Дизайн-система как инструмент масштабирования и оптимизации ресурсов
Что такое дизайн-система и как она помогает бизнесу.

Дизайн-система составляет основу для разработки и поддержки целостного и последовательного визуального облика продукта. Ещё она помогает команде работать быстрее и слаженнее. CEO&Founder aim digital Андрей Минин рассказывает, что включают в себя дизайн-системы, в чём их преимущества и недостатки.
Дизайн-система: что это такое и из чего состоит
Дизайн-система — это набор правил и артефактов для визуального и технического исполнения цифровых сервисов. Простыми словами, это документ с визуальными компонентами, гайдлайнами, инструментами, которые помогают создавать и поддерживать единый стиль и функциональность сайтов или приложений.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Иногда дизайн-систему путают с более мелкими сущностями: брендбук, гайдбук, UI-кит. Они могут входить в инструмент, но не заменяют его:
-
гайдбук включает в себя всю информацию по использованию фирменного стиля;
-
брендбук содержит концепцию и атрибуты бренда, описание целевой аудитории, позиционирование компании и руководство по использованию фирменного стиля;
-
UI-кит — набор элементов и компонентов, необходимый для сборки большого однородного продукта.
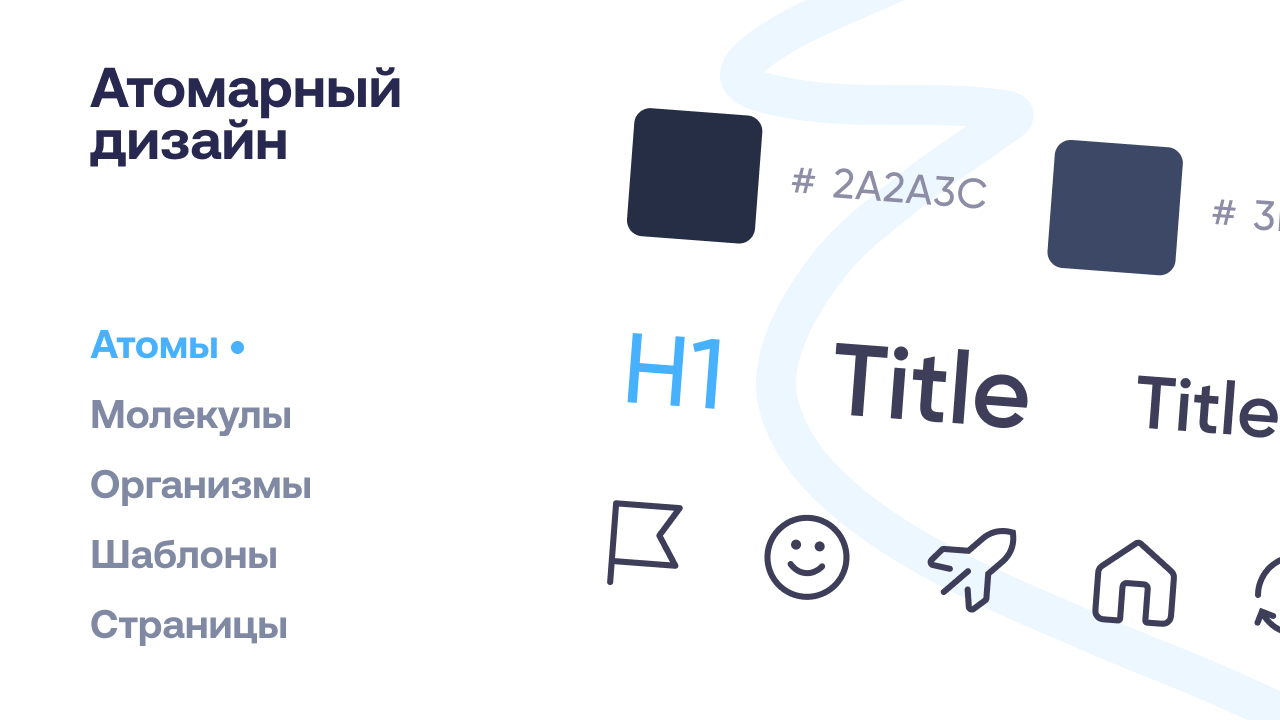
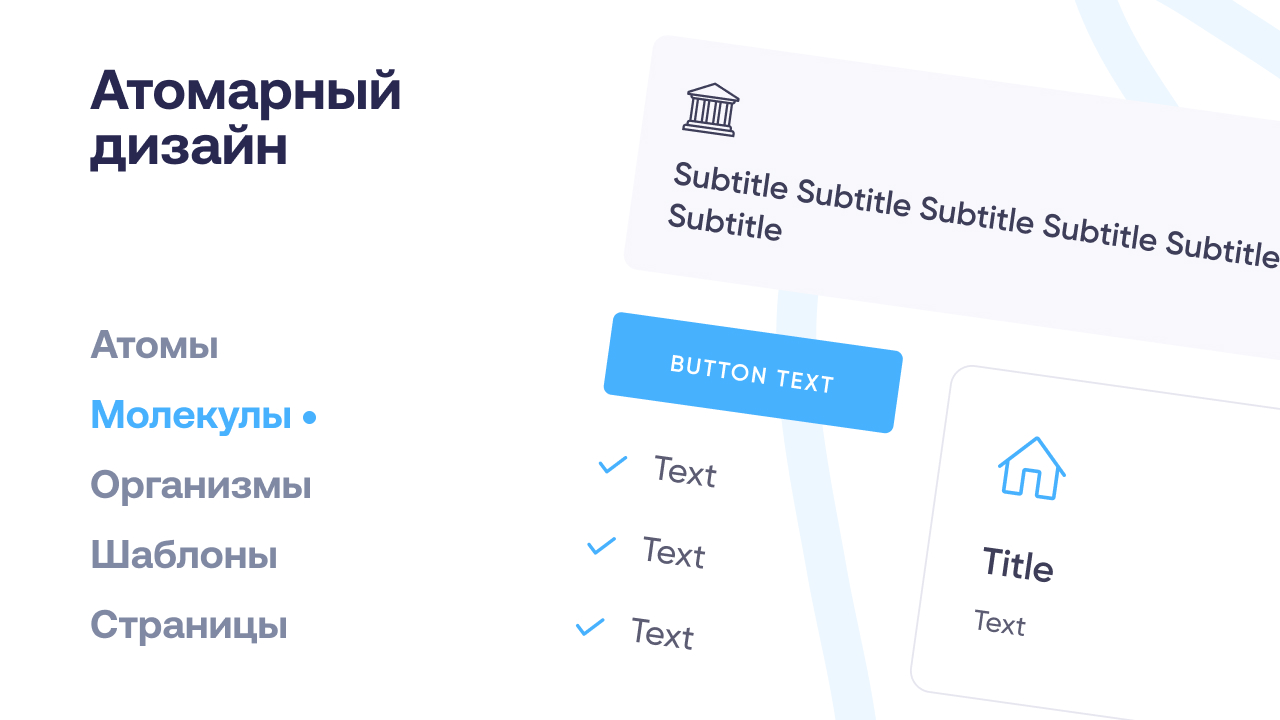
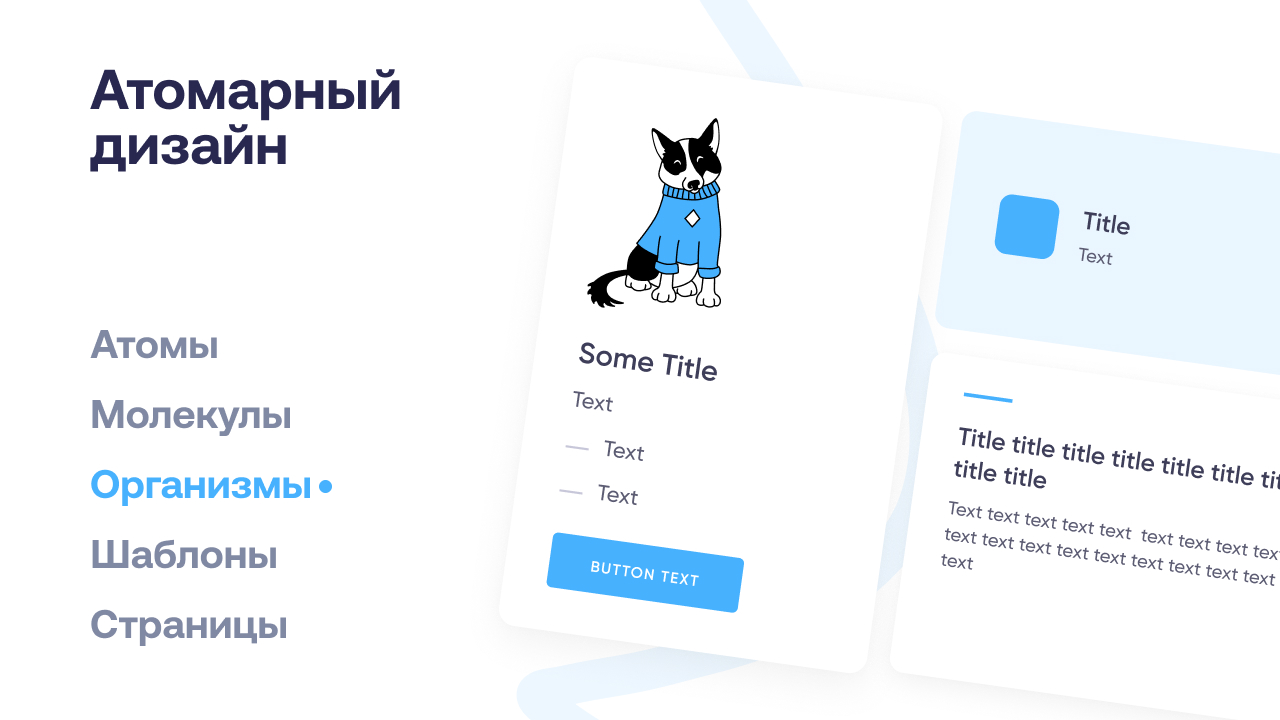
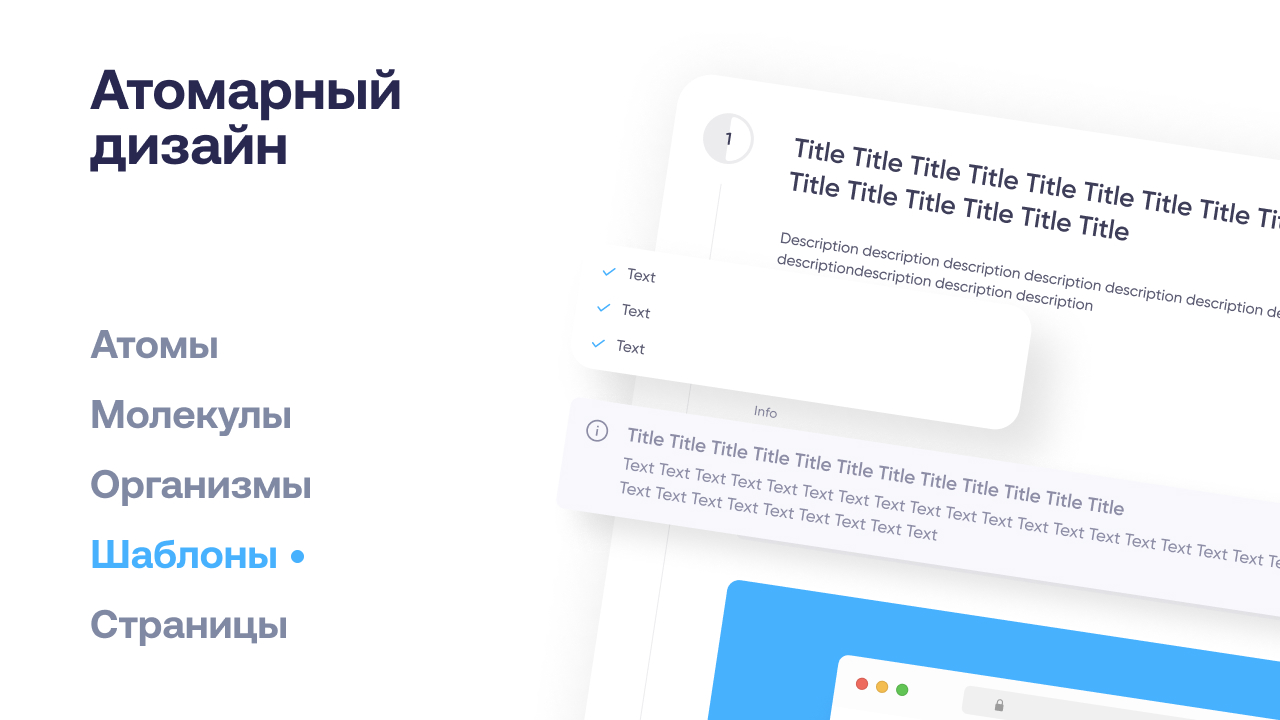
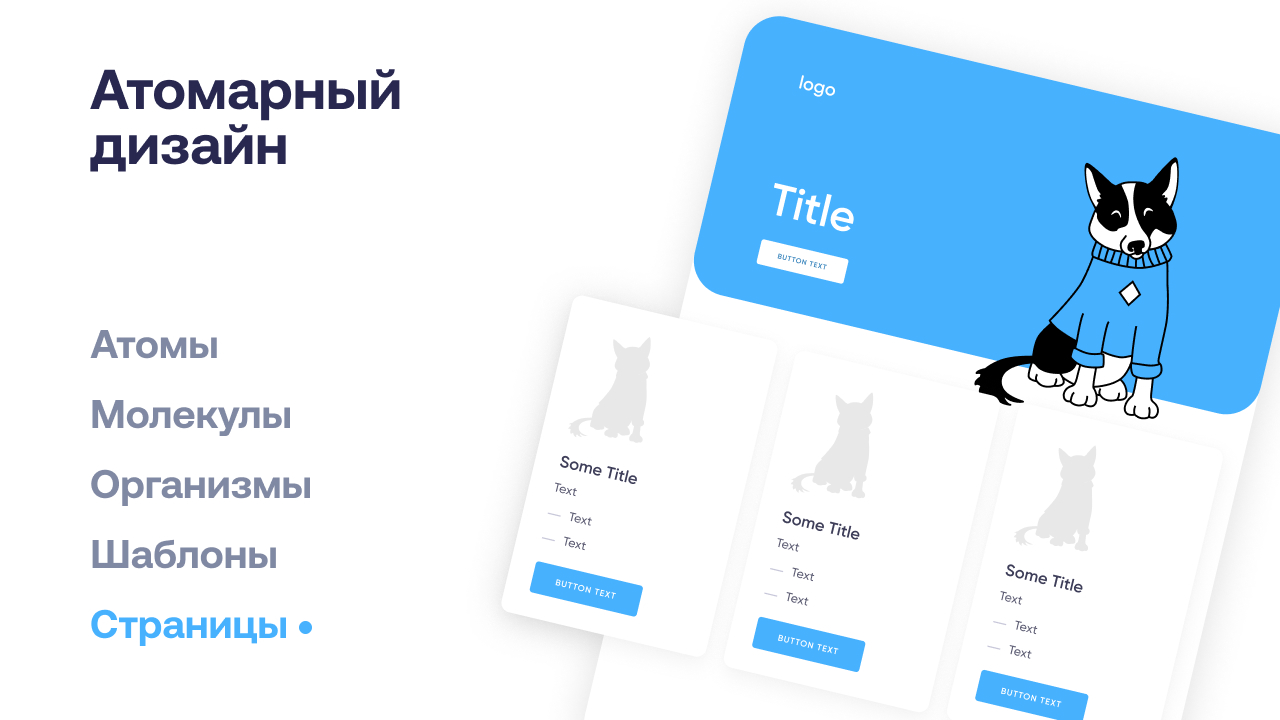
Чтобы эффективно спроектировать дизайн-систему, используется атомарный дизайн. Методологию придумал веб-дизайнер Брэд Фрост. Он сравнил веб-дизайн с химией: если вещества в природе состоят из атомов, то интерфейсы — из мелких компонентов. Чтобы разработать хороший интерфейс, нужно идти от меньшего к большему.
