UX-редизайн маркетплейса курсов: как сделать и в чём польза
Рассказываем, для чего нужен UX-редизайн сложного сайта (маркетплейса), как его провести и какие результаты можно получить.

Процесс редизайна у многих ассоциируется только с внешней трансформацией интерфейса. Но качественное изменение UX — это больше, чем просто улучшение дизайна сайта: оно способно помочь привлечь больше клиентов, улучшить пользовательский опыт и выделить компанию на фоне конкурентов. У многих на рынке есть опыт редизайна корпоративных сайтов. Но Skillscanner — маркетплейс, и такую экспертизу нам взять было негде.
Рассказываем, чем UX маркетплейса отличается от UX корпоративного сайта и чего мы добились, сделав редизайн.
Зачем нужен редизайн? Цели и проблемы
У нас вопрос «А не пора ли заняться редизайном сайта?» назрел через полгода после запуска. Проект быстро развивался: появлялись новые курсы, а вместе с ними новые теги для поиска и статьи в блоге. Конверсия, которая в теории должна была повышаться, наоборот снизилась: многие пользователи покидали маркетплейс без нужного целевого действия.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
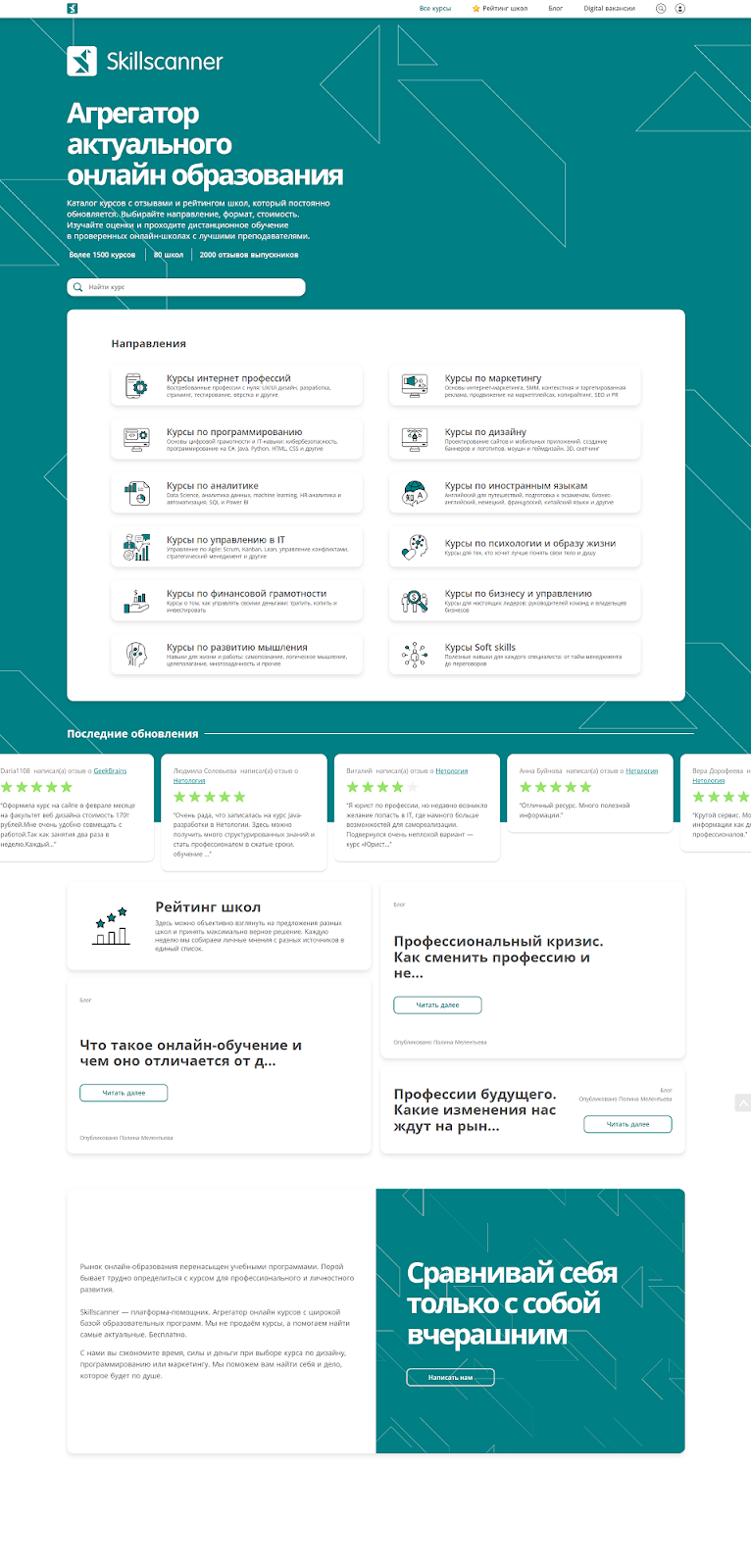
Вот так выглядела главная до редизайна
Мы решили провести анализ, чтобы разобраться, из-за чего возникла подобная ситуация. Исследование подсветило проблемы, которые до этого оставались незамеченными: из-за новых разделов навигация стала менее удобной и логичной, чем на старте проекта. Пользователи терялись в большом количестве новых тегов, подразделов. Не было интуитивно понятно, на какую кнопку нажать, чтобы перейти на нужную страницу с курсом.
Мы выделили такие проблемы.
Невнятная главная. Главная страница не отражала основную идею компании, была безликой. Нужно было пересмотреть структуру, добавить фактуры для роста доверия. Плюс обновить оформление и дополнить его иллюстрациями.
Разный визуальный стиль иллюстраций в блоге. Графика соседствовала с изображениями людей и непонятными стоковыми фотографиями.
