Мощный Джедайст #80
Осеннюю тоску в этот раз разбавили разработчики — как мастодонты рынка, так и энтузиасты-одиночки. Почти 30 инструментов — резвых, полезных, новых и не очень. Шутка ли?!

Что там по инструментам?
Framer X обзавёлся компонентом веб-камеры — идеально для прототипирования приложений с функцией видеозвонков. А ещё подтянули Magic Motion — инструмент для создания пользовательских анимаций и переходов. Теперь его использование не будет ломаться от скролла и использования умных компонентов.

Adobe XD научился объединять ресурсы: цвета, стили тексты, компоненты — в группы на панели «Библиотеки». 77 бета-версия Sketch ускорила процесс погружения в дочерние группы — теперь двойной клик нужен только в первый раз. Больше не нужно точно имитировать иерархию слоёв в вашем JSON, чтобы применить связанные данные к вложенным символам.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
А Figma тем временем улучшила процесс копирования-вставки:
-
появились шорткаты Shift+Cmd+V или Shift+Ctrl+V для замены объектов на скопированные в буфер с сохранением привязки;
-
теперь есть возможность вставить объект на место курсора через контекстное меню;
-
один и тот же элемент можно вставить сразу в несколько артбордов;
-
копирование в PNG наконец обзавелось реакцией системы — прогрессом и сообщением об успехе;
-
усовершенствовали позиционирование и масштаб превью при вставке;
-
а ещё при клике с зажатым Cmd/Ctrl на объект выбирается родительский фрейм — это помогает быстрее вставлять и ориентироваться в слоях.
Долгожданные изменения! Тестовый файл поможет быстрее понять, что к чему, и ускорить работу в инструменте.
В FigJam появились привычные шорткаты для перемещения слоёв вперёд-назад, импорт из файлов CSV и таблиц, а также экспорт выбранных стикеров в том же формате и выгрузка всей доски в PNG, PDF или JPG.
Для мыслителей
Вайтборд Milanote получил большое обновление. Появился инструмент для рисования набросков и раскадровок. Изменились цветовые палитры. Появилась возможность прикреплять видео и аудио по ссылке. Обновились документы — они заменяют вереницу заметок, когда нужно написать текст длиннее пары предложений. Виджет файла теперь может переключаться с иконки на превью. А для самых профессиональных пользователей ввели настраиваемую панель инструментов.