Атомы — шрифты, цвета, иконки, заголовки, кнопки, элементы форм.
Молекулы — это сочетание атомов, например, заголовок + кнопка.
Организмы — это разделы страниц сайта, которые состоят из объединения атомов и молекул. Например, форма оплаты, которая состоит из заголовка, текстовых полей, иконок, чекбоксов, кнопки.
Шаблоны — группировка организмов друг с другом. Так получается эскиз страницы сайта. Шаблоны повторно используются для создания других страниц.
Страницы — шаблоны собираются в единое целое, заполняются контентом, например, текстом, фотографиями, графикой.
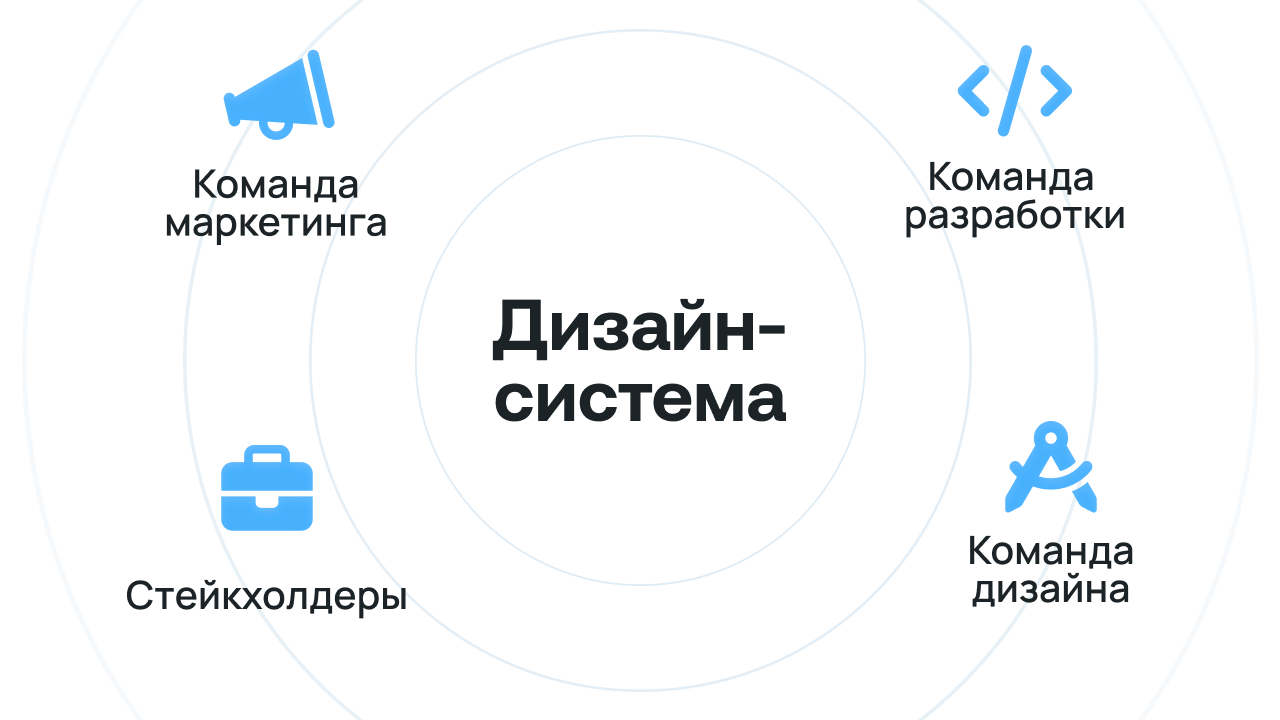
Как дизайн-система помогает бизнесу
Правильно интегрированная в процесс дизайн-система закрывает 7 потребностей бизнеса.
-
Уменьшается Time to Market. Инструмент содержит набор готовых к использованию компонентов и шаблонов, которые команда переиспользует в новых проектах. Дизайнерам не нужно создавать каждый элемент с нуля, а разработчики могут сразу приступить к реализации.
-
Легче масштабироваться. Несколько команд могут работать параллельно, а изменения в компонентах автоматически применяются ко всем проектам, использующим их.
-
Увеличивается производительность. Благодаря консистентности и протестированным решениям уменьшается вероятность ошибок в дизайне и коде. Это сокращает время, необходимое на тестирование и отладку.
