Настройка событий в Uplify через Google Tag Manager. Инструкция
Материал особенно полезен для тех, кто уже использует инструмент GTM.

Автор: Евгений Данилов, старший веб-аналитик E-Promo (часть E-Promo Group).
Нашей задачей было настроить передачу событий в рекламную платформу Uplify. Однако у техподдержки Uplify не оказалось готового технического задания (ТЗ) для настройки Google Tag Manager (GTM), который мы используем как контейнер для размещения аналитических скриптов. GTM позволяет добавлять любые коды — от популярных счётчиков, таких как Яндекс Метрика и Google Analytics, до кастомных решений, включая интеграцию с Uplify.
Uplify — это рекламная платформа, где реклама размещается у блогеров в стриминговых сервисах, таких как Twitch и YouTube. Пользователи переходят на сайт по ссылкам от блогеров, и настроенный GTM отслеживает эти переходы, фиксируя, что посетитель пришёл с Uplify. Когда пользователь выполняет запрограммированные целевые действия (например, нажимает на кнопку), GTM фиксирует событие и отправляет его в Uplify, где оно учитывается как конверсия. Это помогает оценивать эффективность рекламы.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
GTM — гибкий инструмент, позволяющий внедрять коды на сайт без участия разработчиков. Для отправки событий в Uplify требуется получить и обработать параметры из URL, с которого пришёл пользователь, и передать их в Uplify. Эти параметры могут быть индивидуальными и настраиваются в зависимости от задач.
Главное преимущество GTM — его универсальность: в контейнер можно добавлять различные коды и привязывать их к кнопкам, формам и событиям на сайте. Аналитики могут отслеживать ключевые действия пользователей и связывать их с событиями GTM. Однако GTM работает только для сайтов, поэтому интеграция подходит для тех, кто уже использует его.
Для новых пользователей, привыкших к стандартным инструкциям, настройка интеграции может показаться сложной, так как требует понимания гибкости GTM. Наш опыт работы с этим инструментом позволяет предложить один из возможных вариантов реализации, хотя всегда существуют и альтернативные подходы.
Шаг 1. Настройка переменных для UTM-меток
Для корректной работы пикселя Uplify необходимо настроить переменные, которые будут извлекать значения из
1.1. Создание переменной для utm_content (GID)
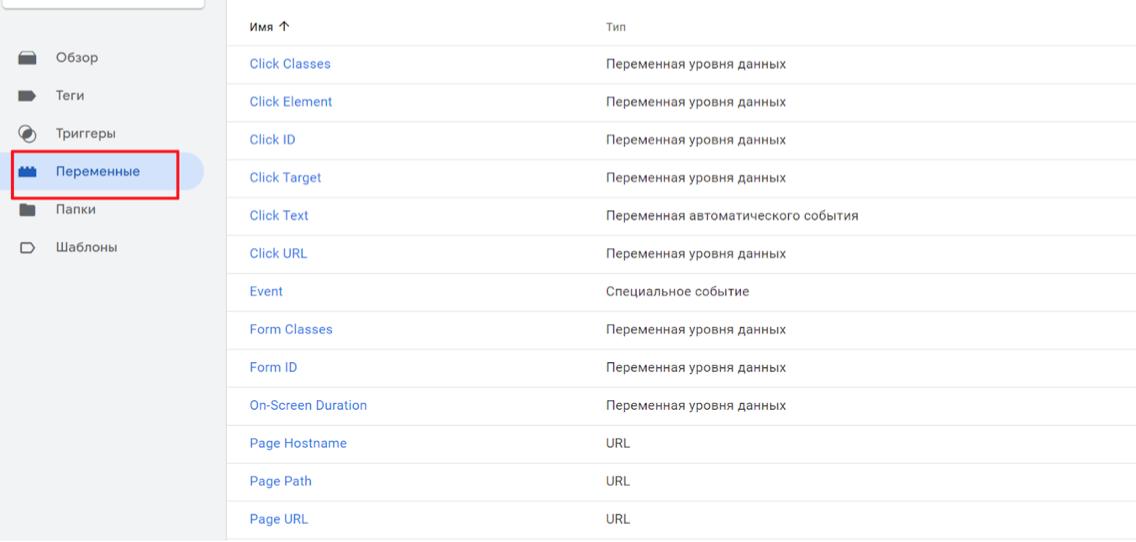
1. Перейдите в GTM в раздел Переменные.