Clew — бесконечное поле, которое можно заполнить всей нужной информацией по проекту: картинки, документы, заметки, видео, списки задач, ссылки. Ещё и совместная работа есть. Тот же Miro, только в профиль.
Капелька плагинов и расширений
Плагин 3D Transformer для Фигмы позволяет получать повернутые по оси Z фреймы. Делает он их, конечно, топорно — отдаёт только растровые картинки без возможности постредактирования.
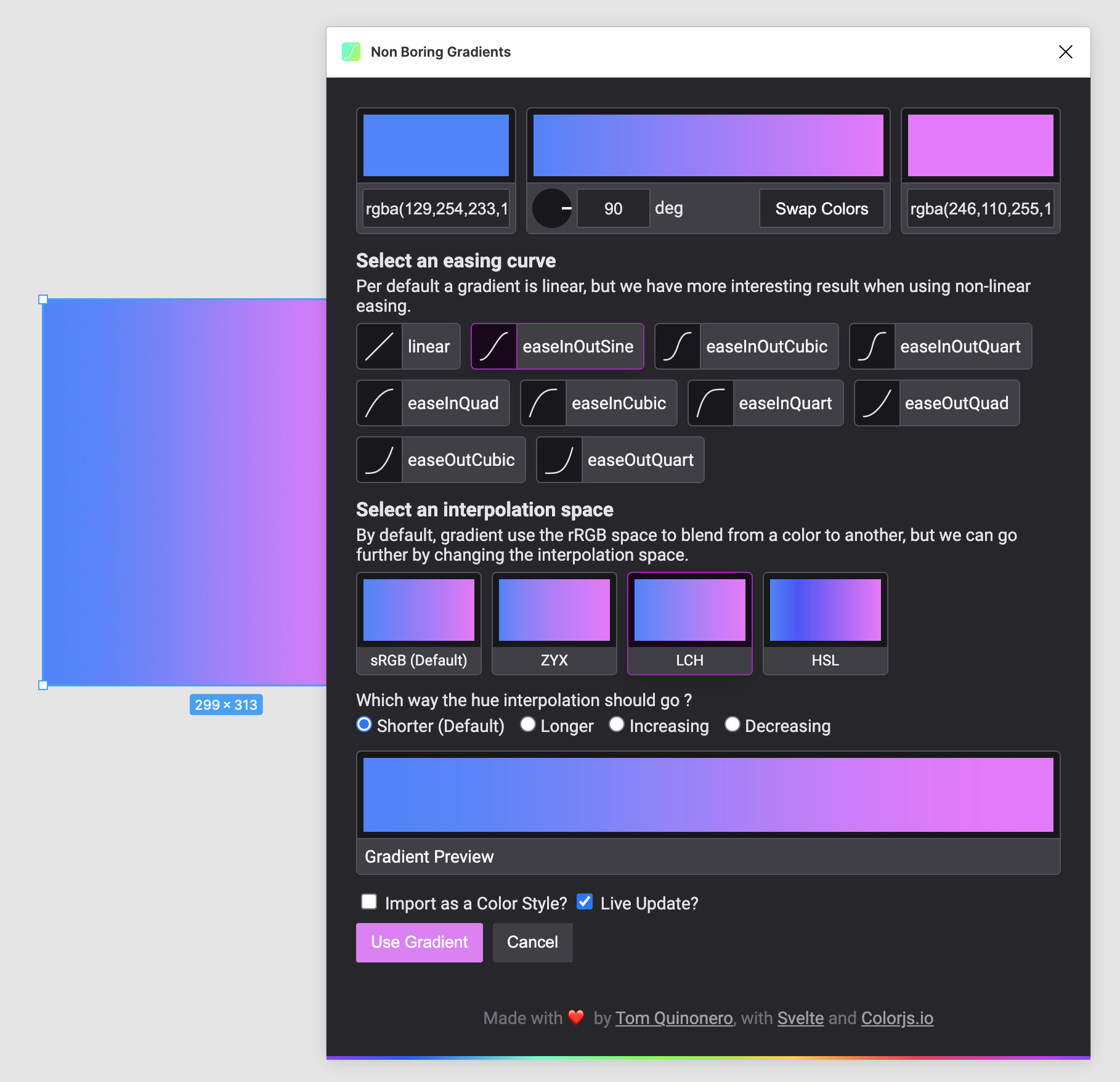
Ещё один классный плагин — Non Boring Gradient. С его помощью можно настроить градиенты с изингами и в различных цветовых пространствах.
Если всё ещё рисуете в Illustrator, то ловите плагин-скрипт для «правильного» плавного скругления углов, которое есть в Sketch и Figma. В самом Иллюстраторе подобной функциональности нет, советы Бирмана подвигать усы каждых точек отдельно не особо масштабируемы, а ещё есть платный VectorScribe с режимом скругления Squircular, но без дополнительных параметров.
Предлагаемый плагин оперирует двумя настройками: насколько отодвинуть от угла точку (Anchors coef) и насколько в обратную сторону подвинуть усик (Handles coef) — их достаточно, чтобы обеспечить разнообразие форм от аккуратно исправленных до совсем уж горбатых. При этом скрипт умеет обрабатывать как отдельные углы, так и все углы выделенных фигур. Более подробно читайте в блоге автора, там же найдёте и все инструкции по установке.
Про 3D в работе
Приложение под macOS Rotato умеет делать анимированные 3D-мокапы различных электронных устройств: телефонов, часов, компьютеров и универсальных экранов. Полная версия обойдётся приблизительно в 4449 ₽.
Если вам нужно быстренько вставить визуалы 3D-моделек в макеты, то поможет веб-инструмент Packshot Generator. Загружаете модель в формате .glb, выбираете ракурсы, настраиваете фон и готово! Картинки в разрешении 1080px x 1080px можно экспортировать бесплатно, а за одно изображение в 4К придётся отдать 1 €.
Ещё один инструмент для создания графики с мокапами — Shotsnap. Бесплатно можно использовать только небольшое количество шаблонов, а годовой доступ ко всем и возможность размещать на картинке несколько устройств будет стоить 36 $.