-
Улучшается коммуникация. Дизайн-система служит общим языком для дизайнеров и разработчиков, что облегчает их взаимодействие и понимание друг друга.
-
Экосистемные юниты выглядят однородно. Цифровые сервисы становятся более единообразными, что улучшает пользовательский опыт и уменьшает время, необходимое для обучения пользователей новым интерфейсам.
-
Оптимизация маркетинговых процессов. Шаблоны и гайдбуки помогают быстрее создавать рекламные материалы без необходимости повторного проектирования каждого элемента. Это помогает поддерживать консистентность продукта во всех маркетинговых материалах и каналах, упрощает согласование рекламный кампаний, снижает риск нарушений в брендинге.
-
Как итог, дизайн-система делает рабочий процесс эффективнее, снижает хаос в глазах пользователя и сотрудника.
Недостатки дизайн-системы
Как и любой рабочий инструмент, дизайн-системы не лишены недостатков. Вот основные из них.
Это дорого. Создание и внедрение дизайн-системы требует времени и денег, а также внушительную команду из дизайнеров, разработчиков, маркетологов и менеджеров.
Также дизайн-система нуждается в поддержке: исправление ошибок, добавление новых компонентов и адаптация к изменениям в технологиях и трендах. Ещё нужно обучать команду эффективно пользоваться инструментом. У небольших бизнесов и стартапов таких ресурсов зачастую нет.