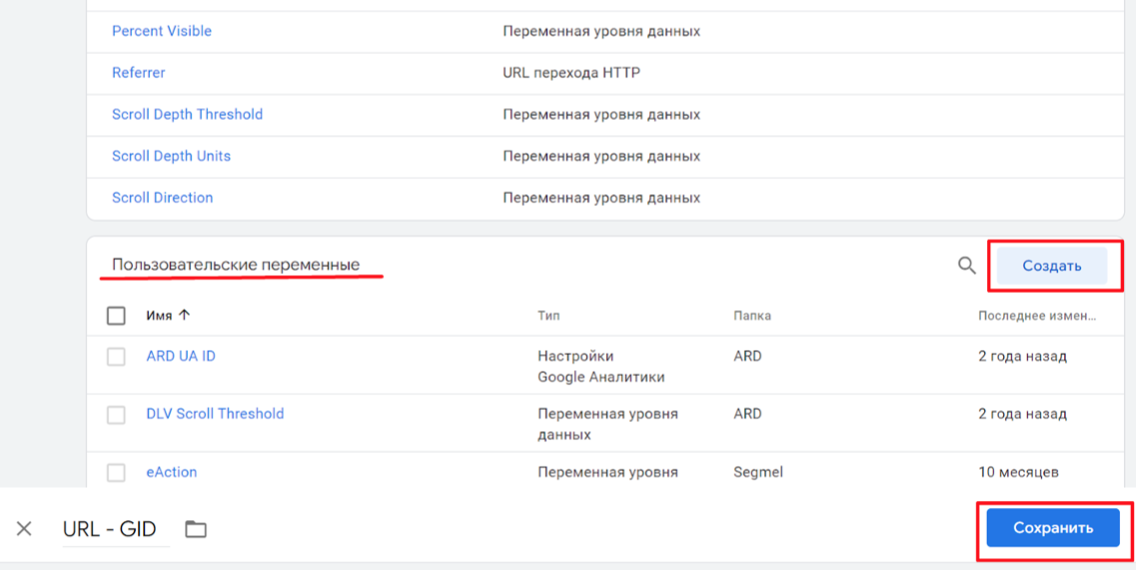
2. Нажмите Создать новую переменную.
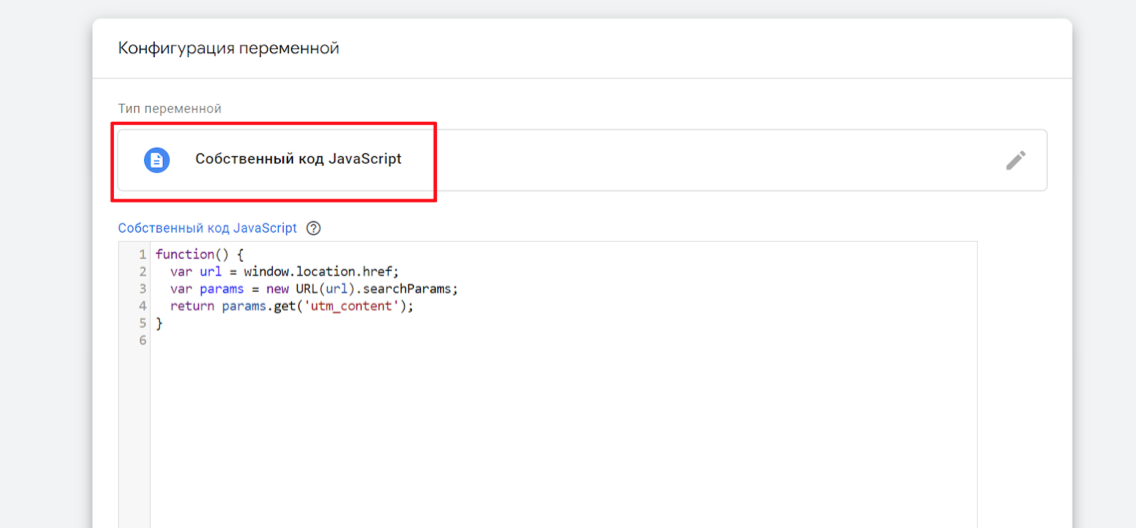
3. Выберите Переменная пользовательского
4. Вставьте следующий код для извлечения параметра utm_content (он будет использоваться для GID):
function() {
var url = window.location.href;
var params = new URL(url).searchParams;
return params.get('utm_content');
}
5. Назовите переменную, например, URL — GID.