Неудобный листинг курсов. Содержание страницы сливалось в одно зелёное пятно. Нужно было поменять расположение тегов, фильтра и курсов, чтобы сделать поиск удобнее для пользователей.
Не было визуальной отстройки от конкурентов. На главной о компании напоминал только логотип, но сам сайт практически ничем не отличался от подобных маркетплейсов. О цели и самом стартапе информации тоже не было.
В общем, работы было достаточно. Но упор мы делали именно на UX-редизайне, чтобы пользователи могли быстро и без лишних кликов найти нужный курс.
Анализ конкурентов, подготовка референсов и ТЗ для дизайнера
У нас в команде есть люди, которые имеют опыт редизайна обычного корпоративного сайта. В процессе редизайна маркетплейса мы поняли, что этот опыт бесполезен: у нас просто не было полугода на разработку, изменения нужны были пользователям намного быстрее.
Одна из проблем в редизайне корпоративного сайта — согласование изменений с большим количеством заинтересованных лиц, убеждение их в правильности выбранного решения.
Нам этот вариант совершенно не подходил. Поэтому мы решили сделать проще: созваниваться с командой, чтобы обсуждать изменения. Да, это потребовало больше встреч, но сократило сроки принятия решений.
Ещё одно различие — у нас не было времени на глубинный анализ продукта. В нашей сфере конкуренция довольно большая, поэтому долгая подготовка может грозить потерей потенциальных клиентов. Если появляется идея, мы сразу воплощаем её. Иногда даже без первичной подготовки: делаем и по факту смотрим, насколько она была удачна. К примеру после редизайна листинга мы заметили, что забыли добавить тег «Трудоустройство». Сейчас этот проект как раз в работе.
Подготовку к изменениям мы начали с анализа конкурентов. Провели исследование, чтобы посмотреть, как сейчас выглядят похожие сайты, выявить их слабые и сильные стороны, и на основе этого сделать актуальные оформление и навигацию проекта. В планах не было присваивать чужие идеи, мы хотели отличаться от других и искали варианты.
