Главные веб-тренды 2015 года по версии Moscow Coding School
С 4 по 12 декабря в России впервые пройдет глобальная акция #ЧасКода, в рамках которой в каждой школе страны пройдут мотивационные уроки программирования. Накануне акции Cossa.ru попросила одного из ее партнеров — Moscow Coding School — предсказать основные тренды следующего года.
Флэт 2.0
Веб продолжает двигаться в сторону упрощения интерфейсов. Всё больше сайтов и сервисов двигаются от просто «плоской» графики к динамическим интерфейсам, использующим плоский подход как сквозной принцип организации мультимедиа: графики, анимации, взаимодействия элементов. В этом году на конференции Google I/O 2014 вице-призидент Google по дизайну Матиас Дуарте представил Material Design — мощное концептуальное переосмысление и доработку текущей парадигмы. Основные принципы: «материал как метафора», «плотный, графичный, осмысленный», «анимация со смыслом». Весь 2015 ждите перелицовки главных сайтов по канонам материал-дизайна, а уже сегодня обратите внимание на доступный каждому переодетый инструмент для прототипирования Material Design for Bootstrap.

Эффективная реклама с кешбэком 100%
Таргетированная реклама, которая работает на тебя!
Размещай ее в различных каналах, находи свою аудиторию и получай кешбэк 100% за запуск рекламы.
Подключи сервис от МегаФона, чтобы привлекать еще больше клиентов.
Минимализм

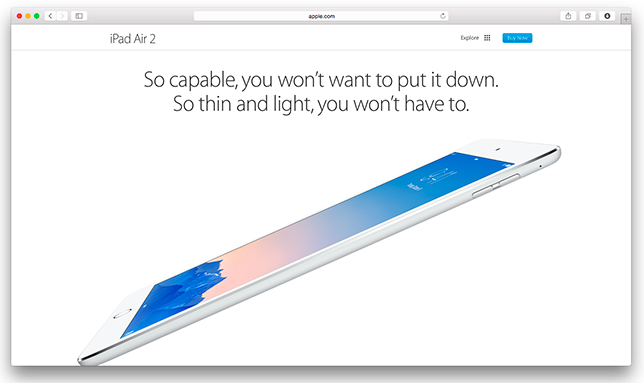
Вслед за визуальными излишествами под нож идут и нарядные интерфейсы. Современный веб и без того перегружен информацией. Компании-разработчики (Apple, Google, Twitter, Pinterest) стремятся упростить восприятие их продуктов и сервисов, и всё больше уходят от информационной какафонии. Срезают сотни цветовых байт, чтобы сосредоточится на главном — на контенте. Вирус минимализма, возникший в силу необходимости на мобильных платформах, проник и в полноразмерный веб, вобравший множество изначально чисто мобильных решений (достаточно вспомнить «гамбургер меню», гипертрофированные элементы интерфейса и моду на отъезжающие навигационные поля).
Пост-респонсив

О пока лишь существующем больше как абстрактный набор идей пост-респонсиве заговорили, когда стало понятно, что на оптимизации под разные размеры экранов все не остановится. Индустрия идет по пути все большей адаптации сайтов/веб-приложений под большое количество факторов — местоположение пользователя, время дня, погоду, информацию об уже прочитанном, историю браузинга, происходящие сейчас события и так далее. Вспомните, какой интерфейс в играх. В каждый конкретный момент времени в зависимости от контекста вы имеете под рукой разные «возможности» — функции. В вебе развивается аналогичная тенденция — подстраивать интерфейс под контекст.
Примеры: Ello, Slack, Google Maps, Foursquare, Korg, концепт Google News
Еще больше внимания к типографике

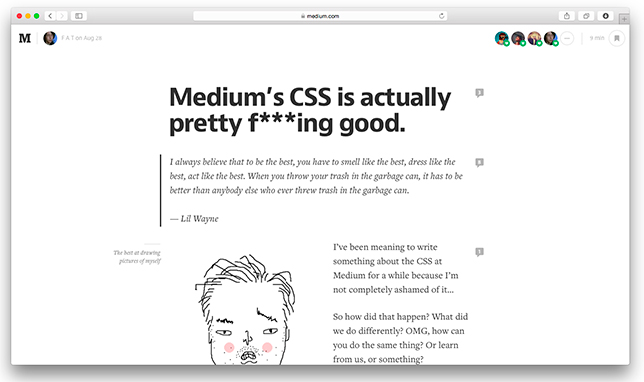
Постепенно созревает всеобщее понимание, что типографика — это основное средство передачи информации. Невозможность грамотно подобрать шрифты, распорядиться отступами, настроить переносы и вообще организовать текст по вековым шрифтовым канонам лишает сайты доверия и вызывает лишь насмешки, сводя на нет приложенные усилия. В 2015 году халатное отношение к типографике станет нелегальным.
Хорошие примеры веб-типографики: Medium, The New Yorker, Bookmate
Ультимативный гид по веб-типографике: Butterick’s Practical Typography
Функциональная анимация
Элементы интерфейсов не появляются из ниоткуда мгновенно и не пропадают в никуда — такое поведение воспринимается как глич. Анимация превращается из украшения в обязательный функциональный компонент, который подчеркивает связь между элементами и их состояниями, продолжая законы физики реального мира — привычные и интуитивно понятные реальным пользователям. Дизайнерам, не знакомым с кодом и испытывающим затруднения с прототипированием, до сих пор не хватает инструментов и терминологии, чтобы доносить до разработчиков сценарии анимации, не менее важные для восприятия дизайна, чем набор статичных макетов.
Закат эпохи скролл-эффектов