1.2. Создание переменной для utm_term (UID)
1. Повторите шаги для создания ещё одной переменной.
2. Вставьте аналогичный код, но для извлечения параметра utm_term (UID):
function() {
var url = window.location.href;
var params = new URL(url).searchParams;
return params.get('utm_term');
}
3. Назовите переменную, например, URL — UID.
Шаг 2. Настройка триггеров
Для активации тега, когда пользователь отправляет форму, создайте триггер:
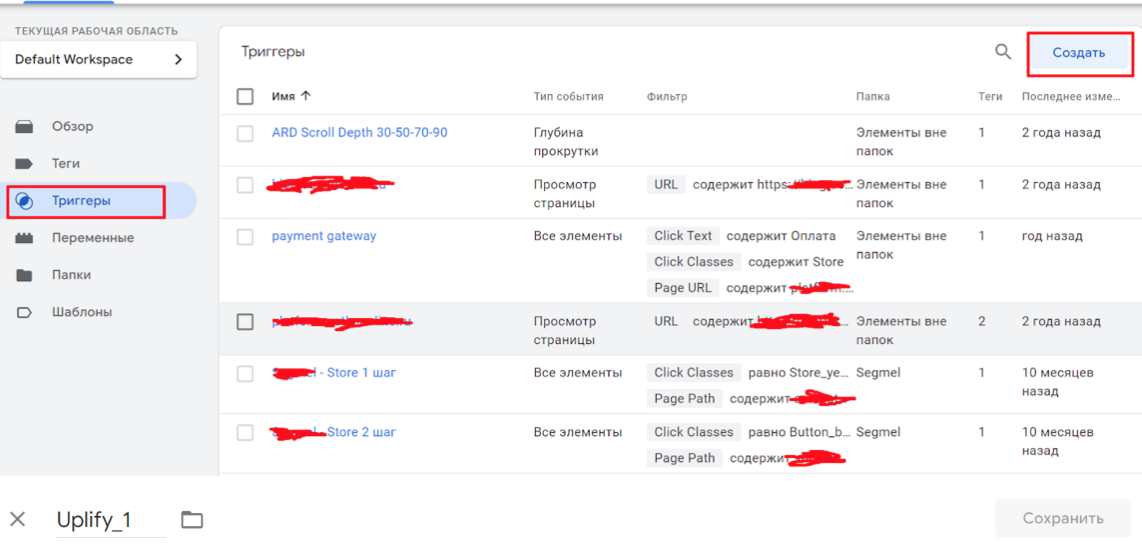
1. Перейдите в раздел Триггеры и нажмите Создать триггер.