После анализа приступили к поиску референсов для вдохновения. На всевозможных стоках подбирали иконки, иллюстрации, которые станут отправной точкой для создания дизайна. Из полученной информации сформировали ТЗ для дизайнера. В документе была пошагово изображена структура экранов главной страницы, добавлено огромное количество референсов, а также подробно расписано, к чему хотим прийти в итоге, какой стиль будем использовать для иллюстраций и какие варианты цвета нужны.
После апрува референсов и возможных цветов дизайнер создал варианты главной и иллюстраций, которые потом представил на суд команды. Всем коллективом решали, к какому варианту приходим и в какие сроки. Команда подключалась к работе на каждом этапе. Например, для каждой иконки обсуждали, подходит цвет или нет. Так что редизайн сайта — заслуга всей нашей команды.
Меняем визуальный стиль главной
Визуальный стиль главной старого сайта не доносил ценности нашего бренда. Сайт ничем не отличался от конкурентов, не было индивидуальности. Список курсов, пара лозунгов, статьи в блоге и немного информации — всё как у всех. Не хватало изображений и фактуры, показывающей ценность нашего проекта. Дополнительно нужно было изменить баннеры, подложки и цвет логотипа.
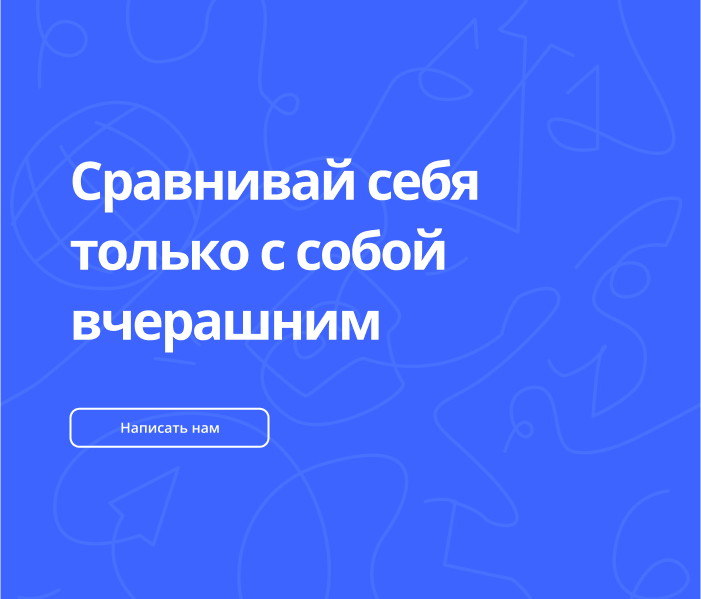
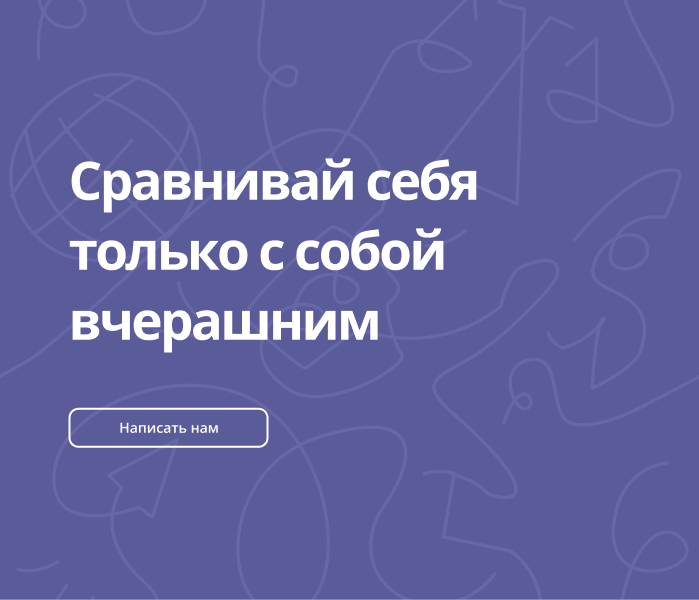
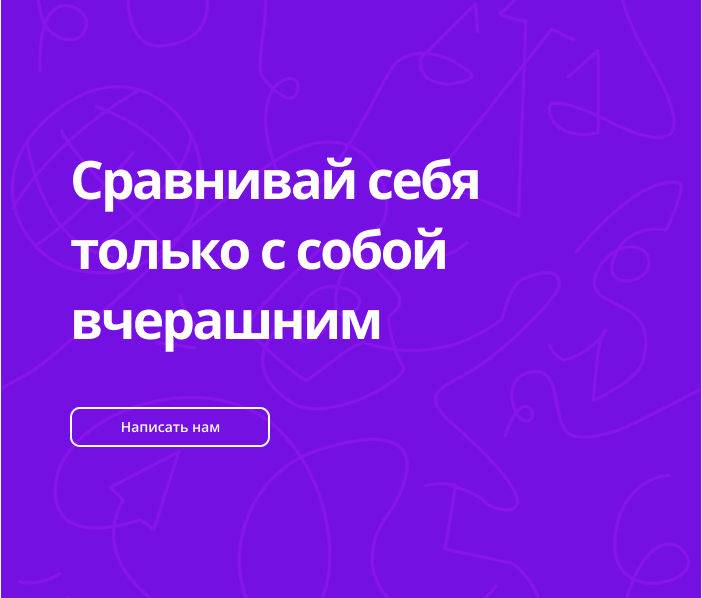
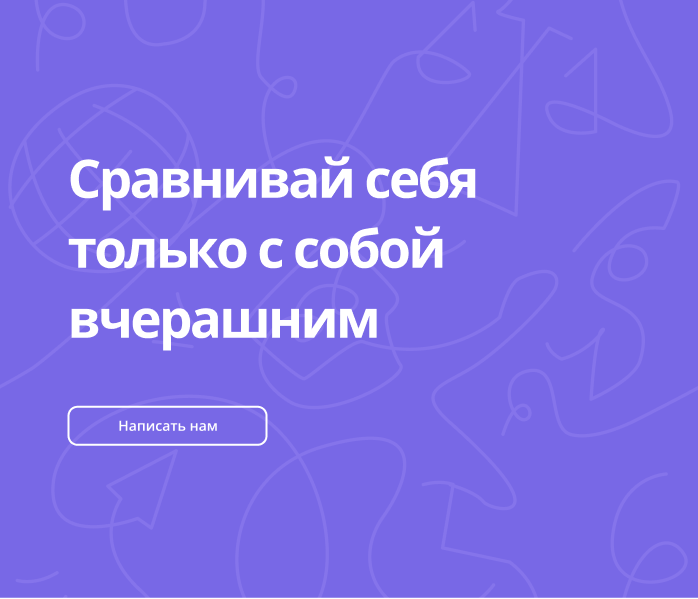
Если со стилем иллюстраций всё было более менее понятно, то в выборе основного цвета для главной мы сомневались. Создали 5 вариантов цветового решения: разные оттенки сине-фиолетового.




4 варианта, которые были в разработке
Очень долго решали, на каком из них остановимся. В итоге приняли решение поменять дизайн на более яркий.
Что ещё мы добавили на Главную?
- Новые паттерны. Вместо треугольников и трапеций появился узор из линий.
- Цифры о количестве курсов, отзывов и школ на платформе.
- Иллюстрации, разбавляющие текстовое содержание.