Развёртывание дизайн-системы может вызвать сопротивление у команды. Иногда специалисты предпочитают индивидуальный подход и считают, что инструмент ограничивает свободу творчества, превращает создание дизайна в рутину.
Нужно прикладывать усилия, чтобы дизайн-система заработала. Есть примеры случаев, когда столь ценный инструмент «пылился на полке» только потому, что у руководства не было времени его продвигать. Команде никто не рассказывал, какую пользу может принести система, как её использовать и зачем.
Как с помощью дизайн-системы ускорить продакшен новых разделов
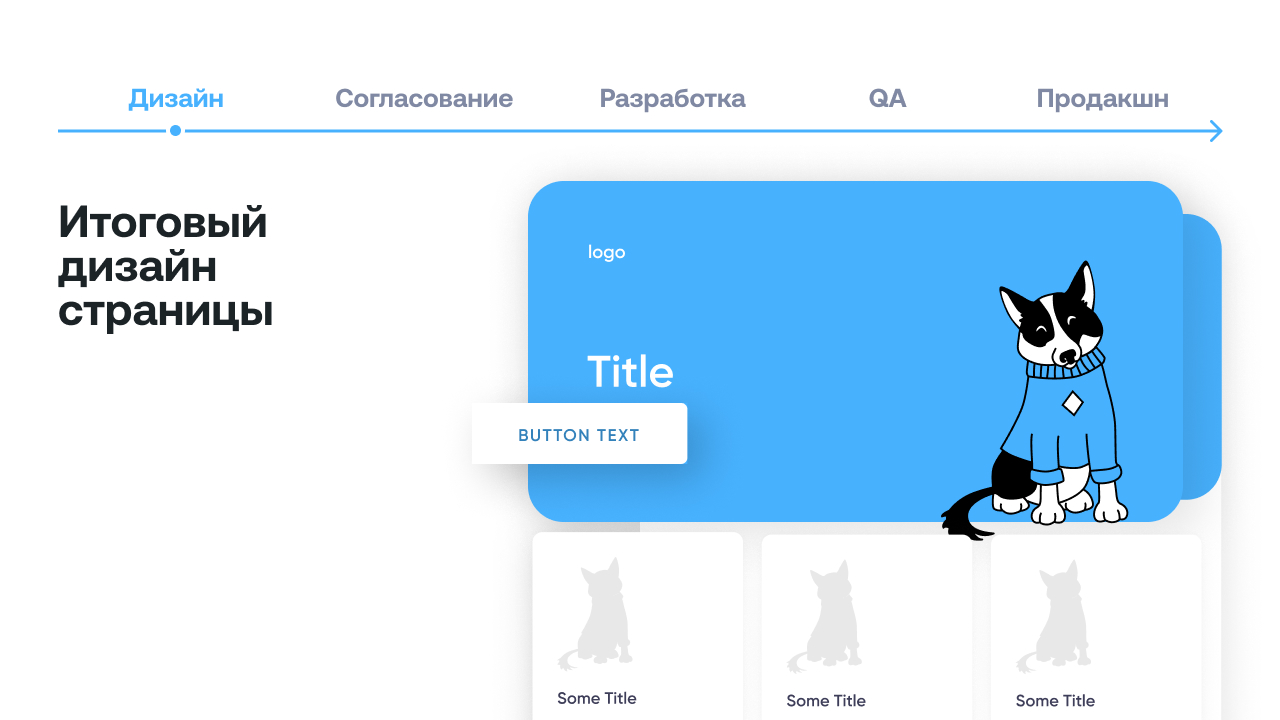
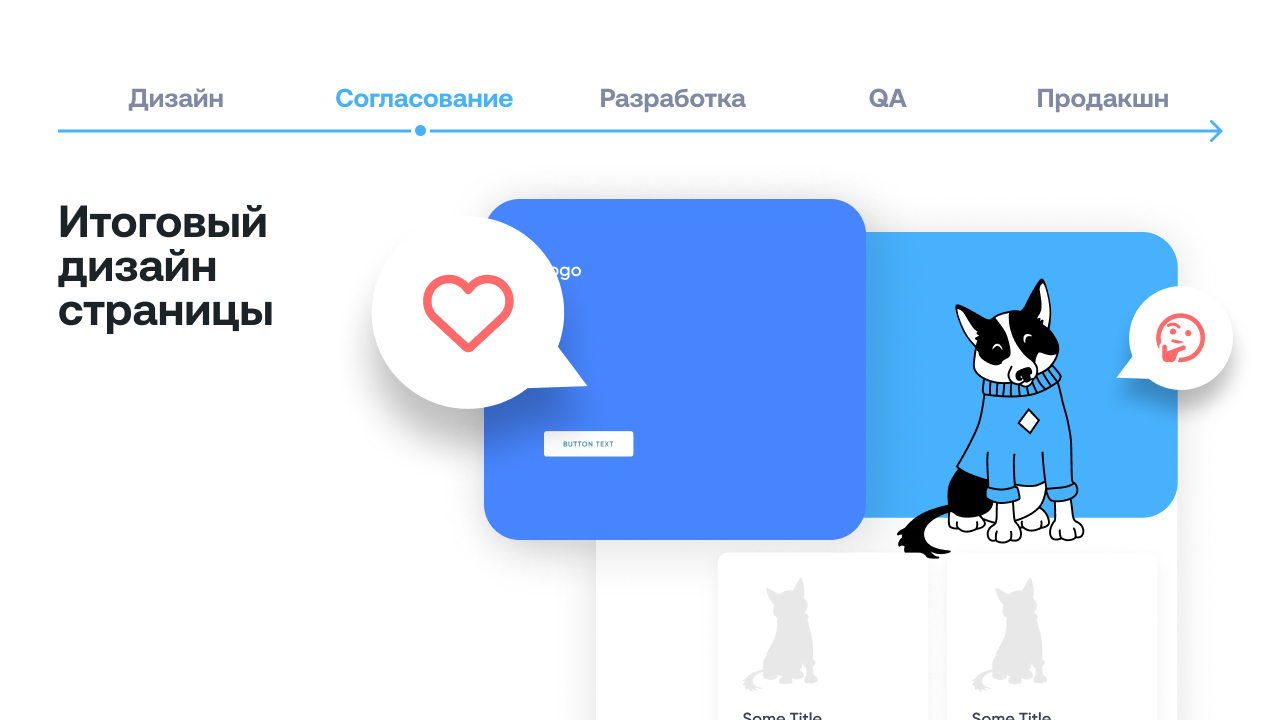
Допустим, стейкхолдеры решают, что банку срочно нужна новая страница ипотечного рефинансирования. Обычно такая работа состоит из 4 этапов: дизайн, согласование, разработка, тестирование.
Дизайн будущей страницы собирается из маленьких атомов: текст, иконки, кнопки, поля ввода, визуалы. Всё это как «лего» собирается в организм и получается такое модальное окно. Из организмов собираются шаблоны, которые могут копироваться и переиспользоваться, сколько угодно. По факту, ничего нового не было нарисовано, а прототип готов.