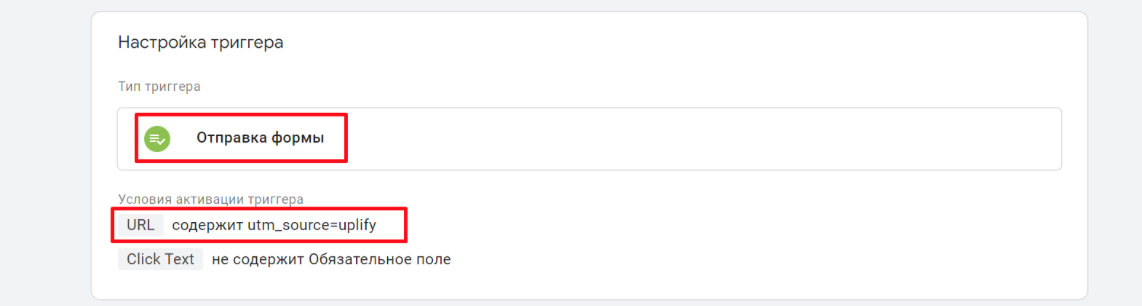
2. Выберите Отправка формы.
3. Настройте триггер для конкретных форм на странице, в зависимости от ваших требований. Одним из условий задайте URL содержит utm_source=uplify.
4. Назовите триггер, например, Form Submit Trigger.
Дополнительные варианты настройки триггеров для Uplify
1. Использование триггера на основе события формы.
Вы можете использовать Пользовательское событие или Событие клика для более точного контроля.
1. Создание триггера для конкретной формы. Если у вашей формы есть уникальный ID или класс, создайте триггер, который сработает только при отправке этой формы.
Пример.
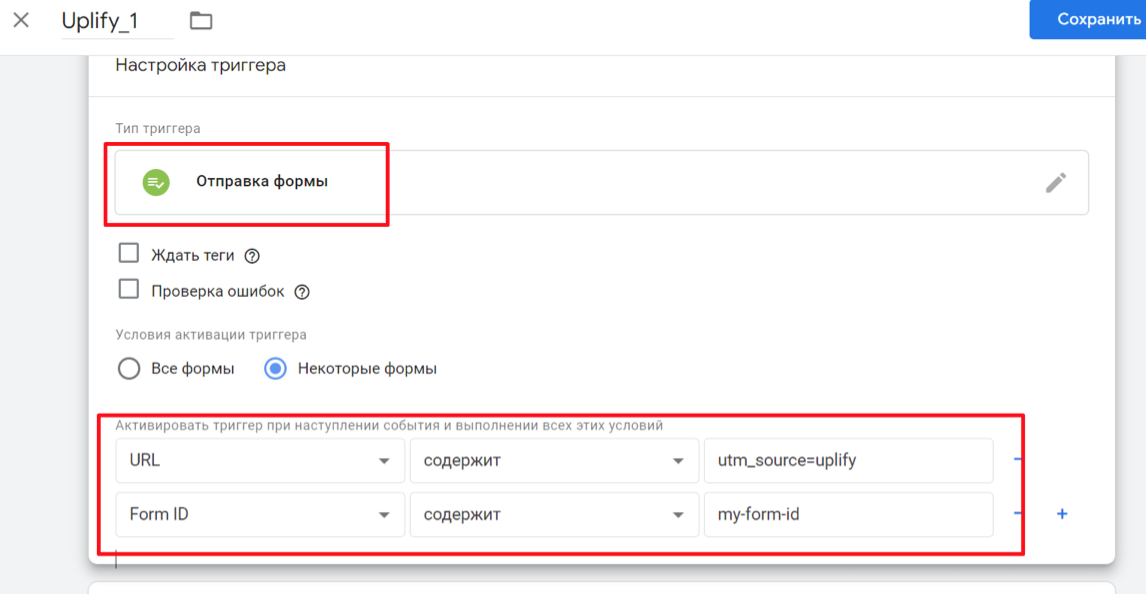
1. Перейдите в раздел Триггеры.