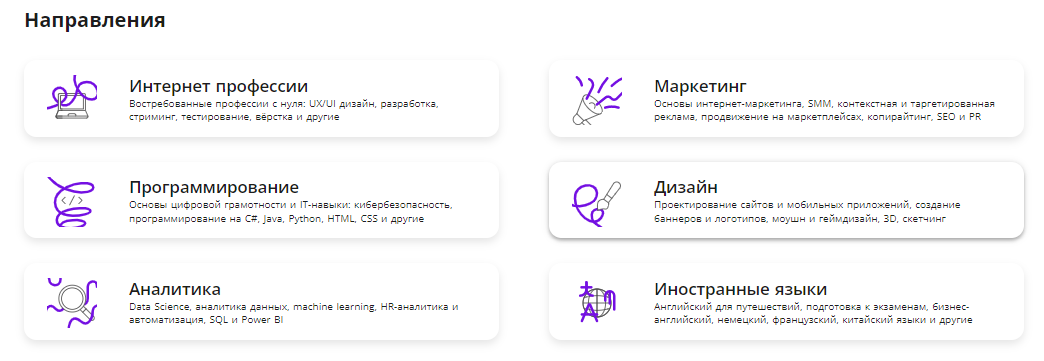
- Новые иконки для направлений. Теперь они соотносятся с цветом сайта, стилем изображений и паттернов.
Главная стала выглядеть намного оригинальнее старого варианта. Каждый элемент отвечал единой цветовой схеме и дизайну.
А что с сайтом?
Сайт получил ещё больше изменений. В первую очередь мы поменяли изображения в блоге, подобрали для них единый стиль. Теперь это были не разрозненные картинки, собранные на фотостоках, а полноценные иллюстрации с паттернами, как на главной странице.
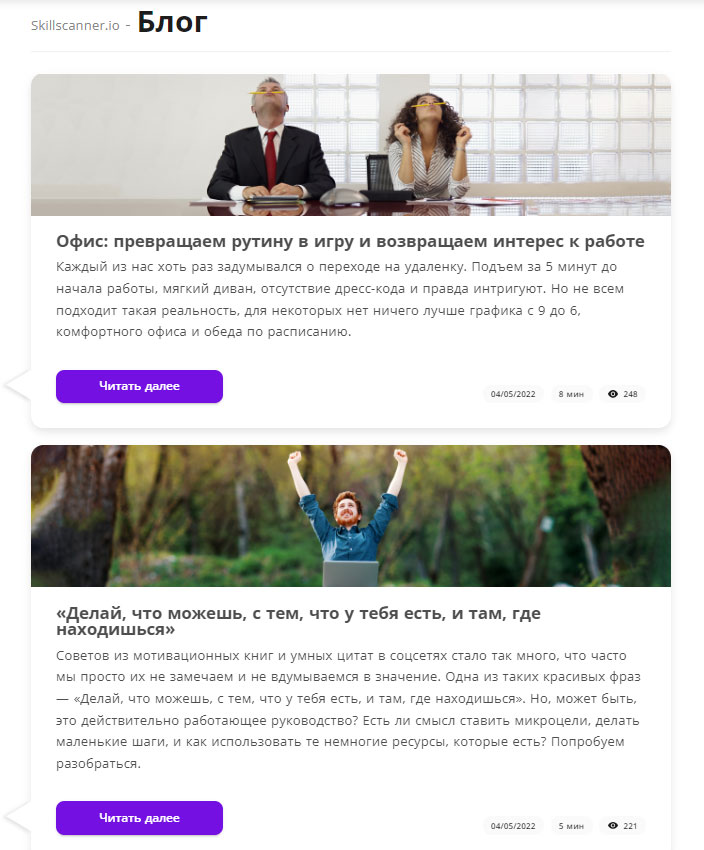
Оформление блога «до»
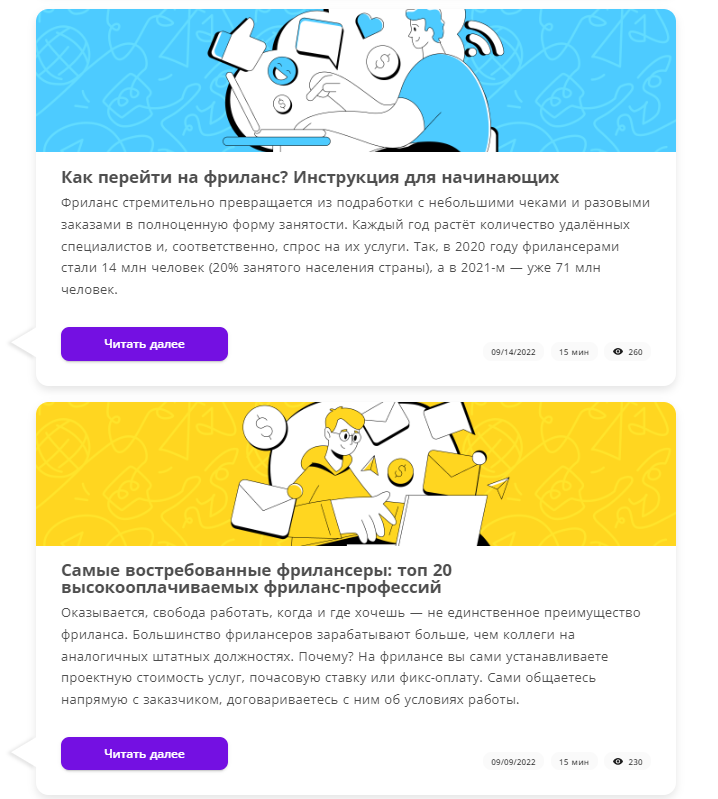
Оформление блога «после»
Сделали UX-редизайн раздела «Направления». Листинг из курсов раньше был не совсем удобный и понятный. Основываясь на анализе конкурентов, мы решили расположить раздел с тегами слева, а фильтр и подборку курсов справа. Дополнительно добавили подсветку плашки с курсом при наведении курсора.
До редизайна пользовательский путь до сайта с нужным курсом был немного длиннее. Сначала нужно было кликнуть на плашку с курсом, на появившейся страничке с описанием нажать кнопку и по реферальной ссылке перейти на страницу самой школы. Мы убрали двойной переход с дублирующей информацией, тем самым сократив путь клиента до одного клика.
