Расслабленный Джедайст #78

На чилле и расслабоне встречаем новый Джедайст. Отобрали для вас много-много мелких обновлений, пяток новых мощных инструментов и целую прорву дизайнерского знания для самого приятного летнего чтения.
Поработать
Framer вдохновился Фигмой и запустил свой аналог Dribble только с интерактивными работами — Showcase. И скопировал Cursor Chat из FigJam, который включается нажатием на слэш (/), когда вы находитесь на холсте.
У самой Figma новостей побольше.
-
Поддержка «нокаутной» тени — по умолчанию тени через прозрачные области объекта или слоя не отображаются. Это может быть полезно, когда вы используете прозрачность и режимы наложения с целью получить конкретный цвет для полупрозрачных «стеклянных» модальностей.
-
Карандаш (Shift+P) с нажатым шифтом будет рисовать прямые линии. А цвет его линии (и текста, кстати, тоже) будет зависеть от фона — на тёмных фонах будут светлые линии и наоборот.
-
Шорткаты для навигации по вкладкам стали более интуитивными — Cmd/Ctrl + 1 для браузера вкладок и Cmd/Ctrl + 2/3/4 для последующих вкладок. А ещё новый шорткат для зачеркивания текста — Cmd/Ctrl + Shift + X.
-
Нажатие «К» теперь включает масштабирование, но не выключает — привели это поведение к консистентности.
-
Плюс, при работе с библиотеками появилась возможность выбирать диапазоны с помощью Shift, а в диалоговом окне «Отсутствующий шрифт» теперь отображается количество слоёв при наведении курсора на значок, что помогает понять масштаб использования каждого шрифта.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.

В Sketch появился новый переключатель рабочей области вверху сайдбара в окне документов. Можно переключаться между рабочими областями, где вы участник или гость, и видеть документы и проекты только в этой рабочей области. А ещё придумали шорткат Cmd + Shift для окна настроек документа, добавили возможность блокировать соотношение слоев Slice в Инспекторе и разрешили делиться ссылкой на прототип прямо из десктопного приложения. А из списка слоёв теперь нельзя скрыть Hotspot и Slice — только через меню View. Такие дела.

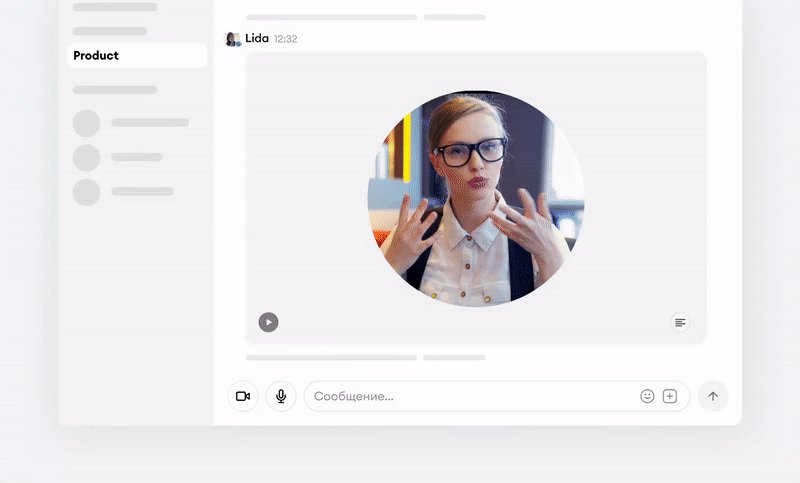
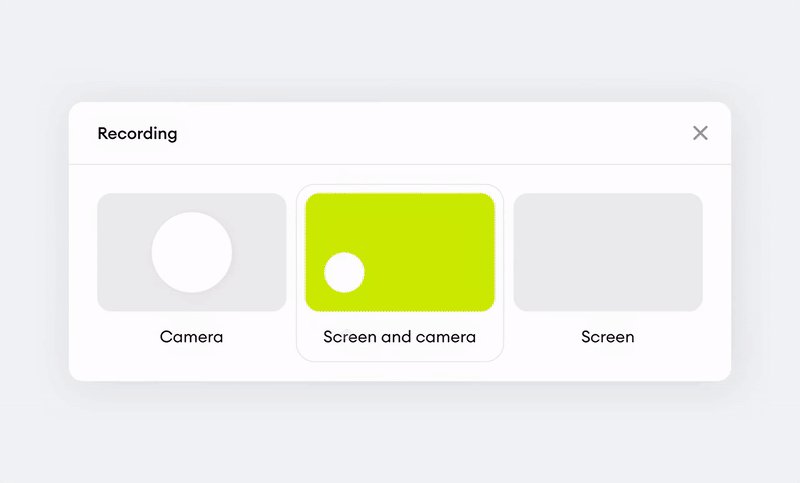
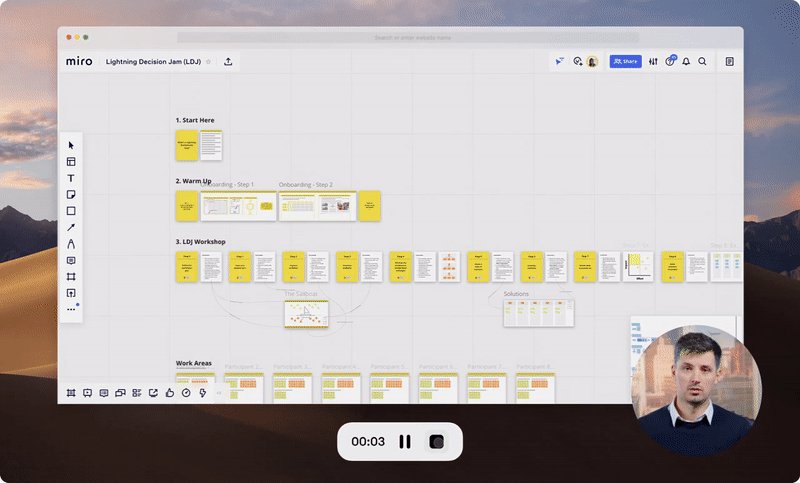
Beseda (какой же кайф эти все транслитерированные слова в духе «Babushka») — сервис для асинхронной командной работы, призванный решить проблему кучи встреч, километровых текстовых тредов и разницы во времени. По сути это тот же рабочий чат в духе Slack, только с возможностью отправлять аудио- и видеосообщения с автоматической транскрипцией и поиском по ней. Комментарии к конкретным местам видео (как в Soundcloud) и интеграция с Atlassian, Miro, Figma, Slack прилагаются. Ребята показывают, как в этом сервисе можно проводить ежедневные стендапы, дизайн-ревью, сбор обратной связи и заведение багрепортов. Сейчас идёт запись на приватный бета-тест.