Идея в том, чтобы начать создавать дизайн не с больших объектов и блоков, а с мелких, которые легче будет править. После согласования прототип нужно сверстать, перенести в прод, интегрировать в бэкенд.
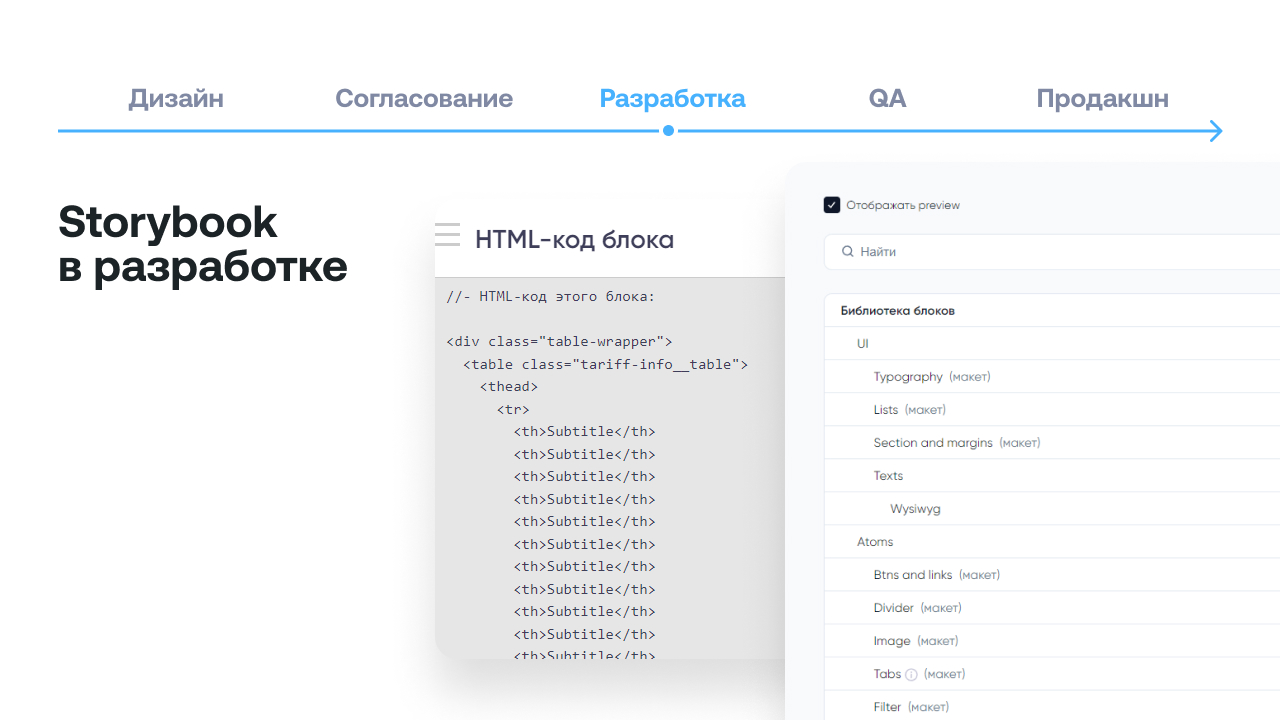
Для этого используется Storybook — инструмент, который помогает разрабатывать и тестировать интерфейсные компоненты, например, кнопки и формы, в изоляции от основного приложения. Он используется в дизайн-системах, чтобы:
-
упрощать разработку, например, проверить, как ведёт себя компонент на разных устройствах при различных настройках, и быстрее собрать интерфейс;
-
тестировать компоненты, чтобы увидеть, как они выглядят в разных состояниях, исправить ошибки;
-
создавать документацию, где собраны все компоненты и примеры их использования.
Таким образом, Storybook делает процесс разработки интерфейсов более организованным и прозрачным.
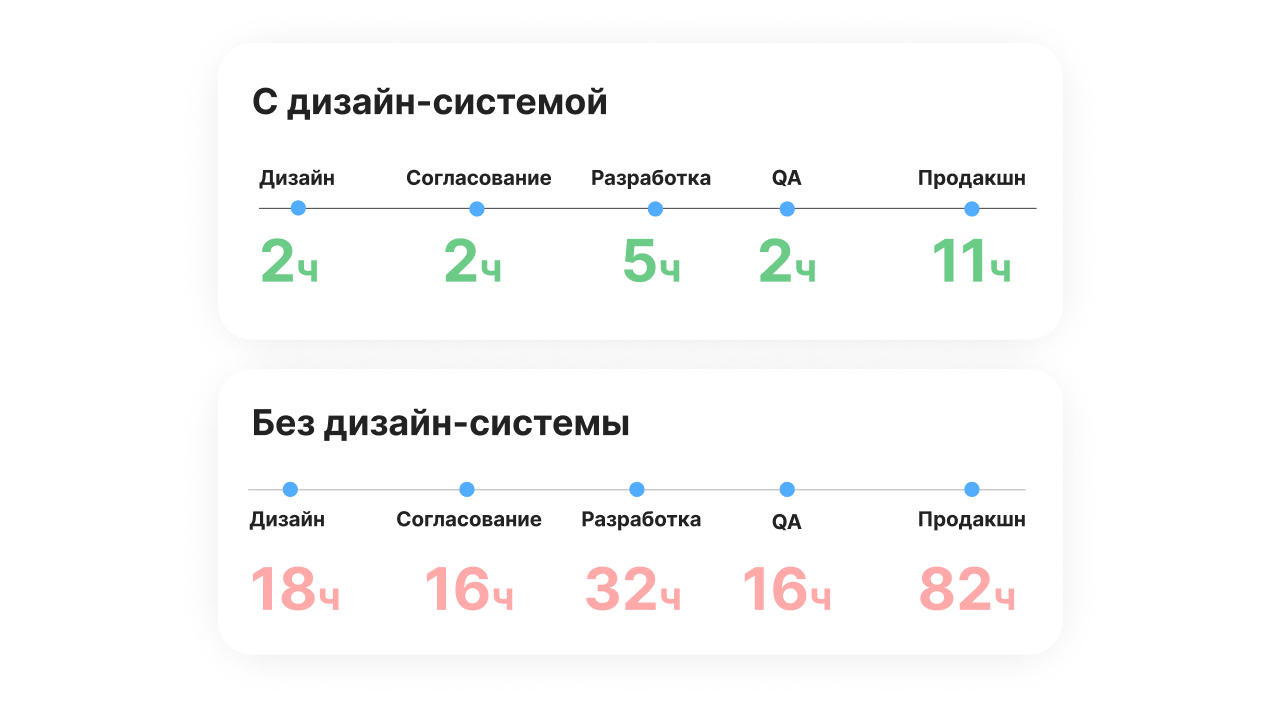
Используя дизайн-систему при создании страницы банка, используется накопленный потенциал, и, как правило, получается процесс без багов и с быстрыми согласованиями. По сравнению с разработкой с нуля, компания экономит до 7,5 раз.
Этап 1. Дизайн: без дизайн-системы → с дизайн-системой
Приходит задача, дизайнер садится и рисует макет с чистого листа → Дизайнер собирает макет из готовых элементов. Всё необходимое уже есть в дизайн-системе.
