May Be #73 Джедайст with You
Пау! Конец апреля и начало мая — самое праздничное время в году. Всех гиков с наступившим днём Звездных Войн, всех дизайнеров — с днём графдизайнера. Если вы ещё не праздновали, то зажигайте свечи, наливайте себе чего-нибудь покрепче (или нет — решать вам) и погнали!

Свеженькие обновления
Прошла конференция Figma. Рассказали порядочно, но нам особо интересны 3 новости.
1. Прокачали мобильное приложение — теперь это не жалкое зеркало, а вполне отдельная штука, которая поможет протестировать прототипы даже без компа. Также можно просматривать рабочие файлы и расшаривать их. Пока дают ранний доступ к бета-версии первым 10к пользователей: ссылка для iOS и Android.
2. В тарифе Figma Organization теперь доступны форки (и пулл-реквесты).
3. FigJam — очень сырая miro-подобная доска для заметок. Помимо шейпов, стикеров, стрелочек, текста, почти бесполезных штампов и шаблонов, ничего нет. Штука пока что бесплатная. Единственное, что круто, — синхронизация с Figma. Тут починили частый неприятный случай, когда вы накидываете с командой что-то в одном инструменте, а потом надо мучиться переносить эти схемы в Фигму.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
3,5. Ну и обещают выпустить аудиозвонки прямо в Фигме. Удобно для групповых дизайн-сессий — не нужно созваниваться в телеге/зуме/дискорде.
Framer X разжился автосайзом — теперь можно делать динамически изменяемые кнопки, аккордеоны, раскрывающиеся списки и многое другое. Устанавливаете для свойства Grow значение Auto Width или Auto Height и вуаля!
Пусть работают машины
SwiftUI — плагин для Figma, способный на раз-два сгенерировать UI-кит. Поддерживает вариативные компоненты. Настраиваете радиус скруглений, шрифт заголовка, основной шрифт, цветовую палитру и получаете больше 700 элементов интерфейса. Хорошо подходит для начала проектирования, если конечно вы точно знаете, что вам бóльшая часть этого понадобится. Бесплатная недельная триал-версия позволит создать 25 компонентов. Нужно больше — придется платить от 8 $/месяц.
Генератор контента для соцсетей Posted построен на табличке: выбираете шаблон, вставляете контент в таблицу и получаете набор картинок. Скоро обещают добавить автоматическое планирование публикаций. Удобно для особо не заморачивающихся в дизайн компаний с большим количеством выпускаемых промоматериалов. От 24 €
Бесплатное веб-приложение RedKetchup позволяет базово редактировать изображения, видео, гифки, иконки и фавиконы. Есть групповое сжатие сразу нескольких файлов.
Подбирай и вдохновляйся
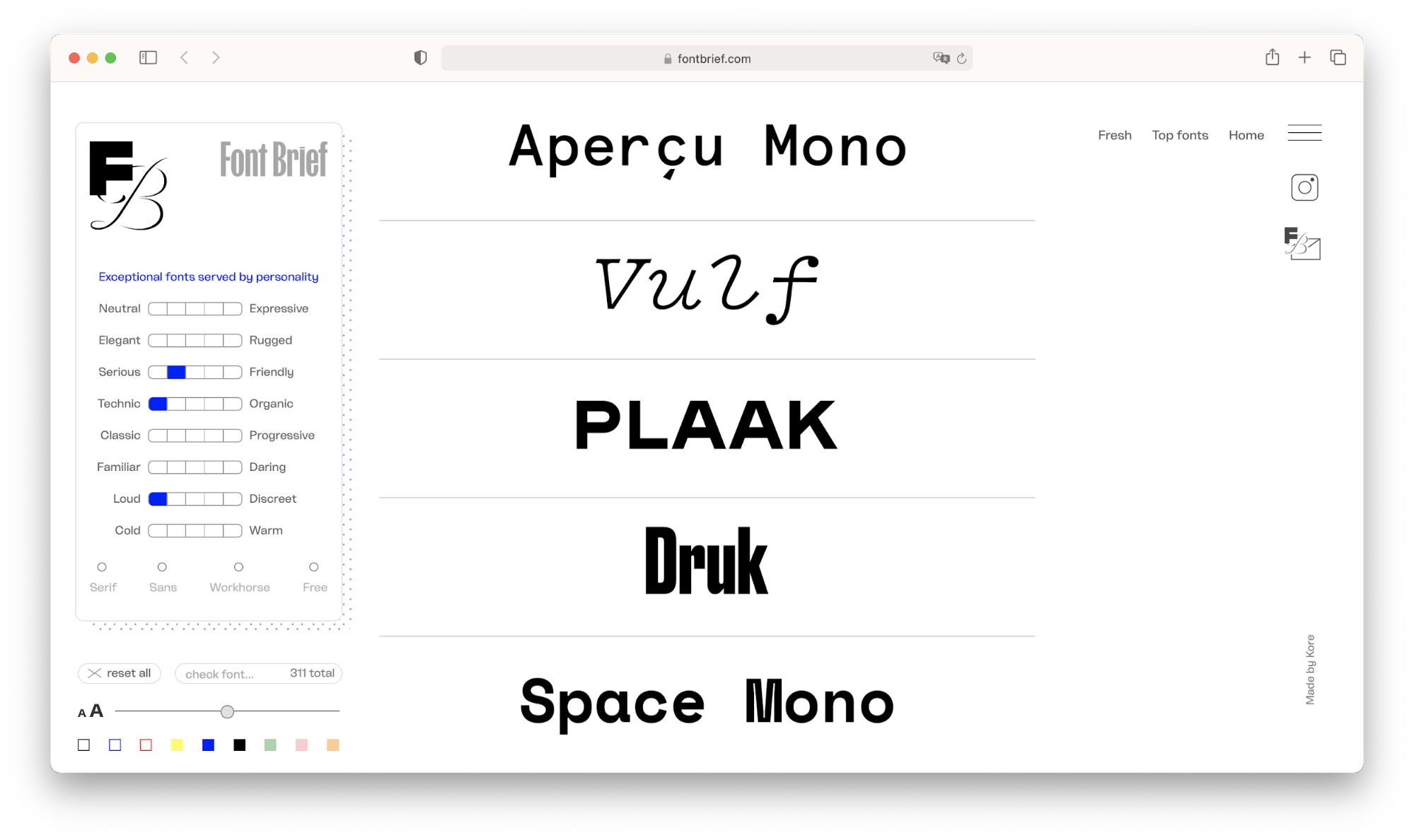
Font Brief подберёт подходящие по характеру шрифты исходя из 8 параметров: нейтральность — выразительность, серьезность — дружелюбность или техничность — органичность.
Набор шаблонов для ProductHunt в Figma. Полный набор из сотни картинок доступен от 29 $. Слайды можно использовать как референсы для дизайна лендосиков, презентаций или печатной продукции.
Как сообщить об обновлении или запросить фидбек? Библиотека шаблонов вам в копилочку.
Новая статья в DEADSIGN про UX. Ричард Ян, продуктовый дизайн-лид в отделе исследования новых продуктов Facebook, рассказал о трех основных навыках современного продуктового дизайнера и поделился методами оценки затрат на взаимодействие.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.