На главную страницу добавили удобные кнопки по поиску курсов. Раньше пользователям была доступны только стандартная строка поиска и плашки с направлениями. Сейчас на сайте есть кнопки, ведущие к подборкам с бесплатными курсами, самыми популярными онлайн-курсами, с быстрым обучением востребованным онлайн специальностям и с курсами, которые можно купить в рассрочку.
На сайт добавили раздел «О нас», где подробно рассказали о компании, цели, миссии и преимуществах. Ну и привели все разделы сайта к единому стилю: поменяли цветовое решение, паттерны и иллюстрации. Логотип тоже перекрасился в новый цвет.
Провалы и успехи редизайна. Что в следующий раз мы сделаем по-другому
Работать было максимально комфортно. Команда была открыта ко всем экспериментам, ко всему новому. У нас не было долгого согласования: апрув можно было получить от коллег через созвон. В любой момент можно было попросить рассмотреть ту или иную идею, попросить подключиться к выбору иконок и иллюстраций. Это сэкономило очень много времени, и в итоге редизайн мы сделали быстрее, чем ожидалось.
При следующем редизайне больше времени будем уделять разработке иллюстраций. Хотя в целом их дизайн устраивает команду, иногда кажется, что иллюстрации простоваты и можно было придумать что-то более стильное.
Очень долго работали с иконками направлений, хотя на старте казалось, что именно здесь будет легко. К каждой иконке нужно было добавить линии, чтобы они выглядели единым целым с паттернами.