Zoom получил поддержку приложений. Так например можно работать с досками в Miro прямо в окошке с говорящими головами.
Помните твит, где чувак писал, что ему надо, а плагин рисовал это в Figma? Так вот, итог этого проекта — инструмент Tricycle, который умеет:
-
автоматически перелинковывать кнопки и экраны вместе для создания интерактивного прототипа;
-
автоматом применять автолэйауты и привязки макета и изменять размер слоёв;
-
преобразовывать текст ваших идей в компонентах вашей дизайн-системы.
Можно записаться на тест этой шайтан-машины.
This changes everything. ?
— Jordan Singer (@jsngr) July 18, 2020
With GPT-3, I built a Figma plugin to design for you.
I call it "Designer" pic.twitter.com/OzW1sKNLEC
Quest AI преобразует Figma-макеты в настоящие адаптивные сайты с чистым кодом, аналитикой и SEO-оптимизацией. Можно добавить взаимодействия с пользователем, анимации, формы, слайд-шоу без кода — потестить можно тут. Для личных проектов стоимость вопроса 15 $/ месяц, для бизнеса — 50 $.
Judo — ноукод-редактор macOS для создания нативных iOS- и Android-приложений с уже опробованными технологиями под капотом. Можно использовать для сопровождающих приложений к мероприятиям или для доставки монетизируемого контента.
Сгенерировать полосы со ступенчатым градиентом в SVG и CSS поможет онлайн-инструмент Wicked Backgrounds.
Почитать
Smashing Magazine продолжает цикл статей об интерфейсных паттернах комплексным постом про задизейбленные кнопки и блоки. Как сделать их понятными, когда они себя отлично показывают, а когда их лучше не использовать? Читайте в статье.
Эволюция понимания того, как люди сканируют веб-пространство, от Z- и F-паттерна до модели слоеного пирога. Да ещё написано простым языком.
Классный сборник UX-принципов, которые помогают снизить когнитивную нагрузку. Кстати, и сам ресурс достоин быть занесенным в закладочки — уж очень там много полезного про доступность.

Сервис тестирования и аренды шрифтов Fontstand запустил News — медиа о шрифтах и шрифтовом дизайне. Там найдёте исторические статьи и эссе специалистов, рецензии на шрифты и словолитни.
Type.Today учит расставлять точки, не путаться в англоязычных числах, различать буллит, интерпункт и знак умножения.
Вдохновиться
Подборка классных цветовых сочетаний от Тобиаса Ван Шнайдера — My mind colors.
И ещё одна библиотека ресурсов о работе с цветами и палитрами в Smashing Mag.
Фонд «100 лучших плакатов» представил подборку за прошлый год (в селекторе Jahr нужно выбрать 2020 год).
Кое-какие новинки
Сразу несколько текстов на DEADSIGN. Команда It’s Nice That рассказала о том, как японский моушен-дизайнер заанимировал пиктограммы, показав каждый вид спорта в действии.
А также перевод статьи Пейджа Лаубхаймера — старшего специалиста по пользовательскому опыту в Nielsen Norman Group — об устройстве навигации в вебе и процессе поиска пути у пользователя.
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.