Специалист рисует отдельные элементы и тратит на это много времени → Дизайнер не создаёт ничего заново, а использует заранее утверждённые компоненты из библиотеки.
По данным aim digital, на разработку дизайна будущей страницы может уходить до 18 часов → На разработку дизайна уходит примерно 2 часа.
Этап 2. Согласование: без дизайн-системы → с дизайн-системой
Макет может претерпеть десятки итераций до финального результата → Дизайн утверждается, как правило, в рамках одного дня.
Появляются дубли и копии элементов, в которых можно запутаться → Количество «мусора» в процессе дизайна минимальное.
По данным aim digital, на согласование дизайна будущей страницы может уходить до 16 часов → На согласование уходит примерно 2 часа.
3. Разработка: без дизайн-системы → с дизайн-системой
У разработчика появляется много вопросов: «Как это будет работать?», «Как будет выглядеть вот эта кнопка?» → Реализации интерфейсных элементов в коде и дизайне называется одинаково, поэтому команды не тратят время на объяснения.
По данным aim digital, на разработку страницы может уходить до 32 часов → На разработку уходит примерно 5 часов.
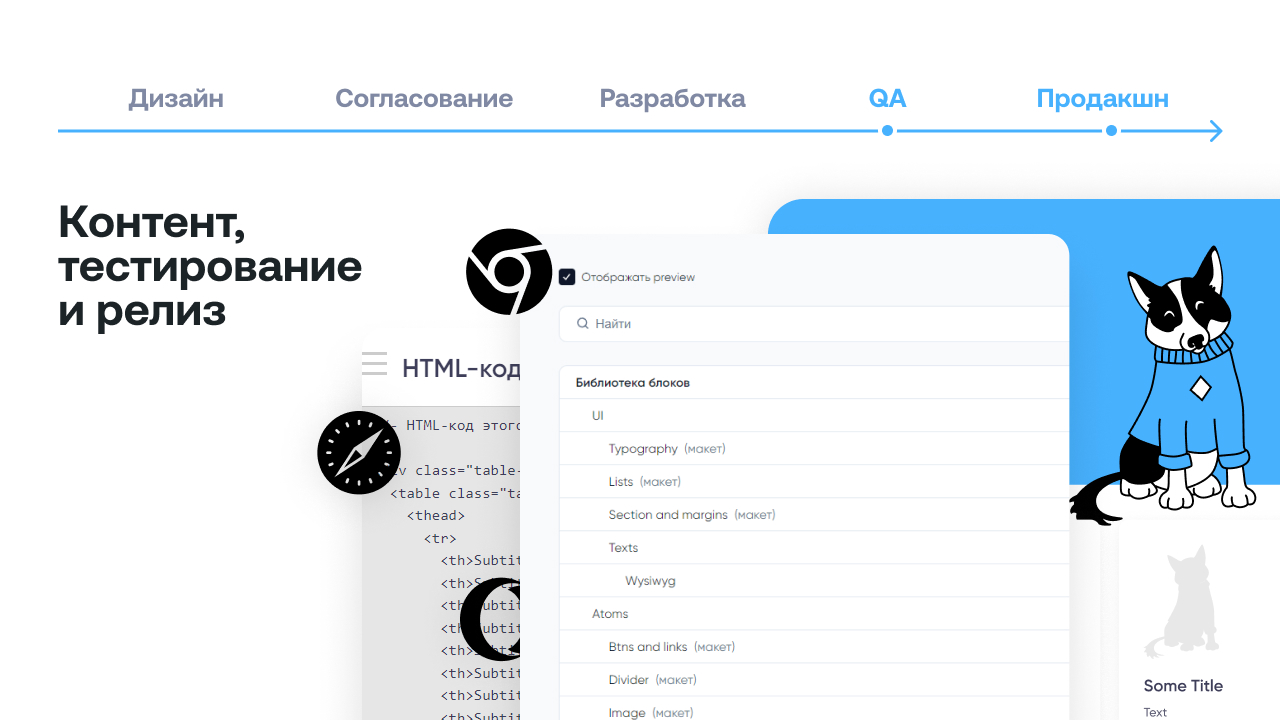
4. Тестирование: без дизайн-системы → с дизайн-системой
Несколько итераций доработок, чтобы исправить ошибки → Дизайнеры и разработчики используют базовые компоненты, которые уже протестированы. Это сокращает количество ошибок и доработок в 4–8 раз.
По данным aim digital, на тестирование готовой страницы может уходить до 16 часов → На тестирование уходит примерно 2 часа.
Дизайн-система — неотъемлемая составляющая процесса разработки IT-продуктов. Благодаря принципам атомарного дизайна, новые страницы создаются в 7 раз быстрее, бизнес сокращает расходы, а пользователи получают продукт с единым и узнаваемым стилем. С дизайн-системами на UI практически не тратится время, а дизайнеры и разработчики говорят на одном языке. Также увеличивается производительность команды и уменьшается время вывода продукта на рынок.
Разработка и внедрение дизайн-системы — это дорого. А команды могут испытывать сопротивление. Поэтому нужно проводить ликбез и рассказывать, какую пользу инструмент может принести. Грамотно внедрённая дизайн-система делает рабочий процесс эффективнее, снижает хаос в глазах пользователя и сотрудника.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.