Джедайст #67
Мы поедем, мы помчимся в царство новиночек вместе с Джедайстом. Держитесь крепче!

Когда большие ребята делают хорошо
Framer X представили умные компоненты с переходами, анимацией, взаимодействиями и визуальными состояниями.
Интерактивные варианты компонентов для обычного, наведённого, нажатого состояния или ошибок — они будут не только различаться внешне, но и вести себя как настоящие.
Добавление переменных к компонентам поможет на лету изменять их свойства без создания отдельного варианта для каждого конкретного состояния. С помощью переменных можно создать настраиваемые свойства (от радиуса границы до цвета), которые расширяют уровень кастомизации компонентов.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
А вот гугловский дизайнер Эдриан Замбраннен не так уверен в пользе Framer X для среднего дизайнера — если предыдущий продукт Framer Classic был скорее песочницей для экспериментов, где код был средством достижения цели, а не самой целью, то в Framer X сделали большой акцент на структуре кода, модульности и масштабируемости.
В результате этого границы между IDE и инструментом проектирования размылись, а к этому добавилось искушение оценивать значимость кода, а не качество своих идей.

Ноукод-конструктор сайтов Siter использует тот же юзерфлоу, что и Figma или Sketch (и даже совместную работу в онлайне). Правда, рисуя элементы, вы напрямую редактируете вёрстку. Можно вставить свой код, если нужно встроить твиты, карты или раздел комментариев.
Текущая бета-версия бесплатна, а пользование готовым продуктом обойдётся от 15 $/месяц.
Ещё один ноукод-инструмент — Bondlayer — позволит разрабатывать не только сайты, но и связанные с ними мобильные приложения. Создатели не бросят вас на амбразуры, а дадут дельный курс молодого бойца-bondlayer-ца и обеспечат туториалами. Цена вопроса — от 16 $/месяц, есть бесплатный тариф.
Больше расширений богу расширений!
Расширение Logo Packer для Adobe Illustrator поможет сгенерировать и экспортировать логотип в CMYK, чёрно-белой и цветной версиях для клиентов за пару кликов. Больше никаких 100500 артбордов с разными именами.

Мастхев для ребят, делающих сайты на Тильде — расширение для Chromium-браузеров ANNEXX — набор инструментов для работы с Zero-блоком. Например, эта штука умеет:
- размножать step-by-step анимацию для последующих элементов привычным копипастом;
- просто регулировать расстояния между однотипными элементами с помощью улучшенного Tidy Up;
- масштабировать элемент без привязки к точкам;
- выбирать шрифты Google Fonts внутри Zero блока и лишь потом подключать их к сайту;
- и ещё кучу полезностей
Есть 3 дня пробного использования, а обойдётся это чудо от 4 $/месяц.
Пика-пика и все-все-все
Pika — ещё одна бесплатная пипетка для macOS. Внутри быстрый доступ к проверке WCAG-контраста, поддержка Hex, RGB, HSL и HSB, удобные шорткаты для «запипечинвания» и копирования полученного цвета.
Арт-директор Юджин Гарсиа оформил свои посвящённые цвету мудборды в сайт — для каждого из 66 цветов подобрано по 3 красивых картинки.
Сервис Random Colors от hexcolors.co после каждой перезагрузки стриницы покажет новый цвет и палитру его оттенков. Поиграйтесь — может, вдохновит на что.
Валидируем и тестим
Сервис для получения фидбека Pickle предлагает интеграцию с Sketch и Slack. Самое классное в нём — низкая цена — 10 центов за ответ, защищённый NDA, между прочим.

Кстати, про безопасность. В прошлых выпусках писали про UItrial — Maze-подобный сервис для тестирования фигмовских прототипов. Подвох в том, что при добавлении прототипа у вас нет возможности выбрать настройки приватности (на начало февраля). При этом инструмент копирует макеты прототипа к себе, потому изменение доступа к прототипу из Figma погоды не сделает. Поэтому тестировать там внутренние/секретные проекты — идея так себе.

Сайт TestStacks предлагает список экспериментов, которые помогут провалидировать вашу бизнес-идею, перед тем как тратить все свои ресурсы на её воплощение. Все исследования сгруппированы по применимости к разработке сервиса, софта или железа по моделям B2B, B2C и их комбинации.

Заметка об A/B-тестировании одного дизайнера, основанная на твитах другого. Там найдёте, когда подобные исследования полезны, а когда нет, что делать вместо A/B-тестов и причём тут Amazon.