2. Выберите Пользовательское событие или Событие отправки формы.
3. В разделе «Некоторые отправки формы» укажите условия, например:
-
Form ID равно my-form-id;
-
или укажите класс формы, если у вас нет ID: Form Class содержит
my-form-class .
Это ограничит действие триггера только для нужной формы.
2. Привязка к пользовательским событиям в JavaScript.
Если ваша форма использует
1. В коде формы добавьте событие после успешной отправки:
document.querySelector('#
dataLayer.push({'event': 'formSubmissionSuccess'});
});
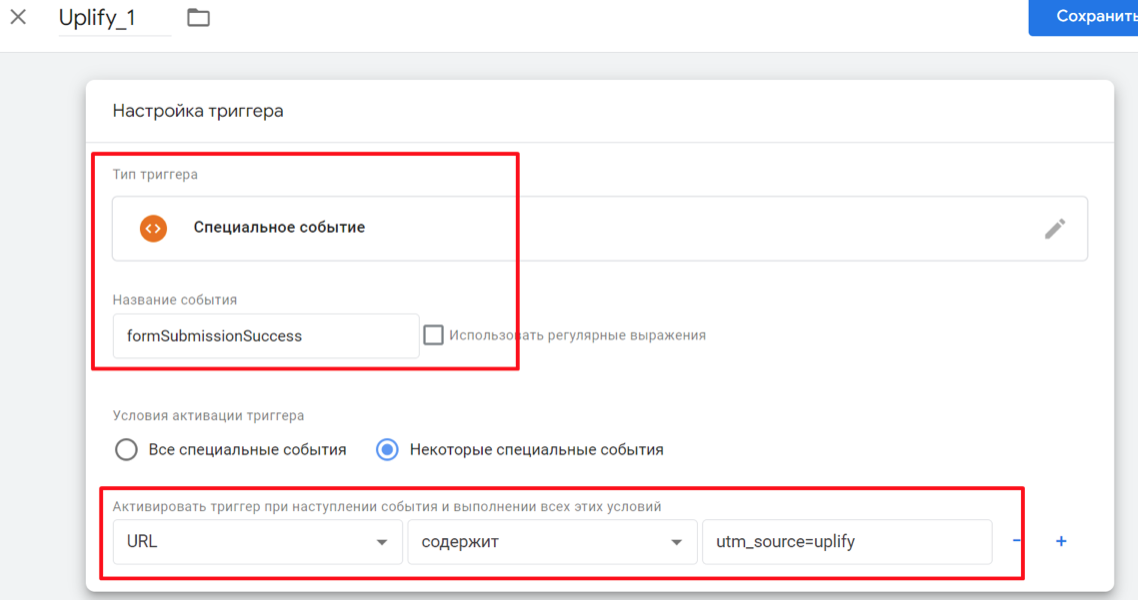
2. Создайте триггер в GTM:
-
перейдите в Триггеры;
-
выберите Специальное событие;
-
укажите событие formSubmissionSuccess. Одним из условий задайте:
URL содержит utm_source=uplify.
Шаг 3. Настройка тега для пикселя Uplify
Теперь создадим тег для отправки пикселя с UTM-метками.