Веб-дизайнеры вдоволь наигрались со скролл-эффектами, параллаксами и прочим «фаер-шоу», когда каждая вторая страница напоминает разворот детской книги-раскладушки, элементы сайта реагируют на каждый оборот колесика мышки, укачивая пользователя сменой бесконечных планов, фоновых цветов и причудливых анимаций. Спасибо Ктулху, «лихие 90-е» скролл-эффектов позади, и нынешний тренд гораздо более сдержан.
«Скролл-эффекты перегружали и без того перегруженный информацией веб. На сайте-скроллере конференции MediaMakers мы используем эффекты только тогда, когда они действительно нужны. Например, засветление видео-фона при скроллировании к просмотру непосредственно видеороликов и автоматическое скроллирование сайта в нужное место при нажатии на пункты меню. Никакого другого космоса мы делать не стали», — команда MediaMakers.
Отказ от сайдбаров

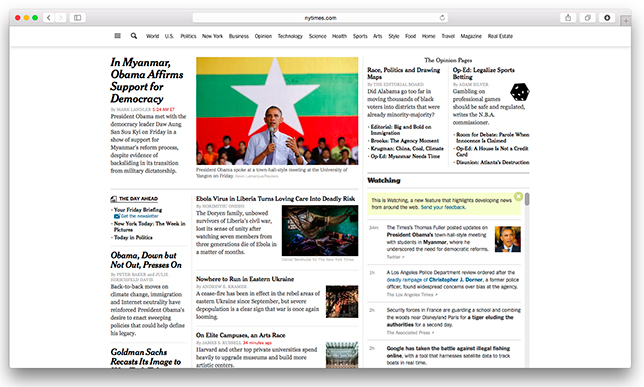
В погоне за упрощением восприятия информации некоторые сервисы отказываются от сайдбаров в пользу «прилипающего» к верху/низу страницы меню, как на сайте The New York Times, или компактных навигаций-скроллбаров, как на Daily Beast. Это во многих случаях удобно — важно уметь выделять главное, что достаточно хорошо получается у дизайнеров интерфейсов с интуитивным пониманием архитектуры информации.
Пример: The New York Times, The Daily Beast
Огромные сайты

Мы говорим о тех, открывая которые сразу хочется их отзумить из-за желания видеть больше, чем две строчки текста и одно фото. Как и другие описанные выше тренды, этот тоже стал прямым следствием коварного проникновения мобильных практик в веб. На тач-устройствах нужно не только попадать по кнопкам и иконкам, но и читать текст, не ломая при этом глаза. Когда одна крайность переходит в другую, огромные сайты появляются не от нежелания адаптировать мобильные решения под веб-контекст, а в силу возникшей как побочный продукт этого процесса моды.
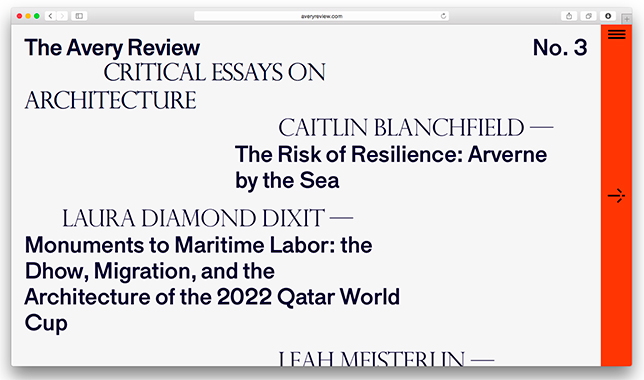
Примеры: The Avery Review
Сайты как произведения искусства
Совершенной бомбой этого года стала страница IKEA в Instagram, созданная российским агентством Instinct. «Сайт» представляет из себя 34 аккаунта — каждый под одну вещь из коллекции мебели, и один главный аккаунт — лендинг. В каждом аккаунте фотографии расположены таким образом, чтобы составлять цельную картинку интерьера. Аккаунты перелинкованы друг с другом, в интерьерах протэганы присутствующие вещи.
«Мы ничем не рисковали: в худшем случае о проекте никто ничего бы не узнал. Так что не бойтесь пробовать странные штуки, главное — знайте, зачем», — Николай Фабрика, digital-креативный директор Instinct.
Этот кейс, к чести российских создателей получивший широкую международную известность, ломает представление о современном сайтостроении и дает надежду тем, кто хочет плыть против трендов и делать что-то оригинальное.
Ещё большая важность контента
Мантра «content first» продолжает определять интернет-ландшафт. На заре интернет представлял из себя подобие сегодняшней «Википедии» — всё было невзрачным, но максимально эффективным. Позже его захлестнул веб-фешн и сейчас, благодаря продвинутым и в то же время доступным каждому средствам форматирования контента, найдена «золотая середина» — когда интернет по уровню подачи контента приближается к эталонным образцам печатной прессы, на каком бы устройстве его ни потребляли.
«У веб-дизайнеров и журналистов новой эпохи сформировались свои стандарты, объединенные под общим названием digital (visual) storytelling. Мы хотим, чтобы на смену котиками и твитам пришли хорошие, осмысленные сайты и спецпроекты, которые не только развлекают красивым интерфейсом, но и развивают человека. Дают что-то полезное и делают его лучше. Мой совет всем дизайнерам, разработчикам и антрепренерам: начинайте учиться работать с текстом, четко и лаконично формулировать свои мысли. Нужно переключить себя из режима «размещать или шерить информацию» на режим «исследовать, создавать и рассказывать», — Никита Обухов, создатель паблишинговой платформы Tilda Publishing, креативный директор бутик-студии FNKPNK.
Примеры современных инструментов: Tilda, Readymag, WIX, Adobe Muse
Источник картинки на тизере: NovoFeX