелька. А вот, например, оплата картой и Apple или Google Pay точно будут в топе.
Перегруз шаблона устаревшими или нерелевантными способами оплаты вредит пользовательскому опыту — количество в этом случае не равно качеству и комфорту.
Зачастую решающую роль для клиента играет опция покупки в рассрочку или в кредит. Товар становится доступным независимо от количества денег на счету. Быстрое одобрение заявки — дополнительный стимул довести покупку до конца.
6. Экономьте время покупателя
Больше всего в процессе оплаты люди не любят ждать. Чтобы скорректировать скорость загрузки страницы, оптимизируйте графику и объём передаваемых данных, устранив имеющиеся технические ошибки.
Ещё из очевидного. На платёжной странице не должно быть рекламы, сторонних баннеров и других элементов, не относящихся непосредственно к оплате. Это отвлекает покупателя и ощутимо увеличивает время загрузки.
Иногда оплата затягивается из-за неполадок на стороне банка-эквайера. Практика-бенчмарк в этом случае — настройка каскадирования платежей.
Суть каскадирования заключается в сотрудничестве провайдера с несколькими эквайерами: если основной банк не отвечает из-за сбоя, платёж мгновенно перенаправляется в резервный банк (если недоступен и этот, то в ещё один), и оплата успешно завершается. При этом пользователь не замечает никаких проблем, а ритейлер не теряет оборот.
7. Работайте над ошибками
Не стоит недооценивать важность постоянного мониторинга. Даже если вам кажется, что все рекомендации соблюдены и платёжная страница выглядит идеально. Главным образом в этом помогает постоянный анализ обратной связи от пользователей и регулярная проверка показателей сайта и платёжной страницы.
Не упускайте из виду статистику по способам оплаты, новые тренды в сфере платёжных инструментов, подходы в дизайне. Вышеперечисленные методы эффективнее всего работают комплексно, но их можно применять и точечно — чтобы ликвидировать отдельные недостатки. Все они направлены на то, чтобы не дать вам потерять клиента и помочь нарастить оборот.
Высокой вам конверсии и быстрых платежей!
Источник фото на тизере: billow926 on Unsplash