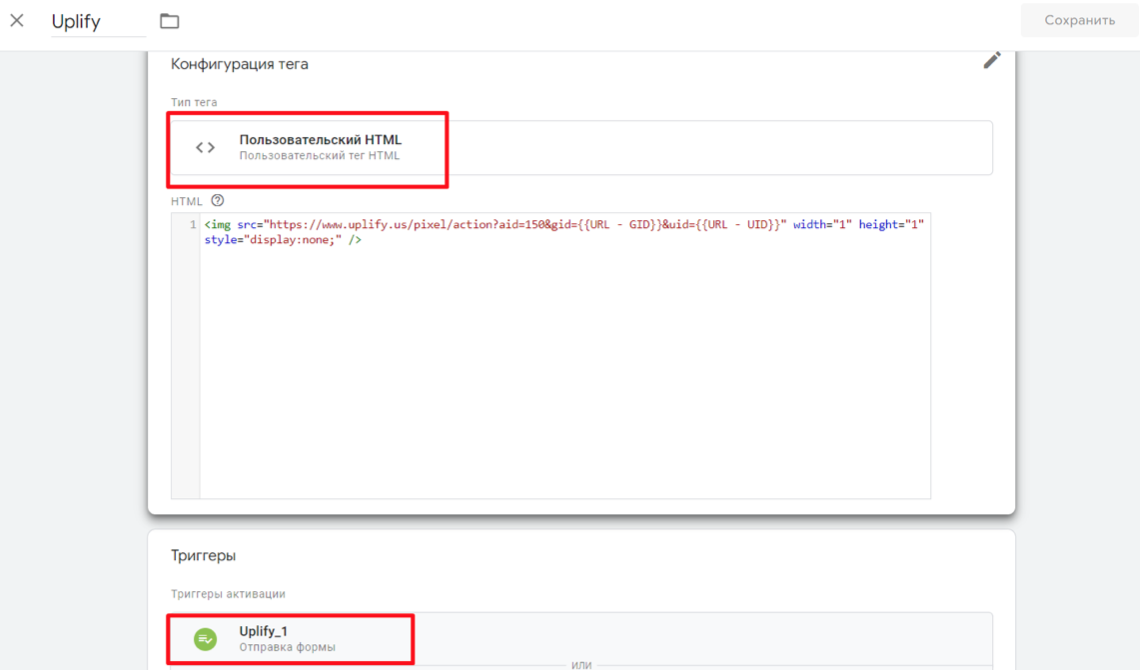
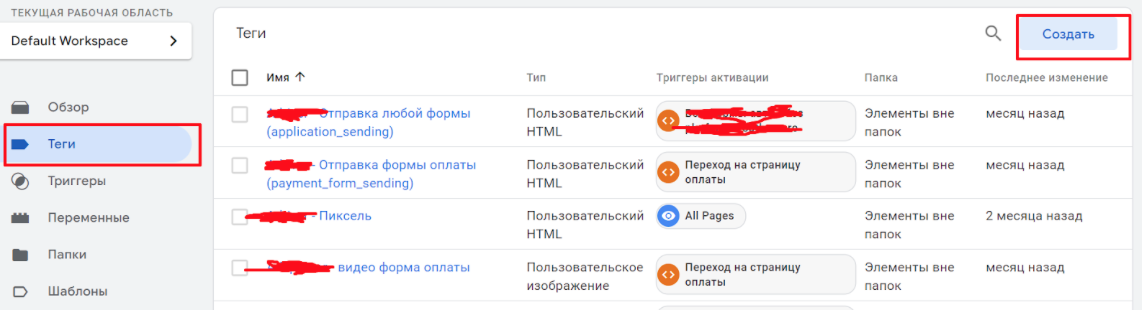
1. Перейдите в раздел Теги и нажмите Создать тег.
2. Выберите Пользовательский HTML-тег. Вставьте следующий HTML-код: < img width="1" src="https://www.uplify.us/pixel/action?aid=150&gid={{URL - GID}}&uid={{URL - UID}}" height="1" >
3. Привяжите триггер отправки формы, созданный на предыдущем шаге.
Сохраните и опубликуйте изменения. aid=150 — идентификатор рекламодателя (он может быть другим) {{URL — GID}} — переменная GID. {{URL — UID}} — переменная UID.
Инструкция даёт гибкие возможности настройки: использование стандартных триггеров, привязка к уникальным элементам сайта (ID или класс форм), а также обработка
Этот подход позволяет автоматизировать процесс аналитики, минимизируя ручные настройки, и обеспечить корректный учёт конверсий в Uplify.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.