Капля контента
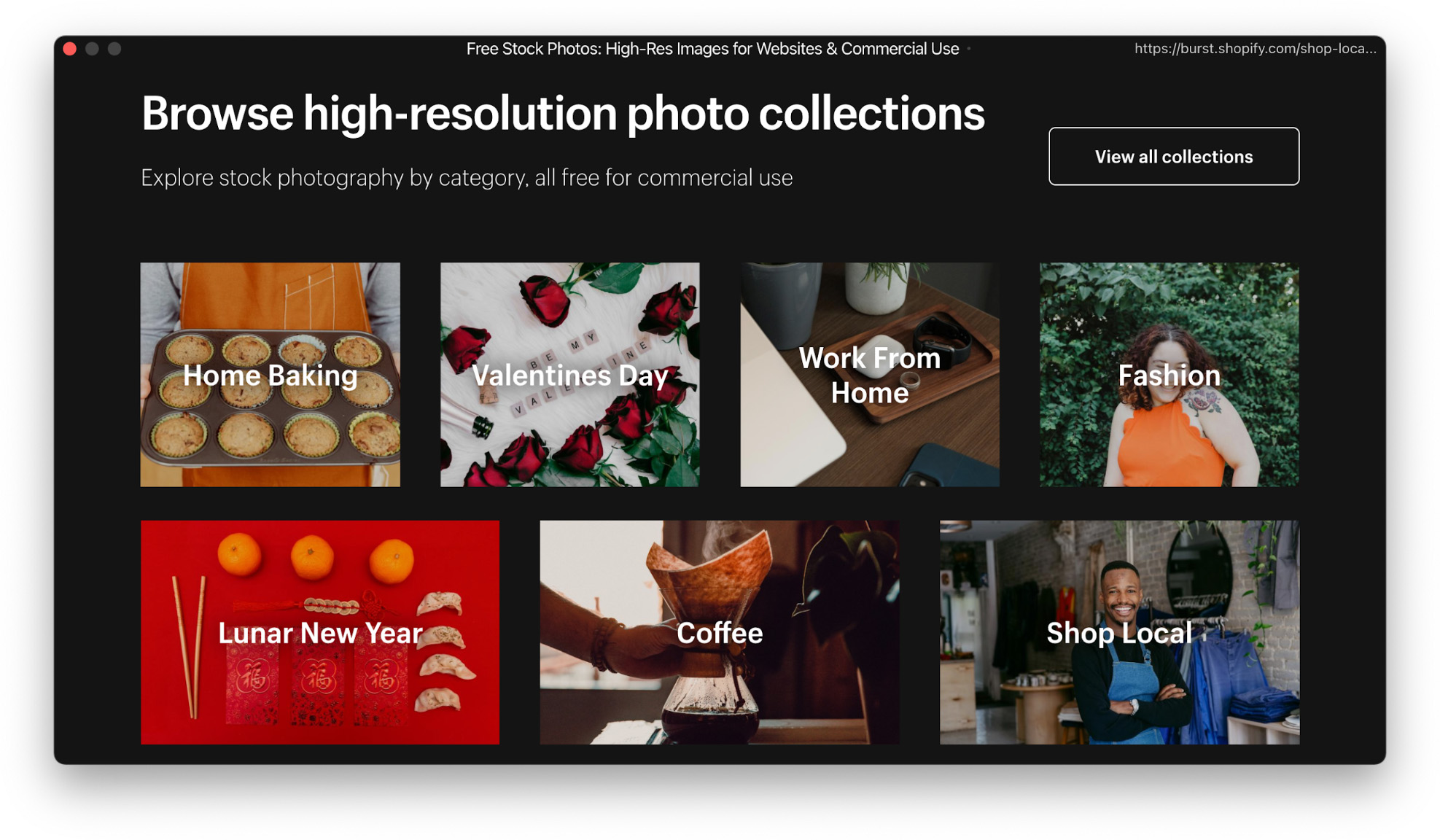
Бесплатный для личного и коммерческого использования фотосток от Shopify.
Порой для какого-то проекта прям позарез нужны нарисованные от руки иконочки. 15 баксов — и 128 готовых иконок и несколько примитивов для создания новых ваши. По форматам полный фарш — SVG, PDF, PNG, файлы Figma и Sketch.
Ещё выделим большой (4350+) пак двухцветных залитых иконок от icons8. Забирайте PNG-шки с бесплатной лицензией, а за векторы придётся отдать 13 $.
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.