А вот и иконки, которые заставили нас попотеть
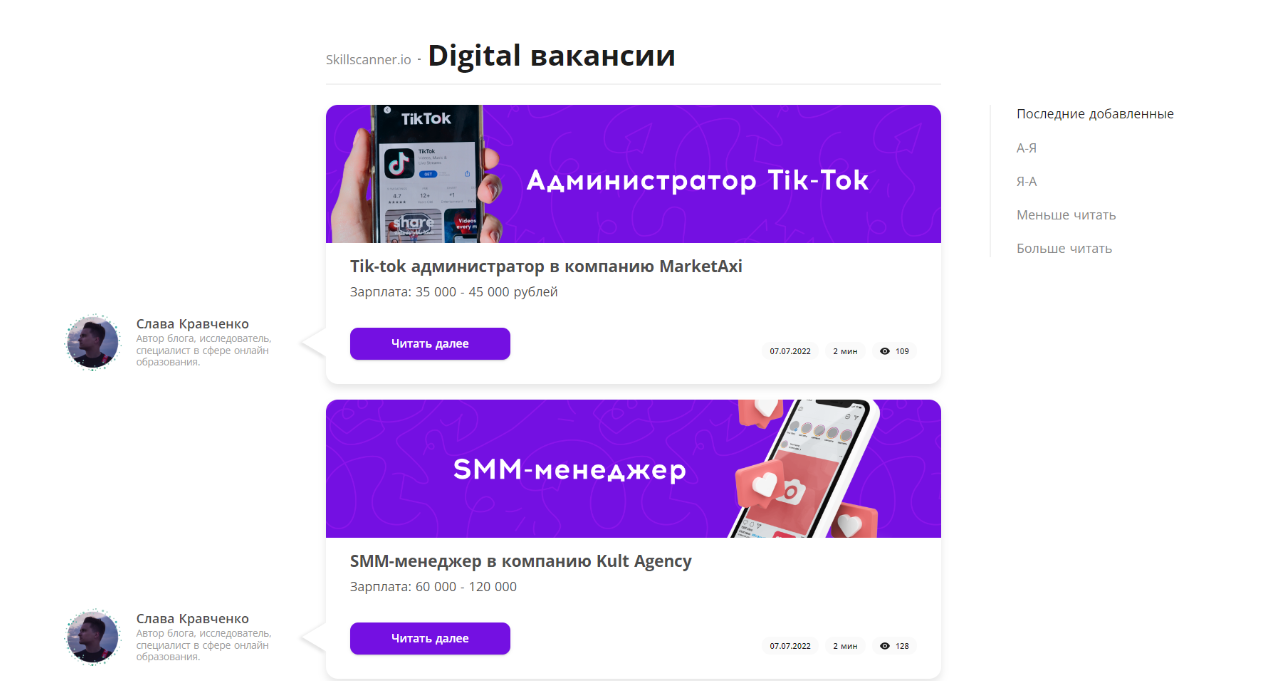
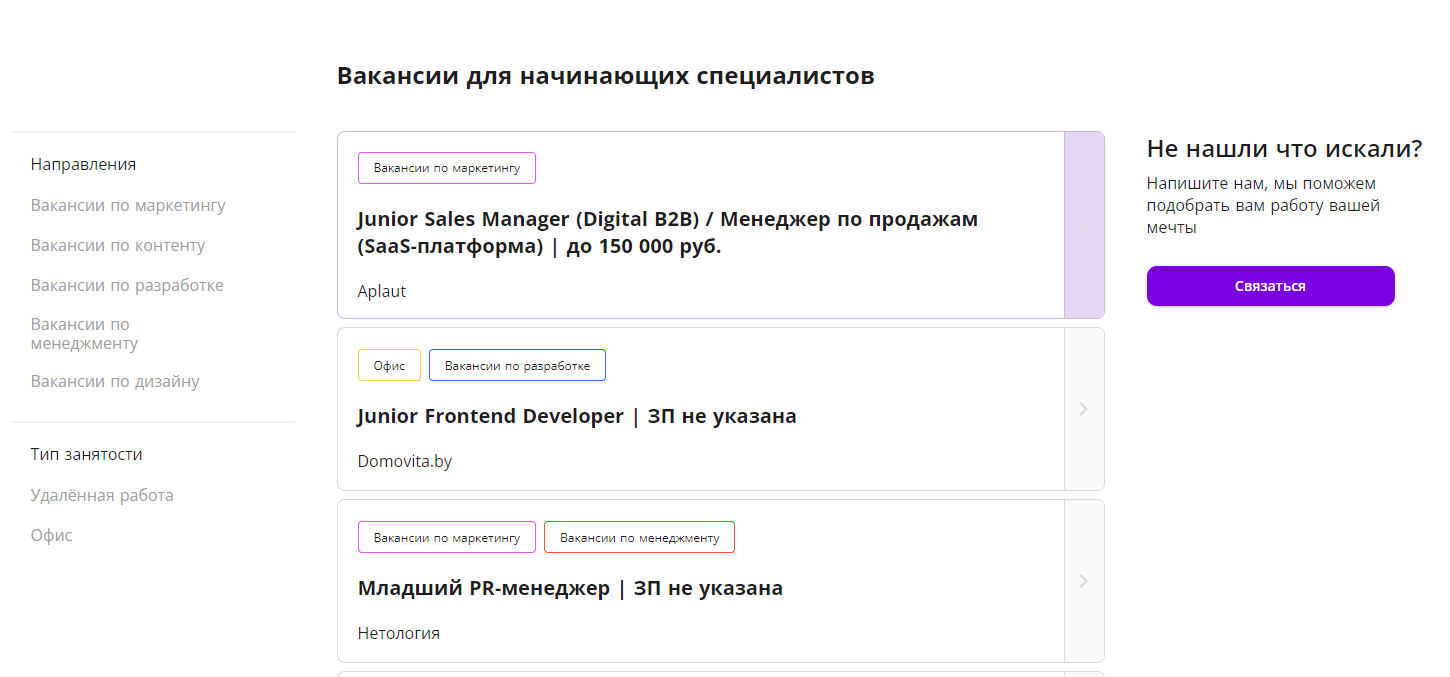
В процессе редизайна появилась идея создать на сайте новый раздел с вакансиями. Ниже 2 скриншота: как этот раздел выглядел сначала и в каком виде он появился на сайте. Казалось бы, первый вариант более яркий, но в этом и проблема: яркие заголовки слишком много места на экране занимали, и посетителям было неудобно воспринимать информацию.
Вакансии «до»
Вакансии «после»
Итоги. Стоило ли меняться?
Редизайн стоил всех потраченных на него сил. Конверсия в переходы внутри сайта выросла на 23%, а среднее время, проведённое на сайте, с 3 минут 42 секунд увеличилось до 6 минут 31 секунды.
Сайт стал намного понятнее для клиентов, им удобно пользоваться. Теперь с помощью фильтров подобрать себе нужный курс можно за пару кликов, а также без лишних проволочек перейти на сайт обучения.
Появилось единое визуальное оформление. Элементы фирменного стиля теперь мы используем не только на сайте, но и в контекстной рекламе, в оформлении кастомных страниц. А стиль иллюстраций для блога выступает ориентиром при подборе контента для внешних площадок.
Редизайн на постоянной основе
Секрет управления процессом редизайна проекта прост: не останавливаться на достигнутом. Мы прописали процессы, которые позволяют сделать редизайн регулярным процессом.
Раз в месяц стоит регулярная задача: тестируем, дружественен ли сайт пользователям. Если количество разделов выросло, смотрим, не нарушилась ли логика пользовательского пути, легко ли оформить заказ.
Раз в два месяца анализируем тренды. Сфера онлайн-образования очень быстро развивается, поэтому нужно быть в курсе, что хотят пользователи и какая структура сайта для них удобнее.
Появилась идея — сразу обсуждаем с командой и, если всё нравится, берем в работу. Не заносим в бесконечные бэклоги.
Быстро вносим мелкие коррективы в работу сайта после редизайна. Увидели, что не хватает нужного тега — создали его за пару дней.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.