Про цвета
Shade Generator в браузере сделает вам 36 различных оттенков по выбранному вами цвету.
Couleur также поможет подобрать оттенки для выбранного цвета, но потом предложит акцентные цвета, а всю получившуюся палитру в действии можно посмотреть на примерах веб-странички в светлой и тёмной темах.
В использовании HSL для создания цветовых палитр есть пара проблем — цвета отличаются по воспринимаемой яркости (синие и красные оттенки темнее жёлтых и зелёных), а коэффициенты контрастности разные между вариантами цветов.
Так вот, веб-приложение Accessible Palette поможет создать цветовые системы с постоянной яркостью и предсказуемым коэффициентом контрастности на разных уровнях цвета. При этом работает одинаково хорошо со светлыми и тёмными палитрами.
Работа начинается с инициирующего цвета — например, с фирменного. Инструмент будет использовать его цветность и оттенок для расчета шкал. Яркость полностью настраивается и может работать как со светлой, так и с тёмной палитрой. Она также обеспечивает контроль над палитрой, чтобы вы могли включить в неё уже существующие фирменные цвета. Градации можно построить в цветовых пространствах RGB и CIELAB. В некоторых случаях результаты могут отличаться, поэтому стоит поэкспериментировать.
Некоторые цвета можно индивидуально подстраивать, чтобы вся палитра была визуально приятней. И наконец поделиться результатом можно ссылкой.
Разработчики сейчас внедряют улучшенные механизмы изменения контрастности. А так уже сейчас всё очень круто!
Больше 30 цветовых палитр с примерами использования.
Различные дизайн-полезности
Если сталкивались с генеративной музыкой, то, скорее всего, слышали об Endel и Mubert. Последний выпустил сервис Render, где можно сделать композиции для своего контента. В бесплатном тарифе доступно использование получившихся треков в социальных медиа с атрибуцией, за тариф без неё придётся отдать 14 $/месяц, а за про-тариф с лицензией на рекламное использование музыки — от 39 $/месяц.
Конструктор сайтов Unicorn Platform получил большое обновление с генератором виджетов cookie, новыми шаблонами, пререиспользуемыми компонентами и настраиваемыми 404 страницами. Кроме того в формах появились маски и чекбоксы, улучшению подверглись адаптивность и вертикальное размещение элементов. Всего более 40 апдейтов.
Ещё одно обновление — сервис UserLeap, о котором не раз писали, переименовался в Spring, попутно расширяясь до универсальной платформы для исследования продуктов. Таким образом, завезли асинхронные голосовые и видео-интервью, автоматизированное тестирование макетов и механику микро-опросов. Есть весьма функциональный бесплатный тариф.
Drag & drop, инструмент Upflowy, поможет протестировать флоу-регистрации, воронку продаж или онбординг за несколько кликов. Бесплатный тариф предполагает только 3 флоу и 4 шаблона экранов, полный фарш открывается за 49 $/месяц. Сейчас можно купить вечный доступ за 149 $.
Расширение для Chrome Tango сделает составление рабочих онбордингов и гайдов быстрее. Инструмент по сути записывает ваши действия на сайте и затем собирает их в отдельный документ, который можно использовать как душе заблагорассудится. Его можно и отредактировать — вставить адреса, переписать описания и заголовки, замазать конфиденциальную информацию на скриншотах. Сказка!
Messer — приложение под macOS для уменьшения размера картинок.
Doppler — симпатичный калькулятор типографической шкалы. Давненько не встречали подобных инструментов!
Учимся и вдохновляемся
uEye — бесплатная обучающая дизайну игра в духе «найди ошибки». Внутри 15 задачек и простейшая система баллов: за правильный ответ получаете балл, а за неверный — теряете.
Подборка материалов на английском о дизайн-системах. Самое то, чтобы вкатиться в эту область дизайна.
Дизайнер Кристиан Анниас продолжает коллекционировать титры фильмов 1900–2021 годов. Подборка более чем из 5000 картинок — мощнейший источник вдохновения для леттеринга, графического и веб-дизайна.
Почитать чтиво
На DEADSIGN много обновлений!
Как удержать баланс, о чём не забыть в процессе работы над задачей, а что отбросить, и как проверить, правильное ли решение мы приняли — читайте по ссылке.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.